【2025年1月21日更新】情報の更新に伴い、紹介している参考事例の一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「かっこいい企業ホームページを作りたいけど、どんなデザインにすればよいのか分からない……」と悩んでいませんか?
かっこいいホームページを作るためには、まず他社のデザインを参考にするのがおすすめです。
そこで今回は、かっこいい企業ホームページを厳選して15個紹介します。
カワウソ
この記事は次のような人におすすめ!
- かっこいい企業ホームページを作りたい人
- 他社のかっこいいホームページを探している人
- かっこいい企業ホームページを作るポイントを知りたい人
この記事では、ただ他社のかっこいいホームページを紹介するだけでなく、具体的な手法なども交えて解説しています。
また表面的なものだけでなく、かっこいい企業ホームページが生む価値や効果にも言及しているので、参考にしやすいですよ。
なお、「すぐにデザインを見たい」という方は、読み飛ばして以下からご覧ください。
それではどうぞ!
かっこいい企業ホームページの効果2つ
かっこいい企業ホームページは、次の2つの効果を生みます。
- ユーザーの興味を引く(表面的な効果)
- ユーザーに期待感を与えられる(深層的な効果)
どちらか一方だけではいけません。
とくに後者はかっこいい企業ホームページを作るうえで重要なので、しっかりと理解しておきましょう。
それぞれ解説します。
ユーザーの興味を引く(表面的な効果)
かっこいい企業ホームページは、ユーザーの興味を引き付けます。
無数のホームページが存在する現代では、まずユーザーに興味を持ってもらうことが重要です。
ユーザーが「いまいち……」と感じるデザインだと、会社概要ページやサービスページなどのコンテンツを見る前に、ホームページから離脱してしまうかもしれません。
一方、「斬新なアニメーション」「魅力的な写真」などが掲載されたかっこいい企業ホームページは、ユーザーの目を引き付けます。

「まずは見てみよう」と思わせる効果が、かっこいい企業ホームページにはあるのです。
ユーザーに期待感を与えられる(深層的な効果)
かっこいい企業ホームページは、ユーザーに期待感を与えられます。
かっこよさが、商品やサービスの価値やこだわりを伝えるのに、相乗効果を生むためです。
ただ単に商品やサービスを掲載するだけでなく、企業ホームページにかっこいい演出があると、ユーザーはより魅力的に感じます。

商品やサービスを購入してもらうためには、まず「使ってみたいな」という期待感をユーザーに与える必要があるのです。
他社のかっこいいホームページを参考にするときのポイント
前述のとおり、「かっこいいデザインがどういう効果を生んでいるのか」を考えながら、見ていきましょう。
表面的なかっこよさは、デザイン構成やエフェクトを真似れば再現できます。
しかし、かっこいいという主観だけで他社のホームページを眺めていては、活かせる点を見つけにくいでしょう。
だからこそ、以下の2点を踏まえ、他社のホームページを客観的にチェックしてください。
- どの点がかっこいいのか(表面的な効果)
- かっこよさが企業のアピールポイントと、どう結びついているか(深層的な効果)
次の事例では、両方の視点で解説していきます。ぜひ参考にしてください。
かっこいい企業ホームページ厳選15個
それでは、厳選したかっこいい企業ホームページを以下4つのカテゴリに分けて、計15個紹介します。
なお今回は、「かっこいい」を以下3つの視点から定義してみました。
- クール
- 研ぎ澄まされている
- こだわりが感じられる
どれも計算されたかっこいい企業ホームページなので、ぜひ参考にしてください。
写真がかっこいい企業ホームページ
写真は、企業ホームページの印象を決める重要な要素の一つです。
各企業がどのような演出をしているのか、注目してみてください。
カワウソ
私は過去に撮影代行の仕事に携わっていました。他社のデザインを言語化するためにも、多少「撮影テクニック」に触れながら解説させていただきます。
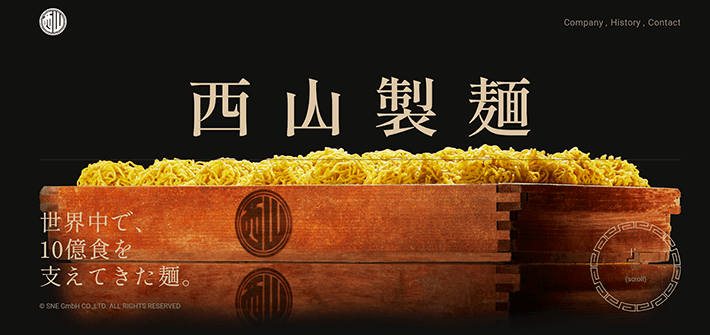
SAPPORO NISHIYAMA EUROPE GmbH

▲出典:SAPPORO NISHIYAMA EUROPE GmbH
『SAPPORO NISHIYAMA EUROPE GmbH』は、札幌ラーメンの麺を開発した西山製麺株式会社のドイツ法人。
日常的な食べ物であるラーメンがかっこよく演出されています。
まず、ファーストビュー(最初に表示される画面領域)の写真に注目してみましょう。
暗闇(黒い背景)のなか、「麺」にスポットライトが当たっていますよね。
このファーストビューを見るだけで、主役(取り扱い商品)が「麺」だと分かります。
世のなかには、かっこよさを追及するあまり、一見「何の会社なのか」が分かりづらいホームページもありますよね。
しかし、それではユーザーがホームページから離脱してしまうかもしれません。
ユーザーの多くは、ファーストビューで自分の求める情報があるか判断するためです。
ファーストビューはかっこいいだけでなく、自社が何の会社なのかを伝えられるデザインにしましょう。
その他、「鏡面反射」のテクニックが用いられているのもポイント。
ホームページ全体からラーメンへのこだわりが感じられ、麺の味や品質に期待が膨らみます。
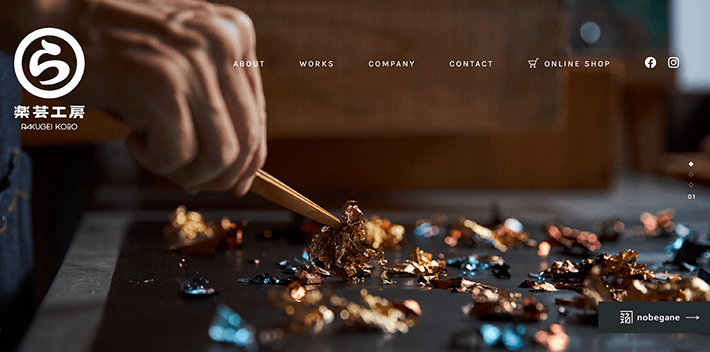
有限会社 楽芸工房

▲出典:有限会社 楽芸工房
『有限会社 楽芸工房』は、西陣織の引箔技術(糸に金や銀を織り込む技術)を引き継いできた工房です。
ファーストビューには、写真のスライドショーが表示されます。
計3枚ある写真は、どれもピントのコントロールが秀逸です。
1枚目の写真は、今まさに「職人がつまんだ箔」に注目がいくようにピントが当てられています。
同時に周りのピントがぼかされており、箔の色彩が夜のイルミネーションのようで幻想的です。
2枚目の写真は、俯瞰撮影(被写体を上から見下ろした角度で撮るテクニック)で全体的にピントが当たっているため、それぞれの道具のディティールがはっきりと分かります。

▲出典:有限会社 楽芸工房
それぞれ整理して並べられていて、道具を大切にする職人の想いなども伝わってきますよね。
職人としてのこだわりが感じられ、信頼できる商品を作ってくれそうなイメージが、ホームページ全体から溢れています。
8 THE THALASSO u

▲出典:8 THE THALASSO u
『8 THE THALASSO u(エイト・ザ・タラソ・ユー)』は、髪の保水やダメージケアを売りにしたユニセックス向け美容液シャンプーです。
このホームページで注目すべきは、モデルの顔(とくに目)が写っていない点。
商品で目元を隠したり、目を背けたりしています。

▲出典:8 THE THALASSO u
これを見ると、ついつい「髪」に目が向いてしまいますよね。
ユーザーの多くは、「サラサラでツヤツヤな髪を手に入れられるんだ!」と思うのではないでしょうか。
商品は、あくまでも悩みを解決するための手段です。
ユーザーは商品から得られる「価値」を知りたいため、これは効果的な演出と言えるでしょう。
このように、ライティングやピントではなく「被写体」が工夫されている点、足し算ではなく「引き算」で主役が輝いている点などは、参考にしたいポイントです。
VECTIV™

▲出典:VECTIV™
『VECTIV™(ベクティブ)』は、世界的なアウトドアメーカー『THE NORTH FACE(ザ・ノース・フェイス)』が手がけるシューズブランド。
「ランニング用」「登山用」と、大別して2つのタイプのシューズを販売しています。
「Feature(特徴)」ページにアクセスすると、目に入るのは大きな写真です。
「ルックブック(ブランドの世界観を表現するための写真集)」のような見せ方で、ブランドの世界観が分かりやすいですよね。

▲出典:VECTIV™
なお、ただ写真が並べられているだけではありません。
スクロールすると下から写真が現れるなど、演出も独特です。
それぞれの写真からは、砂浜や山岳などのロケーションのインパクトとともに、商品であるシューズのディティールがはっきりと分かります。
『VECTIV™(ベクティブ)』はロングレース、トレイルラン(※1)、バーティカルラン(※2)のために開発されたシューズ。
長距離はもちろん、さまざまな路面に対応できることが写真から伝わってきますよね。
(※1 山道や雪道など、舗装されていない道を走るスポーツのこと。)
(※2 勾配が急な山道などを一気に駆けあがる山岳スポーツのこと。)

▲出典:VECTIV™
このように、表面的なかっこよさだけではなく、商品の特性を伝えるためにどんな写真を用意すればよいのかを考えましょう。
動画がかっこいい企業ホームページ
次に紹介するのは、動画がかっこいい企業ホームページです。
動画にはホームページに躍動感を与え、商品のイメージをダイレクトに伝える効果があります。
EVERING

▲出典:EVERING
『EVERING(エブリング)』はタッチ決済に対応したスマートリング。
この商品のコンセプトは、「Less is smart.(なくすことこそがこれからのスマート)」です。
スマートリングでの決済は、財布やスマホを取り出す手間を省きます。
さらにこの商品は、充電も不要なのです。
ファーストビューの動画からは、そんな『EVERING』のコンセプトや特徴が伝わってきます。
たとえば、動画では「さまざまなシーンでさっと決済できる様子」や「充電不要であること」が表現され、いかに『EVERING』がスマートに決済できるか分かります。
まさしく「Less is smart.(なくすことこそがこれからのスマート)」ですよね。
このように、動画を作るときは商品コンセプトを上手く反映させるとよいでしょう。
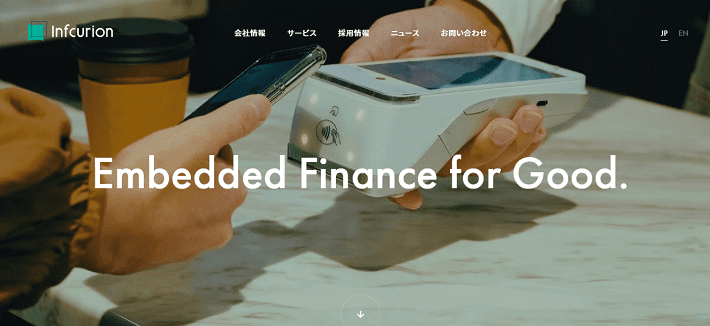
株式会社インフキュリオン

▲出典:株式会社インフキュリオン
『株式会社インフキュリオン』は、金融とFintech領域を起点に新しい事業やプロダクトを生み出すことで、より便利でスマートな世界を目指すDXカンパニーです。
現在、金融のデジタル化は急速に進み、生活の一部になるほどキャッシュレス決済が浸透してきましたよね。
ファーストビューの動画を見ると、駅の改札やレジ決済などのシーンから、キャッシュレス社会の新しい価値が伝わってきます。
また、空撮、ぼかし、早送りなど、カットごとにさまざまな撮影および編集の技術が使われている点も特徴的。
いずれのカットもスタイリッシュで、まさにかっこいい動画と言えます。
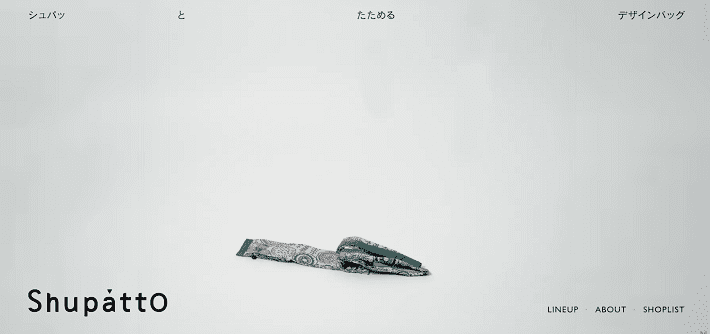
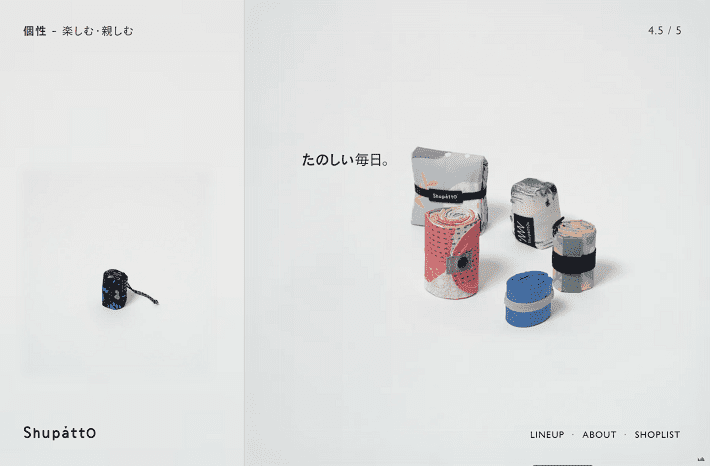
Shupatto

▲出典:Shupatto
『Shupatto』は、名前のとおり、シュパッとたためるデザインバッグです。
近年ではレジ袋が有料化され、エコバッグを持つ機会も増えましたよね。
この商品は、たたむのが面倒という不満を解消できる新発想のバッグです。
ファーストビューの動画では、簡単にたためることをくり返し表現しています。
くり返されてはいるものの、さまざまなデザインが次々出てくるので、ついつい見入ってしまいます。

▲出典:Shupatto
背景がシンプルなグレーになっていることで、商品に自然と目が行くでしょう。
本来は人の手で折り畳まれたりするものですが、あえて商品の動きだけを見せているのも、クールで研ぎ澄まされた印象を与えますね。
なお、動画については以下の記事で詳しく解説しているので、あわせて参考にしてください。
アニメーションやエフェクトがかっこいい企業ホームページ
ホームページに動きを与えるアニメーションやエフェクトは、かっこよさを演出するにあたり、有力な選択肢の一つです。
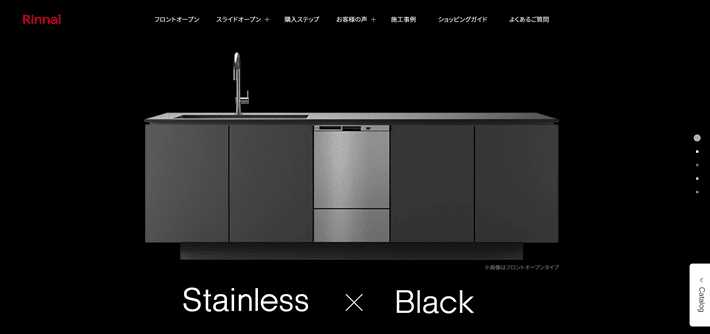
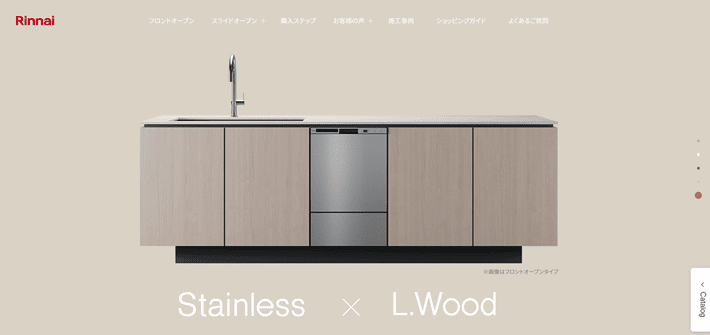
Dishwasher Stainless Door

▲出典:リンナイの食器洗い乾燥機 ステンレスドア | 公式サイト
リンナイ株式会社の『Dishwasher Stainless Door』は、食器洗い乾燥機。
「デザイン性」と「機能性」という商品コンセプトへの印象が強くなるような、かっこいいエフェクトに注目です。
まず、ページを下にスクロールしていくと、急に背景が白色から黒色に変化するため驚かされます。

▲出典:リンナイの食器洗い乾燥機 ステンレスドア | 公式サイト
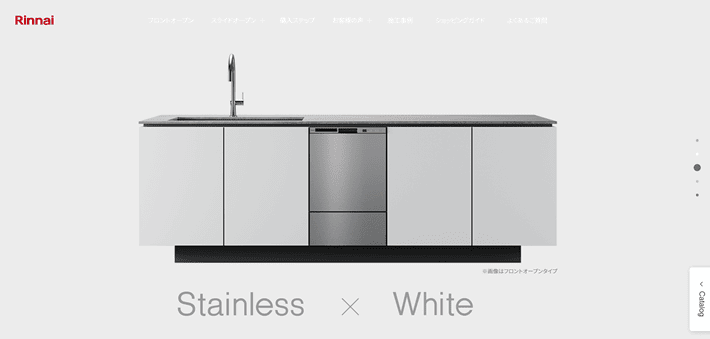
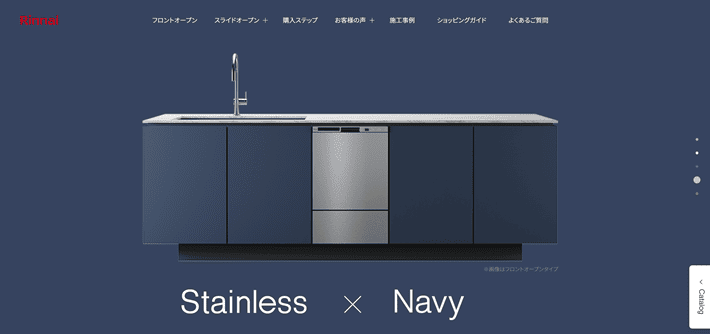
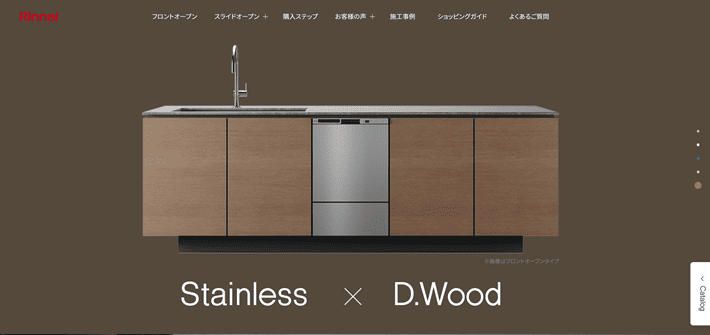
さらにスクロールしていくと、商品のカラーバリエーションに合わせて色が変化。




▲出典:リンナイの食器洗い乾燥機 ステンレスドア | 公式サイト
商品の色に合わせて背景色が変わっており、「カラーバリエーションの豊富さ」が伝わってきます。
「デザインが自分好みで、機能的な食器洗い乾燥機が欲しい」というユーザーの願いに訴える作りになっていますね。
商品の特徴が強く伝わる事例として、大いに参考になるでしょう。
日本エアフィルター株式会社

▲出典:日本エアフィルター株式会社
『日本エアフィルター株式会社』は、日本初のフィルター専業メーカーです。
このホームページで印象的なのは、横に流れる風のエフェクト。
トップページに加え、「CRAFTMANSHIP」のページでも風のエフェクトが採用されています。

▲出典:CRAFTMANSHIP | 日本エアフィルター株式会社
「大気圏内、すべて仕事場。」「WE ARE AIR CREATOR」と考える、『日本エアフィルター株式会社』らしい演出ですよね。
また、スクロールすると、風に流されるようにページが横に移動するのも特徴的です。
エフェクトとページのデザインが上手くマッチしています。
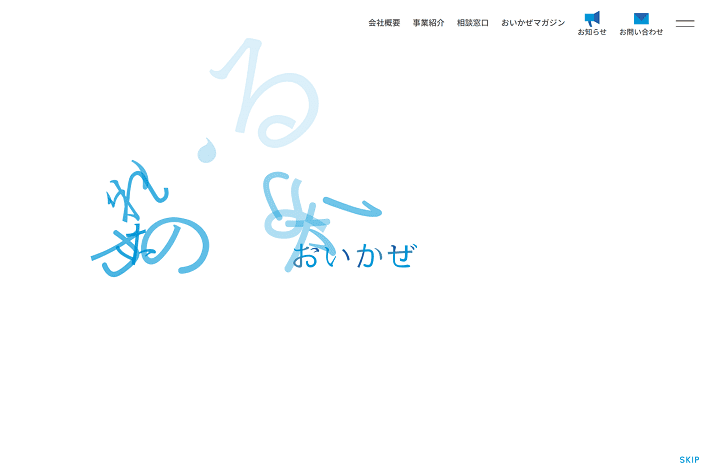
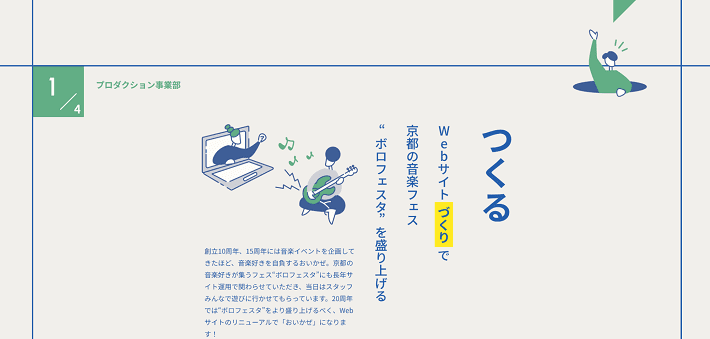
株式会社おいかぜ

▲出典:株式会社おいかぜ
『株式会社おいかぜ』は、Webサイトやグラフィックの制作をするプロダクション事業やサーバーやネットワークの構築・運用・管理などを行うプラットフォームソリューション事業を手がける会社です。

▲出典:株式会社おいかぜ
スクロールすると、左から文字が回転しながら集まってくるエフェクトが仕掛けられています。
まるで、「風」に吹かれてやってくるようで、社名とのつながりを感じさせますよね。

▲出典:株式会社おいかぜ 20周年プロジェクトのスペシャルサイト
20周年プロジェクトのスペシャルサイトでも、上から下に流れるようなアニメーションが使われています。
上から下への動きを意識することで、ユーザーがウェブページを読むときの自然な読み方をサポートし、途中で離脱することなく、最後まで読んでもらえる効果も期待できるでしょう。
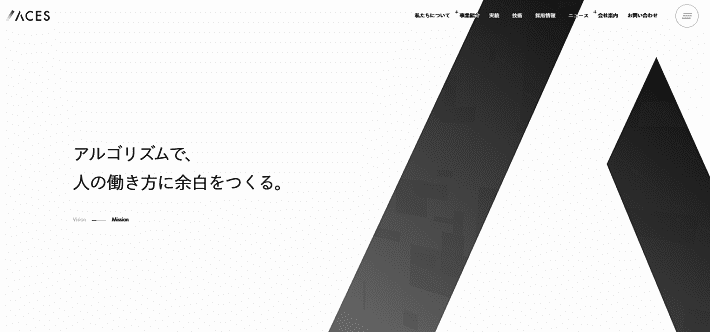
株式会社ACES

▲出典:株式会社ACES
『株式会社ACES(エーシーズ)』は、AIアルゴリズムを用いてサービスや事業を開発する会社です。
ホームページでは、『株式会社ACES』のミッションやビジョンがアニメーションでかっこよく演出されていますよ。
- ミッション:アルゴリズムで、人の働き方に余白をつくる。
- ビジョン:アルゴリズムで、社会はもっとシンプルになる。
ファーストビューを見ると、ミッションとビジョン、加えてロゴの一部が交互に表示されます。
また、「0」と「1」の2進数が文字に変換されるアニメーションもポイント。
コンピューターの世界では、文字や画像など、あらゆる情報が2進数で扱われています。
まさに、IT分野で活躍する『株式会社ACES』ならではの演出と言えるでしょう。
キャッチコピーがかっこいい企業ホームページ
最後に、キャッチコピーがかっこいい企業ホームページを紹介します。
キャッチコピーは、ホームページを通してユーザーに伝えたいことを端的に表す言葉。
かっこいい演出ができれば、よりユーザーに印象付けられます。
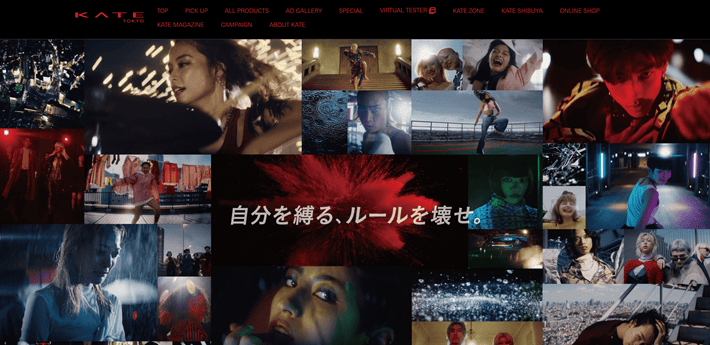
KATE

▲出典:KATE
株式会社カネボウ化粧品のメイクアップブランドである『KATE(ケイト)』のキャッチコピーは、「自分を縛る、ルールを壊せ。」です。
「命令形」のキャッチコピーが使われているため、強烈なインパクトを感じますよね。
まさに、「その人のスタイル、そして生き方までもメイクする。」と唱える『KATE』らしい演出です。
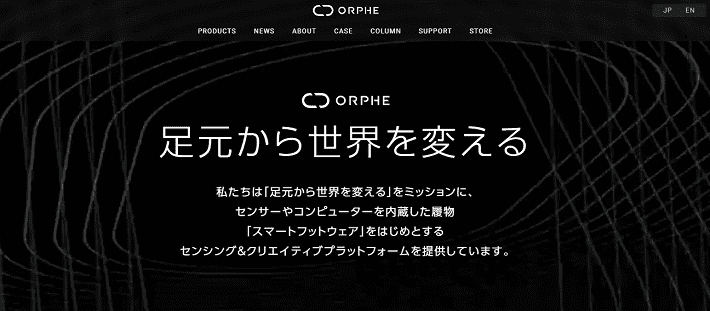
株式会社ORPHE

▲出典:株式会社ORPHE
『株式会社ORPHE(オルフェ)』は、センサーやコンピューターを内蔵した履物を開発している企業です。
ホームページ冒頭には、「足元から世界を変える」というキャッチコピーが登場します。
このキャッチコピーからは、企業の意気込みはもちろん、スマートフットウェアに対する期待感を抱きますよね。
さらに背景のエフェクトにより、キャッチコピーがより印象的に。
動きが早いものの、よく見るとキャッチコピーを邪魔しないように展開されているのが分かりますよね。
KOEL

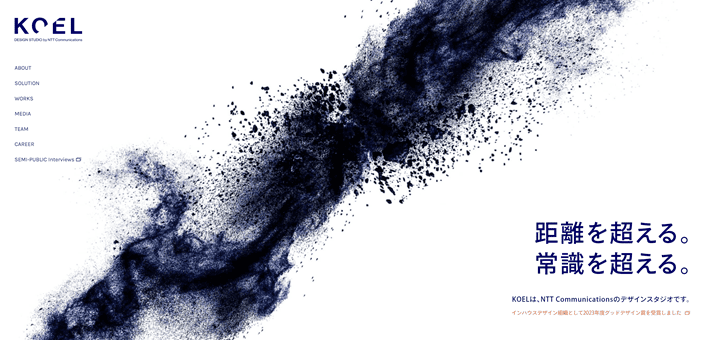
▲出典:KOEL
『KOEL(コエル)』は、世界でも有数の通信事業者であるNTTコミュニケーションズのデザインスタジオ。
ホームページには、「距離を超える。常識を超える。」というキャッチコピーが掲載されています。
ポイントは、社名とキャッチコピーがリンクしているところです。
「様々な領域に、常識を超える新たなコミュニケーションを創り、社会全体の創造力を解放したい。」という『KOEL』の意気込みを感じますよね。
株式会社CRISP

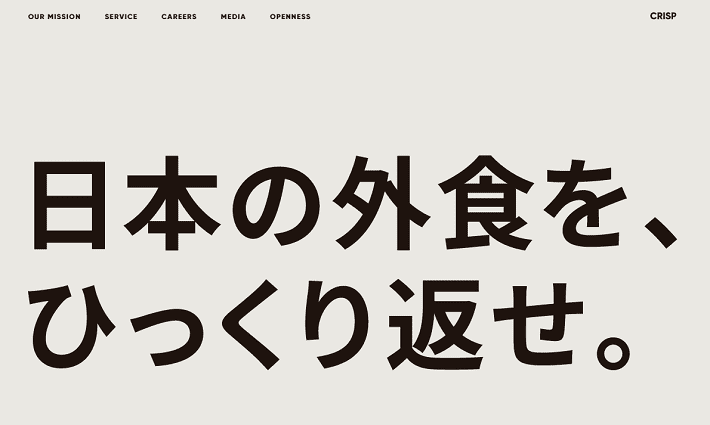
▲出典:株式会社CRISP
『株式会社CRISP』は、カスタムサラダレストラン『CRISP SALAD WORKS』を運営する外食企業です。
飲食店のイノベーションを推し進め、新しいレストラン体験を提供しています。
ファーストビューに掲載されているのは、「日本の外食を、ひっくり返せ。」というキャッチコピーのみ。
写真やエフェクトなどは使用されておらず、背景色も単色です。
そのためか、キャッチコピーがダイレクトに伝わってきますよね。
情報量をできる限り減らし、キャッチコピーに一点集中するのも表現方法の一つです。
かっこいい企業ホームページを探せるギャラリーサイト5つ
「まだまだかっこいい企業ホームページを探したい」という方は、ギャラリーサイトがおすすめです。
他社のホームページを一覧で閲覧できるため、効率的に探せます。
以下、かっこいい企業ホームページを簡単に探せるギャラリーサイト5つです。
ちょうどいい

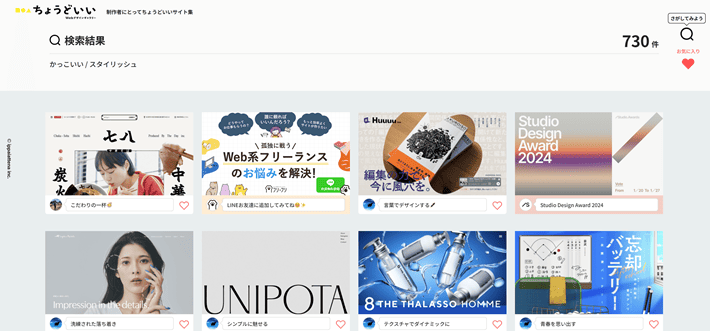
▲出典:ちょうどいい
『ちょうどいい』は、さまざまな視点から企業ホームページを探せるギャラリーサイトです。
「かっこいい」や「スタイリッシュ」はもちろん、他にも多くのカテゴリが設けられています。
「ちょうどいいポイントを見る」をクリックしたら表示される「事例の紹介ページ」では、パソコンとスマホでの見え方を画像で確認可能。
レスポンシブデザインの企業ホームページを作るときの参考になりますよ。
ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザイン。作る企業ホームぺージは一つでも、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。
スマホ対応(レスポンシブデザイン)の企業ホームページの作り方については、以下の記事をご覧ください。
I/O3000

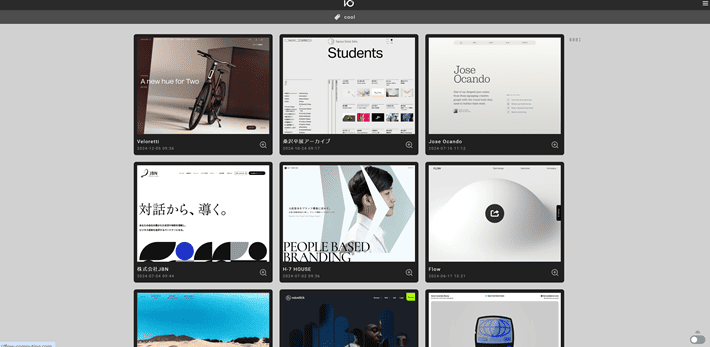
▲出典::I/O3000
『I/O3000』は、カテゴリ、タグ、カラーなどから自分の好みのデザインを探せるギャラリーサイトです。
「cool」というタグがあり、かっこいい企業ホームページをすぐに見つけられます。
Web Design Clip

▲出典::Web Design Clip
『Web Design Clip』は、豊富な検索軸から企業ホームページを探せるギャラリーサイトです。
「カッコイイ / クール」というタグが用意されています。
また、国内サイトや業種で絞れたり、「WordPress」で制作されたサイトを探せたりしますよ。
CMS(コンテンツ・マネージメント・システム)の一つ。Web制作スキルがなくても、簡単にホームページの作成や更新ができる無料のシステムです。
※WordPressについては、以下の記事で詳しく解説しています。
1GUU

▲出典::1GUU
『1GUU』は、一覧ページ上でホームページのアニメーションを確認できるギャラリーサイト。
わざわざホームページにアクセスせずとも、アニメーションを確認できるため便利です。
「クール・スタイリッシュ」のカテゴリを選べば、かっこいい企業ホームページを絞り込めます。
MUUUUU.ORG

▲出典::MUUUUU.ORG
最後に紹介するのは『MUUUUU.ORG』です。
掲載数が非常に多く、2025年1月8日時点で5,540ものホームページが掲載されています。
また、業種、デザイン、サイトの種類、色で絞り込みができ、さまざまな軸でホームページを検索可能。
かっこいい企業ホームページが探せる、「スタイリッシュ」というカテゴリも用意されています。
※他のギャラリーサイトもチェックしたい方は、以下の記事を参考にしてください。
かっこいい企業ホームページを作るときの注意点3つ
かっこいい企業ホームページを作るときには、注意点があります。
注意点を知っておけば、ホームページ制作で失敗する可能性を減らせますよ。
最低限知っておくべき注意点を3つ紹介するので、ぜひチェックしてください。
自己満足にならないようにする
まず、自己満足に陥らないように注意してください。
「かっこいい企業ホームページができた!」と、作り手が喜んでいるだけでは意味がありません。
前述のとおり、かっこいい企業ホームページは、商品やサービスに対するユーザーの興味を引き、期待感を持たせるために作ります。
「ユーザーにどんなメリットがあり、どう自社の利益として還元されるのか」を考え、デザインを練りましょう。
読み込み速度が遅くならないようにする
動画やアニメーションは、ホームページの読み込み速度を遅くする原因になりえます。
ホームページの読み込み速度が遅いと、ストレスを感じますよね。
人によっては、ホームページへのアクセスを諦めてしまうかもしれません。
それでは本末転倒です。
かっこいい演出を盛り込むことにこだわり、ホームページが重くなっていないか、しっかりチェックしましょう。
読み込み速度の重要性については、以下の記事で詳しく解説しています。
情報を削りすぎたり、入れすぎたりしない
企業ホームページにかっこよさを求めるあまり、情報を削りすぎたり、入れすぎたりしてはいけません。
たとえばシンプルなデザインは、スマートで洗練されたイメージを与えることが可能。
しかし、どこに必要な情報があるか分からないほど要素を削ると、ユーザーが迷子になるおそれがあります。
迷子になってしまっては、ホームページから離脱してしまうかもしれません。ユーザーを目的のページに案内するため、グローバルナビゲーションを設置しましょう。
反対に、情報を過度に盛り込むのもNG。
重要度の低い箇所にまでエフェクトをかけたり、ホームページ全体に文字をぎっしり詰めたりするのはやめましょう。
ユーザーがどこを見ればよいのか、分かりづらくなってしまいます。
そうならないために、見やすいホームページづくりのポイントを知っておくことは大切です。
ぜひ以下の記事もあわせてご覧ください。
まとめ
この記事では、かっこいいホームページの効果を解説するとともに、参考になる他社のデザインを厳選して15個紹介しました。
- かっこいい企業ホームページは、ユーザーの「興味」を引く
- かっこいい企業ホームページは、ユーザーに「期待感」を与えられる
- 他社のホームぺージを参考にするときは、かっこよさが生み出す「効果」を考える
- かっこいい企業ホームページを作るときは、「3つの注意点」を守る
かっこいい企業ホームページを効率的に探すお手伝いができたでしょうか。
気に入ったデザインが見つかったら、自社のホームページを作る参考にしてみてくださいね。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。