【2025年1月16日更新】情報を更新しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「コーポレートサイトを作ろう!」と決心したものの、何のイメージもない状態から作るのは難しいですよね。
そこで今回は、参考になるコーポレートサイト事例20選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてコーポレートサイトを作る人
- 参考になるコーポレートサイトを探している人
- コーポレートサイトを作るうえでのコツを知りたい人
この記事を読めば、自社のコーポレートサイトについて、デザインの方向性が定まるでしょう。
また、他社のコーポレートサイトを一覧で閲覧できる「ギャラリーサイト」も紹介しています。デザインを追求したい方は、ぜひチェックしてみてください。
それではどうぞ!
コーポレートサイトとは
コーポレートサイトとは、自社の公式情報を公開するためのホームページ。
「自社のことを知ってもらう」目的で作ります。

コーポレートサイトを閲覧するのは、顧客、取引先、投資家、従業員など、「ステークホルダー」と呼ばれる方たちです。
そんなコーポレートサイトには、一般的に以下のような情報を掲載します。
- 代表挨拶
- 企業理念
- 会社概要
- 沿革
- 事業内容、取り扱っている商品やサービスの概要
- IR情報
- 採用情報
- ニュース
- 問い合わせフォームなど
コーポレートサイトは、創業期の会社にとって「名刺」のような存在と考えると、分かりやすいでしょう。
コーポレートサイトについては、以下で詳しく解説しています。
メッセージ性が高いコーポレートサイト事例5選
早速、参考になるコーポレートサイトの事例を見ていきましょう。
まずは、メッセージ性が高いコーポレートサイトです。
ユーザーに自社のことを深く理解してもらいたい場合は、「想い」や「姿勢」などをメッセージとして掲載するのが効果的。
メッセージは、トップページの「ファーストビュー(最初に表示される画面領域)」に掲載しましょう。
創業期のコーポレートサイトは、初めて訪問するユーザーも多いです。
「どんな会社なのか」が分かりづらいコーポレートサイトだと、ユーザーは困惑してしまいます。
なかにはコーポレートサイトから離脱するユーザーもいるでしょう。
ファーストビューでユーザーに興味を持ってもらえると、ほかのコンテンツも見てもらいやすくなりますよ。
以下、参考のコーポレートサイトです。
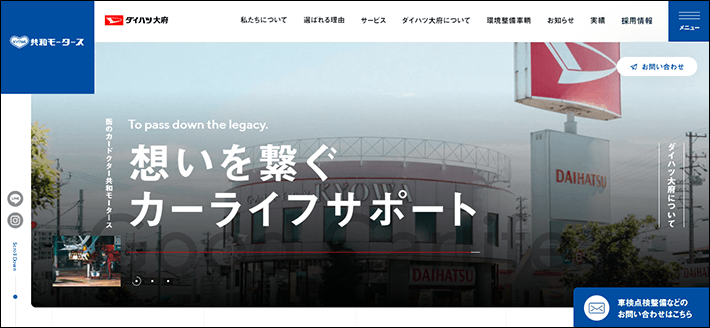
株式会社共和モータース

▲出典:株式会社共和モータース
『株式会社共和モータース』のファーストビューは、複数の写真が切り替わります。
それぞれの写真には、以下のメッセージが掲載されていますよ。
- 想いを繋ぐカーライフサポート
- 車検・整備おまかせください
- あなたに笑顔を提供します
メッセージから、「街のカードクター」としての姿勢が伝わりますよね。
自動車は高額な商品であり、何より安全性が求められるもの。
親身になって対応することが伝われば、不安を抱えているユーザーも安心感を覚えるでしょう。
長谷川酒造株式会社

▲出典:長谷川酒造株式会社
『長谷川酒造株式会社』のメッセージは、「人の心に、寄り添う酒。」です。
「どんなお酒を作っているの?」という質問に対する、回答とも受け取れるようなメッセージ。
さらに、以下の文章からは、『長谷川酒造株式会社』のお酒に対する想いがひしひしと伝わってきます。
ただ、この酒を含んだあなたの一口が、一夜が、毎日が、ほのかにあたたかく照らされるように。そしてそんな美しい日々がずっとつづくように。わたしたちはこれからも、皆様の心に寄り添そうお酒を醸し続けたいと思っています。
(引用:長谷川酒造株式会社「長谷川酒造の思い」)
ものづくりに対するこだわりだけでなく、顧客への思いやりが感じられるコーポレートサイトと言えるでしょう。
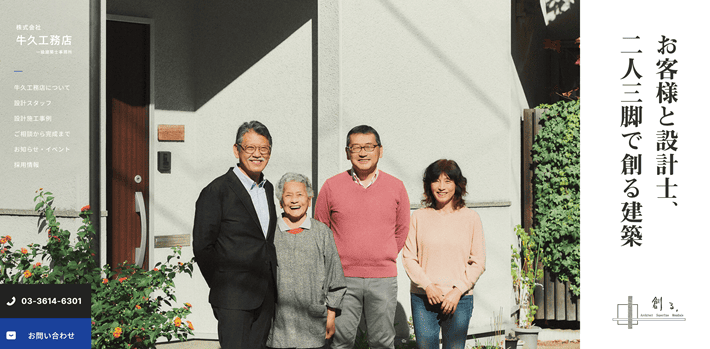
株式会社牛久工務店

▲出典:株式会社牛久工務店
『株式会社牛久工務店』のメッセージは、「お客様と設計士、二人三脚で創る建築」です。
「創る」は、何もない状態からつくるときに使用されることが多い漢字。
まさに、何もないところから顧客の想いを形にする、『株式会社牛久工務店』ならではのメッセージと言えるでしょう。
創る、工務店
(引用:株式会社牛久工務店)
私たちは無いものから創り出す。創造する力を持っています。
単に作るでも造るでもなく、想いを形にして創り出さすことが好きです。
また「二人三脚」という表現から、一緒になって創り上げてくれることが想像できますよね。
自社の商品やサービスが「オーダーメイド」の販売形態を取っている場合、参考にするとよいでしょう。
株式会社welzo

▲出典:株式会社welzo
『株式会社welzo(ウェルゾ)』は、農業資材、家庭園芸用品、飼肥料原料を扱う専門商社。
メッセージは、「新しい種を植えよう。」です。
『株式会社welzo』の社名や商材だけでなく、「農園芸イノベーションカンパニー」としての理念が、端的に表現されたメッセージと言えるでしょう。
農業資材、家庭園芸用品、飼肥料原料、
(引用:株式会社welzo)
住環境用品を中核としながら、
個々の会社が保有する特色と専門性を生かし
新たな価値を共創し、
まだ見ぬ市場の開拓に取り組んでいます。
企業のブランドムービーもあるので、ぜひ参考にしてみてください。
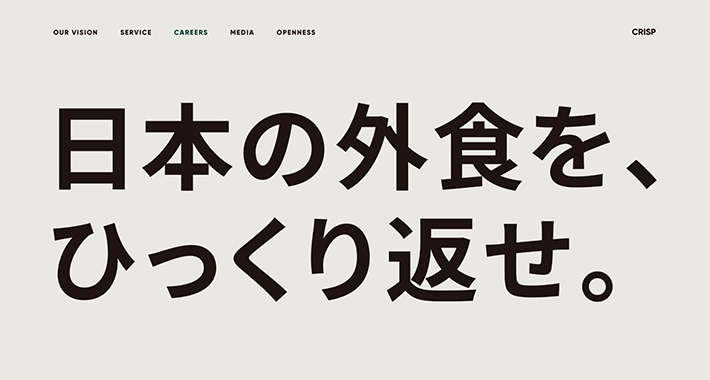
株式会社CRISP

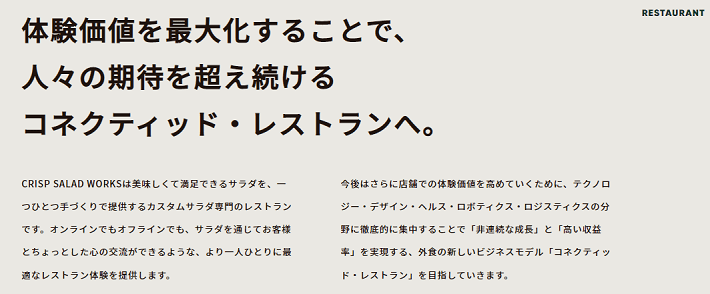
▲出典:株式会社CRISP
『株式会社CRISP』のメッセージは、「日本の外食を、ひっくり返せ。」です。
まず、ファーストビューに写真が使われていないのが特徴的。
メインメッセージの補足のような形で、テキストがずらっと続きます。
『株式会社CRISP』は、「テクノロジー×人の力」で「新しいレストラン体験」を創り続ける企業。
オンラインやオフライン問わず、あらゆる場所でリアルなつながりが感じられる、「コネクティッド・レストラン」を目指しています。

▲出典:株式会社CRISP
外食産業でのDXを推進する『株式会社CRISP』だからこそ、「日本の外食を、ひっくり返せ。」というメッセージに期待感を覚えますよね。
見やすいコーポレートサイト事例5選
続いては、見やすいコーポレートサイトの事例を紹介します。
「見やすい」というのはコーポレートサイトの基本。
ユーザーは、何かしら情報を求めてコーポレートサイトを訪れます。
コーポレートサイトが見づらいと、ユーザーは離脱してしまうかもしれません。
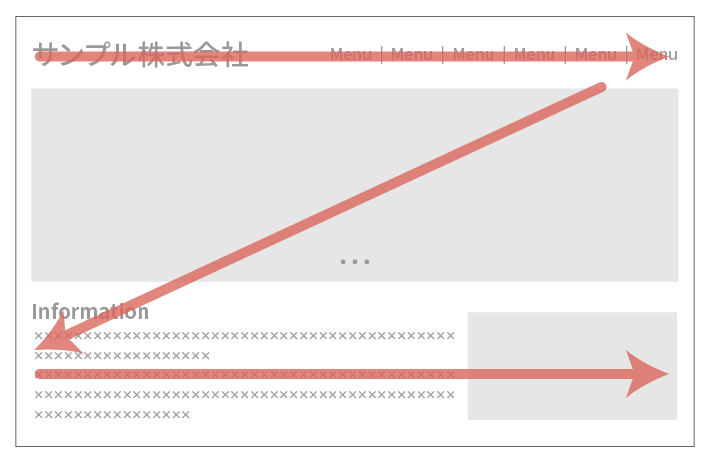
見やすいコーポレートサイトは共通して、ユーザーの視線誘導が考慮された設計になっています。
ブログは例外として、基本的にコーポレートサイトでは「Z型」の視線誘導がおすすめですよ。

そのほか、見やすいホームページを作るためのポイントは、以下の記事で解説しています。
以下、参考のコーポレートサイトです。
幕張ベイパーク耳鼻咽喉科

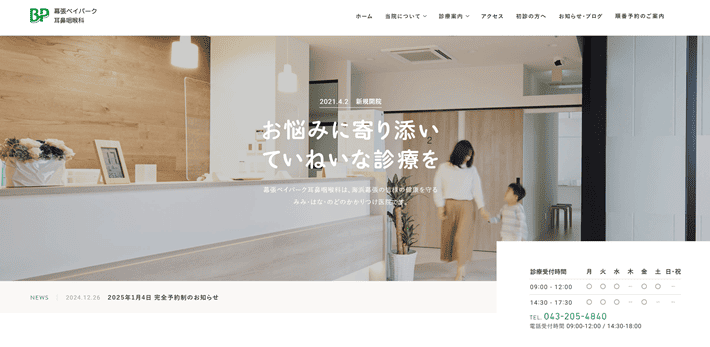
▲出典:幕張ベイパーク耳鼻咽喉科
『幕張ベイパーク耳鼻咽喉科』のファーストビューは、導線設計が「Z型」になっています。
左上の「①ロゴ」から始まり、右上の「②メニュー」、左下の「③NEWS」、右下の「④診療受付時間」の順に視線が動きますよね。
まさに、「Z型」の視線誘導のセオリーどおりにコンテンツが配置されていると言えるでしょう。
とくに注目したいのは、「Z型」の最終地点である「診療受付時間のコンテンツ」です。
病院やクリニックなどのコーポレートサイトには、診療受付時間を知りたくてアクセスするユーザーが多いですよね。
ファーストビューに診療受付時間が記載されていれば、ユーザーはコーポレートサイトに訪れてすぐ、知りたい情報を得られます。
ユーザーにとって親切なファーストビューと言えるでしょう。
エアロファシリティー株式会社

▲出典:エアロファシリティー株式会社
『エアロファシリティー株式会社』のファーストビューも、「Z型」の視線誘導になっています。
ただ、ここで注目したいのは、メインビジュアル(最初に表示される大きな画像)の「写真」と「メッセージ」です。
大きな写真とともに、右下には「AERO FACILITY」「ヘリポートと航空機で空の安全に貢献する」というメッセージが記載されています。
陽が届かない「暗い」部分に「明るい(白い)」テキストでメッセージが記載されているため、コントラストがはっきりしていて読みやすいですよね。
このように写真に文字を被せる場合は、読みづらくならないように注意しましょう。
なお、メインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
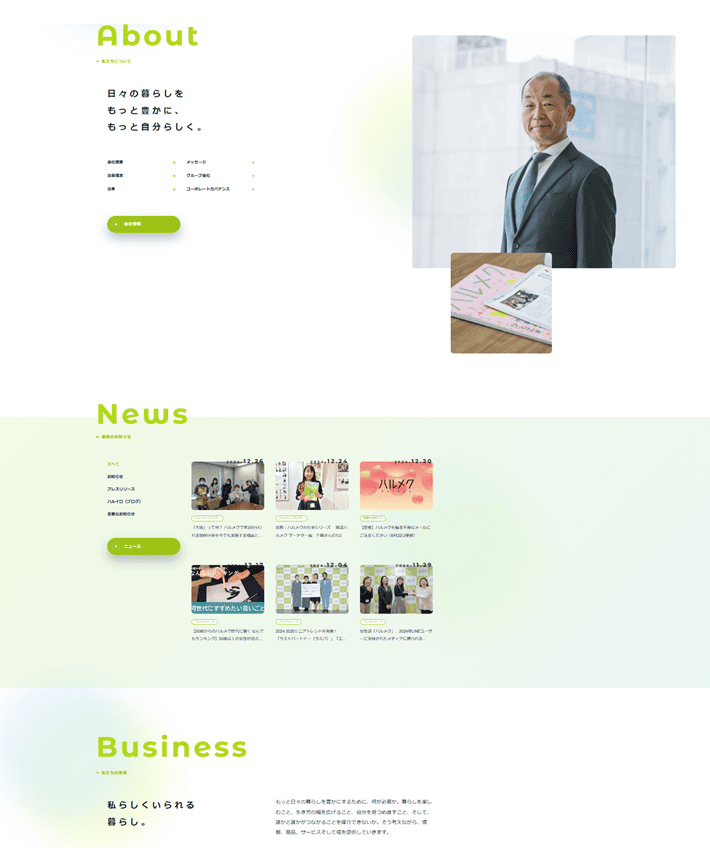
株式会社ハルメクホールディングス

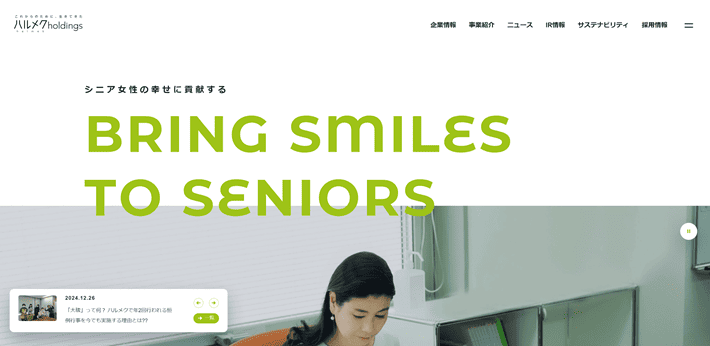
▲出典:株式会社ハルメクホールディングス
『株式会社ハルメクホールディングス』のファーストビューも、基本的には「Z型」の視線誘導です。
そのほか、トップページの「About」「News」「Business」などではコンテンツごとに、背景色が切り替わっています。

▲出典:株式会社ハルメクホールディングス
情報がどこのカテゴリに属しているか明確であるため、理解しやすいです。
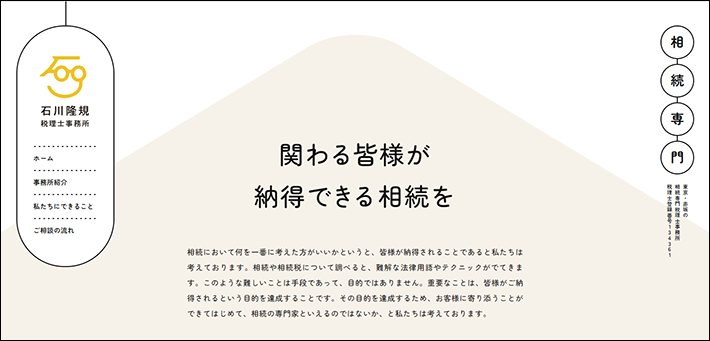
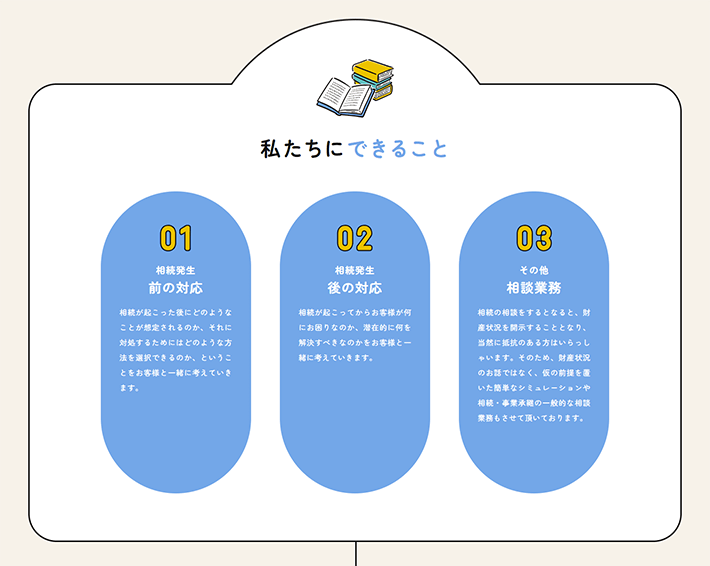
石川隆規税理士事務所

▲出典:石川隆規税理士事務所
『石川隆規税理士事務所』のファーストビューは、「Z型」の視線誘導にはなっていません。
ただ、全体的にイラストが使用されていたり、番号が振られたりしていて、見やすいコーポレートサイトと言えます。

▲出典:石川隆規税理士事務所
税理士事務所と聞くと、「専門的で難しそう」というイメージを抱きがちなものの、イラストなどのおかげで柔らかい雰囲気を感じさせますよね。
なお、士業ホームページのデザイン事例については、以下の記事で紹介しています。
気になる方は、ぜひご覧ください。
そのほか、以下の記事では、イラストが効果的なWebサイト事例を紹介していますよ。
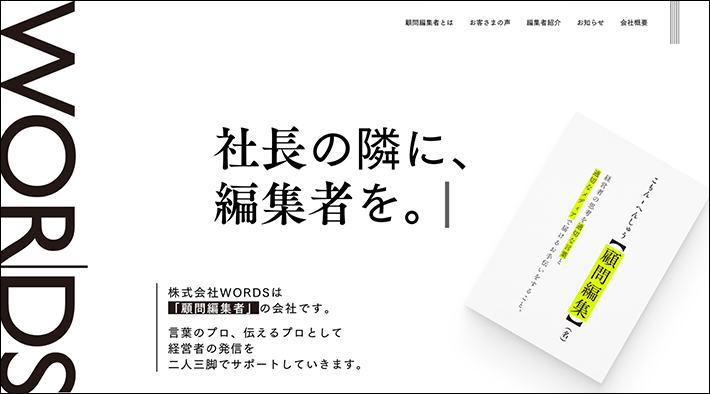
株式会社WORDS

▲出典:株式会社WORDS
『株式会社WORDS』のコーポレートサイトは、視線が誘導されるような「動き」のある演出が特徴的。
ファーストビューをはじめ、ページをスクロールしていくと、それに応じて順番にコンテンツが表示されます。
たとえば、一度に多くのコンテンツが表示されると、どこから見ればよいのか、分からなくなるときもありますよね。
しかし、順番にコンテンツが表示されれば、ユーザーはそのとおりに情報を得ようとします。
見やすいのはもちろん、ユーザーが混乱してコーポレートサイトから離脱してしまう可能性を抑えられるでしょう。
とくに『株式会社WORDS』のように、ストーリー立ててコンテンツを展開していく場合は、さらに有効な手段になりますよ。
導線が分かりやすいコーポレートサイト事例5選
コーポレートサイトは、トップぺージだけでは完結しません。
ユーザーに自社のことを深く理解してもらいたい場合は、下層ページも閲覧してもらう必要があります。
ユーザーを下層ページにアクセスさせるために重要なのは「導線設計」。
とくに「ナビゲーション(グローバルナビゲーション)」の存在は重要です。
ナビゲーションは、ユーザーをほかのページに案内するリンクのこと。また、さまざまなページに共通して表示されるものを、グローバルナビゲーションと呼びます。
それでは、参考のコーポレートサイトを見ていきましょう。
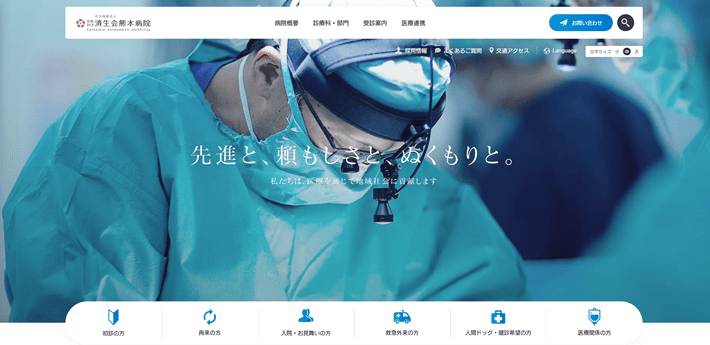
社会福祉法人 恩賜財団 済生会熊本病院

『社会福祉法人 恩賜財団 済生会熊本病院』のファーストビューは、グローバルナビゲーションが分かりやすいです。
ヘッダーに白い背景色が使用されているため、写真に埋もれていません。
誰もがグローバルナビゲーションの存在に気づけるでしょう。
また、下部のナビゲーションでは、効果的にアイコンが使用されています。

たとえば、初心者マークがあるおかげで、「初診の方」でもすぐに閲覧すべきページが分かりますよね。
ほかにも、「再来の方」「入院・お見舞いの方」など、ターゲットごとに複数ページが用意されています。
このように、ターゲットごとに誘導したいページが異なる場合は、それぞれに導線を分かりやすく設置しましょう。
有限会社横田農場

▲出典:有限会社横田農場
『有限会社横田農場』のグローバルナビゲーションには、かわいいイラストが用いられています。
イラストのおかげで見やすいのはもちろん、ユーザーが興味を持ちやすいデザインと言えるでしょう。
また、ほかのリンクとは違い、背景色が黄色でサイズが大きい「購入はこちら」がひときわ目を引きます。

▲出典:有限会社横田農場
これなら、『有限会社横田農場』のお米に興味を持ったユーザーが迷わず購入できますよね。
コーポレートサイトであっても、単に「会社のことを知ってもらう」だけでなく、「お問い合わせの獲得」や「商品の販売」を目的にする場合などは参考にしましょう。
なお、ボタンのデザインについては、こちらの記事を参考にしてください。
新川電機株式会社

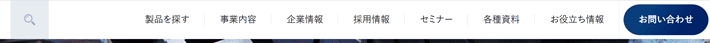
▲出典:新川電機株式会社
『新川電機株式会社』のヘッダーは固定されているため、ページをスクロールしても、常にグローバルナビゲーションが表示されます。
固定ヘッダーなら、ユーザーはいつでもほかのページにアクセス可能です。
また、「サイト内検索(虫眼鏡アイコン)」の機能が設けられているのもポイントの一つ。
仮にグローバルナビゲーションで求めるリンクを発見できなくても、サイト内検索から探せます。

▲出典:新川電機株式会社
そのほか、「お問い合わせ」のボタンも分かりやすいですよね。
シンプルなデザインのヘッダーだからこそ、青いお問い合わせボタンが目立っています。
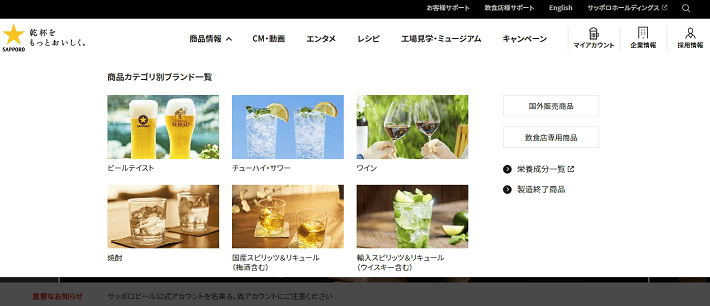
サッポロビール株式会社

▲出典:サッポロビール株式会社
『サッポロビール株式会社』では、グローバルナビゲーションの「商品情報」にマウスを載せると、「メガメニュー」が展開します。
ナビゲーションの一種で、広い画面領域を持つドロップダウンメニュー(メニューに対してマウスを載せたり、クリックしたりすると、下に落としたように出てくるメニュー)のこと。
別名、「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。

▲出典:サッポロビール株式会社
メガメニューなら、下層ページにもダイレクトにアクセスできますよ。
さらに、『サッポロビール株式会社』のメガメニューは写真付き。
これなら、すぐに目的のページを見つけられるでしょう。
なお、以下の記事では、メガメニュー搭載の企業ホームページ事例を紹介しています。
あわせて参考にしてください。
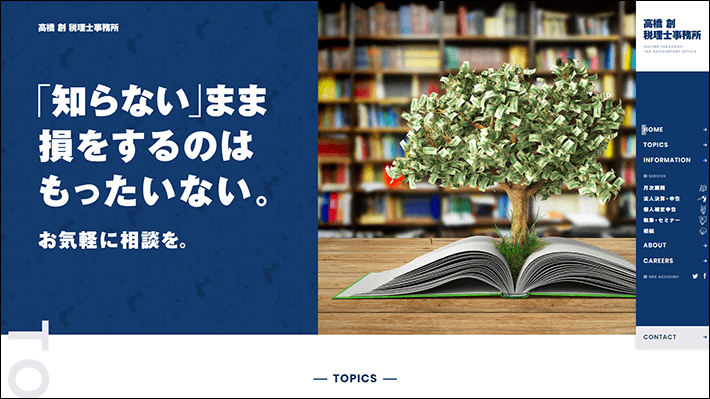
高橋創税理士事務所

▲出典:高橋創税理士事務所
『高橋創税理士事務所』では、右のサイドカラムにグローバルナビゲーションが設置されています。
近年、パソコンではワイドモニターが普及してきました。
その背景から、グローバルナビゲーションをヘッダーではなく、サイドカラムに設置する事例も増えていますよ。
仮にヘッダーを固定した場合、ノートパソコンなどの縦幅が小さいデバイスだと、邪魔になることもあります。
しかし、パソコンの画面は基本的に横長であるため、サイドカラムなら固定しても邪魔になりません。
グローバルナビゲーションがいつでも見える位置に固定されていれば、ユーザーは情報を探しやすいでしょう。
なお、サイドバーデザインの事例は以下の記事でも紹介しているので、あわせて参考にしてください。
デザイン性が高いコーポレートサイト事例5選
デザイン性が高いコーポレートサイトを作りたい方は、多いのではないでしょうか。
しかし、単におしゃれというだけでは、コーポレートサイト本来の目的を達成できません。
ここで紹介するのは、商品やサービスの価値が一目で分かるよう、工夫されているコーポレートサイト。
高いデザイン性がどのように貢献しているのかを解説していきます。
デザイン性の高いコーポレートサイトを作るために、エフェクトや動画などを使い過ぎると、ページの読み込み速度が遅くなってしまうおそれがあります。
読み込み速度が遅いページは、ユーザーにストレスを与えてしまうことから、コーポレートサイトの離脱要因になりかねません。
デザイン性と操作性が両立したコーポレートサイトを作りましょう。
※読み込み速度の重要性については、以下の記事をご覧ください。
以下、参考のコーポレートサイトです。
株式会社BAKE

▲出典:株式会社BAKE
『株式会社BAKE』のコーポレートサイトには、「パララックス」というデザインが採用されています。
視差の効果を取り入れたデザイン。ページをスクロールしたときに、別々の要素が動きだしたり、奥行きを演出したりするホームぺージが代表例。
パララックスデザインを採用すると、特定の要素を強調したり、スクロールを促したりすることが可能。
『株式会社BAKE』のコーポレートサイトでは、魅力的な商品写真がパララックスで次々に展開されますよ。

▲出典:株式会社BAKE
ブランドサイトのように商品の魅力を伝えたいときに参考になるでしょう。
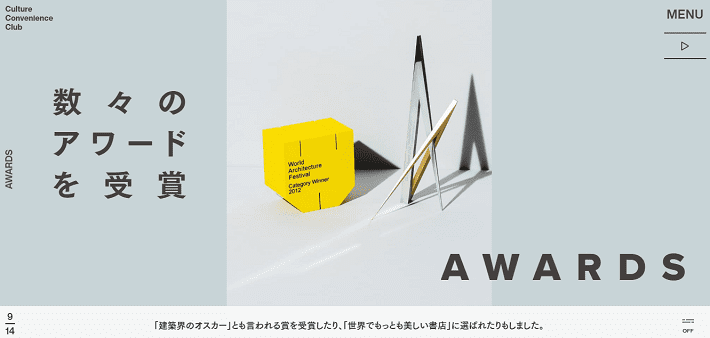
カルチュア・コンビニエンス・クラブ株式会社

『カルチュア・コンビニエンス・クラブ株式会社』のコーポレートサイトは、テキスト、写真、動画、アニメーションなど、さまざまな要素が上手く組み合わされたデザインです。
『カルチュア・コンビニエンス・クラブ株式会社』は、新しい「ライフスタイルの提案」をしつづける企画会社。
コーポレートサイトには、これまでの企画や最新の提案が多数掲載されていますよ。

さらに、コーポレートサイトを見ると、数々のアワードを受賞してきたことも分かります。

きっと、このコーポレートサイトを見たユーザーは、「画期的な提案をしてくれそう」と感じるのではないでしょうか。
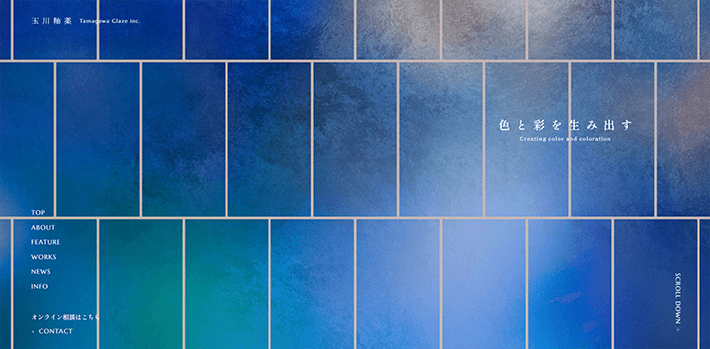
株式会社玉川釉薬

▲出典:株式会社玉川釉薬
『株式会社玉川釉薬』は、色が効果的に使われたコーポレートサイト。
タイルに色と艶を生み出す「釉薬(ゆうやく)」を製造している会社だからこそのアプローチです。
このように、コーポレートサイトのデザインを通じて、自社の商品やサービスをうまく訴求できれば、ユーザーに興味を抱いてもらえるでしょう。
株式会社野村建設

▲出典:株式会社野村建設
『株式会社野村建設』のコーポレートサイトで注目したいのは、写真を魅せる作りになっている点です。
写真のクオリティが高いのはもちろん、配置が独特なため、自然と目が引かれますよね。
また、白色のベーシックカラーであったり、黒色のテキストであったりと、写真の邪魔にならないような色が使われているのもポイント。
まさに、「引き算の美学」と言えるでしょう。
株式会社100

▲出典:株式会社100
『株式会社100(ハンドレッド)』のサービスは、マーケティング、営業、カスタマーサポートをカバーする『HubSpot』の導入支援。
ファーストビューの動画では、『株式会社100』のサービス内容が端的に表現されています。
コンサルティングサービスは無形商材のため、なかなかイメージしづらいと感じる方も多いでしょう。
しかし、『株式会社100』のように動画でサービス内容を伝えられれば、ユーザーの問い合わせに対するハードルを下げられますよ。
そのほか、『HubSpot』のロゴにも使われているサンゴ色(コーラル色)が、コーポレートサイト内に散りばめられている点も印象的。

▲出典:株式会社100
これなら、ユーザーは『HubSpot』と関連性があることを認識しやすいでしょう。
参考になるコーポレートサイトをもっと探したい方へ
今回紹介した以外にも、参考になるコーポレートサイトはたくさんあります。
参考になるコーポレートサイトをもっと探したいという方は、「ギャラリーサイト」がおすすめです。
ギャラリーサイトなら、他社のコーポレートサイトを一覧で閲覧できます。
また、さまざまなカテゴリから絞り込めるため、時間を節約できますよ。
ここでは、「コーポレートサイト」のカテゴリがあるギャラリーサイトを5つ紹介します。
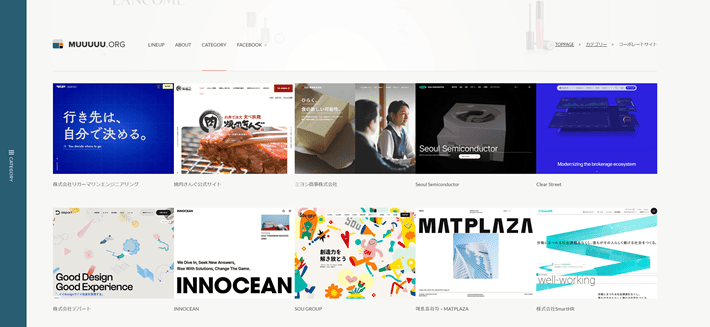
MUUUUU.ORG

▲出典:MUUUUU.ORG
『MUUUUU.ORG』は、縦長デザインのホームぺージを厳選して紹介しているギャラリーサイトです。
近年、スマホでインターネットを利用するユーザーは多いですよね。
縦長デザインはスマホで閲覧しやすいため、多くの企業ホームページでも採用されるようになりました。
「コーポレートサイト」のカテゴリでは、海外サイトも含め2,700以上掲載されています。
参考になるコーポレートサイトが見つかりやすいでしょう。
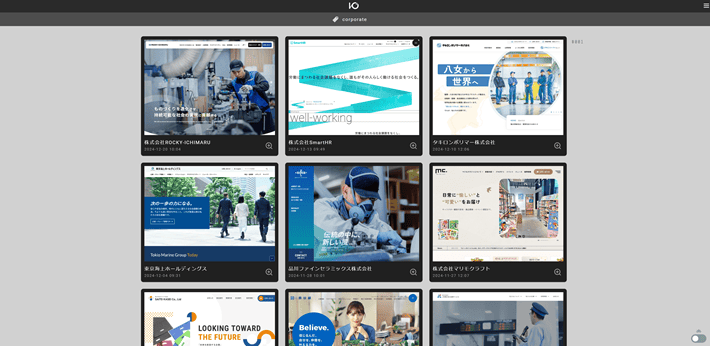
I/O 3000

▲出典:I/O 3000
『I/O 3000』は、各ホームぺージを「スライドショー」で見られるギャラリーサイトです。
たとえば、「コーポレートサイト」のカテゴリを検索したあと、画面右下のボタンをクリックすると、そのカテゴリのなかから参考サイトがスライドショーで表示されますよ。
パッと見て直観的に、参考になりそうなコーポレートサイトを選びたい方におすすめです。
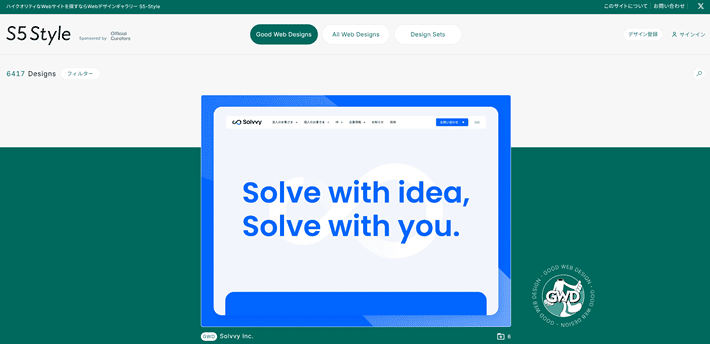
S5-Style

▲出典:S5-Style
『S5-Style』は、絞り込み条件で「AND検索」や「OR検索」ができるギャラリーサイトです。
「コーポレートサイト」カテゴリから、たとえば参考にしたい色や業種を絞り込むことができます。
よりイメージに近いホームぺージを探し出せるので、ホームぺージをいくつか見て、だんだんと欲しい要素が絞り込めてきた方におすすめです。
なお、『S5-Style』の「コーポレートサイト」カテゴリは、「BtoC」と「BtoB」に分かれているのもポイント。
より、自社に近いイメージで参考事例を探せるでしょう。
BtoBサイトを作る方は、以下の記事もあわせて参考にしてください。
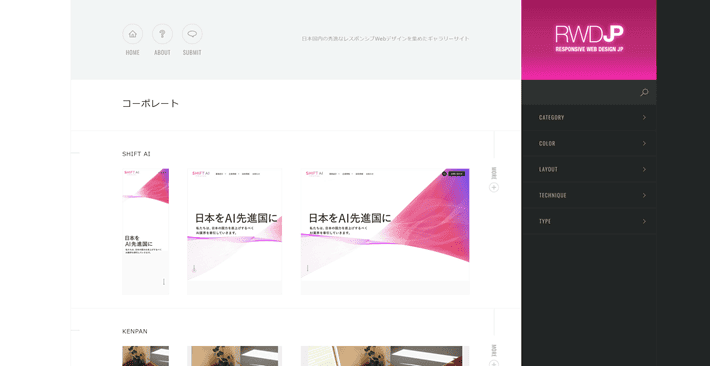
Responsive Web Design JP

『Responsive Web Design JP』は、スマホ、タブレット、パソコンサイトが横並びで一覧表示されるギャラリーサイトです。
レスポンシブデザインのコーポレートサイトを作るときに、重宝します。
デバイス(画面の横幅)が変化した場合に、メニューやコンテンツの配置がどのように変化するのか確認しやすいです。
レスポンシブデザインとは、パソコン、タブレット、スマホなど、ユーザーのデバイス(画面幅)に応じて、ホームページの表示サイズを自動で変えるデザインのこと。
作るホームぺージは1つでよいので、予算を押さえられるメリットがあり、現在主流になっています。
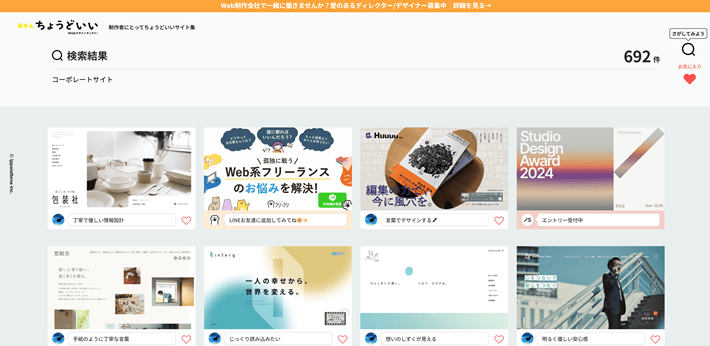
ちょうどいい

▲出典:ちょうどいい
『ちょうどいい』は、名称どおり、ちょうどいいポイントを確認できるギャラリーサイトです。
各ホームページのポイントが詳しく解説されているため、「ギャラリーサイトを見ていてもイマイチよく分からない」といった方でも、参考にしやすいです。
なお、以下の記事では、ほかのギャラリーサイトも紹介しているので、ぜひ参考にしてください。
まとめ
今回は、参考になるコーポレートサイト事例20選を紹介しました。
- コーポレートサイトのデザインは他社のホームぺージを参考にするとよい
- コーポレートサイトは「会社のことを知ってもらう」ために作る
- コーポレートサイトの目的を達成するために効果的なデザインを選ぶ
- 参考になるコーポレートサイトを探すなら、「ギャラリーサイト」がおすすめ
コーポレートサイトは、会社の情報を発信するWebツールの一つ。
自社のことを100%表現できるコーポレートサイトを作りましょう。
それでは、素敵なコーポレートサイトの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。