この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「Google タグ マネージャーって何? どんなことができるの?」と疑問に感じていませんか?
『Google タグ マネージャー』は、ホームページに設置する「タグ」を一元管理できる無料のツールです。これにより、データ収集に必要なタグの設置や管理が簡単にできます。
そこで今回は、『Google タグ マネージャー』について詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- 複数のマーケティングツールを利用する人
- 『Google タグ マネージャー』のメリットを知りたい人
- 『Google アナリティクス』でカスタムイベントを使用したい人
この記事を読めば、『Google タグ マネージャー』の基礎知識はもちろん、導入方法、使い方、注意点なども分かります。
それではどうぞ!
Google タグ マネージャーとは
『Google タグ マネージャー(Google Tag Manager)』は、ホームページに設置する「タグ」を一元管理できる無料のツールです。省略して「GTM」と呼ばれることもあります。

▲出典:Google マーケティング プラットフォーム「タグ マネージャー」
そもそも「タグ」とは、ホームページやアプリでデータを収集したり、広告の効果を測定したりするために埋め込む「コード」のこと。
たとえば、以下のようなものがあります。
- Google アナリティクスのタグ : ホームページ訪問者の行動を分析する
- Google 広告のタグ : コンバージョン(成果)を計測する
- SNSやヒートマップツールのタグ : 広告最適化やユーザー行動の可視化

参考:ヒートマップツール『Microsoft Clarity』のタグ
『Google タグ マネージャー』を使えば、Googleはもちろん、Google以外のタグもまとめて管理できます。

なお、例に挙げたツールや専門用語などについては、以下で詳しく解説しています。
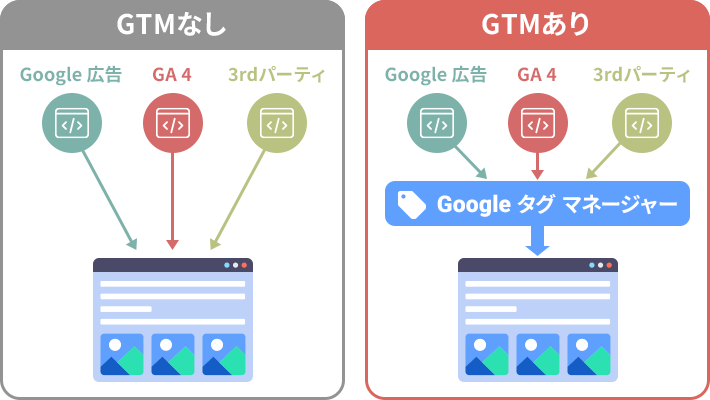
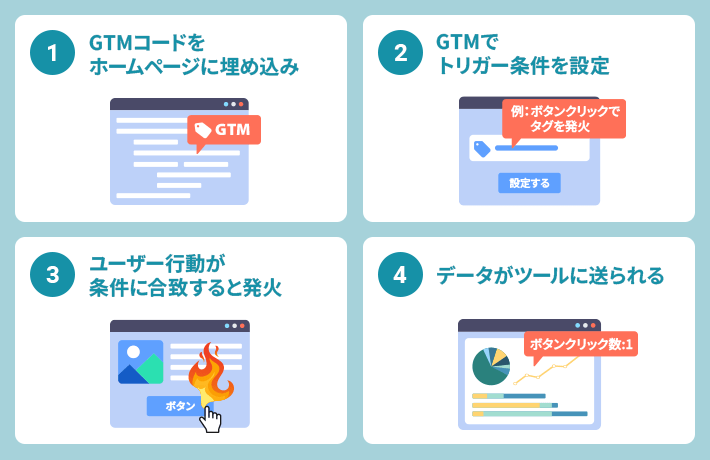
Google タグ マネージャーの仕組みと役割
『Google タグ マネージャー』の仕組みや役割を知ると、ツールに対する理解が深まります。

- GTMのコードをホームページに埋め込む(最初の1回のみでOK)
- GTMの管理画面から、タグのトリガー(発火)条件を設定する
- 設定した条件に応じて、自動でタグが発火する
- 取得したデータがタグ発行元のツールへ送られる
『Google タグ マネージャー』における「タグが発火する」という表現は、プログラムで「イベントが発生し処理が実行される」ことを「fire(発火)」と呼ぶ文化に由来します。タグが条件を満たして実行される動作を指しています。
このような流れで、複数あるタグの発火をコントロールするのが、『Google タグ マネージャー』の役割です。
ここでは「管理」のなかに、「タグの発火指示」があることを理解しておきましょう。
カワウソ
いわば、タグ発火における「司令塔」のようなものですね!
Google タグ マネージャーとGoogle アナリティクスの違いは?
『Google タグ マネージャー』と『Google アナリティクス』は、それぞれ異なる役割を持っています。
Google タグ マネージャー
ホームページのさまざまな計測タグを管理・設定するツール
Google アナリティクス
訪問者の行動データを計測・分析するツール
『Google タグ マネージャー』はあくまでもタグの管理ツールであり、データを直接見ることはできません。
しかし、『Google タグ マネージャー』を使うことで、『Google アナリティクス』で使用するイベントの設定や管理が簡単になります。
詳しくは、このあと解説しますね。
また、『Google タグ マネージャー』と『Google アナリティクス』を連携させる方法は、記事の後半で解説します。
Google タグ マネージャーでできること(メリット)
ここからは、『Google タグ マネージャー』でできること(メリット)を詳しく解説します。
- ページのHTMLを編集せずにタグの追加や変更ができる
- ボタンのクリックなど詳細な条件で簡単にタグを発火できる
- タグの発火順序や条件を柔軟に制御できる
- プレビュー機能でタグの動作をテストできる
- バージョン管理ができ、過去の設定に戻せる
ページのHTMLを編集せずにタグの追加や変更ができる
『Google タグ マネージャー』がホームページに導入されている場合、ページのHTMLソースコードを編集せずに、タグの追加や変更が可能です。
本来、タグを設置するにはページのHTMLソースコードを編集する必要があります。
しかし、誤ってほかの重要なコードを変更してしまうリスクがあるため、初心者の方にはハードルが高い作業です。
一方、『Google タグ マネージャー』を使えば、ページのHTMLソースコードを直接編集せずにタグの追加、変更、削除ができます。
初心者の方でも簡単にタグを管理できるため、安全でおすすめの方法です。
ボタンのクリックなど詳細な条件で簡単にタグを発火できる
『Google タグ マネージャー』を導入すれば、ボタンのクリックなど詳細な条件で簡単にタグを発火できます。
ここでは、『Google アナリティクス』で「カスタムイベント」を測定する場合を例にしますね。
デフォルトのイベントでは計測できないユーザーアクションを記録するための「独自のイベント」のことです。
例:お問い合わせボタンをクリックした、料金ページを60秒見たなど
『Google タグ マネージャー』を使わない場合は、イベントを送信するためのコードを追加しなければなりません。
HTMLソースコードに対する知識が必要になるため、初心者の方にとってはハードルが高い作業です(参考:Google Analytics「イベントをセットアップする」)。
一方、『Google タグ マネージャー』を使えば、ツールの管理画面上で直感的にカスタムイベントを設定できます。
タグの発火順序や条件を柔軟に制御できる
『Google タグ マネージャー』を導入すれば、タグが発火する順序や条件を柔軟に設定できるため、より正確なデータ収集や広告配信が可能になります。
言い換えれば、タグの発火順序が間違っていると、データが正しく計測されないおそれがあるので、注意が必要です。
たとえば、『Yahoo!広告』では以下のとおり、タグの順序について案内されていますよ。

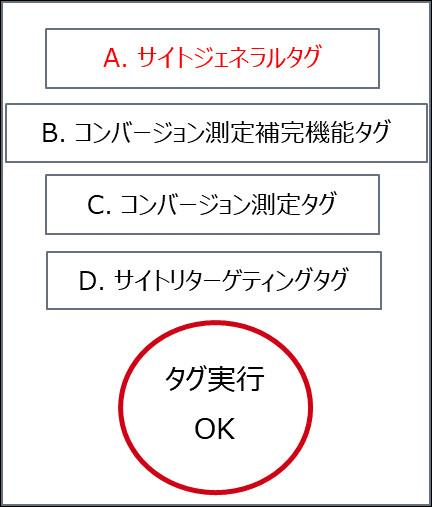
▲出典:Yahoo!広告ヘルプ「サイトジェネラルタグについて」
確実にタグを実行させるため、AおよびBはページのタグ開始直後に設置してください。A~Dのタグを全て設置する場合、以下の順序で設置してください。
(引用:Yahoo!広告ヘルプ「サイトジェネラルタグについて」)
A→B→C→D
『Google タグ マネージャー』を使わない場合、タグの発火順序を適切に管理するには、高度な知識とコードの編集作業が必要になります。
そのため、タグの発火順序や条件について考慮する必要がある場合は、『Google タグ マネージャー』を使うのがおすすめです。
プレビュー機能でタグの動作をテストできる
『Google タグ マネージャー』にはプレビュー機能があり、タグが正しく発火しているかを事前にテストできます。
『Google タグ マネージャー』を使わない場合は、基本的にページ(タグ)を公開したあとでないと動作確認ができません。
しかし、『Google タグ マネージャー』のプレビュー機能を使えば、本番公開前に発火状況をチェックし、誤った設定を修正できるため、安全にタグを管理することが可能です。
たとえば、以下のようなケースでプレビュー機能が役立ちます。
- Google アナリティクスのイベントタグが正しく発火しているか確認(ボタンクリックやページスクロールなど)
- 広告のコンバージョンタグが適切な条件で発火しているかテスト(サンクスページのみで発火するか)
- Metaピクセルのリマーケティングタグが意図したページで実行されているかチェック
『Google タグ マネージャー』のプレビュー画面では、「どのタグがいつ、どの条件で発火したか」を詳細に確認できるため、誤ったタグ設定や発火ミスを防ぐことができます。
『Google タグ マネージャー』のプレビュー機能は便利であるものの、ツール側に正しくデータが送信されているかどうかまでは分かりません。
重要なタグについては、実際にページ(タグ)を公開したあとで、ツール側でデータ受信の有無をチェックしましょう。
バージョン管理ができ、過去の設定に戻せる
『Google タグ マネージャー』にはバージョン管理機能があり、過去の設定に簡単に戻すことが可能です。
『Google タグ マネージャー』を使わない場合、ページのHTMLソースコードに直接埋め込んであるタグを、他の編集メンバーが誤って削除してしまうことがあります。
その場合、どのタグがどこにあったのか分からなくなるおそれがあるでしょう。
一方、『Google タグ マネージャー』を導入している場合は、すべての変更履歴が記録されているため、万が一のときでも過去の設定にワンクリックで復元可能です。
Google タグ マネージャーの注意点
『Google タグ マネージャー』を利用するときは、あらかじめ注意点も知っておきましょう。
事前にGoogle タグ マネージャーのタグを設置する必要がある
いくら便利と言っても、『Google タグ マネージャー』自体のタグがホームページに設置されていなければ、設定したタグが発火することはありません。
また、『Google タグ マネージャー』のタグは、設置箇所が定められています。
誤った位置に設置されている場合は、正しく動作しないこともあるので、注意が必要です。
とはいえ、ホームページにCMS(コンテンツ・マネジメント・システム)を利用している場合は、『Google タグ マネージャー』のタグを簡単に設置できる場合が多いので、心配する必要はありません。
HTMLやCSSの知識がなくても、簡単にホームページやブログを作成できる管理ツールのこと。代表的なものに「WordPress(ワードプレス)」があります。
のちほど、WordPressを利用している方向けに、『Google タグ マネージャー』の導入方法を解説するので、参考にしてください。
WordPress以外のCMSを利用している場合は、マニュアルを確認してみましょう。
設置が容易だからといって、タグを増やし過ぎない
『Google タグ マネージャー』の導入で、タグの設置や管理が容易になります。
だからといって、無計画にタグを増やし過ぎるのは避けましょう。
タグが増えすぎると、次のような問題が発生するおそれがあります。
- ページの読み込み速度が遅くなる
- 不要なタグが発火し続けると、データの精度が低下する
- 管理が複雑になり、どのタグが何のためにあるのか分かりにくくなる
とくに、サードパーティーのツール(広告タグ、ヒートマップ、リマーケティングタグなど)を導入するときは、その影響を考慮したうえで設定することが重要です。
現在使用していないツールがある場合は、タグの停止や削除を検討してください。
定期的に見直し、必要なタグのみを管理することで、パフォーマンスの最適化につながります。
すべてのタグを管理できるわけではない
すべてのタグを『Google タグ マネージャー』経由で管理できるわけではありません。
ツールのなかには、『Google タグ マネージャー』でのタグの実装を推奨していないものや、動作保証がないものもあります。
その場合、『Google タグ マネージャー』を経由すると、タグが発火しなかったり、データが取得できなかったりするおそれがあります。
とくに、サードパーティーのツールを導入するときは、事前に『Google タグ マネージャー』でタグを実装して問題ないかをチェックしましょう。
Google タグ マネージャーの導入方法
ホームページに『Google タグ マネージャー』を導入するには、主に以下の方法があります。
- ページのHTMLソースコードに直接タグを埋め込む
- CMSの機能やプラグインを使う
「ページのHTMLソースコードに直接タグを埋め込む」方法は、HTMLやCSSでホームページを作っている方をはじめ、上級者向けです(参考:タグ マネージャー ヘルプ「2. ウェブコンテナをインストールする」)。
ホームページ初心者の方は、WordPressなどのCMSを利用している場合が多いと思います。
その場合、CMSの機能やプラグイン(拡張機能)を使うのがおすすめです(参考:タグ マネージャー ヘルプ「ウェブサイト作成ツールや CMS で Google タグを設置する」)。
この記事では、WordPressを利用している方向けに、『Site Kit(サイト キット)』というGoogle公式のプラグインによる導入方法を詳しく解説します。
カワウソ
プラグインの導入から、『Google タグ マネージャー』のアカウント作成まで一気通貫で行えるため、おすすめです!
(WordPress向け)Site KitによるGoogle タグ マネージャー導入方法
『Site Kit』経由で『Google タグ マネージャー』をホームページ(WordPress)に導入する手順は、以下のとおりです。
Site Kitをインストールして有効化する
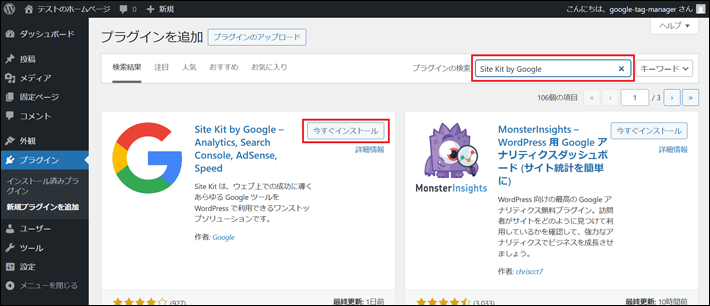
WordPressのプラグイン > 新規プラグインを追加の画面から、「Site Kit by Google」と検索したあと、該当するプラグインの今すぐインストールをクリックしてください。

続けて、有効化をクリックします。

Site Kitをセットアップする
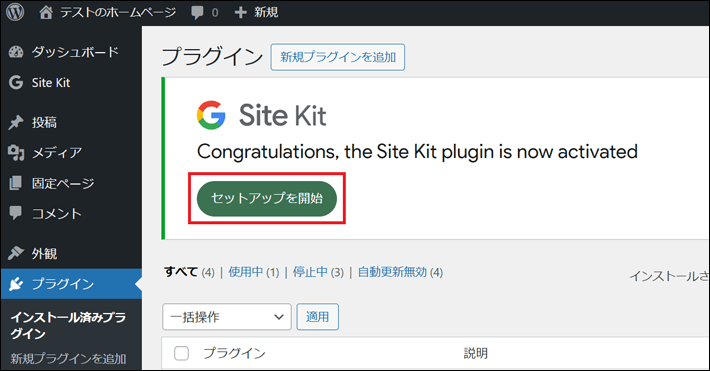
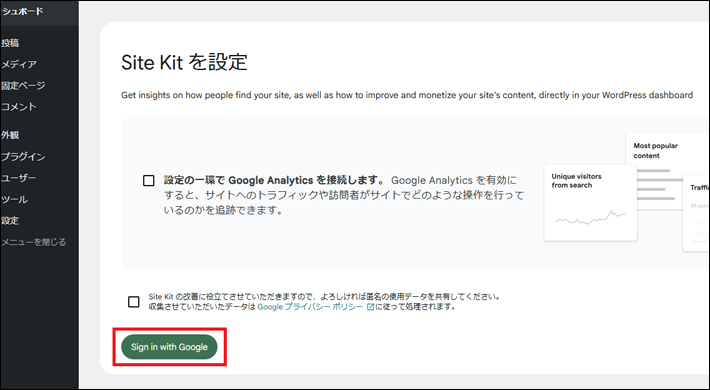
セットアップを開始をクリックします。

次に、Sign in with Googleをクリックしてください。
※今回は『Google タグ マネージャー』側で『Google アナリティクス』を設定するので、「設定の一環で Google Analytics を接続します」のチェックは必要ありません。

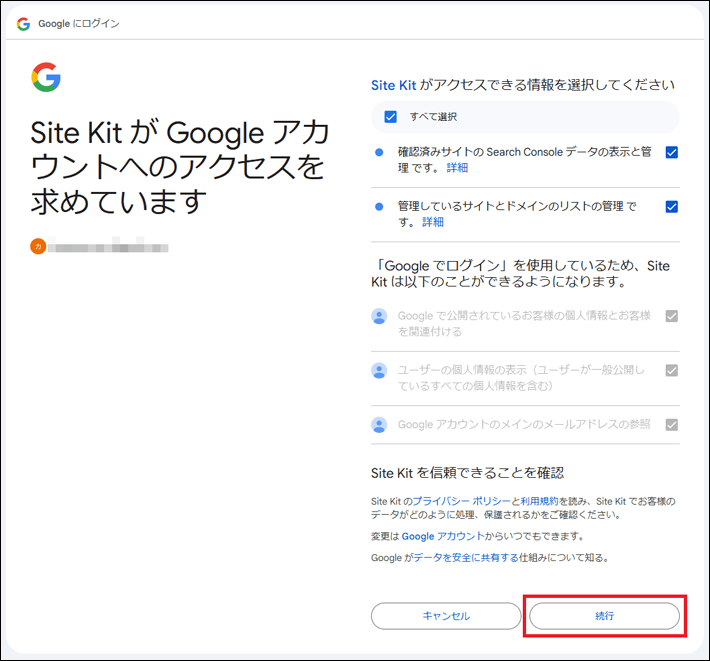
『Site Kit』がアクセスできる情報について任意でチェックを入れたあと、プライバシーポリシーと利用規約を読んだうえで、続行をクリックします。

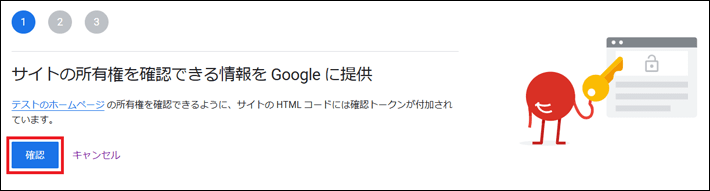
いくつか続けて画面が出ます。
それぞれ内容を確認して進めてください。

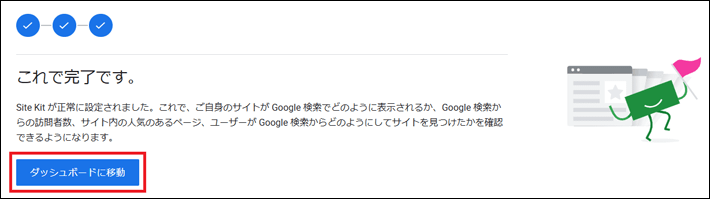
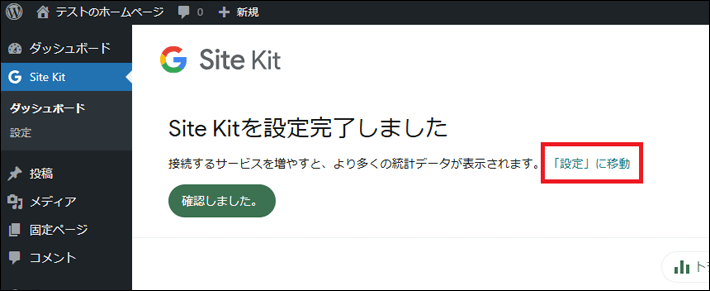
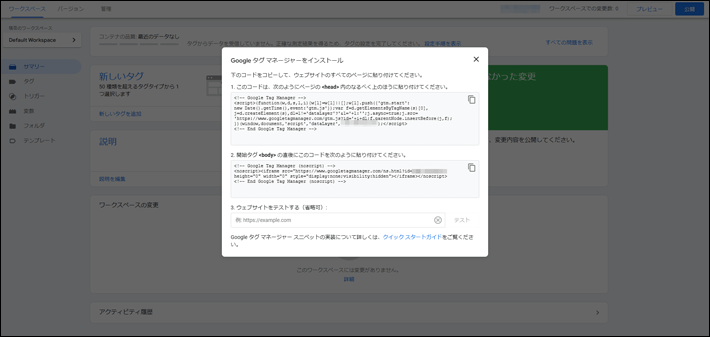
以下の画面がでれば完了です。
ダッシュボードに移動をクリックしましょう。

Site KitとGoogle タグ マネージャーを連携する
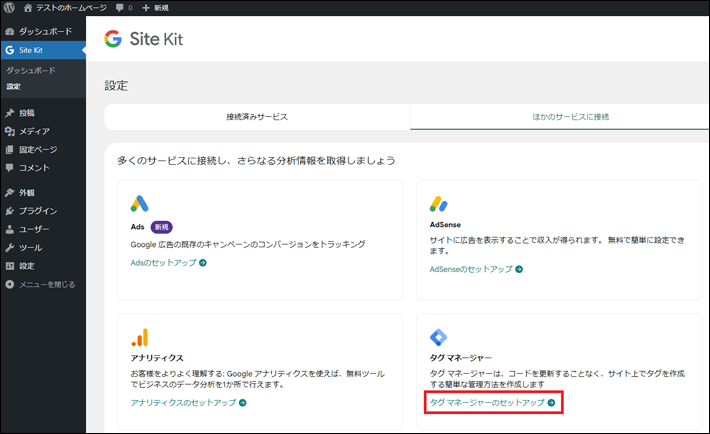
設定に移動をクリックします。

タグ マネージャーのセットアップをクリックしてください。

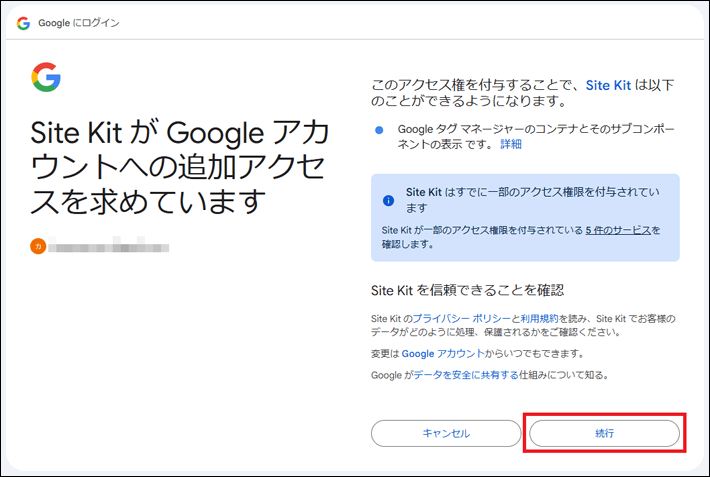
内容を確認して続行をクリックします。

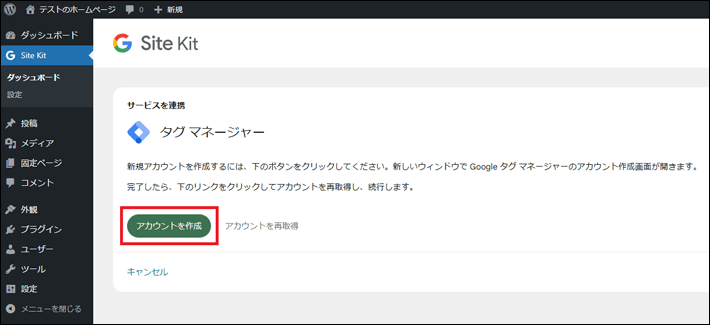
Google タグ マネージャーのアカウントを作成する
アカウントを作成をクリックします。

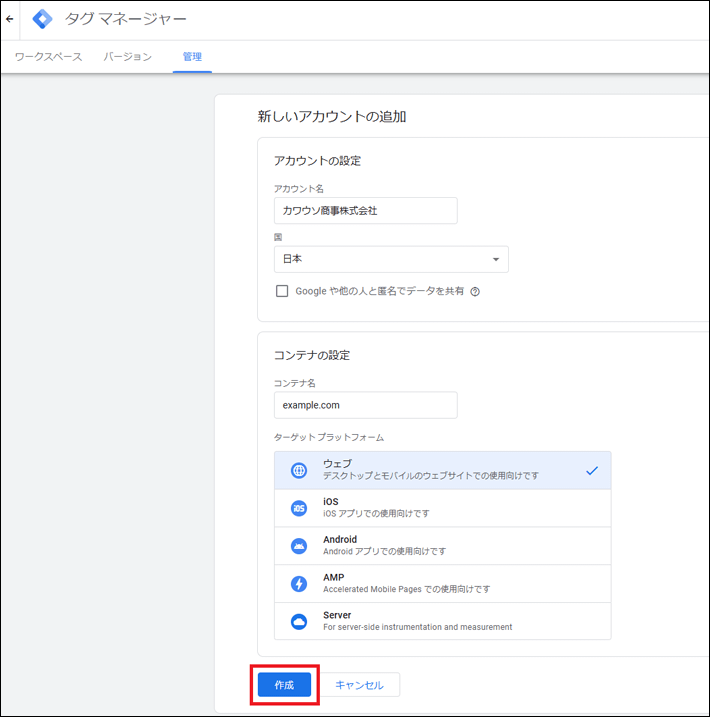
以下を参考に、アカウント情報を入力したのち、作成をクリックします。
- アカウント名:(例)社名
- 国:(例)日本
- コンテナ名:(例)ホームページのドメイン
- ターゲット プラットフォーム:ウェブ

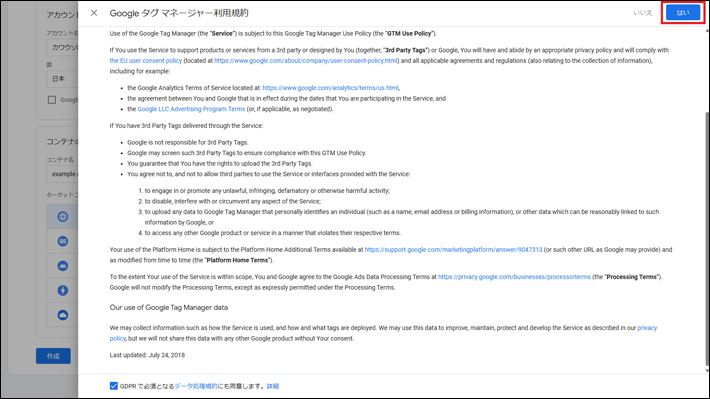
利用規約を確認したうえで、はいをクリックしてください。

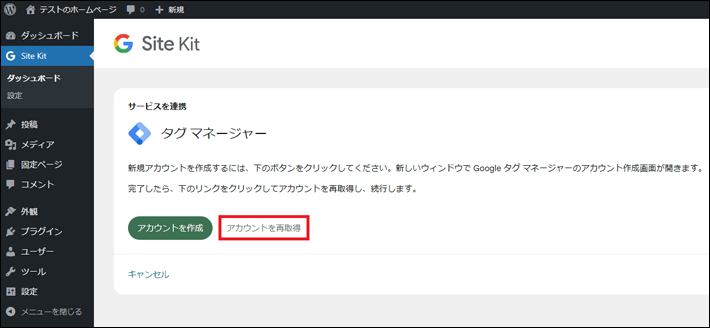
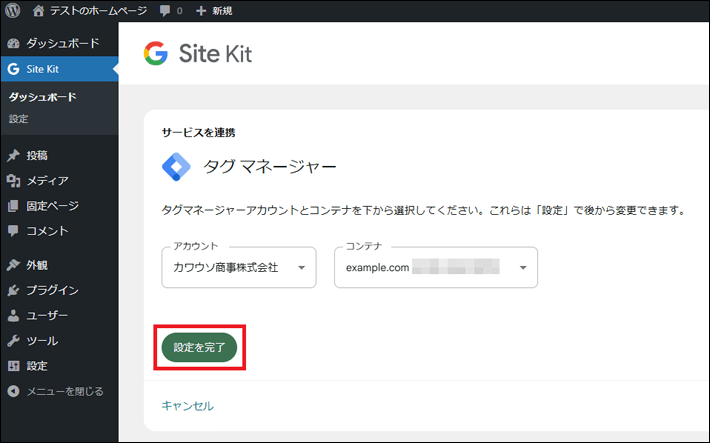
以下の画面が出たら、アカウントの作成は完了しているので、WordPressの画面に戻ってアカウントを再取得をクリックしましょう。


さきほど作成した内容がアカウントとコンテナに反映されているのを確認したのち、設定を完了をクリックすれば、連携完了です。

Google タグ マネージャーの設定方法や使い方
ここでは、『Google タグ マネージャー』の設定方法や使い方を解説します。
例として、以下について解説しますね。
Google アナリティクスを連携する方法
『Google タグ マネージャー』で 『Google アナリティクス 4(GA4)』を連携するには、Google タグを設定する必要があります。
(参考:タグ マネージャーヘルプ「タグ マネージャーで Google アナリティクスを設定する」)
実際の手順を見ていきましょう。
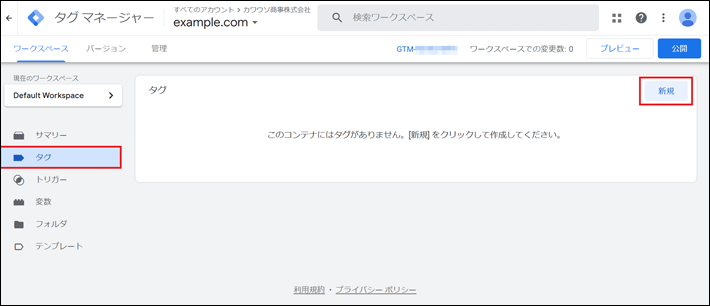
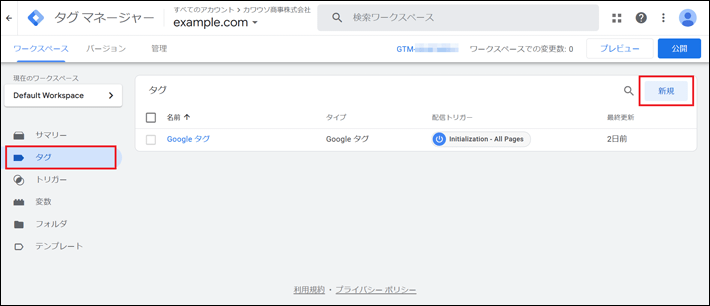
『Google タグ マネージャー』にログインしたあと、サイドバーからタグの画面に遷移したあと、新規をクリックします。

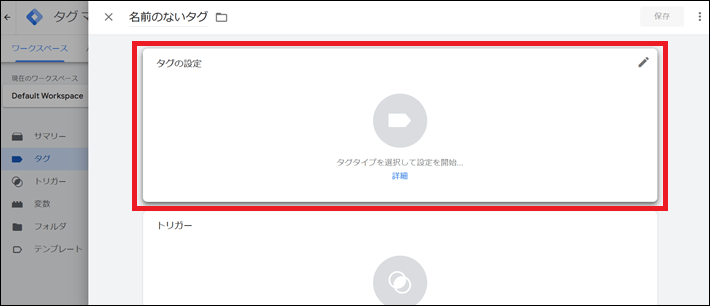
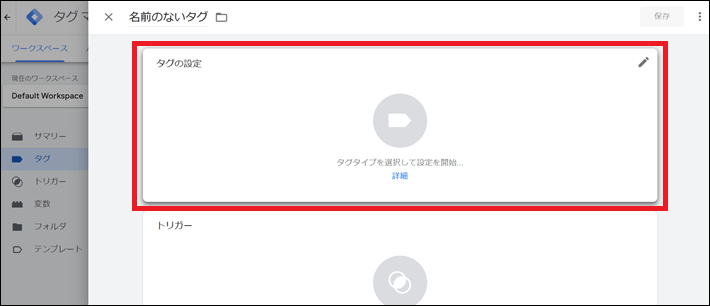
タグの設定をクリックします。

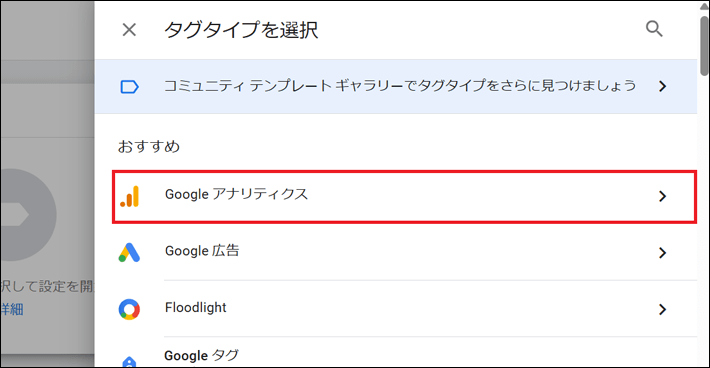
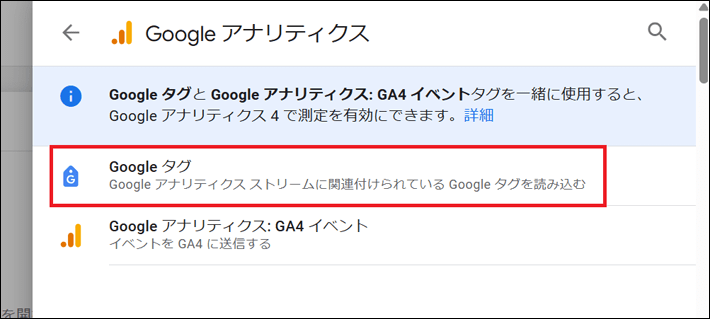
Google アナリティクスをクリックします。

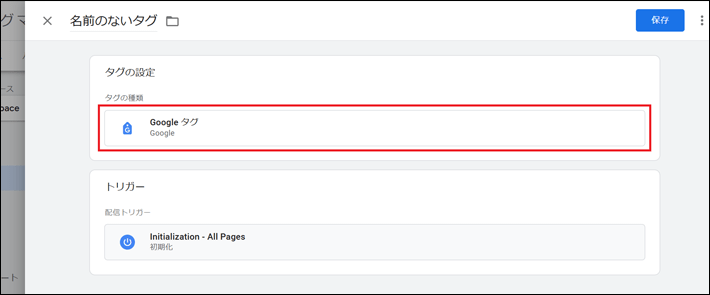
Google タグをクリックします。

再度Google タグをクリックします。

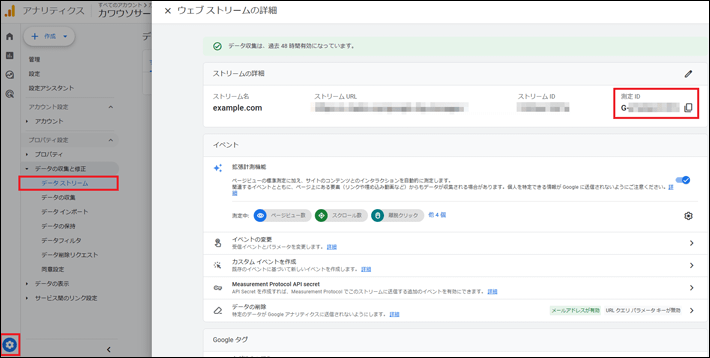
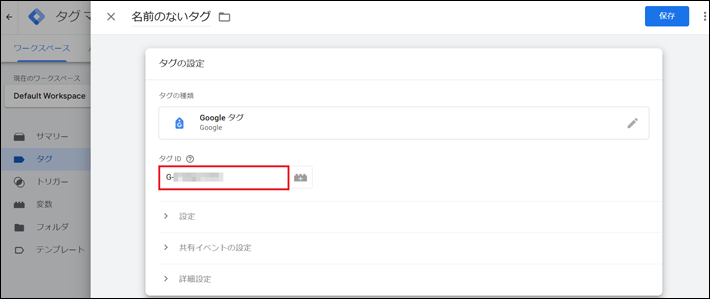
タグ IDを入力します。

タグ ID とは、特定の Google タグを読み込むためにページに設置する識別子です。タグ ID は、GT-XXXXXXXXX、G-XXXXXXXXX、AW-XXXXXXXXX などの形式で示されます。1 つの Google タグに複数のタグ ID が存在することがあります。
(引用:タグ マネージャー ヘルプ「タグ ID: 定義」)
『Google アナリティクス』の「ウェブ ストリームの詳細」画面で、「Google タグ」のタグ設定を行うをクリックした次の画面で確認できます。

カワウソ
Google タグに複数のタグIDが表示されている場合で、どれを選べばよいか分からないときは、『Google アナリティクス』の測定IDと同じ「G-XXXXXXXXX」のものを設定しておくと無難です。
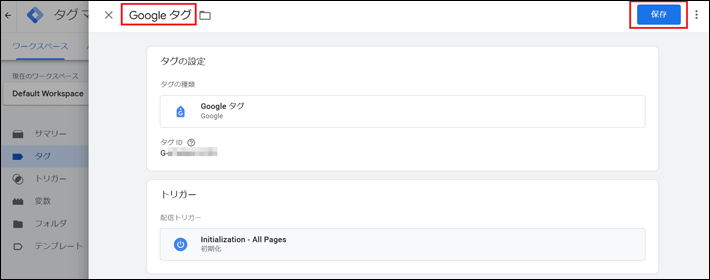
タグの名前を入力したあと、保存をクリックします。

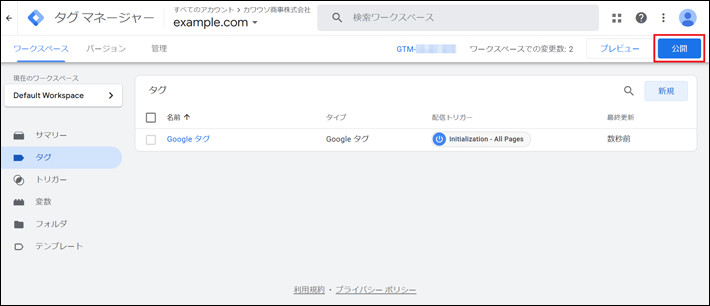
公開をクリックします。

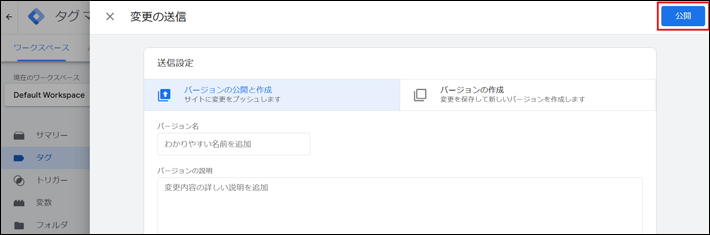
必要に応じて任意の「バージョン名」を入力し、公開をクリックすれば完了です。

Google アナリティクスにイベントを送信する方法
『Google タグ マネージャー』を使うと、さまざまな条件で『Google アナリティクス』にイベントを送信できます。
たとえば、以下のとおり。
- 特定のページが表示されたらイベントを送信する(例:サンクスページ)
- 特定の要素が表示されたらイベントを送信する(例:ページ下部のCTA)
- 特定の要素がクリックされたらイベントを送信する(例:ボタン)
- 一定割合スクロールされたらイベントを送信する(例:50%スクロール時)
- 一定時間を過ぎたらイベントを送信する(例:ページ滞在時間30秒後)
ここでは例として、お問い合わせフォームのコンバージョン(キーイベント)計測を目的に、サンクスページが表示されたときにイベントを送信する方法について解説します。
フォームにサンクスページがなかったり、サンクスページと入力画面のURLが同じであったりする場合は、別の方法でイベントを送信する必要があります。※設定がやや複雑であるため、今回は割愛します。
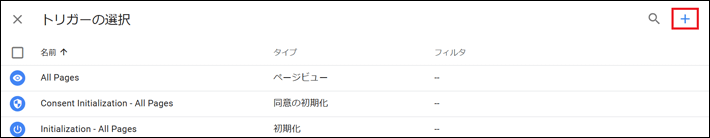
『Google アナリティクス』の左サイドバーにあるタグをクリックしたあと、新規に進みます。

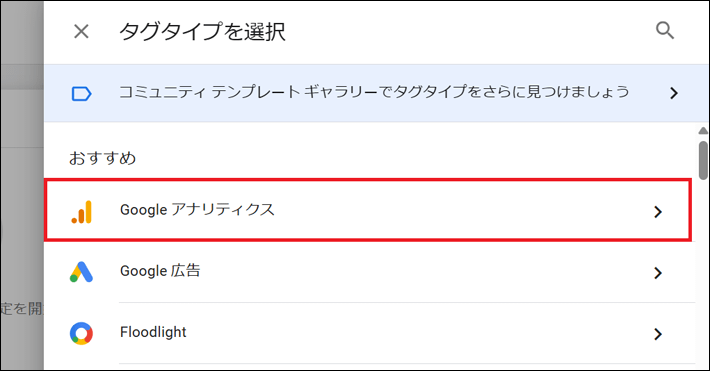
タグの設定をクリックします。

Google アナリティクスをクリックします。

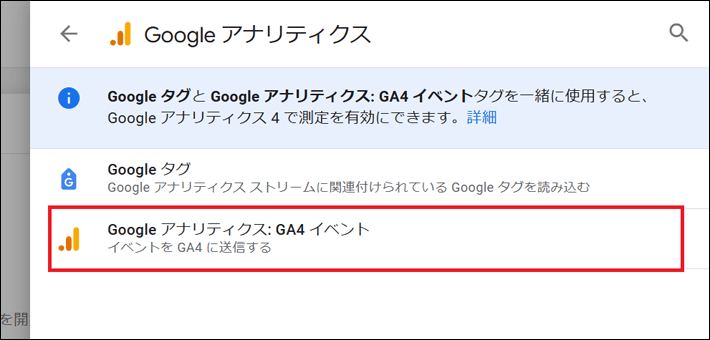
Google アナリティクス:GA4 イベントをクリックします。

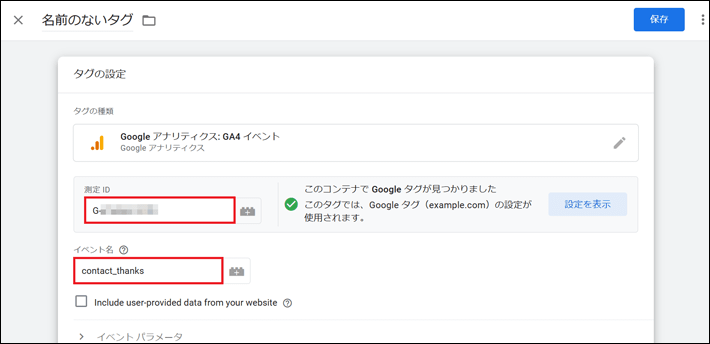
測定 IDとイベント名を入力します。

イベント名に使用可能な文字などのルールについては、以下を参考にしてください。
(参考:アナリティクス ヘルプ「[GA4] イベントの命名規則」)
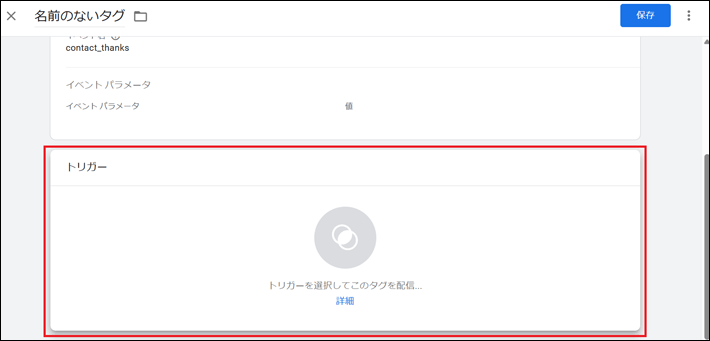
同画面下部にあるトリガーをクリックします。

+をクリックします。

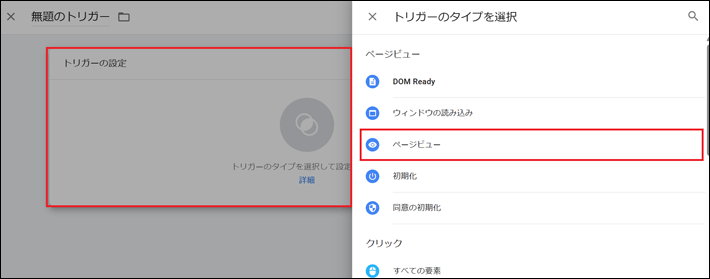
トリガーの設定をクリックします。
続けて、ページビューをクリックしてください。

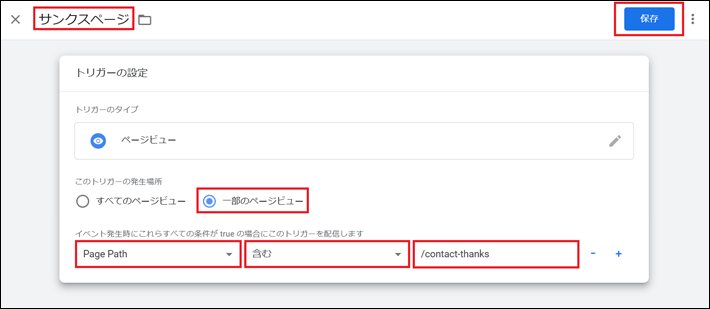
以下を参考にトリガーを設定しましょう。
- トリガーの名前:(例)サンクスページ
- このトリガーの発生場所:一部のページビュー
- イベント発生の条件:(例)「Page Path」「含む」「サンクスページのパス」

設定したら、保存をクリックします。
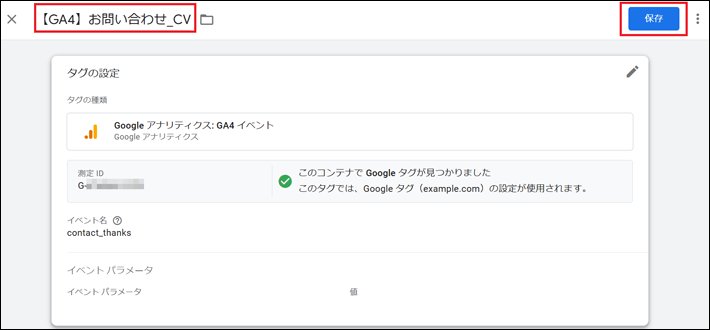
タグの設定画面に戻ります。
名前を付けて保存すれば、タグの設定は完了です。

タグが発火するか確認しましょう。
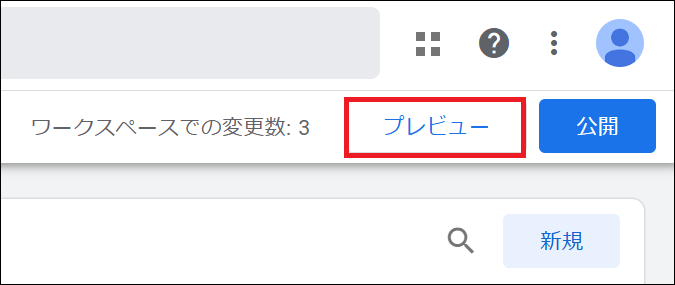
プレビューをクリックしてください。

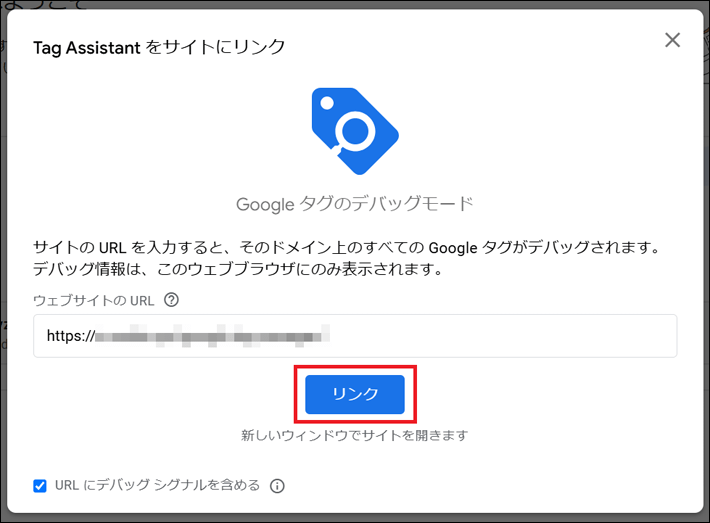
ホームページのURLを入力して、リンクをクリックします。

すると、新規ウインドウでホームページが表示されます。
新規ウインドウのホームページ側で、お問い合わせフォームの入力画面にアクセスしてください。
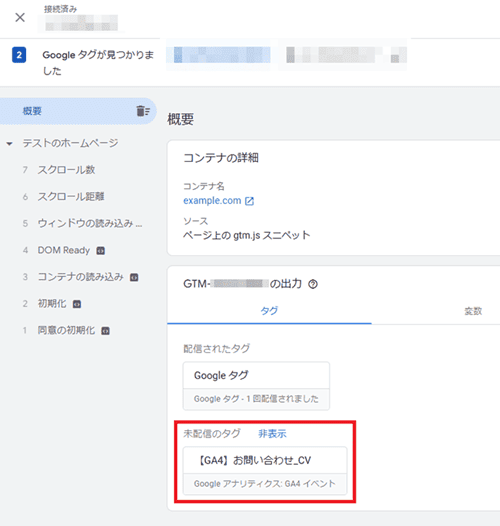
そのとき、『Google タグ マネージャー』側では、さきほど設定したタグがまだ配信されていないことを確認します。

お問い合わせフォームを送信してサンクスページを表示させます。
そのとき、『Google タグ マネージャー』側で、さきほど設定したタグが配信されていれば、OKです。

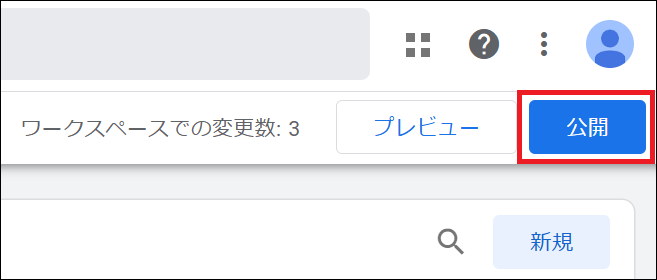
タグを公開します。

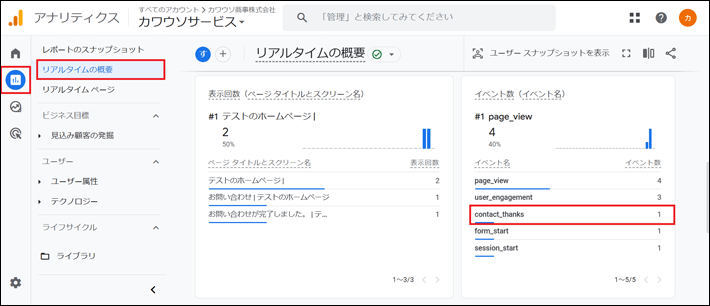
実際のホームページでお問い合わせフォームを送信して、『Google アナリティクス』にイベントが送信されているかどうかを確認します。
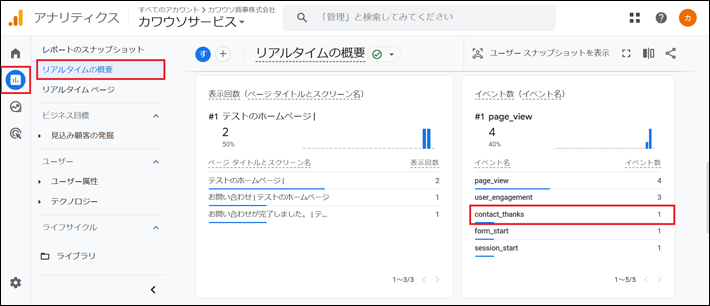
『Google アナリティクス』の場合、レポートのリアルタイムの概要からイベントのデータ受信をリアルタイム(数秒〜1分程度で反映)で確認可能です。

イベントが計測されていたら、完了です。
※イベントが計測されていない場合は、「よくある質問」を参考にしてください。
リアルタイム以外の通常のレポートにおいては、イベントが反映されるまでに一定数時間がかかります(参考:アナリティクス ヘルプ「[GA4] データの更新頻度」)。
また、イベントをキーイベント(旧コンバージョン)として扱うには、『Google アナリティクス』側で設定が必要です(参考:アナリティクス ヘルプ「[GA4] イベントにキーイベントとしてマークを付ける)」。
サードパーティーツールのタグを発火させる方法
ここでは、サードパーティーツールのタグを発火させる方法について、要点を絞って解説します。
サードパーティーツールとは言えど、大まかな流れは基本的に同じで、タグを新規追加する画面でタグタイプを選んだのち、トリガー条件を指定します。
『Google タグ マネージャー』が専用のタグタイプを用意している場合は、それを使います。
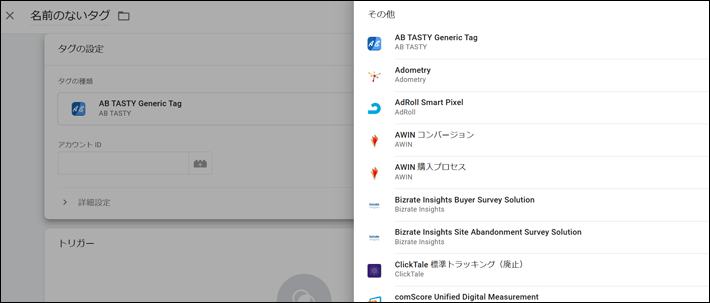
以下は「タグタイプ」選定時の「その他」の画面です。

カワウソ
ただし、海外ツールのタグタイプがほとんどです!
ここに導入予定のツールのタグがない場合は、以下どちらかの方法を用います。
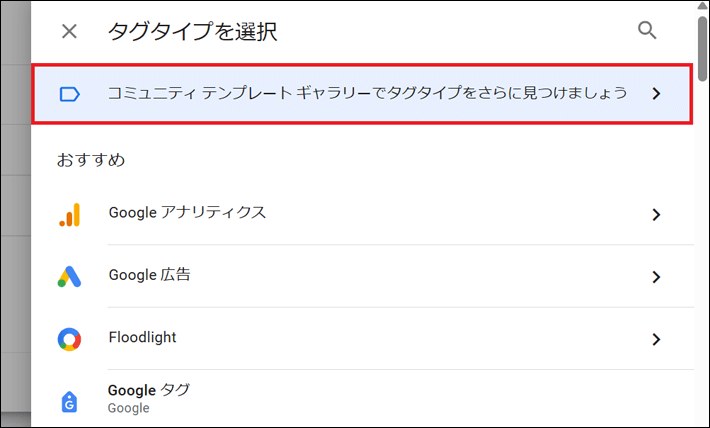
コミュニティ テンプレート ギャラリーから探す
「コミュニティ テンプレート ギャラリー」は、第三者が作成したタグタイプのテンプレート集です。
以下をクリックすることで、ギャラリーにアクセスできます。

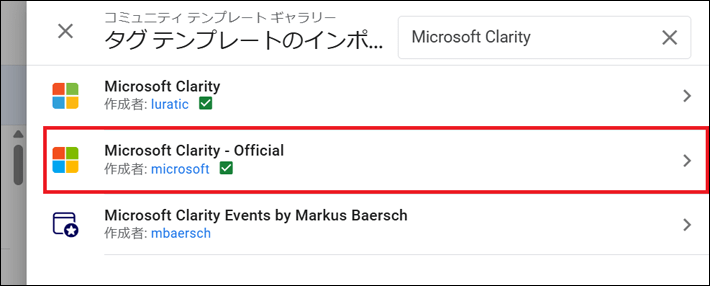
たとえば、『Yahoo!広告』のタグタイプも用意されていますよ。

ただし、Googleが用意したものではないことを念頭に、サードパーティーのツール側がこれらの使用を推奨しているかチェックしてから使いましょう。
たとえば、ヒートマップツール『Microsoft Clarity』用のタグタイプも用意されていますが、作成者の異なるものが複数あります。公式が推奨しているものを選ぶようにしてください。

(参考:AI Skills Fest「Google Tag Manager」
カスタムHTMLを使う
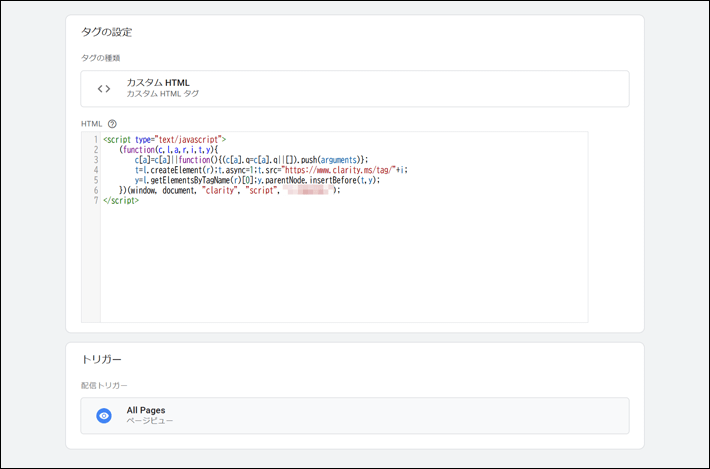
「カスタムHTML」は、タグのコードを貼り付けて使用するタグタイプです。
以下のように、HTMLの欄にツール側で発行したタグをペースト(貼り付け)して使います。

上記は、ヒートマップツール『Microsoft Clarity』のタグです。
『Microsoft Clarity』のタグは、すべてのページで発火させるため、トリガー条件として『ALL Pages(ページビュー)』を選んでいます。
コンバージョンタグの場合は、「サンクスページのURL」などコンバージョンが認められる条件を指定してください。
Google タグ マネージャー設定後に気を付けること
ここからは、『Google タグ マネージャー』の設定後に気を付けることを紹介します。
タグの公開を忘れないようにする
『Google タグ マネージャー』でタグを追加しても、「公開」できていないと配信されません。
タグの追加および編集後は、かならず「公開」ボタンをクリックしましょう。

なお、「バージョン管理」機能を活用し、変更履歴を記録するとトラブル時に戻しやすいので、おすすめです。
ツール側でデータ受信できているかをチェック
『Google タグ マネージャー』でタグを公開しても、ツール側で正しくデータを計測できていなければ、意味がありません。
とくに、コンバージョンの計測ができていないと、広告をはじめとするマーケティング施策全般、正しい効果検証ができないおそれがあります。
たとえば、『Google アナリティクス』の場合、レポートの「リアルタイムの概要」からイベントのデータ受信をリアルタイム(数秒〜1分程度で反映)で確認可能です。

このように、ツール側で受信したデータがいつ、どのように反映されるかを確認したうえで、チェックすることが重要です。
二重計測していないかをチェック
『Google タグ マネージャー』で『Google アナリティクス』のデータを取得する場合、二重計測していないかチェックしましょう。
たとえば、以下のような場合に、二重計測のおそれがあります。
- 『Google タグ マネージャー』で同じタグを2回発火させている
- 『Google タグ マネージャー』の設定とは別に、『Google アナリティクス』のタグをページのHTMLソースコードに直接埋め込んでいる
- 『Google タグ マネージャー』の設定とは別に、『Google アナリティクス』をWordPressのテーマやプラグインで設定している
二重計測の疑いがある場合は、『Google アナリティクス』のデータ取得を『Google タグ マネージャー』に一本化しましょう。
よくある質問
最後に、『Google タグ マネージャー』に関する、よくある質問に対して回答します。
- 『Google タグ マネージャー』は無料ですか?
はい、無料です。
別途有料の『タグ マネージャー 360』も用意されています。
- 『Google タグ マネージャー』を使うとホームページの表示速度が遅くなりますか?
通常、『Google タグ マネージャー』のタグは非同期で読み込まれるため、大きな影響はありません。
ただし、不要なタグを多く設定すると、ホームページの速度が低下するおそれがあるので、適切な管理が必要です。
- 『Google タグ マネージャー』で送信したイベントが『Google アナリティクス』で受信できていません。
まず、『Google タグ マネージャー』の設定を見直してください。
たとえば、タグの設定が正しくできていても「公開」しなければ、『Google アナリティクス』にイベントが送信されることはありません。
『Google タグ マネージャー』の設定に問題がない場合は、ご自身のユーザー環境に原因がないか疑ってみましょう。
たとえば、以下のような場合です。
ユーザー環境に原因がある例- 『Google アナリティクス』で自社のIPアドレスを除外している
- ブラウザに『Google Analytics オプトアウト アドオン』の拡張機能をインストールしている
- WordPressのテーマやプラグイン側でログインユーザーを除外している
- Safari(ブラウザ)の「サイト越えトラッキングを防ぐ」にチェックが入っている
これらに該当する場合は、除外設定を一時的に解除するか、ほかのユーザー環境で試してみてください。
まとめ
この記事では、『Google タグ マネージャー』について解説しました。
- 『Google タグ マネージャー』は無料で使えるタグの一元管理ツール
- 『Google タグ マネージャー』なら、ページのHTMLを編集せずにタグを実装できる
- 『Google タグ マネージャー』なら、『Google アナリティクス』のイベントも設定しやすい
- 『Google タグ マネージャー』でタグを設定したあとは、「公開」を忘れないようにする
『Google タグ マネージャー』を使えば、タグの管理がラクになるだけでなく、できることが広がります。
ぜひ、これを機に『Google タグ マネージャー』を自社のホームページに導入してみてください。
最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。