【2024年5月30日】情報を更新するとともに、事例を8選から10選に増やしました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ハンバーガーメニューって何?」と悩んでいませんか?
仮にハンバーガーメニューのことを知っていても、設置する「位置」や「デザイン」に悩んでいる方は多いと思います。
そこで今回は、ハンバーガーメニューの基礎知識はもちろん、企業ホームページ事例10選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- スマホサイトのデザインを検討中の人
- ハンバーガーメニューのメリットとデメリットを知りたい人
この記事を読めば、ハンバーガーメニューを最適化するコツも分かります。
それではどうぞ!
ハンバーガーメニューとは
ハンバーガーメニューとは、三本線のアイコン「≡」で表示されるナビゲーションメニューのことです。

「アイコンの形がハンバーガーに似ている」ことが、名前の由来となっています。
ハンバーガーメニューは、スマホサイトでよく用いられますよ。
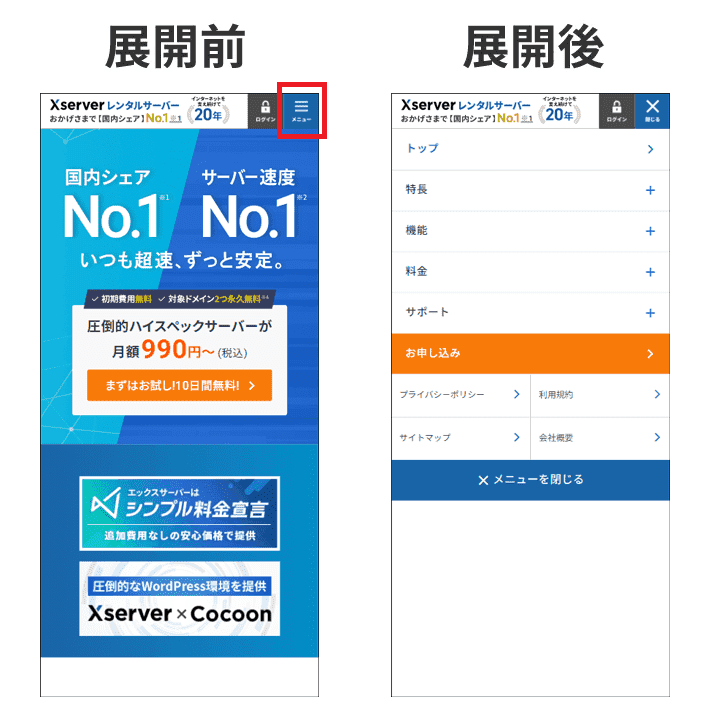
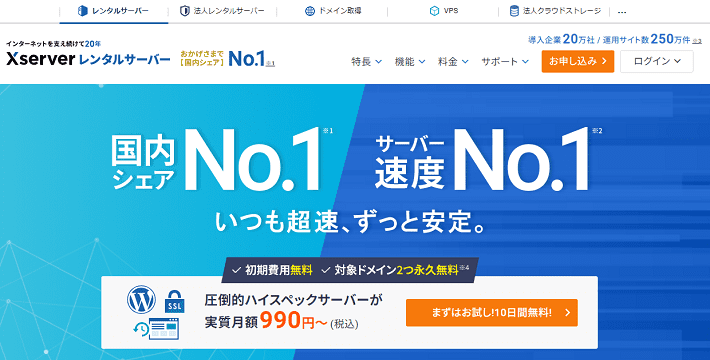
参考に、弊社『エックスサーバー』のスマホサイトをご覧ください。

このように、三本線のアイコン「≡」をタップすると、メニューが展開します。
スマホサイトは、パソコンと比べて表示領域が狭いですよね。
ハンバーガーメニューを使えば、スマホサイトでも多くのメニューを設置することが可能です。
※ハンバーガーメニューのメリットは、のちほど詳しく解説します。
ハンバーガー以外にもあるアイコンの種類
ナビゲーションメニューのアイコンには、ほかにも種類があります。
一般的なのはハンバーガーメニューとはいえ、なかには以下を採用しているホームページもありますよ。
- ミートボールメニュー
- ケバブメニュー
- ドネルメニュー
- 弁当メニュー
ミートボールメニュー
ミートボールメニューは、「●」が横に3つ並んだナビゲーションメニューのことです。

ケバブメニュー
ケバブメニューは、「●」が縦に3つ並んだナビゲーションメニューのことです。

ドネルメニュー
ドネルメニューは、三本線が上から下に向かって順番に小さくなるナビゲーションメニューです。

弁当メニュー
弁当メニューは、「■」が3×3で並んだナビゲーションメニューのことです。

カワウソ
もし、どのアイコンにするか迷ったら、ひとまずハンバーガーを選んでおけば問題ないでしょう。
ハンバーガーメニュー3つのメリット
ここからは、ハンバーガーメニューのメリットを3つ解説します。
三本線だけでメニューの存在を伝えられる
ハンバーガーメニューのメリットは、三本線のアイコン「≡」だけで、メニューの存在を伝えられることです。
「MENU」や「メニュー」などの文字で表現しなくても、メニューの存在を伝えられるため、スタイリッシュなデザインのホームページを作りたいときに向いています。
実際に、当メディア( https://www.xserver.ne.jp/bizhp/ )でABテストしたところ、「MENU」より「≡」のほうが、クリック率は高かったです。
ホームページの特定の要素に対して、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果が得られるのかを見極めるためのテストです。ホームページ以外にも、Web広告などでも実施されます。
| 表記 | セッション | クリック数 | クリック率 |
| ≡ | 4,225 | 30 | 0.71% |
| MENU | 4,048 | 10 | 0.25% |
※スマホ&新規ユーザーの16日間のデータです。
あくまでも当メディアの検証データです。ホームページの種類やターゲットユーザーによって、結果は異なるでしょう。
詳しくは、このあと解説するデメリットの「一部のユーザーに気付かれないおそれがある」もあわせてご覧ください。
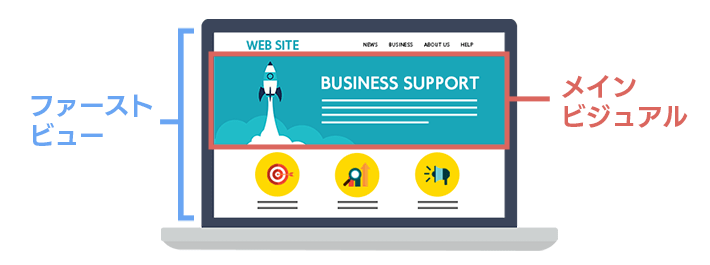
メインビジュアルを大きく見せられる
ハンバーガーメニューを取り入れれば、メインビジュアルを大きく見せることが可能です。
ホームぺージにアクセスしたときに、最初に表示される画面領域(ファーストビュー)に存在する、大きな画像のこと。ホームぺージの「顔」として、重要な役割を担っています。

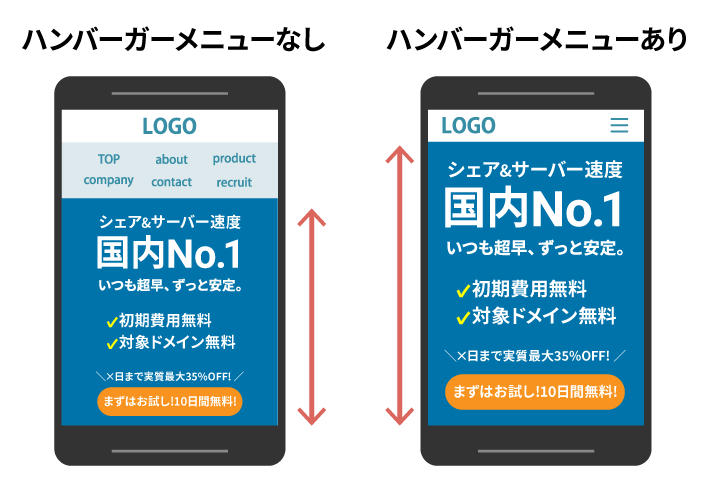
ハンバーガーメニューを使わない場合、複数のメニューをそのまま並べなければいけません。
その結果、メインビジュアルとスペースを奪い合うことになるでしょう。

ハンバーガーメニューを設置すれば、三本線のアイコン「≡」だけで済みます。
表示領域に余裕ができれば、メインビジュアルを大きく見せることができますよね。
メインビジュアルを大きく表示できれば、ユーザーにインパクトを与えられるでしょう。
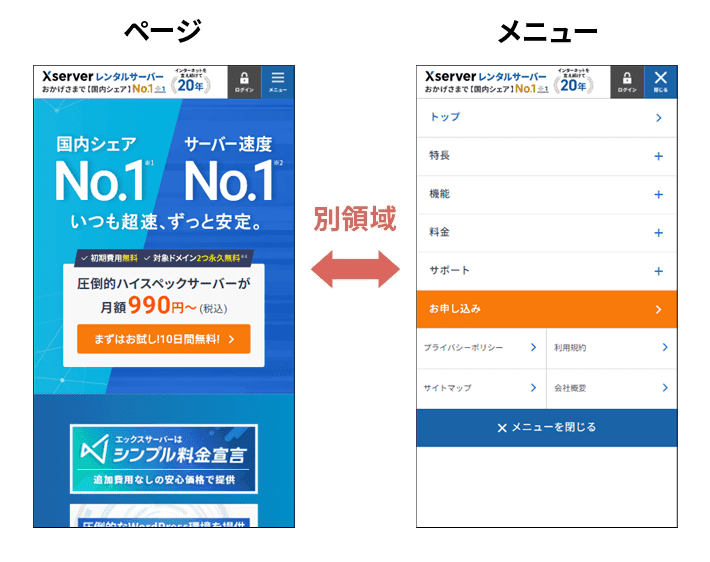
更新しても他の要素に影響を与えにくい
ハンバーガーメニューには、ページを更新しても他の要素に影響を与えにくいというメリットもあります。
なぜなら、ハンバーガーメニューに格納されたメニューは、別の領域として独立しているからです。

ハンバーガーメニューを使わない場合、メニューを追加もしくは削除する場合は、ヘッダー(最上部のパーツ)やメインビジュアルなどを、調整しなければいけないこともあります。
たとえばヘッダーにメニューを追加する場合、行数が増えると、メインビジュアルの表示領域が狭くなりますよね。
仮にファーストビューにメインビジュアルの全体を収めようとすると、サイズを小さくするしかありません。
ファーストビュー内のコンテンツの調整が不要になれば、メニューを更新するときの負担も軽減できるでしょう。
なお、ヘッダーについては、以下の記事で詳しく解説しています。
ハンバーガーメニュー2つのデメリット
次に、ハンバーガーメニューのデメリットを2つ解説します。
一部のユーザーに気付かれないおそれがある
ハンバーガーメニューの三本線のアイコン「≡」だけでは、メニューの存在に気付いてもらえないおそれがあります。
スマートフォンが普及しているとはいえ、使用頻度が高くないユーザーからしてみると、タップでメニューが展開することを、予想できないかもしれないためです。
そのため、ハンバーガーメニューに対してデザイン上のこだわりがなければ、「MENU」や「メニュー」などの文字を併記してもよいでしょう。

とはいえ、その判断は自社ホームページのターゲットや世界観次第であることも事実。
詳しくは、記事の後半の「ハンバーガーメニューを最適化するコツ」で解説しています。
開かないと内容が分からない
開かないと内容が分からないのも、ハンバーガーメニューのデメリットの一つです。
そのため、できる限りユーザーに見てほしいものがあるなら、ハンバーガーメニューの外に設置するのもよいでしょう。
たとえば、電話やメールなど、コンバージョンにつながるボタン(アイコン)は、ハンバーガーメニューと横並びにして設置することも珍しくありません。

コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。
一度ハンバーガーメニューの中で、重要なものがないか探してみてください。
ハンバーガーメニューの企業事例8選【スマホサイト】
ここからは、ハンバーガーメニューを導入した企業のスマホサイトを、以下の4つのカテゴリに分けて紹介します。
なお、パソコンでスマホサイトを確認するには、Google Chromeのデベロッパーツールがおすすめです。
以下、Google Chromeのデベロッパーツールの使い方を記載しておきます。
参考にしたいホームページにアクセスします。

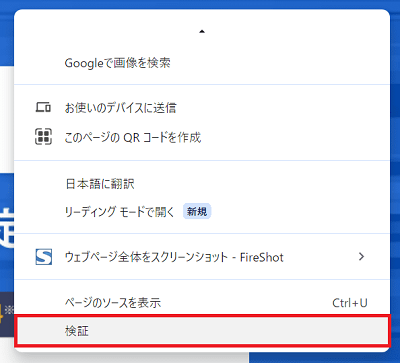
調べたいページを右クリックし、「検証」の項目をクリックします。
※ショートカットキーでは、【Ctrl+Shift+I(MacではCommand + Option + I)】もしくは【F12】キーで起動することが可能です。

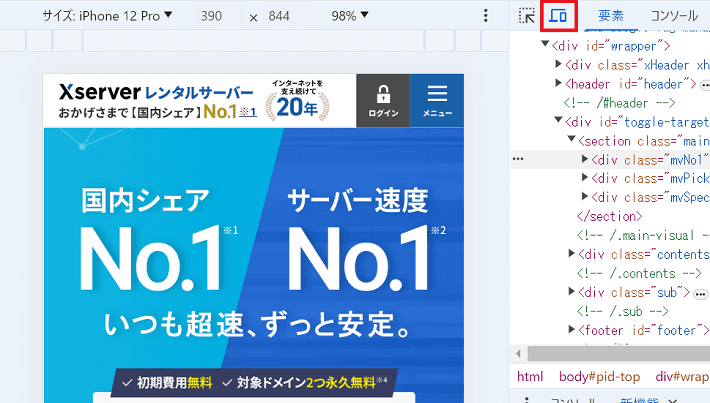
スマートフォン(タブレット)のアイコンをクリックして完了です。

以上です。
それでは事例を見ていきましょう。
横からメニューがスライドするタイプ
まずは「横からメニューがスライドするタイプ」です。
奥養老ヴィレッジ

▲出典:奥養老ヴィレッジ
『奥養老ヴィレッジ』は、手ぶらでも楽しめるキャンプ場です。
ハンバーガーメニューのアイコンは、三本線「≡」だけのスタンダードな仕様。
タップすると、右から左にメニューが展開します。
展開後のメニューは、シンプルで見やすいですね。
CTAである右下の「予約」ボタンは、メニューを展開しても隠れず、タップすることが可能です。
Call To Actionの略称で、「行動喚起」と訳されます。
ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
また、メニュー展開後は、三本線「≡」のアイコンが「×」に変わります。
これなら、「メニューを閉じられること」が明確に伝わってきますね。
なお、三本線「≡」のアイコンは、ページをスクロールしても追従してきます。
これなら、ユーザーはいつでもメニューを展開することが可能です。
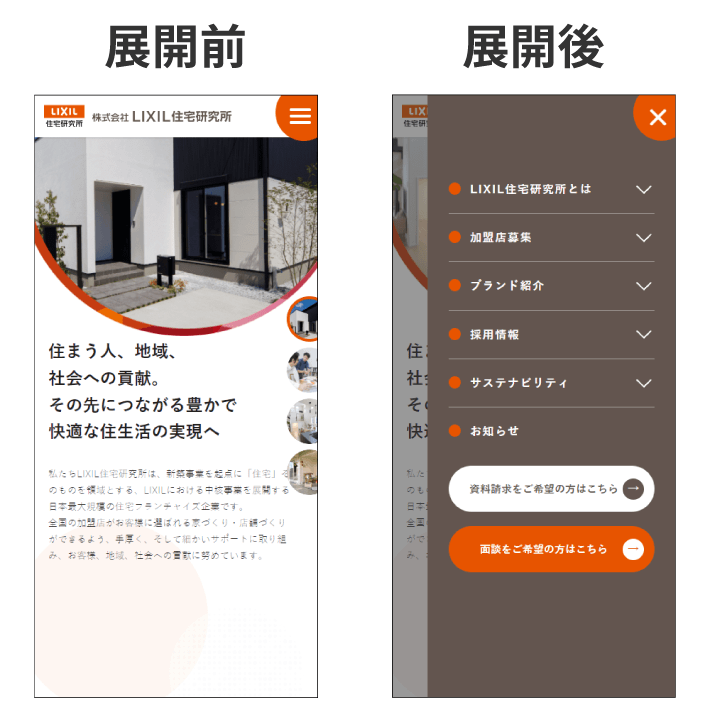
株式会社LIXIL住宅研究所

▲出典:株式会社LIXIL住宅研究所
『株式会社LIXIL住宅研究所』は、新築事業を起点とする住宅フランチャイズ企業です。
ハンバーガーメニューは、丸いデザインのアイコンで存在感があります。
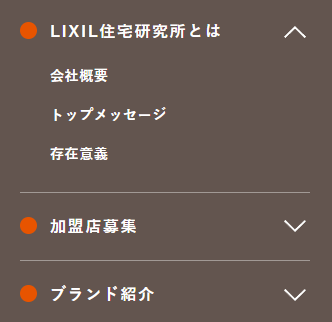
また、展開後のメニューには「アコーディオンメニュー」が採用されており、タップで下層ページへのリンクが出現しますよ。

▲出典:株式会社LIXIL住宅研究所
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのことです。
操作したときの開閉する動きが、アコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
なお、ハンバーガーメニューを含むヘッダーは追従仕様。
これならハンバーガーメニューの中に設置された、「資料請求」や「面談」などのCTAボタンも、ユーザーに見つけてもらいやすいですね。
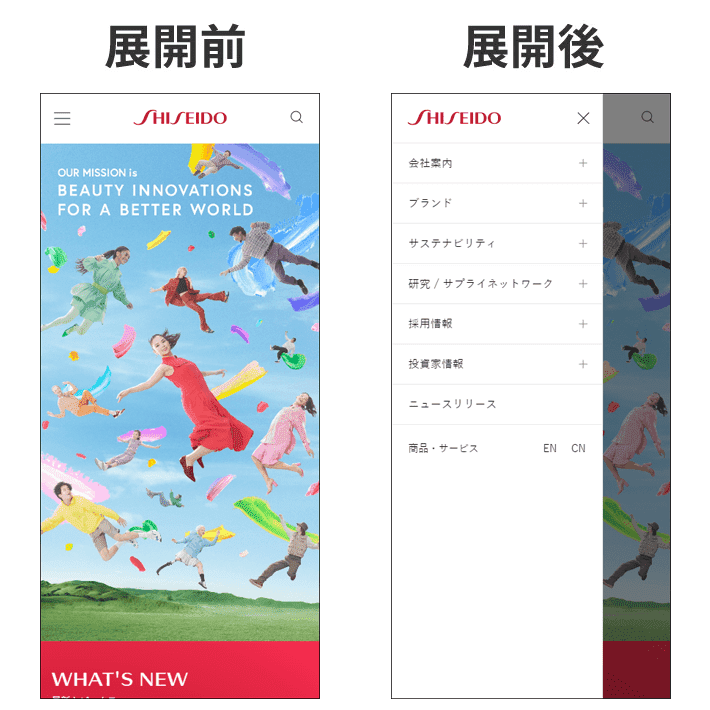
株式会社 資生堂

▲出典:株式会社 資生堂
『株式会社 資生堂』は、1872年創業の化粧品メーカーです。
ハンバーガーメニューは、左上に設置されています。
それに合わせるように、アイコンをタップすると左から右にメニューが展開されますよ。
海外のホームページでは、左上にハンバーガーメニューを設置することも珍しくありません。
それは、英語など左から右に向けて読む言語においては、左上が最初に認識される位置だからです。
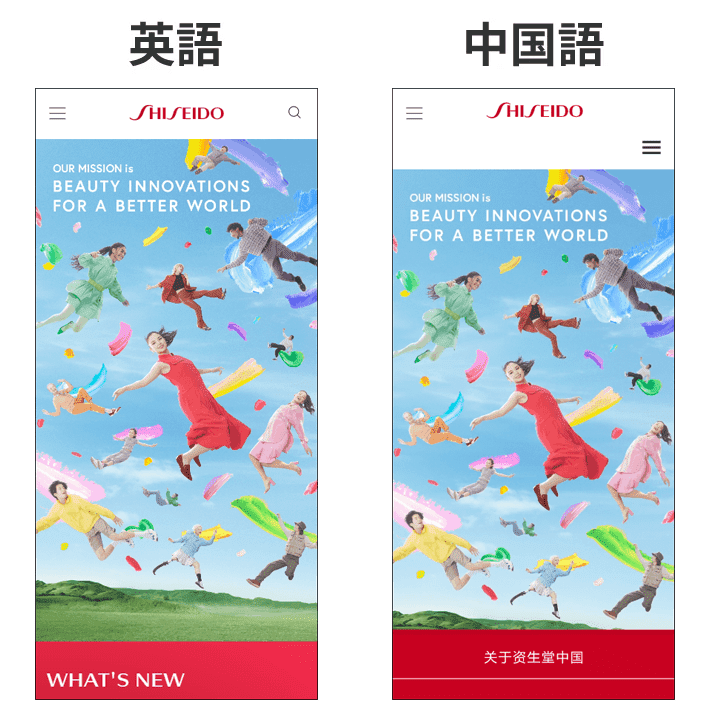
なお、グローバル企業である『株式会社 資生堂』のこのホームページには、日本語以外にも、英語と中国語のバージョンが存在しますよ。

中国語のホームページでは、右側にもハンバーガーメニューが設置されています。
ページをスクロールすると、この右側のハンバーガーメニューが追従するので、こちらがメインだと見受けられます。
カワウソ
ハンバーガーメニューの位置に正解はありません。位置に迷った場合は、ABテストをしてみるのもよいでしょう。
※ABテストについては、記事の後半「ハンバーガーメニューを最適化するコツ」で詳しく解説します。
上や下からメニューが出てくるタイプ
次に、「上や下からメニューが出てくるタイプ」のハンバーガーメニューを紹介します。
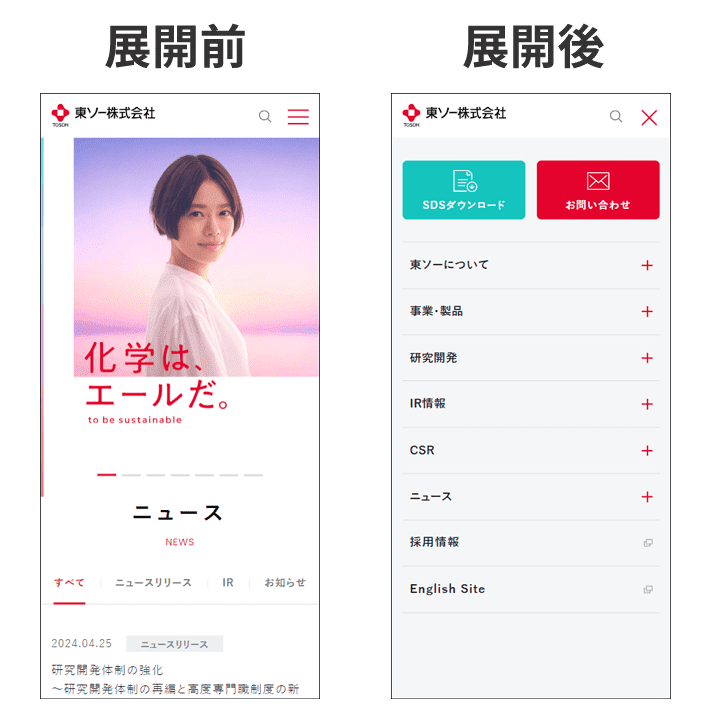
東ソー株式会社

▲出典:東ソー株式会社
『東ソー株式会社』は、クロル・アルカリ関連の製品や石油化学関連の誘導品を製造する会社です。
注目したいのは、メニューがヘッダーの下から展開される点です。
これなら、ハンバーガーメニューを展開したあとでも、ヘッダーが隠れないため、検索の「虫眼鏡アイコン」をタップできます。
ページ数が多いホームページを作る場合は、参考にしてみてください。
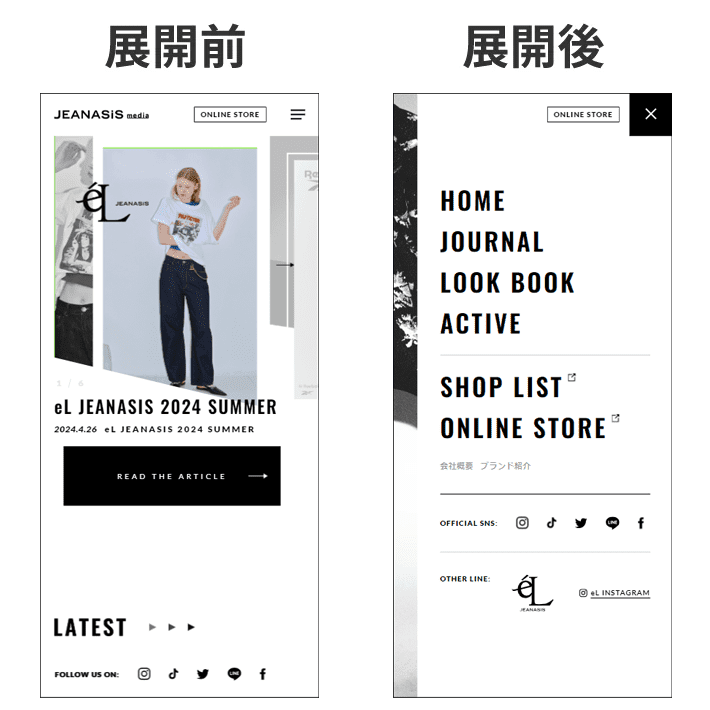
JEANASIS

▲出典:JEANASIS
『JEANASIS』は、ぶれない強さの黒と、品のある白を軸に展開する、ファッションブランドです。
こちらのハンバーガーメニューは、下から展開されるのが特徴。
ブランドのコンセプトに合わせて、メニューも白と黒のシンプルな配色です。
メニューを選ぶと、横線がアニメーションで動くので、どれを選択したかが分かりやすいですね。
フェードインでメニューが表示されるタイプ
3つ目のハンバーガーメニューは、徐々に表示される「フェードインタイプ」です。
武野産商株式会社

▲出典:武野産商株式会社
『武野産商株式会社』は、プラスチックや紙など、あらゆる包装資材を取り揃える専門商社です。
ハンバーガーメニューのアイコンは、水色の背景に「MENU」と併記して設置されています。
ハンバーガーメニューのアイコンをタップしてみてください。
メニューがフェードインで表示されますよ。
フェードインは、優しく柔らかいイメージを与える効果が期待できるので、ぜひ参考にしてみてください。
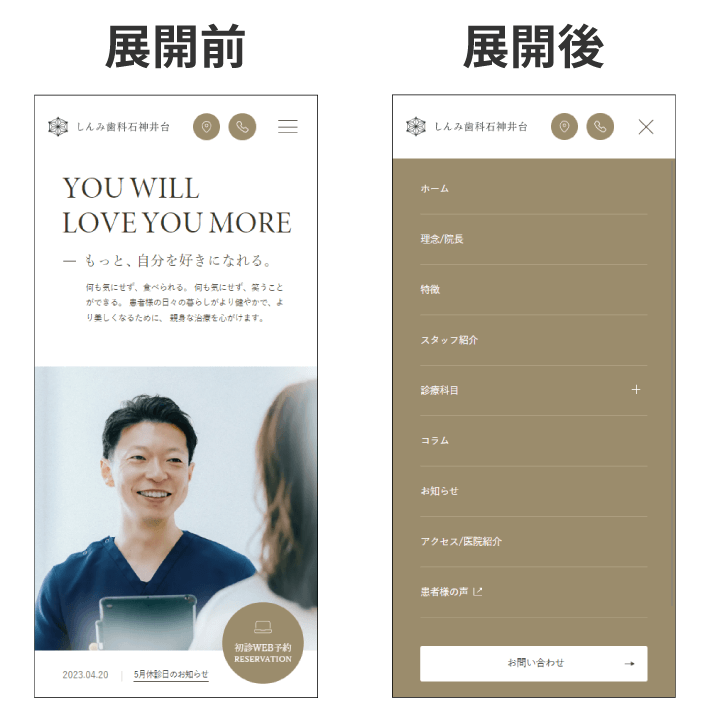
しんみ歯科石神井台

▲出典:しんみ歯科石神井台
『しんみ歯科石神井台』は、東京都練馬区石神井台にある歯科です。
ハンバーガーメニューは、フェードインで展開し、上のリンクから順番にゆっくりと表示されるため、落ち着いた印象を受けます。
また、ホームページ全体を見ても、ホワイトとゴールドの組み合わせが上品で美しいですよね。
矯正や審美治療にも対応する歯科のホームページとして、説得力を感じます。
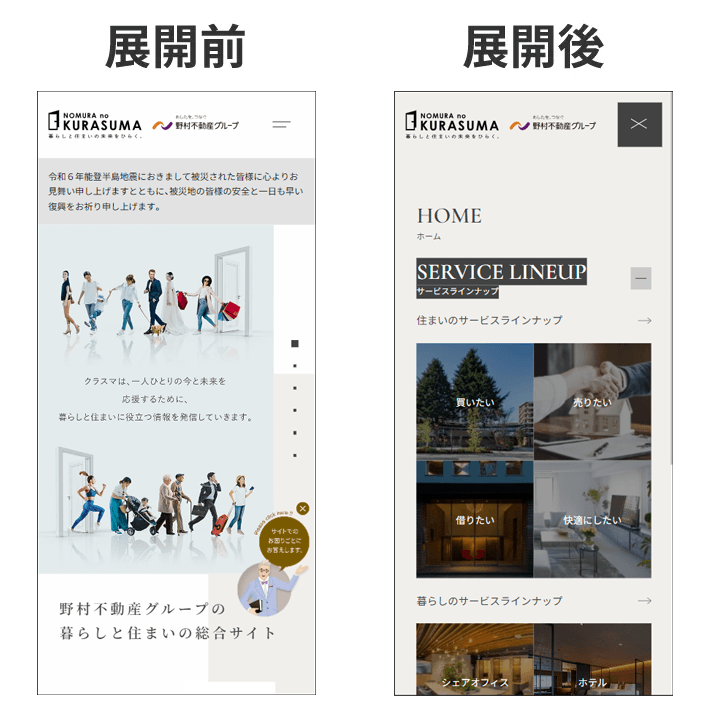
NOMURA no KURASUMA

『NOMURA no KURASUMA』は、野村不動産グループの暮らしと住まいの総合サイトです。
ハンバーガーメニューを展開したのち、アコーディオンメニューを開くと、背景画像付きのメニューが表示されます。
これなら、各メニューの内容がイメージしやすいですよね。
リンク先ページのイメージを上手く伝えることができれば、ユーザーにメニューをクリックしてもらえる可能性も高まるでしょう。
特殊なアニメーションを含むタイプ
4つ目は、特殊なアニメーションを含むタイプです。
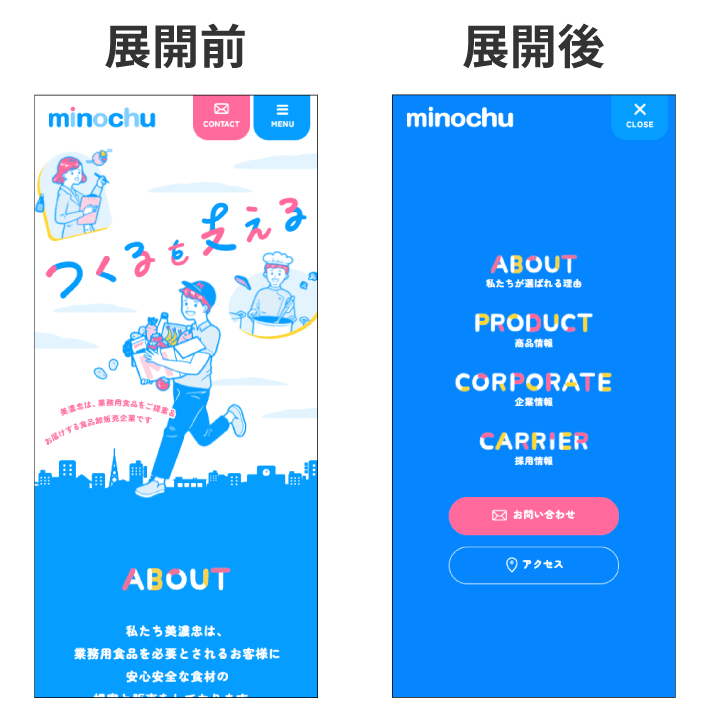
株式会社美濃忠

▲出典:株式会社美濃忠
『株式会社美濃忠』は、業務用食品を「提案」および「届ける」食品卸販売企業です。
ハンバーガーメニューのアイコンは、青い背景で設置されていて、目立ちますね。
となりのCONTACTと同様に、MENUと併記されているので展開の有無が分かりやすいです。
また、展開後のメニューにはアニメーションが活用されており、「ABOUT」や「PRODUCT」などの文字の色が動きます。
このように視覚的な変化があると、思わず目を向けてしまいますね。
ホームページ全体で、効果的にアニメーションが活用されているので、あわせてチェックしてみてください。
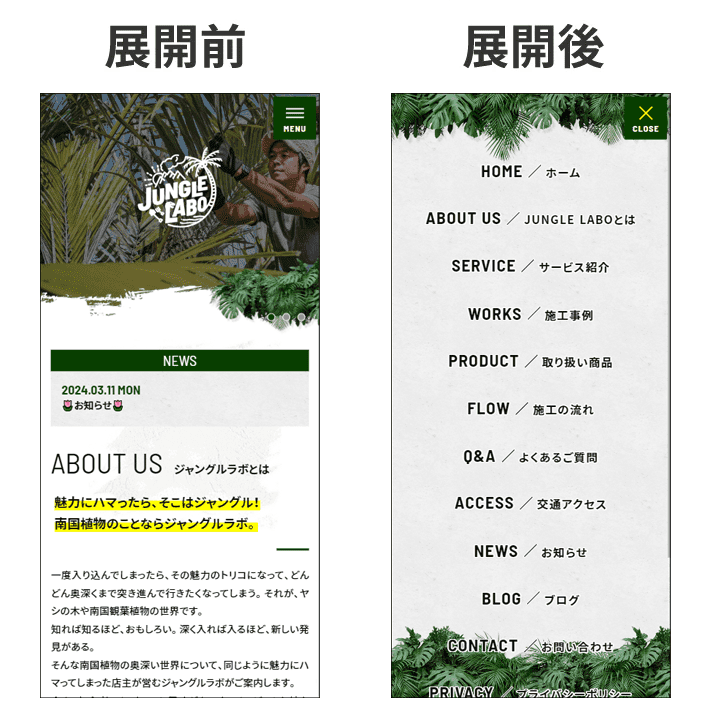
JUNGLE LABO

▲出典:JUNGLE LABO
『JUNGLE LABO』は、ヤシの木や南国観葉植物の販売や植え込み、ガーデン整備をする会社です。
ハンバーガーメニューのアイコンはMENUと併記されているので、分かりやすいですよね。
展開後のメニューにはアニメーションが活用されており、四隅からヤシの葉が中央に集まってくるのが特徴的。
会社の事業と合った画像やイラストを使う事例として、参考になるでしょう。
ハンバーガーメニューを最適化するコツ
ここでは、ハンバーガーメニューを最適化するコツを解説します。
それぞれ詳しく見ていきましょう。
ホームページのターゲットや世界観を考慮する
ハンバーガーメニューを実装するときは、ホームページのターゲットや世界観を考慮しましょう。
デメリットで解説したとおり、三本線のアイコン「≡」は、ユーザーによってはメニューの展開がイメージできないおそれがあります。
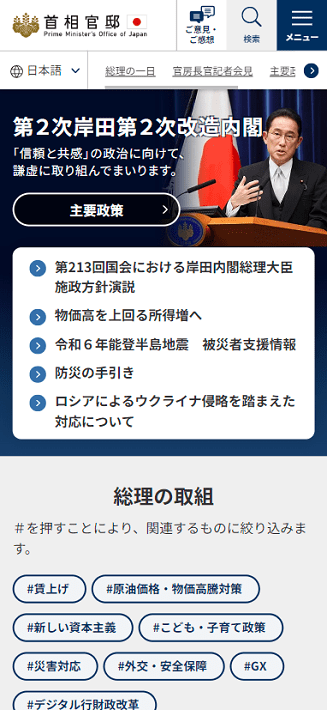
たとえば、首相官邸のホームページを見てください。
三本線のアイコン「≡」の下に、カタカナで「メニュー」と記載されていますよ。

▲出典:首相官邸
あらゆる属性のユーザーが閲覧する首相官邸のホームページだからこそ、この「メニュー」の併記に納得感を覚えますよね。
一方、ブランドサイトなど、洗練されたデザインのホームページを作るときは、要素をミニマム(最小量)に抑えることも少なくありません。
もし、「MENU」や「メニュー」を併記すべきか迷った場合は、自社のホームページが何を重要視するのか再認識したうえで、上記を参考に検討してみてください。
ABテストでユーザーの反応を確かめる
ハンバーガーメニューの位置やアイコンのデザインに迷う場合は、ABテストでユーザーの反応を確かめるのが手っ取り早いです。
いくら自分がよいと考えていても、ホームページはユーザーが見るもの。
であれば、ユーザーの反応をもとに決定したほうが、以後よい結果が得られそうですよね。
具体的には、AパターンとBパターンで、よりアイコンのクリック率が高いほうを採用します。
なお、ABテストは2週間以上を目安に実施しましょう。
期間が短いと、収集するデータの量が少なく、結果を判断するのには不十分になることも珍しくありません。
このとき、変更する要素は一つに限定するのがおすすめです。
たとえば、ハンバーガーメニューの「位置」とアイコンの「デザイン」を変更したとします。
仮によい成果が得られたとしても、どちらが要因なのかが判断できません。
誤った判断をしないためにも、一つずつ取り組んでみてください。
まとめ
今回の記事では、ハンバーガーメニューの基礎知識をはじめ、企業ホームページ事例8選を紹介しました。
- ハンバーガーメニューとは、三本線のアイコン「≡」のナビゲーションメニュー
- ハンバーガー以外にも、アイコンの種類は食べ物にちなんでいくつかある
- ハンバーガーメニューには、メリットとデメリットがある
- ハンバーガーメニューを最適化するなら、ABテストがおすすめ
ハンバーガーメニューは、スマホサイトでよく使われるナビゲーションメニューです。
スマホサイトを作るときは、ぜひ参考にしてみてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。