この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページを作成するときに「リンク切れチェックって、どうすればいいの?」と困っていませんか?
もしホームぺージに設置したリンクが切れてしまっていたら、ユーザーはリンク先のページにアクセスできないですよね。
リンク切れはデッドリンク(Dead Link)と呼ばれることもあり、早めに直すことが重要です。
そこで今回は、リンク切れチェックにおすすめなツールについて解説します。
カワウソ
この記事は次のような人におすすめ!
- はじめて企業ホームページを作る人
- リンク切れの原因や対処方法を知りたい人
- ホームページ公開前にミスがないか確認したい人
この記事を読めば、リンク切れチェックツールの導入方法や操作手順が分かります。
また、リンク切れの原因や与える影響についても解説しているため、理解が深まりますよ。
もし、「すぐにツールを使いたい」という方は、以下からご覧ください。
それではどうぞ!
リンク切れが与える悪影響とは
リンク切れが起きていると、さまざまな悪影響を及ぼします。
リンク切れが与える悪影響は、以下の2つです。
- ユーザーに情報を届けられない
- 検索エンジンにページを見つけてもらいにくい
それぞれ詳しく解説します。
ユーザーに情報を届けられない
リンク切れが発生していると、ユーザーに情報を届けられません。
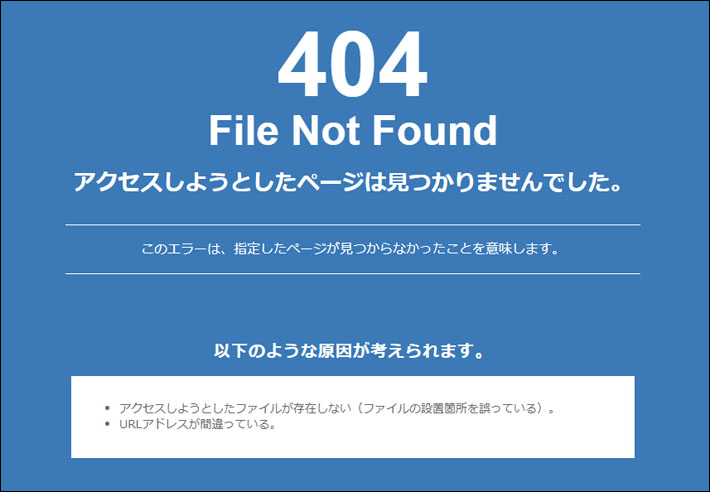
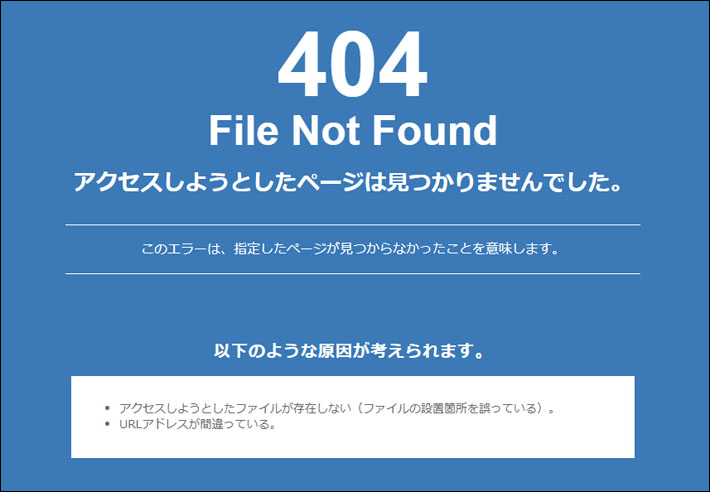
リンク切れがあると、「404 not found(404エラー)」と表示されたエラーページが表示されてしまうためです。
存在しないページにアクセスしたときに表示されるエラーのこと。
エラー表示されるページを「404ページ」と呼びます。

このように、エラーページが表示されてしまうと、せっかくホームぺージに掲載した情報も、ユーザーに届けられませんよね。
なお、ユーザーによっては、元のぺージに戻ってこられず、そのまま離脱してしまう人もいます。
また、リンク切れがあると、ユーザーから「メンテナンスされていないホームぺージ」と認識されてしまい、自社のイメージダウンにつながるおそれも。
そのため、リンク切れを未然に防ぐことが重要なのです。
ページ上で画像のリンク切れが起きている場合、以下のように表示されます。ユーザーが画像を見られないと、探している情報にたどり着けなくなり、ページの離脱につながりやすいです。

検索エンジンにページを見つけてもらいにくい
リンク切れがあると、検索エンジンにページを見つけてもらいにくいと言えます。
なぜなら、検索エンジンはページを見つけるのに、リンクを使用しているためです。
「クローラー」(「ロボット」や「スパイダー」と呼ばれることもあります)は、ウェブページ間のリンクをたどることによってウェブサイトを自動的に検出し、スキャンするプログラムの総称です。
(引用:Google 検索セントラル「Google クローラーとフェッチャーの概要(ユーザー エージェント)」)
検索エンジンが、ホームページの情報を収集するために利用している、自動巡回ロボットのこと。また、その巡回作業のことを「クロール」と言います。
せっかくクローラーが自社のホームページを訪れても、リンクが切れていたら、新しいページを見つけられないですよね。
それが理由で、「自社のページがなかなか検索結果に表示されない」といった事態に陥るおそれがあるので、リンク切れは発生させないようにしましょう。
なお、検索エンジンはリンク以外にも、「サイトマップ」の情報をもとにページを見つけることもあります。
サイトマップは、Googleなどの検索エンジンにホームページの構成を伝えるためのファイルのこと。主に「XML形式」が用いられ、ファイルには以下のようなコードを記述します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/foo.html</loc>
<lastmod>2022-06-04</lastmod>
</url>
</urlset>
新しいページは、既知のページからリンクをたどることで検出されます。
たとえば、カテゴリページなどのハブページの新しいブログ投稿へのリンクなどです。また、Google によるクロールを希望するページのリスト(サイトマップ)を提出することで、検出されるページもあります。
(引用:Google 検索セントラル「Google の検索エンジンの仕組み、検索結果と掲載順位について」)
サイトマップについては、以下の記事で詳しく解説しています。
リンク切れの原因
リンク切れが起きる主な原因は、以下の2つです。
- URLの記述ミス
- リンク先のページが公開状態でない
それぞれ解説します。
URLの記述ミス
リンクの設定時に、URLの記述をミスしてしまうと、リンク切れが起きてしまいます。
URLは正しいものでないといけません。
一文字間違えただけでも、リンク切れが起きてしまいます。
たとえば、以下は当メディアの「【初心者向け】会社ホームページの作り方を基礎から解説」の記事のURLです。
正しいURL
https://www.xserver.ne.jp/bizhp/how-to-make-a-homepage/
以下のURLでは、アルファベット「o」が数字の「0」になっているため、404エラーのページが表示されてしまいます。
誤ったURL
https://www.xserver.ne.jp/bizhp/how-to-make-a-h0mepage/
リンク切れがある場合は、まずURLの記述ミスを疑いましょう。
カワウソ
記述ミスが起きるケースとして、直接入力による文字列の間違いや、URLのコピー時に選択範囲が誤っていることが多いですよ。
リンク先のページが公開状態でない
正確なURLでアクセスしたにも関わらず、リンク切れが起きる場合は、リンク先のページが公開状態でないおそれがあります。
たとえば、WordPress(ワードプレス)でホームぺージを作っている場合は、リンク先のページのステータスが、下書き、非公開、ゴミ箱になっているかもしれません。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージの制作や更新が簡単にできる無料のシステムです。テーマ(デザインテンプレート)やプラグイン(拡張機能)が豊富で、初心者の方でも完成度の高いホームページを作れます。
HTMLやCSSでホームページを作っている場合は、リンク先ページのファイルが公開サーバーにまだアップロードされていなかったり、間違えて削除してしまっていたりといったことが考えられます。
「Hyper Text Markup Language」の略であり、ホームページを作るためのマークアップ言語です。ホームぺージに表示したテキストや画像に、「意味付け」するために用いられます。
「Cascading Style Sheets」の略称で、スタイルシート言語と呼ばれます。HTMLで書かれたテキストや画像のスタイル(見た目)を装飾するために用いられます。
このように、いくらURLの記述が正しくても、リンク先のページが公開状態でないと、リンク切れが起きてしまうのです。
リンク切れチェックにおすすめのツール
リンク切れチェックをするなら、ツールを使うのがおすすめです。
手作業で一つひとつページを確認すると時間がかかりますが、ツールを使えば短縮できますよ。
おすすめのツールは、以下の2つです。
各ツールについて、以下に詳しく解説します。
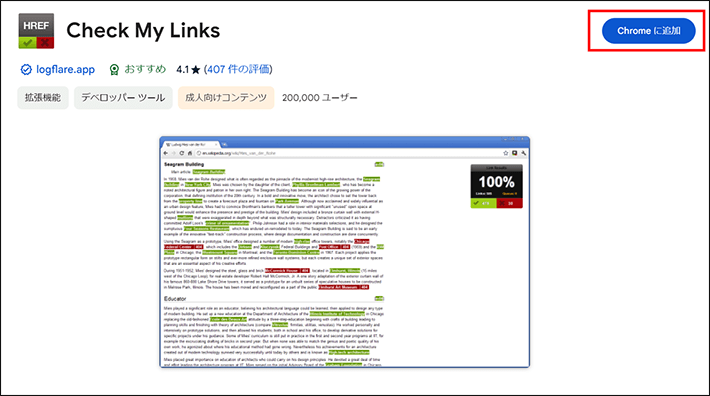
Check My Links

「Check My Links」は、Webブラウザの「Google Chrome(グーグル・クローム)」で使える拡張機能です。
閲覧しているページ内のリンクが正しく動作しているか、ワンクリックで確認できるツールです。
ページ内の全リンクを自動でチェックした後、結果を色別で表示してくれます。
ホームページ全体を一括で確認するものではなく、ページ単位でチェックしたいときに役立ちますよ。
続いて、「Check My Links」の導入方法や操作手順について解説します。
もし「Google Chrome」を導入していない場合は、先にインストールしておきましょう。
※なお、Googleアカウントを持っていない場合は、先に発行しておく必要があります。
Google Chromeのインストール方法や初期設定については、以下の記事で詳しく解説していますよ。
それでは、解説していきます。
導入方法

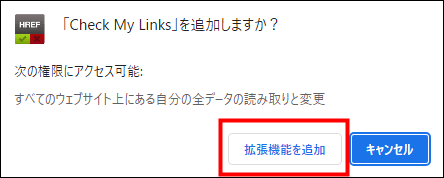
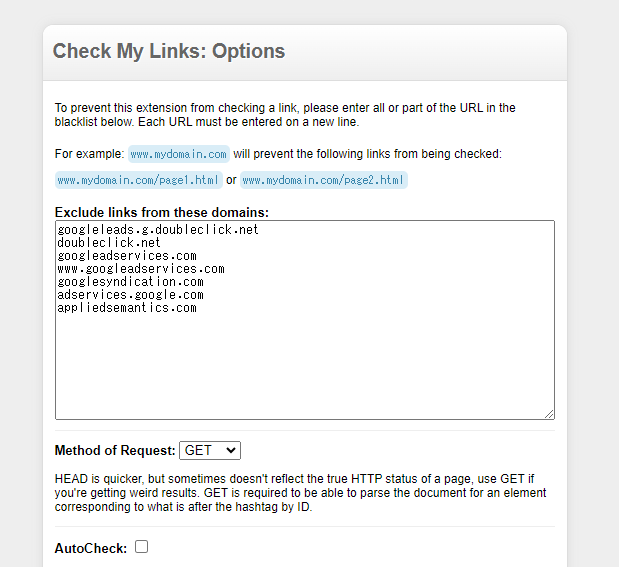
「Check My Links」を追加したときに、オプション画面のタブが表示されます。
オプションは設定変更しなくても問題ないため、タブは閉じておきましょう。

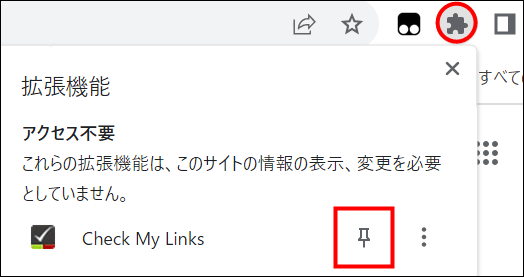
拡張機能バーにある「拡張機能」のアイコンを選択して、「Check My Links」のピン止めをクリックします。

ピン止めはクリックすると、青色に変わります。

そうすると、拡張機能バーに「Check My Links」のアイコンが表示されるので、ページをチェックするときに便利ですよ。

操作手順
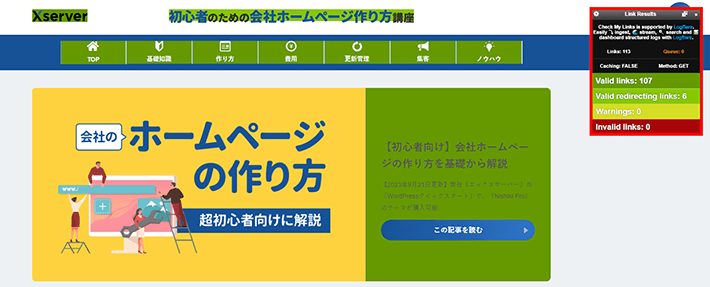
まず、リンク切れチェックをしたいページを開きましょう。

※例として、当メディアのトップページを表示しています。
「Check My Links」のアイコンをクリックしましょう。

もしツールが上手く作動しない場合は、一度ページをリロードしてから試してみましょう。
キーボードのショートカットキー(Ctrl + F5)で確認できますよ。
ツールが作動すると、自動的にページ内がチェックされます。
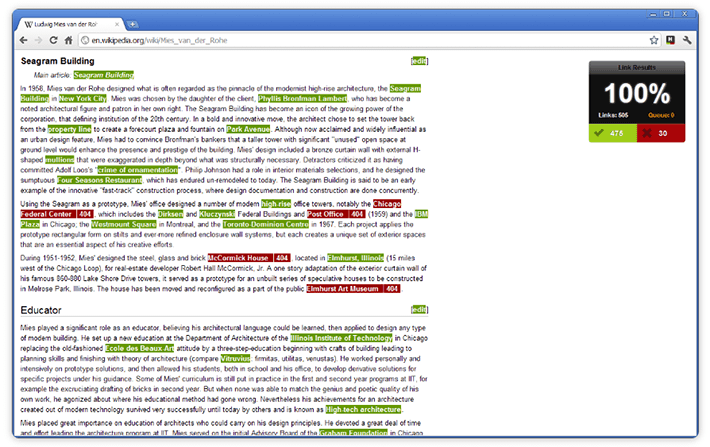
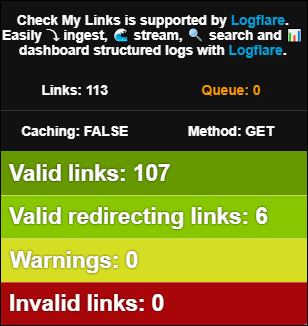
チェックが完了すると、右上に結果が表示されます。

表示されている結果より、以下の数値を確認しましょう。
- Valid links:正常なリンク
- Valid redirecting links:正常なリダイレクトリンク
- Warnings:リンクの異常(基本的に使わない)
- Invalid links:リンク切れ|404

「Invalid links」の数値が0でない場合、リンク切れが起こっています。
また、チェックされたリンクは結果にあわせて色付けされます。
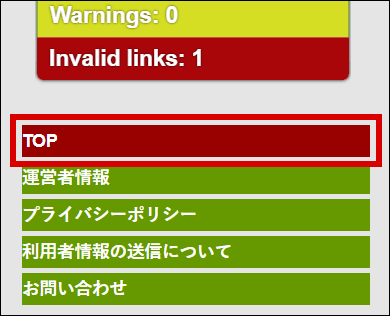
以下のように、リンク切れのある箇所は赤くなるため、場所が特定しやすいです。

リンク切れを見つけた場合は、ページ内の赤い箇所を確認して、正しいリンク先に設定し直しましょう。
このように、「Check My Links」はリンク切れがあるかどうかが短時間で分かりますよ。
ホームページを開設するときや開設後に役立つツールなので、ぜひ活用してみてください。
Broken Link Checker

WordPressを使ってホームページを作成している場合、リンク切れを自動検知してくれるプラグイン「Broken Link Checker」がおすすめです。
「Broken Link Checker」のリンク切れチェックの対象は、WordPressでページを作るときに使う機能「投稿」や「固定ページ」です。
- 投稿:主にニュースやブログなどに使う
- 固定ページ:主に会社概要や事業内容などに使う
とは言っても、ホームぺージ全体の共通要素である「ヘッダー」「サイドバー」「フッター」は、リンク切れチェックの対象外なので注意してください。
これらは、さきほど紹介した「Check My Links」を使って、トップページなど1ページのみを確認すれば、基本的には問題ないでしょう。
また、定期的に「投稿」や「固定ページ」内のリンクがチェックされるので、手動で確認する必要がなくなりますよ。
導入方法や設定手順については、以下のとおり解説します。
基本的にWordPressの管理画面での作業となるため、とくに複雑な作業はありません。
それでは、解説していきます。
導入方法
はじめに、WordPressに「Broken Link Checker」をインストールしましょう。
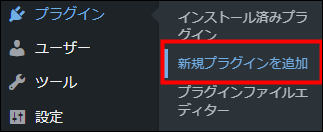
管理画面に表示されているメニューの、「プラグイン」から「新規プラグインを追加」をクリックします。

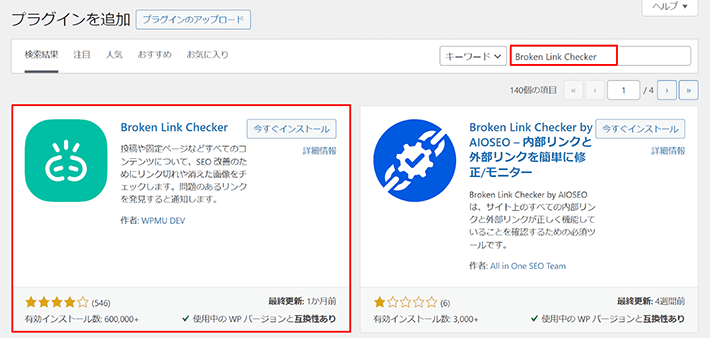
画面の右上にある検索窓に、「Broken Link Checker」と入力します。
入力後、プラグインが以下のように表示されます。

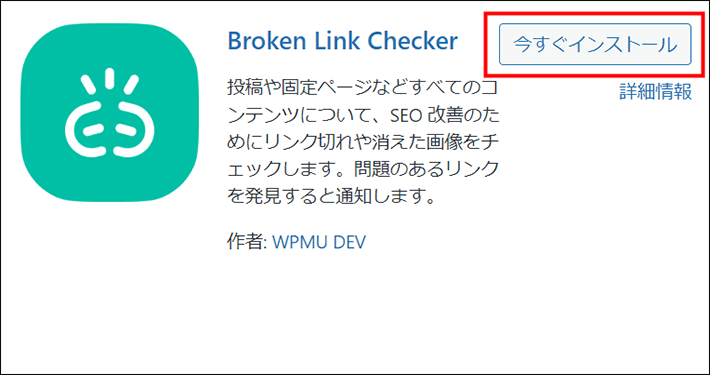
「Broken Link Checker」が表示されたら、今すぐインストールをクリックします。

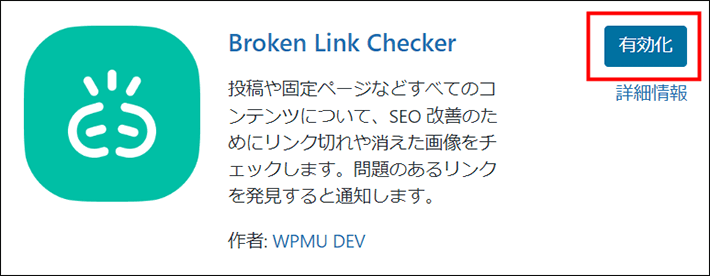
インストール後に、ボタンが有効化に切り替わるので、再びクリックします。

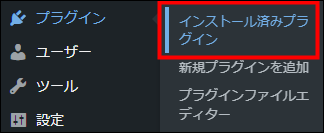
メニューの、「プラグイン」から「インストール済みプラグイン」をクリックします。

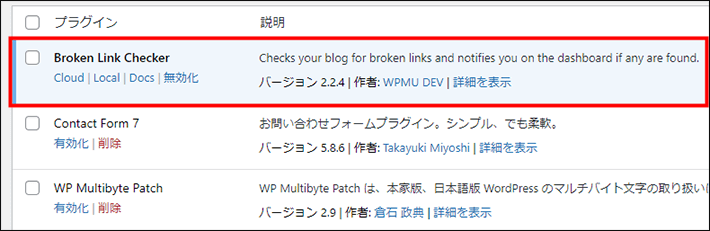
一覧ページにて、「Broken Link Checker」の表示を確認しましょう。
プラグインが有効化されていると、背景色が水色に変わります。
また、項目上に「無効化」と表示されていることによって、プラグインが有効化されていると確認できますよ。

設定手順
つづいて、「Broken Link Checker」の設定を行いましょう。
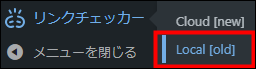
メニューの「リンクチェッカー」から「Local [old]」をクリックします。

次に「設定」をクリックしてください。
すると、以下のように「Broken Link Checker」の設定画面が開きます。

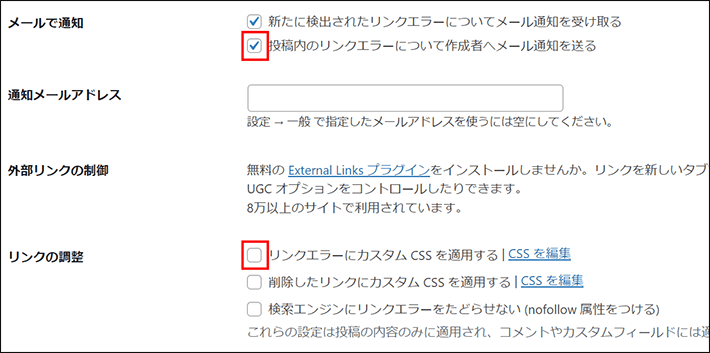
設定画面の「一般」にて、以下の項目を変更しましょう。
- 投稿内のリンクエラーについて作成者へメール通知を送る(チェックを入れる)
ホームページの管理メールアドレス以外に、ページの作成者に対してもメールが届くようになります。社内にて複数人でホームページを運営する場合に便利です。 - リンクエラーにカスタム CSS を適用する(チェックを外す)
チェックが入っている場合、リンク切れが確認されたテキストリンクには、自動的に打ち消し線が表示されます。もし打ち消し線を表示したくない場合は、チェックを外しておきましょう。

変更後は、設定画面の最下部にある変更を保存をクリックして完了です。

操作手順
設定を終えたら、ページ内のリンクをチェックしてみましょう。
メニューの「リンクチェッカー」から「Local [old]」をクリックして、リンクエラーの編集画面を開きます。
![「Local [old]」をクリック](https://www.xserver.ne.jp/bizhp/wp-content/uploads/2024/02/broken-link-check-26.png)
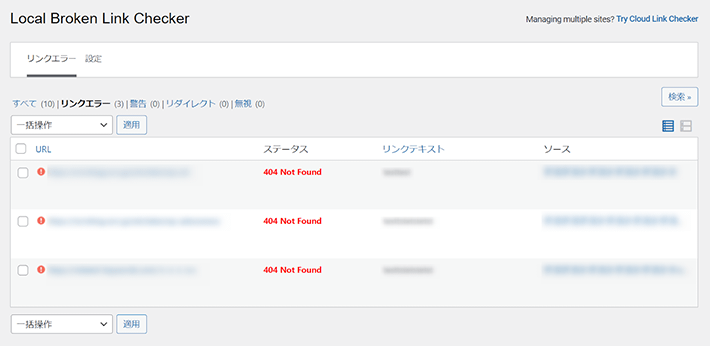
もし、リンク切れが見つかったら、編集画面にURL単位でエラーの一覧が表示されますよ。
- URL
リンク切れチェックで検知されたURL - ステータス
リンク切れチェックの結果 - リンクテキスト
リンクが設定されている文字や画像 - ソース
リンクの見つかったページや記事のタイトル

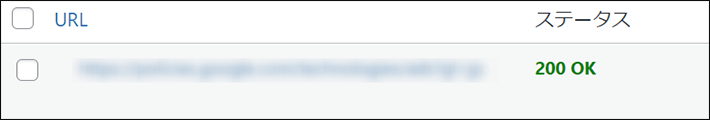
※リンク切れが見つからない場合は、以下のように表示されます。

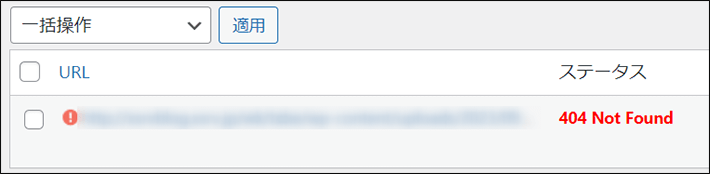
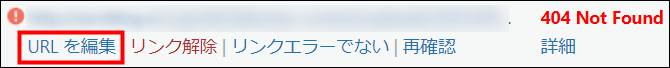
リンクエラーが起きている場合、該当するURLの「ステータス」に「404 Not Found」と表示されます。

リンク先につながる場合は、「200 OK」と表示されますよ。

該当するURLにカーソルを当てると表示される以下の項目から、「URLを編集」をクリックします。

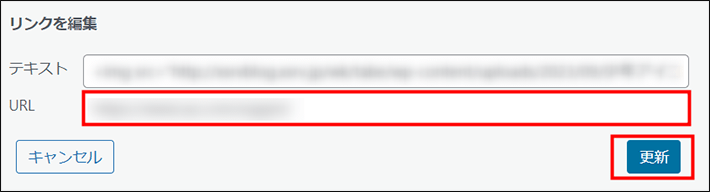
リンクの編集画面が表示されたら、「URL」の欄に正しいURLを入力しましょう。

入力が終わったら更新をクリックします。
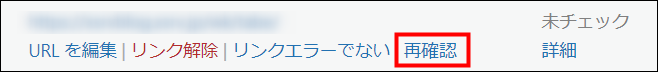
以下の項目から「再確認」をクリックします。
※URLの更新直後は、ステータスが「未チェック」になります。

再確認後、以下のように「200 OK」と表示されていれば、リンクエラーの修正完了です。

念のために、実際のページ(URL)をクリックして、リンク切れが解消されているか確認しておくとよいでしょう。
「Broken Link Checker」は、ホームページの開設前だけでなく、運用中でも利用しやすいツールです。
WordPressによるホームページの作成時には、リンクチェックにぜひ活用してみてください。
リンク切れ対策にオリジナルの404ページを用意
リンク切れが起きたときのために、オリジナルの404ページを用意しておくのがおすすめです。
オリジナルの404ページがあれば、道標として他のページに案内できるので、ユーザーの離脱防止につながりますよ。
たとえば、ホームページ上にオリジナルの404ページが用意されていない場合、リンク切れによって404エラーが起きると、以下のような画面が表示されます。

このようなエラーページに遭遇すると、ユーザーはどこに移動したのかが分からなくなり、戸惑いや不安を感じてしまいます。
また、ユーザーはエラーが起きている状況から抜け出すために、ホームページから離脱してしまうかもしれません。
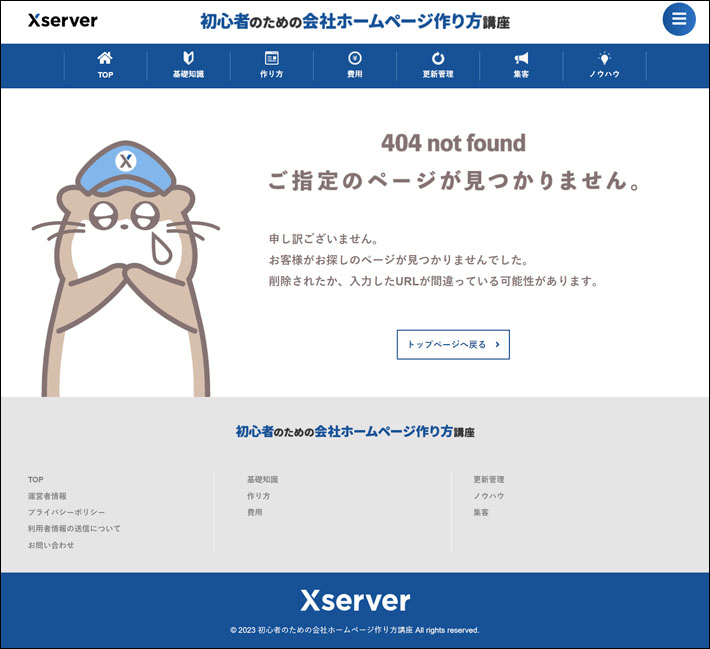
しかし、オリジナルの404ページを用意しておくことで、ユーザーをサポートできますよ。

エラー内容のみのエラーページとは違い、自社内のページであることが分かります。
また、トップページや他のページへのリンクが見つかりやすいので、ユーザーは迷わず次のアクションに移れます。
このように、オリジナルの404ページは、ユーザーにとっての道標となり、離脱防止にもつながりますので、事前に作っておくとよいでしょう。
以下の記事では、オリジナルの404ページの設定方法や参考例を解説しているので、ぜひ参考にしてみてください。
まとめ
この記事では、ツールの導入方法や操作手順とともに、リンク切れの原因と与える影響について解説しました。
- リンク切れとは、ホームページに設定したリンク先にアクセスできない状態のこと
- リンク切れチェックツールを使えば、作業時間の短縮につながる
- オリジナルの404ページを用意しておくと、ユーザーの離脱防止につながる
これからホームページを作る方や、既にホームページを運用している方にも、参考記事として役立てていただければ嬉しいです。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。