【2024年2月29日更新】紹介しているホームぺージ事例について、変更および追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (1.0) |
こんにちは、編集長のカワウソです!
せっかくホームページを作るのであれば、おしゃれなデザインにしたいですよね。
しかし、「おしゃれ」ばかりを追い求めていると、ホームぺージ制作で失敗するおそれがあります。
そこで今回は、おしゃれなホームページの特徴はもちろん、メリットとデメリットについても解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- おしゃれなホームページを作りたい人
- おしゃれがイマイチ分からない人
この記事を読めば、自社のホームぺージに「本当におしゃれが必要かどうか」が分かります。
また、おしゃれでありながら、成果が出るホームページを作る方法も分かるのでおすすめです。
それではどうぞ!
おしゃれなホームページに共通する3つの特徴
「おしゃれなホームページ」と言っても、「おしゃれ」の定義は人それぞれです。
そのため、会社やお店のホームページでは、自社がターゲットとするユーザーに、「おしゃれ」と感じてもらえるようなデザインにしなければなりません。
とはいえ、おしゃれなホームページにもある程度「共通点」があります。
ここではその共通点と、おしゃれなホームページの事例を紹介しますね。
シンプルな構成が多い
シンプルと言っても、決して簡素ではありません。
要素を必要最小限に絞り込むことで、伝えたいメッセージがユーザーに届きやすくなるホームページを指します。
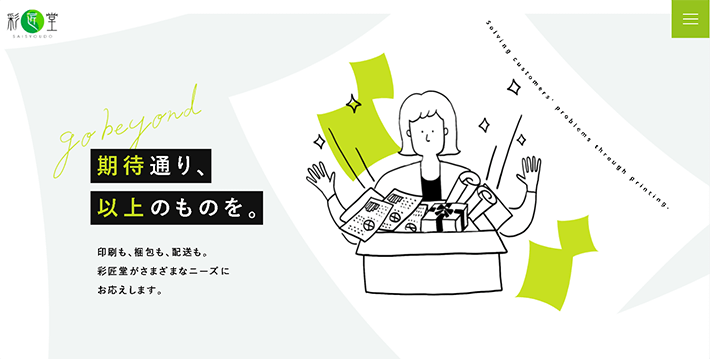
参考に、『株式会社彩匠堂(さいしょうどう)』のホームページを見てみましょう。

▲出典:株式会社彩匠堂
ホームぺージにアクセスすると、まずシンプルな「メッセージ」と「イラストアニメーション」が目に入ります。
このファーストビュー(最初に表示される画面領域)を見ただけで、『株式会社彩匠堂』の事業内容と対応力がうかがえますよね。
このように、目に入る雑多な情報を省いているからこそ、企業の伝えたいメッセージが分かりやすく伝わってくるのです。
シンプルかつ、おしゃれなホームページの好例と言えるでしょう。
なお、シンプルなホームぺージの参考事例は、以下の記事でも紹介しています。
トンマナが合っている
「トンマナ」とは、トーン&マナーの略称。
デザイン分野では、色やスタイルなどの一貫性を指す言葉として使われています。
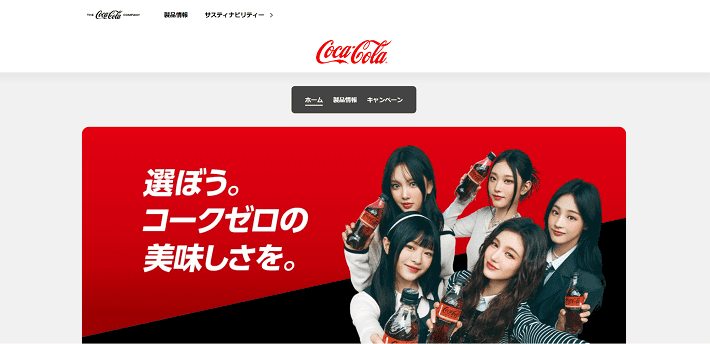
参考に、『コカ・コーラ』のホームページを見てみましょう。

▲出典:コカ・コーラ
鮮烈な赤を基調としており、『コカ・コーラ』らしさが象徴されていますよね。
写真やボタンなどの形は、角丸に統一され、ポップな印象にまとまっています。
このように、色や画像にルールを設けることで、より見やすく、おしゃれなホームページになりますよ。
また、ルールが定まっていれば、制作チームの中でイメージを共有しやすくなりますし、仮にメンバーが変わっても統一感を維持できるでしょう。
なお、以下の記事では、「見やすいホームぺージ」を作るときのポイントを解説しているので、ぜひ参考にしてみてください。
高品質な写真を使用している
高品質な写真は、ユーザーにセンスのよさを強く印象付ける効果があります。
高品質といっても、写真の解像度が高ければよいわけではありません。
写真は、「被写体」「構図」「明るさ」などのバランスが重要です。
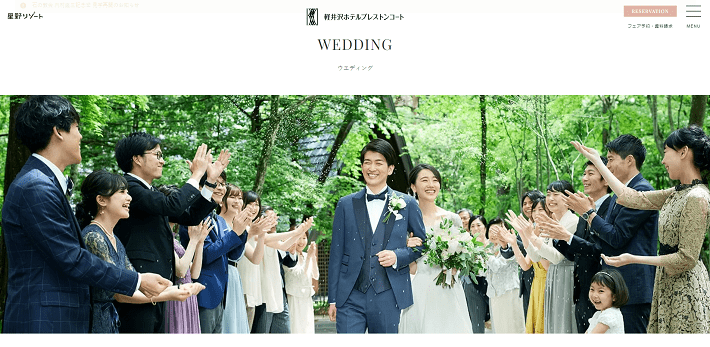
たとえば、星野リゾートの『軽井沢ホテルブレストンコート』のホームページでは、広々とした奥行きを感じさせる構図の写真や、緑がよく映える明るい写真が次々と目に入ってきます。

▲出典:軽井沢ホテルブレストンコート
また、人の映らない自然や建物のみの写真からは、コンセプトのとおり「静かな癒しの時間」が伝わってきますよ。
一方ウエディングのぺージでは、「人々が集まる喜びの時間」が大いに写真で表現されていますよね。

▲出典:軽井沢ホテルブレストンコート
写真を使って、文章では伝えにくい「空間の雰囲気」や「メッセージ」を上手に魅せているホームページと言えるでしょう。
業種別:おしゃれなホームページの参考事例
次に、おしゃれなホームページの参考事例を見てみましょう。
先ほど紹介したポイントはもちろん、それぞれの業種ならではの特徴を見つけられます。
一般(メーカー)

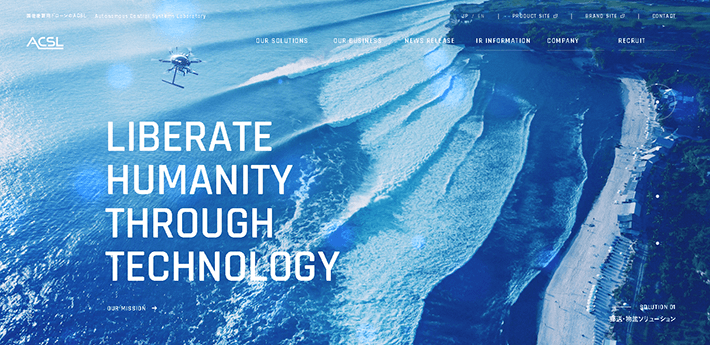
▲出典:株式会社ACSL
国産の産業用ドローンの製造、販売などを行う『株式会社ACSL』のホームページです。
パララックスデザイン(画面のスクロールに合わせて動きをつける表現手法)により、立体感のあるおしゃれなホームページになっています。

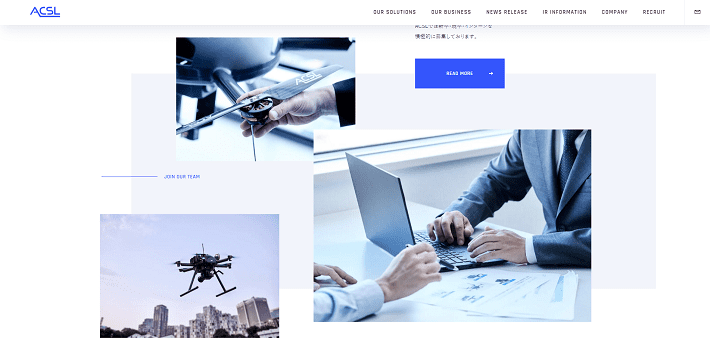
▲出典:株式会社ACSL
企業の先進性やダイナミックさを感じさせるとともに、技術力の高さを期待させるデザインです。
飲食店(カフェ)

▲出典:IPPUKU&MATCHA
100%宇治産の抹茶を使用した、抹茶専門店『IPPUKU&MATCHA』のホームページです。
背景が黒、文字が白とシンプルな配色に、抹茶の鮮やかな緑が目に飛び込んできますよね。
商品の色を印象付けたい場合は、このように配色を工夫するとよいです。

▲出典:IPPUKU&MATCHA
また、「宇治抹茶の素晴らしさを世界へ」というコンセプトから、ホームページでは日本語と英語が併記されています。
文字量が増えてもごちゃごちゃした印象がないのは、英語のフォント数が小さくなっていたり、グレーに近い白色が使われたりすることに加え、適度な余白があるからでしょう。
なお、飲食店(カフェ)のホームぺージの参考事例は、以下の記事でも解説しています。
美容室

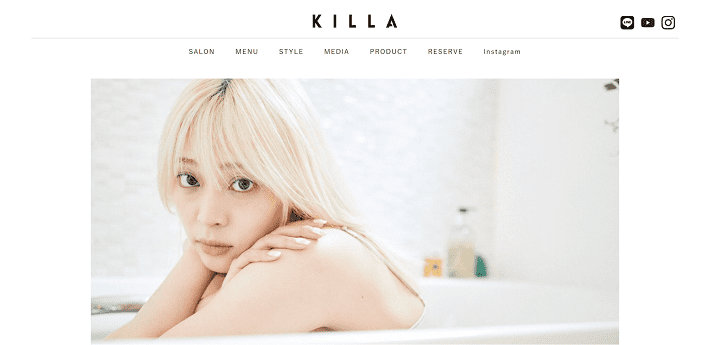
▲出典:KILLA
東京や神奈川に店舗を構える美容室『KILLA(キラ)』のホームページです。
ホームページ全体、白を基調としたシンプルな配色のため、自然と写真に目が向きますよね。
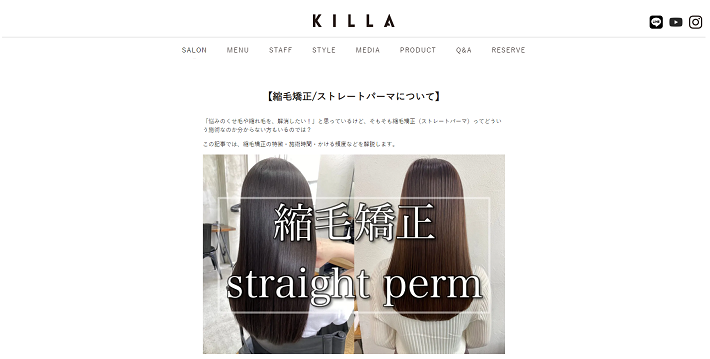
なお、シンプルと言っても、コンテンツは充実しています。
たとえば、「INFORMATION」ではパーマやトリートメントなどに関する情報が、ブログ形式で詳しく解説されており、技術力の高さもうかがえます。

▲出典:KILLA
建築

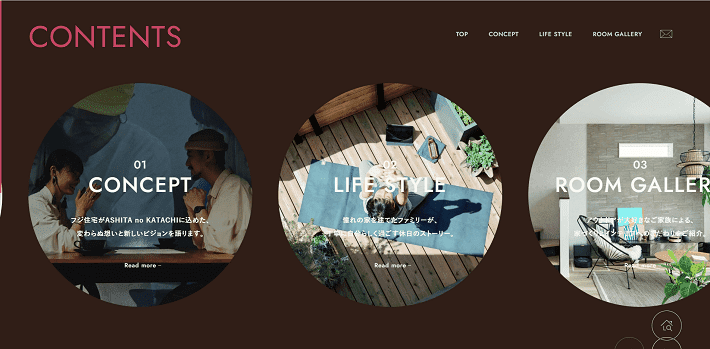
戸建て住宅やマンションの開発および販売を手掛ける、フジ住宅株式会社の自由設計ブランド『ASHITA no KATACHI』のホームページです。
ファーストビューの動画では、幸せそうに暮らす家族の様子が映し出されています。
まるでそこにいるかのような臨場感や没入感がありますよね。
また、コンセプトである「想いを映す、家づくり。」が上手く表現されているのもポイント。
この動画を見たユーザーなら、きっと『ASHITA no KATACHI』に対する期待が膨らむことでしょう。
そのほか、「CONTENTS」エリアにある丸く切り抜かれた写真など、デザイン性の高さも見逃せません。

なお、ホームぺージに動画を載せるメリットとデメリットは、以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
ジム・スポーツ

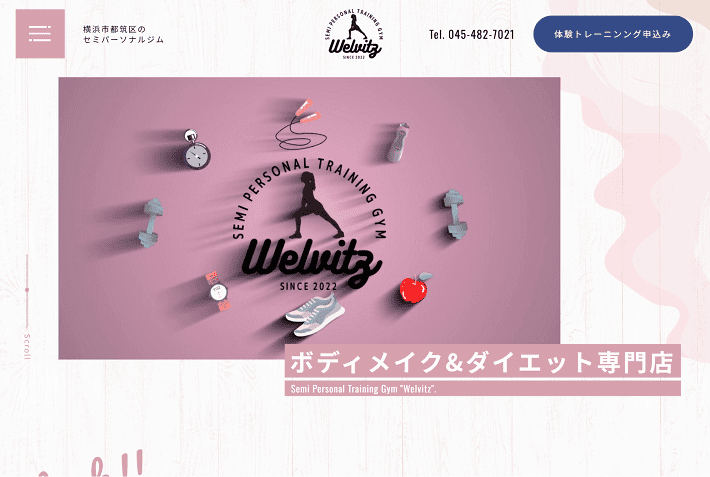
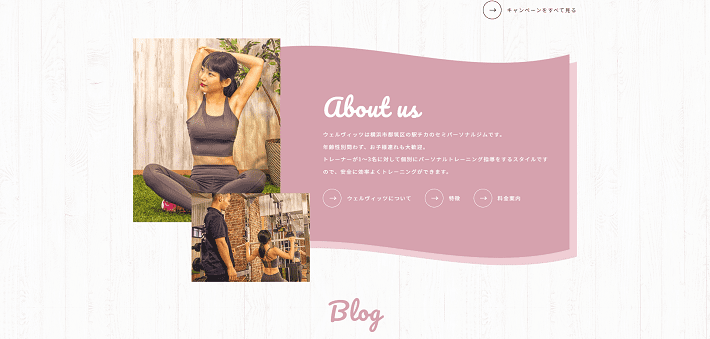
▲出典:Welvitz
横浜市にあるセミパーソナルジム『Welvitz』のホームページです。
女性がトレーニングしている写真があることはもちろん、ピンクとネイビーの配色などにより、女性が共感を覚えやすいホームぺージと言えます。

▲出典:Welvitz
また、特徴ページでは、写真が左右交互に配置されており、デザインが単調になっていないのがポイント。

▲出典:Welvitz
さらに、テキスト部分が曲線の枠で囲われているので、優しい印象を受けます。
「優しい空間」というコンセプトにもぴったりのホームぺージです。
ファッション

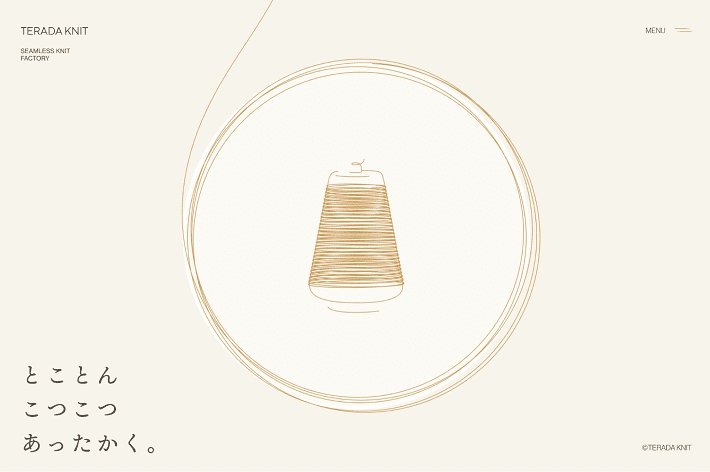
▲出典:株式会社寺田ニット
山梨県でオリジナルブランドの製造販売を行なうニットメーカー『株式会社寺田ニット』のホームページです。
ベージュとブラウンを基調とした配色と、優しいタッチのイラストが温かみのある雰囲気を出しています。

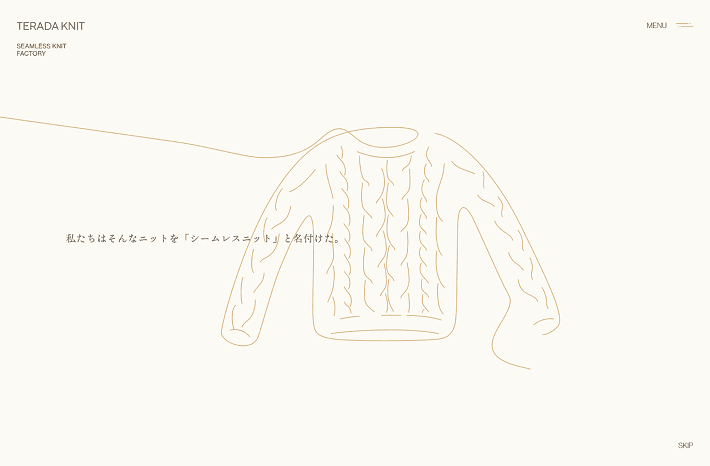
▲出典:株式会社寺田ニット
スクロールをすると出てくるのは、ファーストビューで描かれた「糸」が織りなすイラストのアニメーション。
『株式会社寺田ニット』が名付けた「シームレスニット」と呼応するように、シームレス(=切れ目や隙間なく滑らかで一体化している状態)が、温かい雰囲気とともに表現されています。

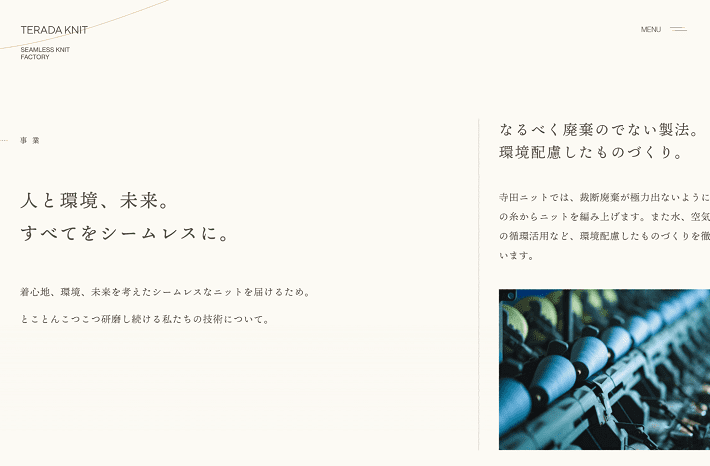
▲出典:株式会社寺田ニット
また、ページを下にスクロールすると、「事業」のコンテンツが現れます。
この「事業」のコンテンツから、スクロールが左から右に切り替わりますよ。
このようにホームぺージに変化があると、ユーザーの興味を惹きつけやすいです。
エステ・美容

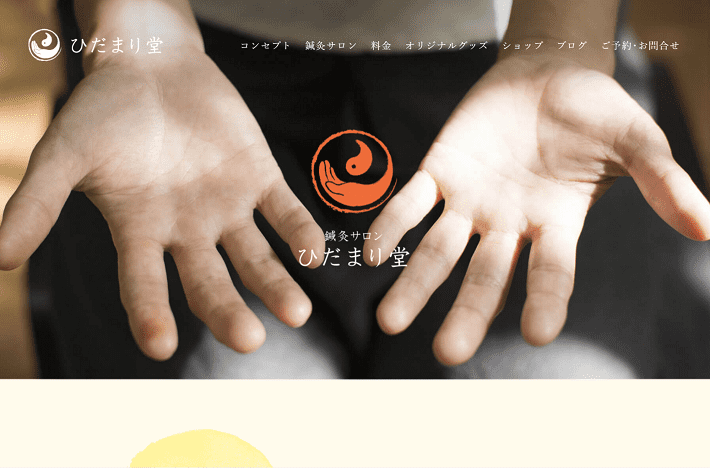
▲出典:ひだまり堂
沖縄県にある鍼灸サロン『ひだまり堂』のホームページです。
クリーム色、オレンジ、茶色の配色で、コンセプトの「縁側のひだまり」とも合う、優しく柔らかい雰囲気が感じられます。

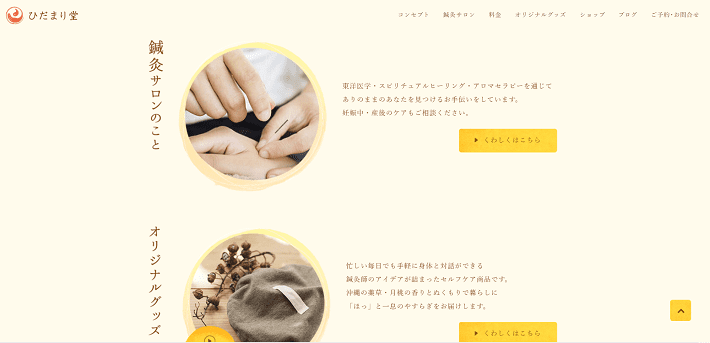
▲出典:ひだまり堂
カテゴリに使われている写真は、丸く切り抜かれ、黄色やオレンジの枠線で囲われています。
角張った写真よりも優しい雰囲気を出せるので、柔らかい雰囲気のホームページを作りたい場合には、参考になるでしょう。
インテリア・雑貨

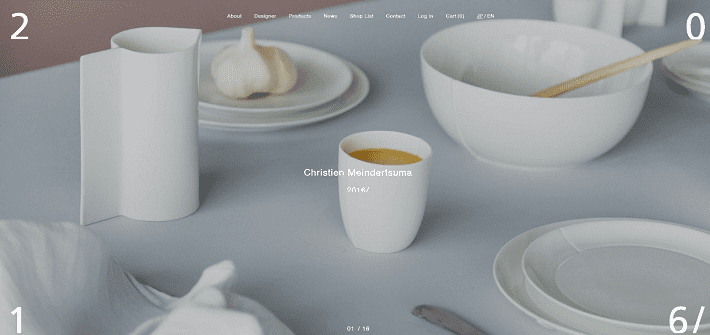
▲出典:2016/
有田焼の歴史と技術を継承する新たな陶磁器ブランド『2016/』のホームページです。
ファーストビューは、「世界に散らばる16組の優れたデザイナーと手がけているコンセプト」を表すように、16枚の写真が順に切り替わっていきます。
トップページは、写真が中心のシンプルな構成。
そのシンプルな構成により、「製品」や「デザイナー」の写真に自然と目が向きます。
また、シンプルがゆえの洗練された印象がありますね。

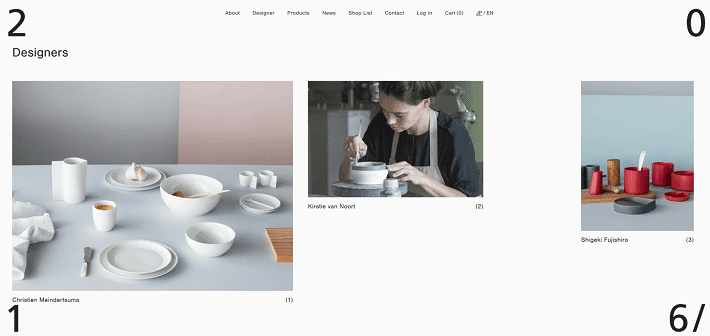
▲出典:2016/
そのほか写真について、大きさ、縦横比、並べ方がバラバラであったり、オンマウスで切り替わったりする仕掛けもポイント。シンプルさのなかにも変化があり、飽きることがありません。
製品そのものを押し出すホームぺージを作るときの参考になるでしょう。
おしゃれなホームページのメリット・デメリット
一見、メリットが多く感じられる「おしゃれなホームページ」ですが、じつはデメリットもあります。
ホームページ制作前には、メリットとデメリットの両方をよく理解してから、デザインの方向性を決めていくことが重要です。
メリット
おしゃれなホームページを作成するメリットは、次のとおりです。
- ブランディング効果がある
- ユーザーの興味や関心を惹きつけやすい
ブランディング効果がある
ホームページの印象で、その会社のイメージが決まると言っても過言ではありません。
そのため、ホームページがおしゃれであれば、「この企業はセンスがよい」という印象をユーザーに与えられます。
また、ユーザーのみならず、従業員のモチベーションや採用活動にもよい影響が出る可能性も。
先進性、将来性、技術力などを多くの人にアピールできるでしょう。
ユーザーの興味や関心を惹きつけやすい
おしゃれなホームページは、ユーザーの興味や関心を惹きつけやすいです。
とくに業種によっては、ユーザーの購買意欲を高め、売上の増加に繋げる効果が期待できるでしょう。
- 化粧品、美容室、アパレル、エステなど美容に関係する業種
- ホテル、レストラン、カフェなど空間を提供する業種
デメリット
おしゃれなホームページを作成するうえで、次のような点はデメリットになるため注意しましょう。
- 時間と費用がかかる
- ユーザビリティが低下しやすい
- 情報量が少ないとユーザーに伝わらない
- 表面的なデザインでは検索エンジンに評価されない
時間と費用がかかる
おしゃれなホームページは制作に時間と費用がかかります。これはとくに創業期の企業にとって大きなデメリットです。
写真、イラスト、動画といった素材を用意したり、デザインにこだわったりなど、一般的なホームページよりコストが多くかかります。
ユーザビリティが低下しやすい
ユーザビリティが低下しやすいのもデメリットです。
「ユーザビリティ」とは、「ユーザーにとって使いやすいかどうかの度合い(操作性)」のこと。
たとえば、細めのフォントや淡い色は、都会的でおしゃれな印象を与えますが、「見やすさ」や「読みやすさ」に欠ける場合もあります。
また、高品質な写真や動画は、データ量の大きさからぺージの読み込み速度が遅くなりがちです。
早く必要な情報を得たいユーザーにとっては、煩わしくなってしまうこともあるでしょう。
カワウソ
おしゃれなホームページの制作で失敗する方は、この「ユーザー目線」になれていないことが多いです。
なお、ユーザビリティやぺージの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
情報量が少ないとユーザーに伝わらない
新聞や雑誌より、写真集のように文字が少ないぺージのほうが、おしゃれ感は演出しやすいです。
しかし、おしゃれにするためにテキスト(文章)を減らし過ぎると、情報が正しく伝わらないおそれがあります。
たとえば、「製品案内」ぺージを例に考えてみましょう。
おしゃれな写真を多く並べていても、製品のスペックが記載されていないと、情報としては不十分です。
さらに、製品から得られるベネフィット(価値)が十分に伝わらなければ、ユーザーは購入に踏み切れないでしょう。
「ユーザーがどんな情報を求めているのか」を精査したうえで、それぞれのぺージを作ることが重要です。
表面的なデザインでは検索エンジンに評価されない
おしゃれなホームぺージを作ったからといって、SEOの評価が高まるわけではありません。
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、「Google」や「Yahoo!」といった検索エンジンの検索結果で、自社のホームぺージが上位に表示されるように対策することです。
検索エンジンであるGoogleは、ぺージがおしゃれということよりも、ユーザーにとって価値があるかどうかを重視しています。
前述のとおり、おしゃれにするためにぺージ内の文字を減らせば、結果的に情報不足に陥いる危険性があるでしょう。
ユーザーが情報不足と感じるぺージは、Googleも評価しません。
とくにぺージ内のテキストが少ないと、SEOに不利です。検索エンジンは、基本的にテキストから情報を読み取っています。画像でも「ALTテキスト」を付ければ、情報を検索エンジンに伝えられます。しかし、長すぎるALTテキストは、スパムとして見なされるおそれがあるので、注意が必要です(参考:検索エンジン最適化(SEO)スターター ガイド「簡潔でわかりやすいファイル名と alt テキストを使用する」)。
カワウソ
SEOに注力するなら、テキストと画像のバランスが取れた「おしゃれなホームぺージ」を作りたいですね。
「おしゃれ」だから「成果が出る」とは限らない
初心者であれば、「おしゃれなホームぺージじゃないと成果が出ない」と考える方も多いと思います。
しかし、実際には「おしゃれだから成果が出る」とは限りません。
むしろ、前述のデメリットによって「おしゃれなのに成果が出ない」ことも多いのです。
そもそも 、 ホームページの成果とは一体何でしょうか?
成果は「目的の達成」

ホームページにおける成果とは、「目的の達成」とも言い換えられます。
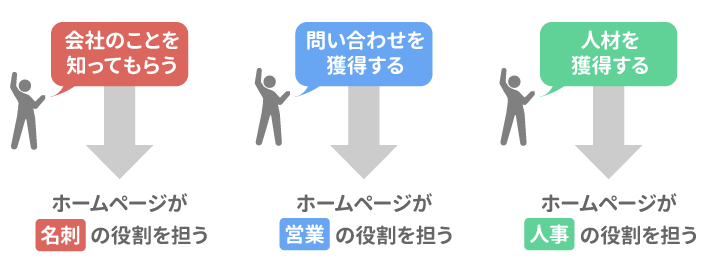
「会社のことを知ってもらう」「問い合わせを獲得する」「人材を獲得する」など、ホームページの目的はさまざまです。その目的が達成されているかどうかでホームページを評価します。
もし、目的が決まっていないまま漠然とホームページを作ろうとしているなら、まずはホームページ制作の目的を明確にするとよいでしょう。
なお、目的によって、作るホームぺージの種類は異なります。
以下の記事で詳しく解説しているので、併せて参考にしてください。
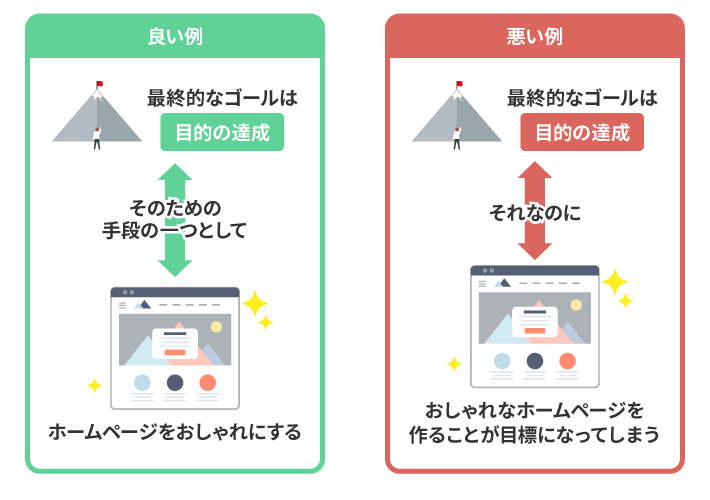
おしゃれは「手段」の一つ

ホームぺージを作っていくうちに、「おしゃれにすること」が目的になってしまう場合があります。
おしゃれは、あくまで成果を出すのための「手段」の一つでしかありません。
まず、本当に「おしゃれなでなければ、ホームぺージの目的が達成されないのか」を考えましょう。
もっと他に、時間や費用を抑えて成果につながる方法があるのなら、そちらを優先するべきです。
目的に合わせたデザインの選び方
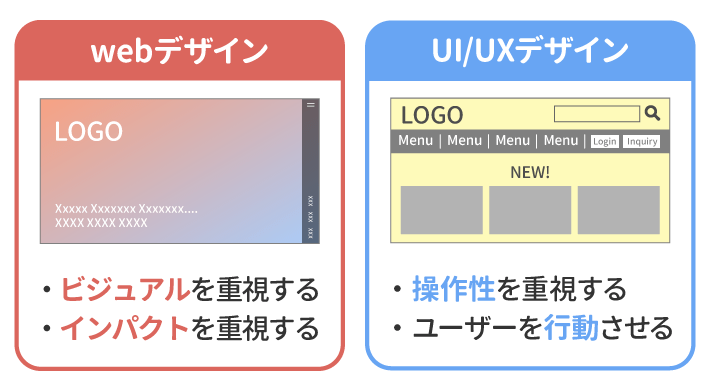
ホームページ制作では、「Webデザイン」と「UI/UX(ユー・アイ・ユー・エックス)デザイン」の二種類のデザインを検討する必要があります。
Webデザインは、いわゆるホームページの「見た目」のデザインです。主に文字 、 画像、ボタン 、 メニューなどの見た目を整え、情報を伝えやすくします。
UI/UXデザインは、ユーザーにとって「分かりやすい」「使いやすい」と感じるようなホームページのデザインを設計することです。

二種類のデザインは二者択一ではなく、バランスが重要です。重要視するデザインはホームページの目的によって異なります。
たとえば、ブランドサイトなど、自社の「ブランディング」が目的の場合は、Webデザインに比重をかけることが多いです。イメージやメッセージを伝えようとした結果、おしゃれなホームページになることも多いでしょう。
一方、サービスサイトなど、「問い合わせ」や「会員登録」といったコンバージョンの獲得が目的の場合は、UI/UXデザインを重視します。
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。
コーポレートサイトについては、どちらのデザインを重視すべきか明言できないため、ホームページの目的に合わせてバランスを考えるとよいでしょう。
なお、UI/UXについては、以下の記事で詳しく解説しています。
ホームページにおしゃれが必要か見極めるコツ
ここまで読んで、自社のホームページにおしゃれが必要かどうか、迷う方もいるかもしれません。
ここでは、おしゃれが必要か見極めるコツを紹介します。
おしゃれが必要な例
自社のターゲットが「おしゃれを求めるかどうか」によって決めるとよいでしょう。
たとえば、美容室のお客様は「おしゃれな髪型にして欲しい」と思って来店する方が多いですよね。
それなのに、お店のホームページがおしゃれでなかったら、説得力がありません。
建築設計事務所も同じです。
お客様は数ある中から、自分の理想の家を設計してもらえそうな会社を絞り込んで、見積もりを依頼します。
ホームページがおしゃれでなければ、会社を絞り込む時点で候補から落されてしまうかもしれません。
おしゃれが必要でない例
自社のターゲットがおしゃれを求めていないなら、基本的におしゃれは必須ではありません。
とくに創業期だと、ホームページは「名刺」としての役割を担うため、おしゃれを意識するより、「会社のことを知ってもらう」を目的に制作したほうがよいです。
また、創業期は営業、社内の体制づくり、資金調達など、他にやるべきことが多いため、ホームページの制作に多くの時間や費用をかけるべきではありません。
初めてのホームページ制作では、「伝えたいメッセージがユーザーにしっかりと届くか」にフォーカスしましょう。
失敗しないおしゃれなホームページの作り方
おしゃれなホームページを作るには、「自作」と「外注」の二種類の方法があります。
WordPress(ワードプレス)を使えば、初心者の方でも、おしゃれなホームページを簡単に自作できます。
WordPressは、CMS「Contents Management System:コンテンツ・マネジメント・システム」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、制作や更新が簡単にできる無料のシステムです。
「テーマ(デザインテンプレート)」や「プラグイン(拡張機能)」が豊富であるため、初心者の方でも完成度の高いホームページが作れます。
しかし、前述のとおり、おしゃれなホームページを制作したからといって、必ずしも成果が出るとは限りません。
そのため、「おしゃれ」と「成果」の両方を獲得したい場合は、プロに依頼することも検討するべきです。
初心者はWeb制作会社に依頼するのがおすすめ
初心者の方が「Webデザイン」と「UI/UXデザイン」のバランスを取ることは極めて難しいです。
Web制作会社なら、目的に合わせて、二つのデザインのバランスを整えつつ、魅力的なホームページを作ってくれるでしょう。
ただ、数千社ある中から、自社に合ったWeb制作会社を選ぶのは簡単ではありません。
そこで、弊社『エックスサーバー』が提供する「ホームページ制作相談」のご利用をおすすめします。
エックスサーバーのホームぺージ制作相談

専門のコンサルタントが、「目的」「予算」「納期」などを事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選してご紹介します。
プロに相談することで、初心者の方でも簡単かつ安心してホームページ制作を進められます。
弊社『エックスサーバー』および『XServerビジネス』のご契約者様向けのサービスですが、ご契約前にも相談していただけますので、ぜひお気軽にご利用ください。
まとめ
この記事では、おしゃれなホームぺージの共通点やメリット・デメリットを解説しました。
また、ホームぺージに「おしゃれが必要かどうか」を見極めるコツも解説したので、参考になったのではないでしょうか。
今回の内容をまとめると、次のとおりです。
- おしゃれなホームページには、ある程度「共通する特徴」がある
- おしゃれなホームページには、メリットとデメリットがある
- おしゃれだから成果が出るとは限らないため、本当に必要かどうか検討する
- 自社の「ターゲット」がホームぺージにおしゃれを期待しているかどうかがポイント
- 「おしゃれ」と「成果」の両方を求めるなら、Web制作会社に依頼するほうがよい
それでは、素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。