【2024年6月27日更新】情報を更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「Converter for Mediaって何のために導入するの?」と悩んでいませんか?
『Converter for Media』は、WordPress用の画像最適化プラグイン。
ホームページの画像を最適化することで、さまざまなメリットが生まれます。
そこで今回は、『Converter for Media』のメリットや使い方を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- Converter for Mediaを選ぶ理由を知りたい人
- ホームページの読み込み速度を改善したい人
- SEO(検索エンジン最適化)に注力する人
この記事を読めば、画像の最適化により、ホームページの利便性が向上します。
ユーザーにとって使いやすいホームページを作るためにも、ぜひこの機会に『Converter for Media』の導入を検討しましょう。
それではどうぞ!
Converter for Mediaは画像最適化プラグイン

▲出典:WordPress.org「Converter for Media」
『Converter for Media』は、ホームページの画像を「WebP(ウェッピー)」に変換できるWordPress用の無料プラグインです。
Googleが2010年に発表した次世代画像フォーマット(ファイル形式)のことです。従来のPNGやJPEGなどに比べて容量が小さいため、ページの読み込み速度の向上が見込めます。
詳しくは、次で解説します。
なお、WebPについて詳しくご存知の方は、「Converter for Mediaを選ぶ3つのメリット」まで読み飛ばしてください。
プラグインの基本については、以下の記事で詳しく解説しています。
WebPをおすすめする2つの理由
『Converter for Media』を使う前に、ホームページの画像をWebPに変換するメリットを知っておきましょう。
WebPをおすすめする理由は、主に以下の2つです。
それぞれ詳しく解説します。
ぺージの読み込み速度を改善できる
画像をWebPにすれば、ページの読み込み速度を改善できます。
WebPは従来のPNGやJPEGよりも、画像の容量が小さいためです。
WebP 画像は、同等の画質の PNG および JPEG 画像と比較して、サイズが約 30% 小さくなります。
(引用:Google Developers「圧縮手法」)
カワウソ
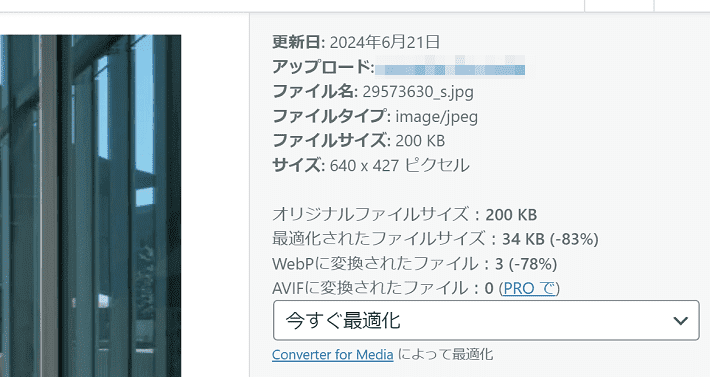
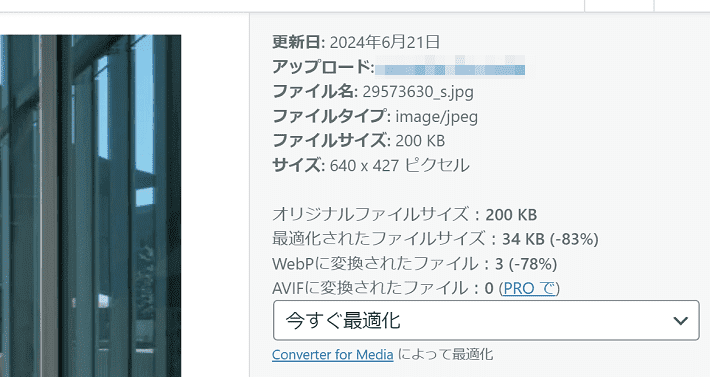
私が実際に『Converter for Media』で試してみたところ、200KBの画像が34KBまで減りました(83%減)。

もしかすると、これがわずかな差であるように感じる方もいるかもしれません。
しかし、画像枚数が多いページだと、これが積もり重なって大きな差になるのです。
ページの読み込み速度が遅いと、ユーザーが離脱してしまうリスクが高くなります。
ユーザーに離脱されないためにも、ページの読み込み速度はできる限り高速化しておきましょう。
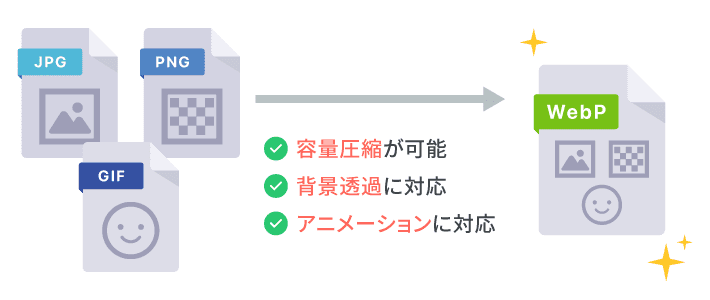
WebPは、ただ容量が小さいだけでなく、背景透過やアニメーションにも対応しています。

ぺージの読み込み速度はSEOでも重要
ページの読み込み速度は、SEOでも重要です。
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、「Google」や「Yahoo!」といった検索エンジンの検索結果で、自社のホームぺージが上位に表示されるように対策することです。
近年、Googleがページの読み込み速度をランキング要素に取り入れた経緯があります。
読み込み速度が致命的に遅いページは、SEOにとって不利です。
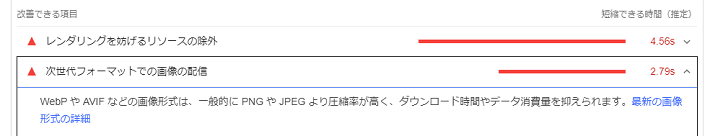
ページの読み込み速度を調べることができるGoogleの『PageSpeed Insights』でも、改善項目としてWebPが推奨されていますよ!

ユーザーはもちろん、SEOにとってもページが早いことに越したことはないので、これを機に読み込み速度を改善しましょう。
なお、ページの読み込み速度(サイトスピード)や『PageSpeed Insights』については、以下の記事で詳しく解説しています。
弊社『エックスサーバー』には、Webサイト最適化機能『XPageSpeed』があります。画像の最適化はもちろん、CSSやJavaScriptなどのファイルの圧縮も可能です。
カワウソ
『XPageSpeed』は画像の最適化には対応していますが、『Converter for Media』のように細かい設定はできません。必要に応じて使い分けてみてください。
主要なブラウザがWebPに対応している
WebPが開発された当初は、未対応のブラウザもありました。
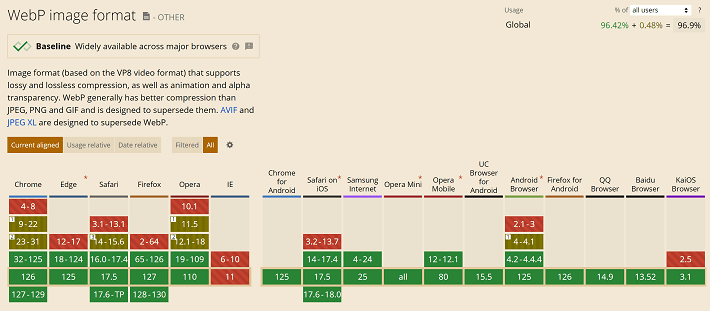
しかし、2024年6月時点では、ブラウザの約97%がWebPに対応しています。

▲出典:Can I use…「WebP image format」
カワウソ
IE(Internet Explorer)はWebPに未対応であるものの、2022年6月16日(日本時間)にサポートが終了しているので、考慮する必要性は薄いでしょう。
なお、主要なブラウザとして考えられるのは、以下の3つです。
| 種類 | ブラウザシェア(世界) | ブラウザシェア(日本) |
| Chrome | 65.12% | 56.48% |
| Safari | 18.17% | 23.01% |
| Edge | 5.21% | 13.31% |
(参考: StatCounter「Browser Market Share Worldwide / Japan May 2024」)
これら主要なブラウザであっても、古いバージョンであればWebPに対応していませんが、合計しても約3%程度です。
カワウソ
必須ではないものの、WebPの導入が検討できるタイミングまで来ていると言えるでしょう。
『Converter for Media』は有料プランだと、WebPより圧縮率が高い「AVIF」にも対応可能です。2024年6月現在、ブラウザの約94%がAVIFに対応しています(参考:Can I use…「AVIF image format」)。
Converter for Mediaを選ぶ3つのメリット
画像をWebPに変換するプラグインは、ほかにもあります。
そのため、ここでは『Converter for Media』を選ぶメリットを3つ解説します。
それぞれ詳しく解説しますね。
難しい初期設定がない
『Converter for Media』は、画像をWebPに変換するために、難しい初期設定をする必要がありません。
プラグインをインストールおよび有効化したあと、WordPressのメディアライブラリに画像をアップロードするだけで、画像をWebPに変換可能です。
『Converter for Media』を有効化する前に、すでにいくつかの画像をアップロードしていたとしても、「一括最適化開始」のボタンをクリックすれば、すべて自動でWebPに変換できますよ。

なお、画像最適化プラグインの中には、画像をWebPに変換するために「.htaccess(ドットエイチティーアクセス)」を編集しなければいけないものもあります。
サーバーの動作をディレクトリ(階層)単位で制御できるファイルのこと。
「.htaccess」は重要なファイルであるため、初心者の方にとっては編集するハードルが高いのです。
しかし、『Converter for Media』は「.htaccess」を編集する必要がないため、初心者の方でも簡単に画像をWebPに変換できます。
WebP未対応のブラウザには元画像を表示できる
仮にWebP未対応のブラウザからアクセスがあっても、『Converter for Media』ならPNGやJPEGなどの元画像を表示できるので安心です。
『Converter for Media』は元の画像を上書き(削除)するのではなく、サーバー上の別のフォルダにWebPの画像を生成します。
- (元画像)wp-content > uploads > yyyy > mm
- (WebP)wp-content > uploads-webpc > uploads > yyyy > mm
※yyyyとmmには、アップロードした時点での「年」と「月」が入ります。
そして、ブラウザの対応状況を見て、WebPと元画像を自動で切り替えて表示する仕組みです。
これなら、古いバージョンのブラウザからアクセスがあっても、安心できますね。
プラグインの削除および乗り換え時のリスクが低い
元画像が残っていることは、プラグインの削除や乗り換えなどのリスクが低いことを意味します。
たとえば、『Converter for Media』を使ってみたものの、満足がいかなかった場合は、プラグインの削除や乗り換えを検討しますよね。
元画像が残っていれば、仮にプラグインを削除してもホームページを問題なく表示することが可能です。
また、将来WebPからAVIFに切り替える可能性があることを考えれば、元画像が残っているほうが、何かと柔軟な対応ができるでしょう。
Converter for Mediaのインストール方法
ここからは、『Converter for Media』のインストール方法を解説します。
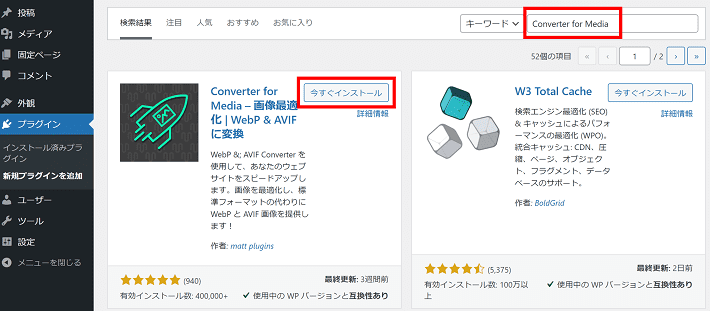
まず、WordPressメインナビゲーションの「プラグイン > 新規追加」の画面から、『Converter for Media』を検索したのち、今すぐインストールをクリックしてください。

「今すぐインストール」のボタンが有効化に切り替わるので、そのままクリックすれば完了です。

なお、前述のとおり、基本的に初期設定は必要ありません。
Converter for Mediaの使い方
次に、『Converter for Media』で画像をWebPに変換する方法を解説します。
画像を新規追加してWebPに変換する方法
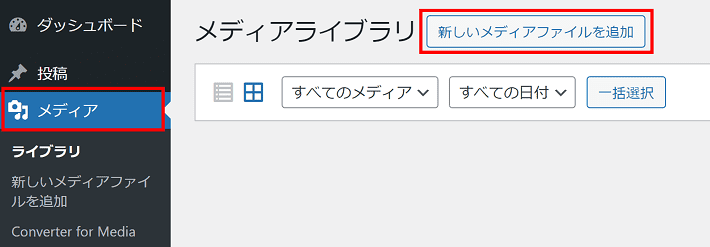
画像を新規追加する場合は、通常通りメディアライブラリに画像をアップロードするだけです。

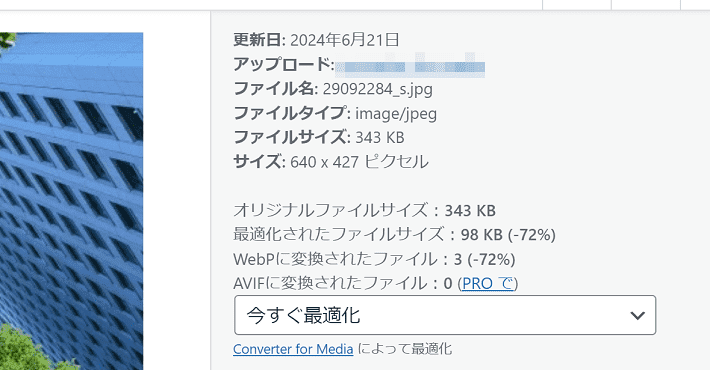
アップロードした画像を見てみましょう。
『Converter for Media』によって、「最適化されたファイルサイズ」や「WebPに変換されたファイル数」などが画像の詳細画面に表示されます。

すぐに確認すると、WebP変換後の情報が表示されないことがあります。その場合は、画面をリロードするか、WordPressメインナビゲーションの「メディア > ライブラリ」をクリックして、再度同じ画像にアクセスしてみてください。
なお、1枚につき、3枚のWebP画像が生成されます。
これはWordPressの元々の仕様で、フルサイズ、中サイズ、サムネイルの3種類が自動生成される仕組みです。
| 用途 | WordPressで 生成される画像 |
Converter for Mediaで 生成される画像 |
| フルサイズ | example.jpg | example.jpg.webp |
| 中サイズ | example-300×200.jpg | example-300×200.jpg.webp |
| サムネイル | example-150×150.jpg | example-150×150.jpg.webp |
アップロード済みの画像を変換する方法
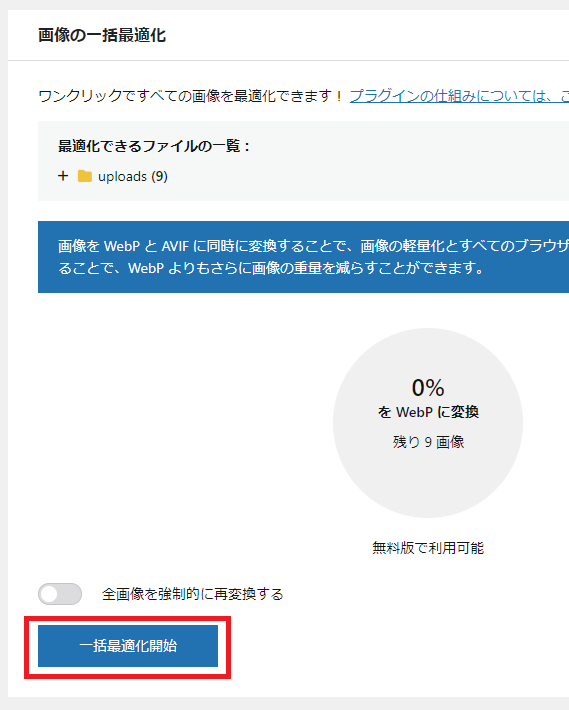
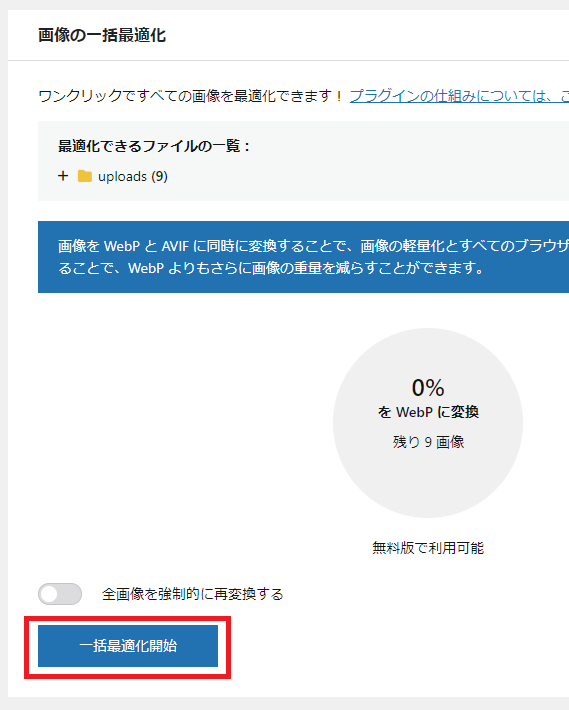
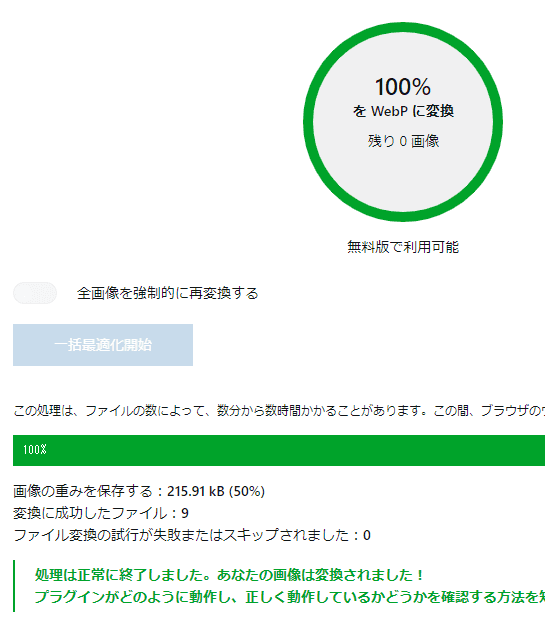
『Converter for Media』を有効化する前にアップロードしていた画像は、「一般設定」タブの最下部にある「一括最適化開始」をクリックするだけです。

クリックすると、以下のようなメッセージが表示されます。

WordPressメインナビゲーションの「メディア > ライブラリ」で、アップロード済みの画像がWebPになっているかを確認してみましょう。

実際のページで画像がWebPに変換されているか確認する方法
画像がWebPに変換されたかどうかを調べるだけであれば、前述のとおりWordPressのメディアライブラリから、画像を選択すれば分かります。
しかし、実際のページで画像がWebPに変換されているか確認するためには、ブラウザから確認しなければ分かりません。
そのため、ここでは「Chrome」のデベロッパーツールを例に、実際のページで画像がWebPに変換されているか確認する方法を解説します。
まず、実際のページを表示します。

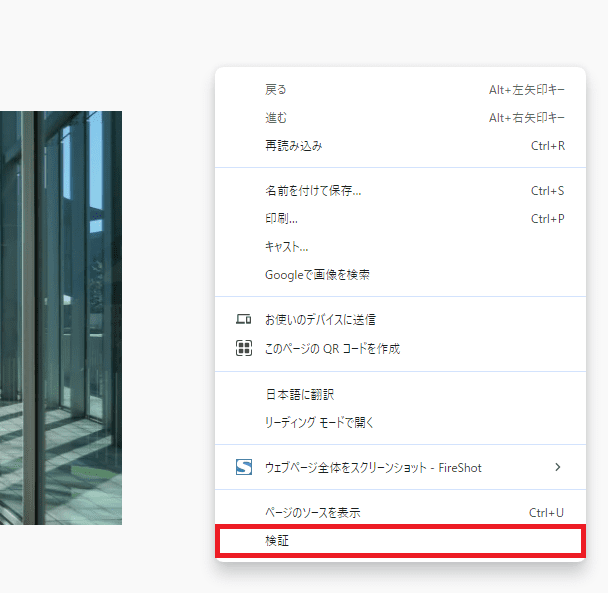
次に、画面を右クリックして、検証を選んでください。
デベロッパーツールが開きます。

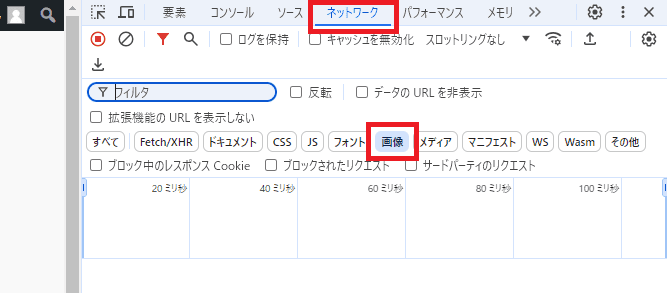
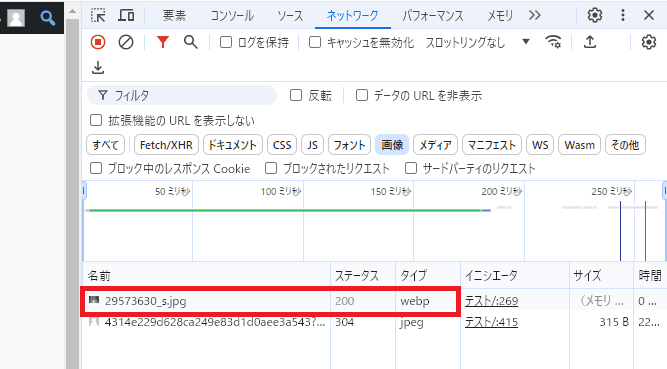
画面右上にあるタブの中から、ネットワークをクリックしてください。
また、下のほうにある画像もクリックしておきましょう。

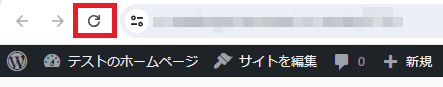
画面左にあるブラウザの更新ボタンをクリックすると、ページを表示するために必要なファイルが徐々に読み込まれていきます。

調べたい画像の「タイプ」が、「webp」になっているか確認してください。

このデベロッパーツールの「ネットワーク」では、それぞれのファイルを読み込むときの、「時間」も分かります。あくまでも自身のネットワーク環境下における時間であるものの、他と比べて時間が長い画像は容量が大きい場合があります。このあとに解説する「画像の寸法(幅×高さ)」が適切か確認してみてもよいでしょう。
Converter for Mediaを使用するときの注意点
『Converter for Media』を使用するときの注意点は、以下の2点です。
無料プランだと画像の寸法に制限をかけられない
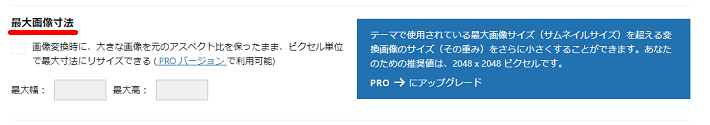
『Converter for Media』は無料プランだと、画像の寸法(幅×高さ)に制限をかけられません。

設定タブ > 最大画像寸法
上記のとおり、有料のPROバージョンにすれば、ここで定めた寸法を超える画像は自動でリサイズできます。
画像の寸法が大きいままだと、いくらWebPに変換しても、容量はさほど小さくはならないため、注意が必要です。
たとえば、デジタルカメラで撮影した写真は高解像度のものが多く、そのままの寸法だと5,000pxを超えるものもあります。
カワウソ
パソコンの画面で画像をフルサイズで表示する場合でも、モニターとして普及率が高いフルHD(幅:1,920px × 高さ1,080px)程度にするのが目安です。
そもそもホームページ制作においては、表示サイズを考慮して作るのが基本。
WordPressの場合だと、適切な寸法にリサイズしてから、アップロードすることが推奨されます。
それができる方にとっては必須の機能とは言えないものの、「うっかりそのままの寸法でアップロードしてしまった」という場合には、気が付かない限り、画像の寸法ないしは容量が大きいままなので注意しましょう。
WebP変換時にエラーが発生するときがある
『Converter for Media』で画像をWebPに変換しているときに、稀に以下のようなエラーが発生することがあります。
- ファイル “%s” は存在しません。ファイル パスを確認してください。
- ファイル “%s” は読み取れません。ファイルのアクセス許可を確認してください。
- “%s” は有効なイメージ ファイルではありません。
- .webp に変換された画像 “%s” は元の画像よりも大きく、変換された .webp ファイルは削除されました。
公式のFAQに解決法が掲載されているので、参考にしてみてください。
(参考)Converter for Media「変換中にエラーが発生しました?」
まとめ
この記事では、『Converter for Media』を選ぶメリットや使い方を解説しました。
また、WebPの基礎知識も解説したので、切り替える判断材料にはなったのではないでしょうか。
- 『Converter for Media』とは、画像をWebPに変換できるWordPress用プラグイン
- WebPはPNGやJPEGより容量が小さいため、ページの読み込み速度を改善できる
- ブラウザの約97%がWebPに対応している
- 『Converter for Media』は、WebP未対応ブラウザの場合に元画像を表示できる
- 『Converter for Media』は、初期設定なし&簡単な操作のみでWebP変換できる
ホームページの画像を最適化できれば、ユーザー体験(UX)を向上できます。
ホームページにとって重要なことなので、ぜひ以下の記事もあわせて御覧ください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。