この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「ヒートマップって何だろう?」と悩んでいませんか?
ヒートマップとは、ユーザーの行動を色相(色の違い)で視覚化できるアクセス解析データのことです。ホームぺージを改善するときに便利なデータなので、これを機に見方を知っておきましょう。
そこで今回は、ヒートマップの基礎知識はもちろん、データの見方や分析方法を詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームぺージを改善したい人
- ヒートマップの見方を知りたい人
- 無料のヒートマップツールを探している人
この記事を読めば、ヒートマップの実践的な活用方法が身に付きます。
ユーザーにとって最適なWebページに改善することができれば、より高い成果を見込めるでしょう。
また、記事の後半では無料で使えるヒートマップツールも紹介しているので、ぜひ参考にしてください。
それではどうぞ!
ヒートマップとは?
ヒートマップとは、Webページを改善するときに使うアクセス解析データのことで、ユーザーの行動を色相(色の違い)で視覚化できます。

基本的に、赤色はユーザーの注目度が高いです。
一方、青色に近づくほど、ユーザーの注目度が低くなります。
たとえば、リアルショップ(実店舗)だと、来店したユーザーの行動を目で追えますよね。
しかし、ホームページでは、ユーザーの行動を直接的に目で追うことができません。
そのため、ヒートマップを使ってユーザーの行動を視覚化するのです。
ヒートマップで分析できること
ヒートマップで分析できることは、主に以下の3つです。
ヒートマップツールによって異なるものの、これらは基本機能として用意されていることが多いので、予備知識として知っておきましょう。
それぞれ簡単に解説します。
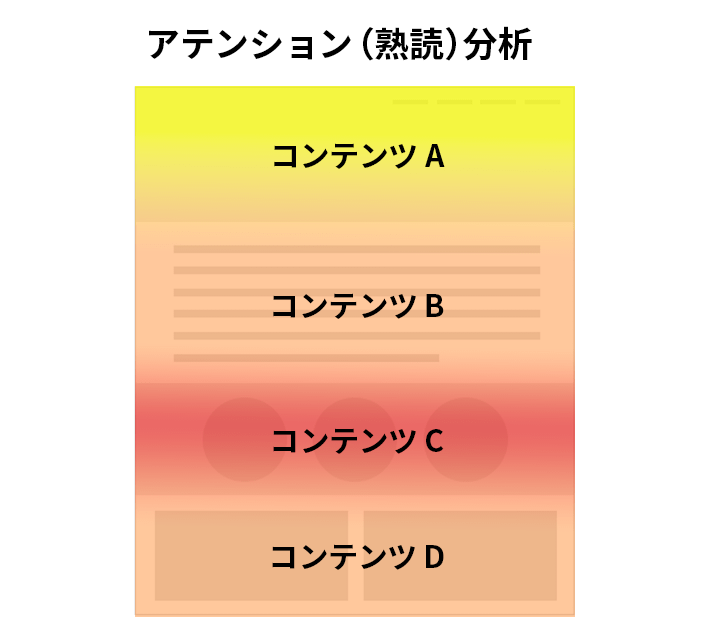
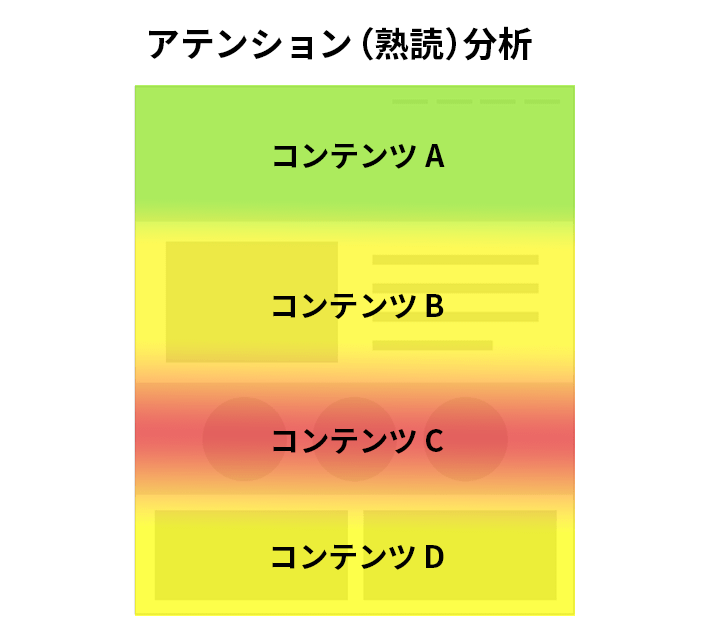
アテンション(熟読エリア)分析
アテンション分析とは、ユーザーが熟読したエリアを知ること。
ヒートマップが赤色で覆われているエリアは、ユーザーが熟読している可能性が高いです。

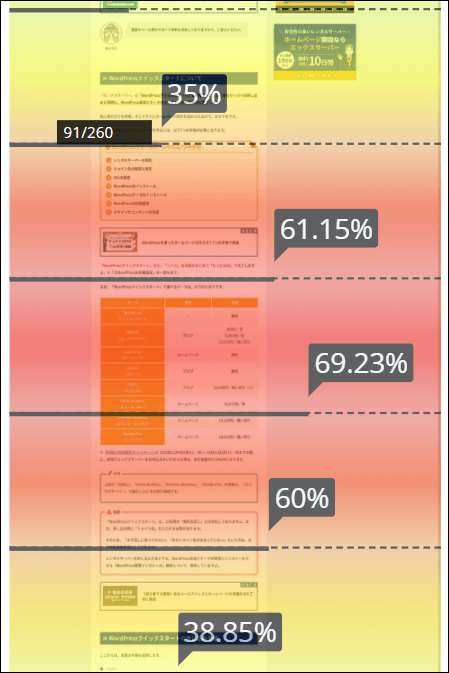
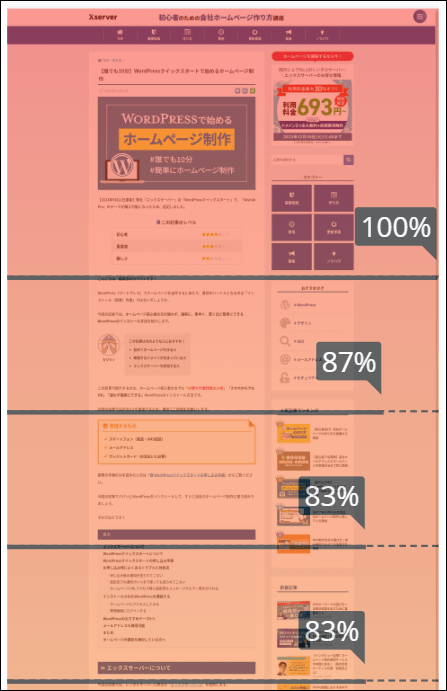
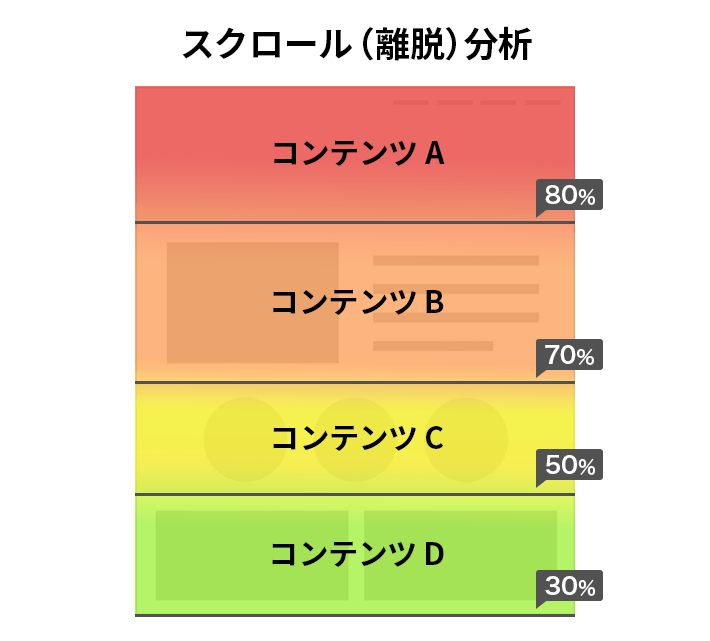
スクロール(離脱エリア)分析
スクロール分析とは、ユーザーがどこまでスクロールしたのかを知ることです。
これにより、エリアごとのユーザーの離脱率が分かります。

上記画面の場合、83%と書かれたエリアに到達するまでに、17%のユーザーが離脱したと言えます。
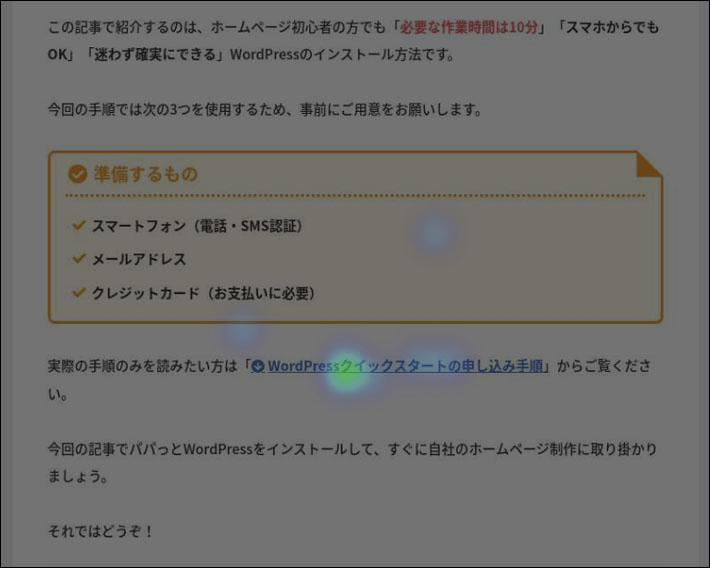
クリック分析
クリック分析とは、ユーザーがクリックした箇所を知ることです。

上記画面の場合、「WordPressクイックスタートの申し込み手順」のテキストリンクがクリックされていると判断できます。
ヒートマップを使うときに持つべき2つの視点
ヒートマップを使うときは、以下の2つの視点を持っておくとよいです。
ユーザーが自分の期待通りに行動しているか
ヒートマップを使うときは、まずユーザーが自分の期待通りに行動しているかといった視点を持ちましょう。
ページは成果が上がるように、意図をもって作っているはずです。
複数のコンテンツをページに設置していても、それぞれ重要度は異なりますよね。
「このテキストを読んでいてほしい」「このボタンをクリックしていてほしい」など、まずはホームぺージ運営者目線でページを分析してみてください。
もし、ユーザーが自分の思う通りに行動していない場合は、コンテンツ設計やデザインの見直しが必要です。
ユーザーが自分の予想外の行動をしているか
もう一つの視点は、ユーザーが自分の予想外の行動をしているかを確認することです。
たとえば、さほど重要視していなかったテキストが注目されていたり、バナー(画像)がクリックされていたりすることがあります。
これはユーザーが本来興味を持っていること。
コンテンツの位置やデザインを改善することで、ユーザーにとってより見やすく、使いやすいページに改善できます。
その結果、UX(ユーザー体験)が改善し、ホームぺージの成果向上を期待することが可能です。
カワウソ
ヒートマップを効果的に活用し、自社とユーザーの双方にとって最適なページに改善しましょう。
ヒートマップの見方と実践的な使い方
では具体的に、ヒートマップの見方と実践的な使い方を見ていきましょう。
コンテンツの表現方法を改善する
ヒートマップを分析すると、コンテンツの表現方法(文章の言い回しやデザイン)を改善できます。
以下は、アテンション分析をした結果の例です。
コンテンツCに、ユーザーの注目が集まっていますよね。

ただ、ホームページ運営者として、ユーザーにはコンテンツBに注目してほしかったとしましょう。その場合は、コンテンツBの表現方法を見直す必要があるかもしれません。
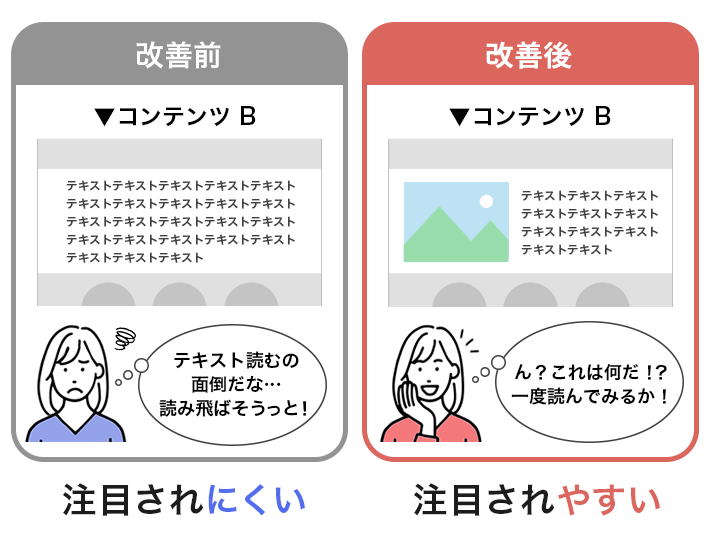
たとえば、コンテンツBがテキストだけで構成されている場合は、ユーザーが読み飛ばしてしまっているおそれがあります。
画像や動画などを追加して、より分かりやすい内容にすれば、ユーザーが注目してくれる可能性が高まります。

なお、クリック分析でも考え方は同じです。
重要なボタンやバナー(画像)などがクリックされていない場合は、デザインを改善してみましょう。
このように、ユーザーが自分の期待通りに行動してくれていない場合は、コンテンツの表現方法を見直して、再検証することをおすすめします。
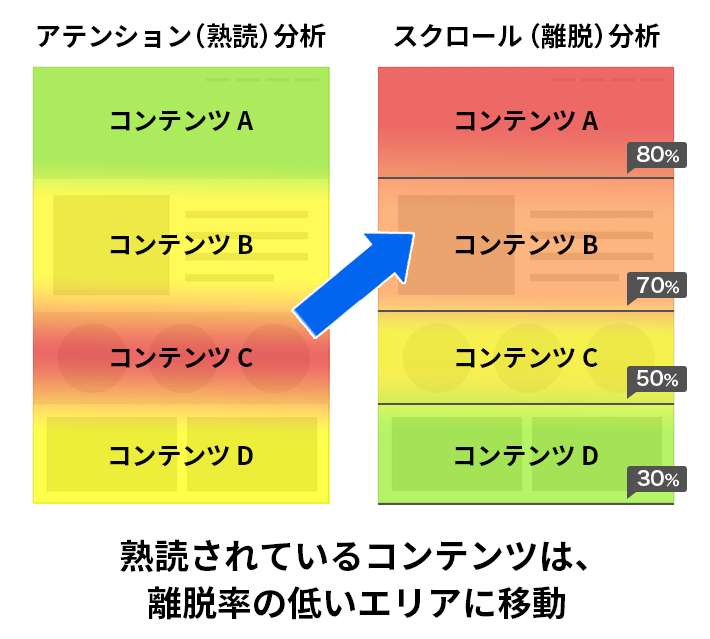
コンテンツの位置を改善する
ヒートマップを分析すると、コンテンツの位置を改善できます。
以下は、アテンション分析をした結果の例です。
コンテンツCに、ユーザーの注目が集まっていることが分かりますよね。

次に、スクロール分析の結果を見てください。
ページ下部にあるということもあり、コンテンツCに到達したユーザーは、全体の50%しかいません。

これをリアルショップ(実店舗)にたとえれば、商店街の路地裏にお店があるようなものです。たまたま見つけた人はそのお店を利用できますが、ほとんどの人はその存在すら知ることはないでしょう。
もし、商店街のメインストリートにそのお店を移転させたら、多くの人が来店し、売上の向上が期待できますよね。
ホームページも同じです。
コンテンツCをBと入れ替えれば、70%のユーザーに見てもらえます。

このように、ユーザーが注目したコンテンツをよりよい位置に移動させて、ホームぺージの成果向上を狙っていくのが、ヒートマップの醍醐味です。
ただし、コンテンツを見せたいからといって、何でもかんでもページの上部に移動するのは危険です。コンテンツを見せる順番によって、ユーザーの理解度も変わってくるので、検討したうえで移動するようにしましょう。
ユーザーの誤クリックを減らす
ヒートマップを分析すると、ユーザーの誤クリックを減らせます。
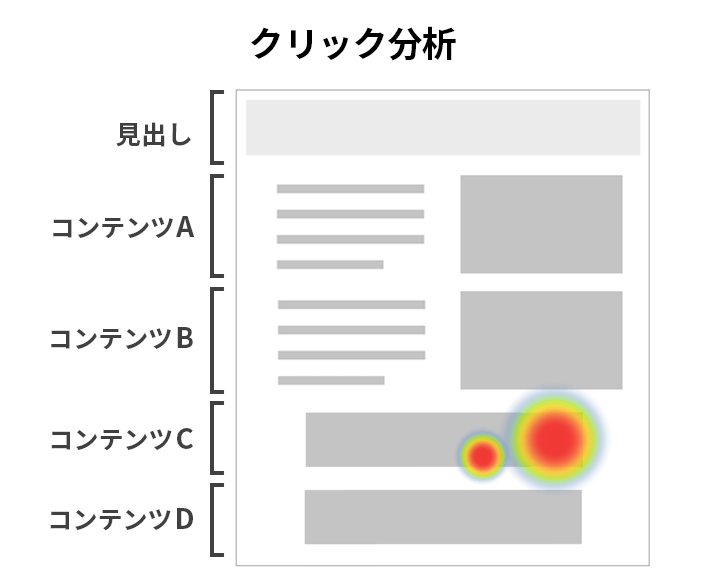
以下は、クリック分析をした結果の例です。
コンテンツCに、ユーザーのクリックが集まっていることが分かりますよね。

もし、このコンテンツCにリンクを設置していなかったとします。
その場合、ユーザーが「コンテンツにリンクがある」と勘違いして、クリックしているのかもしれません。
誤クリックはユーザーがストレスを受ける原因になります。
そのため、ユーザーに誤解を与えないように工夫しましょう。
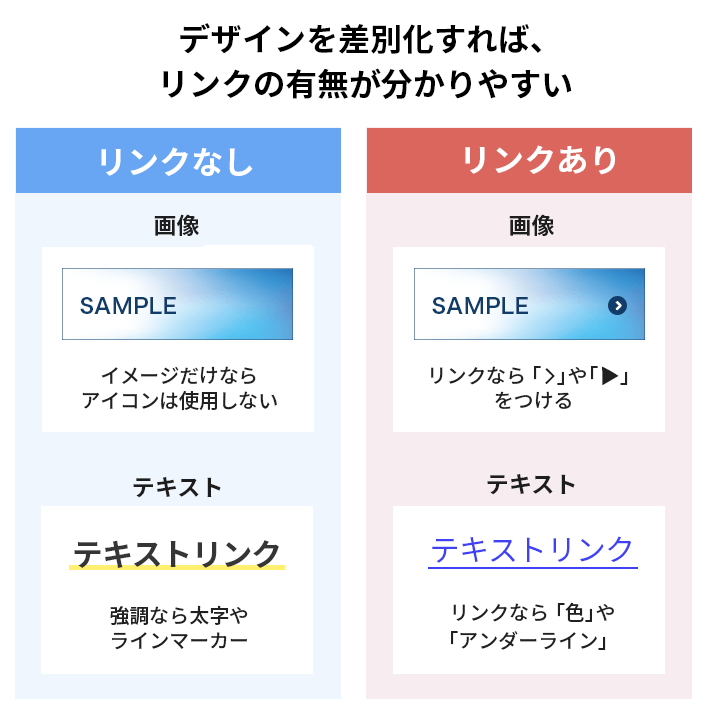
たとえば、画像を複数設置している場合は、デザインによってリンクの有無を分かりやすくします。

また、同じ要領でテキストリンクも、リンクの有無によってデザインを差別化することが可能です。
カワウソ
とくに青色はテキストリンクがあると勘違いされやすいです。特別な意図がない限り、リンクを設置しない場合は、ほかの色を検討しましょう。
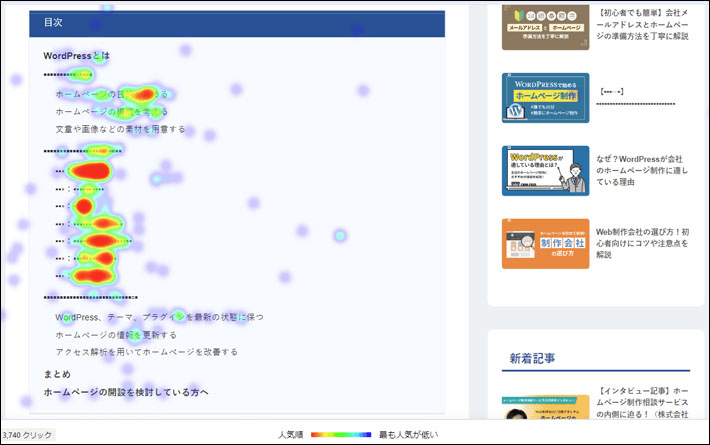
記事の目次からユーザーの興味を知る
ヒートマップを使えば、記事の目次からユーザーの興味を知ることができます。
記事の目次には、一般的に「ページ内リンク」が設置されていることが多く、ユーザーがダイレクトにその情報にアクセスしたい(=興味)と考えるためです。
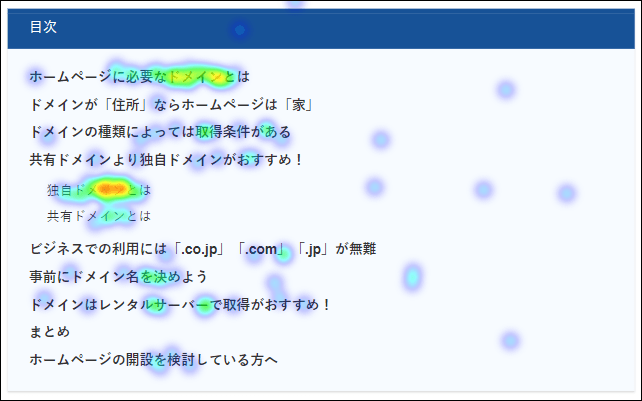
参考に、当メディア記事「ホームページに必要なドメインとは?選び方や取得方法を解説」のクリック分析結果をご覧ください。

「独自ドメインとは」の項目がよくクリックされていますよね。
多くのユーザーが独自ドメインに興味を持っていると言えるでしょう。
このように、ユーザーの興味が分かれば、記事をリライトするときの参考にできます。
たとえば、よりよい内容にするために、文章だけではなく図解を追加することも検討できるでしょう。
なお、企業が運営するブログ(オウンドメディア)については、以下の記事で詳しく解説しているので、あわせてご覧ください。
デバイスに応じてコンテンツを最適化する
ヒートマップツールによっては、データにフィルタをかけられます。
具体的には、以下のようなフィルタです。
- 曜日
- デバイス
- ブラウザ
- OS
- 都道府県
なかでもデバイスのフィルタは、ほとんどのヒートマップツールに付いています。
仮に、パソコンではよくクリックされているのに、スマホではそうでないコンテンツがあったとしましょう。
もしかすると、スマホではそのコンテンツが操作しづらいのかもしれません。
その場合、パソコンとスマホで別々のコンテンツを表示することで、それぞれに適したページを作成できます。
たとえば、当メディアの記事の下部にあるCTA(行動喚起)エリアのリンクは、パソコンだとテキスト、スマホだとバナーにしています。
▼パソコン▼

▼スマホ▼

※2023年12月12日時点のキャンペーン情報です。
カワウソ
スマホだと、テキストリンクがタップ(クリック)しづらいときがありますよね。このようなバナーなら、スマホでもタップしやすいです。
このように、ヒートマップは、デバイスごとに最適化したページを作るときの参考にもなります。
ヒートマップの注意点
ヒートマップは役に立つ半面、誤った方向にページを修正してしまうおそれがあります。
ヒートマップのデータを見るときは、以下の点に留意しておきましょう。
- 熟読=興味とは限らない
- あくまでも単体ページのデータ
それぞれ解説します。
熟読=興味とは限らない
ヒートマップのアテンション分析により、熟読エリアが分かったとしても、それが必ずしもユーザーの興味を反映したデータと言えるわけではありません。
ヒートマップツールの仕様によるものの、ほとんどの場合、アテンション分析は「ユーザーのスクロール停止時間」を参考材料にしています。
つまり、コンテンツがやや複雑なことが原因で、ユーザーが理解するのに時間がかかっただけなのにも関わらず、結果的に興味を示したように見えてしまうのです。
もし、そうとは知らずに、そのエリアに同じテンションでコンテンツを増やしてしまうと、さらに複雑な内容になってしまうおそれがあります。
ヒートマップは、あくまでもユーザーの行動結果でしかありません。
「なぜ、ユーザーがそのような行動を取ったのか」といった理由を推測し、ページを修正していくことに意義があります。
そして、その修正が結果的に改善につながっていれば、ホームぺージの成果もあがるでしょう。
カワウソ
このように、まず自社が利用するアクセス解析ツールの仕様(データの出し方)を理解しておきましょう。これはどんなアクセス解析ツールも同じです。
あくまでも単体ページのデータ
もう一つの注意点は、ヒートマップはあくまでも単体ページのデータということです。
ヒートマップでヘッダー、ナビゲーション、サイドバー、フッターなどの共通要素を評価するときは注意しましょう。
たとえば、アクセス数が少ないページのヒートマップを参考に、それらの共通要素を修正してしまうのは危険です。
たまたまそのページでクリックされていなかっただけなのに、不要と勘違いして削除してしまうと、本来共通要素に必要なコンテンツをなくしてしまうかもしれません。
また、お問い合わせフォームのように、そもそも共通要素を使用する機会が少ないページも、参考にはしづらいです。
そのため、ヒートマップで共通要素を評価するときは、アクセス数が多いページを基本としつつ、トップページを含めて複数のページで評価するようにしましょう。
おすすめの無料ヒートマップツール3選
ここでは、おすすめの無料ヒートマップツールを3つ紹介します。
Microsoft Clarity(無料)

初心者の方におすすめなのは、無料で使える『Microsoft Clarity(マイクロソフト クラリティ)』です。
アテンション分析には対応していないものの、クリック分析やスクロール分析に対応しています。
また、ヒートマップ以外にも、「レコーディング」機能があり、ユーザーの実際の画面(行動)を動画キャプチャーで分析することが可能です。
そのほか、有料のヒートマップツールによくある「PV数制限」が、『Microsoft Clarity』にはありません。
ユーザーがWebサイトのページにアクセスした回数のことです。
無料でありながら、実用的に使えるのが嬉しいポイントです。
カワウソ
まず、無料の『Microsoft Clarity』で、ヒートマップ分析の経験を積むことをおすすめします。
Ptengine(無料/有料)

▲出典:Ptengine
『Ptengine(ピーティーエンジン)』は、複数のヒートマップを並べて表示したり、コンバージョンに貢献したクリックを分析したりできます。
「計測可能ページ数」が無料プランだと1ページのみですが、有料プランにアップグレードすると無制限になります。
なお、『Ptengine』は契約内容によってPV数制限があります。
期間中に上限のPV数に達すると計測が停止してしまうため、自社のホームぺージの状況に合ったプランを契約しましょう。
SiTest(無料/有料)

▲出典:SiTest
『SiTest(サイテスト)』は、ヒートマップ、ABテスト、EFOがセットになったツールです。
ホームページの特定の要素に対して、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果が得られるのかを見極めるためのテストです。ホームページ以外にも、Web広告などでも実施されます。
EFO(Entry Form Optimization)とは「入力フォーム最適化」のこと。入力フォームを使いやすく改善することにより、ユーザーの離脱を抑え、「問い合わせ」や「資料請求」などの数(成果)を最大化させるのが狙いです。
無料プランだと計測PV数が3,000までですが、ヒートマップだけでなく、ABテスト、EFOも使えます。
さまざまなアクセス解析ツールをひとまず試用してみたい方にとって、おすすめです。
まとめ
この記事では、ヒートマップの基礎知識はもちろん、データの見方や分析方法を詳しく解説した。
- ヒートマップは、ユーザーの行動を色相(色の違い)で視覚化するアクセス解析ツール
- アテンション(熟読)、スクロール(離脱)、クリックなどの分析ができる
- ヒートマップツールを使うときは、2つの視点を持ってギャップを埋めていく
- ヒートマップを使えば、コンテンツの表現方法や位置などを最適化できる
- ヒートマップには注意点もあるので、まずツールの仕様や仕組みを理解しておく
ホームぺージを改善するのに、ヒートマップは役に立ちます。
この記事を参考に、ヒートマップツールの導入を検討してみてください。
それでは、ホームページの成果が向上されることを願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。