【2024年10月25日更新】情報の更新に伴い、紹介しているギャラリーサイトの一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (2.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
カフェの開業や経営にあたり、「ホームページを作りたいけど、どんなデザインにすればよいのか分からない……」と悩んでいませんか?
そんなときは、他社の魅力的なカフェホームページを参考にするのがおすすめです。
そこで今回は、デザインの参考になるカフェホームページを厳選して10個紹介します。
カワウソ
この記事は次のような人におすすめ!
- カフェホームページを作る人
- 他社のカフェホームページを参考にしたい人
- カフェホームページを作るポイントを知りたい人
この記事を読めば、他社のデザインを参考にしながら、カフェホームページ制作のポイントが分かります。
デザインをもっと探したい方向けに、カフェのカテゴリがあるギャラリーサイトも紹介しているので、ぜひチェックしてみてください。
それではどうぞ!
デザインの参考になるカフェホームページ10選
では早速、厳選したカフェホームページをご紹介します。
以下のカテゴリに分けて解説するので、それぞれのポイントに注目しながら参考にしてください。
見栄えのよい写真が参考になるカフェホームページ
最初に紹介するのは、見栄えのよい写真が参考になるカフェホームページです。
見栄えのよい写真は、カフェの魅力を伝えるために、もはや必須のコンテンツ。
外観、店内、メニューなどのおしゃれな写真を載せて、ユーザーがカフェに訪れたくなるようにしましょう。
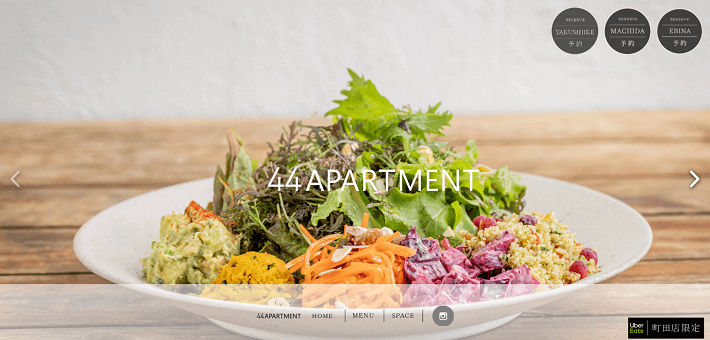
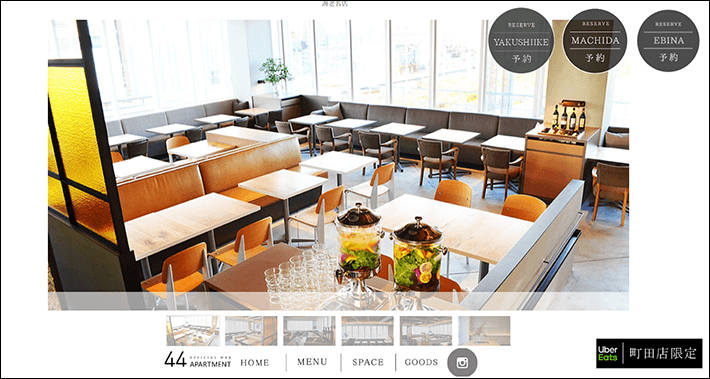
44APARTMENT

▲出典:44APARTMENT
『44APARTMENT(ダブルフォーアパートメント)』のホームページの特徴は、ファーストビュー(最初に表示される画面領域)に、画面いっぱいに広がる大きな写真が掲載されていること。
スライドショー機能によって合計12枚の写真が掲載されており、スクロールせずとも、店内の雰囲気やメニューの魅力が伝わってきます。
さらにトップページ下部の「SPACE」には、各店舗の写真が掲載されているため、より詳しく店内の雰囲気をつかみ取ることが可能です。

▲出典:44APARTMENT
カフェが提供する価値は、メニューだけではないですよね。
魅力的な空間があることを伝えられれば、ユーザーは「訪れてみたい」と考えてくれるでしょう。
なお、ファーストビューやスライドショー(スライダー)については、以下の記事で詳しく解説しています。
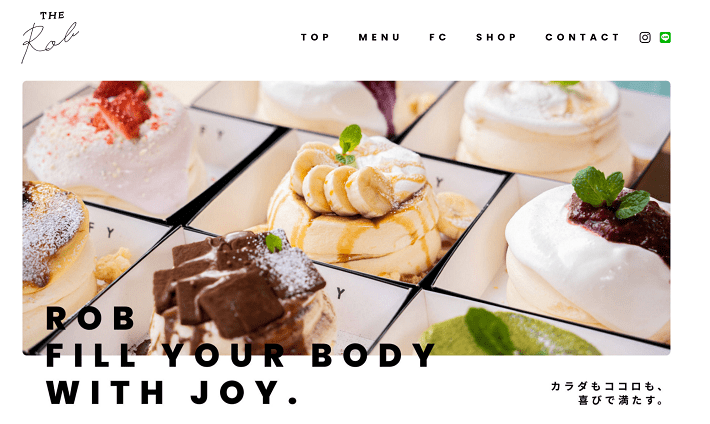
cafeRob

▲出典:cafeRob
『cafeRob(カフェロブ)』は、台湾式ふわしゅわパンケーキの専門店です。
まず、どのパンケーキの写真からも、「ふわしゅわ感」が伝わってきます。メニューの魅力が伝わる写真と言えるでしょう。
またメニューの写真は、いずれも色使いが華やかです。
たとえば、ファーストビューの写真は、バナナの黄色、チョコの茶色、イチゴの赤色、飾り葉の緑色などが効果的に散りばめられており、明るい雰囲気になっています。
ページ下部に掲載された黒糖タピオカも同様。
味ごとに色が異なり、ホームページからでも、「選べる楽しさ」を感じ取らせてくれます。

▲出典:cafeRob
このようなセンスのよい写真は、おしゃれなカフェを探しているユーザーの気持ちを惹きつけるでしょう。
お店で扱っている商品について、どのように並べればおしゃれに見えるのか、このホームページから読み取ってみてはいかがでしょうか。
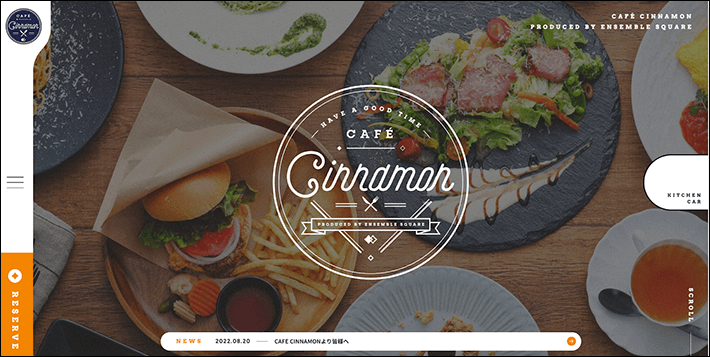
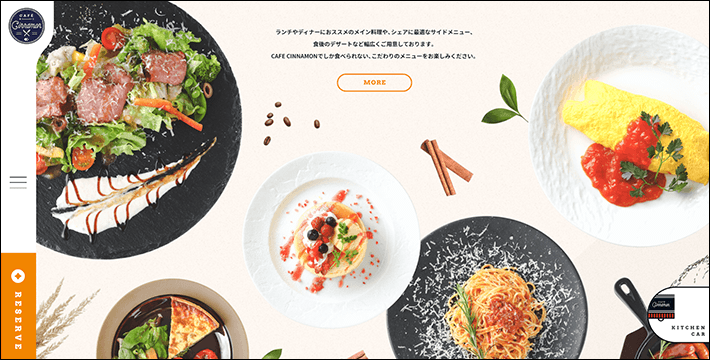
CAFE CINNAMON

▲出典:CAFE CINNAMON
『CAFE CINNAMON』のホームページは、オレンジを中心とした明るい雰囲気が特徴的。
全体的に写真が豊富かつ大胆に使われており、にぎやかな印象を抱きますよね。
注目のポイントは、ページ中央部に配置された「MENU」コンテンツの背景画像です。
お皿がバラバラに配置されていることにより、バラエティ豊かで楽しいイメージを与えてくれます。

▲出典:CAFE CINNAMON
全体的に写真は「にぎやか」であるものの、ホームページのベースカラー(基礎色)にベージュやブラウンが使われており、「見やすい」と感じるのもポイントと言えるでしょう。
※見やすいホームページを作るためのポイントについては、以下の記事で詳しく解説しています。
導線設計が参考になるカフェホームページ
次に紹介するのは、導線設計が参考になるカフェホームページです。
基本的にユーザーは、目的の情報を求めてホームページを訪れます。
しかし、自分の欲しい情報がなかなか見つからないと、ユーザーはストレスを抱えてしまうでしょう。最悪の場合、ホームページから離脱してしまうかもしれません。
そのため、ユーザーが情報を探しやすい設計にする必要があるのです。
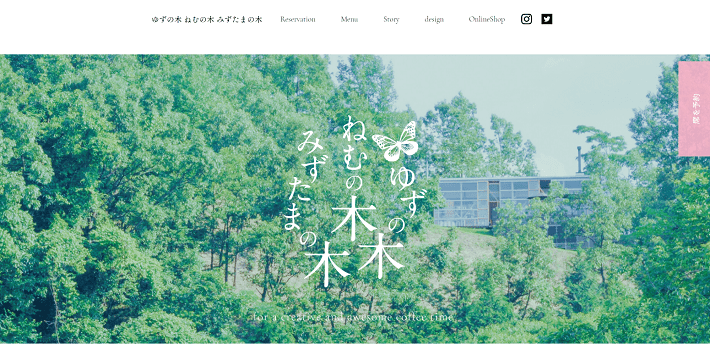
ゆずの木 ねむの木 みずたまの木

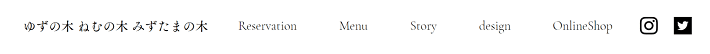
▲出典:ゆずの木 ねむの木 みずたまの木
『ゆずの木 ねむの木 みずたまの木』は、九州の森のなかにあるカフェで、絶景を見ながら楽しめるランチが魅力です。
カフェとしては珍しい完全予約制を取っており、その特徴が伝わるような導線設計になっています。
たとえば、グローバルナビゲーションに設置されたロゴの隣は、「Menu」ではなく、「Reservation(予約)」のリンクです。

▲出典:ゆずの木 ねむの木 みずたまの木
ナビゲーションは、ユーザーを他のページに案内するリンクのこと。さまざまなページに共通して表示されるものを、グローバルナビゲーションと呼びます。
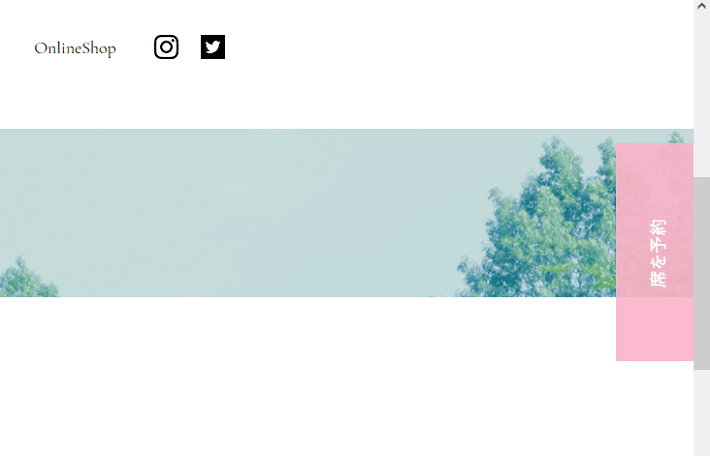
さらに画面の右側には、「席を予約」の赤いボタンが設置されていますよね。
固定化されているため、ページをスクロールしても、常に表示されます。

▲出典:ゆずの木 ねむの木 みずたまの木
これなら、このホームページを初めて訪れたユーザーでも、予約が必要であることを認識できるでしょう。
またReservation画面では、席のタイプが詳しく説明されており、ホームページからでも簡単に予約できます。

▲出典:ゆずの木 ねむの木 みずたまの木
特別な仕組みを持つカフェは、最初にどのように利用すればよいか、ユーザーに理解してもらうことが大事。
導線設計を工夫して、ユーザーを適切に案内できるようにしましょう。
カフェ・バッハ

▲出典:カフェ・バッハ
『カフェ・バッハ』は、1968年に開業した50年以上の歴史を持つカフェです。
ホームページはシンプルな作りながら、グローバルナビゲーションが非常に見やすくなっています。
たとえば日本語で表示されたリンクは、読みやすいですよね。これなら英語が苦手な方でも分かりやすいでしょう。
さらに、「店舗メニュー」にマウスを重ねると、「ドロップダウン」で下層ページへのリンクが表示されますよ。
すぐに目的のメニューを探せるので、ユーザーにとっては親切と言えます。

▲出典:カフェ・バッハ
また、他のリンクとは違い、背景色が緑の「オンラインショップ」が目立っています。
これなら、どのユーザーにもオンラインショップの存在に気づいてもらえますよね。
このように、ユーザーにとって探しやすいのはもちろん、自社の伝えたい情報を分かりやすい位置に設置すれば、売上によい影響をもたらせるでしょう。
なお、ヘッダー(ホームぺージの最上部)については、以下の記事で詳しく解説しています。
サラベス

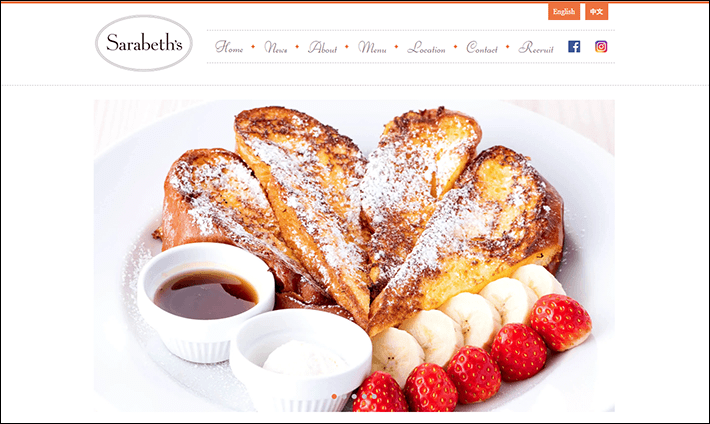
▲出典:サラベス
『サラベス』は、アメリカで「ニューヨークの朝食の女王」と評されるカフェです。
そんな『サラベス』の日本用ホームページは、「デザイン性」と「ユーザビリティ(操作性)」の両方が備わっています。
たとえば、ファーストビューをご覧ください。グローバルナビゲーションには、英語の筆記体が用いられており、おしゃれなイメージに仕上がっていますよね。
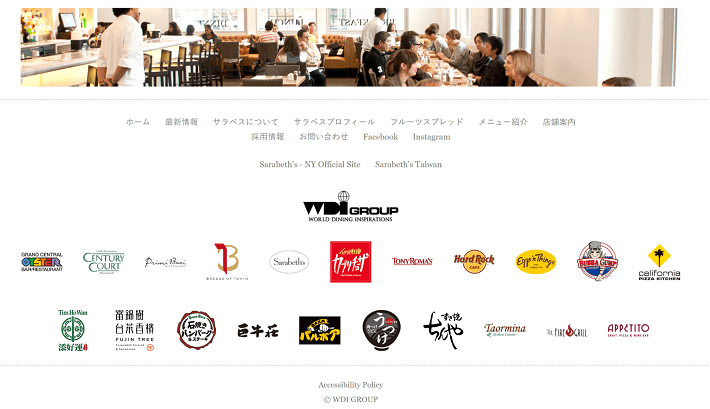
一方、フッター(ホームページの最下部)に設置されたメニュー(リンク)は日本語です。
グループ(系列店)へのリンクにはロゴが使われており、ひと目で判別できます。

▲出典:サラベス
このように「ファーストビューはあくまでもデザインにこだわりたい」という場合は、フッターをユーザーにとって分かりやすい設計にしてみてはいかがでしょうか。
なお、フッターについては、以下の記事で詳しく解説しています。
メニューや料金の見せ方が参考になるカフェホームページ
ここでは、メニューや料金の見せ方が参考になるカフェホームページを紹介します。
ホームページにメニューや料金表が掲載されていると、ユーザーは利用しやすいですよね。予算がある方であれば、なおさら気になる部分です。
ぜひ参考にしてみてください。
WASUGAZEN

▲出典:WASUGAZEN
『WASUGAZEN』は、映画予告篇制作会社がプロデュースする、カフェ&ダイニングです。飲み物やデザートだけでなく、ランチやディナーのメニューも提供されています。
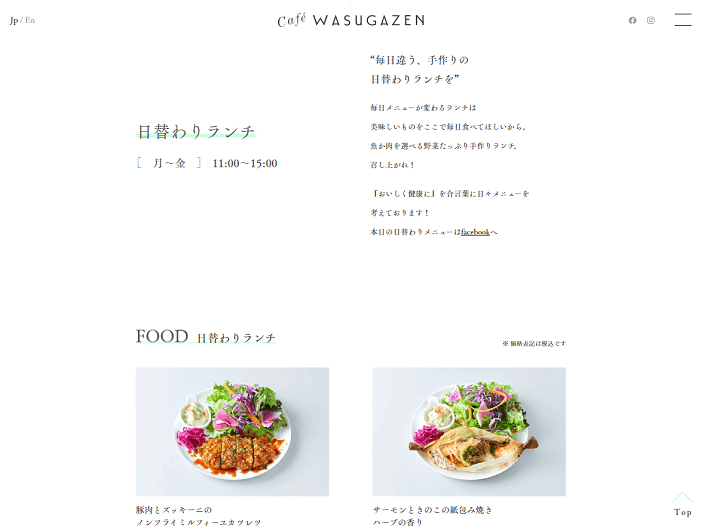
たとえば、MENUのなかの「日替わりランチ」を見てみましょう。

▲出典:WASUGAZEN
提供している曜日や時間が書かれているため、ランチタイムを把握しやすいですよね。
また「“毎日違う、手作りの日替わりランチを”」以下、ちょっとしたメッセージも添えられており、興味がそそられます。
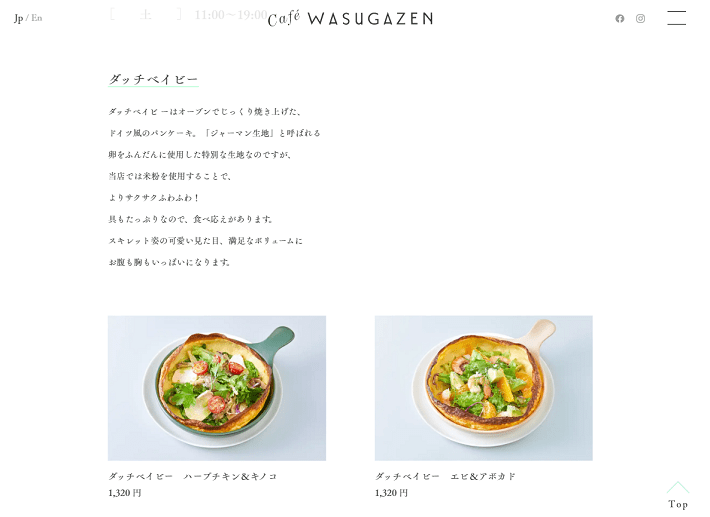
ディナーメニューでは、「ダッチベイビー」の魅力が語られていますよ。

▲出典:WASUGAZEN
このように写真だけでなく、メニューへのこだわりをテキストで伝えてみるのはいかがでしょうか。
伊豆の華

▲出典:伊豆の華
『伊豆の華』は、山形県銀山温泉の街並みを眺めながら食事やカフェを楽しめる、カフェ兼食事処です。
通し営業されており、蕎麦刻(昼)、茶刻(甘味)、酒刻(夜)と、時間に合わせてメニューが変わります。
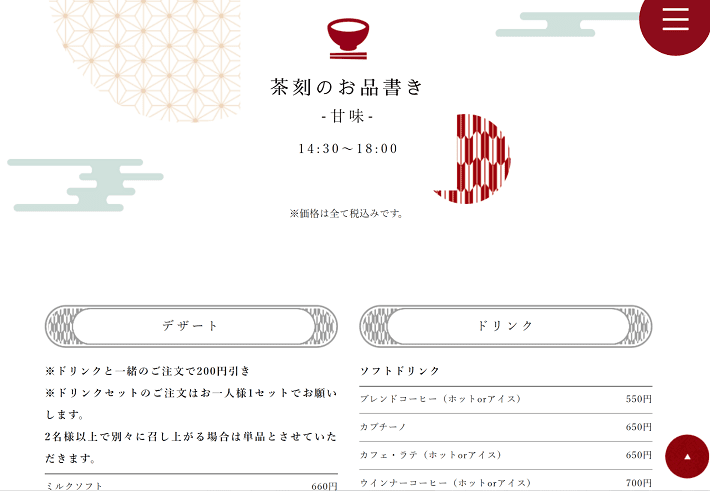
茶刻(甘味)のメニューを見てみましょう。

▲出典:伊豆の華
各時間帯の人気メニューが、写真とともにテキストで説明されているため、メニューの内容やお店のこだわりが分かりやすいです。

▲出典:伊豆の華
スクロールすると、メニューの一覧表が表示されます。
時間帯に合わせたメニューや価格が掲載されているので、ユーザーが利用しやすいですね。
テキストとはいえ、どんなメニューがあるか分かれば、ユーザーの役に立ちます。
人気メニューや一押しメニューのみに写真を使い、そのほかはテキストで一覧表を掲載する方法も参考になるでしょう。
コンセプトの演出が上手いカフェホームページ
最後に紹介するのは、コンセプトの演出が上手いカフェホームページです。
独自のコンセプトを持つカフェであれば、それを「どのように伝えるか」が重要になってきますよね。
ここでは、それぞれのカフェのコンセプトはもちろん、表現方法にも注目しながら参考にしてください。
umie

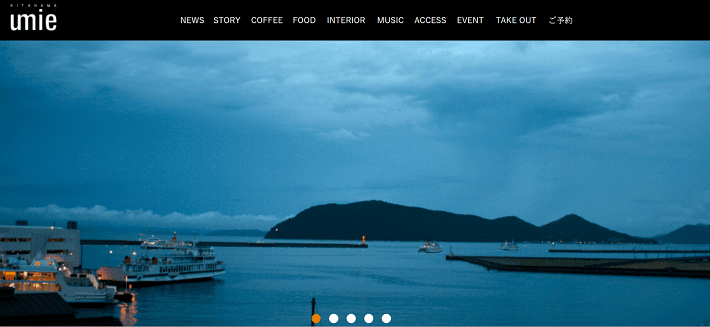
▲出典:umie
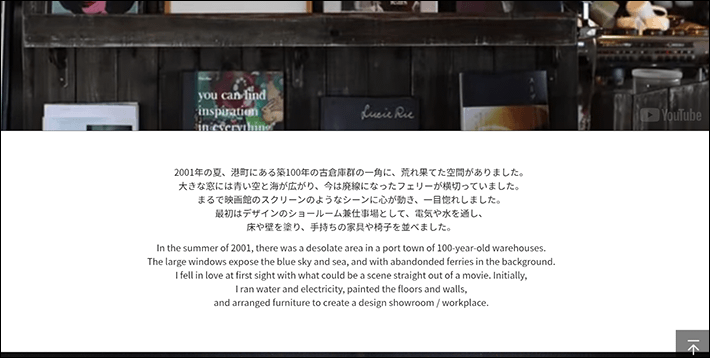
『umie(ウミエ)』は、古倉庫を改装して作られたカフェで、ホームページからオーナーの想いがひしひしと伝わってきます。
まず「umie story」というページをご覧ください。
雰囲気のある動画とともに、『umie』をオープンさせるに至った経緯が書かれています。

▲出典:umie
ピカピカのただ新しいもの、ただキレイなもの、ただ機能的なものより
(引用:umie「umie story」)
傷があったり、錆びていたり、人の気配や温度が感じられるものがいい。
朽ちてなお輝きをましていくもの、愛着の出るものがいい。
そんな思いが2001年、umieというカフェとしてカタチになりました。
その他、「INTERIOR」「MUSIC」「EVENT」のページには、オーナーの思い出が詰まった家具や雑貨が置いてあること、海辺の音楽会(イベント)が開かれていることなどが記載されています。
ホームページに記載されているとおり、「カフェと音楽と海でつながる、奇跡の時間。」が過ごせそうですよね。
まさにオーナーのこだわりが詰まったカフェで、現場の雰囲気を感じ取らせてくれるホームページです。
森の図書室

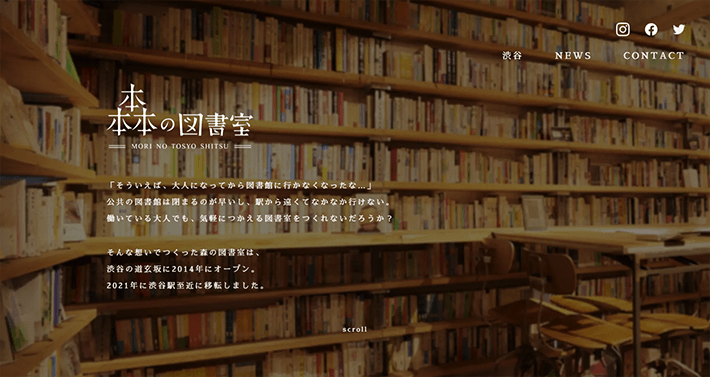
▲出典:森の図書室
『森の図書室』のコンセプトは、「飲んだり、食べたり、おしゃべりができる図書室」。
「働いている大人でも、気軽につかえる図書室を作りたい」といった想いで作られたカフェです。
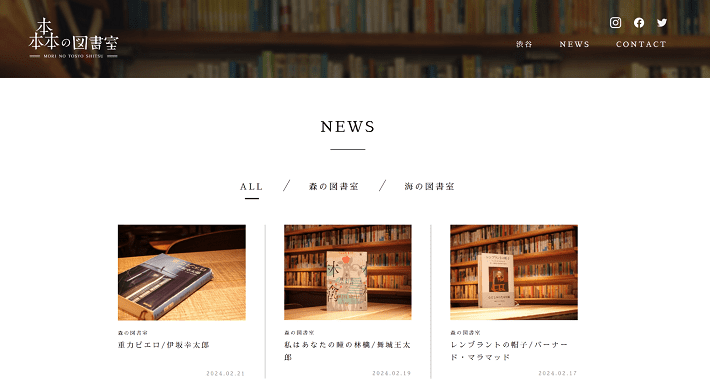
一般的にカフェホームページの「NEWS」には、新メニューの紹介や新店舗オープンの案内などが掲載されていますよね。
しかし、このホームページの「NEWS」は、本の紹介がメインです。

▲出典:森の図書室
さらに「MENU」も独特。メニューの紹介に「本の表紙」や「引用文」が用いられていて、読書好きの心をくすぐるコンテンツになっています。

▲出典:森の図書室
まさしく、読書が好きな大人のためのカフェであり、そしてコンセプトが強く伝わるホームページです。
カフェホームページを作るメリット3つ
カフェの紹介方法として、「グルメサイト」や「SNS」を利用している店舗も多いです。
そのため、なかには「カフェホームページを作るメリットがピンとこない……」という方もいるかもしれません。
ここでは、カフェホームページを作る3つのメリットを解説します。
あらかじめメリットを知っておけば、より効果的なホームページが作れますよ。
ぜひチェックしてください。
他店とは違う魅力的な見せ方ができる

ホームページは、他店と差別化を図るのによいツールになります。
カフェの魅力を伝えるためのコンテンツが作りやすいためです。
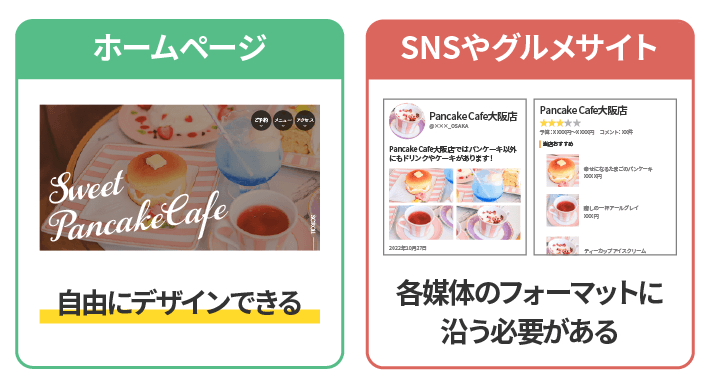
ホームページはレイアウト、カラー、フォントなど、さまざまなデザイン要素を自由にアレンジできますよね。
しかし、SNSやグルメサイトは、アレンジできる範囲が限定的です。
たとえばX(旧Twitter)やInstagramなどのSNSは、どんな投稿も同じフォーマットで表示されます。
掲載できる文字数や画像枚数には制限があり、かつ全体的なデザインを大きく変更するのは難しいです。
これはグルメサイトでも同じで、写真、メニュー(コース)、店舗情報といったカテゴリが固定されています。
ホームページなら制限なく、自由にカフェの魅力を伝えられるでしょう。
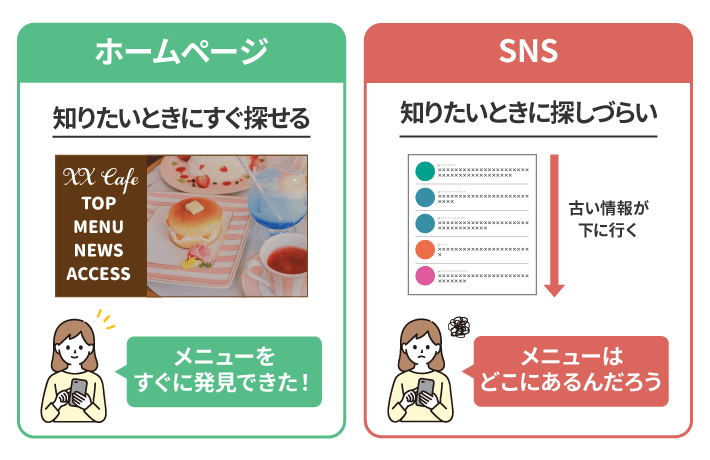
情報がストックされる

情報がストックされるのも、ホームページのメリット。
メニュー、営業時間、所在地など、ユーザーが知りたいと思う情報を常時表示するのに最適です。
一方で、SNSは情報が画面から消えてしまうため向いていません。
たとえばSNSのタイムラインは、時間とともに情報が流れていきますよね。
古くなった情報はユーザーから見えづらくなり、閲覧される可能性が下がってしまいます。
自分の求める情報が見つからなかったユーザーは、どのような行動を取るでしょうか。
なかには、諦めて他のカフェの情報を探すユーザーもいるかもしれません。
ホームページなら、いつでもカフェの公式情報をユーザーに届けられるでしょう。
見てほしい情報に誘導しやすい

ホームページの構成は、制作者が自由に組み立てられます。
グルメサイトのような固定されたカテゴリではなく、オリジナルの情報を掲載できるのです。
たとえば見てほしいページがあれば、グローバルナビゲーションに追加することで、ユーザーに見てもらいやすくなります。
それ以外でも、「予約ボタン」を画面横に固定表示させたり、「オンラインショップへのリンク」を分かりやすい位置に配置したりすることが可能。
つまりホームページなら、自社の訴求したいポイントに合わせた導線設計を作れるのです。
カフェホームページ制作のポイント3つ
他社のカフェホームページを見ていくうちに、方向性やデザインに迷ってしまう方も多いのではないでしょうか。
ここでは、カフェホームページを作るときに押さえておきたい共通のポイントを解説します。
どんな価値を提供できるのかを明示する
カフェホームページを作るときは、どんな価値を提供できるのかを分かりやすく示しましょう。
価値の一例は、以下のとおりです。
- こだわりの豆や焙煎方法でコーヒーを提供している
- アレルギーに配慮したデザートを提供している
- 駅前など、ロケーション(立地条件)がよい
- デザイナー家具など、店内の雰囲気も味わえる
- 独自のコンセプトがあり、+αで楽しめる
単にお店の外観写真やメニューを並べただけでは、グルメサイトやSNSと代わり映えしません。
ユーザーは、「カフェでどのような時間を過ごせるのか」に注目しています。
たとえば、この記事で1番目に紹介した『44APARTMENT』のホームページを見てみましょう。

▲出典:44APARTMENT
「海外にトリップ」「居心地の良い空間」などの言葉から、「非日常的かつ快適な空間で食事を楽しめそう」とイメージできますよね。
カフェの価値が何なのかに焦点を当てて、ホームページを作るようにしましょう。
ターゲットユーザーのデバイスを意識する
ターゲットユーザーのデバイスを意識した、ホームページ作りを心がけてください。
個人がメインターゲットなら、スマホサイトのデザイン(見え方)を優先して作るのがおすすめ。
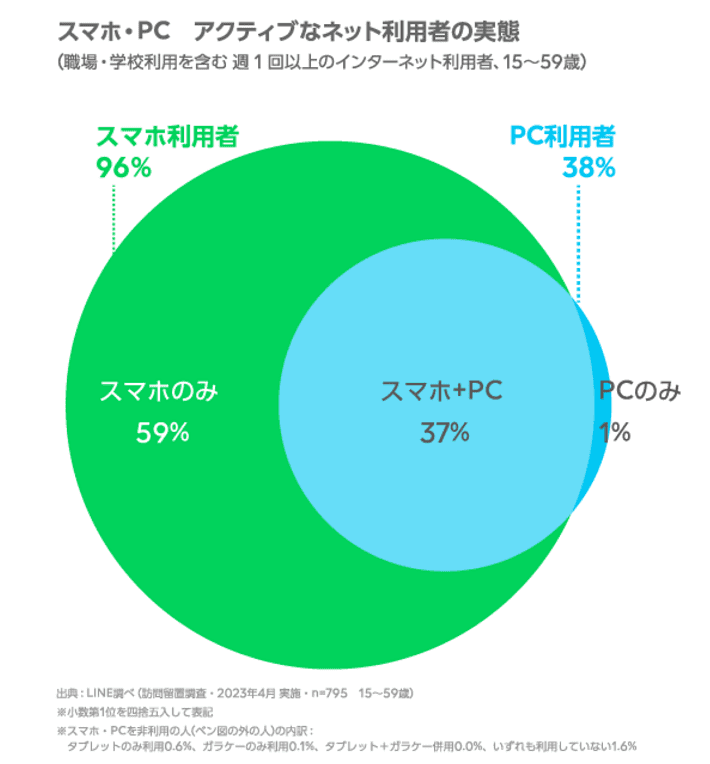
なぜなら、インターネットを閲覧するデバイスとしては、スマホがもっとも使われているためです。
LINEが実施した、2023年上半期のインターネットの利用環境調査では、「スマホのみ」と回答した方が59%いたのに対し、「パソコンのみ」の方は1%しかいませんでした。

▲出典:LINE「〈調査報告〉インターネットの利用環境 定点調査(2023年上期)」
パソコン優先で作られたホームページは、スマホでは見づらかったり、操作しづらかったりする場合があります。

たとえば、マウスを載せると展開されるドロップダウンメニューは、スマホだと機能しません。
スマホには、「マウスを載せる」といった動作がないためです。
そのため、あらかじめメニューを表示させたり、タップで展開できることを伝えたりする必要があるでしょう。

パソコンから作ってしまうと、このようなスマホ特有の仕様に気づかないことがあるので注意が必要です。
ターゲットが使うデバイスが何なのか、ホームページを作る前に検討するようにしましょう。
カワウソ
今回紹介したカフェホームページは、ぜひスマホサイトでも確認してみてください。新しい発見があるかもしれません。
使いやすさを意識する
カフェであれば、ほとんどの方が「おしゃれなホームページ」を作りたいと考えるのではないでしょうか?
確かに、おしゃれなカフェを求めている方は多いですよね。
おしゃれは、カフェホームページにとって、必要不可欠な要素と言えるでしょう。
しかし、だからといって、使いづらいホームページを作ってはいけません。
たとえば、ホームページの読み込み速度が遅いと、なかには待ちきれずに離脱してしまうユーザーもいます。
本来情報を届けるはずのホームページが見てもらうことさえ難しくなれば、本末転倒ですよね。
写真のファイルサイズ(容量)が大きすぎないか、動画を多用し過ぎていないかなど、注意しましょう。
なお、ホームぺージの読み込み速度(サイトスピード)や、使いやすさ(ユーザビリティ)については、以下の記事で詳しく解説しています。
その他、おしゃれなホームページを作るうえでの注意点などは、以下の記事で解説していますよ。
カフェホームページを探しやすいギャラリーサイト
「もっとカフェホームページの事例を見たい」という方向けに、おすすめのギャラリーサイトを紹介します。
ここで紹介するのは、カフェや飲食のカテゴリがあるギャラリーサイト。
効率的にカフェホームページを探せるでしょう。
ちょうどいい

▲出典:ちょうどいい
『ちょうどいい』は、国内のホームページを集めたギャラリーサイト。「飲食・食品・飲料」のカテゴリから、カフェホームページを探せます。
さらに、「サイト種別」から「店舗・施設紹介」で絞り込むとよいでしょう。
事例によっては、デザインの工夫やポイントがまとめられているものもありますよ。参考にしてみてはいかがでしょうか。
Web Design Clip

▲出典:Web Design Clip
『Web Design Clip』は日本だけでなく、海外のホームページも集めたギャラリーサイト。
海外特有のおしゃれなデザインを探したいときに便利です。
カテゴリだけでなく、キーワード検索にも対応しているため、自分のイメージしているホームページをピンポイントで探せます。
スマホ表示にも対応しているので、利便性は高いでしょう。
S5-Style

▲出典:S5-Style
『S5-Style』は、検索機能が豊富なギャラリーサイト。
フィルター検索機能が充実しており、「AND検索」だけでなく「OR検索」も可能です。
たとえば、フィルターの「Categories」を「商業施設・飲食店・カフェ・レストラン 」、「Styles」を「イラスト」でAND検索すると、イラストが用いられたカフェや飲食店などのホームページのみヒットします。
ホームページをいくつか見て、だんだんとイメージが固まってきた方におすすめのギャラリーサイトです。
よりイメージに近いホームページを探し出せるでしょう。
Good Web Design

▲出典:Good Web Design
『Good Web Design』は、6,000以上のホームページが登録されているギャラリーサイト。
掲載数が多いため、いろいろなホームページを見比べたい方に重宝されるでしょう。
特徴は、お気に入りのホームページを『Pinterest(ピンタレスト)』に保存する機能があること。
『Pinterest』のアカウントを持っている場合は、デザインの参考にできそうなホームページを見つけたら、この機能を使ってみましょう。
カワウソ
ギャラリーサイトは以下の記事でも紹介しているので、参考にしてみてください。
まとめ
この記事では、デザインの参考になるカフェホームページを厳選して10個紹介しました。
- カフェホームページは、グルメサイトやSNSでは伝えられない「魅力」を伝える
- カフェが提供する「価値が何か」を考えて、ホームページを作る
- 「ターゲットが利用するデバイス」を意識し、使いやすいホームページを作る
- さらにカフェホームページ事例を探すなら、「ギャラリーサイト」がおすすめ
インスピレーションを与えてくれるカフェホームページは見つかったでしょうか。
イメージが膨らんできたら、ぜひカフェホームページ作りに挑戦してみてくださいね。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。