【2023年12月11日更新】全体の内容を見直すとともに、記事内の情報を最新に更新しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームページの背景に画像を設定したいけど、方法が分からない……」と悩んでいませんか?
そこで今回は、ホームページ全体の背景に画像を設定する方法を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームページ全体の背景に画像を設定したい人
- 背景画像を設定するポイントを知りたい人
- 背景画像に使える素材を探している人
この記事を読めば、ホームページの背景に画像を設定するときの注意点も分かりますよ。
また、画像を無料でダウンロードできるフリー素材サイトも紹介しているので、ぜひチェックしてください。
それではどうぞ!
ホームページ全体の背景に画像を設定する方法

ここでは、ホームページ全体の背景に画像を設定する方法を、代表的なホームページの作り方である、以下2つを例に解説します。
それぞれ解説します。
WordPressで作るホームページ
WordPressでホームページを作る場合、デザインテンプレート(雛形)である「テーマ」を利用するのが一般的です。
まず、選んだテーマに背景画像の指定項目があるか、確認してみましょう。
ここでは、以下の2つのケースについて解説します。
それぞれ手順が異なるため、合うほうを参考にしてください。
なお、今回は背景画像として、以下のパターン素材を用います。

参考:フリーテクスチャ素材館「mable-pattern-set」
繰り返し表示したときに、つなぎ目が表れない素材のことです。ホームページの背景は、デバイスの画面幅やページの長さによって表示領域が異なるため、素材によっては「つなぎ目」が出てしまう場合があります。
しかし、パターン素材ならつなぎ目が表れないため、ホームページの背景を画像できれいに埋め尽くすことが可能です。
カワウソ
背景画像をダウンロードできる素材サイトは、記事の後半で紹介していますよ!
テーマに背景画像の指定項目がある場合
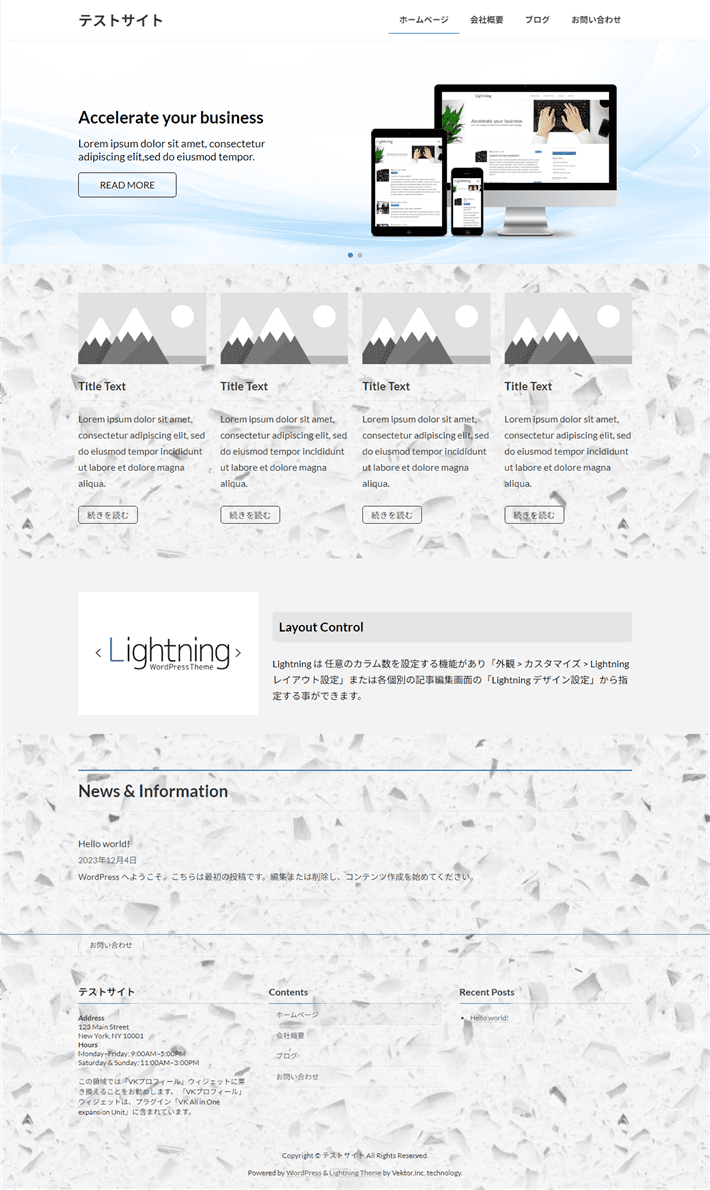
たとえば、WordPressテーマ『Lightning(ライトニング)』の場合、以下の手順で背景画像を指定できます。
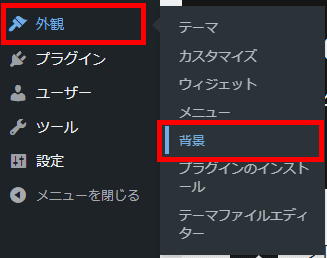
WordPressダッシュボードのサイドメニューから、「外観 > 背景」をクリックします。

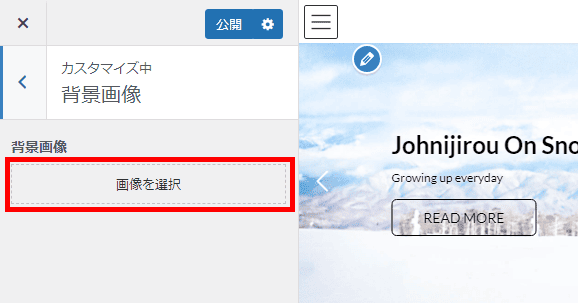
左メニューから「背景画像」の画面を表示し、画像を選択をクリックします。

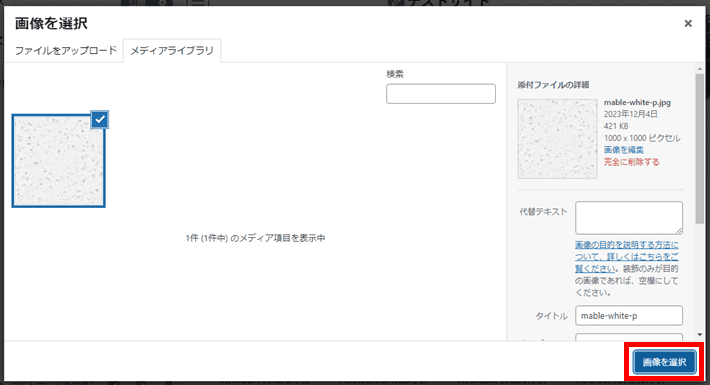
「ファイルをアップロード」もしくは「メディアライブラリ」から背景画像を選び、画像を選択をクリックしてください。

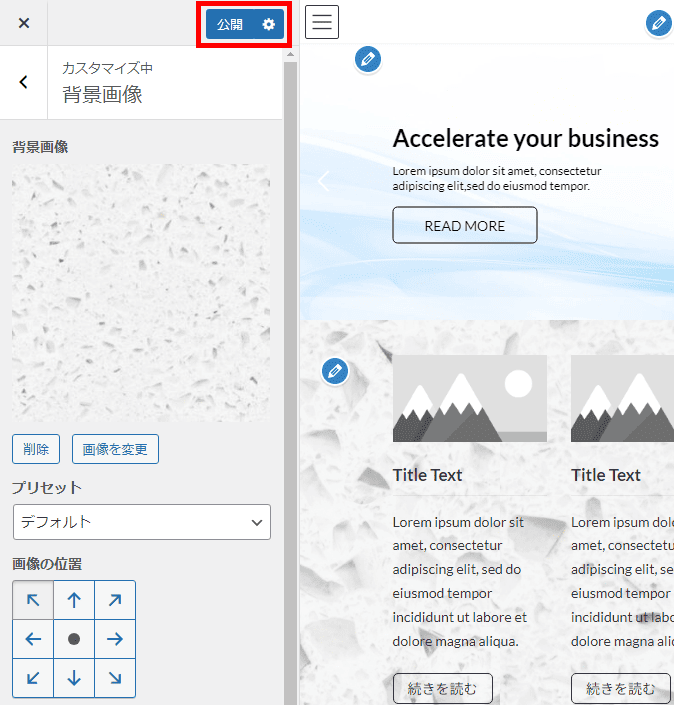
公開を押すと、完了です。
※背景画像の詳細設定ができますが、一旦はデフォルトのままにしておいてください。

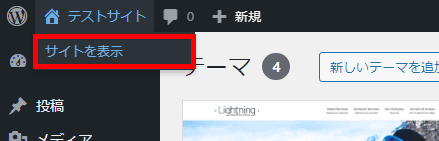
ダッシュボード画面左上の「サイトを表示」から、実際のページを確認してみましょう。


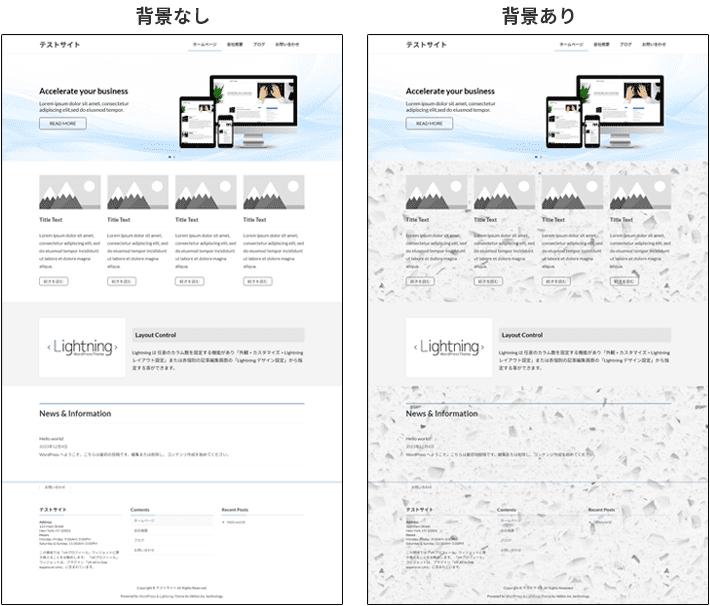
万が一、表示に問題がある場合は、背景画像の設定画面で以下を調整してください。
いろいろと設定を変更して、表示がどのように変わるのか確認するとよいでしょう。
- プリセット
デフォルト/フルスクリーン/画面に合わせる/繰り返し/カスタム
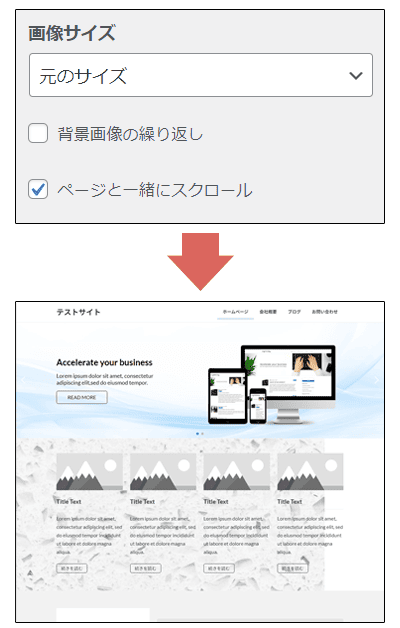
「カスタム」を選んだ場合は、以下の項目を細かく調整可能です。
| 画像の位置 | 全9パターンの中から、 画像をページのどの位置に設置するかを選べます。 |
| 画像サイズ | 「元のサイズ/画面に合わせる/フルスクリーン」 の中から、画像の表示サイズを選べます。 |
| 背景画像の 繰り返し |
背景画像を繰り返すかどうか選べます。 |
| ページと一緒に スクロール |
背景画像を固定するかどうか選べます。 チェックを外すと背景画像が固定され、 スクロールしなくなります。 |
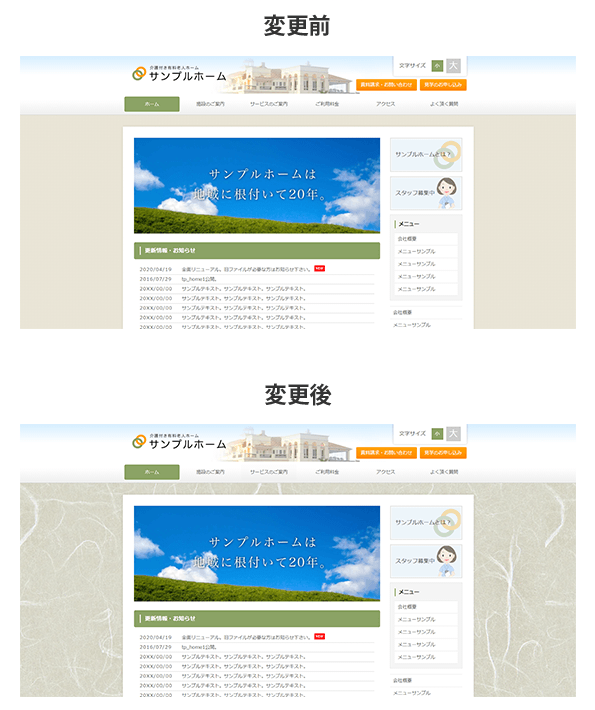
設定項目において、「背景画像の繰り返し」のチェックを外すと、以下のように背景画像がページの途中で切れてしまうことがあります。パターン素材などを用いる場合は、基本的にチェックを入れておくとよいでしょう。

WordPressの場合、テーマによって背景画像を指定する項目が変わる場合があります。
詳しくは、テーマのマニュアルをご覧ください。
また、背景画像を指定できないテーマもあります。その場合には、次で説明するCSSを使用する方法で対応しましょう。
テーマに背景画像の指定項目がない場合
テーマに背景画像の指定項目がない場合は、「追加CSS」で指定しましょう。
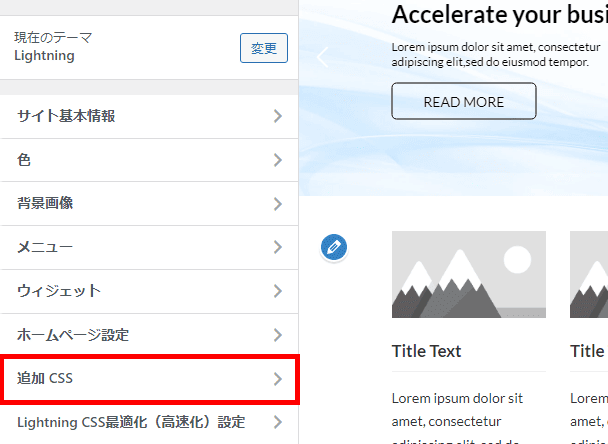
WordPressダッシュボードのサイドメニューから、「外観 > カスタマイズ」をクリックします。

追加CSSをクリックします。

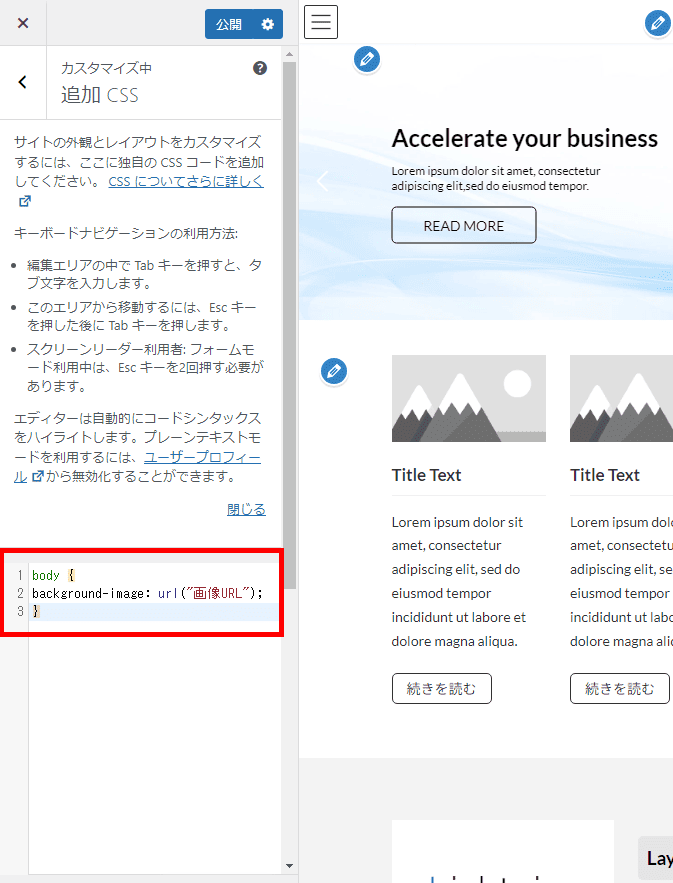
ここでCSSを記述します。

Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、ホームページのスタイル(見た目)を指定するための言語。
CSSの基本的な記述方法は、セレクタ {プロパティ名:値;}です。
- セレクタ・・・スタイルを適用する要素(対象)
- プロパティ名・・・適用するスタイルの種類
- 値・・・適用するスタイルの値
たとえば、ホームページ全体の背景画像を指定したい場合は、以下のコードになります。
body {
background-image: url("画像URL");
}
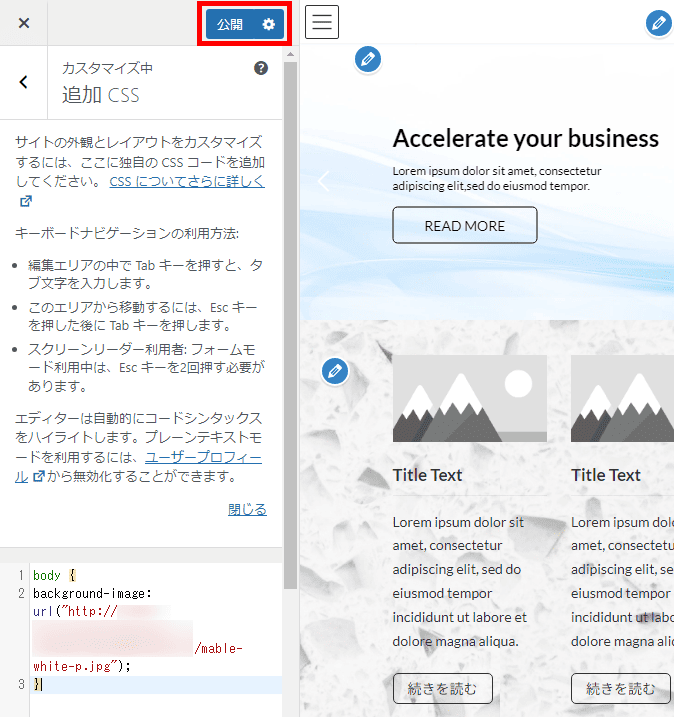
画像URLは、「メディアライブラリ」からコピーしましょう。

追加CSSの欄に貼り付けたあと、公開をクリックすれば完了です。

「サイトを表示」から実際のページを確認してみましょう。


画像のサイズや固定(スクロールなし)などの調整が必要な場合は、このあと解説する「HTMLやCSSで作るホームページ」を参考に、CSSのプロパティを追加してください。
※ご自身での対応が難しい場合は、Web制作会社など専門家にご相談することをおすすめします。
HTMLやCSSで作るホームページ
HTMLとCSSでホームページを作る場合、背景画像はCSSで指定します。
HTMLでも背景画像は指定できますが、現在のバージョンでは非推奨となっているので注意してください。
なお、今回は背景画像として、以下のパターン素材を用います。

参考:フリーテクスチャ素材感「tesukiwashi-pattern-set」
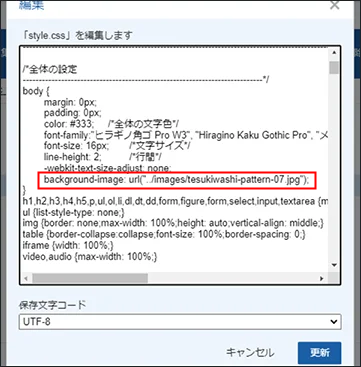
背景画像を変更したい要素(セレクタ)に、プロパティ名「background-image」と値「url(“画像URL”)」を追加(修正)してください。
ホームページ全体の背景画像を指定したい場合は、「body」セレクタにコードを追加します。
▼例
body {
background-image: url("画像URL");
}

画像ファイルとCSSファイルをアップロード(更新)すれば、設定は完了です。
※ファイルのアップロード方法は、以下の記事で詳しく解説しています。

メモ
背景画像が変更されない場合は、ブラウザがキャッシュとして保持した古いデータ(CSSなど)を参照している可能性があります。
スーパーリロード(Windows/Chromeの場合「Ctrl + F5」)もしくは、ブラウザの設定からキャッシュを消して、確認してみてください。
そのほか、以下のプロパティを用いれば、詳細な設定ができますよ。
| プロパティ名 | 説明 |
| background-position | 背景画像の表示位置を指定 |
| background-size | 背景画像のサイズを指定 |
| background-repeat | 背景画像の繰り返し表示を指定 |
| background-origin | 背景画像の基点位置を指定 |
| background-attachment | 背景画像の固定・移動を指定 |
たとえば、背景画像を固定したい(スクロールさせない)場合は、以下の記述になります。
body {
background-image: url("画像URL");
background-attachment: fixed;
}
カワウソ
各プロパティの値については、本記事では便宜上割愛させていただきます。インターネットで検索するとすぐに見つかるため、必要であれば探してみてください。
ホームページの背景に画像を設定するときの注意点3つ
ホームページの背景に画像を設定するときは、以下3つの注意点を押さえておきましょう。
それぞれ解説します。
画像ファイルの容量を圧縮する
ホームページの背景に使う画像ファイルの容量は、圧縮してなるべく小さくしましょう。
画像ファイルの容量が大きいと読み込みに時間がかかり、Webページが表示されるまでに時間がかかってしまいます。
待ちきれないユーザーであれば、ホームページから離脱してしまうかもしれません。
Googleが推奨している1ページのデータ容量は、1.6MB(1,600 KiB)未満です。
ペイロード サイズを縮小する方法
合計バイトサイズを 1,600 KiB 未満に抑えるようにします。 この目標は、10 秒以下の操作可能時間を達成しながら、理論的に 3G 接続でダウンロードできるデータ量に基づいています。
(引用:Chrome for Developers「膨大なネットワーク ペイロードを避ける」)
とくに背景画像は、サイズ(縦横)が大きいものも多いですよね。
1ページの中に他の画像を使うことも考えれば、できる限り容量を抑えておきたいところです。

圧縮しないと、背景画像のみで1.6MBを超えるおそれもあるので、注意しましょう。
カワウソ
あくまでも背景用の画像なので、「どこまで鮮明に表示させる必要があるか」も判断する必要があるでしょう。
画像のファイル形式に注意する
画像のファイル形式も、事前にチェックしましょう。
特殊なファイル形式だと、ブラウザで表示できない場合があります。
画像のファイル形式には、一般的に「JPEG(ジェイペグ)」もしくは「PNG(ピング)」を用いることが多いです。
PNGは「可逆圧縮」のため、保存を繰り返しても劣化しないメリットがあるものの、「JPEG」に比べて容量が大きくなる傾向にあります。
どちらのファイル形式でもよいので、表示に問題がない範囲で、容量が軽いほうを選びましょう。
※画像のファイル形式については、以下の記事でも詳しく解説しています。
著作権を侵害しないようにする
背景画像に限らず、ホームページに第三者の著作物を使用する場合は、注意が必要です。
基本的に画像の著作権は作者が保持しており、侵害するとトラブルになるおそれがあります。
カメラマンやデザイナーなどから画像を提供してもらう場合は、自社のホームページで使用して問題がないか、書面もしくはメールなど、記録が残る形で承諾を得ましょう。
また、通常の画像と違い、背景画像はクレジット表記を記載する場所がありません。
画像の著作者や提供者に関する情報のことです。素材によっては、ホームぺージなどで利用する場合に、クレジット表記をしなければならないものがあります。
次に紹介する素材サイトを利用する場合は、利用規約に定められた範囲内で画像を使用することはもちろん、クレジット表記が不要のものを選びましょう。
背景画像を無料でダウンロードできるフリー素材サイト6選
ホームページの背景を自社で準備できない場合は、素材サイトを利用するのがおすすめです。
ここでは、背景画像を無料でダウンロードできるフリー素材サイトを6つ紹介します。
| 素材サイト名 | 会員登録 | 使用料 | 商用利用 | クレジット表記 |
| フリーテクスチャ素材館 | 不要 | 無料 | 可能 | 不要 |
| Bg-Patterns | 不要 | 無料 | 可能 | 不要 |
| Paper-co | 不要 | 無料 | 可能 | 不要 |
| photoAC(写真AC) | 必要 | 無料 | 可能 | 不要 |
| Unsplash | 不要 | 無料 | 可能 | 不要 |
| CG.foto | 不要 | 無料 | 可能 | 不要 |
各素材サイトの特徴や、どのような背景画像をダウンロードできるかを解説します。
素材サイトを利用するときは、必ず「利用規約」を確認してください。利用規約で定められた使用範囲を超えた使い方をしてしまうと、トラブルになるおそれがあります。
フリーテクスチャ素材館

▲出典:フリーテクスチャ素材館
『フリーテクスチャ素材館』は、背景画像に適した「テクスチャ画像」を無料でダウンロードできるフリー素材サイトです。
テクスチャとは、質感、手触り、生地、構造などの意味を持つ英語。
『フリーテクスチャ素材館』でダウンロードできる画像は、金属や木材などの質感を再現したものばかりです。
背景画像に使いやすい、つなぎ目がないパターン素材をダウンロードできます。
Bg-Patterns

▲出典:Bg-Pattrens
『Bg-Patterns』は、背景画像専門のフリー素材サイトです。
背景画像に使いやすい、つなぎ目がないパターン素材をダウンロードできます。
さらに、サイト上で画像の色やサイズも自由に指定できるのが、嬉しいポイントです。
Paper-co

▲出典:Paper-co
『Paper-co』は、紙素材の背景画像をダウンロードできるフリー素材サイトです。
紙、段ボール、ノート、木のテクスチャなどの背景画像が多く揃っています。
photoAC(写真AC)

▲出典:photoAC
『photoAC(写真AC)』は、日本の素材が豊富なフリー素材サイトです。500万点以上のフリー素材の中から、使いたい画像をダウンロードできます。
キーワード検索はもちろん、「テクスチャ・背景」のカテゴリがあるため、背景画像を探しやすいでしょう。さらに、ダウンロード時に小さいサイズから大きいサイズまで選べるため、用途に合わせて使い分けが可能です。
ただ、素材サイトをダウンロードするためには、会員登録が必要になります。
そのほか、ダウンロード前に広告動画を閲覧したり、アンケートに答えたりと、手間がかかるのがデメリットです。
- 無料会員だと、1日の検索回数4回、ダウンロード数が9点に制限されます。
- 無制限にダウンロードするには、月額1,635円のプレミアム会員になる必要があります。
Unsplash(アンスプラッシュ)

▲出典:Unsplash
『Unsplash(アンスプラッシュ)』は、センスがいい海外の写真をダウンロードできるフリー素材サイトです。
海外の素材サイトであるものの、日本語での検索にも対応。「背景」や「壁紙」と検索すれば、さまざまな素材がヒットします。
会員登録が不要なので、すぐに素材をダウンロードすることが可能です。
CG.foto

▲出典:CG.foto
『CG.foto』は、プロのグラフィックデザイナーが作成したCG画像をダウンロードできるフリー素材サイトです。
ビジネス向けの画像も用意されているため、コーポレートサイトの背景画像を探している方は重宝するでしょう。
まとめ
今回の記事では、ホームページの背景に画像を設定する方法を解説しました。
背景画像の注意点やフリー素材サイトも紹介したので、参考になったのではないでしょうか。
- 背景画像の設定方法は、「ホームページの作り方」によって異なる
- WordPressのテーマで背景画像を指定できない場合は、「追加CSS」を利用する
- 背景画像を選ぶときは、容量、ファイル形式、著作権などに注意する
- フリー素材サイトの画像は、必ず「利用規約に定められた範囲内」で利用する
ホームページの背景は、面積が大きい分、画像を指定したときのインパクトが大きいです。
魅力的なデザインのホームページを作るために、ぜひチャレンジしてみてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。