この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「メインビジュアルって何?」と悩んでいませんか?
ホームページにおいて、メインビジュアルは重要な要素の一つです。
これを機に、メインビジュアルに対する知見を深めましょう。
そこで今回は、メインビジュアルについて詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- メインビジュアルの意味や役割を知りたい人
- メインビジュアルの参考事例を探している人
この記事を読めば、メインビジュアルの役割や作るポイントが分かります。
また、メインビジュアルの参考事例を種類別に紹介しているので、ぜひ最後までご覧ください。
それではどうぞ!
メインビジュアルとは
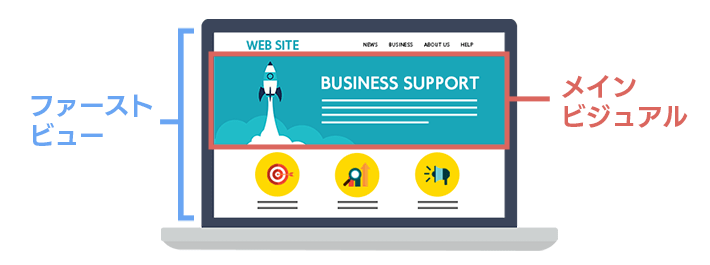
メインビジュアル(英語:Main visual)とは、ファーストビュー(最初に表示される画面領域)に含まれる大きな画像のことです。

メインビジュアルはホームページの「顔」とも言える存在で、重要な役割を持っています。
メインビジュアルとキービジュアルの違い
ホームぺージにおいて、「メインビジュアル」と「キービジュアル」に明確な違いはありません。
どちらも「代表的なイメージ画像」の意味合いがあり、前述のとおり、ファーストビューに含まれる大きな画像のことを指します。
ほかにも、「メイン画像」や「ヒーローイメージ」などと呼ぶことがあるので、覚えておくとよいでしょう。
メインビジュアルの役割3つ
メインビジュアルの役割は、主に以下の3つです。
なお、一つのメインビジュアルで、これらすべての役割を果たすわけではありません。
基本的には、このうちのどれか一つを選んで、メインビジュアルを作ることになります。
それぞれの役割について、詳しく見ていきましょう。
企業やブランドのイメージを伝える
メインビジュアルは、企業やブランドのイメージを伝える重要な役割を担います。
メインビジュアルは、ホームページの第一印象を形成する重要な要素であるためです。
たとえば、商談や面接などのビジネスシーンを想像してみてください。
清潔感のある見た目や礼儀正しい挨拶から始まると、相手の話を聞いてみようと思いますよね。
しかし、第一印象が悪いと、そのことばかりが気になり、話が頭に入ってきません。
ホームページを一通り見てもらうためにも、まず魅力的なメインビジュアルを作りましょう。
サービス内容を伝える
メインビジュアルには、サービス内容を伝える役割もあります。
大きな画像である利点を活かし、ユーザーに一目でサービス内容を伝えられるためです。
たとえば、街中の看板を思い浮かべてください。
新しくオープンしたレストランの看板に、「美味しそうな料理の写真」と、「本格イタリアン料理の文字」が載っていれば、通行人はすぐにそのお店が「どのようなサービスを提供しているか」を理解できます。
しかし、写真がなくテキストだけの看板だと、どんな料理を提供しているのかイメージしづらくなり、通り過ぎてしまうかもしれません。
したがって、メインビジュアルを効果的に活用すれば、サービス内容を一目で伝え、ユーザーの関心を引き付けられます。
キャンペーンを知ってもらう
三つ目のメインビジュアルの役割は、キャンペーンを知ってもらうことです。
視覚的に目立つ場所にキャンペーン情報を配置することで、ユーザーの関心を引きやすくなります。
たとえば、SALEやプレゼントなどのキャンペーン情報があれば、商品を購入するきっかけをユーザーに与えられますよね。
一方、いくら魅力的なキャンペーンを開催していても、その情報がユーザーに伝わらなければ、商品が売れる可能性は減ってしまうでしょう。
メインビジュアルでキャンペーンをうまく訴求して、「売れる」ホームページを作ることが重要です。
メインビジュアルを作成するときのポイント
メインビジュアルは、ホームページの種類に沿うものを作りましょう。
ホームぺージの種類によって、達成すべき目的が異なるためです。
| ホームページの種類 | 目的 |
| コーポレートサイト |
|
| ブランドサイト |
|
| サービスサイト |
|
| ECサイト |
|
| リクルートサイト (採用サイト) |
|
上記を参考に、目的を達成できるメインビジュアルを作りましょう。
このあと、メインビジュアルの事例をホームぺージの種類ごとに紹介していくので、ぜひ参考にしてください。
【ホームページの種類別】メインビジュアルの事例
ここからは、ホームページの種類別にメインビジュアルの事例を紹介します。
なお、ECサイトについては、その性質の違いから当メディアでは多く触れていないため、本記事においても割愛します。
コーポレートサイト
コーポレートサイトの目的は、「会社のことを知ってもらうこと」です。
一目見て、何の会社か分かるメインビジュアルを作りましょう。
以下、参考事例です。

▲出典:株式会社mirai計画
『株式会社mirai計画』は、愛知県の物流会社です。
メインビジュアルを一目見るだけで、会社の事業内容が分かりますよね。
また、トラックが整然と並んでいる様子は、組織的で効率的な物流サービスを感じさせます。
さらに、綺麗な「青空」や未来を感じさせる「光」など、魅力的な要素も詰まっていますよ。
物流のミライを切り開くことを目指す『株式会社mirai計画』に、期待感が高まるメインビジュアルです。
ブランドサイト
ブランドサイトの目的は、「ブランドサイトのことを知ってもらうこと」や、「ブランドの価値や信頼性を伝えること」です。
メインビジュアルでは、ブランドの特徴を前面に押し出し、ユーザーにインパクトを与えましょう。
以下、参考事例です。

▲出典:THE BEAUTIFUL by Amino Mason
『THE BEAUTIFUL by Amino Mason』は、ステラシード株式会社が展開するヘアケアブランドで、「”神艶レシピ”で自分らしい艶髪を叶える、人にも環境にも優しいエシカル志向」をコンセプトにしています。
メインビジュアルにあるのは、笑顔の女性3人と、頬と頬の間に挟まるシャンプー。
「人」と「商品」というシンプルな要素であるにも関わらず、面白い演出により、印象的な画像になっています。
また、シャンプーと背景の色がピンクで統一されているのも、ポイントです。
ポジティブな印象を受けるのはもちろん、ブランドイメージに対する統一感があります。
サービスサイト
サービスサイトの目的は、「サービスのことを知ってもらうこと」や、「サービスを申し込んでもらうこと」です。
メインビジュアルでは、サービスから得られるベネフィット(価値)を提示しましょう。
以下、参考事例です。

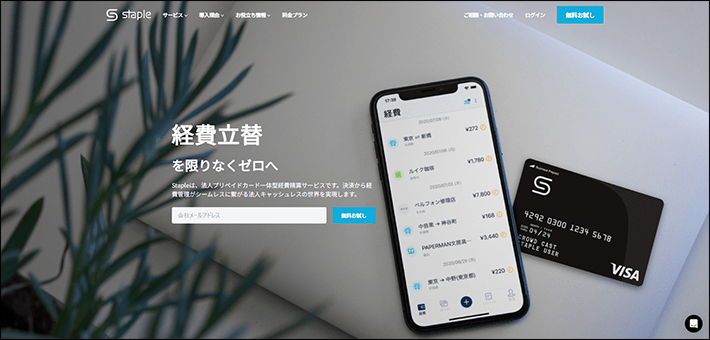
▲出典:Staple
『Staple(ステイプル)』は、法人プリペイドカード一体型経費精算サービスです。
メインビジュアルでは、「経費立替を限りなくゼロへ」というキャッチコピーとともに、スマートフォンとプリペイドカードが目に入ってきます。
よく見ると、スマートフォンの画面には、経費の対象となる支払い履歴が表示されていますよ。
これらだけ見ても、サービスの実際の利用シーンを視覚的に理解することが可能。
経費精算サービスの使いやすさや信頼性など、導入のメリットがイメージできるでしょう。
このように、サービスを導入した顧客の明るい未来を、キャッチコピーと画像でうまく表現してみてはいかがでしょうか。
リクルートサイト
リクルートサイトの目的は、「人材を獲得すること」です。
メインビジュアルでは、求職者に刺さるメッセージを掲載しましょう。
以下、参考事例です。

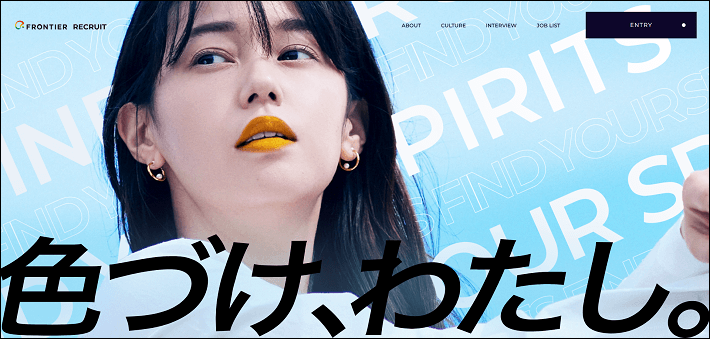
▲出典:フロンティア株式会社
『フロンティア株式会社』は、BtoB企業課題の解決を主な事業としたソリューションカンパニーです。
メインビジュアルは、モノクロからカラーに変わるのが印象的。
また、モデルの表情とリップカラーにも注目してください。
自信や個性などが感じられ、メッセージを強調しているように見受けられます。
まさに、「色づけ、わたし。」というキャッチコピーを視覚化したメインビジュアルです。
なお、マウスをスクロール操作すると、メインビジュアルは以下のように変化しますよ。

▲出典:フロンティア株式会社
ここで、「あなたの色が、世界を変える。」というキャッチコピーを筆頭に、フロンティア株式会社の求職者に対する詳細なメッセージが表示される仕組みです。
これを見た求職者なら、「自分の想いを大切にしてくれそうな会社だ」と感じるのではないでしょうか。
【デザインの種類別】メインビジュアルの事例
次は、デザインの種類別にメインビジュアルの事例を見ていきましょう。
このように、デザインと一口に言っても、その手法は多種多様です。
ぜひ、自社のイメージに合うデザインの参考にしてください。
写真

▲出典:有限会社佐酉
『有限会社佐酉(さとり)』は、鋳造(金属を溶かし固める加工法)に必要不可欠な「中子(なかご)」を製造しています。
メインビジュアルの特徴は、「砂を形に」というキャッチコピーが中央に縦書きされていることと、それを境にさまざまな写真が並べられていることです。
写真はどれも魅力的。
真剣な表情の職人の姿や製造工程の風景からは、手作業の細やかさと技術力の高さが感じられ、見ているだけでその世界に引き込まれます。
まさに、『有限会社佐酉』の魅力を伝えるメインビジュアルです。
イラスト

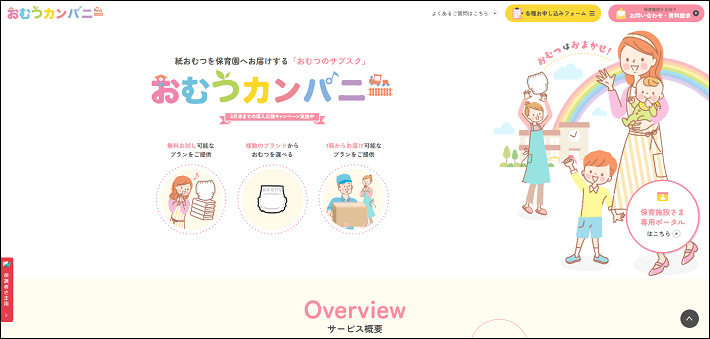
▲出典:おむつカンパニー
『おむつカンパニー』は、紙おむつを保育園へお届けするサブスクのサービスです。
メインビジュアルをご覧ください。
カラフルでやさしい雰囲気のイラストが、保育関連のホームページに合っていますよね。
また、サービスの概要がイラストとともに3つのポイントで紹介されているので、すぐに内容を把握できます。
なお、イラストなら写真では難しいものでも表現可能。
モデルを手配したり、従業員に顔出しの許可を取ったりする必要もありません。
以下の記事で、イラストを効果的に活用した事例を紹介しているので、あわせて参考にしてください。
動画

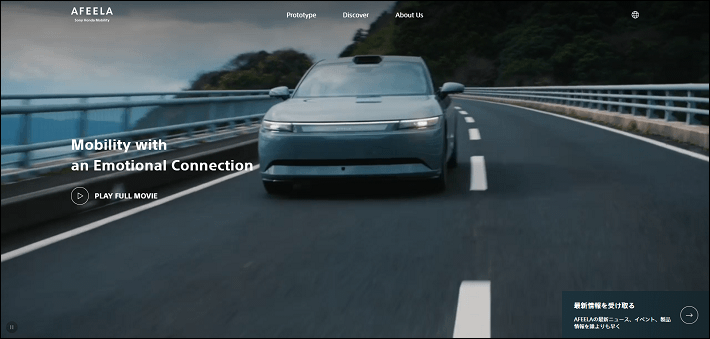
▲出典:AFEELA
『AFEELA』は、ソニー・ホンダモビリティ株式会社の自動車ブランドです。
動画には、先進的な車が軽快に走る様子が映し出されており、興味をそそるものになっています。
また、動画が全画面表示になっているものの、グローバルナビゲーションが見やすいのもポイント。
「Prototype」「Discover」「About Us」のメニューから、詳しい情報を取得できます。
かっこいいだけでなく、ユーザビリティ(使いやすさ)も考慮されたホームページと言えるでしょう。
なお、ホームページに動画を用いる場合は、以下の記事を参考にしてください。
そのほか、グローバルナビゲーションやユーザビリティについては、以下の記事で詳しく解説しています。
アニメーション

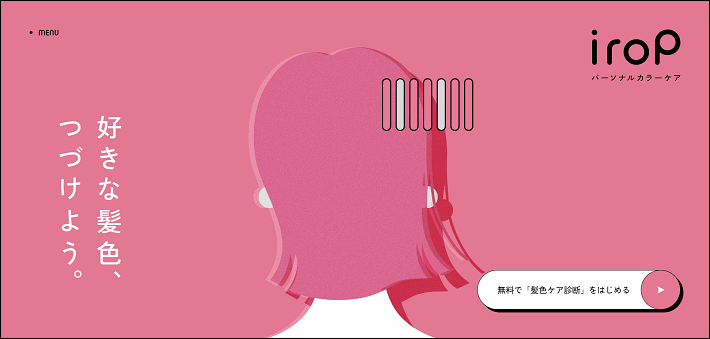
▲出典:irop
『irop(イロップ)』は、 髪色を長持ちさせたい人のためのヘアケアサービスです。
メインビジュアルには、「好きな髪色、つづけよう。」というキャッチコピーとともに、イラストアニメーションが活用されており、髪の毛と背景の色が次々と変わります。

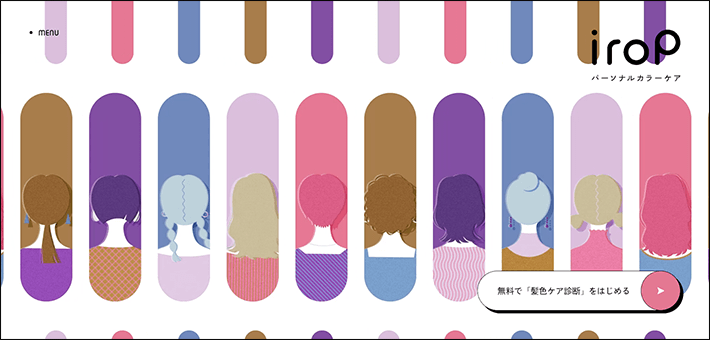
▲出典:irop
このように、さまざまな髪色が表示されると、「自分にも合っているサービスかな」と思えますよね。
アニメーションなら、複数のパターンを表示したり、ストーリーを与えたりすることが可能です。
ぜひ、参考にしてください。
テキスト表現のみ

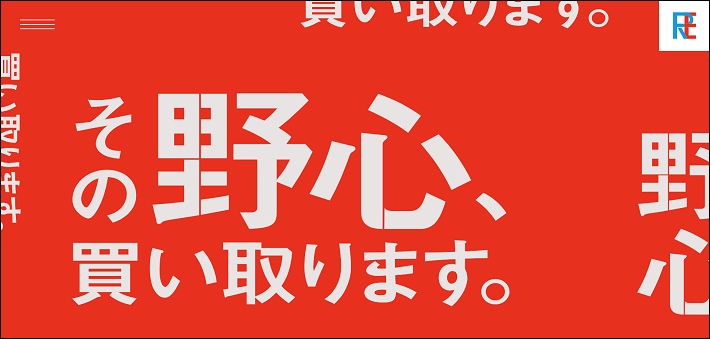
▲出典:株式会社アールイコール
リユース事業をメインに展開する『株式会社アールイコール』のリクルートサイトです。
自宅まで足を運ぶ「出張買取」に加え、商業施設のイベントスペースを使った「催事買取」も行っています。
メインビジュアルは、テキストによる表現のみにも関わらず、インパクト大。
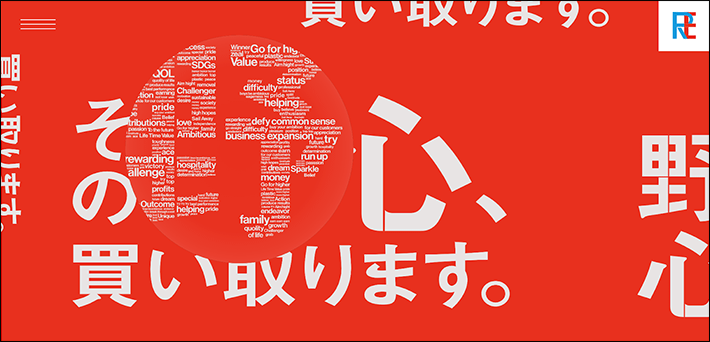
また、「野心」の文字にカーソルを当てると、虫眼鏡が表示され、小さな文字が書かれていることが分かります。

▲出典:株式会社アールイコール
虫眼鏡から買取を連想させる面白い仕掛けですよね。
このように、ユニークなアイデアのあるホームページを作りたい方は、以下の記事を参考にしてください。
【レイアウト別】メインビジュアルの事例
今度は、レイアウト別にメインビジュアルの事例を見ていきましょう。
全画面表示

▲出典:養老ミート株式会社
『養老ミート株式会社』は牛の飼育や輸出を得意とする企業で、加工・販売においては、牛以外の肉も取り扱っています。
メインビジュアルは、画面いっぱいに表示された牛の写真がインパクト大。
毛並みも分かる質感で、まるで実物を見ているかのような印象を与えてくれます。
このように、迫力があるメインビジュアルを作りたい場合は、全画面表示にするとよいでしょう。
横幅フル(縦幅小さめ)

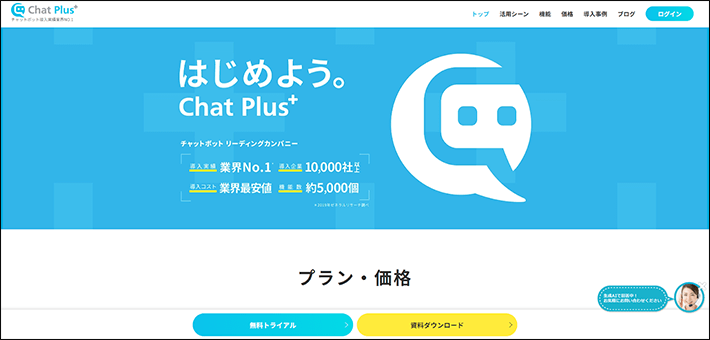
▲出典:Chat Plus
『Chat Plus』は、低価格でチャットボットが導入できるサービス。
メインビジュアルは横幅こそ画面いっぱいまで表示されているものの、縦幅は比較的コンパクトです。
注目したいのは、プラン・価格といった次のコンテンツが見えること。
ページに続きがあることが明確に伝わってきますよね。
ファーストビューでユーザーに離脱されるのを懸念する場合は、選択肢の一つとなるでしょう。
なお、メインビジュアルでサービスの実績を訴求している点も、参考にしたいポイントです。
カワウソ
当社『エックスサーバー』のサービスサイトでも、メインビジュアルに実績を紹介していますよ。よろしければ参考にしてください。
上下左右に余白を含む

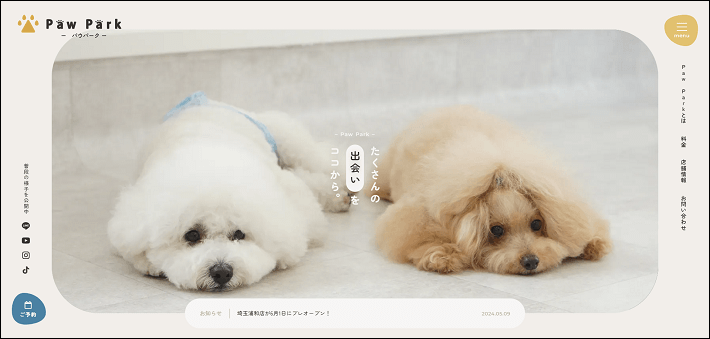
▲出典:Paw Park
『Paw Park(パウパーク)』は、犬の幼稚園。
家族や他のワンちゃんとよりよい関係性を築き、幸せに暮らせるようにドッグトレーナーがサポートしてくれます。
メインビジュアルは、上下左右に余白があるタイプ。
余白の右側にはハンバーガーメニューやグローバルナビゲーション、左側にはSNSアイコンや「ご予約」のCTAボタンがありますよね。
ハンバーガーメニューとは
ハンバーガーメニューとは、三本線のアイコン「≡」で表示されるナビゲーションメニューのこと。「アイコンの形がハンバーガーに似ている」ことが、名前の由来となっています。
CTAとは
Call To Actionの略称で、「行動喚起」と訳されます。 ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
そのような重要な要素がメインビジュアルと別領域に設置されているため、視認しやすいのが特長です。
また、メインビジュアルが丸角になっていることにも注目してください。
犬の可愛さと相まって、やわらかい印象を受けますよね。
なお、ハンバーガーメニューやCTAボタンについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
キャッチコピーと画像が別エリア

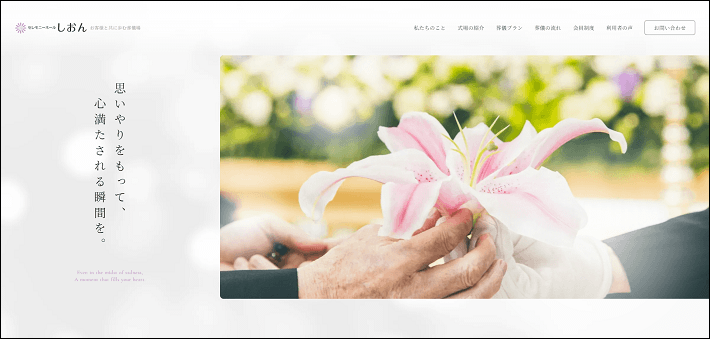
▲出典:セレモニーホール しおん
『セレモニーホール しおん』は、株式会社ドリームシーカーが運営しています。
特徴はキャッチコピーと画像が別エリアであること。
これなら、キャッチコピーが画像に埋もれることはありませんね。
カワウソ
一般的には、メインビジュアルのなかにキャッチコピーが表示されているホームページが多いですが、なかには読みにくいものもあります。これなら心配ありませんね。
キャッチコピーの重要性を高めたり、確実に視認できるようにしたりしたい場合は、参考になるでしょう。
変形切り抜き

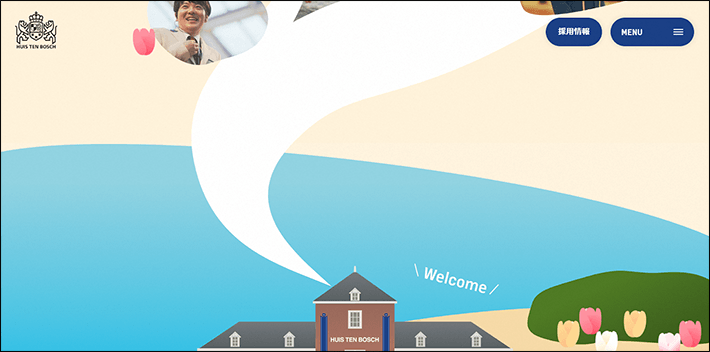
▲出典:ハウステンボス株式会社
長崎県佐世保市にあるテーマパーク「ハウステンボス」を運営している、『ハウステンボス株式会社』のリクルートサイトです。
メインビジュアルは、四角でもなく、丸でもない特殊な形。
ページをスクロールすると、ハウステンボスの建物のイラストに繋がっていることが分かります。

▲出典:ハウステンボス株式会社
「Huis Ten Bosch」という文字の視認性を高めながらも、ページスクロールを誘導する、効果的なメインビジュアルですよね。
自社のホームページに個性を持たせたい方も、参考にしたいメインビジュアルです。
スライダー

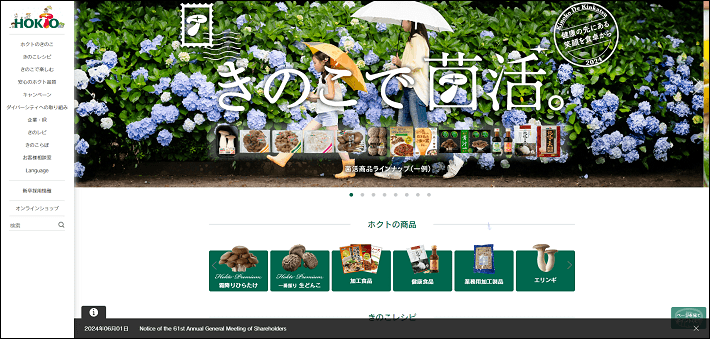
▲出典:ホクト株式会社
『ホクト株式会社』は、きのこの研究開発、生産、販売まで携わる「きのこ総合企業グループ」です。
メインビジュアルにはスライダーが活用されており、さまざまな料理のレシピが表示されます。
このように、限られたエリアで複数の情報を提示したいときは、スライダーがおすすめ。
スライダーなら、複数情報を載せても、一つひとつ大きい画像で訴求できます。
また、自動で画像を切り替えられるのもポイント。
複数情報があることをユーザーに気付いてもらいやすく、それぞれに興味があるものをクリックしてもらえます。
なお、スライダー(カルーセル)については、以下の記事で詳しく解説しているので、あわせて参考にしてください。
メインビジュアルを作成するときの注意点
メインビジュアルを作成するときは、注意点についても知っておきましょう。
- 情報を詰め込み過ぎない
- キャッチコピーが読みづらいのはNG
- ファイル容量を大きくし過ぎない
- 「おしゃれ」や「かっこいい」だけではいけない
情報を詰め込み過ぎない
メインビジュアルには、情報を詰め込み過ぎないようにしてください。
視覚的な負担を減らし、ユーザーが重要な情報を一目で理解できるようにするためです。
たとえば、複数の製品情報や長い説明文を一つのビジュアルに盛り込むと、視覚的にごちゃごちゃしてしまい、ユーザーが必要な情報を見つけにくくなります。
代わりに、重要な情報をシンプルなデザインで配置することが効果的です。
情報を絞って、ユーザーにとって分かりやすく魅力的なメインビジュアルを作りましょう。
キャッチコピーが読みづらいのはNG
キャッチコピーは、読みやすくする必要があります。
キャッチコピーはメッセージを伝えるうえで重要な要素であり、読みやすさがその効果を左右するためです。
たとえば、背景とキャッチコピーの色が似ていると、文字が見づらくなります。
また、小さかったり、複雑だったりするフォントを使用すると、視認性が低下するおそれも。
適切な色のコントラストを保ち、読みやすいフォントサイズとスタイルを選ぶことが大切です。
読みやすいキャッチコピーで、メッセージを効果的に伝えましょう。
ファイル容量を大きくし過ぎない
メインビジュアルのファイル容量は、大きくし過ぎないようにします。
大きなファイルは読み込みに時間がかかり、UX(ユーザー体験)を損なうおそれがあるためです。
たとえば、ファイル容量が大きい画像(静止画)や動画を圧縮しないまま使用してしまうと、ページの読み込み速度が遅くなります。
これにより、ユーザーがページから離脱してしまうかもしれません。
適切な圧縮や最適化を行うことで、ファイル容量を抑えつつ、高品質なビジュアルを提供できます。
ファイル容量を適切に管理して、快適なUXを実現させましょう。
なお、サイトスピードについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
「おしゃれ」や「かっこいい」だけではいけない
メインビジュアルは「おしゃれ」や「かっこいい」だけでなく、目的やメッセージをしっかり伝える必要があります。
「おしゃれ」や「かっこいい」だけでは、伝えたいメッセージがユーザーに伝わらないおそれがあるためです。
たとえば、コーポレートサイトのメインビジュアルがスタイリッシュでも、何の会社なのかが伝わらなければ、ユーザーはいまいちイメージできません。
ビジュアルの美しさと同時に、重要な情報を明確に伝える工夫が必要です。
「おしゃれ」や「かっこいい」だけでなく、メッセージを明確に伝えるビジュアルづくりを心がけましょう。
メインビジュアルの参考事例をもっと探したい方へ
メインビジュアルの参考事例をもっと探したい方は、ギャラリーサイトの活用をおすすめします。
ギャラリーサイトなら、他社のホームページが一覧で表示されるので、効率的に探すことが可能です。
以下の記事でおすすめのギャラリーサイトを紹介しているので、ぜひ参考にしてください。
まとめ
この記事では、メインビジュアルの役割や作るポイントを紹介しました。
また、メインビジュアルの参考事例を種類別に紹介したので、参考になったのではないでしょうか。
- メインビジュアルとは、ファーストビューに表示される大きな画像のこと
- メインビジュアルとキービジュアルに、明確な違いはない
- メインビジュアルには、企業やブランドのイメージを伝える役割がある
- メインビジュアルを作成するときは、ホームページの種類(目標)を意識する
メインビジュアルはホームページの「顔」。
魅力的なメインビジュアルを作って、ユーザーの関心を引きましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。