【2024年4月25日更新】情報を最新化するとともに、ホームページ事例を追加および一部変更しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「フラットデザインのホームページを作りたいけど、どのようなポイントを意識すればよいのか分からない……」と悩んでいませんか?
確かに、フラットデザインにはメリットもあれば、デメリットもあります。
デザイン性を重視し過ぎて、ユーザーにとって使いづらいホームページを作ってしまっては、本末転倒ですよね。
フラットデザインで作るにも、まずは他社のホームページを参考にしましょう。
そこで今回は、フラットデザインが魅力的な企業ホームページ10選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- フラットデザインのホームページを作りたい人
- フラットデザインのメリットとデメリットを知りたい人
この記事を読むと、フラットデザインを採用するときのポイントや注意点も分かります。
記事の後半では、フラットデザインのホームページが効率的に探せる、「ギャラリーサイト」も紹介しているので、ぜひチェックしてみてください。
それではどうぞ!
フラットデザインとは
フラットデザインとは、立体感や光沢感などがない平面的なデザインのことです。

過去には、物質をそのまま表現したようなリアルな質感の「スキューモーフィズム(リッチデザイン)」が主流の時代もありました。
しかし、iOSやWindowsなどのOSは、アップデートのなかでデザインを、スキューモーフィズムからフラットデザインに変えていったのです。
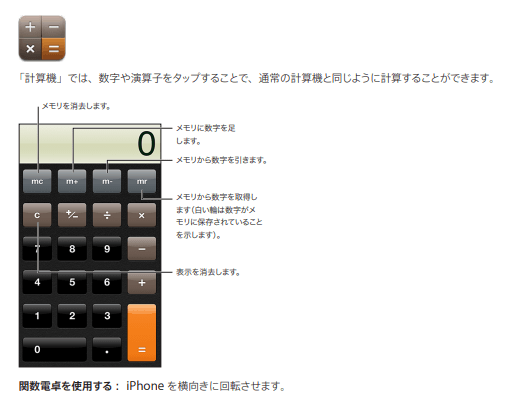
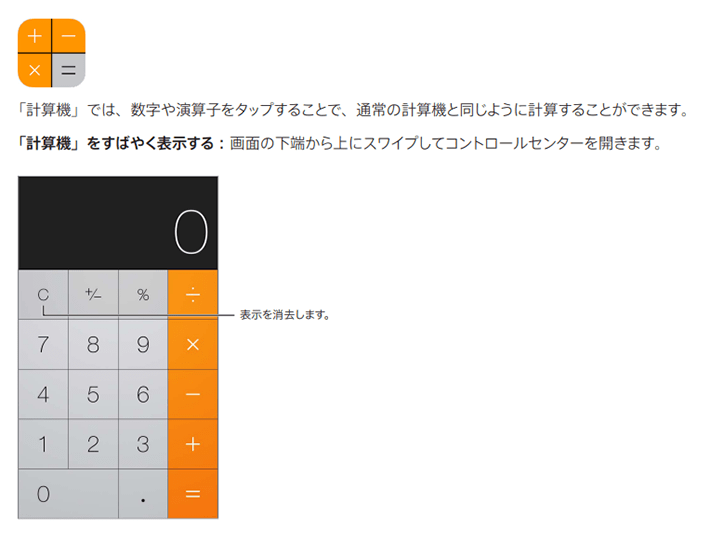
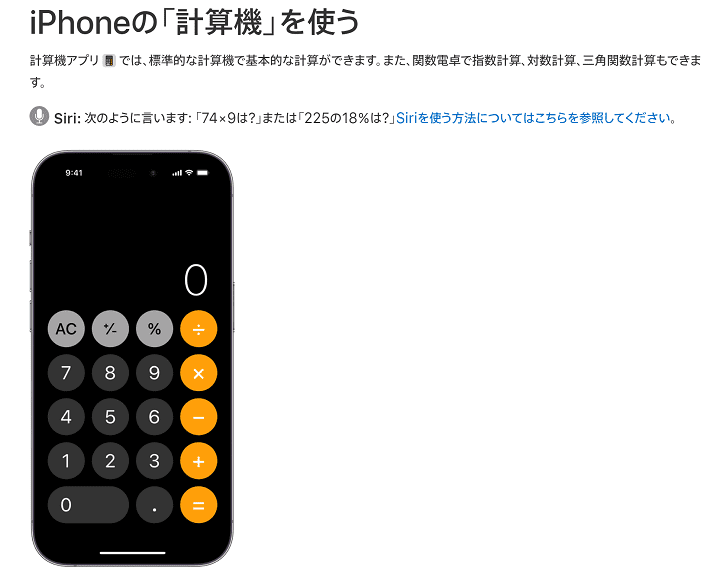
たとえば、計算機アプリのデザインは、「iOS6(iPhone5:発売2012年)」と「iOS7(iPhone5s:発売2013年)」で大きく異なりますよ。

▲出典:Apple「iPhone ユーザガイド iOS 6 ソフトウェア用」

▲出典:Apple「iPhone ユーザガイド iOS 7.1 ソフトウェア用」
なお、2024年4月時点で最新バージョンであるiOS17でも、フラットデザインが採用されています。

▲出典:Apple「iPhone ユーザガイド iOS 17 ソフトウェア用」
カワウソ
デザインには流行があることを感じさせますよね。とくに時代をリードしてきたiPhoneの存在は大きいと言えるでしょう。
フラットデザインとマテリアルデザインの違い
フラットデザインとよく比較されるものとして、「マテリアルデザイン」があります。
マテリアルデザインとは、Googleが2014年に提唱したデザインのこと。
分かりやすく言うと、現実世界の法則に則ったシンプルで操作性の高いデザインです。
※ガイドラインとなるGoogleの公式ホームページもあります。
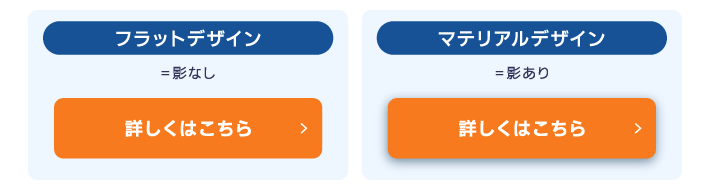
ここでは簡潔に、フラットデザインとマテリアルデザインの違いを解説しますね。
|
|
メリット | デメリット |
| フラットデザイン |
|
|
| マテリアルデザイン |
|
|
フラットデザインは、シンプルかつファイル容量が少なく読み込みが早いため、アイコンやロゴに多く使用されています。
しかし、基本的には影などの装飾を付けないため、「ボタン」においては、ユーザーに気付かれないおそれもあります。

一方で、マテリアルデザインのボタンは、影で立体感を演出しているため、ユーザーに気付いてもらえる可能性が高いと言えます。
さらに、現実世界の法則に則っているため、アニメーションも直感的に操作することが可能です。
しかし、マテリアルデザインはガイドラインに沿って作らないと、正しい効果を発揮できないおそれがあります。
初心者の方であれば、アニメーションについては、実装のハードルが高いかもしれません。
また、ガイドラインに縛られず自由にデザインしたい方にとっては、少々窮屈と感じることもあるでしょう。
フラットデザインには、「フラットデザイン2.0」もあります。ボタンなど重要な箇所には、影など最低限の装飾を付けるといった考え方です。
カワウソ
デザインの種類や考え方は多種多様で、基本的に正解がありません。
自社の魅力を最大限に表現できて、ユーザーにとって扱いやすいデザインであれば、そこまで「枠」に捉われる必要もないでしょう。
フラットデザインの企業ホームページ事例
ここからは、フラットデザインを用いた企業ホームページ事例を紹介します。
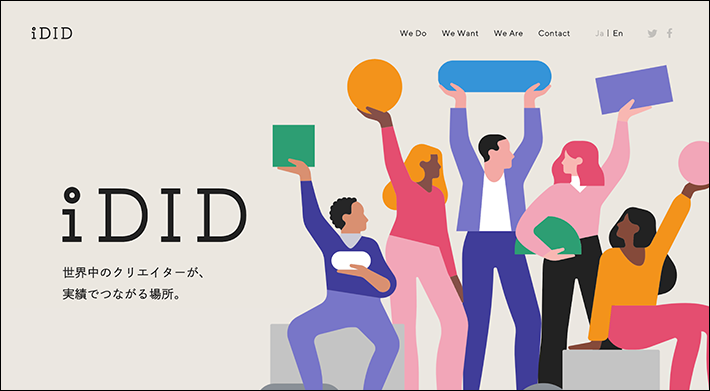
iDID

▲出典:iDID
『iDID(アイディ アイディ)』は、クリエイターの、クリエイターによる、クリエイターのためのさまざまな活動を行うサービスです。
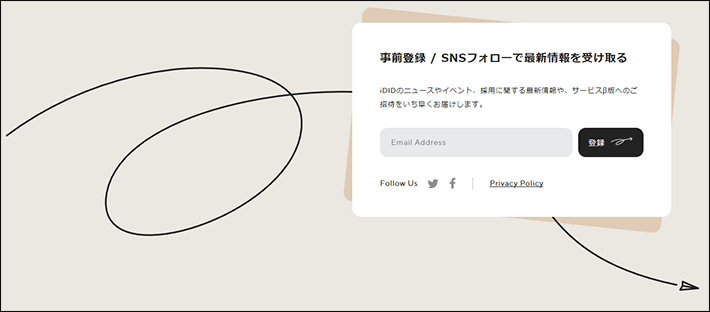
『iDID』のホームページには、フラットデザインのイラストがふんだんに使用されています。

▲出典:iDID
クリエイター向けのサービスということもあり、デザイン性が高いですよね。
それだけでなく、アニメーションも秀逸。
たとえば、矢印のアニメーションは、ユーザーがページをどんどん下にスクロールしたくなるような誘導効果があると言えるでしょう。

▲出典:iDID
さらに、コンバージョンポイントであるメルマガ登録フォームは、レイヤー(層)により少し前に飛び出しているような演出で、注目されやすい仕組みになっています。

▲出典:iDID
コンバージョンとは、ホームページの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームページ上の成果です。
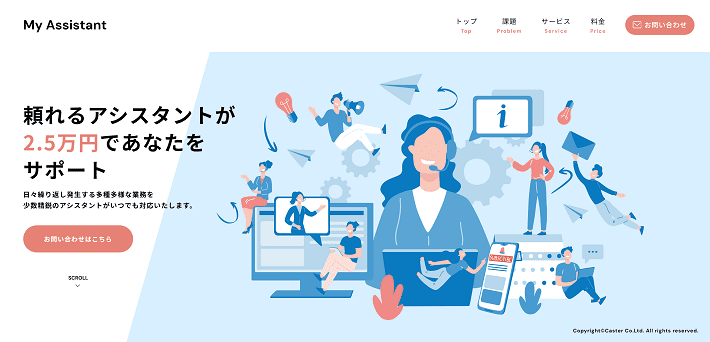
My Assistant

▲出典:My Assistant
『My Assistant』は、幅広い業務を事務アシスタントが代行してくれるサービスです。
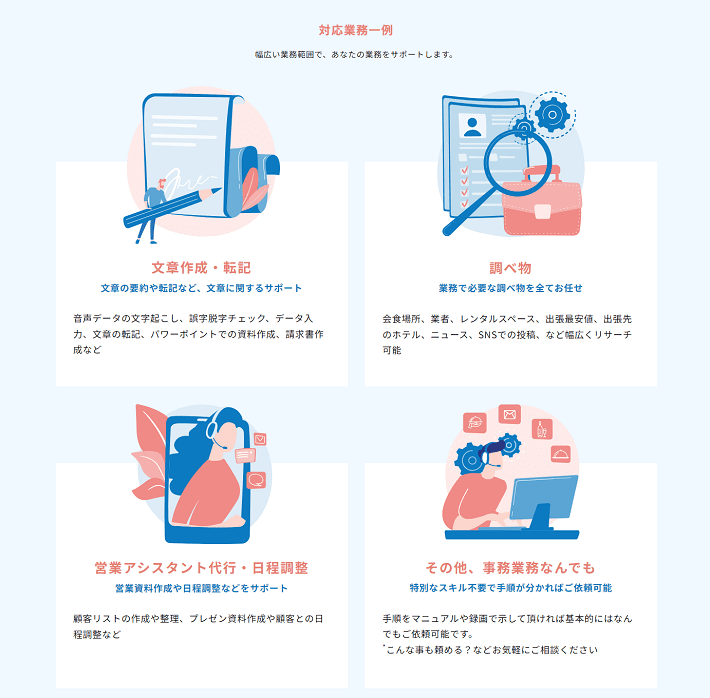
ホームページ全体にフラットデザインのイラストが使用されており、サービス内容がうまく説明されています。
たとえば、対応業務一例では、それぞれの内容にあったイラストが使用されているため、イメージしやすいです。

▲出典:My Assistant
株式会社グローバルタッチ

▲出典:株式会社グローバルタッチ
『株式会社グローバルタッチ』は、グローバル人材の採用をサポートする企業です。
こちらのホームページにも、フラットデザインのイラストがふんだんに使用されています。
たとえば、「予算に合わせた様々なプランニング」のコンテンツを見てみましょう。

▲出典:株式会社グローバルタッチ
同じカラーのフラットデザインで、統一感がありますよね。
カラーが統一されていることにより、それぞれの内容に注目して見ることが可能です。
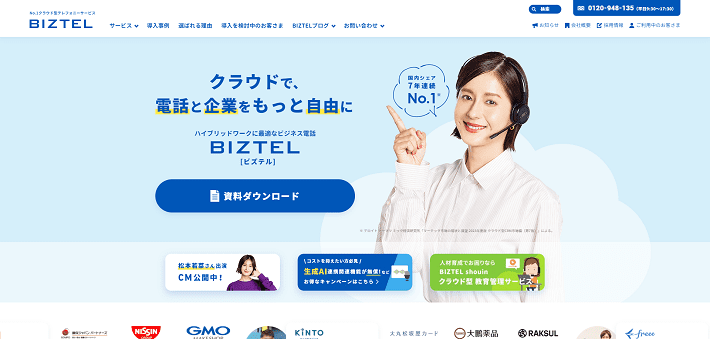
BIZTEL

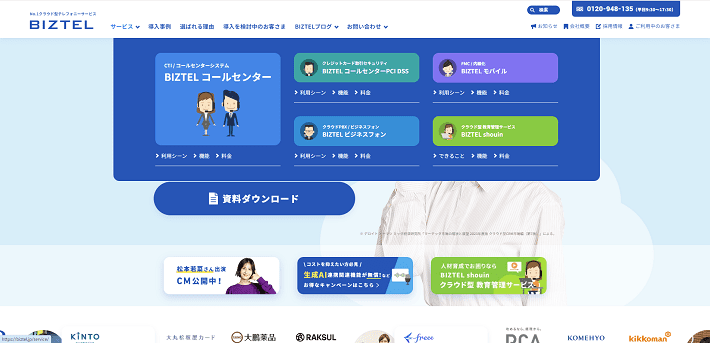
▲出典:BIZTEL
『BIZTEL』は、『株式会社リンク』と『ブライシス株式会社』の共同事業として運営しているサービスで、クラウド型コールセンターシステムなどを提供しています。
このホームページで注目したいのは、メガメニューにもフラットデザインのイラストが使用されている点です。
ナビゲーションの一種で、広い画面領域を持つドロップダウンメニューのこと。別名、「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。

▲出典:BIZTEL
メガメニューのなかには、サービス詳細ページへのリンクが複数設置されているものの、フォント、カラー、イラストなどにより、それらが明確に分類されていて分かりやすくなっています。
まさに、メガメニュー特有の広い画面領域を活かしたデザインと言えるでしょう。
これなら初めてホームページを訪れたユーザーでも、すぐに目的のページにアクセスできますね。
長岡技術科学大学 まなびスクエア

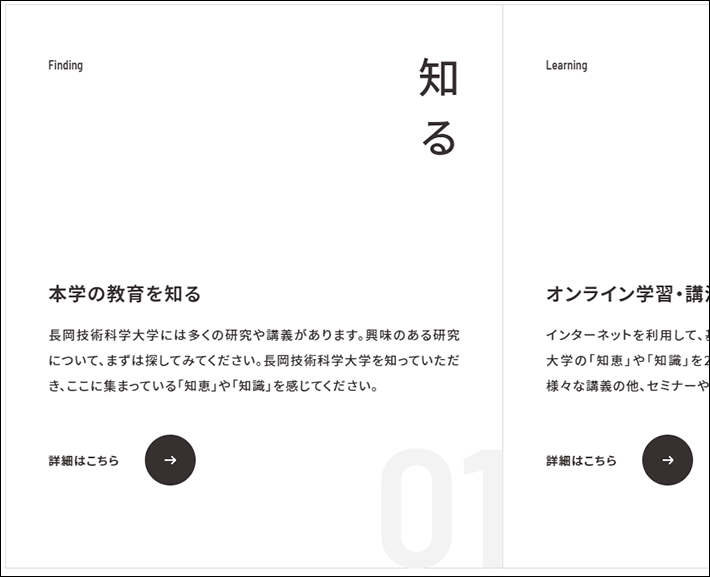
▲出典:長岡技術科学大学 まなびスクエア
『長岡技術科学大学 まなびスクエア』は、「学び直したい社会人などがいつでも学べるように」と、作られた学習サービスです。
ホームページには、フラットデザインのボタンが使用されています。

▲出典:長岡技術科学大学 まなびスクエア
ホームページの背景が白色ということもあり、黒色のボタンが映えますね。
また、矢印「→」があるため、ボタンであることが明確に伝わります。
そして、黒丸に矢印だけのボタンにも注目してください。

▲出典:長岡技術科学大学 まなびスクエア
このように変化があると、複数ボタンがあってもデザインが単調にならないですよね。
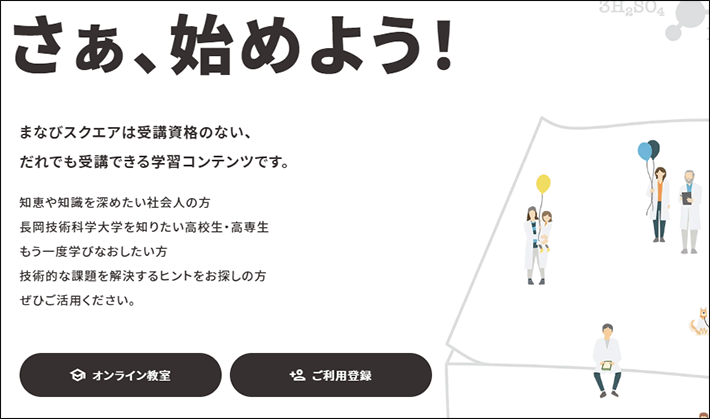
そのほか、コンバージョンポイントである「オンライン教室」と「ご利用登録」のボタンには、アイコンが付いています。

▲出典:長岡技術科学大学 まなびスクエア
ほかのボタンにはない要素にすることで、うまく優劣が付けられていますよね。
これらのように、「ホームページの配色」や「ボタンのデザイン」を工夫すれば、フラットデザインのデメリットは、解消されます。
フラットデザインのシンプルさを活かしたホームページを作ることができるでしょう。
CLEND

▲出典:CLEND
『CLEND』は、泥の力で地肌と美髪の土台を作る、保水ミネラルヘアケアのブランドです。
こちらのホームページにも、フラットデザインのボタンが使用されています。
モノトーンを基調としているので、黄色のボタンや見出しなどが目に入りやすいですね。
ボタンの特徴は、マウスを乗せると色が大胆に変わること。
▼通常時▼

▼オンマウス時▼

▲出典:CLEND
これなら、ボタン(操作可能な要素)であることが明確に伝わりますね。
なお、ボタンについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
KOUSHOU

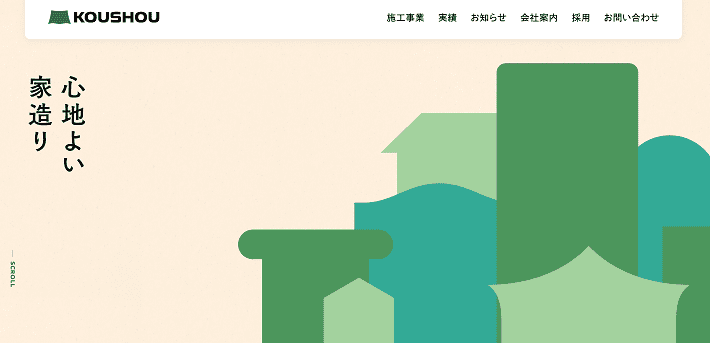
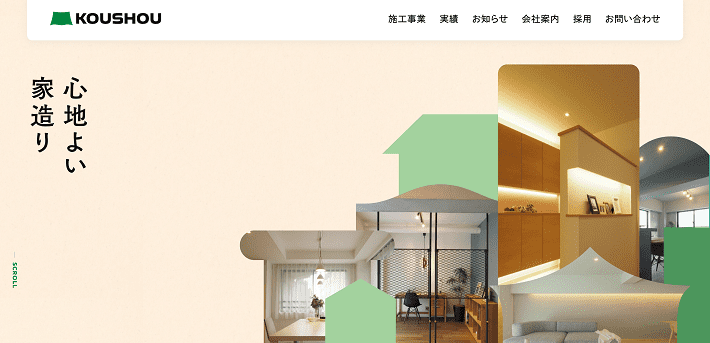
▲出典:KOUSHOU
『株式会社工匠』は、マンションや住宅の建築やリノベーションを行う会社です。
ホームページでは、家やビルを模したフラットデザインの図形が使用されています。
また、そのフラットデザインの図形が内装写真に切り替わる仕組みもあり、『株式会社工匠』の提供する「心地よい家造り」がイメージしやすくなっているのもポイントです。

▲出典:KOUSHOU
フラットデザインのイラストと写真を上手く組み合わせた、ホームページ事例と言えるでしょう。
EVENT STUDIO

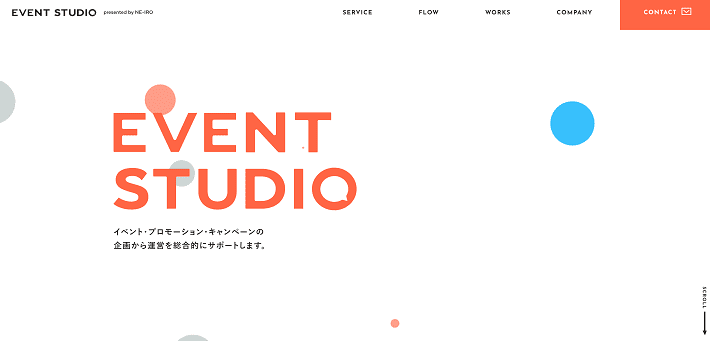
▲出典:EVENT STUDIO
『EVENT STUDIO』は、株式会社NE-IROによって提供される、イベントの企画・設営・運営から、プロモーションや各種デザイン制作などのサービスです。
このホームページでは、フラットデザインのイラストによるアニメーションに注目してください。

▲出典:EVENT STUDIO
どれも可愛らしい動きで、見ているだけで楽しい気持ちになります。
まさに、イベントの企画会社らしいホームページです。
フラットデザインは似通ってしまいがちですが、このようにアニメーションを効果的に活用すれば、独自性を出すことができるでしょう。
株式会社メディカルシステムネットワーク

『株式会社メディカルシステムネットワーク』は、医療インフラの構築を目指し、地域のためにさまざまな事業を展開する企業です。
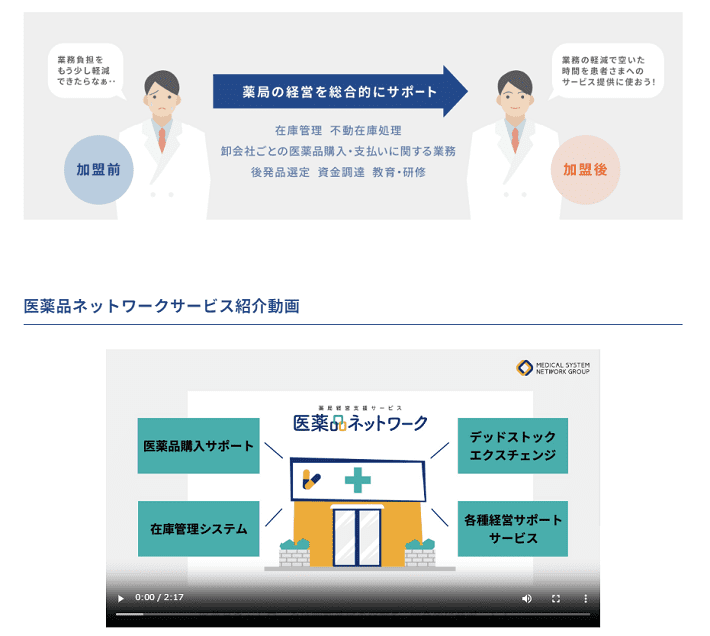
薬局経営支援サービス「医薬品ネットワーク」のページでは、フラットデザインのイラストと動画が使用されています。

このように、フラットデザインは企業のサービス説明動画に使用されることも多いです。
動画を作る予定がある場合は、このようにホームページとテイストを合わせてみてはいかがでしょうか。
なお、ホームページに動画を掲載するメリットについては、以下の記事で詳しく解説しています。
XServerビジネス

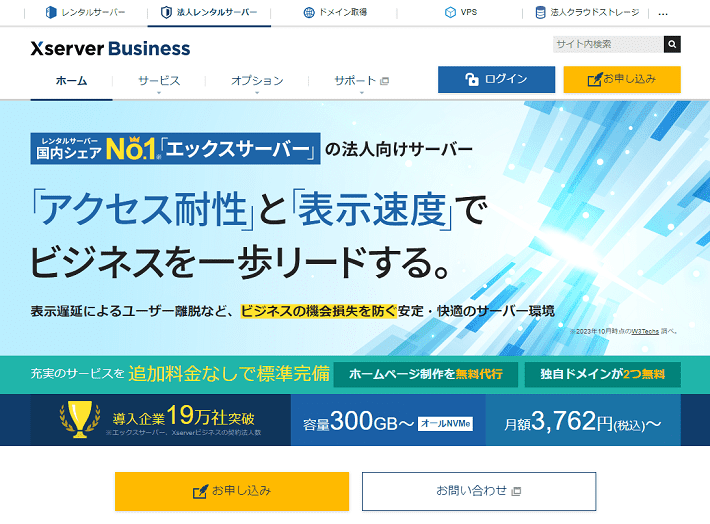
参考:XServerビジネス
弊社『エックスサーバー株式会社』が提供する、法人向けレンタルサーバーの『XServerビジネス』でも、フラットデザインを採用しています。

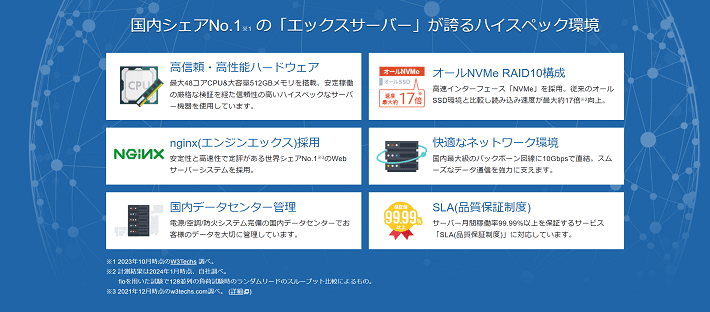
参考:XServerビジネス
レンタルサーバーのホームページは、専門用語などが原因で、なかには難しく感じてしまわれる方もいるかもしれません。
そのため、アイコンで少しでもイメージを持ってもらえるように、工夫しています。

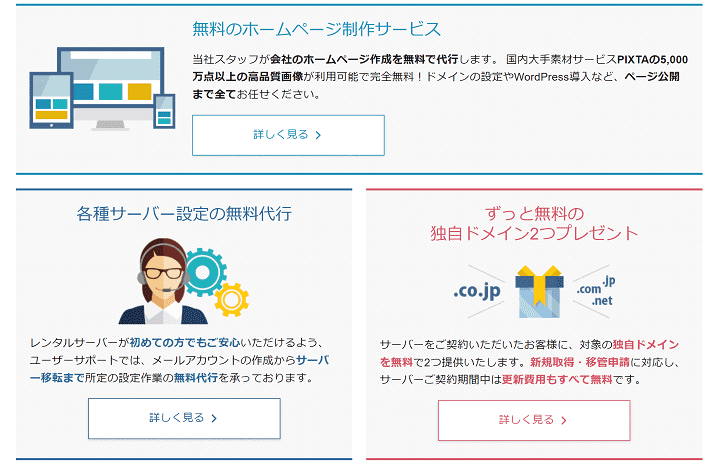
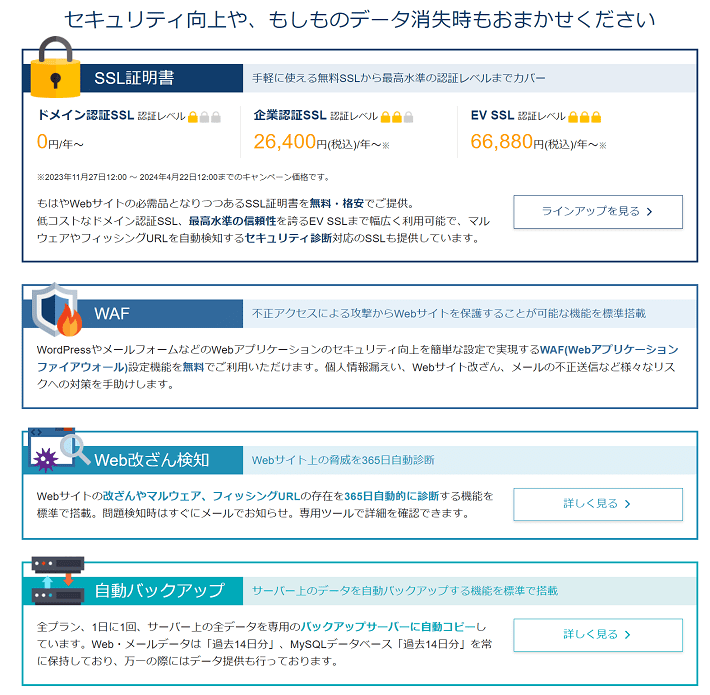
参考:XServerビジネス

参考:XServerビジネス
見出し、ボタン、アイコンなど、すべてフラットに統一しているのもポイント。
ホームページのデザインを作るときは、トンマナを意識するのも重要です。
トンマナとは、トーン(tone)&マナー(manner)の略称。 広告やWeb制作のデザインにおいて、コンセプトや雰囲気に一貫性をもたせること。
フラットデザインのホームページをもっと探したい方へ
フラットデザインのホームページをもっと探したい方は、「ギャラリーサイト」がおすすめです。
ギャラリーサイトなら、企業のホームページが一覧で表示されるため、効率的に探せます。
今回は数あるなかでも、「フラットデザイン」のカテゴリがある、ギャラリーサイトを紹介しますね。
MUUUUU.ORG

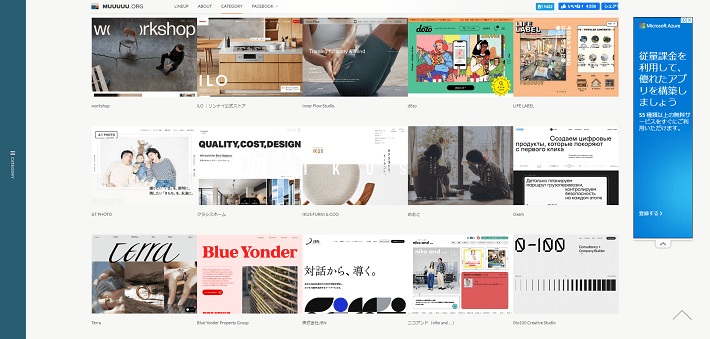
▲出典:MUUUUU.ORG
『MUUUUU.ORG(ムーオルグ)』は、クオリティが高い縦に長いサイトを厳選して集めたギャラリーサイトです。
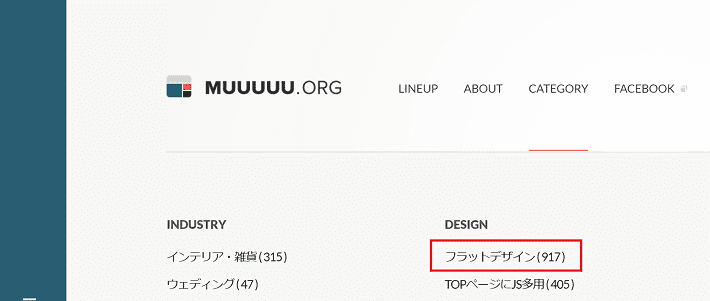
カテゴリにはフラットデザインがあり、900以上登録されています。

▲出典:MUUUUU.ORG
S5-Style

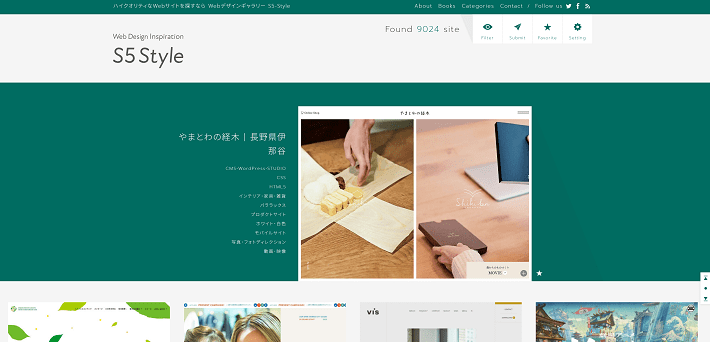
▲出典:S5-Style
『S5-Style』は、「or」もしくは「and」条件で、絞り込みができるギャラリーサイトです。
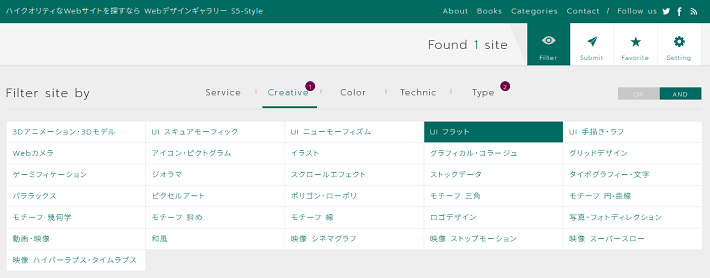
たとえば、FilterのCreativeから「UI フラット」、Typeから「BtoB コーポレートサイト」を選んで絞り込めます。

▲出典:S5-Style
ぜひこの機能を活用して、自社に近いホームページを見つけてみてください。
ほかにも、以下の記事でギャラリーサイトを紹介しています。
まとめ
この記事では、フラットデザインが魅力的な企業ホームページ10選を紹介しました。
- フラットデザインとは、立体感や光沢感などがない「平面的なデザイン」
- フラットデザインは、「メリットとデメリット」がある
- フラットデザインを採用するときは、「分かりやすさ」も意識する
- フラットデザインのホームページ探しは、「ギャラリーサイト」がおすすめ
近年もフラットデザインを採用するホームページは少なくありません。
この記事で紹介したように、ユーザーにとって分かりやすいフラットデザインのホームページを参考にするとよいでしょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。