この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「コーディングという言葉は聞いたことがあるけれど、いまいちよく分かっていない……」とお困りではありませんか?
そこで今回は、初めて企業のホームページを作る方向けに、コーディングの基礎知識を解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームページの作り方に悩んでいる人
- コーディングの意味や必要性を知りたい人
この記事を読めば、ホームぺージ制作において、コーディングが必要かどうかが分かります。
結論として、WordPress(ワードプレス)を使ってホームページを作る場合、コーディングは必須ではありません。
しかし、コーディングの基礎知識を持っておくだけでも、ホームページ制作や運営に役立ちますよ。
それではどうぞ!
コーディングとは?
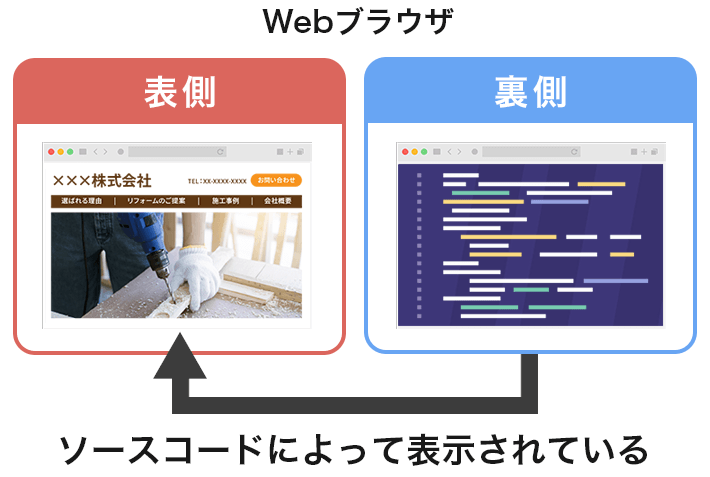
コーディングとは、ホームページを表示するために必要な「ソースコード(コンピューターに命令する文章)」を書くことです。

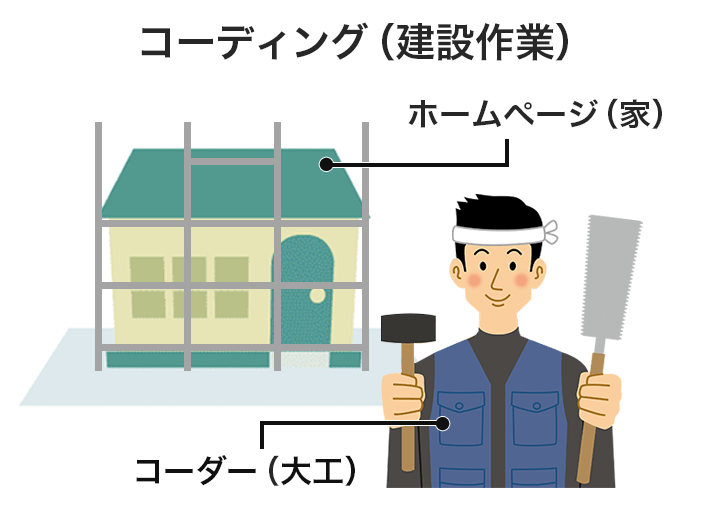
ホームページを「家」に見立てた場合、コーディングは「建築作業」にあたります。

そして、家を建てる「大工」にあたるのが、実際にコーディング作業をする「コーダー」。
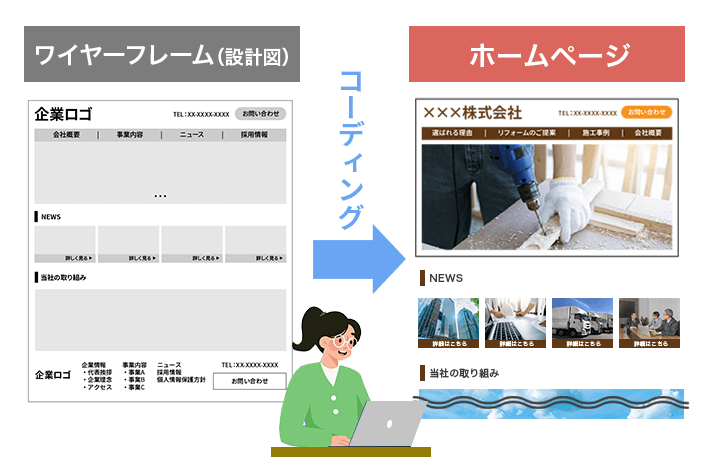
コーダーがワイヤーフレームなどの設計図をもとに、ソースコードを書いてホームページを作ります。

ワイヤーフレームについては、以下の記事で解説しているので、気になる方はチェックしてみてください。
ホームぺージ制作においてコーディングは必要?
CMS(コンテンツ・マネジメント・システム)でホームページを作る場合は、基本的にコーディングは必要ありません。
後述するHTMLやCSSなどのコーディングスキルがなくても、ホームページの作成や更新が簡単にできるシステム(ツール)です。代表的なものにWordPress(ワードプレス)があります。
わざわざコーディングをしなくても、CMSが自動でホームページを表示させるのに必要なソースコードを生成してくれます。
ただし、CMSの機能をカスタマイズする場合、要件によってはコーディングが必要です。
そのため、ホームぺージ初心者の方にとって、コーディングの知識は必要ではないものの、知っておくと役に立つことが多いことは覚えておいてください。
詳しくは記事の後半で解説するので、まずはコーディングの最低限の知識を身に付けていきましょう。
なお、CMSについては、以下の記事で詳しく解説しているので、気になる方はチェックしてみてください。
コーディングとプログラミングの違い
コーディングとよく混同される言葉として、「プログラミング」があります。
コーディングとプログラミングの違いを、以下の2つの視点から見ていきましょう。
- 作業範囲の違い
- 言語の違い
作業範囲の違い
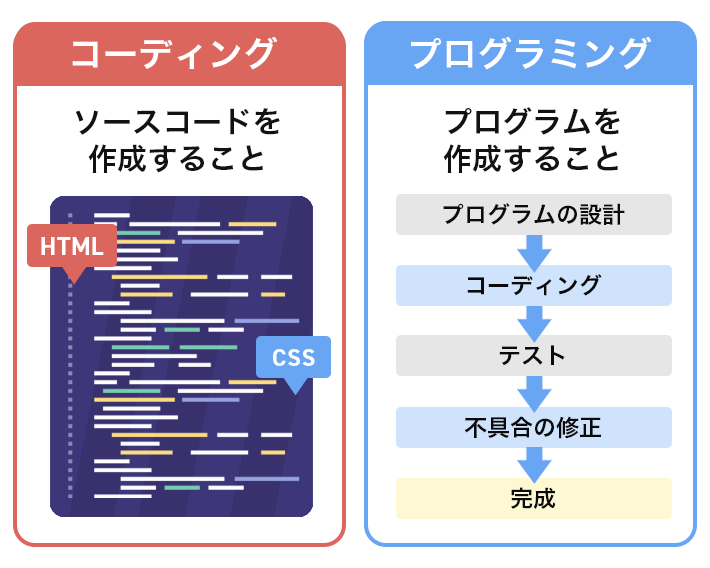
プログラミングは、コーディングを含めた作業全体のことで、設計、テスト、修正などの作業も含まれています。
つまり、コーディングは、プログラミングにおける作業の一部です。

プログラミングの作業工程については、以下の表をご覧ください。
|
工程
|
作業内容
|
|
プログラムの設計
|
実現したいシステム(機能)を設計します。
設計書の作成や、コーディングの内容を決めます。 |
|
コーディング
|
システムを構築するためのソースコードを書きます。
|
|
テスト
|
システムが正常に動くか確認します。
|
|
不具合の修正
|
システム上で不具合を発見したら、ソースコードを修正します。
|
このように、コーディングよりプログラミングという言葉のほうが、広義の意味を持っていることを理解しておきましょう。
言語の違い
コーディングとプログラミングという言葉は、ソースコードを書くときに用いる「言語の違い」によって、以下のように分けて使われることがあります。
|
言葉
|
用途
|
言語の例
|
|
コーディング
|
主にホームページを表示するための
ソースコードを作成 |
HTML、CSS
|
|
プログラミング
|
主にプログラムを動作させるための
ソースコードを作成 |
Python、Java
|
とはいえ、Web制作現場やインターネット上の情報など、シーンによってこれらが混同して使われている場合もあるので、あくまでも参考程度にしましょう。
それぞれの言語については、このあと解説します。
ホームページ制作のコーディングで用いられる言語
ここでは、ホームページ制作でよく用いられる言語を紹介します。
- HTML(エイチ・ティー・エム・エル)
- CSS(シー・エス・エス)
- JavaScript(ジャバスクリプト)
- PHP(ピーエイチピー)
それぞれ簡単に解説しますね。
HTML(エイチ・ティー・エム・エル)
HTML(エイチ・ティー・エム・エル)は「Hyper Text Markup Language」の略称で、ホームページ制作には欠かせないマークアップ言語です。
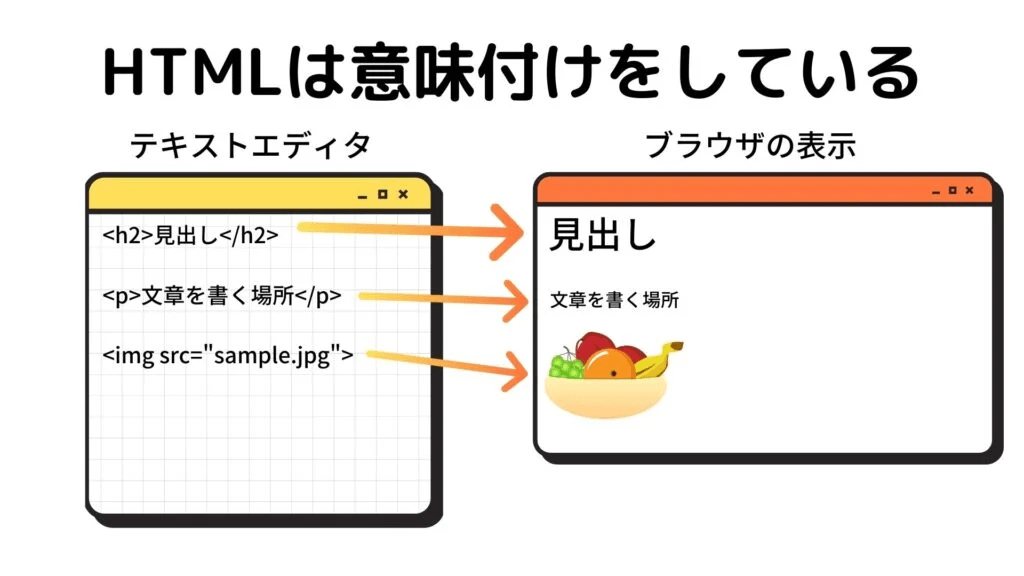
マークアップとは、文章や画像などをコンピューターが認識できるように、「タグ」を用いて意味付けすることです。

たとえば、上記の画像では、「見出しタグ(<h2>)」「段落タグ(<p>)」「 画像タグ(<img>)」を用いています。
このように、タグを用いることにより、ブラウザが各要素を理解し、適切に表示するのです。
CSS(シー・エス・エス)
CSS(シー・エス・エス)とは「Cascading Style Sheets」の略称で、ホームページのスタイル(見た目)を装飾するときに用いるスタイルシート言語です。
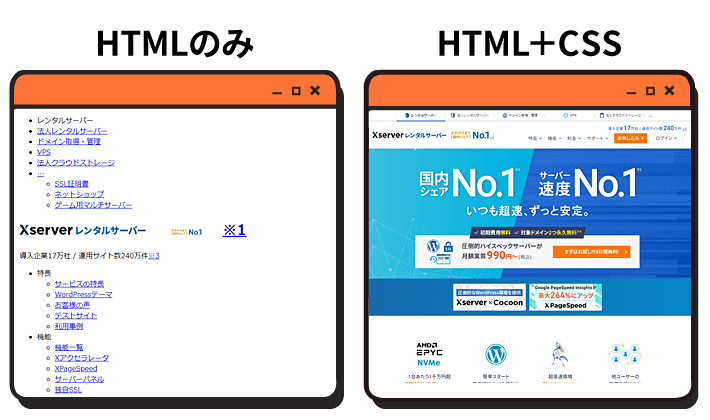
たとえば、HTMLの各要素をCSSで装飾すると、以下のようにホームぺージらしくなります。

このように、CSSを用いることにより、各要素を正しい位置に配置することが可能です。
また同時に、「文字」「背景」「ボタン」などの色や大きさを変える役割も担っています。
過去には、HTMLのみで作られたホームページも多く存在しました。
しかし、ソースコードが複雑になってしまう課題があり、現在はHTMLとCSSをセットで使うのが主流です。
CSSを使うことにより、装飾(見た目)のソースコードをHTMLと分けて管理できます。
つまり、CSSにはHTMLの中身を簡素化できるメリットがあるのです。
なお、HTMLとCSSについては、以下の記事で詳しく解説しているので、気になる方はチェックしてみてください。
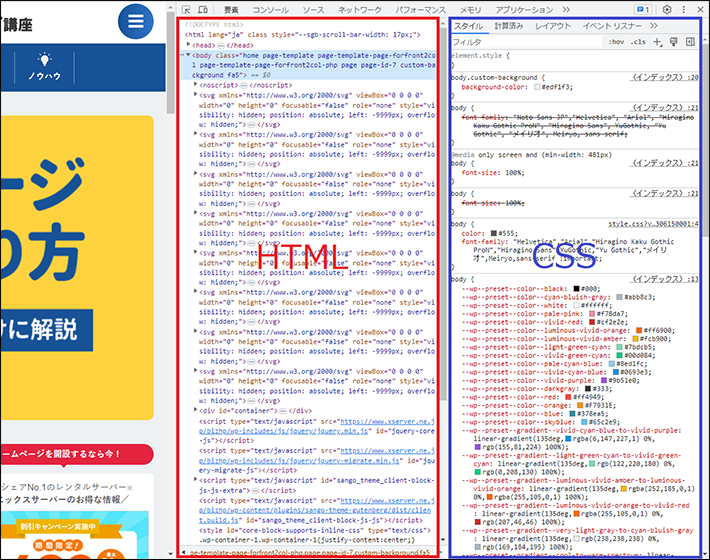
CMSを用いてホームページを作ったとしても、実際にブラウザで表示されたときには、裏側でHTMLやCSSが使用されています。
パソコンで「Google Chrome」を使っている場合、「デベロッパーツール(F12キー)」を使えば、閲覧しているホームページのソースコードを確認できますよ。

詳しい手順は、以下の記事で解説しています。
JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)は、主にホームページで動きを付けるときに使用するプログラミング言語です。略称で、JS(ジェーエス)と呼ばれます。
たとえば、以下のようなカウントダウンタイマーを見た経験はありませんか?
キャンペーンやSALEなどのページによく利用されています。
ほかにも、JavaScriptは以下のような要素にも使われることがあります。
- ドロップダウンメニュー
- アニメーション
- カルーセル(スライダー)
- アコーディオンメニュー
これらはCSSのみでも実装可能ですが、JavaScriptを用いることにより、より複雑な表現が可能です。
JavaScriptは、ホームページ以外に、Webアプリやゲーム開発などにも使われています。
PHP(ピーエイチピー)
PHP(ピーエイチピー)は、「PHP: Hypertext Preprocessor」の略称で、主に動的サイトを作るときに使用するプログラミング言語です。
動的サイトを理解するためにも、静的サイトとの違いを見てみましょう。
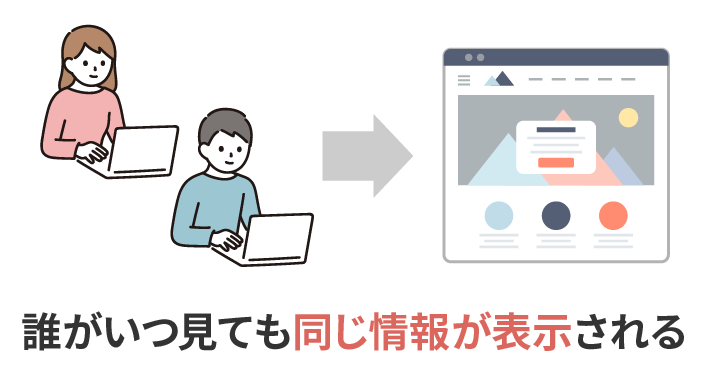
静的サイトとは、主にHTMLで作るホームぺージのことで、「誰が」「いつ」「どこで」見ても、同じ情報が表示されます。

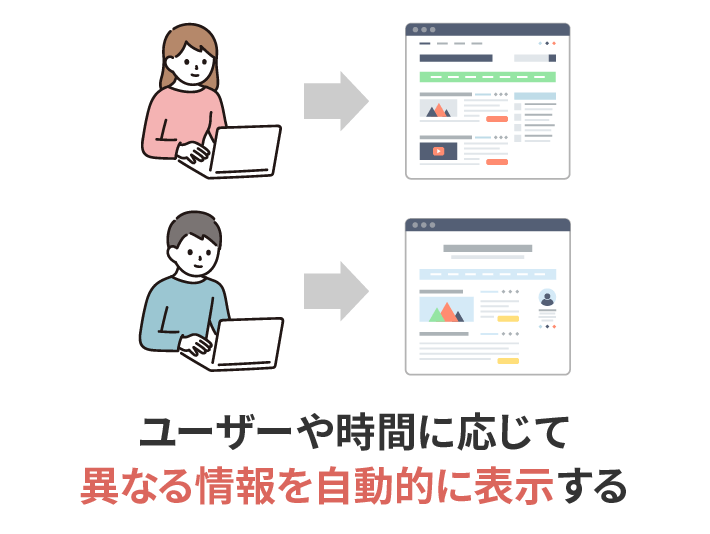
一方、PHPなどで作る動的サイトは、アクセスした「ユーザー」「時間」「場所」などの特定の条件に応じて、異なる情報を自動で表示します。

たとえば、ホームぺージだと「お問い合わせフォーム」がよい例です。
ユーザーの入力内容に応じた「確認画面」が表示されますよね。
静的サイトと動的サイトの違いは、以下の記事で詳しく解説しているので、チェックしてみてください。
JavaScriptは「クライアントサイド」と言って、ブラウザ側で処理をするプログラミング言語です。
一方、PHPは「サーバーサイド」と言って、サーバー側で処理をするプログラミング言語です。
動きがあるという意味では、JavaScriptとPHPは似ていますが、仕組みそのものが異なる点は知っておきましょう。
なお、前述のWordPressもPHPで作られています。
コーディングは役に立つ! WordPressでの活用事例
WordPressを使えば、コーディングしなくてもホームページを作れます。
とはいえ、ソースコードの読み書きができると、WordPress上でも役に立つことが多いです。
ここでは、WordPressでのコーディング活用例を2つ紹介します。
- カスタムHTMLブロックで装飾を追加
- 追加CSSでデザインを変更
カスタムHTMLブロックで装飾を追加
WordPressでは、「ブロックエディタ」でページを作っていくのが基本です。
テキストや画像などのコンテンツを、ブロックのように積み上げていくことで、コーディングをしなくても簡単にページが作れるWordPressの編集ツールです。
ブロックエディタだけでも、基本的なページは作れます。
仮に機能に不足があっても、プラグインをWordPressにインストールすることで、ブロックを拡張できるでしょう。
ただ、「ブロックエディタの標準機能」や「ブロック拡張プラグイン」でも実現が難しい機能を実装する場合は、コーディングが役に立ちます。
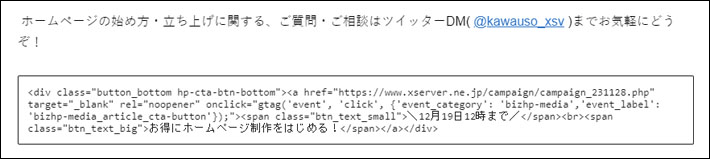
たとえば、当メディアの記事の下部に設置しているボタンは、ブロックエディタのなかにある「カスタムHTMLブロック」にHTMLとCSSを記述して作っています。
▼ボタン▼

▼カスタムHTMLブロック▼

このように、コーディングができれば、ホームぺージ制作の幅が広がるのです。
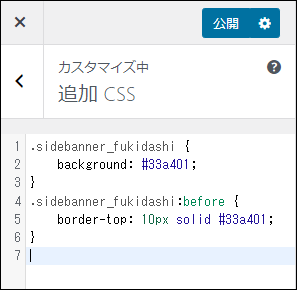
追加CSSでデザインを変更
WordPressには、簡単にCSSのソースコードを追加できる「追加CSS」という機能があります。
ホームぺージ全体に関わる重要なCSSファイルを修正する必要がないため、初心者の方でもリスクがありません。
参考に、当メディアのサイドバーの上部にある「キャンペーンバナー」の吹き出しの色を変えてみますね。



仮に標準機能ではカスタマイズしづらいスタイル(装飾)があっても、このように追加CSSを使うことで、対応できる可能性があるのです。
コーディングの学習方法
最後に、コーディングの学習方法を紹介します。
コーディングに興味を持たれた方は、少しずつでもよいので学習してみてください。
- オンライン学習サービス(おすすめ)
- 書籍で学ぶ
- プログラミングスクール
それぞれの学習方法について、メリットとデメリットを解説します。
オンライン学習サービス(おすすめ)
コーディングの学習をはじめるなら、オンライン学習サービスがおすすめです。
オンライン学習サービスは、インターネット環境があれば、パソコン、スマホ、タブレットなどを使って、好きなときに勉強できます。
- 低コストで始めやすい
- 場所や時間を問わずに学べる
- 月額サービスの場合、気軽に解約や再開が可能
- インターネット環境が必要になる
- つまづいたときにすぐに解決できない場合がある
なかでもおすすめなのが、『Progate(プロゲート)』です。

▲出典:Progate
『Progate(プロゲート)』は、スライド形式で学習を進めていきます。
自分で書いたソースコードが、ブラウザ上に反映された状態で見えるので、分かりやすいです。
また、レッスン毎にゴールが定められているほか、どれだけ時間を要するかの目安が書かれているため、スケジュール管理がしやすいのも特長です。
なお、無料プランでも基礎レッスンは受講できるため、まず体験してみてはいかがでしょうか。
書籍で学ぶ
本を読むことに慣れている方なら、書籍で学ぶのも一つの手です。
- 一冊読むと体系的に知識が付く
- 場所や時間を問わずに学べる
- 数年前の書籍だと情報が古い場合がある
- 分からないことがあっても自己解決しなければいけない
なお、書籍でコーディングを学ぶ場合は、「電子書籍の試し読み」がおすすめです。
書籍を購入する前に、本の内容や雰囲気がチェックできますよ。
また、初心者の方なら、図解が多く使われている本を選ぶと、内容が理解しやすいでしょう。
自分に最適な参考書を探してみてください。
プログラミングスクール
直接講師からサポートが受けられる「プログラミングスクール」を利用する方法があります。
この方法は、独学では不安な方、時間に余裕のある方、確実にスキルを身に付けたい方などにおすすめです。
- スキルや実務経験のある講師から学べる
- 分からないことがあれば質問や相談ができる
- 費用が高い
- 講師と相性が合わない場合がある
とくに、ほかと比べて費用が高いのはデメリットです。
コーダーやプログラマーなどの職業に転職を志すなどでない場合は、まず独学から始めてはいかがでしょうか。
まとめ
この記事では、初めて企業のホームページを作る方向けに、コーディングの基礎知識や必要性について解説しました。
また、コーディングに使用する言語についても紹介したため、ホームページの構成や作り方について、今までよりもイメージしやすくなったのではないでしょうか。
- コーディングとは、コンピュータ言語を使ってソースコードを書くこと
- コーディングは、プログラミングするための作業工程の一つ
- ホームぺージ制作でコーディングは必須ではないが、知識があると役に立つ
- コーディングなしでホームページを作るなら、WordPress(ワードプレス)がおすすめ
これからホームページ制作を始めるときの参考になれば嬉しいです。
それでは、素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。