【2025年10月1日】情報を更新しました。また、記事の理解度がより深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「CTAって何?」と悩んでいませんか?
CTA(シーティーエー)は、ホームページの目的を達成するための重要な要素です。
そこで今回は、CTAについて詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- 成果があがるホームページを作りたい人
- CTAの種類や設置場所を知りたい人
この記事を読めば、CTAを作るときのポイントが分かります。
また、記事の後半ではCTAの事例を紹介しているので、ぜひ参考にしてください。
それではどうぞ!
CTAとは
CTAとは「Call To Action」の略称で、「行動喚起」と訳されます。
ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
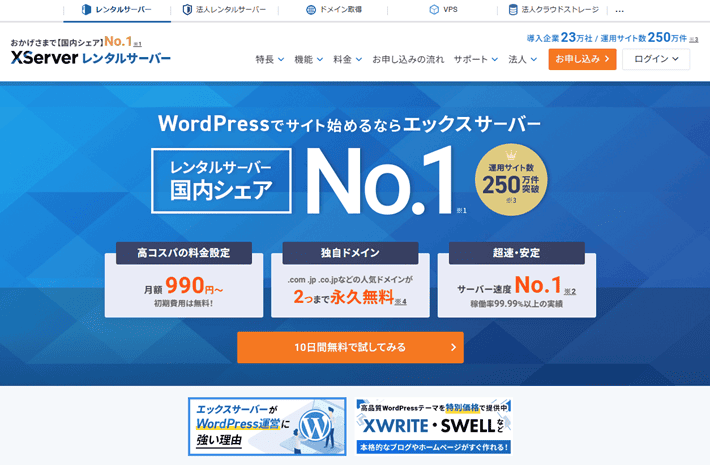
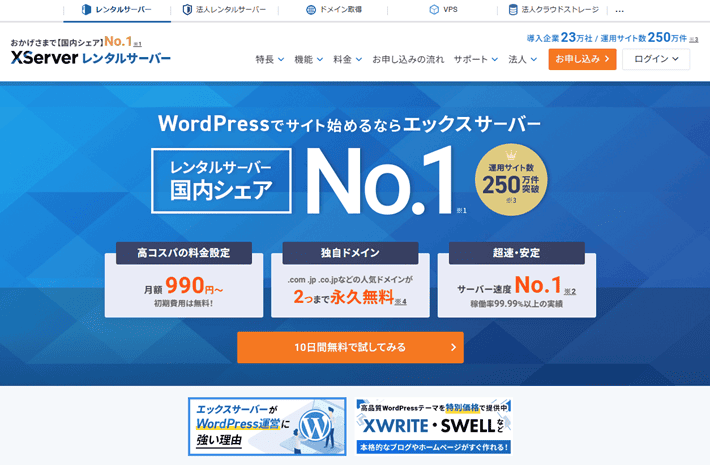
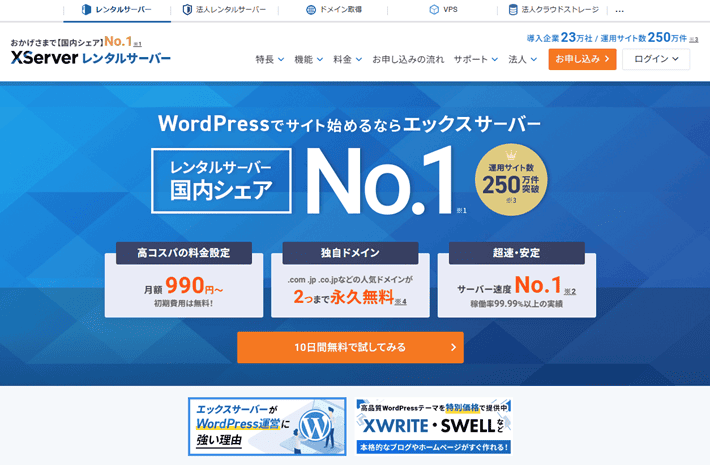
たとえば、弊社『エックスサーバー』のサービスサイトをご覧ください。
ヘッダーの右側にある「お申し込み」や、メインビジュアルにある「10日間無料で試してみる」といったオレンジ色のボタンが、CTAにあたります。

なお、ヘッダーやメインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてみてください。
CTAの重要性
CTAは、ホームページにおいて重要です。
CTAがあることで、コンバージョンを獲得しやすくなります。
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームページ上の成果です。
たとえば、コーポレートサイトなら「問い合わせ」、サービスサイトなら「申し込み」、リクルートサイトなら「応募」の獲得が、コンバージョンにあたります。
再度、弊社『エックスサーバー』のサービスサイトをご覧ください。
ユーザーが「エックスサーバーを契約したい」と考えたときに、このオレンジ色のボタンをクリックすればよいことが、明確に伝わりますよね。

もし、このボタンがなかったら、ユーザーが迷ってしまい、ホームぺージから離脱してしまうかもしれません。
コンバージョンを獲得するためにも、CTAを設置しましょう。
CTAの種類
CTAと一口に言っても、いくつか種類があります。
以下6つのCTAについて知っておきましょう。
それぞれ簡単に解説します。
ボタン型CTA
CTAのなかでも、よく利用されるのが「ボタン型CTA」です。

ボタンである性質上、ユーザーの目に止まりやすく、クリックできることが明確に伝わります。
サービスサイトの「無料で試す」やECサイトの「カートに追加」など、具体的なアクション(行動)を促す文言が使われることが多いです。
テキストリンク型CTA
ボタンと比べると目立ちにくいものの、コンテンツのなかに自然に埋め込むことができるのが、「テキストリンク型CTA」です。

このタイプのCTAはブログでよく利用され、ユーザーが文章を読む流れのなかで、違和感を覚えることなく発見してくれます。
なお、SEO(検索エンジン最適化)において、「リンクテキスト(アンカーテキスト)」は検索エンジンにリンク先の情報を知らせる役割を持っていますよ。
アンカー テキスト(リンクテキストとも呼ばれます)は、テキストとして表示されるリンクです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。
(引用:Google 検索セントラル「アンカー テキストの配置」)
SEOについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
バナー型CTA
バナー型CTAとは、分かりやすく言うと、画像を用いたCTAのことです。

ボタンやテキストリンクとは異なり、画像を利用する分、情報をより多く、より魅力的に伝えられます。
なお、バナーについては以下の記事で詳しく解説しているので、あわせて参考にしてください。
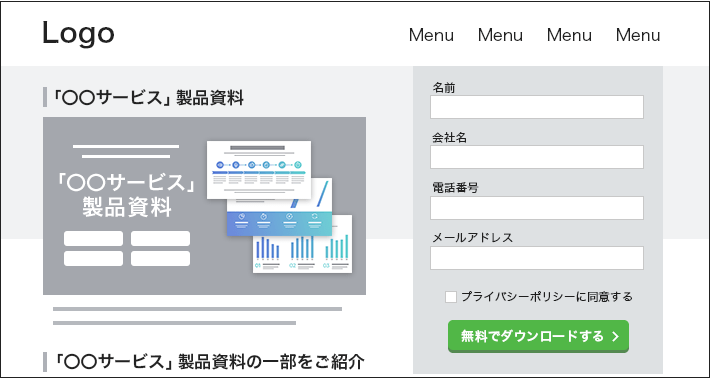
フォーム型CTA
フォーム型CTAは、ユーザーがその場で情報を入力して送信できるため、別ページに遷移する必要がありません。

その分、ユーザーの熱が冷めにくく、また手間をかけさせないので、コンバージョンに結びつきやすいです。
とくに、入力する情報が少ない「メルマガ登録」や「資料請求」などのフォームに利用されます。
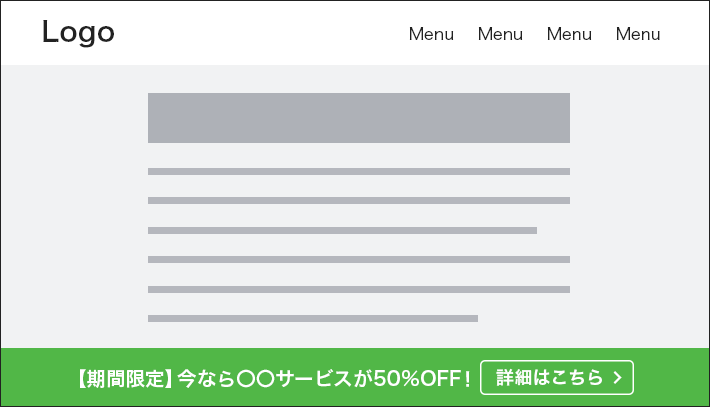
フローティングバー型CTA
フローティングバーとは、ページの上部や下部に固定されるバーのことで、CTAにもよく活用されます。

フローティングバー型CTAの特徴は、ユーザーがスクロールしても表示され続けることです。
常にユーザーの目に留まることで、コンバージョンの機会損失を防ぎます。
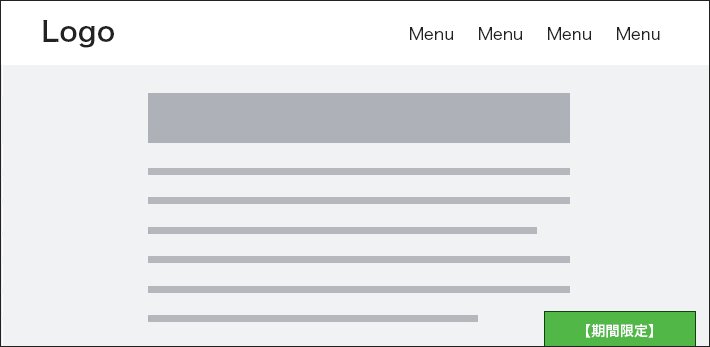
ポップアップ型CTA
ポップアップ型CTAは、ユーザーが特定のアクションを行ったり、一定時間ページを閲覧したりしたときなどに表示されるウィンドウです。

これにより、ユーザーの注意を引きつけ、コンバージョンを促します。
たとえば、ユーザーが商品ページを下部までスクロールしたときに、「会員登録で10%OFF」と書かれたCTAを表示します。
ページを下部までスクロールしたという事実は、少なくともユーザーがその商品に興味を抱いている証拠です。
商品に対するユーザーの関心が高まったタイミングでCTAを表示することで、コンバージョン率の向上が期待できます。
効果的なCTA作成のポイント3つ
CTAの重要性や種類を知ったあとは、作るポイントも知っておきましょう。
効果的なCTAを作成するポイントは、主に以下の3つです。
それぞれ詳しく解説します。
目立つデザインにする
CTAは目立つデザインにしましょう。
ユーザーに見つけてもらえなければ、CTAの目的(コンバージョンの獲得)を達成できないためです。
たとえば、ボタン型CTAの場合は、アクセントカラー(注意を惹きつける色)を用いることがあります。
ホームページの配色は、以下3つのカラーで構成するのが基本です。
- メインカラー
主張したい色(ホームページの印象はこの色で決まる) - ベースカラー
最も使用する面積が多いホームページの基礎となる色 - アクセントカラー
刺激や変化を与えるための色
参考に、弊社『エックスサーバー』のサービスサイトをご覧ください。

メインカラーの「青色」に対して、CTAボタンはアクセントカラーの「オレンジ色」を使用しています。
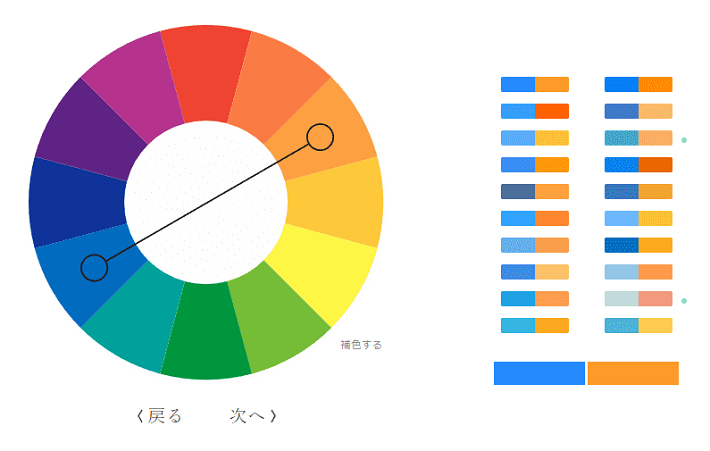
なお、オレンジ色は青色に対する「補色(色相環で正反対に位置する関係の色)」です。

補色は、お互いの色を引き立て鮮やかに見せる効果があります。
つまり、配色を工夫することにより、目立つCTAボタンにしていますよ。
詳しくは、以下の記事で解説しています。
そのほか、テキストリンク型CTAの場合は、多少目立たせるために「アイコン」を用いる場合もあります。
※のちほど「CTAの参考事例」で紹介します。
目立つ場所に設置する
CTAは、目立つ場所に設置しましょう。
いくら目立つデザインで作ったとしても、CTAの設置場所が悪ければ、ユーザーが目にする機会が限られるためです。
そもそもCTAの設置場所は、大方決まっています。
以下は、CTAの設置場所として、よく利用される場所です。
- ヘッダー
- メインビジュアル
- コンテンツエリアの最後
- サイドバー
- 画面右下(ポップアップなど)
- 画面上下(フローティングバーなど)

カワウソ
これらすべての位置にCTAを設置するのではなく、いくつか選ぶことになるでしょう。
なお、ここで押さえておきたいポイントは、以下の二つです。
それぞれ簡単に解説します。
ユーザーが最初に見るエリアに設置する
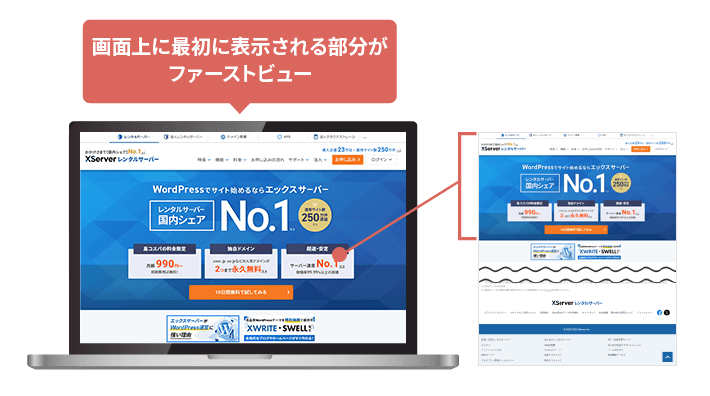
ユーザーが最初に見るエリア(ファーストビュー)に、CTAを設置しましょう。

ファーストビューにCTAを設置することで、ホームページを訪れたユーザーがすぐその存在に気付けます。
なお、基本的にどんなページでも下部にいくにつれ、ユーザーは離脱していってしまいますよ。

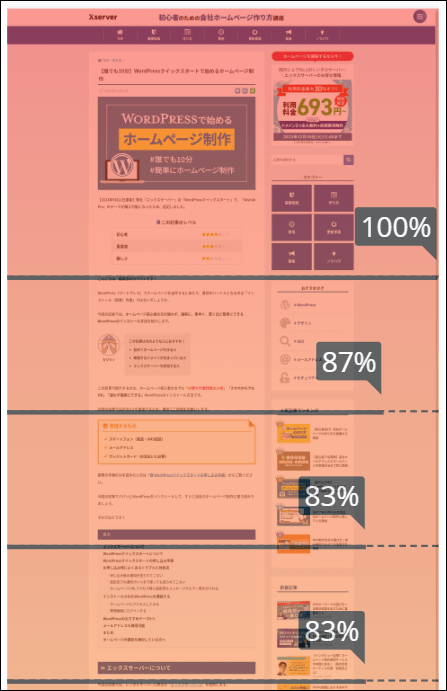
ヒートマップ分析の結果
カワウソ
上記のヒートマップでは、エリアごとの到達ユーザーが表示されています。たとえば、87%のエリアでは13%のユーザーが離脱していることを意味します。
つまり、ファーストビューにCTAを設置することで、より多くのユーザーに見てもらえるのです。
なお、ファーストビューについては、以下の記事で詳しく解説しています。
そのほか、ページ上のユーザー行動を分析するときに用いる「ヒートマップ」については、以下の記事をご覧ください。
スクロールしても容易に発見できるようにする
ユーザーがページをスクロールしたとしても、容易にCTAを発見できるようにしましょう。
いくらファーストビューにCTAを置いたとしても、ページをスクロールすれば隠れてしまいます。
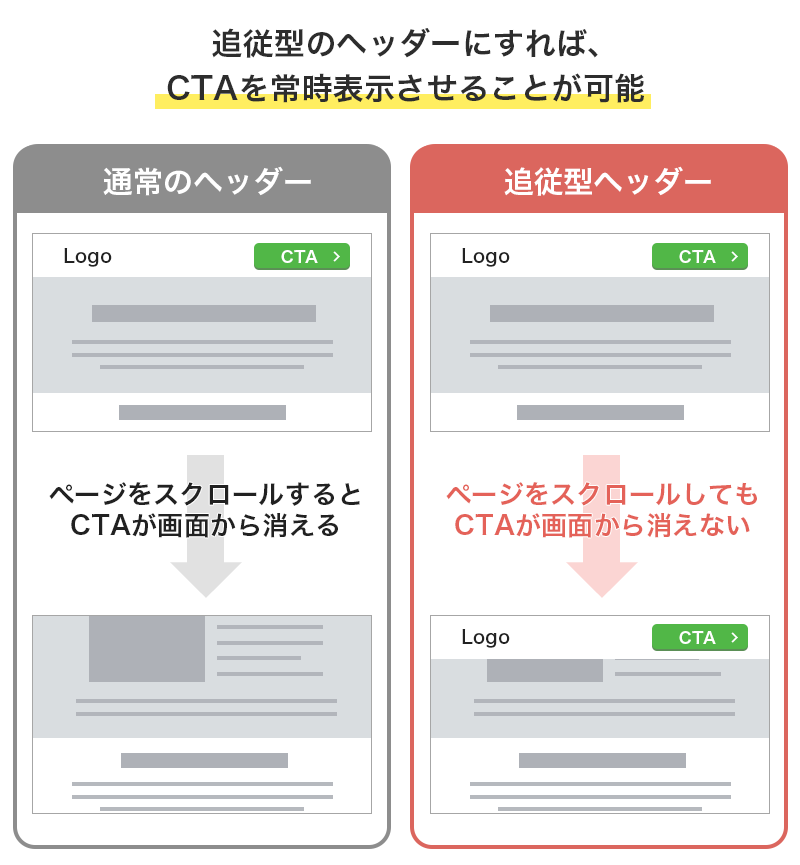
たとえば、固定型(追従型)のヘッダーにすれば、CTAを常時表示させることが可能です。

そのほか、コンテンツエリアの最後(フッターの手前)にCTAを設置するのも、おすすめ。
「ポップアップ型CTA」でも解説したとおり、コンテンツを読んだあとのユーザーは、興味関心度が高まっていることが多いので、そのタイミングでCTAを見せれば、コンバージョンに結びつきやすいです。
カワウソ
これは営業のクロージング(商談を契約へ結びつける最終段階のフェーズ)に似ています。
これらのように、CTAはユーザーの行動を意識して設置するとよいでしょう。
明確で簡潔なコピーにする
CTAには明確で簡潔なコピー(文言)を用いましょう。
分かりづらく、長いコピーのCTAだと、ユーザーが読む気にならなかったり、内容が伝わらなかったりするためです。
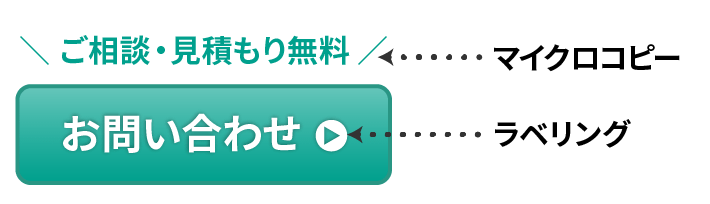
なお、以下はボタンに「マイクロコピー」と「ラベリング」を設置した例です。

「マイクロコピー」は、CTAをクリックすることでユーザーが得られる具体的なメリットや価値を短く示す役割があります。
これにより、ユーザーは「自分にとっての利益が分かる」ため、ユーザーの心理的ハードルを下げたり、興味を引きやすくなります。
| カテゴリ | マイクロコピーの例 |
|---|---|
| 電話 | 「フリーダイヤル」「お電話なら即対応」 |
| メール | 「ご相談・見積もり無料」「24時間・365日受付中」 |
| サンプル請求 | 「まずはお試し」「先着〇〇名様限定」 |
| 資料請求 | 「わずか1分」「無料でお申し込み可能」 |
| 申し込み | 「期間限定キャンペーン中」「今なら初期費用無料」 |
| 会員登録 | 「3ステップで完結」「〇〇ポイントもらえる」 |
| セミナー | 「今ならまだ間に合う」「〇〇に役立つ情報満載」 |
ユーザーを騙すようなマイクロコピーは、「ダークパターン」にあたるため注意が必要です。ダークパターンとは、ユーザーを意図的に欺き、特定の行動をさせるための悪意あるデザイン手法のことです。
たとえば、在庫が十分にあるにもかかわらず、「残り1点!」と表示してユーザーの焦りを煽る行為は、景品表示法で規制されている「有利誤認表示」に該当するおそれがあります。
常にユーザーの信頼を損なわない、誠実なコピーを心がけましょう。
ぜひ参考にしてください。
CTA設置時の注意点
ユーザーに見てもらうことばかりに意識がとられ、CTAがコンテンツの邪魔にならないように注意しましょう。
CTAはあくまでもホームページ運営者が見せたい情報であり、必ずしもユーザーが望んでいるものとは限りません。
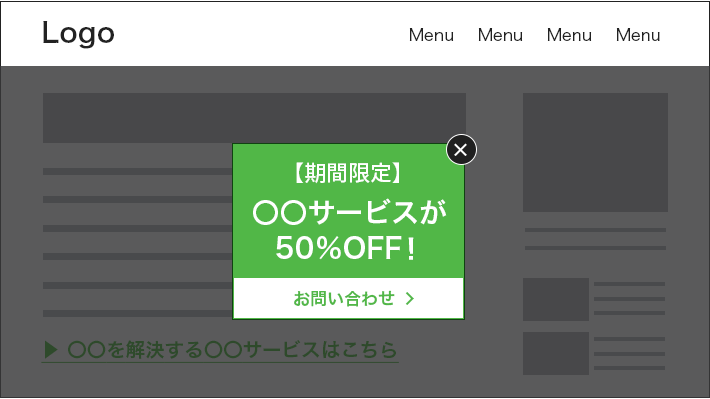
たとえば、記事を読んでいる途中に突然、画面を覆うようにバナーが表示された経験はありませんか?

これは「モーダルウィンドウ」と言って、元の画面の上に別のウィンドウを表示することで、半ば強制的に情報を伝えるものです。モーダルウィンドウは、特定の操作を行わない限り、ほかの操作ができません。
サービスの注意事項など、重要度の高い情報を伝えるのにはよい手段ですが、使い方を誤ると、ユーザーにストレスを与えてしまうでしょう。
今回の例で言うと、記事の内容を理解しきれていない状態でCTAが表示されても、ユーザーはまだコンバージョンするための動機を持っていないかもしれません。
そのため、モーダルウィンドウ型のCTAを使う場合は、表示するタイミングが重要です。
総じて、CTAを設置したあとは、一度ユーザー視点でそれが邪魔になっていないかを確認してみてください。
CTAの参考事例
ここからは、CTAの参考事例をホームページの種類ごとに紹介します。
ホームページの種類でCTAの表現がどのように変わるのかに注目してみましょう。
なお、ホームページの種類については、以下の記事で詳しく解説しているので、あわせて参考にしてください。
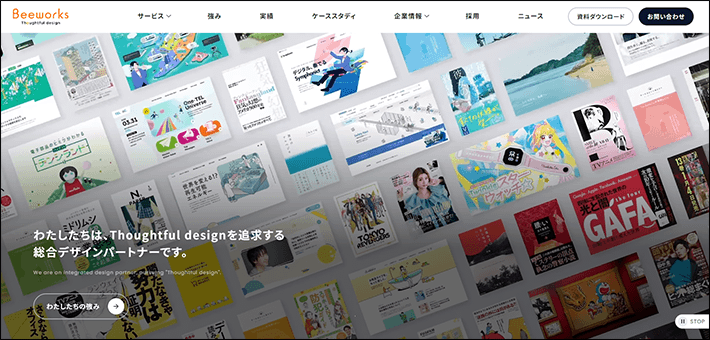
株式会社ビーワークス/コーポレートサイト

▲出典:株式会社ビーワークス
Web制作、出版、マーケティング、ブランディングなどの分野で企業を支援する『株式会社ビーワークス』のコーポレートサイトです。
追従型(固定型)のヘッダーに「資料ダウンロード」と「お問い合わせ」のCTAボタンが設置されているので、ユーザーはいつでもアクションを起こせます。
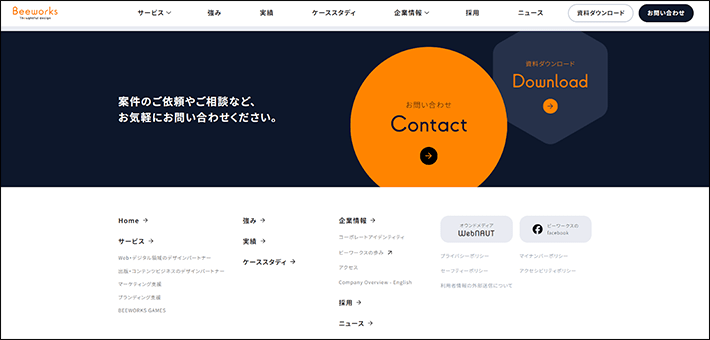
また、フッターの手前にあるCTAにも注目してください。

▲出典:株式会社ビーワークス
CTAとして機能しながらも、デザイン性が高いものになっています。
デザインに強みを持つ『株式会社ビーワークス』だからこそのアプローチです。
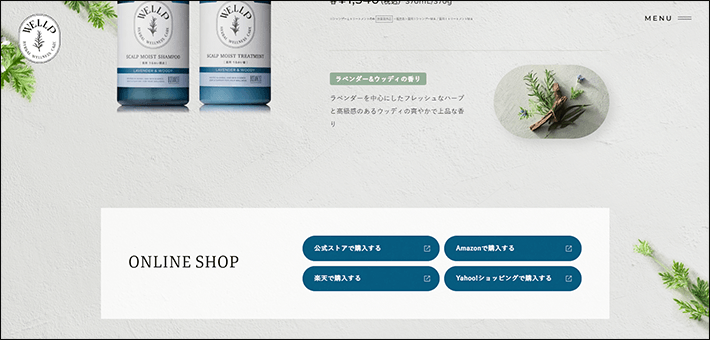
WELLP/ブランドサイト

▲出典:WELLP
頭皮トラブルに悩む人々の心身の美に寄り添う『WELLP(ウェルプ)』のブランドサイトです。
ページをスクロールすると、画面の左下にポップアップ型のCTAが出現します。

▲出典:WELLP
また、商品詳細ページにもボタン型のCTAがあり、ユーザーが自分の好むECサイトにアクセスできるようになっていますよ。

▲出典:WELLP
「〜で購入する」といったように、行動を促す動詞が入っていることもポイントです。
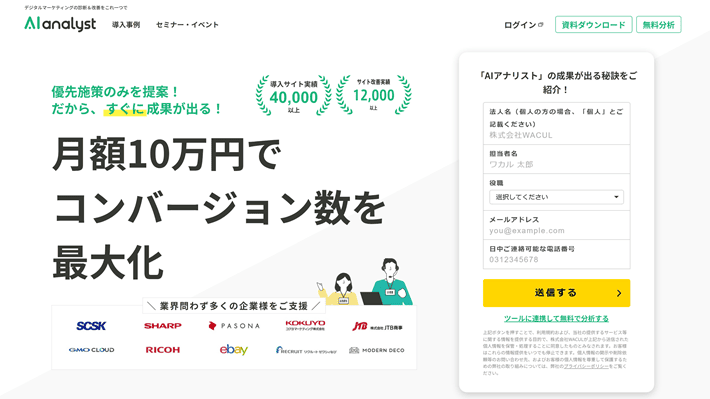
AIアナリスト/サービスサイト

▲出典:AIアナリスト
デジタルマーケティングのPDCAを支えるマーケティングDXツール『AIアナリスト』のサービスサイトです。
ご覧のとおり、ファーストビューにフォーム型のCTAが設置されています。
これなら、ユーザーがわざわざフォームを探す必要はありません。
なお、注目したいのは、フォームの入力項目が少ないこと。
入力項目が多いとユーザーが負担に感じてしまい、コンバージョン率に悪影響を与えてしまいます。
入力フォームの最適化(EFO)については、以下の記事でも解説しているので、ぜひ参考にしてください。
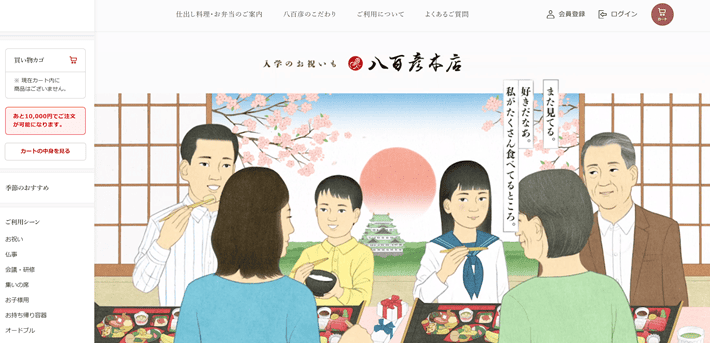
八百彦本店/ECサイト

▲出典:八百彦本店
仕出し料理やお弁当を販売する『八百彦本店』のECサイトです。
ヘッダーには、アイコン付きの会員登録のCTAがあります。
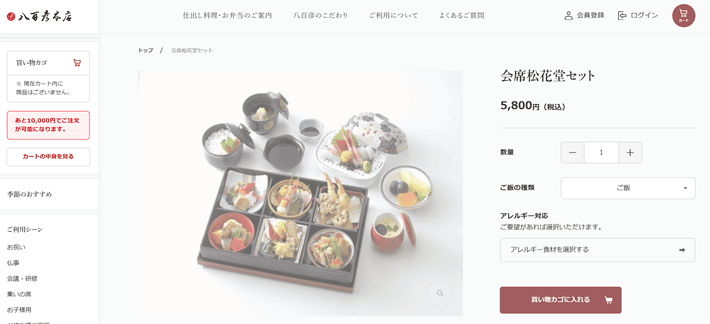
商品詳細ページのCTAにも注目してみましょう。

▲出典:八百彦本店
ボタン型のCTAで、「買い物カゴに入れる」という行動を促す動詞が入っていますね。
また、右側にカートアイコンも表示されているので、このボタンの役割が分かりやすいです。
なお、このボタンがヘッダーの「カートアイコン」と同じ色であるのもポイント。
このように関連性があるボタンを同じ色にすることで、ユーザーが操作しやすいホームページを作れます。
ムネカタグループ/リクルートサイト

▲出典:ムネカタグループ
プラスチック用精密金型の設計、製造、販売などを手がける『ムネカタグループ』のリクルートサイトです。
画面右上に追従型のCTAがあり、その特徴は「新卒採用エントリー」と「中途採用エントリー」で分かれていること。
それもそのはず、新卒採用エントリーは『マイナビ』内の自社採用ページにリンクされています。
ターゲットが異なれば、伝える情報はもちろん、募集媒体も異なることがあるというわけです。
なお、このように、新卒採用を『マイナビ』などの就職情報サイトで募集している企業は珍しくありません。
ぜひ参考にしてください。
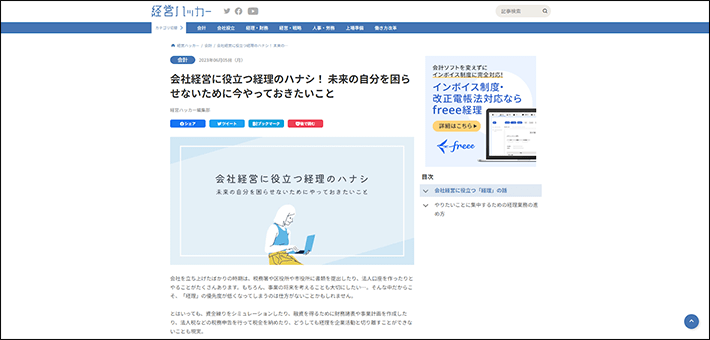
経営ハッカー/オウンドメディア

▲出典:経営ハッカー
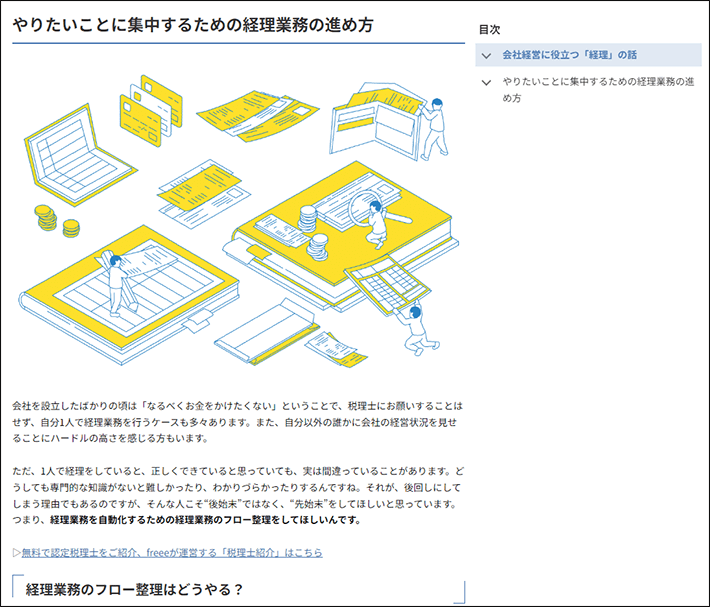
『経営ハッカー』は、フリー株式会社が運営するオウンドメディア(ブログ)で、「会計、経理、人事労務、税務、確定申告、給与計算、起業、会社設立」などをテーマに、役立つ情報を提供しています。
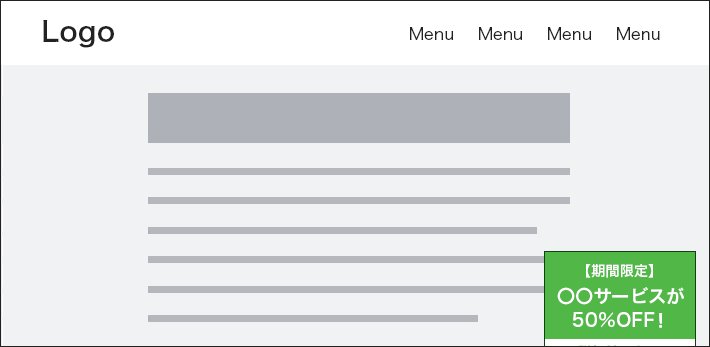
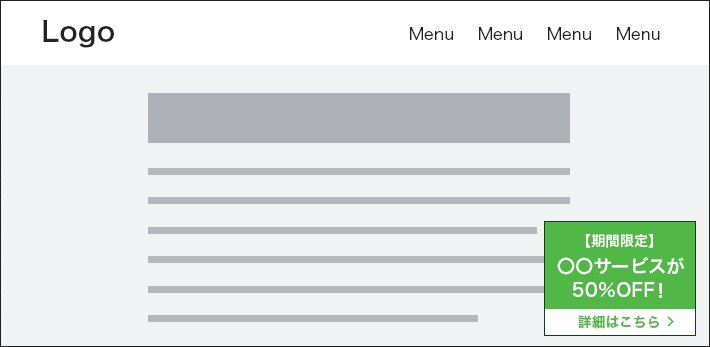
記事ページのサイドバーに設置された、バナー型のCTAをご覧ください。
バナーのなかに「詳細はこちら▶」というボタン風のイラストがあり、クリックできることが明確に分かります。

▲出典:経営ハッカー
また、記事のなかにはテキスト型のCTAが設置されています。

▲出典:経営ハッカー
これなら、ユーザーが記事の内容を理解し、商品やサービスに興味を持ったタイミングで、CTAを発見できます。
「▷(右三角)」記号で通常の文章と差別化しながらも、ボタンやバナーと違って、悪目立ちしないのもポイントです。
CTAの参考事例をもっと探したい方へ
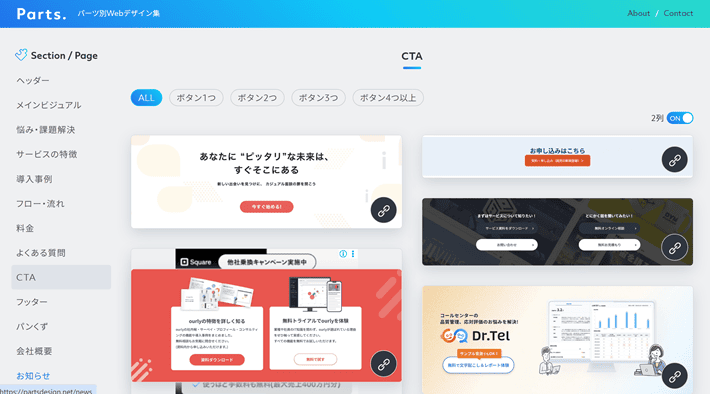
「CTAの参考事例をもっと探したい」という方は、ギャラリーサイトがおすすめです。
他社のホームページが一覧表示されるギャラリーサイトなら、参考事例を効率的に探せます。
なかでも、参考事例をホームページのパーツごとに探せるギャラリーサイト「Parts.」には、「CTA」のカテゴリも用意されていますよ。

▲出典:Parts.
そのほかのギャラリーサイトについては、以下の記事で詳しく解説しているので、ぜひ参考にしてください。
CTAは改善して成果を高めるもの
最後に、伝えたいことがあります。
CTAは改善して成果を高めていくものです。
よりコンバージョンに結びつきやすいCTAに改善していきましょう。
CTAを改善するときにおすすめなのが、ABテストです。
ホームページの特定の要素に対して、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果が得られるのかを見極めるためのテストです。ホームページ以外にも、Web広告などでも実施されます。
カワウソ
ABテストは同じ期間内で複数の施策を試せるので、キャンペーンやSALEなどの外部要因に影響されにくいのが特長です。
たとえば、『Optimize Next』というツールなら、無料でABテストを実施できます。
アクセス解析ツールとして有名な「Googleアナリティクス」と連携でき、「どちらのパターンがコンバージョンに多く貢献したのか」を判断可能です。
なお、アクセス解析やGoogleアナリティクスについては、以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
CTAに関するFAQ(よくある質問)
最後に、CTAに関するFAQ(よくある質問)を紹介します。
- CTAの目的は?
CTAの主な役割は以下のとおりです。
- ユーザーに明確な行動を示す
- コンバージョン(購入・資料請求・問い合わせ)につなげる
- デザインや文言を工夫して成果率を向上させる
- どんなCTAがよく使われる?
よく使われるCTAの例は以下のとおりです。
- 購入・申込み系:「今すぐ購入」「申し込む」「無料トライアル」
- 問い合わせ系:「お問い合わせ」「資料請求」「見積もりを依頼」
- 情報取得系:「詳しく見る」「ダウンロード」「動画を見る」
- キャンペーン系:「クーポンを取得」「キャンペーンに参加」
- 登録・フォロー系:「会員登録」「メルマガ登録」「フォローする」
- CTAは複数設置してもいい?
はい、複数設置すること自体は問題ありませんが、ユーザーに提示する選択肢が多すぎないことが重要です。
多くの選択肢があると、どれを選べばよいか迷ってしまい、結果的に行動を起こさないケースが増えてしまいます。そのため、CTAでは行動の選択肢を1つ〜2つに絞るのがよいでしょう。
まとめ
この記事では、ホームページのCTAについて詳しく解説しました。
- CTAとは、ユーザーが特定の行動をするように導く「テキスト」や「ボタン」などの要素
- CTAはホームページで「コンバージョン」を獲得するために重要な要素
- CTAは「目立つデザイン」で、「目立つ位置に設置する」のがポイント
- CTAが「コンテンツの邪魔にならない」ように注意する
- CTAの参考事例を探すなら、「ギャラリーサイト」がおすすめ
- CTAは「ABテスト」を実施して、改善していこう
この記事を参考に、よりコンバージョンを獲得するCTAを作りましょう。
それでは素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2026年1月6日(火)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年1月13日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。