【2023年11月30日更新】全体の内容を見直すとともに、情報を最新に更新しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ボタンは、ホームページに欠かせない要素の一つ。
しかし、ホームページに分かりにくいボタンを設置してしまうと、ユーザーにクリックされないおそれがあるため、注意が必要です。
そこで今回は、ホームページにボタンを設置するときのポイントを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- どんなボタンを置くべきか悩んでいる人
- ボタンの設置方法を知りたい人
- ホームページ用のボタン素材が欲しい人
この記事を読めば、ユーザーにクリックされやすいボタンを作成するコツが分かりますよ。
また、ボタンの設置方法も解説しているので、すぐに実際の作業で役立たせることができます。
それでは、どうぞ!
ホームページにおけるボタンの役割
ホームページにおけるボタンの役割は、ユーザーを特定の行動に誘導することです。
たとえば、ボタンの使用例には、リンクが挙げられます。
リンクを設置するときは、テキストよりもボタンのほうが、ユーザーにクリックしてもらいやすいでしょう。
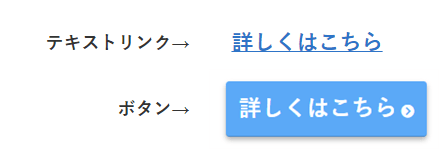
以下の画像は、テキストリンクとボタンを並べたものです。

この2つだと、テキストよりボタンのほうが目立ちやすく、クリックできるかどうかも判断しやすいですよね。
このように、ユーザーに行動を促すときにボタンは役立ちます。
なお、ボタンを目立たせ、クリックできるように見せるには、デザインやテキストの工夫が必要です。
詳しくは、あとのボタンの設置で大切な3つのポイントで解説します。
ホームページで重要なCTAボタンとは?
ホームページ上に設置するさまざまなボタンのなかでも、最も重要なのが「CTAボタン」です。
Call To Actionの略称で、「行動喚起」と訳されます。
ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
CTAボタンは、主にコンバージョンに繋がる行動に、ユーザーを誘導する役割があります。
ユーザーが、ホームページで設定した目的の行動を取ることです。
たとえば、商品購入、サービスの申し込み、問い合わせなどの行動を「コンバージョン」と言います。
以下は、ホームページの目的の例です。
- 商品の販売
- サービス申込の獲得
- 問い合わせの獲得
- 予約の受付
たとえば「サービス申込の獲得」が目的の場合、ホームページの一番目立つ場所にボタンを置きます。
そうすれば、ユーザーが迷わずに申し込み画面にたどり着けますよね。
以上のことから、CTAボタンはホームページの目的を達成するために、欠かせない存在だと言えるでしょう。
ボタンの設置で大切な3つのポイント
ボタンを設置するときは、以下3つのポイントを意識しましょう。
それぞれのポイントについて、解説します。
クリック可能なボタンだと認識できること
ボタンは、クリックできることが分かるようにしましょう。
クリックできるか分かりづらいボタンだと、ユーザーを誘導できない原因になります。
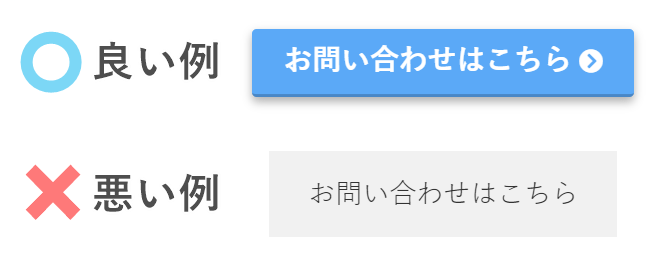
たとえば、以下の2つのボタン画像を比べてみてください。

上のボタンは影があったり、アイコンが入っていたりして、クリックできることが分かりやすいですよね。
一方で、下のボタンはクリックできるか分かりづらいデザインです。
それにより、ユーザーにクリックしてもらえる可能性が低くなります。
このように、ボタンのデザインはクリックできると認識してもらえる工夫が必要です。
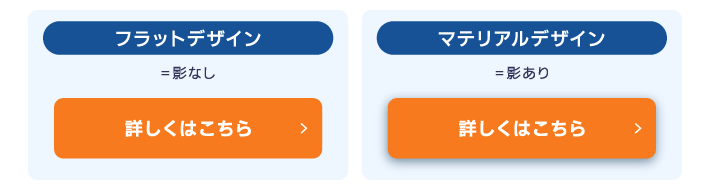
なお、ボタンには、「フラットデザイン」といって、あえて影をつけないものもあります。その場合でも、リンクであることを、「>」などのアイコンで分かりやすく提示しましょう。
ボタンのアイコンについては、のちほど詳しく解説します。

ボタンが見つけやすいこと
重要なボタンは、ユーザーが見落とさないように工夫しなければなりません。
そのため、ボタンの背景色を変えるなど、目立つデザインが望ましいです。
しかし、目立たせるといっても、どの色にすべきか悩みますよね。
じつは正解はなく、ホームページごとに目立つボタンの色は異なります。
そこでおすすめなのが、ホームページの配色をもとにボタンカラーを決める方法です。
ホームページの配色とは?
配色とは色の組み合わせのこと。
ホームページは以下の3色を決めてデザインすると統一感が出ます。
- ベースカラー
最も使用する面積が多い、ホームページの基礎となる色 - メインカラー
主張したい色。ホームページの印象はこの色で決まる - アクセントカラー
刺激や変化を与えるための色
この3色のなかでもボタンの色に向いているのが、アクセントカラーです。
アクセントカラーは、デザインにおいて強調させたい部分に使います。
つまり、ボタンの背景色をアクセントカラーにすれば、目立たせられるのです。
なお、ホームページの配色については、以下の記事で解説しています。
アクセントカラーの決め方
アクセントカラーは、メインカラーの反対色がおすすめです。
反対色とは、色調や明るさなどが対照的な関係にある色のこと。
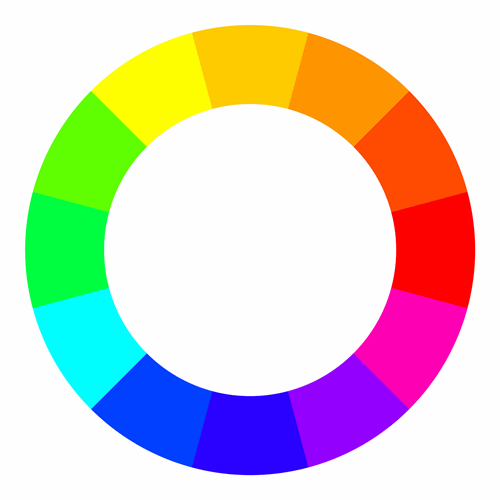
以下の画像は、色の変化を円状に並べて表した色相環(しきそうかん)というものです。
配色や反対色など、色の関係を調べるときに役立ちます。

色相環で見たとき、それぞれの反対側に位置する色とその周辺が反対色です。
たとえば、ホームページのメインカラーが青なら、オレンジや黄色がアクセントカラーに向いていると言えます。

アクセントカラーや目立つボタンの色を決めるときには、反対色を参考にしてみてください。
詳しくは、以下の記事で解説しています。
クリック後の動作が明確であること
ボタンは、クリック後に何が起こるか、どんなページに移動するかがユーザーに分かる内容にすべきです。
ボタンをクリックしたあとの動作を予測できれば、ユーザーが安心してクリックできます。
そのためには、ボタンのラベリングが重要です。
ボタン内に表示するテキストやアイコンのこと。
それでは、ボタンのラベリング例を紹介します。
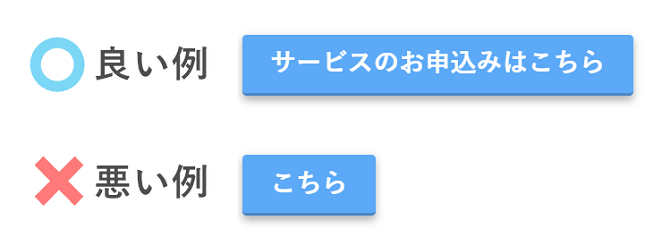
テキストの例

上側のボタンは、クリックすれば申し込み画面が表示されることが分かりますよね。
一方、下側のボタンは、クリックすると何が起こるのかが明確ではなく、ユーザーにとって不親切なボタンだと言えるでしょう。
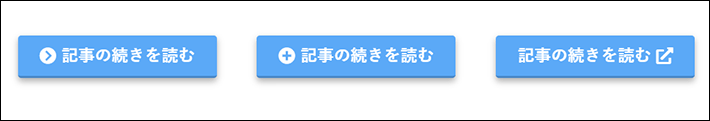
アイコンの例
また、ラベリング内のアイコンでもクリック後の動作を示せます。

| アイコン | 予測できる動作 |
| 別のページを表示する(同じ画面、または別のタブが開くこともあり) | |
| ページの読み込みなしで、ボタンの下に記事が表示される | |
| 別のタブが開いてページを表示する |
たとえば上記のアイコンは、世界中のホームページやアプリで利用されています。
直感で動作が予測できるボタンだと、ユーザーが安心してクリックできますよね。
このように、クリック後の動作をユーザーがイメージできるかどうかは、ボタンのラベリングが重要なのです。
ボタンのクリックを促す「マイクロコピー」とは?
マイクロコピーとは、CTAボタン周辺に添える短い文章のことです。
マイクロコピーを記載すれば、ユーザーにボタンのクリックを促すことができます。
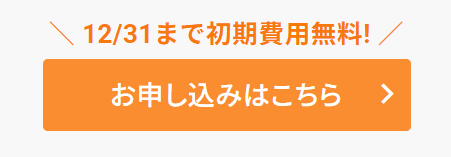
以下は、CTAボタンとマイクロコピーの例です。

CTAボタンの上に記載している「\ 12月31日まで初期費用無料! /」という文章が、マイクロコピーです。
期限を記載することで、「今クリックしなければいけない」という気持ちになりますよね。
このマイクロコピーによって、ユーザーがボタンをクリックするための動機を作っているのです。
マイクロコピーを記載する場合は、CTAボタンをクリックするきっかけになる文章にしましょう。
なお、以下の記事でも、マイクロコピーやCTAボタンについて解説しています。
ページを最後まで読んだユーザーの背中を押す「クロージング」の重要性とあわせて解説しているので、ぜひ参考にしてみてください。
ホームページにボタンを設置する方法
ここからは、WordPressのホームページにボタンを設置する3つの方法をご紹介します。
WordPressは、初心者の方でも簡単にホームページの制作や更新ができる無料のシステムです。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージの制作や更新が簡単にできる無料のシステムです。デザインテンプレートの「テーマ」や、拡張機能の「プラグイン」を使用することで、初心者の方でも完成度の高いホームページを作れます。
それぞれ解説します。
WordPressのボタンブロックで設置する手順
WordPressのブロック機能を使えば、簡単にデザイン性のあるボタンを設置できます。
ボタンを設置するページの編集画面を表示してください。
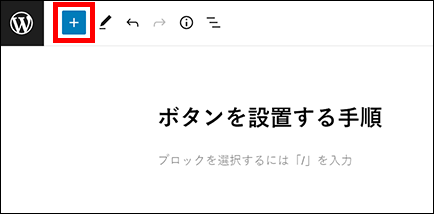
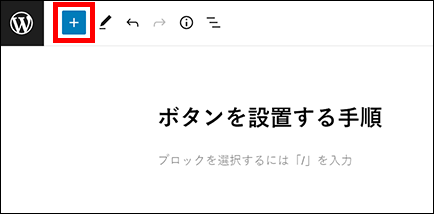
ボタンを挿入する位置にカーソルを置いた状態で、画面の左上にある「+」をクリックします。

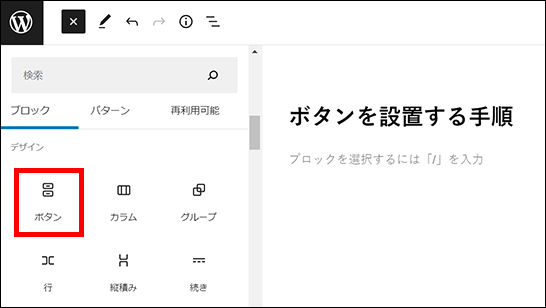
ブロック一覧が表示されるので、その中の「ボタン」を選択してください。

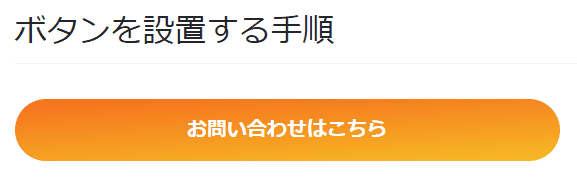
ボタンが挿入されるので、ラベルやリンク先を設定しましょう。

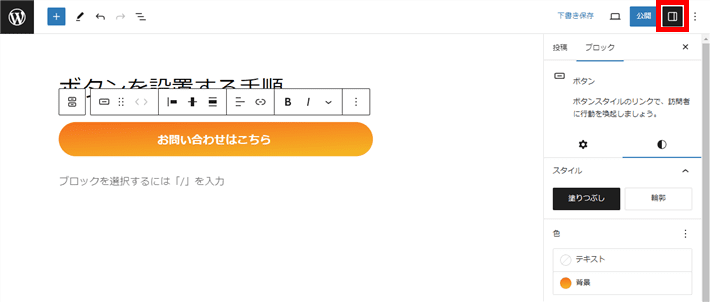
ボタンにカーソルを置いた状態で画面右上の「設定アイコン」をクリックすると、右側に詳細設定のサイドバーが表示されます。
ここで、ボタンの背景色や幅など、細かいデザインの設定をしてみましょう。

完了です。

カワウソ
WordPressのテーマによっては、ラベリングにアイコンを追加したり、背景をグラデーションにしたりできますよ!
適用するテーマのボタン機能で、設定できることを調べてみましょう。
以下の記事では、WordPressテーマ「Lightning」で、ボタンにアイコンを付ける方法を解説しています。
WordPressのプラグインでボタンを設置する手順
プラグインを使えば、ブロックにないデザインのボタンも作れます。
ボタンの作成や設置は、WordPressの管理画面から簡単にできますよ。
WordPressに追加の機能を付与する仕組みのこと。
標準のWordPressや適用しているテーマにはない機能を、プラグインとして追加できます。
ボタンブロックで作成できるデザインでは物足りない場合などに、プラグインを利用してみてください。
グラデーションや影などはもちろん、マウスを重ねたときに色を変える設定なども可能です。
今回は、「MaxButtons」というプラグインで作成したボタンを、追加する手順を紹介します。
プラグインをインストールと有効化した状態で、以下の手順を進めてください。
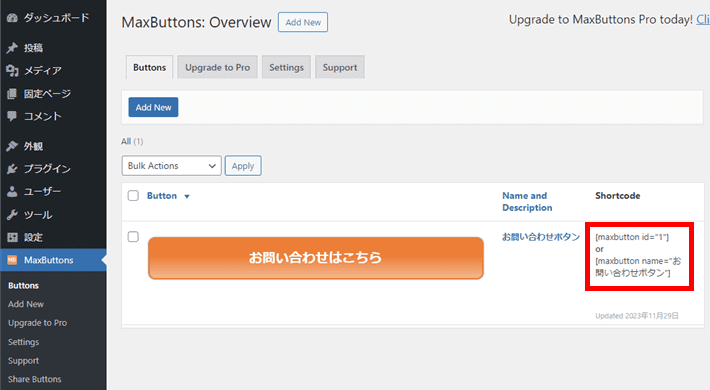
事前に「MaxButtons」でボタンを作成しておきましょう。
作成したボタンの横にあるショートコードをメモしておきます。

ショートコードは、[](ブラケット)で囲われた短い文のことです。
あらかじめWordPress上で作ったプログラム、デザイン、文章などを簡単に記事に挿入することができます。
ボタンを設置するページの編集画面を表示してください。
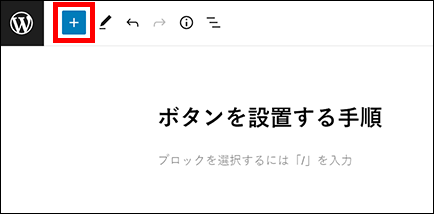
ボタンを挿入する位置にカーソルを置いた状態で、画面の左上にある「+」をクリックします。

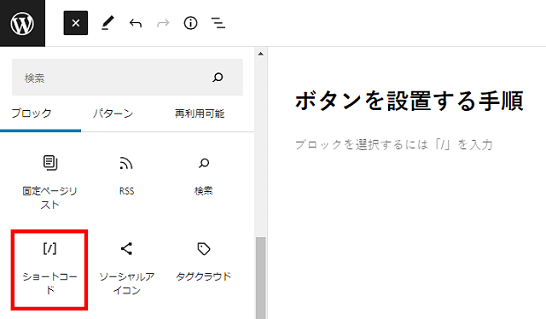
ブロック一覧が表示されるので、その中の「ショートコード」を選択してください。

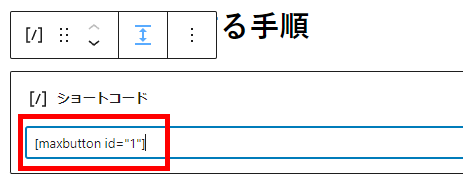
ショートコードブロックが追加されたら、STEP.1でメモしたショートコードを入力します。

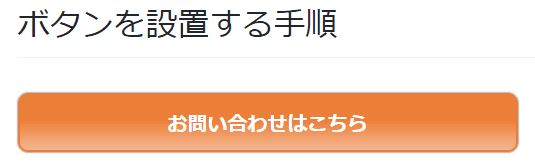
画面右上の「プレビュー」を押して確認し、プラグインで作成したボタンが表示されていれば完了です。
なお、ボタンのリンク先もプラグイン側で設定できます。
そのため、記事で改めてリンクの設定をする必要はありません。

カワウソ
「MaxButtons」は、ボタン作成プラグインの中でも利用者が多く好評です。
HTMLやCSSなどの知識がなくても操作しやすいので、興味がある方はぜひ使ってみてくださいね!
画像のボタン素材を設置する手順
続いては、画像で作ったボタンを設置するときの手順です。
ボタン作成ツールや素材サイトの画像を使いたいときは、以下の手順で設置を進めましょう。
※おすすめのツールやサイトについては、のちほど紹介します。
ボタンを設置するページの編集画面を表示してください。
ボタンを挿入する位置にカーソルを置いた状態で、画面の左上にある「+」をクリックします。

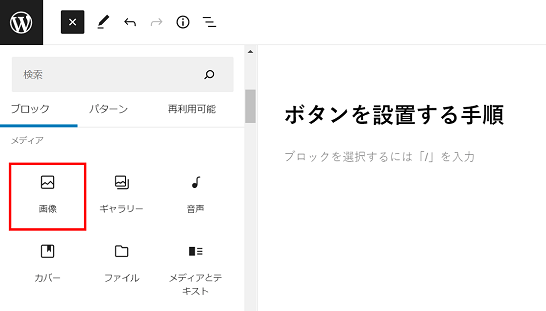
ブロック一覧が表示されるので、その中の「画像」を選択してください。

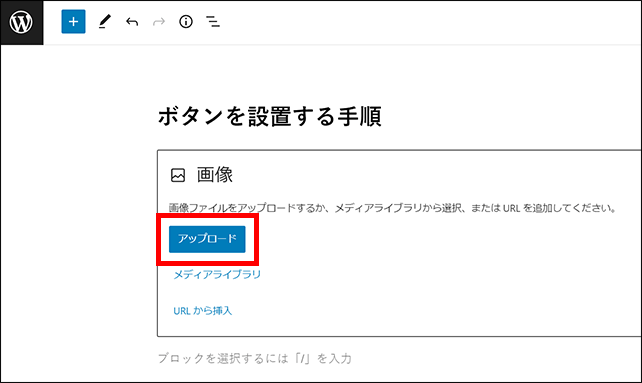
画像ブロックが追加されたらアップロードをクリックし、任意のファイルを選択します。

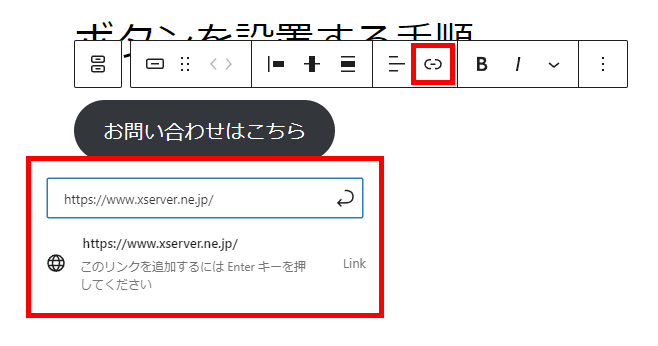
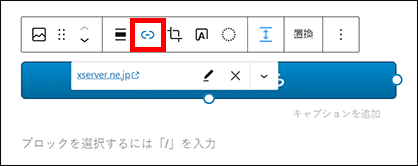
アップロードした画像を選択した状態で、リンクアイコンをクリックします。
表示された入力欄に、リンク先のURLを入力してください。

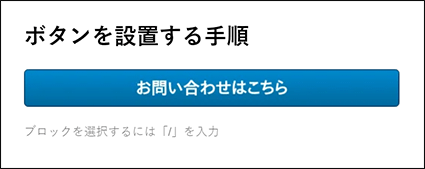
完了です。

【無料】ボタンのデザインに役立つサイト5選
ここからは、無料で利用できるボタン作成ツールや素材サイトを5つご紹介します。
ボタン画像を設置するときの参考にしてみてください。
ボタン作成ツール
まずは、ボタン画像が作成できるオンラインツールを2つご紹介します。
作成ツールを使えば、初心者の方でも簡単にボタン画像を作れます。
ラベル(テキスト)、幅、色などのデザインをカスタマイズして、オリジナルのボタンを作成できますよ。
ホームページのデザインや内容に合わせたボタン画像が欲しい場合に、ぜひ使ってみてください。
カラーサイト.com

▲出典:カラーサイト.com
『カラーサイト.com』は、比較的シンプルなボタンを作りたい場合におすすめです。
スライダーやカラーピッカーで操作できるので、初めてでも使いやすいでしょう。
背景グラデーションやラベルの文字に影を付けるなど、細かいデザインの設定も可能です。
作成したボタン画像は、右クリックから「名前を付けて画像を保存」でダウンロードすれば、利用できます。
ラノベPOP

▲出典:ラノベPOP
『ラノベPOP』は、ラベルに利用できる日本語フォントの多さが特長です。
他のツールにはない日本語フォントが多く、ボタンやラベルのデザインも細かく設定できます。
一味違ったこだわりのボタン画像を作成したいときにおすすめです。
なお、フォントごとに利用規約が異なります。
ラベルに使うフォントの規約を確認したうえで、ボタンを作成しましょう。
ボタン画像のフリー素材サイト
続いては、商用利用できるフリー素材サイト3つです。
ただし、「フリー」といっても自由に使えるわけではありません。
素材を利用する前に、必ず各ホームページの利用規約を確認してください。
たとえば、ほとんどの素材サイトでは二次配布や転売を禁止しています。
- 二次配布
素材を他のホームページから、自由にダウンロードできるようにすること。 - 転売
素材を他のホームページで販売すること。
インターネット上で配布されている素材は、決められたルールの範囲内で使用しましょう。
なお、ダウンロードした素材に文字入れをしたり、サイズ変更したりする場合は、別途画像編集ソフトが必要です。
画像編集ソフトは、ホームページ内で使う画像作成全般に利用できます。
さまざまな種類があるため、今後の必要性を考えたうえで、画像編集ソフトの利用を検討してみてください。
カワウソ
素材の加工は、初心者の方にとって手間がかかる作業です。
ボタンブロック、プラグイン、ツールで作れるデザインでは、どうしても満足できないときに利用しましょう。
イラストAC

▲出典:イラストAC
『イラストAC』は、さまざまなイラストレーターが作成した画像をダウンロードできるサイトです。
公開されている画像数は270万点以上もあり、ボタン素材も豊富に揃っています(※2023年11月時点)。
無料登録をするだけで、すべての画像をダウンロードして、自社のホームページなどに利用が可能です。
ただし、無料会員は1日9点のダウンロード回数制限と、1日4回の検索回数制限がある点に気を付けましょう。
ShanaBrian

▲出典:ShanaBrian
『ShanaBrian』は、ホームページで使えるさまざまな画像が公開されている素材サイトです。
ナビゲーション用ボタンやダウンロードボタンなど、合計200種類以上のボタン画像をダウンロードして使うことができます。
主要なページへのリンクで、画面上部やサイドに表示されるメニューを指します。
ラベルのない素材も多く、自身でオリジナルのボタン画像を作るときに役立つでしょう。
カラー展開も豊富なので、自社のホームページに合った色のボタン素材が選べますよ。
Frame illust

▲出典:Frame illust
『Frame illust』は、とくに季節ごとのイベントに関連した飾り枠や罫線などのイラスト素材が多いです。
公開されている素材のなかでも、オレンジ色や黄緑色のCTA用ボタンは、会社用ホームページでも利用しやすいでしょう。
サイズが豊富なので、大きくて目立つボタン画像を探している方におすすめです。
まとめ
この記事では、ホームページ上のボタンの役割、設置のポイントや方法について、解説しました。
- ホームページにボタンを置くことで、ユーザーに行動を促せる
- ボタンを設置するときには、3つのポイントを考慮する
- WordPressの機能を使えば、簡単にボタンを設置できる
- ボタンのデザインにこだわりたい場合は、プラグインの利用も検討する
- ボタン画像が欲しいときは、素材サイトやボタン作成ツールを利用する
ボタンは、ユーザーをホームページの目的に誘導するための重要な要素です。
とくに、CTAボタンのデザインやラベリングにはこだわり、ユーザーがクリックしたくなるボタンを設置しましょう。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。