【2025年3月6日更新】記事の理解度がより深まるように、図解や関連記事を追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (4.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「BtoBサイトって何を意識して作ればいいの?」と悩んでいませんか?
確かにWebサイトを作るだけでも一苦労なのに、BtoBサイトとなると、さらにハードルが高く感じてしまいますよね。
そこで今回は初心者の方向けに、基礎知識はもちろん、制作時の参考になる「BtoBサイトの型」を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてWebサイトを作る人
- 創業準備中の経営者や個人事業主
- Webサイトで「お問い合わせ」や「資料請求」などを増やしたい人
この記事を読めば、成果の上がるBtoBサイトが作れるようになります。
それではどうぞ!
BtoBサイトとは?
BtoBとは「Business to Business」の略で、和訳は「企業間取引」です。
企業に対して商品やサービスを売るビジネスを「BtoB」と呼びます。
企業のビジネスは、さまざまな企業間取引によって成立しています。その窓口の一つが「BtoBサイト」です。
BtoBサイトはビジネスチャンスを作るきっかけになるため、企業にとって欠かせません。
BtoBサイトの目的と役割
BtoBサイトの目的と役割は、以下のとおりです。
| BtoBサイトの目的 |
| お問い合わせ、資料請求といった「コンバージョンの獲得」 |
| BtoBサイトの役割 |
| 自社の商品やサービスを購入してもらうための「検討材料」を提供すること |
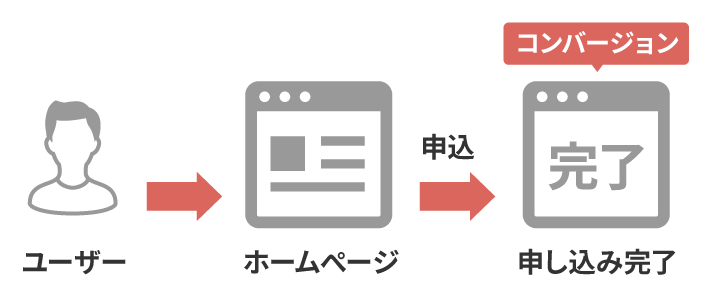
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。

BtoBサイトの目的と役割について、詳しくは「BtoCとの違い」を踏まえて解説します。
BtoBとBtoCの違い
BtoBに似た言葉として「BtoC」があります。
BtoCは「Business to Consumer」の略で、企業が一般消費者にモノやサービスを提供することです。
BtoBとBtoCの大きな違いは「決裁フロー」。
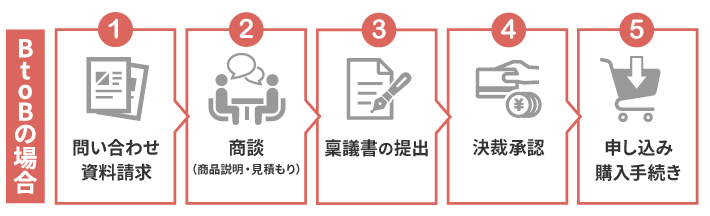
BtoCは「購入」のステップしかないのに対し、BtoBには以下5つのステップがあります。

| 項目 | BtoC | BtoB |
| 決裁フロー |
|
|
| 決裁者 |
|
|
| 特徴 |
|
|
たとえば、お店で気に入った商品があれば、レジで会計をして購入手続きを済ませますよね。
ネット通販でも基本は同じ。商品をカートに投入し、決済情報や配送先住所などを入力すれば完了です。
しかし、BtoBの場合は、基本的に購入手続きの前に「商談」が発生します。
なぜなら、高価格帯の商品を購入する機会が多かったり、商品の説明がないと購入の判断ができなかったりするためです。
また、上司や社長の決裁が必要な場合が多く、担当者が社内稟議を申請するには、見積もり書やカタログなどの資料が求められます。
つまり、BtoBにおいては、第一に「商談機会の創出」が必要。
そのため、BtoBサイトは「お問い合わせ」や「資料請求」の獲得が目的なのです。
BtoBサイトを「型」に沿って作る3つのメリット
BtoBサイトは、「型」に沿って作りましょう。
主なメリットは、以下の3つです。
成果の出るホームページを作れる
この記事で紹介する「型」は、Web業界で勝ちパターンとして認識されているものです。
勝ちパターンを自社のサイトに取り入れれば、同じく高い成果を期待できます。
BtoBサイトの成果とは「コンバージョンの獲得」。
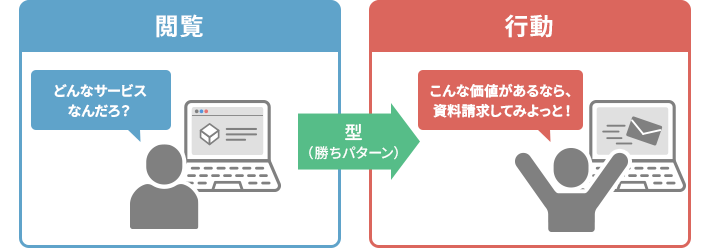
コンバージョンを獲得するためには、見込み顧客に「閲覧」されるだけではなく、「行動」してもらうサイトが必要です。

「型」を利用して、見込み顧客が問い合わせや資料請求などのアクションを起こしたくなるサイトを作りましょう。
必要なページを漏れなく網羅できる
この記事では「型」に加え、BtoBサイトで最低限必要なぺージを紹介しています。
「型」に沿ってBtoBサイトを作ることで、必要なぺージを網羅できますよ。
ページに抜け漏れがなければ、情報不足が原因で失敗するリスクも減らせるでしょう。
制作時間やコストを圧縮できる
BtoBサイトを型に沿って作れば、制作時間やコストを圧縮できます。
必要なページを考えたり、サイト構成やコンテンツの設計で悩んだりする時間を減らせるためです。
すでに王道のパターンがあるなら、内容をゼロから考える必要はありませんよね。
型に沿って作れば、コストパフォーマンスに優れたBtoBサイトが作れます。
BtoBサイトに必要な10ページと「型」
BtoBサイトに必要なのは、以下の10ページです。
【1】トップページ
トップページは「会社の顔」です。会社の第一印象を決めるので、しっかりと作り込みましょう。
トップページの型は、以下のとおりです。
3秒でユーザーの心を掴むファーストビュー

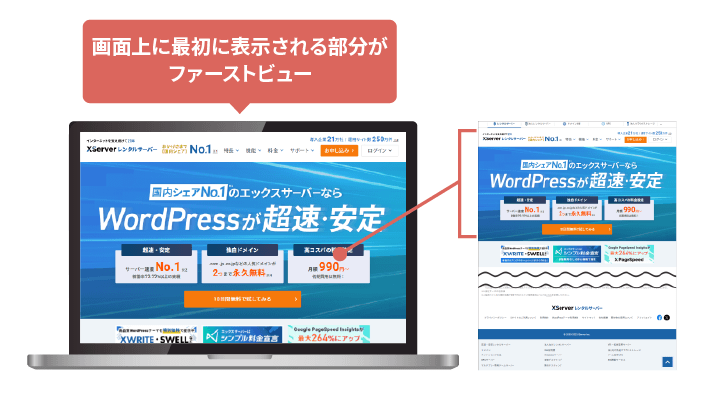
トップぺージのなかでも「ファーストビュー」は重要。ファーストビューは、ユーザーがサイトに訪れたとき、最初に表示される領域です。
ユーザーは自分が探し求めている情報があるか、ファーストビューを見て判断します。その時間は「3秒」といわれており、なければすぐに離脱してしまいます。
そのため、ファーストビューには「もっと詳しく知りたい!」とユーザーが関心を高めるコンテンツを配置しましょう。
さらに、ベネフィット(ユーザーにとっての価値)を提供するとより効果的です。
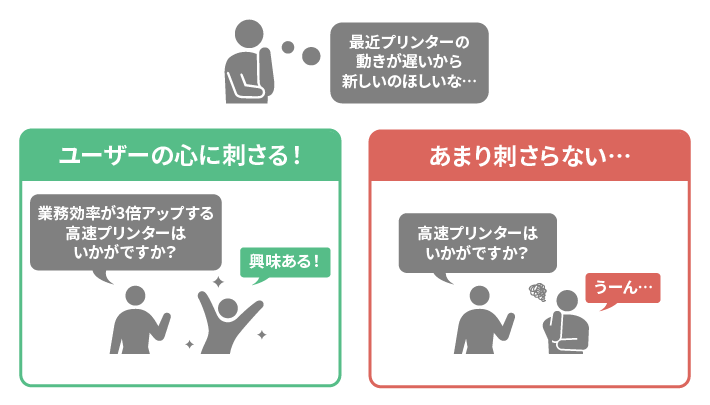
たとえば、ユーザーの求めている商品がプリンターだとします。社内のプリンターが古く、起動や印刷が遅いため、買い替えを検討している想定です。
その場合、単に「高速プリンター」と表現するよりも、「高速プリンターだから、業務効率が〇〇倍アップする!」と伝えたほうがユーザーに刺さります。

あくまでもプリンターは、業務を遂行するために必要なツール(手段)ですよね。高速プリンターから得られる結果を「価値」としてユーザーにアピールできれば、より注目してもらえます。
おしゃれなデザインも大切ではあるものの、まずはユーザーが求める「本質的な答え」をキャッチコピーとしてファーストビューに配置してみましょう。
なお、ファーストビューについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
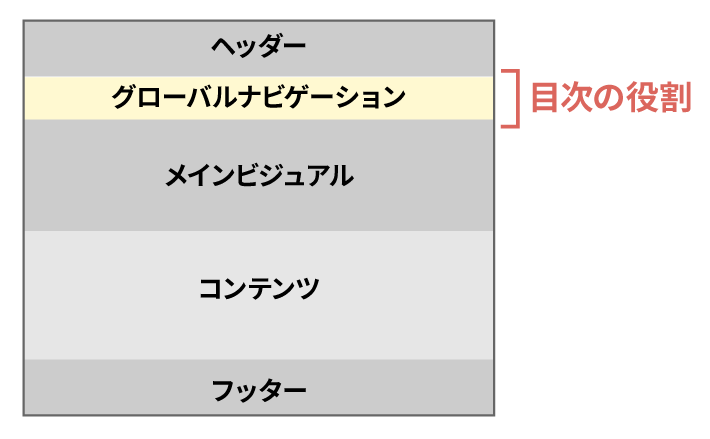
ユーザーが次に行動したくなる「目次」の役割
ユーザーによって、求めるページはさまざま。
トップページに目次の役割を果たす機能があれば、どんなユーザーが訪問しても、サイト全体を正しく案内できます。
「グローバルナビゲーション」を用いて、他にどんなページがあるのか示しましょう。
Webサイト上の全ページ内に共通して設置されたリンクのこと。「グローバルナビ」や「グローバルメニュー」など、さまざまな名称で呼ばれます。

また、ファーストビュー以降、スクロールして見える「コンテンツエリア」も重要です。
できれば、魅力的なキャッチコピーやバナー(画像)を使って、ユーザーの好奇心を煽る内容にしましょう。
そうすることで、関心を持ったユーザーは、より深い階層のページへと遷移していきます。
すぐに「お問い合わせや資料請求」ができる導線設計

ユーザーがすぐに「お問い合わせや資料請求」ができる導線を設計しましょう。
たとえば、ユーザーがBtoBサイトの内容に疑問を持ったり、不明点を感じたりしたときが「お問い合わせ」獲得のチャンスです。
もし「お問い合わせフォームが見つからない」とユーザーが困惑してしまっては、最悪の場合サイトから離脱してしまいます。
どのぺージでも共通して表示されるヘッダーやフッターには、各種フォームに誘導するボタンを配置しましょう。※詳しくは、記事の後半で解説します。
訴求力の高いコンテンツをトップぺージに配置
トップページには、以下のページの概要とリンクを設置しましょう。
- 自社の強みや特徴
- 導入事例
- お知らせ
上記3つは、ユーザーに見てもらうべき重要なコンテンツであるため、多くの企業がトップページで訴求しています。
たとえば、「導入事例」がトップページにあると、知っている企業のロゴを見たユーザーは「ここと取引しているなら安心だ」と感じるでしょう。

トップページでユーザーの不安感を払拭できれば、他のページも見てもらえる可能性が広がります。
【2】自社の強みや特徴
自社の強みや特徴ページの型は、以下のとおりです。
それぞれ解説していきます。
他社との違いを明確に提示する
自社の強みや特徴は、重要なページの一つ。なぜなら、他社より優れている点をアピールできるためです。
たとえば、レンタルサーバーを提供する弊社『エックスサーバー』では、以下のように他社との違いをアピールしています。

※1 2024年10月時点、W3Techs 調べ。
※2 2024年1月30日、自社調べ。
BtoBでは、商品やサービスを選ぶとき、複数の企業を比較するのが通例。いま一度、自社の強みが何か把握したうえで、掲載するようにしましょう。
自社の強みや特徴がユーザーにどう貢献するのかを説明する
どんなに独創的でも、ユーザーに価値をもたらす強みや特徴でなければ意味がありません。
自社の強みや特徴が、ユーザーにとって「どのような価値を生むのか」を説明しましょう。
ちなみに、『エックスサーバー』の「特長一覧ページ」では、弊社の強みがユーザーにもたらす価値を以下のように説明しています。
- 超速サーバー環境で大量アクセスにも強い
- 運営に便利な充実機能が盛りだくさん
- 安心・安全な運用実績と充実のサポート体制
なぜ自社を選ぶべきなのかを客観的に解説する
「なぜ自社を選ぶべきなのか」を客観的に解説すると、選定先に悩むユーザーに新たな気づきを与えられます。
商品を選ぶ決め手はユーザーが見つけるものではなく、自社がユーザーに与えるものです。
自社の強みや特徴が稟議書に使われることもあるので、客観的に見て合理性のある解説を心がけましょう。
弊社『エックスサーバー』には「導入企業22万社」、「運用サイト数250万件」の導入実績(※自社サービスの合計値)があり、これを選ぶべき理由の一つとして掲げています。
【3】サービスや機能紹介
サービスや機能紹介ページの型は、以下のとおりです。
誰のどんな問題を解決できるのかを説明する
サービスや機能紹介ページは、説明書のような機械的な文章にならないように注意しましょう。
いくらよいサービスや機能であっても、ユーザーが「自身の悩みを解決する手段」として認識できなければ、効果はありません。
そのため、ユーザーが抱える問題を、「どのように解決できるのか」を分かりやすく解説していきます。箇条書きにして、ポイントを明確にしていくとよいでしょう。
ユーザーが得るベネフィットを提示する
自社のサービスや機能は、ユーザーにどんなベネフィットを与えられるでしょうか?
「〇〇の機能を完備」という機能説明ではなく、「〇〇の機能によって、コストを30%ダウンします。」のように、自社の商品からユーザーが得られる価値を提示します。
商品やサービスについて、すべてのユーザーが深く理解できるわけではありません。端的に価値を伝えなければ、ユーザーはサイトから離脱してしまいます。
ぜひ深掘りして考えてみてください。
ユーザーが求める未来の姿を想像できるようにする

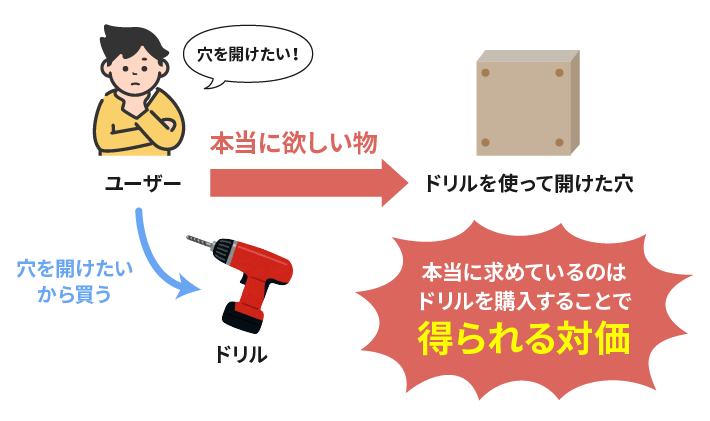
「ドリルを売るなら穴を売れ」という言葉があるように、ユーザーが本質的に求めているのはサービスや機能ではありません。
そのサービスや機能によって、「どんな未来を手に入れられるのか」が知りたいのです。
たとえば、自動運転が実現すれば、ドライブ中も家族全員で安全に楽しく過ごせますよね。家計アプリを使えば、無駄な支出が減るため、貯金が増やせたり、欲しいものを買えたりできるようになります。
自社の商品やサービスを利用することで、ユーザーはどんな未来を手に入れられるのかを解説しましょう。
【4】価格
価格ページの型は、以下のとおりです。
価格は分かりやすく表記する
価格は、ユーザーが強い関心を示すページです。
価格構成が複雑で分かりづらいとページから離脱してしまうので、できるだけ分かりやすく表記しましょう。
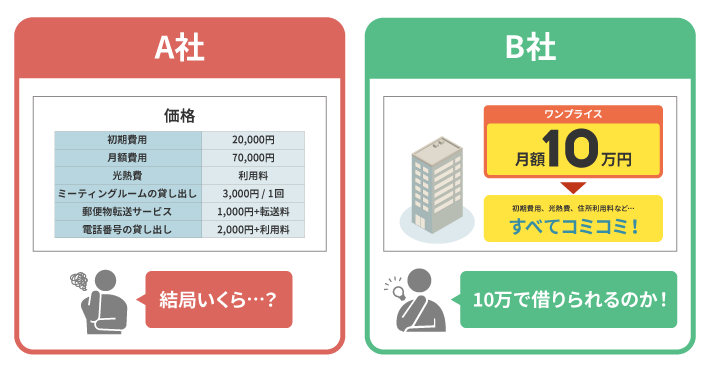
たとえば、レンタルオフィスの会社を想定してみます。
以下のA社とB社では、B社のほうが分かりやすいですよね。

B社のように、「いくらで何が実現できるのか」を明確に分かりやすく表現することが大切です。
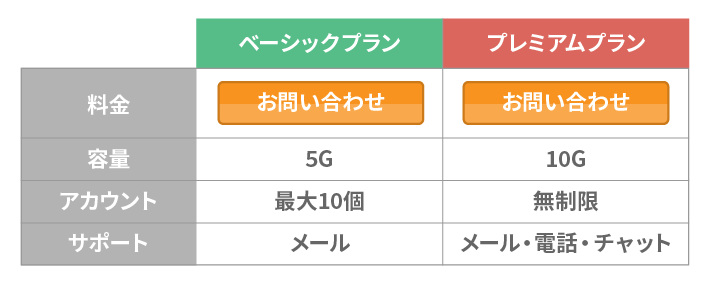
複数プランがある場合は比較表で分かりやすくする
プランが複数ある場合は、違いが分かるように比較表を作るのが有効です。ただし、プランがたくさんあると、ユーザーが困惑するので注意してください。
おすすめは、代表的なプラン3つの表示。「ゴルディロックス効果(松竹梅の法則)」によって、心理的に間のプラン(竹)を選択しやすくなります。

価格を明示しない場合はすぐにお問い合わせできるようにする
何らかの理由で価格を明示できない場合は、すぐにお問い合わせができるように導線を作りましょう。

価格ぺージに「お問い合わせボタン」を設置すれば、ユーザーが他のぺージに遷移してしまう心配もありません。
高い熱量を持っているタイミングで、「お問い合わせ」してもらえるようにします。
【5】導入事例
導入事例ページの型は、以下のとおりです。
導入事例はできるだけ多く掲載する
導入事例もユーザーが強い関心を示すページです。導入事例は豊富なほうがユーザーが安心するため、できるだけ多く掲載しましょう。
まだ導入事例がない場合は、無料モニターを募るのがおすすめ。無料モニターで自社サービスを率直に評価してもらえれば、今後のサービス改善にもつながるので一石二鳥です。
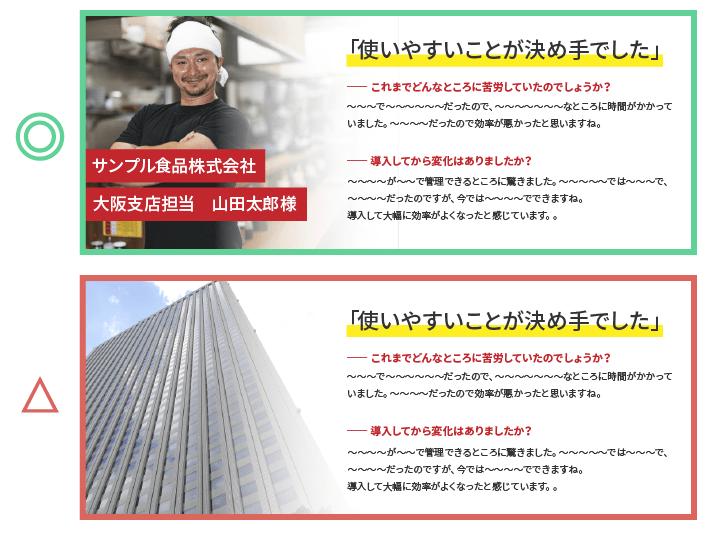
実名や写真入りで掲載するほうが信頼度が高まる
具体的な導入事例やお客様の声を掲載すれば、信頼感がアップします。
顧客の社名や担当者名を伏せてあるよりも、写真付きの実名で公開するほうが説得力も高まりますよ。

ぜひとも協力していただきましょう。
どんな問題がどのように解決されたのかをストーリーにする
「ユーザーの抱える問題がどのように解決され、どんな理想が実現できたのか」をストーリーに仕立て、コンテンツとして掲載しましょう。
ストーリーのほうがイメージしやすかったり、理解しやすかったりするためです。
ユーザーからしてみれば、自社と同じ悩みが解決したストーリーほど、参考になる情報はありません。
結果、ユーザーから自社の商品やサービスが求められる可能性が高くなります。
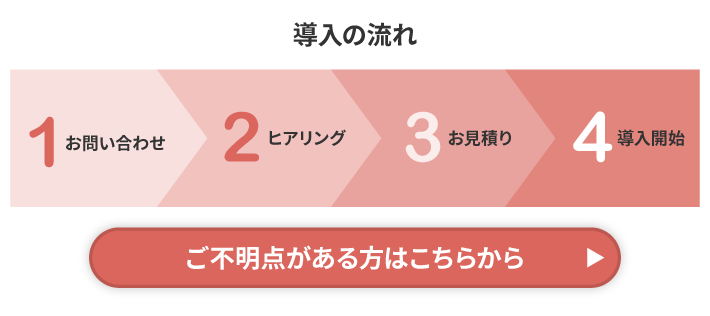
【6】導入の流れ
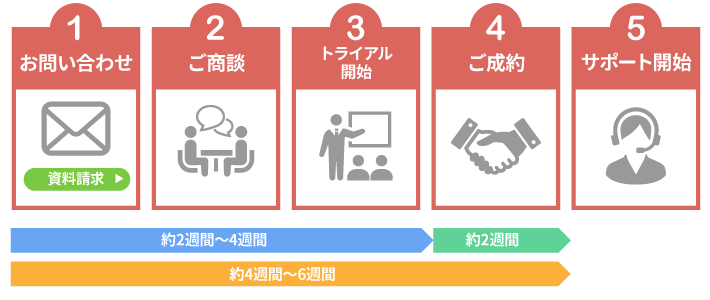
導入の流れページの型は、以下のとおりです。
「必要なステップ」や「何をすればいいのか」を提示する
導入までにどんなステップがあり、何をすればいいのかをロードマップにします。
ゴールがイメージしやすくなり、ユーザーの検討がより具体的に進むことでしょう。

お問い合わせに誘導する
導入の流れは、不明点が出やすいポイントです。
別途ボタンを設置するなど、ユーザーがすぐに問い合わせできる状態にしておきましょう。

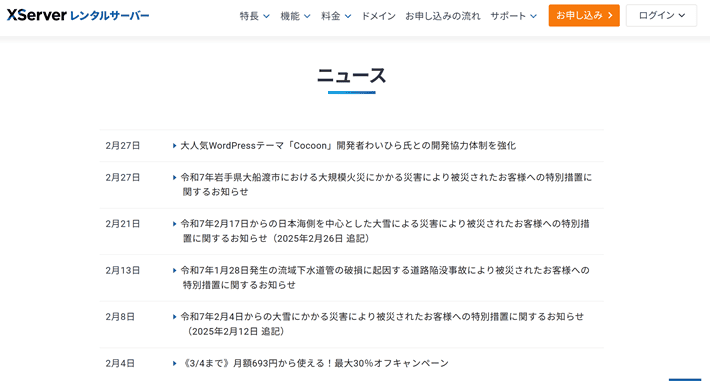
【7】お知らせ
お知らせページの型は、以下のとおりです。
BtoBサイトの鮮度が感じられるように日付を表示する
お知らせは、新着情報をアップするページです。
BtoBサイトは鮮度が大切。なぜなら、新着情報がアップされていないと、「情報が古くて不安」「対応が遅そうで心配」といったマイナスの印象を与えてしまうためです。
BtoBサイトの鮮度を感じてもらえるよう、日付をつけて新しい情報をお知らせしていきましょう。

サービスの改善や機能アップなどをアピールする
ユーザーに対してアクティブな印象を与えられるように、サービスの改善や機能アップを積極的に発信します。
サービス導入後も積極的なサポートが期待できると思えれば、ユーザーも安心して選定できますよね。
メディア掲載や受賞情報があれば権威性のアップに期待できる
お知らせは、サイト上の「広報」の役割を担います。
メディア掲載や受賞情報があれば、お知らせとして公開していきましょう。
第三者的な評価があると、自社サービスの信頼性が高まります。
【8】会社概要
会社概要ページの型は、以下のとおりです。
読みやすくシンプルで信頼感を感じるように意識する
会社概要は、企業としての信頼性をアピールするためのページです。
下記のような情報を読みやすくシンプルに記載しましょう。
- 社名
- 代表者
- 事業内容
- 設立
- 沿革
- 資本金
- 所在地(アクセス)
- 取引先
- 主要銀行
- 認証機関
- 役員紹介、社員紹介
代表者や役員、社員の顔が見えるようにする
ユーザーとの信頼関係を強化するため、代表者や役員、社員の写真は載せるようにしてください。顔が見えたほうが、ユーザーの安心感は高まります。
また、商談やオンラインで対面したときにも、知っている顔の人が登場すると、ユーザーは親近感を抱いてくれることでしょう。
商談が有利に働く可能性があるため、おすすめです。
取引先、主要銀行、認証なども掲載する
また、取引先や主要銀行、『ISO(国際標準化機構)』などの認証があれば、掲載しておくと信頼性が向上します。
会社概要では、ユーザーが自社のことを客観的に評価できるようにしましょう。
※掲載する場合は、許可を取りましょう。
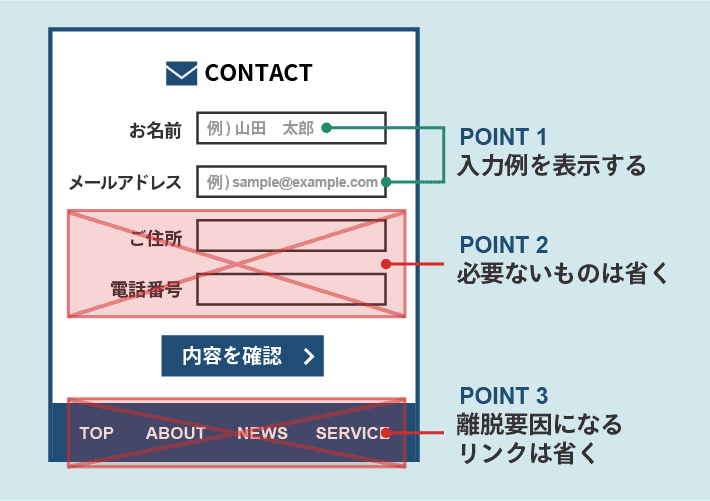
【9】お問い合わせや資料請求
お問い合わせや資料請求ページの型は、以下のとおりです。

入力例を表示する
入力エリアには、入力例を表示しましょう。
入力例があると、パッと見て「何を入力すればよいのか」が分かるため、ユーザーが迷わなくなりますよ。また、ユーザーの入力ミスを減らす効果もあります。
ユーザーにとって、「迷い」や「訂正(再入力)」はストレスになり、ホームぺージから離脱する原因です。
フォームでは、ユーザーが離脱しないように工夫する必要があります。
必要ないものは省く
入力項目は、できるだけ少なくしましょう。
フォームの入力項目が多いと、ユーザーが煩わしく感じるため、途中で離脱されるリスクが増します。
連絡先さえ分かれば、他の情報は電話やメールで確認できますよね。BtoBサイトですべての情報を得る必要はありません。
いまでは、フォームの入力完了率や離脱率などを分析できる「EFO(エントリーフォーム最適化)」関連のツールも充実しています。
このサービスを使えば、ユーザーがフォームのどこでつまずきやすいのかを分析可能。「分析→改善」のPDCAが回しやすくなるため、ユーザーがスムーズにお問合せできるようになるでしょう。
離脱要因になるリンクは省く
「ヘッダー」や「フッター」など、不要なリンクは省きましょう。
フォームの入力中に不要なリンクが目に入ると、ユーザーの気がそれてしまい、離脱してしまうおそれがあります。
離脱したユーザーがフォームに戻ってくるかどうかは分かりません。戻ってきたとしても、はじめから入力する必要があるため、「面倒」と感じてしまいます。
ユーザーには、フォーム入力に集中してもらえるようにしましょう。
なお、EFOについては、以下の記事で詳しく解説しています。
【10】プライバシーポリシー
プライバシーポリシーの型は、以下のとおりです。
個人情報保護方針を明示する
BtoBサイトでお問い合わせや資料請求を受け付ける場合、個人情報の入力が伴うため、「個人情報保護方針」を明示する必要があります。
個人情報保護方針を明示して、プライバシー保護に配慮した企業であることをアピールしましょう。
個人情報の利用範囲や開示請求方法を記載する
BtoBサイトでは、個人情報の利用範囲や開示請求方法を明示するようにしてください。
お問い合わせや資料請求をするとき、ユーザーに不安を感じさせないようにするためです。
テンプレートを活用する
プライバシーポリシーを作成する場合は、テンプレートを活用するとよいです。
『Webサイトの利用規約』というサイトにテンプレートが公開されています。商用利用も可能なので、ぜひ参考にしてください。
・個人利用・商用利用を問わず自由にご利用いただけます。
雛形(ひな型) | Webサイトの利用規約
・コピー&ペースト(コピペ)・編集・改編は自由です。
・ご利用前の申請や事後報告は不要です。
ただし、そのまま利用してはいけません。必ず自社用にカスタマイズしてご利用ください。
また、サイト公開前に担当の弁護士に問題がないか確認しましょう。
ぜひプラスしたい!集客と連動する3つのページ
コンバージョンの獲得をアップするため、さきほどの10ページにプラスして作るべきページが3つあります。
ブログ
ブログを立ち上げて情報発信すれば、集客につながります。
ここでいうブログとは、よく連想されるような日記とは違い、自社のビジネス関連の情報を発信する「オウンドメディア」です。
たとえば、企業コンサルのブログであれば、人事やマネジメントのコツを解説する記事を投稿します。ITビジネスの場合、ブログに投稿するのは最新のIT用語やソリューション事例を紹介する記事などです。
もし、検索エンジンのGoogleが有益と判断したら、記事は検索結果の上位に表示されます。多くの人の目に触れるようになるため、ユーザーからのアクセスが増えるでしょう。
ブログに興味を持ってアクセスしたユーザーは、自社のターゲットに極めて近い人たち。自社の商品を上手く紹介できれば、お問い合わせなどのコンバージョンの獲得が期待できます。
ブログで有益な情報を発信して、確度の高い見込み顧客を集めましょう。ブログについては、以下の記事で詳しく解説しています。
セミナー
「ユーザーの悩みを解決するため」という意味では、本質はセミナーもブログと同じです。
悩みが解消されたユーザーは、企業に対してポジティブなイメージを持つことでしょう。そこで上手く自社の商品を紹介できれば、商談機会を得られるかもしれません。
いまではオンラインセミナーも普及しました。オンラインの開催なら、ユーザーも参加しやすいです。
セミナーの開催情報は、専門ぺージを作りましょう。一緒に受付フォームを作っておくとスムーズですよ。
受付フォームでは、ユーザーに社名や氏名、メールアドレスなどの情報を入力してもらいます。
ここで得た顧客情報はセミナーはもちろん、今後の営業リストとしても活用できます。
お役立ち情報
お役立ち情報のページで「ホワイトペーパー」を公開します。
ホワイトペーパーとは、いわゆる「白書」のこと。自社がまとめた統計レポートやアンケート結果などを資料化し、ホワイトペーパーサイト上で提供します。
ユーザーがホワイトペーパーをダウンロードするには、名前や社名、メールアドレスを入力しなければいけません。つまり、顧客リストを入手できるのです。
ユーザーにとって役立つ情報を無料で提供し、営業に役立つ顧客リストを獲得しましょう。
BtoBサイトでやっておくべき導線設計のコツ3つ
BtoBサイトでコンバージョンを最大化するには、導線をしっかり設計する必要があります。
以下、導線設計のコツ3つです。
ヘッダーの導線設計
ヘッダーはどのぺージでも共通して表示される、サイト上部のエリアです。

ヘッダーには下記のようなリンクを設置して、すぐにコンバージョンできるようにしておきましょう。
- ナビゲーションメニュー
- 連絡先
- 営業時間
- お問い合わせ(資料請求)ボタン
ヘッダーにコンバージョンへの導線を設置しておけば、ユーザーがお問い合わせや資料請求の方法を探さずに済みますよね。
スムーズにお問い合わせなどができるようになるため、コンバージョン率がアップすることでしょう。
ちなみに、ヘッダーのデザインについては、以下の記事をご覧ください。
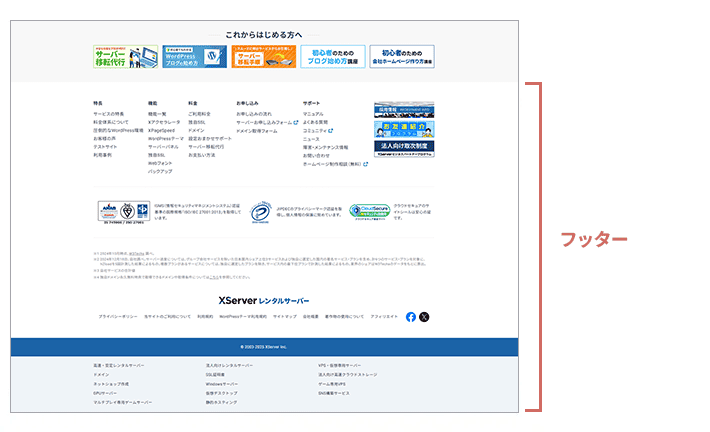
フッターの導線設計
フッターはどのぺージでも共通して表示される、サイト下部のエリア。フッターには、この記事で紹介したすべてのページへのリンクを設置しておきましょう。

フッターの役割は、ページ下までスクロールしたユーザーの離脱防止です。
そのため、フッターにはサイトマップぺージのように、コンテンツを一覧で示す必要があります。他に興味のあるコンテンツがあれば、遷移してもらえる可能性が上がるためです。
ホームページ全体のページ構成を一覧でまとめたページ。
※(例)『エックスサーバー』のサイトマップぺージ
フッターのデザインについては、以下で詳しく解説しています。
CTAの導線設計
CTAとは、Call To Action(コール・トゥ・アクション)の略で、日本語に訳すと「行動喚起」です。
CTAには、コンテンツを閲覧したユーザーをコンバージョンへと誘導する役割があります。
以下、CTAの代表的な例です。
- お問い合わせボタン
- 資料請求ボタン
- 見積もりボタン
- ホワイトペーパーダウンロードボタン

CTAは統一するより、ページごとにデザインや表記を変えるのがおすすめです。
たとえば、資料請求のページでは「無料で資料請求する」といったボタンにすると、ユーザーが安心するため、押されやすくなります。
価格に関するページだと、「1分で見積もりする」などの文言にすれば、ユーザーに手間や時間がかからないことをアピールできますよ。
ブログの場合は、記事の最後のほうで「〇〇の悩みを解決する〇〇サービスはこちら」と表記。悩みを解決する一つの手段として自社の商品をアピールすれば、ユーザーが押し売り感を感じません。

それぞれのページに合ったCTAを作り、ユーザーが「行動」できるようにすれば、コンバージョン率は高まるでしょう。
CTAについては、以下の記事で詳しく解説しています。
BtoBサイトを最速で作るなら「ホームページ制作相談」
ここまでで、BtoBサイトの「型」について解説しました。型に沿って制作すれば、成果の上がりやすいBtoBサイトが作れますよ。
とはいえ、会社が創業期であれば、なかなかBtoBサイトの制作に割く時間が取れないと思います。
そこで、ご紹介したいのが弊社『エックスサーバー』の「ホームページ制作相談」です。

日本全国5,000社以上から、お客様の予算、目的、納期に合わせて最適なWeb制作会社をご紹介します。
- 予算が決まる前の「軽い相談」もOK
- 何度でも無料で相談可能
- プロに相談できる
- 制作会社の見積もりが揃う
- 業者選定もサポート
「ホームページ制作相談」をご利用いただければ、BtoBサイト制作に関わる時間を圧縮して、最速で立ち上げられます。
弊社『エックスサーバー』のご契約者様向けのサービスではあるものの、ご契約前にもご相談可能です。お気軽にご相談ください。
まとめ
今回は、創業期の方に向け、BtoBサイト制作を成功させる「型」について解説しました。
BtoBサイトの「型」を知ることで、効率よく制作でき、かつ成果も上がりやすくなります。
- BtoBサイトの目的は、問い合わせや資料請求といった「コンバージョンの獲得」
- BtoBサイトの役割は、ユーザーが検討判断できる情報を提供すること
- 「閲覧」だけではなく「行動」してもらうための導線設計が重要
- 「型」に沿えば、成果の上がりやすいBtoBサイトが効率的に作れる
- 最速でBtoBサイトを制作するなら、「ホームページ制作相談」がおすすめ
BtoBサイトで得られるデータや反響は、ビジネスを成功させるために必要不可欠です。
今回ご紹介した「型」を活用して、コンバージョンの獲得(資料請求、問い合わせ、申し込み等)ができるBtoBサイトを作っていきましょう!
以上、読んでいただきありがとうございました!
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。