【2025年1月21日更新】情報の更新に伴い、紹介している参考事例の一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「グローバルナビゲーションという言葉は聞いたことがあるけれど、イマイチ何のことか分かっていない……」という方も多いのではないでしょうか。
そこで今回は、グローバルナビゲーションの基礎知識を解説します。
カワウソ
この記事は次のような人におすすめ!
- グローバルナビゲーションについて知りたい人
- グローバルナビゲーション作成のポイントを知りたい人
- グローバルナビゲーションの参考デザインを探したい人
この記事を読めば、グローバルナビゲーション作成のポイントが分かるほか、参考になるデザインを効率的に探せます。
それではどうぞ!
グローバルナビゲーションとは何か?
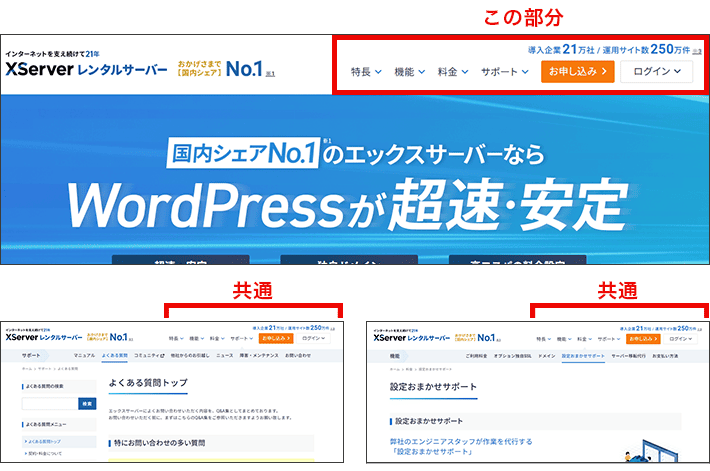
グローバルナビゲーションとは、ホームページの「全ページ内に共通して設置されたリンク」です。

正式名称は決まっておらず、以下のように呼ばれることもあります。
- グロナビ
- グローバルナビ
- グローバルメニュー
- メインメニュー
グローバルナビゲーションの役割
グローバルナビゲーションの役割は「ユーザーを目的のページに案内すること」です。
たとえば、「トップページ」から「サービス概要ページ」にアクセスしたユーザーがいたとします。
サービス内容を見て興味を持ったら、次は料金について知りたくなるはずです。そのときに「料金ページ」へのリンクがなければ、ユーザーが困ってしまいますよね。

もし、ユーザーが「探すのは面倒……」と感じたら、ホームページから離脱してしまうおそれがあります。
また、ユーザーは必ずしもトップページから訪問してくるわけではありません。検索キーワードによっては、下層ページが検索結果に表示されることもあるでしょう。
たとえば、「エックスサーバー 料金」と検索すると、「料金ページ」がヒットします。

©Google
Google および Google Web Search™ featuresは Google LLC の商標であり、このホームページはGoogle によって承認されたり、Google と提携したりするものではありません。
そのため、グローバルナビゲーションを設置して、どのページからでも、他のページに容易にアクセスできるようにする必要があるのです。
SEOにも効果的
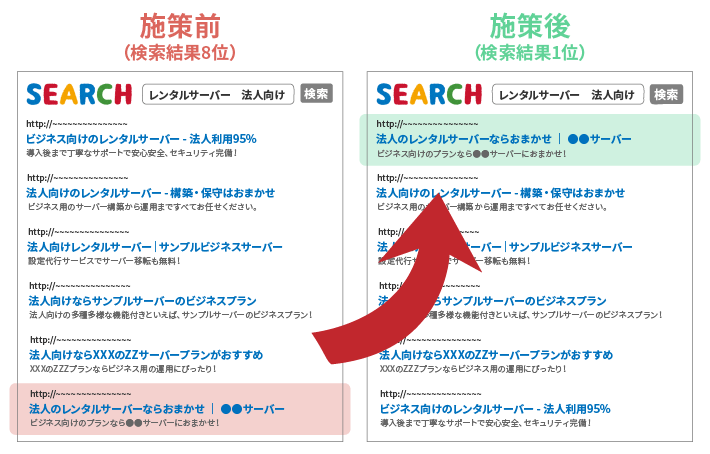
グローバルナビゲーションの設置は、SEOにおいても重要です。
「Search Engine Optimization」の略称で「検索エンジン最適化」と訳されます。分かりやすくいうと、特定のキーワードで検索されたときに、より上位に表示されるように施策すること。
検索エンジンの検索結果で、自社のホームぺージが上位に表示されると、露出が増えるため、ユーザーに見つけてもらいやすくなります。

検索エンジンであるGoogleは「クローラー」というロボットを使って、インターネット上のありとあらゆるページから情報を収集(クロール)し、検索順位を決定します。
Googleは、ページのなかに設置されたリンク(内部リンク)を辿って、ホームページ全体の構造を理解しようとします。そうすることで、ページそれぞれの価値や役割を判断できるためです。
せっかく価値のあるページを作っても、Googleに見つけてもらえなければ、正しく評価してもらえないですよね。
グローバルナビゲーションがあれば、クローラーがページを見つけやすくなります。
グローバルナビゲーションには、ユーザーだけではなく、クローラーもサポートする役割があることを理解しておきましょう。
グローバルナビゲーションの作成方法
次に、グローバルナビゲーションの作成方法を3ステップで解説します。
サイトマップを作成する
サイトマップがない場合は、先に作りましょう。
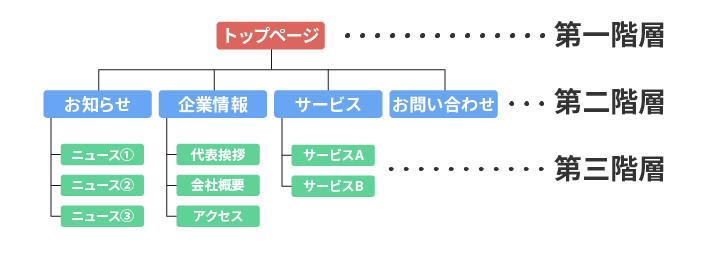
ホームぺージの構成を練るときに用いるツリー図のこと。先に構成を練れば、必要なページの内容や数を決められます。
サイトマップがあれば、ホームページ全体の構成を視覚化できるため、グローバルナビゲーションに設置するリンクの優先順位を決めるときにも役立ちますよ。

サイトマップの基礎知識や作成方法は、以下の記事で解説しているので、参考にしてください。
二階層目で優先順位が高いページを選ぶ
サイトマップが完成したら、二階層目のなかから、優先順位が高いページを選びましょう。
二階層目は大カテゴリ、三階層目は小カテゴリの関係性です。二階層目のページへのリンクをグローバルナビゲーションに設置すれば、三階層目の各ページにもアクセスしやすくなります。
たとえば、コーポレートサイトの場合、以下のページをグローバルナビゲーションに設置することが多いです。
- 企業情報
- 事業内容(サービス)
- ニュース
- お問い合わせ
しかし、なかには三階層目のページへのリンクを設置したいと考える方もいるでしょう。
三階層目のページへのリンクをグローバルナビゲーションに設置するポイントは、あとの「グローバルナビゲーションを作るときのポイント」で解説します。
設置場所を決める
グローバルナビゲーションは、ホームページの最上部である「ヘッダー」に設置されることが多いです。
しかし、画面の左右や下に固定して表示されることも。※あとで事例を紹介します。
つまり、グローバルナビゲーションの設置場所に決まりはありません。
ホームページのレイアウトを決めるときに、「グローバルナビゲーションをどこに置くのがユーザーにとって分かりやすいか」を検討しましょう。
ホームページのレイアウトについては、以下の記事で詳しく解説しています。
グローバルナビゲーション作成3つのポイント
ここでは、グローバルナビゲーションを作るときに、押さえておくべきポイントを3つ解説します。
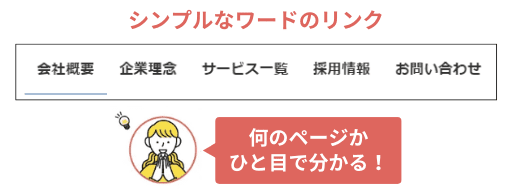
ひと目で分かりやすいワードを使う
リンクの文言は、シンプルで分かりやすいワードを使いましょう。ユーザーがひと目で内容を理解できることがポイントです。
長い文字列や難しい単語は、認識するのに時間がかかってしまい、ユーザーにストレスを与えかねません。

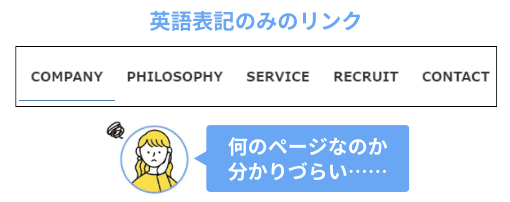
そのほか、英語表記のリンクは注意が必要です。
ユーザーによっては、ひと目で内容を理解できず、リンク先がどんなページなのかをイメージできないおそれがあります。

カワウソ
「COMPANY」や「SERVICE」などはともかく、「PHILOSOPHY」はユーザーを選びそうですよね。
確かに英語表記のリンクは、スタイリッシュな印象を与えることが可能。
おしゃれなホームページを作るときには、検討する方も多いでしょう。
しかし、おしゃれだからといって、必ずしもユーザーにとって価値があるホームページになるとは限りません。
本当に英語表記が必要かを考え、日本語を併記することも検討してください。
最短距離で目的のページにアクセスできるようにする
ユーザーが目的のページに、最短距離でたどり着けるように工夫しましょう。
「ドロップダウンメニュー」を使用すれば、少ないクリック数で、目的のページにアクセスできるようになります。
「クリック」または「マウスを乗せたとき」に、ドロップダウンで出現する(下に落としたように出てくる)メニューの一種。
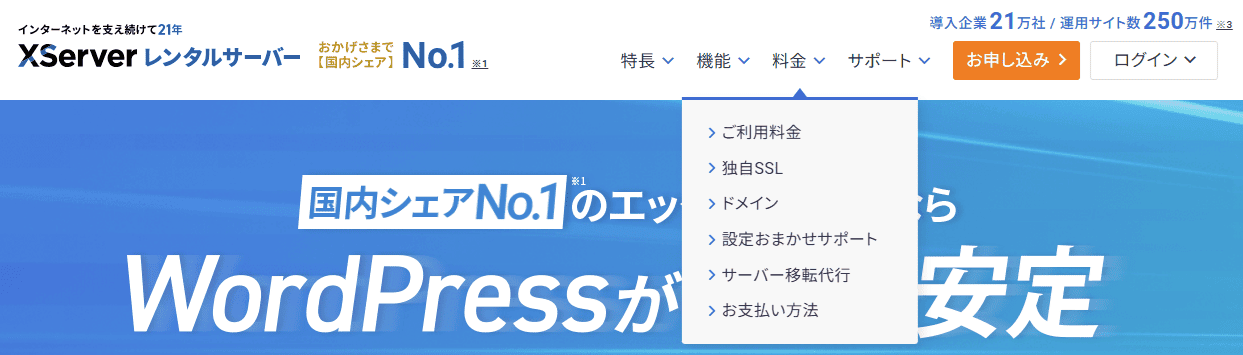
参考に、弊社の『エックスサーバー』のサービスサイトをご覧ください。

本来なら三階層目の「お支払い方法ページ」にアクセスするのに、二階層目の「料金ページ」を経由しなければなりません。
しかし、ドロップダウンメニューなら、三階層目の「お支払い方法ページ」にダイレクトでアクセス可能です。限られたスペースをうまく活かせます。
すべてのページでデザインを統一する
グローバルナビゲーションのデザインは、すべてのページで統一しましょう。
ページによってデザインが違うと、ユーザーがグローバルナビゲーションを認識できず、混乱してしまいます。そのまま離脱してしまうおそれもあるでしょう。
デザインが統一されていれば、ユーザーがグローバルナビゲーションの存在に気づきやすくなります。
グローバルナビゲーションのデザイン例
ここからは、グローバルナビゲーションのデザイン例を紹介します。
パソコンサイトとスマホサイトに分けてポイントを見ていきましょう。
パソコンサイト
まず、パソコンサイトのグローバルナビゲーション事例を紹介します。
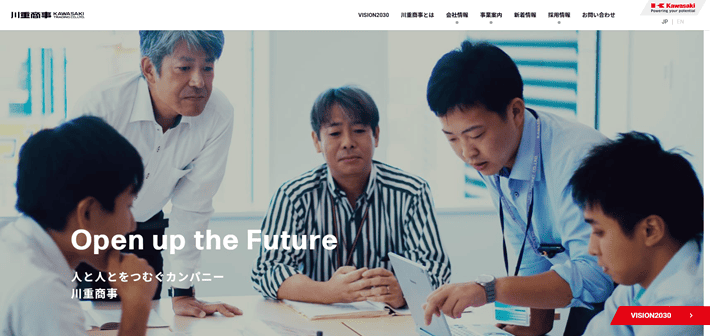
川重商事株式会社

▲出典:川重商事株式会社
『川重商事株式会社』のホームページは、グローバルナビゲーションに「メガメニュー」が採用されているため、それぞれのページにアクセスしやすのが特徴です。
ナビゲーションの一種で、広い画面領域を持つドロップダウンメニューのこと。別名、「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
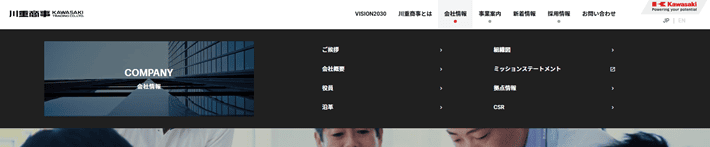
まず、グローバルナビゲーションの「・」がある項目に、カーソルを当ててみましょう。すると、メガメニューが下に展開されます。

▲出典:川重商事株式会社
メガメニュー内には画像があり、会社概要などの大カテゴリがイメージしやすいですよね。
また、多く設置されたリンクにより、詳細な情報までダイレクトにアクセスできます。
さらに、グローバルナビゲーションを含むヘッダーが固定されているため、ユーザーがいつでも、他のページにアクセスすることが可能です。
※ヘッダー固定のメリットやデメリットは、以下の記事で解説しています。
NIKIGOLF

▲出典:NIKIGOLF
『NIKIGOLF』のホームぺージでは、グローバルナビゲーションがサイドバーに設置されています。
サイドバーとは、コンテンツエリアの左右に設置する、ホームページのパーツ(ブロック)のこと。
「サイドカラム」や「サイドメニュー」と呼ばれることもあります。
アイコン付きのメニューで分かりやすいのが特長です。
スマホサイト
スマホサイトのグローバルナビゲーションには、「ハンバーガーメニュー」がよく使用されます。
ハンバーガーメニューとは、3本線のアイコンのこと。クリックすると、隠れていたメニューが展開する仕組みです。
ここでは、ハンバーガーメニューを利用したスマホサイトの参考例を紹介します。
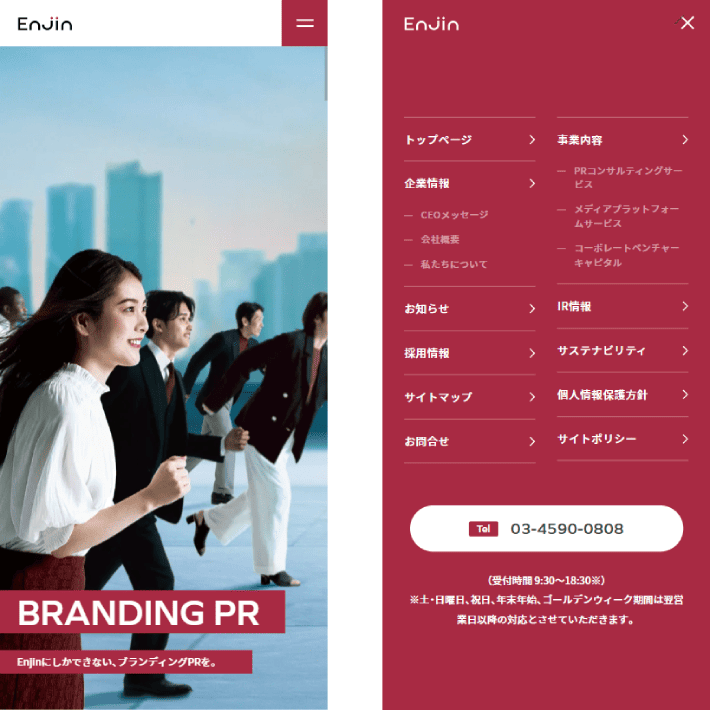
株式会社Enjin

▲出典:株式会社Enjin
グローバルナビゲーションにリンクが多く並ぶと、視認性が悪くなりやすいです。
しかし、『株式会社Enjin』のハンバーガーメニューでは、三階層目のリンクデザインが異なるので、他のリンクとの違いが分かりやすくなっていますよね。
具体的なデザインのポイントは、以下の3つです。
- 冒頭に「ー」を挿入
- 小さいフォントサイズ
- 二階層目より目立たないテキストカラー
スマホサイトは、パソコンサイトほど表示領域が多くありません。そのため、三階層目のページへのリンクは省略されることも多いです。
どうしても三階層目のページへのリンクを入れたい場合は、『株式会社Enjin』のようにデザインを工夫してみましょう。
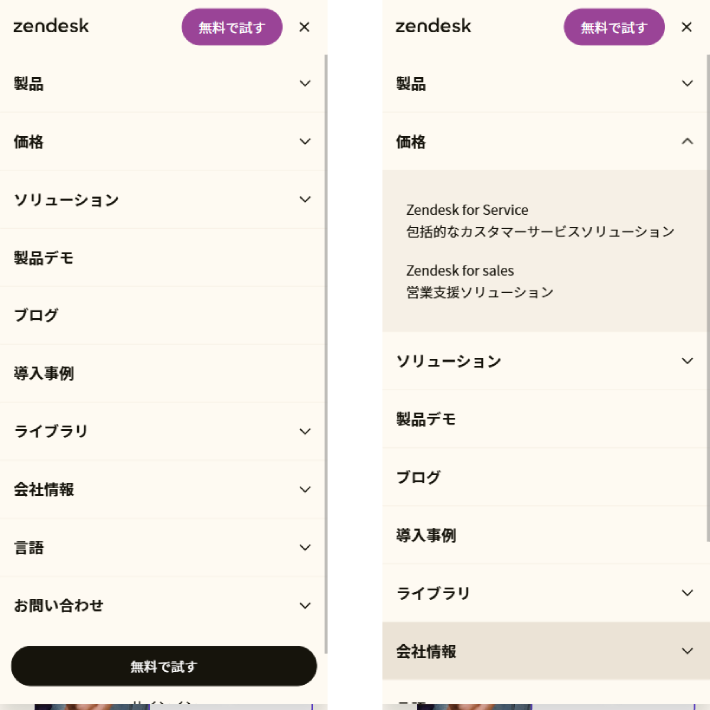
株式会社ZENDESK

▲出典:株式会社ZENDESK
『株式会社ZENDESK』のサービスサイトでは、ハンバーガーメニューのなかに、アコーディオンメニューが設置されています。
クリックすると、アコーディオンのように展開するリンクのこと。クリックするまで、特定の要素を隠しておけるため、邪魔になりにくいのが特徴です。
パソコンサイトに比べて、表示領域が狭いスマホサイトで実装されるケースが多いでしょう。
スマホサイトで三階層目のページへのリンクを実施したい場合、アコーディオンメニューは有効な選択肢の一つです。
ユーザーが必要な情報を任意で「表示/非表示」できることは、ユーザービリティ(操作性)の観点でも優れていると言えるでしょう。
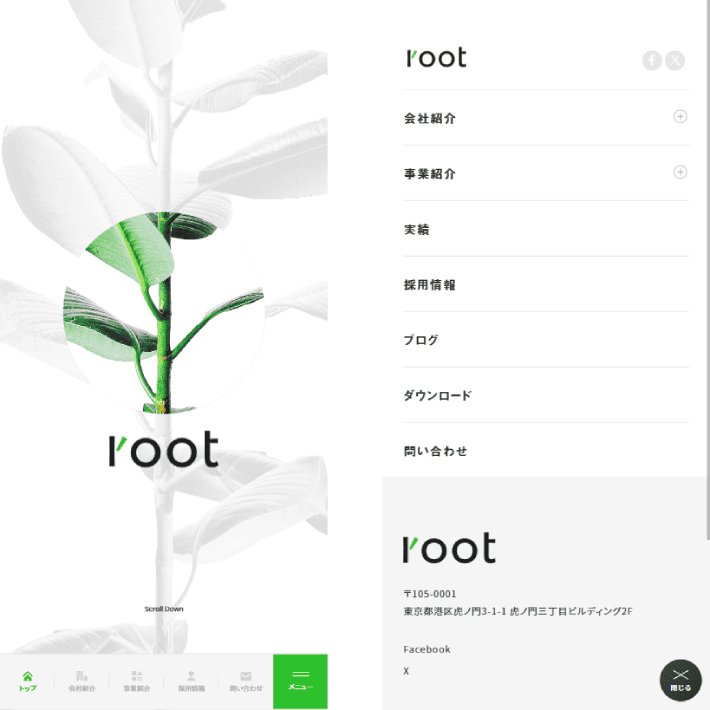
株式会社ルート

▲出典:株式会社ルート
『株式会社ルート』のスマホサイトのグローバルナビゲーションは、画面下に表示されるタイプです。
主要なページへのリンクが並んでおり、各ページへワンタップで辿りつけます。
また、右端のハンバーガーメニューからは、そのほかのさまざまなページへアクセス可能です。
スマホの画面内に、グローバルナビゲーション以外にも重要なページへのリンクを設置したいときに、参考にしてみてください。
もっと参考のデザインを探したい方へ
グローバルナビゲーションのデザイン例をもっと探したい方は、「ギャラリーサイト」の活用がおすすめです。
ギャラリーサイトなら、他社のホームページを一覧表示できます。参考になるホームページを効率的に探せるでしょう。
おすすめのギャラリーサイトについては、以下の記事で紹介しています。ぜひ参考にしてみてください。
まとめ
この記事では、グローバルナビゲーションの基礎知識、作成のポイント、デザイン例についてを解説しました。
これからホームページを作成する方や、リニューアルを考えている方は、参考になったのではないでしょうか。
- グローバルナビゲーションとは、「全ページに共通して設置されたリンク」
- グローバルナビゲーションの役割は、「ユーザーを目的のページに案内すること」
- グローバルナビゲーション作成するときは、「3つのポイント」を意識する
- グローバルナビゲーションのデザインを探す場合は、「ギャラリーサイト」がおすすめ
グローバルナビゲーションを作成するときは、ユーザーの視点に立って、見やすく使い勝手のよいデザインを心がけましょう。
それでは、素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。