【2025年3月6日】全体的に内容を見直したうえで、WordPressプラグイン「Contact Form 7 Multi-Step Forms」に関する注意点を追記しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「Contact Form 7で作ったフォームに、確認画面とサンクスページ(完了画面)は表示できるの?」と悩んでいませんか?
確かに、入力ミスや誤情報の送信を防ぐためにも、ユーザーに入力内容の確認を促したいですよね。
また、コンバージョン(例:お問い合わせ、資料請求など)の計測に、サンクスページの必要性を感じている方も多いのではないでしょうか。
じつは、『Contact Form 7』にはデフォルトで確認画面やサンクスページを表示させる機能がありません。
そこで今回は、確認画面やサンクスページを表示させたい方向けに、その対処法を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業のホームページを作る人
- WordPressでホームページを作る人
- 確認画面やサンクスページを表示させたい人
なお、『Contact Form 7』で確認画面やサンクスページを表示させるためには、カスタマイズが必要なため、初心者の方にとっては難しい場合もあるでしょう。
「どうしても確認画面とサンクスページが必要」という初心者の方は、その解決方法を記事の後半で紹介しているので、参考にしてください。
それではどうぞ!
Contact Form 7には確認画面やサンクスページを表示させる機能がない
前述のとおり、『Contact Form 7』には確認画面やサンクスページを表示させる機能がありません。
サンクスページに関しては、以下『Contact Form 7』の開発者の意図を踏まえると、その方針が理解できます。
いわゆる「サンキューページ」にリダイレクトさせるにはどうしたらいいかという質問がよくユーザーから送られてきます。彼らは Google Analytics でフォーム送信をトラッキングするために「サンキューページ」へのリダイレクトが必要なのだと思い込んでいて、そのためにそのような質問をしていることがほとんどです。そんなのは全然必要ありません。時代遅れの無意味な慣習といっていいと思います。実際、リダイレクトなどしなくても Google Analytics でフォーム送信をトラッキングできるのですから。
(引用:Contact Form 7「送信後に異なる URL にリダイレクトさせるには」)
上記を参考に、本当に確認画面やサンクスページが必要かを、いま一度考えてみましょう。
なお、『Contact Form 7』に確認画面を表示する機能はありませんが、ユーザーに入力内容の確認を促すことは可能です。
また、サンクスページの表示については、フォーム送信後に別のURL(ページ)に転送させる方法が公式マニュアルで案内されていますよ。
それぞれ紹介します。
ユーザーに入力内容の確認を促す方法
一般的に、確認画面はユーザーの入力ミスや誤送信を防ぐ目的で導入されます。
とくに、メールアドレスの入力ミスはユーザーにメールが届かず、のちにトラブルに発展してしまうおそれがあるでしょう。
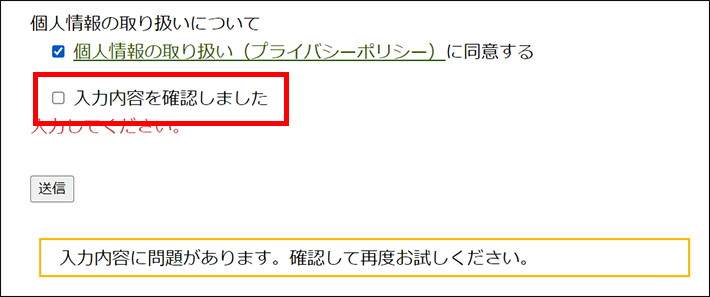
『Contact Form 7』は確認画面の表示はできないものの、入力画面に「入力内容を確認しました」という必須のチェックボックスを追加すれば、ユーザーに入力内容の確認を促すことは可能です。

『Contact Form 7』の使い方は、以下の記事を参考にしてください。
なお、当メディアでは、WordPressと人気テーマ『Lightning(ライトニング)』でホームページを自作する方法を連載企画で解説しており、そのなかの「お問い合わせ編」でも、確認画面の代替案としてこの方法を紹介していますよ。
フォーム送信後に別のURLに転送させる方法
サンクスページは、ユーザーにフォームの送信が完了したことを分かりやすく伝える役割があります。
また、マーケティングにおいては、アクセス解析ツールやWeb広告などでコンバージョンを計測するために、使用されることが多いです。
『Contact Form 7』でサンクスページを表示するには、フォーム送信後に別のURLにリダイレクト(転送)させる方法があります。
転送方法は、『Contact Form 7』のマニュアルに記載されているので、参考にしてください。
(参考:Contact Form 7「送信後に異なる URL にリダイレクトさせるには」)
ただし、初心者の方にとっては、難しく感じる場合も。
WordPressの重要なファイル(テーマのテンプレートファイルやfunction.phpなど)を修正する場合は、ホームページの動作に不具合が出るリスクも伴います。
最悪の場合、ホームページが表示できなくなったり、WordPressの管理画面にログインできなくなったりするおそれもあるでしょう。
WordPress.org の公式サポートフォーラムの関連トピックも確認したうえで、ご自身で対応が難しそうな場合は、記事の後半で紹介する他の方法を参考にしてください。
【注意】Contact Form 7のカスタマイズ用プラグインの使用について
『Contact Form 7』は大人気のプラグインです。
そのため、異なる開発者により、『Contact Form 7』のカスタマイズ用プラグインが多く配布されていますが、使用するときには注意が必要です。
たとえば、『Contact Form 7』に確認画面とサンクスページを表示可能なプラグイン「Contact Form 7 Multi-Step Forms」は、特定の条件下において個人情報が流出するおそれが報告されています。
具体的には、確認画面に他人が入力した情報が表示されてしまうおそれです。
サーバー側でのキャッシュ、または別のプラグインがデータを保存している場合にその可能性が考えられます(参考:WordPressフォーラム)。
そのため、キャッシュを無効にするコードを追加したり、関連プラグインの設定を変更したりといった対策が必要になる場合があります。
カワウソ
変更を加えるときは、ほかに影響が出ないかも確認しましょう。
なお、開発者が異なれば、サポート先も変わり、日本語でのやりとりが難しい場合もあります。
最新情報を取得したうえで、総合的に見て、利用すべきかどうかを判断してください。
「Contact Form 7 Multi-Step Forms」は無料版だと、処理可能なデータ容量が4KBに制限されています。 そのため、長文の入力がある場合、確認画面で入力内容が空欄になる、管理者宛のメールに内容が反映されない、自動返信メールが届かないなどの問題が発生するおそれがあります。
また、確認画面とサンクスページを設定した場合、入力画面でファイルを添付しても、自動メールには添付されません。
どうしても確認画面とサンクスページが必要な方へ
「どうしても確認画面とサンクスページが必要」という方は、ほかの方法も検討しましょう。
たとえば、以下の方法が考えられます。
別のフォームプラグインを利用する
フォームプラグインには、ほかにも種類があります。
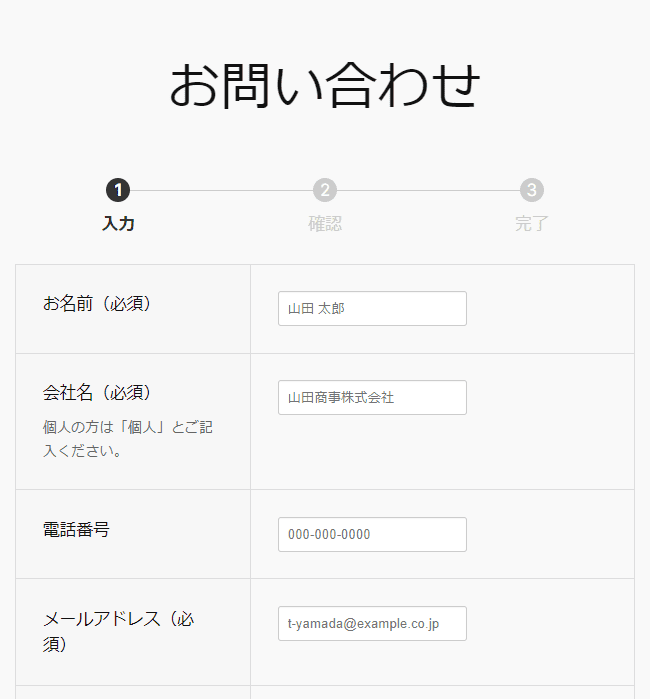
たとえば、『Snow Monkey Forms』にはデフォルトで、確認画面とサンクスページの表示機能が備わっていますよ。

『Snow Monkey Forms』のフォーム例
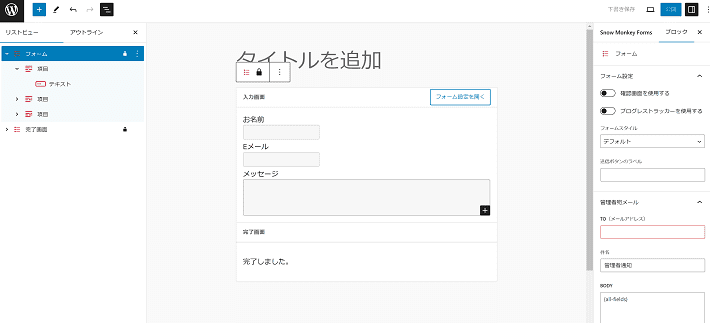
しかも、『Snow Monkey Forms』はWordPressのブロックエディタに対応しているので、初心者の方でもフォームを作りやすいです。

『Snow Monkey Forms』の編集画面
『Snow Monkey Forms』は入力画面、確認画面、完了画面がすべて同じページ(URL)です。そのため、完了画面のURLを指定することでのコンバージョン計測ができません。
しかし、完了画面を別ページに遷移させたり、「Google タグ マネージャー」でURL以外の方法を用いたりすれば、コンバージョンの計測は可能です。
『Snow Monkey Forms』については、以下の記事で解説しているので、参考にしてください。
また、当メディアでは『Snow Monkey Forms』と同じ開発者が販売するWordPressテーマ『Snow Monkey』についても、紹介していますよ。
そのほか、コンバージョンについては、以下の記事で解説しています。
フォーム作成ツールを利用する
WordPressのプラグインを利用せず、サービス事業者が提供する「フォーム作成ツール」を利用する方法です。
無料から有料まで、さまざまな種類のフォーム作成ツールが存在します。
簡単に導入できるものも多く、初心者でも扱いやすいのが特長。
また、セキュリティ対策を強化しているフォーム作成ツールもあり、手軽かつ安心に運営したい方にとっては、おすすめです。
一方で、ツールによってはカスタマイズできる範囲に限界があったり、セキュリティ対策が十分でなかったりする場合も。
もちろん、有料の場合は初期費用や月額費用がかかるため、ツール選びは慎重に行う必要があります。
フォームの作成や保守管理を依頼する
ご自身でフォームを作成したり、保守管理をしたりするのが不安な方は、Web制作会社にまとめて依頼しましょう。
費用はかかるものの、Web制作会社に依頼することで、フォーム作成や保守管理にかかる自社の工数を削減可能。仮に脆弱性が見つかったとしても、迅速に対応してくれるはずです。
また、既存のプラグインやフォーム作成ツールなどでは実現が難しいカスタマイズも、Web制作会社なら対応してくれることもあります。
ただし、Web制作会社選びに失敗してしまうと、理想のフォームが作れなかったり、トラブルに発展したりするおそれも。有料のフォーム作成ツールと同じく、費用はかかるため、慎重に依頼先を選びましょう。
Web制作会社の選び方については、以下の記事で解説しているので、ぜひ参考にしてください。
ホームページの保守管理を委託する場合の費用については、以下の記事が参考になりますよ。
まとめ
この記事では、『Contact Form 7』で確認画面やサンクスページを作りたい方向けに、その対処法を紹介しました。
- 『Contact Form 7』には確認画面やサンクスページを表示させる機能がない
- チェック必須の項目「内容を確認しました」を追加すれば、確認画面の代わりになる
- サンクスページ(別URL)への転送方法は、公式マニュアルで紹介されている
- 確認画面とサンクスページが必要な場合は、ほかの方法を検討する
- 『Contact Form 7』用のカスタマイズプラグインは開発者が異なり、注意が必要
まず、確認画面とサンクスページの必要性を再検討したうえで、状況によっては『Contact Form 7』以外の方法を検討してください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。