【2024年5月9日更新】紹介しているホームページ事例の一部を変更しました。また、カルーセルのホームページを探すときに役立つ「ギャラリーサイト」の紹介を追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「カルーセルって何?」と悩んでいませんか?
確かに、ホームページのデザインについて調べていると、インターネットや書籍などで、たまに見かける言葉ですよね。
仮にカルーセルのことを知っていたとしても、メリットやデメリットについて詳しく知らない方もいるのではないでしょうか。
そこで今回は、カルーセルの基礎知識を解説するとともに、企業ホームページにおける活用事例10選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- カルーセルの意味や機能を知りたい人
- カルーセルのホームページ活用事例を探している人
この記事では、カルーセルの活用事例を「用途別」に紹介しています。
自社ホームページの「どこでどのように、カルーセルを使えばよいのか」が分かるので、おすすめですよ。
それではどうぞ!
カルーセルとは?
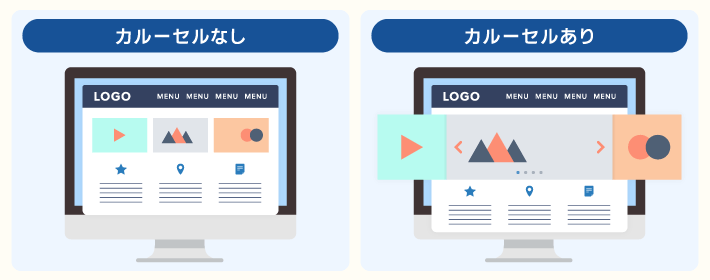
カルーセルとは、クリック(タップ)などの操作により、複数のコンテンツを横にスライドさせることで、メインの表示を切り替えられる仕組みのこと。
なかには、クリック(タップ)などの操作をしなくても、自動でコンテンツが切り替わるカルーセルもあります。
たとえば、以下のようにコンテンツが右から左へ流れるものです。
▼ おすすめ記事 ▼
コンテンツをスライドさせる動きが、メリーゴーラウンドに似ていることから、カルーセル(英:carousel)と呼ばれていますよ。
カルーセル(英:carousel)は、「回転木馬(メリーゴーラウンド)」や「回転台」などの意味を持つ英単語です。
カワウソ
たしかにメリーゴーラウンドのように、コンテンツが一周して戻ってきますね。
カルーセルとスライダー(スライドショー)に違いはある?
複数のコンテンツの表示を切り替える仕組みは、「スライダー(スライドショー)」と呼ばれることもあります。
そのため、カルーセルとスライダーに違いがあるのか、気になる方も多いのではないでしょうか?
稀にループするものをカルーセル、ループしないものをスライダーと呼ぶこともありますが、厳密に使い分けされているわけではありません。
カワウソ
カルーセルとスライダーは、ほとんど同じであると考えればよいでしょう。
カルーセルのメリット3つ
ここからは、カルーセルを導入するメリット3つを解説します。
- 限られたスペースに複数のコンテンツを設置できる
- 各コンテンツを目立つ大きさで表示できる
- ユーザーに注目されやすくなる
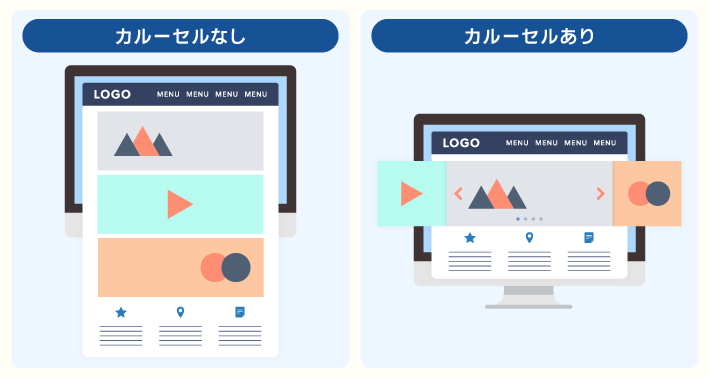
限られたスペースに複数のコンテンツを設置できる
カルーセルには、限られたスペースに複数のコンテンツを設置できるメリットがあります。
たとえば、「ファーストビュー(最初に表示される画面領域)に、キャンペーンバナー(画像)」を複数設置したいと、考えたことはありませんか?
ファーストビューは、ユーザーの目に触れる機会が多いので、訴求したいキャンペーンが複数あるのなら、その分バナーを設置したいですよね。
しかし、ファーストビューの表示領域には限りがあります。
複数のバナーを縦に並べてしまうと、ファーストビューには収まらなくなるでしょう。
そこで活用するのが、カルーセルです。

カルーセルなら、バナーを縦ではなく、横に並べることが可能。
メイン以外のバナーは隠れた状態であるため、限られたスペースでも複数のバナーを配置できます。
「複数のコンテンツを設置したいけど、スペースが限られている……」と悩む場合は、カルーセルの使用を検討しましょう。
各コンテンツを目立つ大きさで表示できる
各コンテンツを目立つ大きさで表示できるのも、カルーセルのメリットの一つです。
さきほどの例で言うと、カルーセルを使わなくても、それぞれのキャンペーンバナーのサイズを小さくすれば、なんとかファーストビューに収めることができますよね。
しかし、バナーのサイズを小さくすると、インパクトが弱まったり、視認性が悪くなったりと、キャンペーンの訴求効果も低下するおそれがあるでしょう。

一方、カルーセルを活用すれば、大きいサイズのままキャンペーンバナーを複数配置できます。
大きいサイズのコンテンツを複数配置したいときにも、カルーセルは役に立つのです。
ユーザーに注目されやすくなる
「ユーザーに注目されやすい」のも、カルーセルのメリットです。
一般的に、「人間には動くものを目で追う習性がある」と言われています。
コンテンツを単に並べるだけよりも、自動で切り替わるカルーセルを活用したほうが、動きが出るため、ユーザーの視線を集める効果を期待できるでしょう。

とはいえ、動きを付けるためだけにカルーセルを用いるのは、おすすめできません。
カルーセルには、メリットだけでなく、デメリットもあるためです。
デメリットも考慮したうえで、カルーセルを活用すべきかどうかを検討しましょう。
カルーセルのデメリット3つ
次に、カルーセルのデメリットを3つ解説します。
- すべてのコンテンツを見てもらえるとは限らない
- ページの読み込み速度が遅くなるおそれがある
- ユーザーにストレスを与えかねない
すべてのコンテンツを見てもらえるとは限らない
カルーセルに配置したコンテンツのすべてを、ユーザーが見てくれるとは限りません。
ユーザーが、カルーセルの「まだ表示されていない(待機状態の)コンテンツ」を見つける前に、その場から立ち去ってしまうおそれがあるためです。
よいコンテンツを設置していても、ユーザーがその存在に気付かなければ、見てもらえる可能性は低いですよね。
そのため、カルーセルを使用するときは、コンテンツの「数」や「順番」を考慮したほうがよいでしょう。
ページの読み込み速度が遅くなるおそれがある
カルーセルを使うと、ページの読み込み速度が遅くなるおそれがあります。
これは、Webブラウザがページを表示するときに、コンテンツだけでなく、カルーセルを動作させるプログラムのデータも読み込む必要があるためです。
カルーセルの使用により、ページの読み込み速度が著しく低下し、ユーザーが離脱することになったら、本末転倒ですよね。
なお、近年はSEO(検索エンジン最適化)にとっても、ページの読み込み速度(サイトスピード)は重要です。
詳しくは、以下の記事で解説しているので、SEOに注力する場合はぜひご覧ください。
ユーザーにストレスを与えかねない
カルーセルは、ユーザーにストレスを与えてしまうおそれもあります。
これは、コンテンツが自動で切り替わるカルーセルに、生じやすいデメリットです。
具体的には、「まだコンテンツの内容を完全に把握していないにもかかわらず、次に切り替わってしまう」といったケースが考えられます。
カワウソ
本屋に例えるなら、どれを購入するか検討中のお客様が試し読みした本を、取り上げる(奪う)ようなものかもしれませんね。
よほど興味を持つユーザーなら、カルーセルを操作して、再び同じコンテンツを表示させるかもしれません。
しかし、なかにはストレスを感じたことをきっかけに、ホームページから離脱してしまうユーザーもいるでしょう。
そのため、自動の切り替えについて、コンテンツの内容を確認できる速度に調節したり、オンマウスで停止させる仕様にしたりなどの工夫が必要です。
詳しくは、記事の後半「カルーセル実装の注意点」でも解説しますね。
【用途別】カルーセルの企業事例10選
ここからは、企業ホームページにおけるカルーセルの活用事例を、以下の用途別に紹介します。
キャンペーン
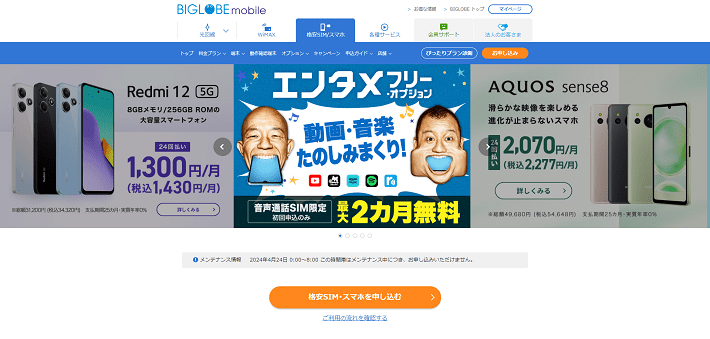
BIGLOBEモバイル

▲出典:BIGLOBEモバイル
『BIGLOBEモバイル』は、格安のSIMやスマホを提供するサービスです。
カルーセルは、ファーストビューの「キャンペーンバナー」に活用されていますよ。
カルーセルの特徴は、以下のとおりです。
視認性
- 大きいサイズのバナーでインパクトがある
- 自動でコンテンツが切り替わるため視線が向く
- メイン以外のバナーが暗くなるので、集中しやすい
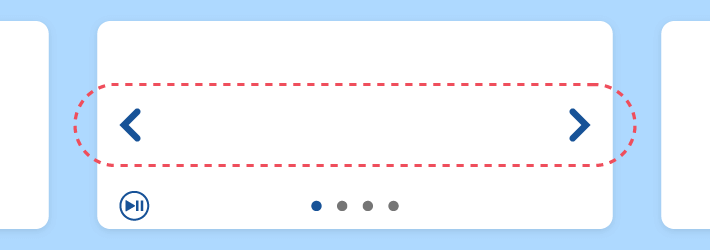
操作性
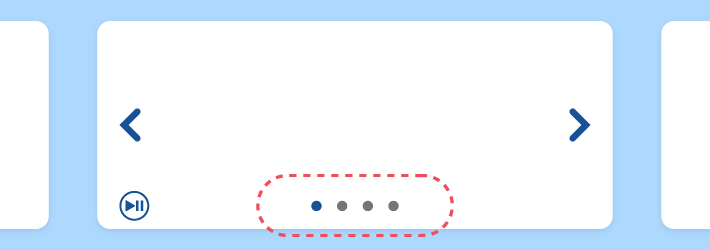
- 「<」「>」の存在が分かりやすい(操作できることが分かりやすい)
- 下部の「・・・・・・」でバナーが何枚あるか、何枚目かが分かる
- 自動切り替えの間隔が約6秒あり、バナーの内容を問題なく読める
- オンマウスで自動切り替えが止まるため、気になったものは確実に読める
上記からも分かるように、視認性と操作性を両立したカルーセルです。
ファーストビューにおける、キャンペーンバナー用途のカルーセルとしては、まさにお手本とも言える事例でしょう。
商品紹介
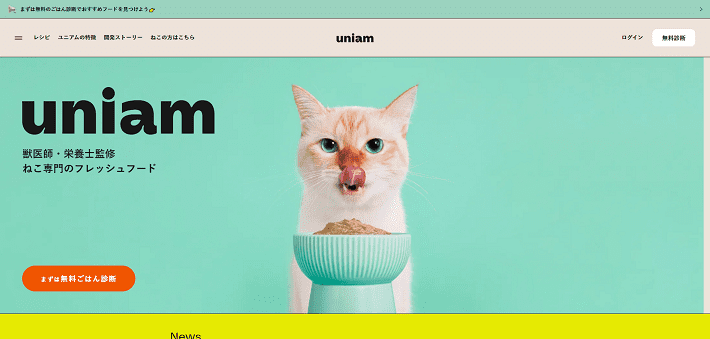
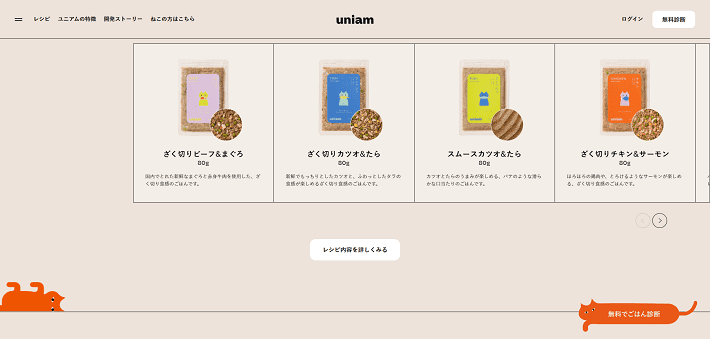
uniam

▲出典:uniam
『uniam(ユニアム)』は、ねこ専用のフレッシュフードを取り扱うホームページです。
カルーセルは、トップページの真ん中あたりにある「商品紹介」で活用されていますよ。

▲出典:uniam
ただ、ここで注目したいのは、スマホから閲覧したときのカルーセルです。

▲出典:uniam
スマホは縦長のデバイスであり、パソコンと比べると、画面の横幅が狭いですよね。
そのため、本来は商品を横に並べることはできません。
しかし、『uniam(ユニアム)』のスマホサイトは、カルーセルの活用により、一つのエリアのなかに複数の商品を掲載しています。
もしカルーセルを使わずに、同じように視認性を担保したまま、それぞれの商品を縦に並べてしまうと、その分ページが長くなってしまいますよね。
なお、商品の切り替えは「<」や「>」以外に、指で押さえながら横にスライドすることでも可能。スマホでも操作しやすいカルーセルです。
トップページに複数の商品を載せるときは、参考にしてみましょう。
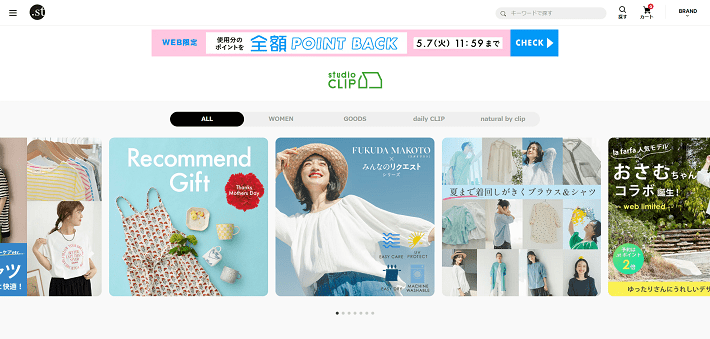
studio CLIP

▲出典:studio CLIP
『studio CLIP』は、「ちょうどいい」がコンセプトのファッションストアです。
複数のブランドが集結した『.st(ドットエスティ)』内に設けられた、『studio CLIP』のキャンペーンページをスマホでご覧ください。
動画の下にカルーセルが設置されていますよ。

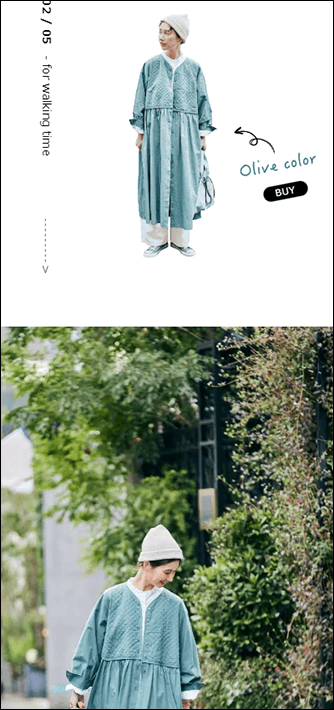
▲出典:studio CLIP
動画では、日常の各シーンで軽やかにワンピースを着こなす女性が登場。
見ているだけでわくわくするような気持ちになり、ブランドの世界観や商品のイメージが伝わってきます。
続いて視点を下部のカルーセルに移動すると、動画の各シーンを切り取った写真が並んでいるのが分かります。
ユーザーはこのカルーセルで、商品のカラーバリエーションを把握できるでしょう。
なお、気になったカラーの写真をクリックすれば、同ページの商品詳細にジャンプします。

▲出典:studio CLIP
商品詳細エリアの下部には、価格が掲載されており、購入ボタンも設置されています。

▲出典:studio CLIP
このような仕組みなら、ユーザーが商品に興味を持ったタイミングを逃さず、購買プロセスにつなげられそうですね。
機能紹介
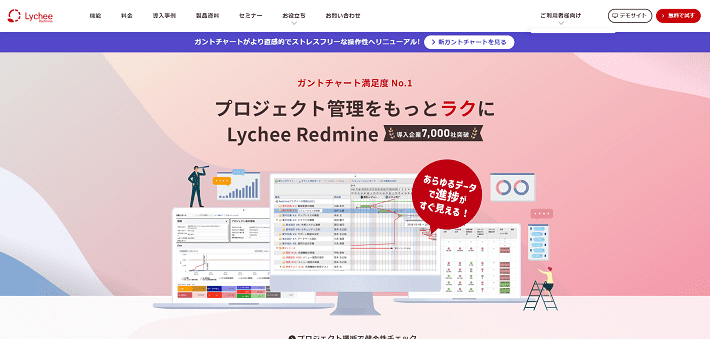
Lychee Redmine

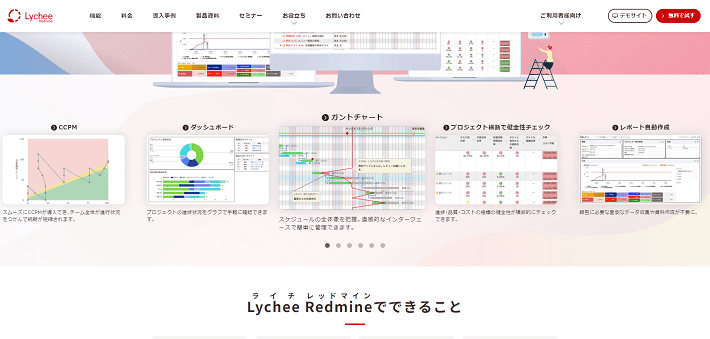
▲出典:Lychee Redmine
『Lychee Redmine』は、ガントチャートや工数管理などの機能を備えたプロジェクト管理ツールです。
カルーセルは、トップページのメインビジュアル(最初に表示される大きな画像)の下に使用されていますよ。

▲出典:Lychee Redmine
カルーセルにより、「ガントチャート」や「レポート自動作成」など、『Lychee Redmine』の機能が複数表示されており、その豊富さが見て取れますね。
また、操作画面や説明文があるので、「初めてプロジェクト管理ツールを使う」という人でも、イメージしやすいです。
なお、クリックすると、その機能の詳細ページに遷移します。
「気になる!」と思ったら、すぐにその機能をチェックできるため、便利です。
手順紹介
NP掛け払い

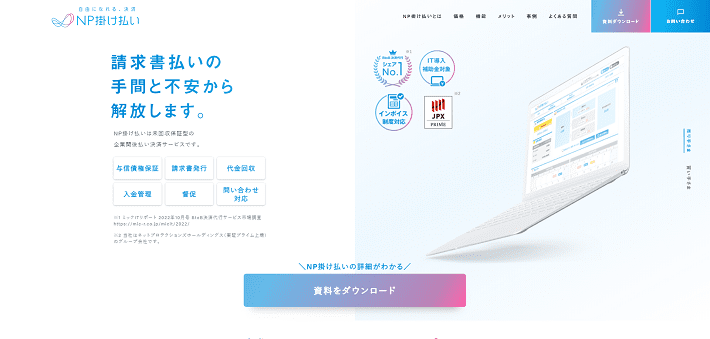
▲出典:NP掛け払い
『NP掛け払い』は、未回収保証型の企業間後払い決済サービスです。
カルーセルは、「使い方」のページで活用されていますよ。

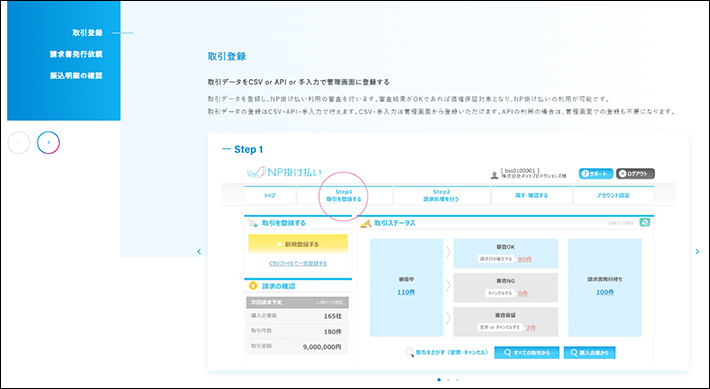
▲出典:NP掛け払い
たとえば「取引登録」のカルーセルでは、以下の3つの操作手順が紹介されています。
- 取引を登録する
- CSVから登録する
- CSVファイルのアップロード
各手順の画面は自動で切り替わるものの、マウスをのせると停止するので、入念に確認することが可能です。
このように3ステップの簡単な手順なら、わざわざ動画を作らなくてもよいですよね。
動画はファイル容量が比較的大きいため、活用用途は精査したいのが本音です。
カルーセルなら、一般的に容量が大きいとされる動画ファイルを読み込む必要がないので、ユーザーもすぐに確認できるでしょう。
導入事例
Brushup

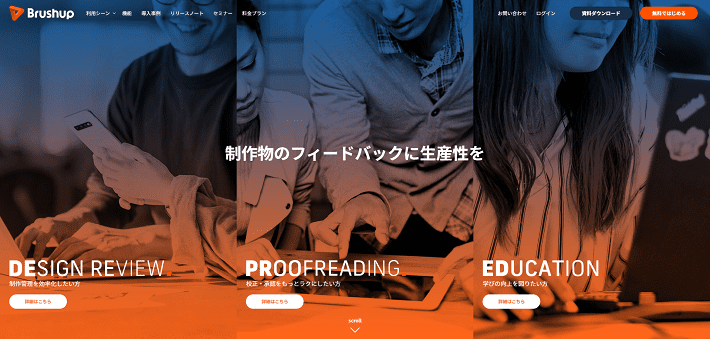
▲出典:Brushup
『Brushup(ブラッシュアップ)』は、制作物のチェックに特化したサービスで、さまざまな形式のファイルをWebブラウザで確認できます。
カルーセルは、トップページ真ん中あたりの「導入事例」に活用されていますよ。

▲出典:Brushup
カルーセルの活用により、省スペースながら、写真付きの導入事例が数多く並べられていますね。
この導入事例を見たユーザーは、きっと「多くの企業に利用されているサービスなんだ」と感じることでしょう。
なお、気になる導入事例にマウスをのせると、写真が明るくなり、どれを選択しているかが一目瞭然です。また、自動の切り替えが停止する点も、親切ですね。
ぜひ参考にしてみてください。
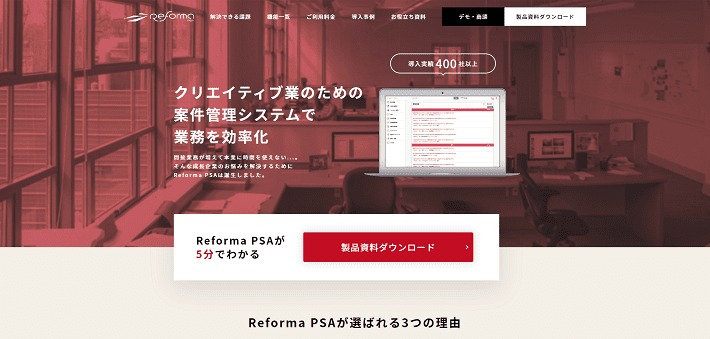
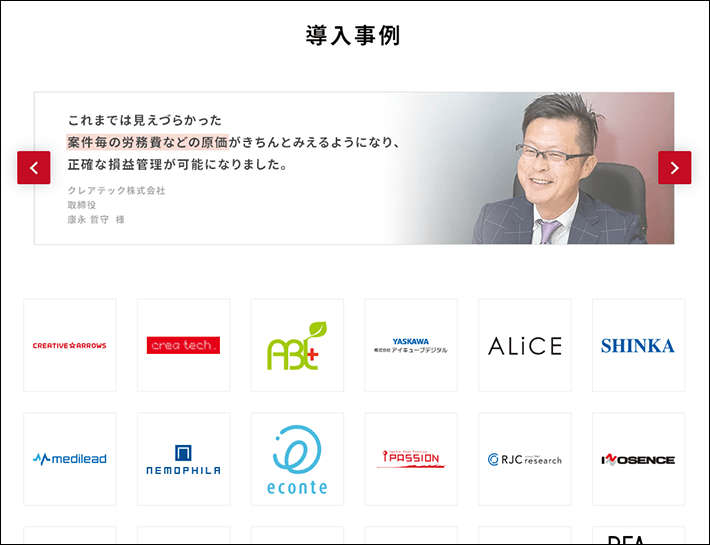
Reforma PSA

▲出典:Reforma PSA
『Reforma PSA』は、クリエイティブ業のための案件管理システムです。
カルーセルは、トップページ真ん中から少し下にある「導入事例」に活用されていますよ。

▲出典:Reforma PSA
1つの事例が大きく表示されていて、インパクトがありますね。
その分、文字と写真の視認性も高いです。
コメントと社名のみならず、役職と氏名も表示されているため、「経営者視点による導入のきっかけを知れそう」と感じさせます。
そのほか、「<」と「>」の切り替えボタンは、赤い色で存在感がありますね。
これなら、大抵のユーザーは、ほかにも事例があることに気付くでしょう。
口コミ
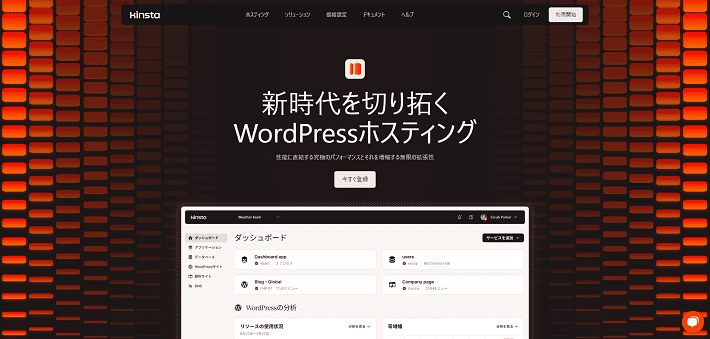
Kinsta

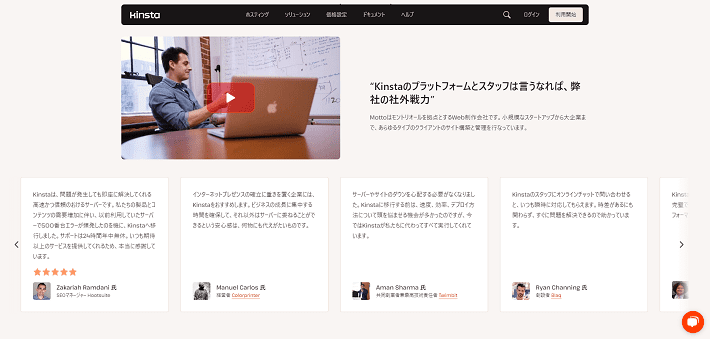
▲出典:Kinsta
『Kinsta』は、企業や開発チームによるウェブプロジェクトの管理を支援するクラウドプラットフォームです。
カルーセルは、トップページ真ん中から少し下にある「口コミ」に活用されていますよ。

▲出典:Kinsta
顔写真付きの口コミが、カルーセルにより複数表示されています。
この口コミを見れば、5万5千人の開発者が愛用していることにも、説得力が増しますね。
ユーザーが口コミを参考にするためには、それなりに数が必要です。
トップページのように、複数のコンテンツを掲載するページでは、スペースを抑えられるカルーセルが役に立つでしょう。
記事
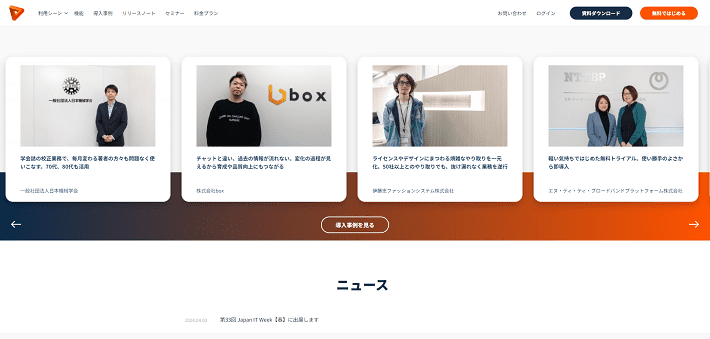
社内報アプリ

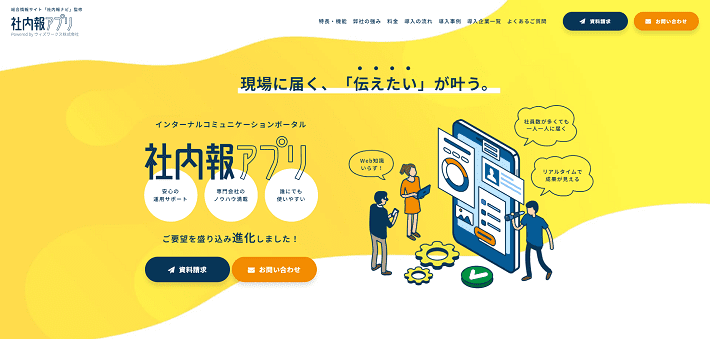
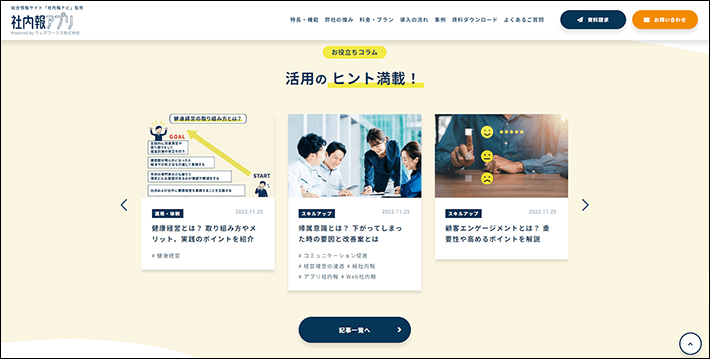
▲出典:社内報アプリ
『社内報アプリ』は、社内報を最適化するためのアプリです。
カルーセルは、トップページの「導入事例」と「お役立ちコラム」に活用されています。
ここでは、「お役立ちコラム」にフォーカスしてみますね。

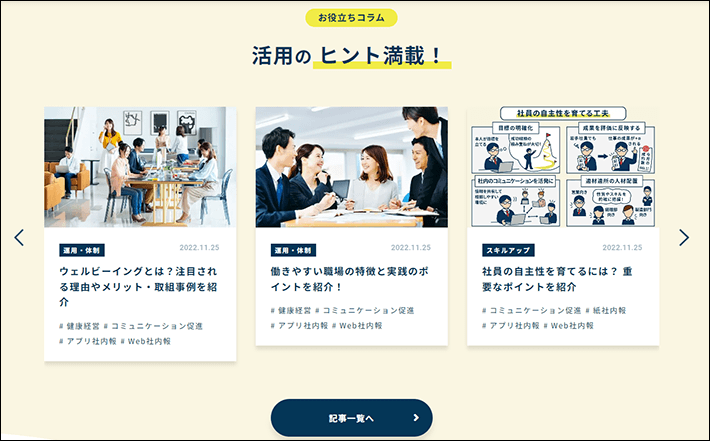
▲出典:社内報アプリ
この事例では、カルーセルで表示されたそれぞれの記事に、以下の要素が表示されています。
- アイキャッチ画像
- カテゴリ
- 日付(公開日)
- タイトル
- タグ
これだけの情報があれば、記事の内容が一目で分かりますね。
このように、リンク先の記事を読んでもらうためには、カルーセル内の情報で内容を簡潔に伝えることが重要です。
Wellulu

▲出典:Wellulu
『Wellulu』は、身体、精神、社会をよい状態(Well-Being)にするために、参考になるWebメディアです。
これだけインパクトがあるカルーセルがあれば、このメディアがとくに押している記事が一目瞭然ですね。
読む記事を探しているユーザーであれば、「まずこれを読んでみよう」と思うのではないでしょうか。
またWebメディアは、検索してそのまま記事ページに到達するユーザーも少なくありません。
そのため、トップページは回遊ユーザーを再案内する役割も持っています。
そのメディアにとって重要な記事をファーストビューに設置すれば、読んでもらえる可能性が高くなるでしょう。
カルーセルであれば、一つに絞らなくても、複数設置することが可能です。
カルーセル実装の注意点
前述のとおり、カルーセルにはメリットだけでなく、デメリットもあります。
カルーセルを自社のホームページに導入する前に、最低限知っておきたい注意点をまとめたので、ぜひ参考にしてください。
操作パーツを分かりやすく設置する
カルーセルを導入するときは、ユーザーがコンテンツを切り替えるために操作するパーツを分かりやすく設置しましょう。
操作パーツが見当たらないと、カルーセルの仕組みがユーザーに伝わらないですよね。
なかには、待機状態のコンテンツの存在に気付かないユーザーもいるでしょう。
なお、操作パーツを設置するときは、小さすぎたり、背景色に埋もれてしまったりしないよう注意が必要です。
ユーザーが操作パーツに気づきやすいような大きさや色にしてください。
カルーセル操作パーツの種類
カルーセルの操作パーツには、以下の種類があるので、知っておきましょう。
- ナビゲーション
- インジケーター(バレットナビケーション)
- 再生ボタンと停止ボタン
ナビゲーション

現在表示されているコンテンツの前後に移動するためのパーツです。「<」「>」のマークで表現されることが多いです。
インジケーター(バレットナビケーション)

コンテンツの数を表すパーツで、「・・・」で表現されるのが一般的です。
見たい場所の「・・・」をクリックすると、そのコンテンツにジャンプできる例が多く見られます。現在表示されているスライドが全体の何番目かは、〇の色を変えて表現することが可能です。
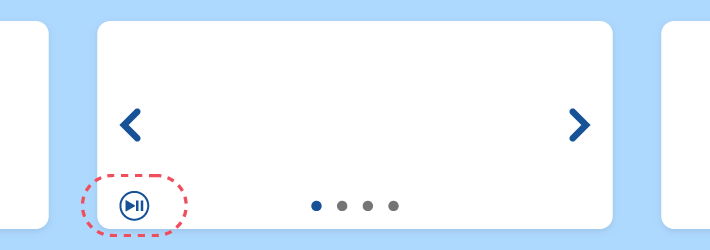
再生ボタンと停止ボタン

動画のような再生ボタンと停止ボタンを、カルーセルに配置することもあります。
再生ボタンと停止ボタンについては、動画や音楽プレイヤーで使われる一般的なデザインにするのがポイント。見慣れたデザインにすると、ユーザーがパーツの役割を一目で理解できます。
最初に表示するコンテンツは厳選する
カルーセルでは、最初に表示されるコンテンツを厳選しましょう。
デメリットで解説したとおり、ユーザーがカルーセルの「まだ表示されていない(待機状態の)コンテンツ」を見つける前に、その場から立ち去ってしまうおそれがあるためです。
カルーセルに設置するコンテンツは、優先順位を付けることをおすすめします。
また、どうしてもユーザーに見せたいコンテンツがある場合は、カルーセルを使わないことも検討すべきです。
自動再生させるなら配慮が必要
カルーセルに自動の切り替え機能をつけるなら、ユーザーに配慮した設計にしましょう。
デメリットで解説したとおり、コンテンツの閲覧中に切り替わってしまうと、ユーザーにストレスを与えるおそれがあるためです。
次に切り替わるまでの時間が短すぎると、ユーザーはコンテンツの内容を見逃してしまうでしょう。
一方、次に切り替わるまでの時間が長すぎると、待機状態のコンテンツが表示されないおそれもあるため、適度に調整する必要があるのです。
事例でも触れたように、以下のような工夫を施しましょう。
- コンテンツのテキスト量に応じた適切な切替時間(間隔)をとる
- コンテンツにマウス(カーソル)がのっているときは、切り替えを停止させる
- 停止ボタンを目立つところに置く
実際にユーザーの立場で、各コンテンツを可読できるか、確かめることが重要です。
コンセプトの異なるコンテンツを混ぜない
カルーセルに含めるコンテンツは、コンセプトを統一しましょう。
複数のコンセプトのコンテンツが混ざっていると、ユーザーは次に来る内容が予想できません。
場合によっては、ユーザーの期待を裏切ってしまうおそれがあります。
たとえば、カルーセルで最初に「キャンペーン情報」が表示されたとします。合によっては、ユーザーの期待を裏切ってしまうおそれがあります。
ユーザーは、次のコンテンツでもお得なキャンペーン情報が見られると期待するはずです。
ところが、次に表示されたのが、「企業メッセージ」だったらどうでしょう。
なかには、がっかりしてカルーセルを見るのを止めてしまうユーザーもいるかもしれません。
このような失敗をしないためにも、カルーセル内を見てほしいターゲットの絞り込み、およびコンセプトの統一が重要です。
前述の例では、ターゲット設定に「お得な情報を探しているユーザー」を定めておけば、カルーセルの内容は統一されるはずですよね。
また、どのようなコンテンツが表示されるかユーザーが最初から認識できるよう、カルーセルの前にタイトルを付けてもよいでしょう。
たとえば、事例で紹介した「社内報アプリ」では、タイトルでカルーセルの内容を表していましたね。

▲出典:社内報アプリ
カルーセル対応のWordPressテーマ&プラグインを紹介
ここでは、WordPress(ワードプレス)でホームページを作る方向けに、カルーセルに対応したテーマとプラグインを紹介します。
WordPressは、CMS「Contents Management System:コンテンツ・マネジメント・システム」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、制作や更新が簡単にできる無料のシステムです。
「テーマ(デザインテンプレート)」や「プラグイン(拡張機能)」が豊富であるため、初心者の方でも完成度の高いホームページが作れます。
本来、カルーセルを実装するには、HTMLやCSSなどのコードを用いる必要があり、初心者の方にはハードルが高いです。
しかし、WordPressなら、カルーセルに対応したテーマやプラグインを使うことで、初心者の方でも簡単に実装できますよ。
Lightning(ライトニング)
『Lightning(ライトニング)』は、有効インストール数8万件の実績と手厚いサポートを誇る、企業ホームページ向けのWordPressテーマです。
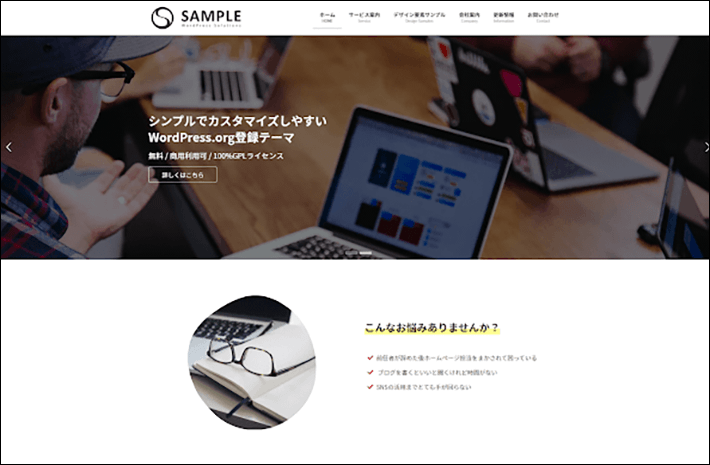
「Lightning G3 クイックスタート」を使えば、以下のデモサイトの状態から、ホームページ制作(編集作業)を開始できます。

▲出典:Lightning G3 クイックスタートのデモサイト
上記のデモサイトからも分かるように、トップページのファーストビューにカルーセルが使用されており、あとは自社の素材に変更するだけです。
そのほか、無料のプラグイン「VK Blocks」にも、カルーセル(スライダー)が含まれているので、任意の場所に簡単に設置できます。
「VK Blocks」は、『Lightning』以外のテーマでも利用可能です。
なお、当メディアでは、『Lightning』によるホームページの制作方法を解説しています。
ぜひ、参考にしてください。
▼トップページのみ(1記事で作り方のイメージが湧く)▼
▼ホームページ全体(全12記事で実用レベルが作れる)▼
まとめ
この記事では、カルーセルの基礎知識はもちろん、企業ホームページにおける活用事例を紹介しました。
- カルーセルとは、クリックなどで特定領域の表示を切り替えられる仕組み
- カルーセルの主なメリットは、限られたスペースを有効活用できること
- カルーセルの主なデメリットは、一部のコンテンツが気付かれないおそれがあること
- カルーセルを実装するときは、注意点を知っておく
- カルーセルを簡単に実装したいなら、WordPressテーマやプラグインがおすすめ
カルーセルに興味を持った方は、ぜひ導入を検討してみてくださいね。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。