この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (2.5) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
見出しのデザインを変更したいと考えていませんか?
確かに、見出しはホームページの要素のなかでも、出現率が高いもの。
見出しのデザインを変更して、ホームページのオリジナリティを高めたいですよね。
そこで今回は、WordPress(ワードプレス)でホームページを作る方向けに、見出しのデザインを変更する方法について解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- WordPressでホームページを作る人
- オウンドメディア(企業ブログ)を運営する人
この記事を読めば、見出しのデザインを変更する方法として、「テーマ標準機能」と「追加CSS」の2種類が分かります。
また、記事の後半では、見出しのデザインの参考事例も紹介していますよ。
さらに、見出しのデザインの参考事例を探すときに役立つ「ギャラリーサイト」も紹介しているので、ぜひ最後までご覧ください。
なお、「WordPressって何?」という方は、先に以下の記事をご覧いただくとスムーズです。
それではどうぞ!
WordPressで見出しのデザインを変更する2つの方法
ホームページ初心者の方が、WordPressで見出しのデザインを変更するには、主に以下の2種類の方法が考えられます。
テーマの標準機能のほうが、見出しのデザインを変更するのは簡単です。
しかし、テーマに登録されている見出しのデザインに限られるので、物足りない場合は「追加CSS」によるカスタマイズを検討してください。
それぞれ概要を解説します。
【1】テーマの標準機能
WordPressでは、「テーマ」と呼ばれるデザインテンプレートを用いて、ホームページを作るのが一般的です。
テーマによっては、見出しのデザインを変更するための機能が、標準で実装されていますよ。
たとえば、WordPressテーマ『Nishiki Pro(ニシキ プロ)』は、見出しのデザインを変更するための機能が豊富です。
▼外観のカスタマイズ▼

▼見出しブロックのスタイル▼

▼独自機能「見出しスタイル作成」▼

※『Nishiki Pro』の概要は、以下の記事で詳しく解説しています。
まず、現在使用中のテーマに、見出しのデザインを変更する標準機能があるかどうかを確認してみましょう。
なお、『Nishiki Pro』で見出しのデザインを変更する方法は、のちほど詳しく解説します。
「導入するテーマをまだ決めていない……」「テーマの乗り換えを検討している」という方は、ぜひ参考にしてください。
【2】追加CSS
次に、WordPressで見出しのデザインを変更する、もう一つの方法「追加CSS」について解説します。
追加CSSとは、CSSコードを簡単に追加できる機能のこと。
既存のCSSファイルを直接修正する必要がなく、誤って重要な部分を上書きしたり、消したりするリスクがないため、初心者の方でも扱いやすいのが特長です。
ホームページ上のテキスト、画像、見出し、リンクなどのHTML要素に対して、スタイル(色、フォント、レイアウトなど)を指定するために使用される言語です。
HTMLがページの構造を定義するのに対して、CSSはそれらの要素の見た目と配置を制御します。
CSSコードはHTML内に直接書くことも、外部のスタイルシートとして別のCSSファイルに保存することも可能。
この外部ファイルを「CSSファイル」と呼び、リンクタグを用いてHTMLドキュメントに関連付けることで、一貫したデザインを複数のページにわたって適用できます。
カワウソ
「追加CSS」は、多くのテーマで使える機能です。
以下が、「追加CSS」の編集画面です。
▼追加CSSの編集画面▼

なお、CSSコードを自分で考えて書くには知識が必要になるため、初心者の方にとってはハードルが高いです。
しかし、インターネット上には、見出しのデザインを紹介するとともに、そのCSSコードを配布しているWebサイトがいくつか存在しますよ。
そのようなWebサイトをうまく活用すれば、初心者の方でもCSSコードをコピーして貼り付けるだけで済み、見出しのデザインを簡単に変更することが可能です。
テーマと追加するCSSコードの組み合わせによっては、デザインがうまく変更されないときもあります。そのような場合は、各テーマのマニュアルを見たり、運営するフォーラム(掲示板)に質問したりしましょう。
【1】テーマの標準機能で見出しのデザインを変更する方法(例:Nishiki Pro)
それではまず、テーマの標準機能で見出しのデザインを変更する方法について、見ていきましょう。
ここでは例として、WordPressテーマ『Nishiki Pro』の標準機能で見出しデザインを変更する方法について、解説します。
なお、『Nishiki Pro』以外のテーマを使っている方は、運営元のマニュアルを参考にしてください。
以下は、当メディアで紹介しているテーマの一例です。
|
WordPressテーマ
|
基本設定
|
見出しブロック単位の設定
|
|
Lightning
|
見出しデザイン変更機能
※有料プラグイン |
|
|
Snow Monkey
|
–
|
|
|
LIQUID CORPORATE
|
–
|
|
|
Emanon Business
|
見出し[Emanon]ブロック
※有料プラグイン |
もしくは、のちほど「追加CSSで見出しデザインを変更する方法」を解説するので、そちらを参考にするのもよいですよ。
それでは、『Nishiki Pro』の標準機能で見出しデザインを変更する方法を見ていきましょう。
【基本設定】外観のカスタマイズ
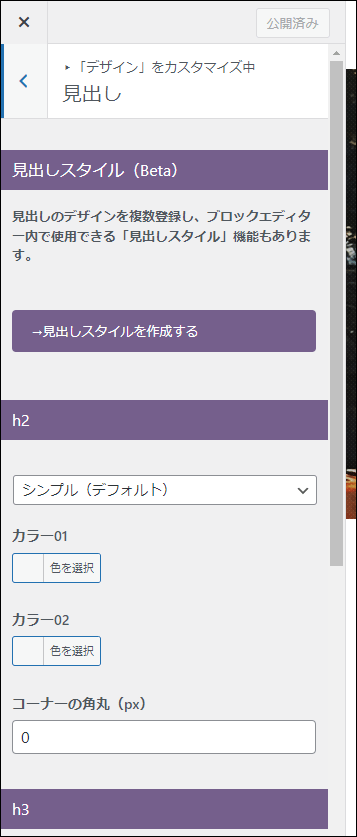
『Nishiki Pro』は、WordPressのメインナビゲーションメニューの「外観 > カスタマイズ」から、基本となる見出しのデザインを変更できます。
詳しく見ていきましょう。
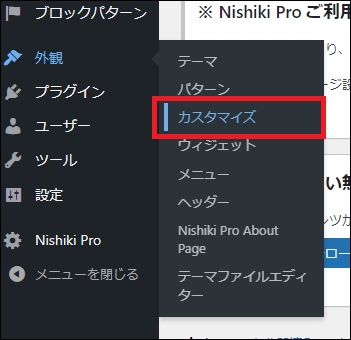
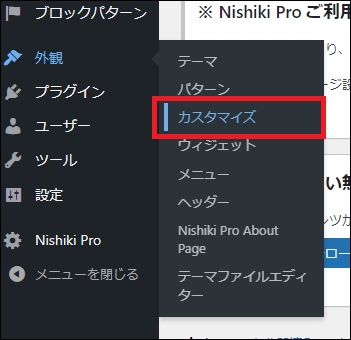
WordPressのメインナビゲーションから「外観 > カスタマイズ」をクリックします。

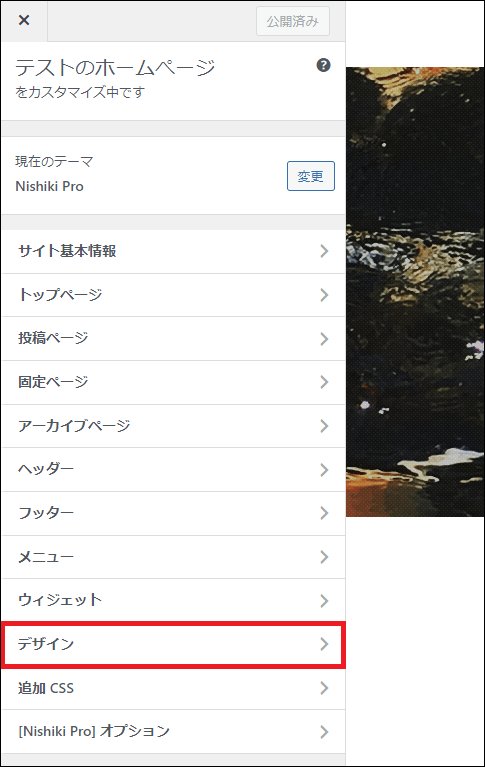
次に、「デザイン」をクリックします。

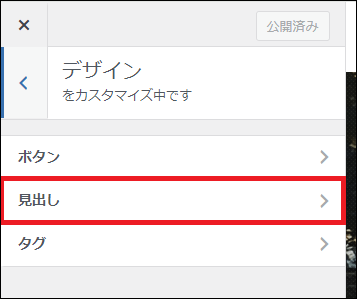
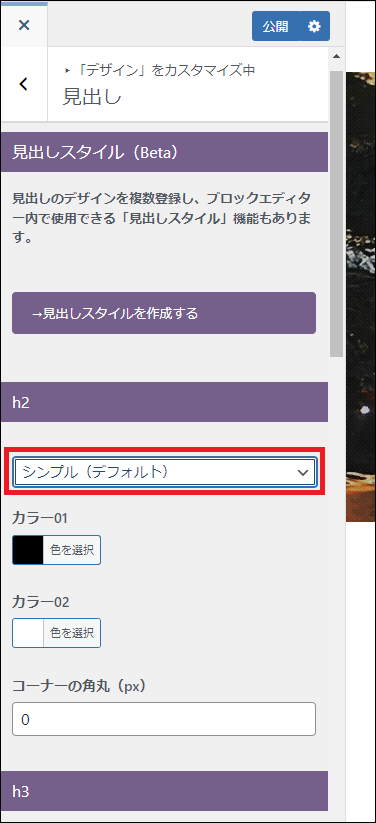
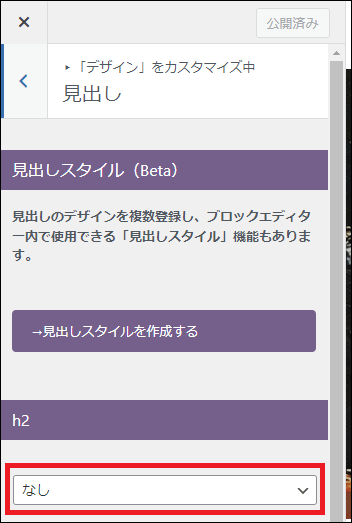
「見出し」をクリックします。

見出しの編集画面が表示されます。
プルダウンから、好きな見出しのデザインを選びましょう。

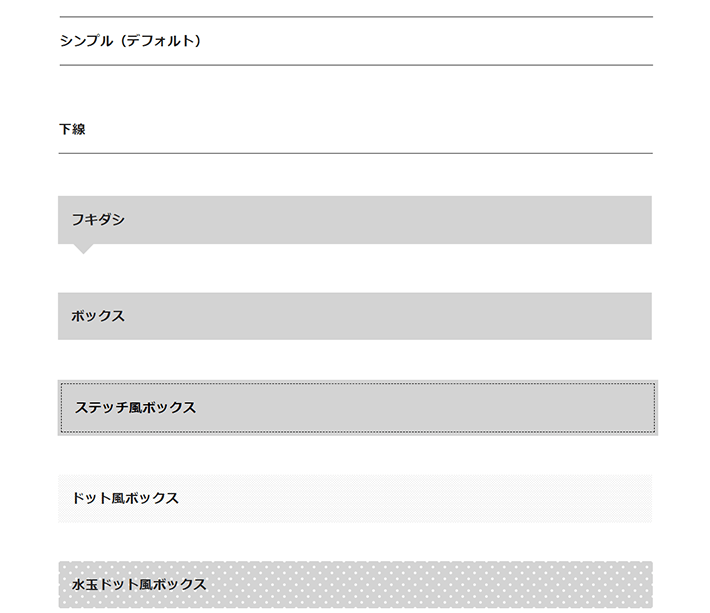
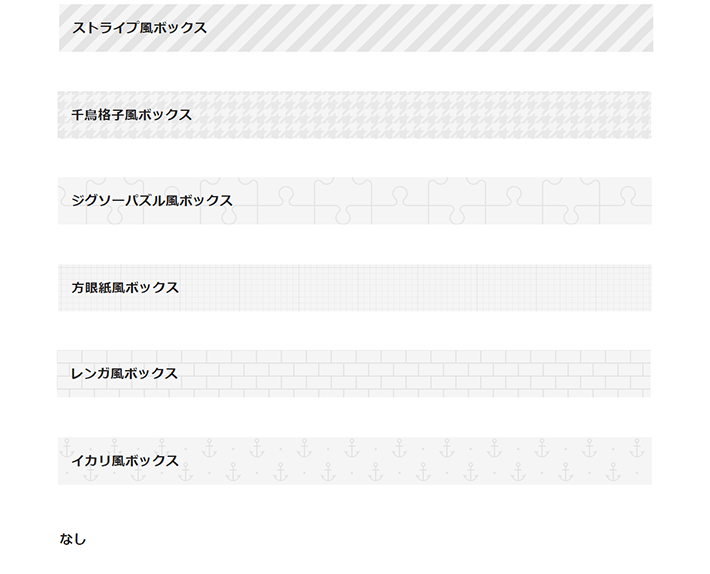
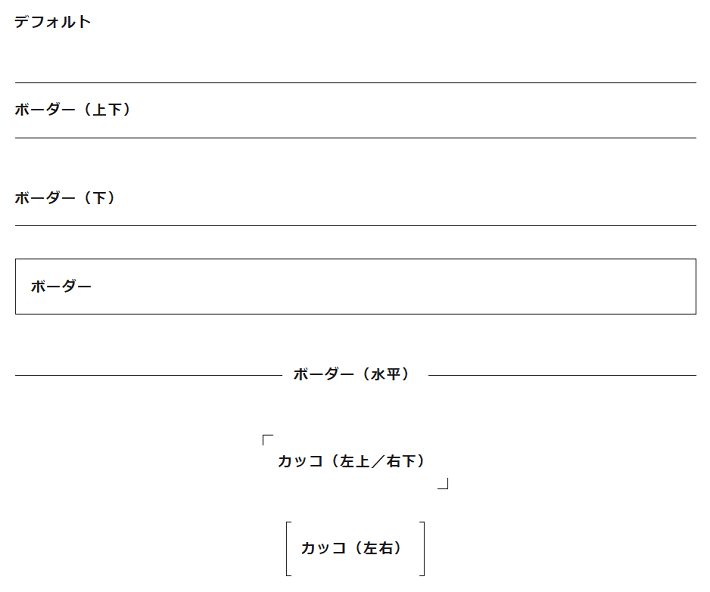
各見出しのデザインは、以下のとおりです。


※一部、ブルダウンから選んだあとに、カラーを指定しているものもあります。
なお、『Nishiki Pro』の標準機能では、h2~h6まで見出しデザインを変更できます。
それぞれ別のデザインを指定したり、文字や背景色を変えたりできるので、カスタマイズ性は高いです。
見出しのデザインを変更したら、公開をクリックして完了です。

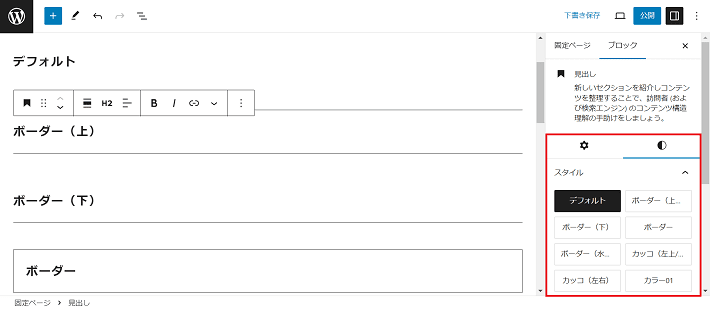
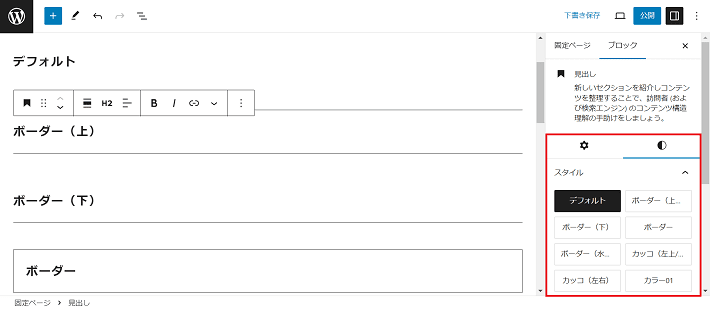
【見出し単位の設定】見出しブロックのスタイル
『Nishiki Pro』は投稿もしくは固定ページで挿入した「見出しブロック」に対して、ブロック設定サイドバーの「スタイル」から、見出し単位でデザインを変更できます。

デフォルトで用意されている見出しデザインは、以下の7つです。

なお、「見出しブロック」自体は、WordPressの「標準ブロック」です。
WordPressのブロックエディタの使い方や、「標準ブロック」の種類については、以下の記事で詳しく解説しているので、参考にしてください。
【見出し単位の設定】「見出しスタイル作成」機能
三つ目に、『Nishiki Pro』の独自機能「見出しスタイル作成」で、見出しのデザインを変更する方法を解説します。
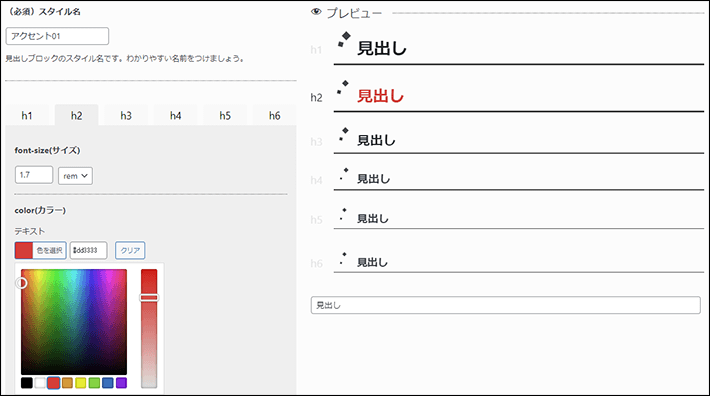
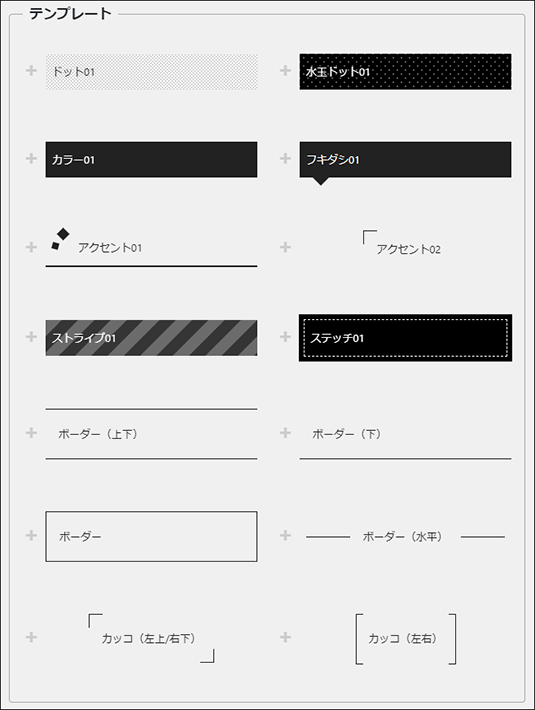
「見出しスタイル作成」機能では、あらかじめ登録してある以下14個の見出しデザインを、CSSコード不要でカスタマイズすることが可能です。

しかも、「リアルプレビュー機能」があるので、カスタマイズした内容は即座に確認できます。
それでは、使い方を見ていきましょう。
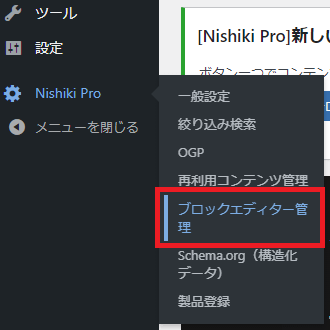
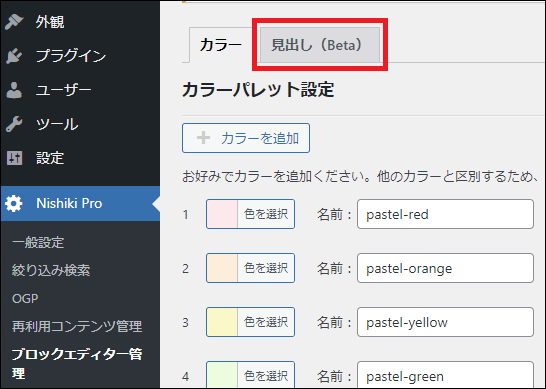
WordPressのメインナビゲーションから「Nishiki Pro > ブロックエディター管理」をクリックします。

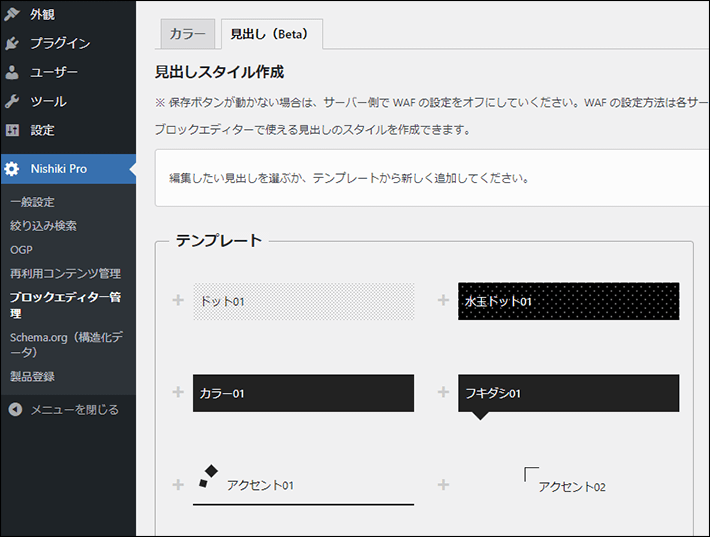
次に、「見出し(Beta)」タブをクリックします。

好きな見出しデザインをクリックします。

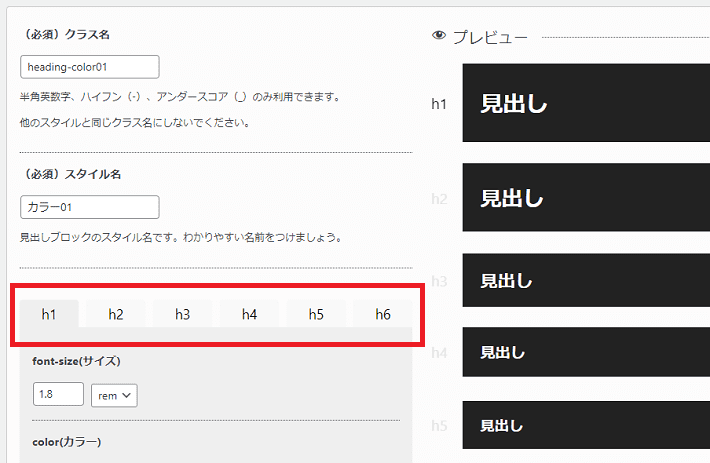
今回は「カラー01」を選んでみますね。
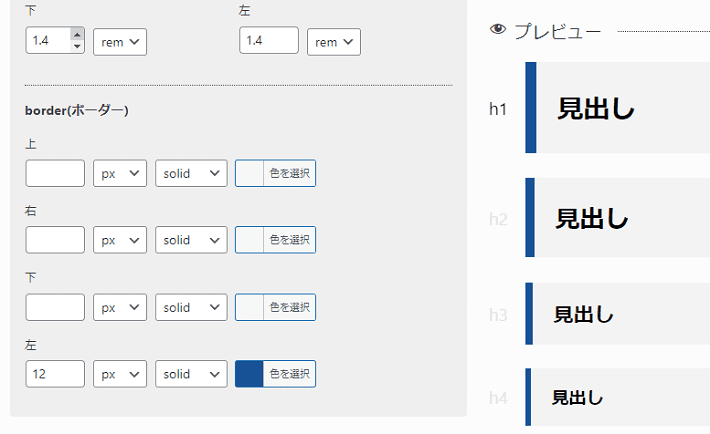
タブから見出し(h1~h6)を選んで、カスタマイズしていきます。

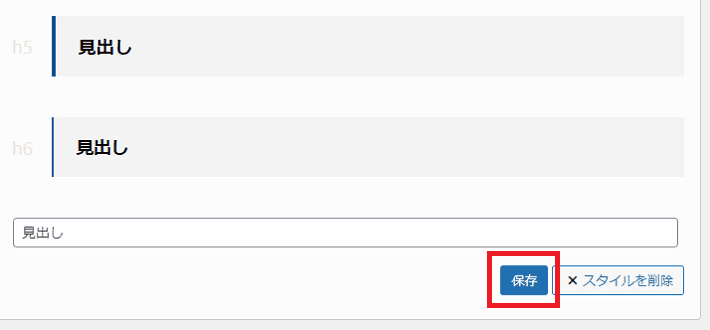
たとえば、以下は文字色や背景色を変更し、見出しの左側に縦線を引いた例です。

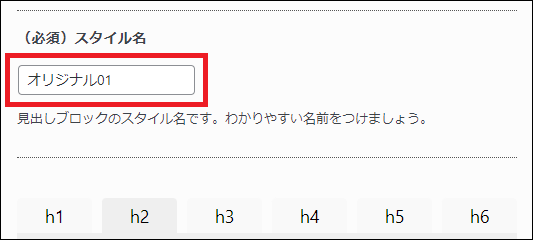
カスタマイズしたら、「スタイル名」を付けます。

画面右下にある保存をクリックすれば、完了です。

「見出しブロック」に、さきほど追加した見出しデザインを反映してみましょう。
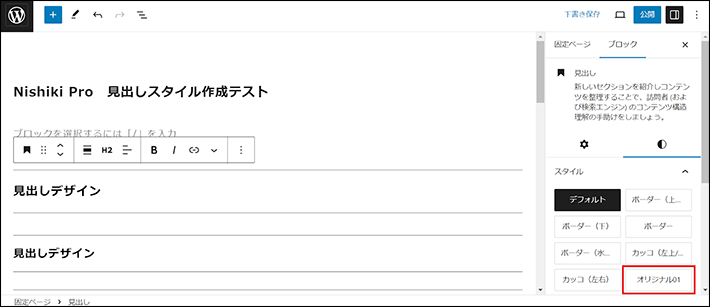
投稿もしくは固定ページに移動したあと、「見出しブロック」を選択した状態で、ブロック設定サイドバーのスタイルから、「オリジナル01」をクリックします。

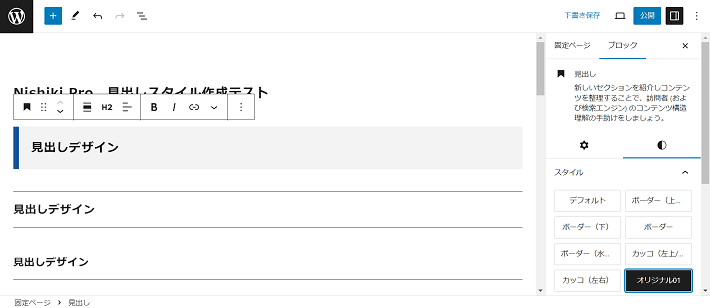
オリジナル01の見出しデザインが反映されたら、これで完了です。

ページを保存する場合は、画面右上の「下書き保存」もしくは公開をクリックしておきましょう。
「見出しスタイル作成」機能で作成した見出しデザインは、さきに紹介した「【変更方法1】外観 > カスタマイズ」では選択できません。見出しの基本設定としては使用できないため、注意してください。
なお、『Nishiki Pro』の「見出しスタイル作成」機能のマニュアルは、以下のリンクからご確認いただけます。
【2】追加CSSで見出しのデザインを変更する方法
ここからは、「追加CSS」で見出しのデザインを変更する方法を解説します。
前述のとおり、追加CSSならテーマの標準機能にはない見出しデザインに変更可能です。
なお、今回は『Nishiki Pro』のWordPressテーマを例にします。
『Nishiki Pro』のように、WordPressのメインナビゲーション「外観 > カスタマイズ」から、基本設定を変更できる場合は、あらかじめ見出しのデザインを「なし」に設定しておきましょう。

ほかの見出しデザインを選んだ状態だと、追加CSSの内容が反映されないことがあるので、注意してください。
WordPressのメインナビゲーションから「外観 > カスタマイズ」をクリックします。

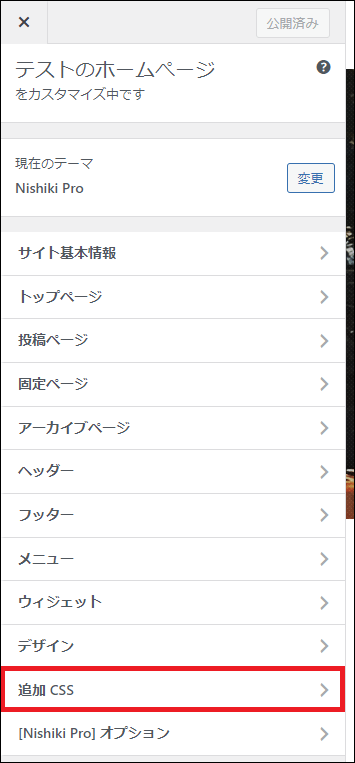
次に、「追加CSS」をクリックします。

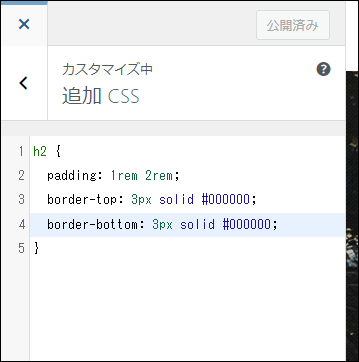
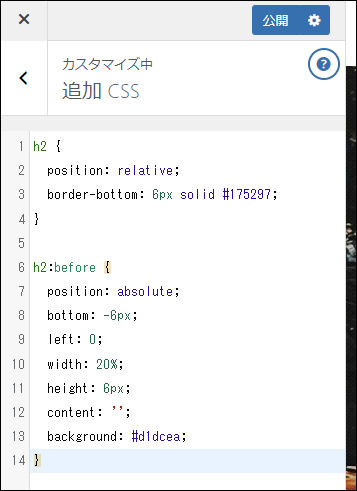
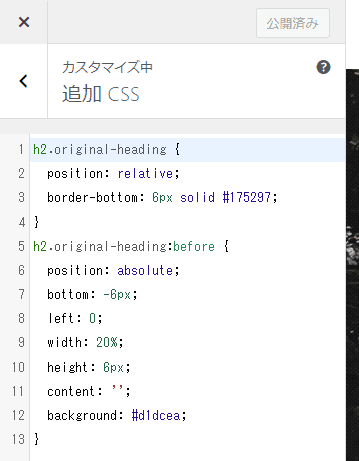
見出しデザインのCSSコードをコピーして貼り付けます。
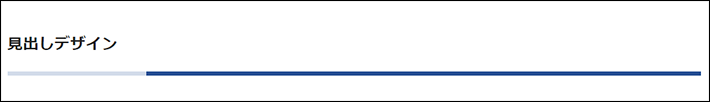
今回は、以下デザインのCSSコードを例にしますね。

h2 {
position: relative;
border-bottom: 6px solid #175297;
}
h2:before {
position: absolute;
bottom: -6px;
left: 0;
width: 20%;
height: 6px;
content: '';
background: #d1dcea;
}

テーマによっては、追加CSSによる見出しデザインのカスタマイズ例を紹介している場合もあります。
(例:Snow Monkey「Snow Monkey を CSS でデザインカスタマイズしてみよう!」)
(例:LIQUID PRESS「LIQUID PRESS 無料デザインスキン&パーツ」)
公開をクリックすれば完了です。

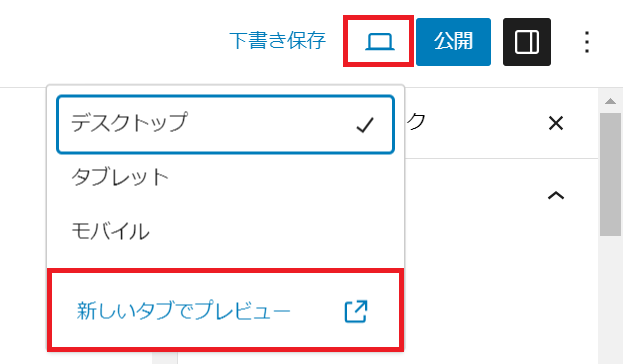
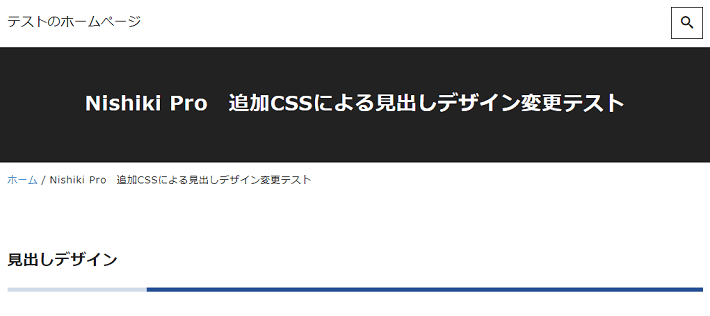
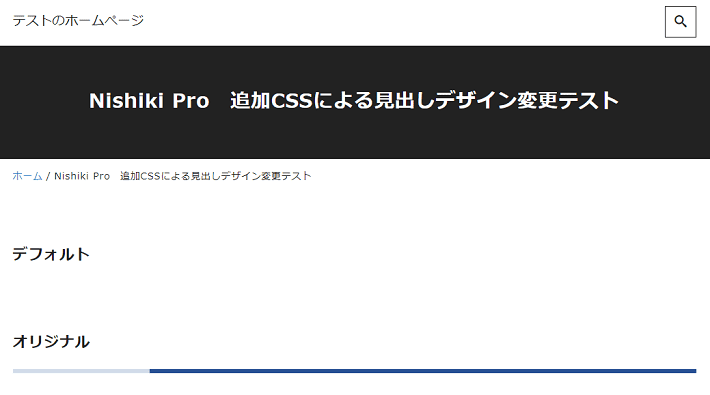
投稿もしくは固定ページの画面右上にある「表示」アイコンをクリックして、実際のページをプレビューしてみましょう。

デザインが正しく反映されていれば、完了です。

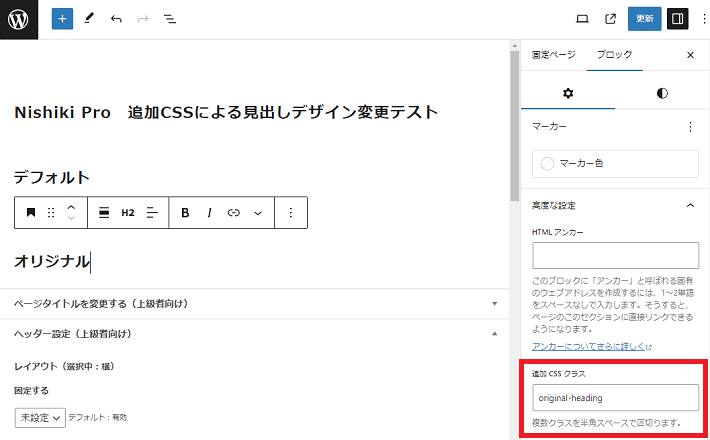
特定の見出しブロックのみにオリジナルのデザインを適用させたい場合は、クラス名(例:original-heading)を入力します。
▼追加CSSの編集画面▼

▼ブロック > 高度な設定 >追加cssクラス▼

▼ページプレビュー画面▼

テーマと追加するCSSコードの組み合わせによっては、デザインがうまく変更されないときもあります。そのような場合は、各テーマのマニュアルを見たり、運営するフォーラム(掲示板)に質問したりしましょう。
企業ホームページの見出しデザイン例5選
最後に、見出しをデザインするときの参考になる、企業のホームページを5つ紹介します。
- シンプルな見出しデザイン/ソフトバンクビジネスブログ
- コーポレートカラーを取り入れた見出しデザイン/Lidea
- 階層構造が分かりやすい見出しデザイン/PINTO!
- インパクトのある見出しデザイン/mercan
- アイコンを用いた見出しデザイン/北欧、暮らしの道具店
なお、ここで紹介するのは、主に企業のオウンドメディア(ブログ)に活用されている見出しです。
オウンドメディアは読みものであるため、見出しの重要性が高く、その存在が分かりやすいデザインにする必要があります。
見出しとしての役割を果たしながら、各企業の特徴を出している点に注目して見てみましょう。
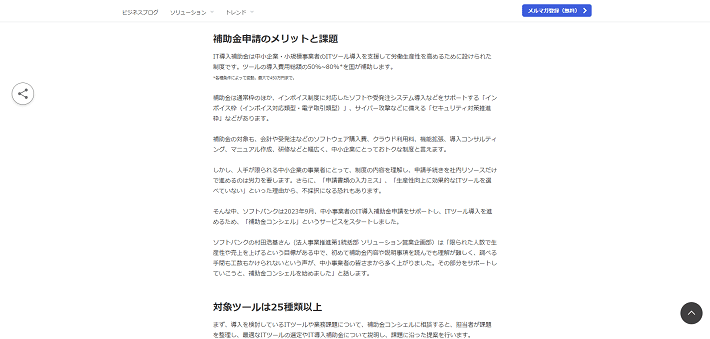
シンプルな見出しデザイン/ソフトバンクビジネスブログ

▲出典:ソフトバンクビジネスブログ
『ソフトバンクビジネスブログ』は、ソフトバンク株式会社が運営しているオウンドメディアで、ビジネスの「今」と「未来」を発信しています。
見出しは、文字のみのシンプルなデザイン。
と言っても、本文も太字やラインマーカーなどの装飾がないシンプルなものであるため、十分に見出しだと分かります。

▲出典:ソフトバンクビジネスブログ
このように、見出しのデザインは本文とのバランスが重要です。
なお、シンプルなデザインの見出しは、ビジネスにおいては珍しくありません。
シンプルなデザインのオウンドメディアを作りたい場合は、選択肢の一つになるでしょう。
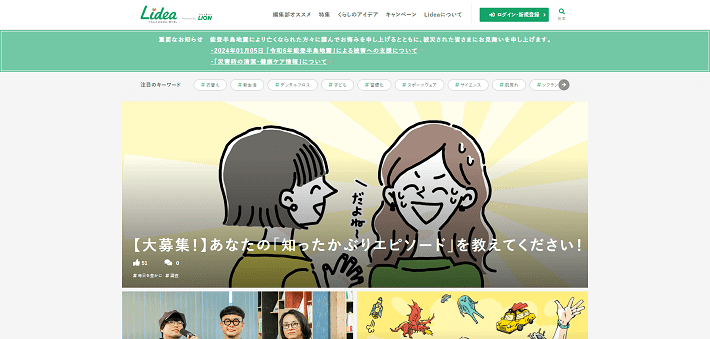
コーポレートカラーを取り入れた見出しデザイン/Lidea

▲出典:Lidea
『Lidea(リディア)』は、ライオン株式会社が運営する生活情報Webメディアです。
オウンドメディアの配色は、ライオン株式会社のコーポレートカラーである「緑」でうまく構成されており、それは見出しのデザインからも確認できます。

▲出典:Lidea
見出しのデザイン自体はシンプルですが、緑のラインがあることで、より見出しとして分かりやすいものになっていますよね。
また、コーポレートカラーが使用されているため、ライオン株式会社らしさが伝わってくるのも特徴です。
見出しはもちろん、オウンドメディアの配色に悩んだ場合は、コーポレートカラーを使用してみてはいかがでしょうか。
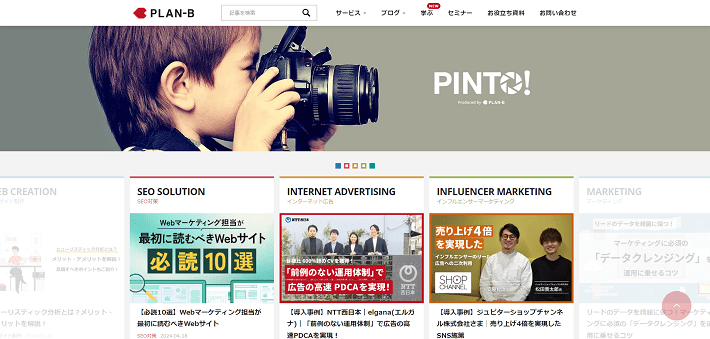
階層構造が分かりやすい見出しデザイン/PINTO!

▲出典:PINTO!
『PINTO!(ピント)』は、企業のデジタルマーケティングを支援する、株式会社PLAN-Bが運営するオウンドメディアです。
こちらも、見出しのデザインにはコーポレートカラーが使われています。
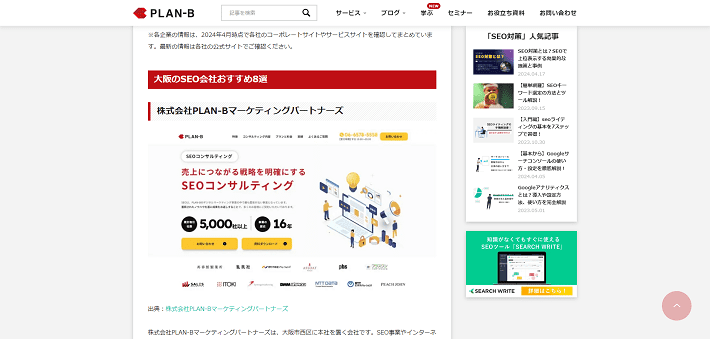
ただ、ここで注目したいのは、大見出し(h2)と小見出し(h3)のデザインの違いです。

▲出典:PINTO!
大見出しのほうが背景ベタ塗りで力強く、小見出しがそれに比べて控えめなデザインになっていますよね。
これにより、見出しの階層構造が分かりやすくなっています。
見出しの階層構造が明確になると、ユーザー(読者)が記事の内容を理解しやすくなりますよ。
これは、とくに情報量が多い記事が多いオウンドメディアには有効です。
オウンドメディアを通して自社のことを知ってもらうためにも、まず読みやすい記事になるように、デザインを工夫しましょう。
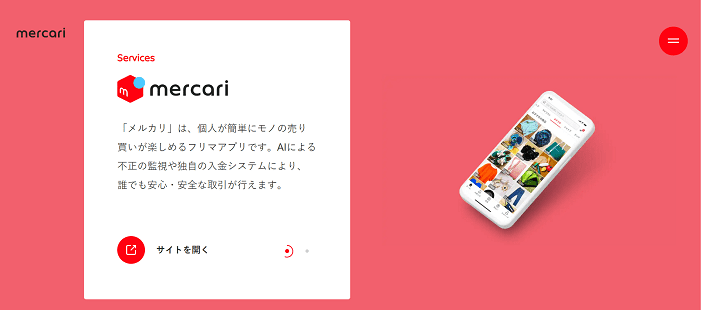
インパクトのある見出しデザイン/mercan

▲出典:mercan
『mercan(メルカン)』は、株式会社メルカリが採用を目的に運営するオウンドメディアです。
見出しは、先頭の文字に大きな水色の正円が付いており、インパクトのあるデザインになっています。

▲出典:mercan
「シンプルなデザインにしたいけど、見出しだと気づいてもらえるか心配……」という方は、参考になるのではないでしょうか。
これだけインパクトがある見出しなら、ページをスクロールしたときにすぐ目に飛び込んでくるので、その存在に気づきやすいです。
ちなみに、この水色の正円は『メルカリ』のサービスロゴに使われているものと同じ。

▲出典:mercari
このように、会社やサービスのロゴにある特定の要素を、見出しに採用する方法があることも、知っておくとよいですね。
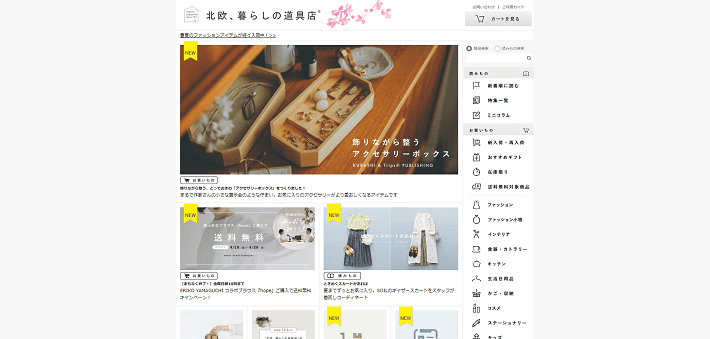
アイコンを用いた見出しデザイン/北欧、暮らしの道具店

▲出典:北欧、暮らしの道具店
『北欧、暮らしの道具店』は、株式会社クラシコムが運営するECサイトです。
一般的なECサイトとは異なり、「お買いもの」だけでなく、「読みもの」も楽しめます。
見出しのデザインの特徴は、アイコンが使用されていること。
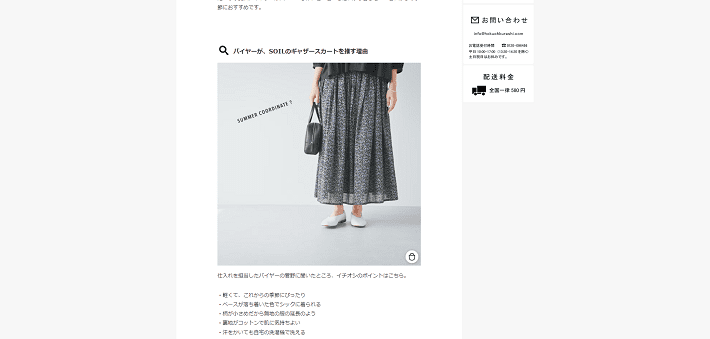
たとえば、以下は虫眼鏡アイコンです。

▲出典:北欧、暮らしの道具店
見出しのサイズはそこまで大きくありませんが、アイコンがあることで注目しやすくなっています。
「モノクロ配色のブログにしたいけど、見出しを目立たせたい」というときに、選択肢の一つになるでしょう。
見出しのデザイン事例を探すならギャラリーサイトがおすすめ
「参考になる見出しのデザイン事例をもっと知りたい」という方には、ギャラリーサイトがおすすめです。
ギャラリーサイトなら、業種、カラー、ホームページの種類などのさまざまなカテゴリから、参考のホームページを探せます。
自社のイメージに近いホームページが採用している見出しのデザインを見れば、より参考にしやすいでしょう。
ギャラリーサイトは以下の記事で紹介しているので、ぜひ参考にしてください。
まとめ
この記事では、WordPressでホームページを作る方向けに、見出しのデザインを変更する方法について解説しました。
- WordPressで見出しデザインを変更する方法には、主に2種類がある
- 「テーマの標準機能」では、用意された見出しデザインから選ぶだけ
- 「追加CSS」なら、テーマの標準機能にはない見出しデザインに変更可能
- 見出しデザインの参考事例を探すなら、「ギャラリーサイト」がおすすめ
ぜひこの記事を参考に、見出しのデザインを変更して、ホームページのオリジナリティを高めてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。