この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「フリーランスにホームページって必要?」と悩んでいませんか?
フリーランスの方なら、仕事を獲得するのに自分を売り込む必要がありますよね。
そんなときにホームページは役立ちます。
そこで今回は、フリーランスの方向けにホームページを作るメリットについて、詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- フリーランスとして仕事を受注する人
- ホームページを作るか迷っている人
- ホームページ制作のポイントを知りたい人
この記事を読めば、フリーランスの方が実際にどのようなホームページを作っているのか参考にできます。
また、記事の後半ではおすすめのホームページ作成方法や注意点も紹介しています。
それではどうぞ!
フリーランスがホームページを開設する3つのメリット
フリーランスの方がホームページを開設する主なメリットは、主に次の3つです。
信頼性が向上する
ホームページがあれば、顧客に選ばれやすくなります。
ホームページに掲載された実績やスキルが、顧客にとって「依頼時の判断材料」となるためです。
たとえば、ライターが自身のホームページに、過去の執筆記事やメディア掲載歴をまとめた場合、顧客はその人の「専門性」や「経験」を簡単に把握できます。
それらを通して、ライターのレベルが一定の基準に達していることが分かれば、顧客は安心して仕事を依頼できるでしょう。

つまり、ホームページは信用を得るための有効なツールとなるのです。
カワウソ
ホームページ=ポートフォリオ(実績をアピールするもの)と考えれば、分かりやすいですね。
自分をブランド化しやすい
ホームページを持つことにより、自分のブランディングがしやすくなります。
独自のデザインやコンテンツを通じて、自分の「魅力」や「価値観」を効果的に伝えることができるためです。
たとえば、フォトグラファーがホームページのデザインに独自性を持たせることで、他者との差別化を図り、ブランドイメージを強化できます。

このように、ホームページは自己ブランディングの促進に役立ちます。
仕事の獲得がしやすくなる
ホームページを開設すれば、仕事を獲得するチャンスが広がります。
顧客のなかには、依頼先を探すためにGoogleやYahoo!などで検索する人もいるでしょう。
そのときに、自分のホームページが検索結果に表示されれば、アクセスされたのち、「お問い合わせ」や「発注」につながる可能性がありますよね。
検索結果に自分のホームページが表示されるためには、SEOも重要。
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、「Google」や「Yahoo!」といった検索エンジンの検索結果で、自分のホームぺージが上位に表示されるように対策することです。
たとえば、ホームページのタイトルに「フリーランス」というキーワードのほかに、「職業」や「地名」を書くのがおすすめ。
(例)静岡を拠点とするフリーランスのWebデザイナー TAROU YAMADA
「Webデザイナー フリーランス 静岡」といった地名を含むキーワードで検索された場合に、自分のホームページが検索結果に表示される可能性が高まります。
昨今、リモートでの打ち合わせが普及したとはいえ、直接会って仕事を依頼したいと考える顧客も少なくないでしょう。
あとで紹介する「職業別ホームページの活用事例10選」では、実際に地名キーワードを入れて検索したホームページも紹介しているので、ぜひ参考にしてください。
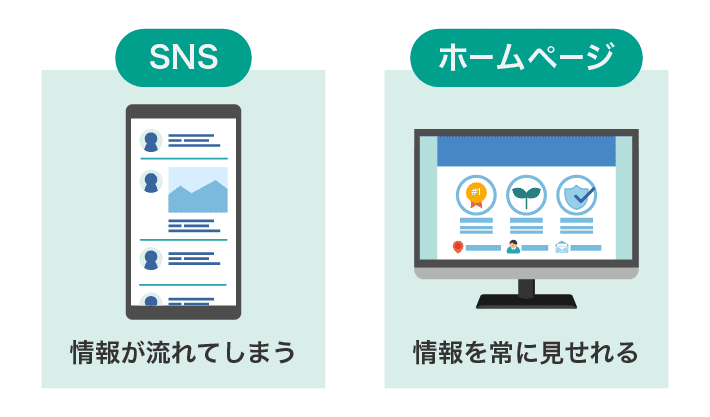
ホームページとSNSの違い
なかには「SNSをやっていれば、ホームページは不要でしょ?」と思われている方も多いかと思います。
確かに、SNSでも簡単なプロフィールや実績の掲載ぐらいはできるでしょう。
しかし、SNSは基本的に古い情報が流れていってしまいます。
投稿する頻度によるものの、1ヶ月前あるいは1年前に投稿した情報が、顧客の目に触れる機会はほぼありません。

一方、ホームページは重要な情報をいつでも適切な場所に配置できるので、古い情報が埋もれる心配がありません。
そのほか、独自のデザインをホームページに施すことにより、他のフリーランスと差別化がしやすいメリットもあります。
カワウソ
SNSとホームページそれぞれにメリットがあるので、うまく併用しましょう。
なお、以下の記事では、個人事業主(フリーランス)の仕事獲得にホームぺージが活用されているかどうかの調査データも紹介しているので、ぜひ参考にしてください。
職業別ホームページの活用事例10選
ここからは、ホームページの活用事例を職業別に紹介します。
Webデザイナー

▲出典:kunugi design
大阪・枚方を拠点とする、フリーランスのWebデザイナー『kunugi design(くぬぎデザイン)』さんのホームページです。
シンプルなテイストや、女性向けWebデザインを得意としているためか、ホームページ全体やさしい印象を受けます。
「Service」のページでは、Webデザイナー歴や経験などを確認することが可能。

▲出典:kunugi design
このページで『kunugi design』さんの実績を見れば、ほとんどの方が安心するのではないでしょうか。
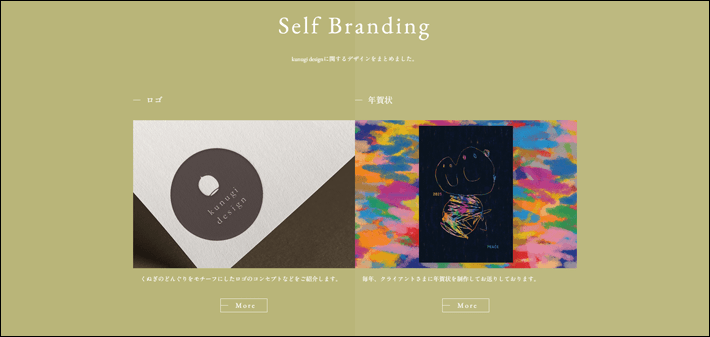
次に、「Work」のページでは、これまで携わった案件の制作実績を確認できます。
また、同ページの下部には「Self Branding」というコンテンツがあり、『kunugi design』さんの世界観をより理解することが可能です。

▲出典:kunugi design
グラフィックデザイナー

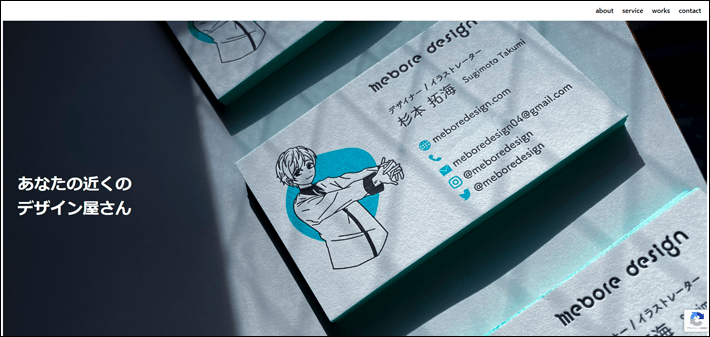
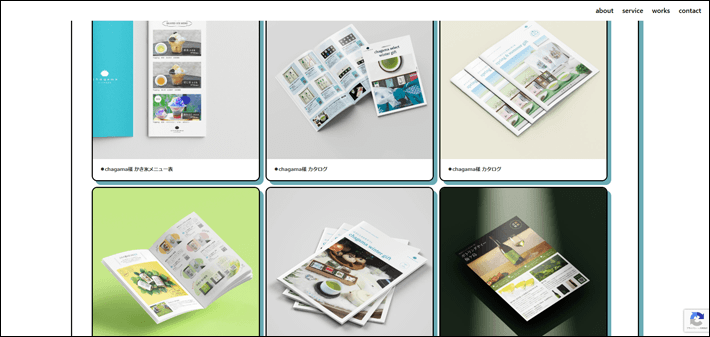
▲出典:mebore design
静岡県を拠点とするグラフィックデザイナー/イラストレーター、すぎもと たくみさんのホームページ『mebore design』です。
ファーストビュー(最初に表示される画面領域)では、名刺の写真が大きく表示されており、「これぞフリーランスのホームページ」といった印象を受けます。
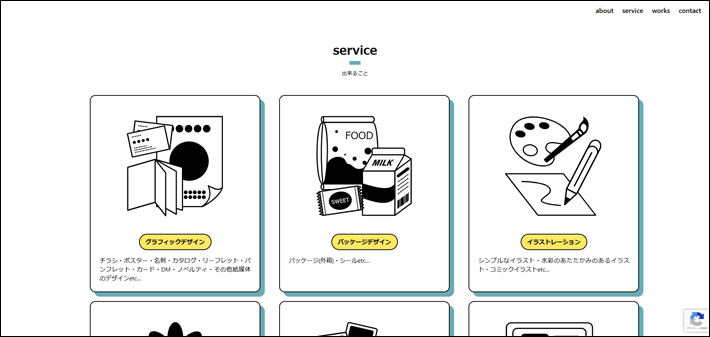
次に、「service」のページを見てみましょう。
依頼できる内容が、かわいいデザインのイラストで表現されており、これだけでセンスのよさが伝わってきます。

▲出典:mebore design
また、「works」のページでは、制作事例が多数掲載されており、どれもクオリティが高いです。

▲出典:mebore design
名刺やチラシなどの紙媒体については、並べ方や置き方に「こだわり」が感じられますよね。まるでギャラリーサイトのようで、見ているだけで楽しいです。
プログラマー・エンジニア

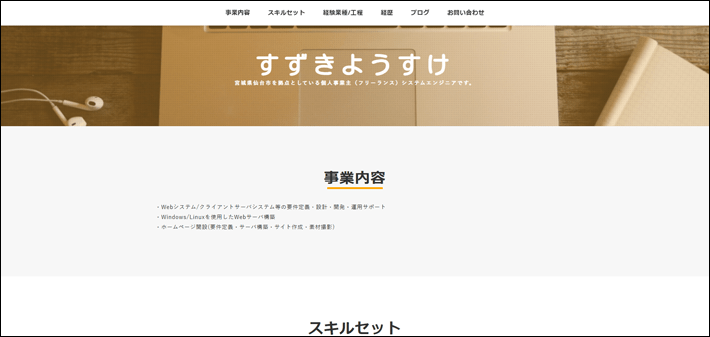
▲出典:すずきようすけ
宮城県仙台市を拠点とする、フリーランスのシステムエンジニア『すずきようすけ』さんのホームページです。
ホームページは1ページのみのシンプルな構成であるものの、事業内容、スキルセット、経験業種/工程、経歴などが掲載されており、依頼時の参考になります。
このように、テキストベースの情報があるだけでも、これから依頼しようと考えている人にとっては有益な情報になるでしょう。
カワウソ
時間を取れなかったり、デザインに悩んでいたりする方でも、まずホームページを作って公開するところから始めるのがよいですね。
ライター・編集者

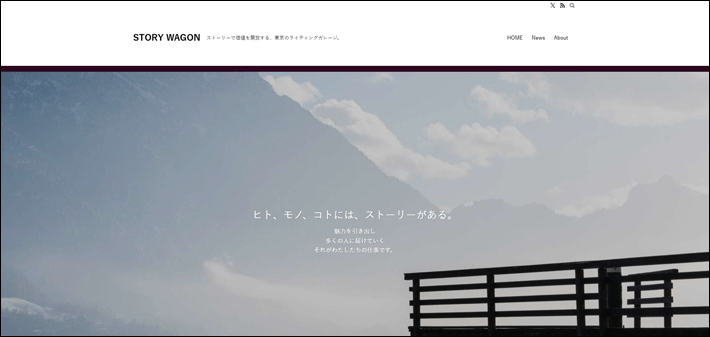
▲出典:STORY WAGON
東京を拠点とするフリーライター、夏野久万さんのホームページ『STORY WAGON(ストーリー ワゴン)』です。
注目したいのは、ファーストビューに表示されるキャッチコピー。
「ヒト、モノ、コトには、ストーリーがある。」というキャッチコピーのとおり、このホームページからは「ストーリー」の重要性が伝わってきます。
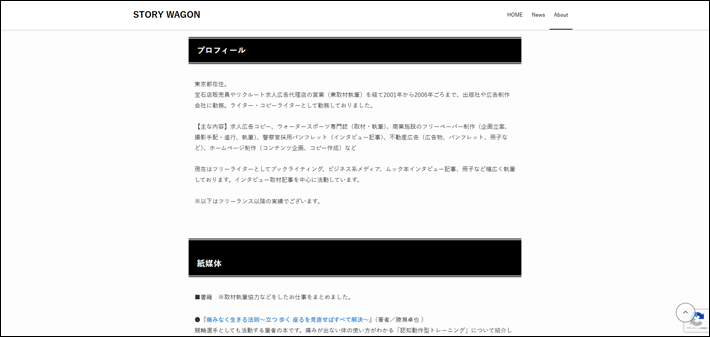
それは「About」のページにあるプロフィールからも見て取れます。
はじめまして、夏野久万(なつくま)です。
ストーリーの力で、企業の価値を加速させるための支援をおこなっています。
(引用:STORY WAGON「About」)
なお、このページにはプロフィールや実績が掲載されており、仕事を依頼するときに参考にしやすいです。

▲出典:STORY WAGON
コピーライター

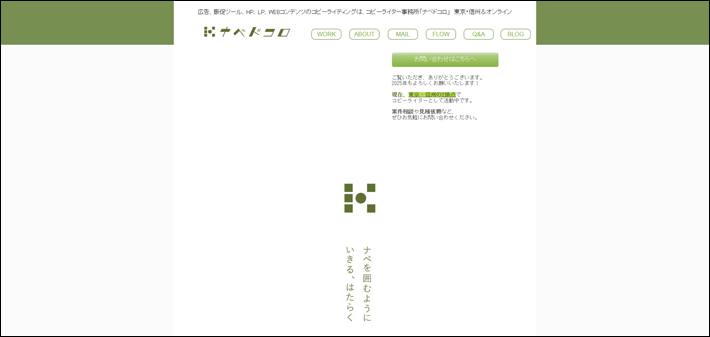
▲出典:ナベドコロ
東京と長野にコピーライター事務所を置く『ナベドコロ』さんのホームページです。
ファーストビューの、「ナベを囲むようにいきる、はたらく」と縦書きされたキャッチコピーが印象的。
「ナベドコロ」という屋号に対する想いは、「ABOUT」のページから読み取れます。
ナリワイで働く人にとって、
「仕事だからさ」「お金のために」
と割り切ることも、ある意味で、
プロフェッショナルだと思います。それでも、たとえ仕事でも、
同じ時間と目的を共有して、
協力しながら、企画し、
制作し、アウトプットしていく。それは、好きな素材や出汁を持ち寄って、
みんなで鍋(ナベ)をつくる時間に似ていて。仕事でも、プライベートでも、
「ナベを囲むようにいきる」
ことをめざしていきたい。「ナベドコロ」という屋号に、
(引用:ナベドコロ「ABOUT」)
そんな願いを込めています。
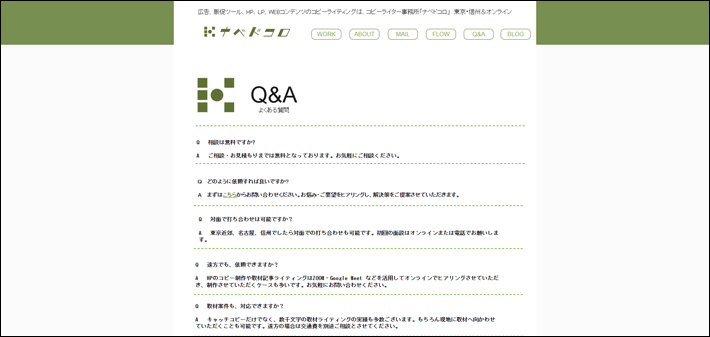
そのほか、「FLOW」や「Q&A」などのページがあるのもポイント。

▲出典:ナベドコロ
このようなコンテンツがコンテンツがあれば、顧客が依頼しやすいですよね。
ぜひ参考にしてください。
フォトグラファー

▲出典:ゴーフォト
大阪を拠点とするフリーランスのフォトグラファー、今井剛さんのホームページ『ゴーフォト』です。
メインビジュアル(ファーストビューに表示される大きな画像領域)には、スライダーが使用されており、さまざまなシーンの画像が自動で切り替わります。
また、メインビジュアルのすぐ下に、「得意な撮影カテゴリー」が掲載されているのもポイント。
これなら、顧客が依頼したい内容(カテゴリー)を見つけた場合に、「この人なら相談できそう」と考えてくれるでしょう。

▲出典:ゴーフォト
なお、それぞれのカテゴリーに詳細ページがあるのもポイント。
撮影内容(例:ウェディング 前撮り 大阪 フリー)で検索したユーザーに対して、自分のホームページが見つかりやすくなるといったSEO効果も期待できます。
動画クリエイター

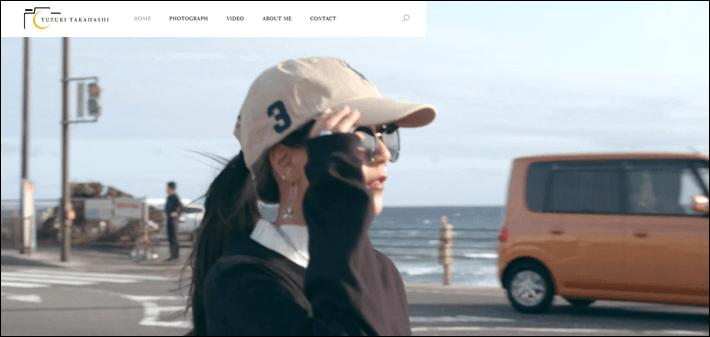
▲出典:YUZUKI TAKAHASHI
映像クリエイター高橋 優月さんのホームページ『YUZUKI TAKAHASHI』です。
メインビジュアルには、動画が使用されており、映像クリエイターらしさが際立っています。
手持ち撮影による躍動感あふれる映像や、広大な景色を捉えたドローン撮影など、どのシーンも目を引き、見る人を惹きつける内容です。
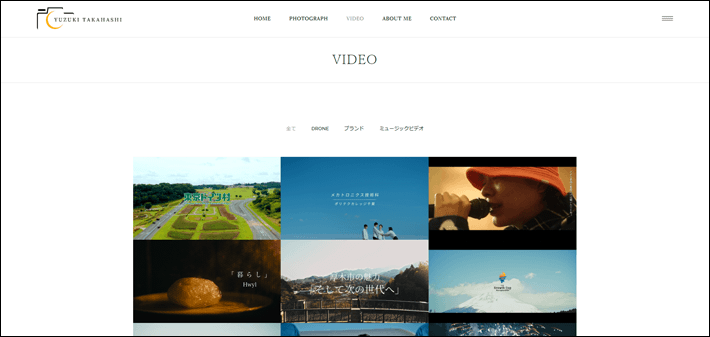
なお、ナビゲーションの「PHOTOGRAPH」では静止画(スチール撮影)、「VIDEO」では動画を、いずれも過去の作品として一覧で確認できます。

▲出典:YUZUKI TAKAHASHI
ナビゲーションについては、以下の記事で解説しているので、あわせて参考にしてください。
また、ホームページに動画を載せる方法は、以下の記事で解説していますよ。
プランニングディレクター

▲出典:TOMIZU IKKAN
プランニングディレクターとして活躍する遠水イッカンさんのホームページ『TOMIZU IKKAN』です。
遠水イッカンさんは、ブランディング、経営戦略、プロモーション企画を主軸とし、DTPやWebから動画制作まで、多岐にわたるクリエイティブディレクションを行われています。
ファーストビューの動画や「About」で使用されている写真は、インパクト大。
「カレー」を被る画像が使われており、まさにブランディングやプロモーション企画が得意領域であることがうかがえます。

▲出典:TOMIZU IKKAN
カワウソ
遠水イッカンさんにとってカレーは、ライフワークです。
この画像を見たあとであれば、「心を揺さぶる瞬間をつくる。できるだけ、たくさん。」という言葉にも説得力を感じますよね。
全体通して、プランニングディレクターとして期待感を抱くホームページです。
マーケティングコンサルタント

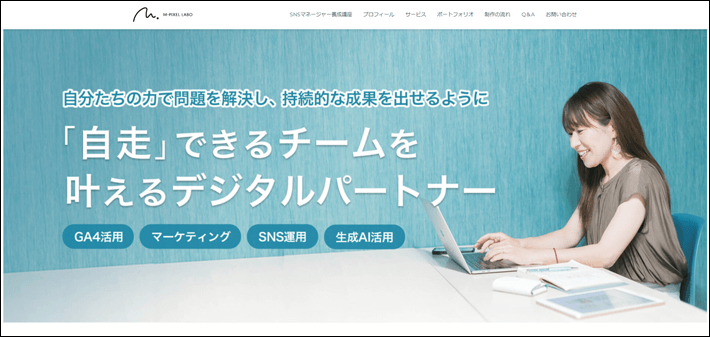
▲出典:エムピクセルラボ
フリーランスのデジタルマーケティング事務所『エムピクセルラボ』のホームページです。
このホームページの特徴は、コンテンツが充実していること。
プロフィール、サービス、ポートフォリオ、制作の流れ、Q&Aなど、依頼時に参考になるコンテンツが一通り揃っています。
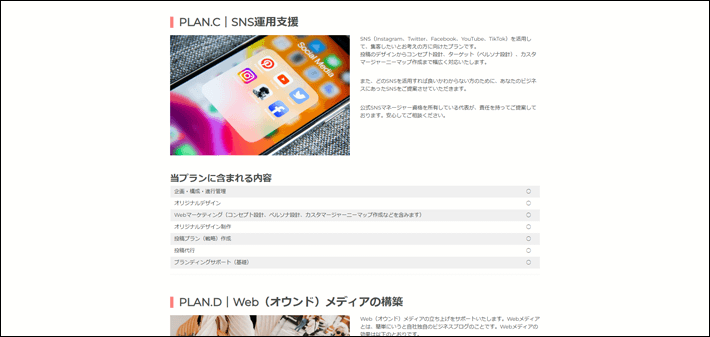
参考に、以下「サービス」のページをご覧ください。

▲出典:エムピクセルラボ
画像があることでサービス内容がイメージできるのはもちろん、プランに含まれる内容も詳細に書かれており、顧客が参考にしやすいです。
「企業に負けないホームページを作りたい」と考える方であれば、大いに参考になるでしょう。
翻訳者・通訳者

▲出典:巽美穂
大阪市を拠点とするフリーランスの英日会議通訳者、『巽美穂』さんのホームページです。
トップページに本人の写真があることで、安心感を抱きますよね。
当然のことながら、顧客としては信頼できる人に通訳を依頼したいところ。
早い段階でその人物がどんな人か分かれば、依頼しやすくなります。
なお、「PROFILE」「ABOUT」「CONTACT」といったシンプルな構成のホームページであるものの、「Web上の名刺」としての役割をしっかりと果たしています。
とくに「ABOUT」のページでは、「日本会議通訳者協会(JACI)理事」であることが分かり、依頼時の判断材料になります。
フリーランスがホームページを作るときの注意点
フリーランスがホームページを作るときは、個人情報の取り扱いに十分注意する必要があります。
信頼を得るために自己紹介や連絡先を掲載することは重要ですが、過剰な情報公開はトラブルの原因になることもあります。
以下、知っておきたい主な注意点です。
自宅住所を公開しない
自宅の住所をそのまま掲載すると、プライバシーの侵害や悪用のリスクがあります。
信頼を獲得するために住所を掲載したい場合は、仕事用のものを利用しましょう。
仕事用の住所がない方は、レンタルオフィスやバーチャルオフィスの利用を検討してください。
オンライン販売など、特定商取引法の対象となる場合は、住所の記載が必要です。
個人の電話番号を記載しない
インターネット上に個人の電話番号を公開すると、営業電話や迷惑電話の対象になりやすくなります。
顧客からの問い合わせは、「メールフォーム」や「ビジネス専用の電話番号(IP電話など)」で受け付けるのが安全です。
顔写真を公開するか慎重に判断する
顔写真は信頼感を高めるメリットがありますが、悪用されるリスクもあります。
業種によって必要性が異なるため、以下を参考に判断しましょう。
| 職業 | 顔写真の必要性 | 理由 |
| Webデザイナー | 低 | 作品が重視されるため |
| グラフィックデザイナー | 低 | デザインの実績が評価基準 |
| プログラマー・エンジニア | 低 | 技術力が重視される職種 |
| コピーライター | 低 | 言葉のセンスが評価基準 |
| 翻訳者 | 低 | 翻訳のスキルが最優先 |
| ライター・編集者 | 中 | 記名記事の信頼性向上に有効 |
| 動画クリエイター | 中 | 作品がメインだが個人ブランディングに有効 |
| 通訳者 | 中 | 対面仕事が多いため信頼性向上につながる |
| フォトグラファー | 高 | 「誰に撮られるか」が決め手になる |
| プランニングディレクター | 高 | 顔写真がないと信頼されにくい |
| マーケティングコンサルタント | 高 | 相談相手としての信頼感が重要 |
なお、「フォトグラファー」と一口に言っても、人物撮影か風景撮影かで性質が異なります。
人物撮影であれば、「誰に撮られるか」が決め手になる場合も多いですが、風景撮影であれば、作品だけで評価されることも少なくありません。
そのため、上記はあくまでも参考とし、状況に応じて判断してください。
おすすめのホームページ制作方法
ホームページを作るなら、WordPress(ワードプレス)がおすすめです。
「Contents Management System(コンテンツ・マネジメント・システム)」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムのこと。
フリーランスの方にWordPressをおすすめする理由は、次の3つです。
プロフェッショナルなホームページが安く作れる
フリーランスの方なら、限られた予算の中で効率よくビジネスを運営する必要があるのではないでしょうか。
WordPressなら、低コストで本格的なホームページを構築できるため、資金に余裕がないフリーランスの方にも最適です。
WordPressでホームページを公開するには、サーバーやドメインが必要。
とはいえ、両方あわせて月額1,000円程度で利用できます。
- サーバー
ホームページのデータを格納する場所。 - ドメイン
インターネット上の住所。
カワウソ
ホームページが「家」なら、サーバーは「土地」、ドメインは「住所」と考えると分かりやすいです。
なお、WordPressはデザインテンプレートの「テーマ」や、拡張機能の「プラグイン」も豊富。無料のテーマやプラグインもあるので、ぜひ試してみてください。
自由度が高く、自分のブランドを確立しやすい
フリーランスは、個人のブランディングが重要です。
前述のとおり、WordPressならテーマやプラグインが豊富である分、カスタマイズの自由度が高く、自分だけのホームページを作成できます。
また、独自ドメインのURLでホームページを公開できるのも強みです。
無料のホームページ作成ツールなどは、共有ドメインを利用することになるので、注意しましょう。
- 独自ドメイン(例:https://〇〇〇.com)
〇〇〇の部分を好きな文字列で指定できます。 - 共有ドメイン(例:https://〇〇〇.▲▲▲.com)
〇〇〇の部分は指定できますが、▲▲▲の部分はサービス提供者が定めた文字列が入ります。
カワウソ
独自ドメインなら、完全オリジナルのメールアドレスを保有できるので、信頼性が増します。
独自ドメインとフリーメールアドレス(共有ドメイン)の違いについては、以下の記事で詳しく解説しています。
クライアントワークにも活かせるスキルが身につく
フリーランスは自分の仕事を獲得するだけでなく、クライアントに提供できるスキルを磨くことも重要です。
WordPressを活用すれば、自分のホームページ運営を通じて、クライアントワークに応用できる知識やスキルが習得できます。
とくにWordPressはCMSシェア世界No.1※であり、国内でもさまざまな企業に利用されている分、関連の案件が多いですよ。
※参考:W3 Techs「Usage statistics and market shares of content management systems」
たとえば、ライターなら、記事を納品するだけでなく、公開するところまで請け負うことが可能。
Webデザイナーやマーケティングコンサルタントなら、WordPressでのホームページ運営経験をもとに、SEOのアドバイスができるようになります。
WordPressが使えるだけで、サービスの幅を広げられるでしょう。
まとめ
この記事では、フリーランスの方がホームページを作るメリットについて、解説しました。
- フリーランスにとってホームページは、Web上の「名刺」や「ポートフォリオ」になる
- ホームページは信頼性の向上、自分のブランディング、仕事の獲得などに役立つ
- SNSは情報が流れるが、ホームページはストックできるのでうまく併用する
- フリーランスのホームページでは、過度に個人情報を掲載しないように注意する
- おすすめのホームページ制作方法は、WordPress。低コストなのにクオリティが高い。
ホームページは簡単に作れます。
ないよりかはあったほうが、案件獲得や信頼性向上に貢献しますよ。
当メディアでは、WordPressでホームページを作る方法を連載企画にて解説しているので、ぜひ参考にしてください。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。