【2024年2月16日更新】情報を更新しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
「自社のホームページを作りたいけど、どんな配色にすればよいのか分からない……」と悩んでいませんか?
配色によって、ホームページの印象は大きく異なります。
自社のイメージに合うホームページを作るために、配色は重要な要素と言えるでしょう。
そこで今回は、おすすめのホームページ配色ツールを厳選して7つご紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- ホームページの配色に悩んでいる人
- ホームページの配色見本を探している人
この記事を読めば、配色を決めるコツも分かるので、ホームページ作成がスムーズに進みますよ。
それではどうぞ!
ホームページの配色を決める3つのコツ
ホームページの配色を決めるコツは、以下の3つです。
それぞれ解説します。
コーポレートカラーを活用する
コーポレートカラーとは、企業を象徴する色のこと。
企業ロゴやホームページに採用する企業は多いです。
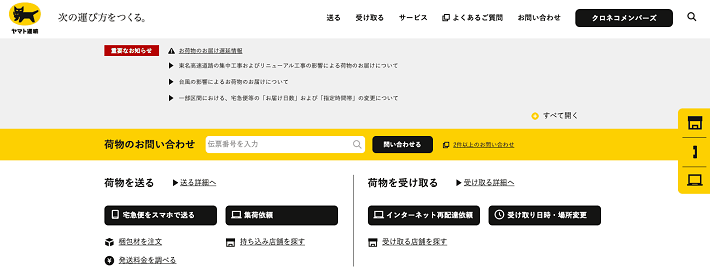
例として、ヤマト運輸の個人向けサービスサイトをご覧ください。

▲出典:ヤマト運輸(個人向け)
画面左上の企業ロゴはもちろん、真ん中の荷物のお問い合わせの帯や画面右側のナビゲーションアイコンなど、各所に「黄色」と「黒色」が使われています。
いかにもヤマト運輸らしい、ホームページですよね。
このように、コーポレートカラーを用いれば、ホームページを自社のイメージに近づけることが可能です。
なお、コーポレートカラーは企業ロゴを作るときに決めます。
「まだ企業ロゴを作っていない」という方は、先に作りましょう。
ロゴは「会社の顔」であり、ホームページ以外でも使用するシーンが多いため、優先度が高いです。
色が持つイメージを知る
そもそも色には、単体でイメージがあります。
以下、色ごとにイメージをまとめた表です。
もし、コーポレートカラーがまだ決まっていない場合は、以下を参考にしてみてください。
| 赤 | 生命・愛情・情熱・太陽・恋・前向き・警告 |
| 青 | 安心感・知的・誠実・理性・清潔・若さ・冷たい |
| オレンジ | 暖かい・幸福感・元気・楽しい・好奇心 |
| 黄 | 明るい・希望・楽しい・活発・幸福・注意 |
| 緑 | 健康・若さ・自然・癒し・安全・安らぎ・保守的 |
| 紫 | 神秘的・高貴・宇宙・優雅・魅力的・霊的 |
| グレー | 落ち着き・上品・安定・調和・不安・薄暗い |
| 黒 | 神秘的・威厳・高級・暗闇・恐怖 |
そのほか、次で解説する「メインカラー」を決めるときの参考にもなるでしょう。
3つのカラーを知る
ホームページの配色を決めるときは、以下3つのカラーを知っておくとよいでしょう。
- メインカラー
主張したい色(ホームページの印象はこの色で決まる) - ベースカラー
最も使用する面積が多いホームページの基礎となる色 - アクセントカラー
刺激や変化を与えるための色
多くの場合、メインカラーには、コーポレートカラーが利用されます。
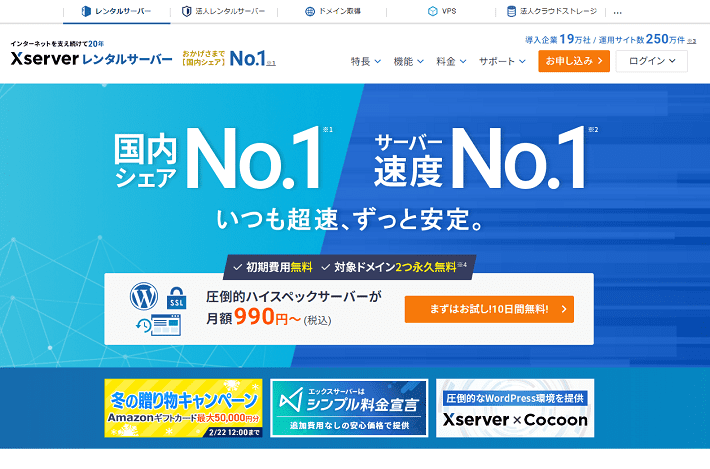
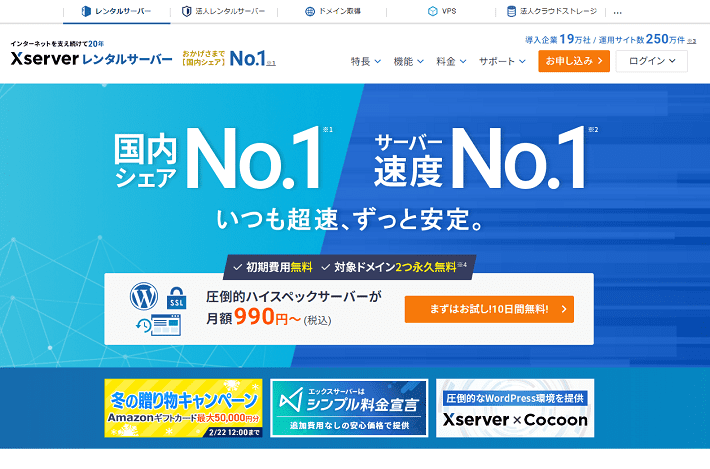
参考に、コーポレートカラーが青色である、弊社『エックスサーバー』のサービスサイトをご覧ください。

『エックスサーバー』のサービスサイトは、以下の配色になっています。
- メインカラー・・・青色
- ベースカラー・・・白色
- アクセントカラー・・・オレンジ色
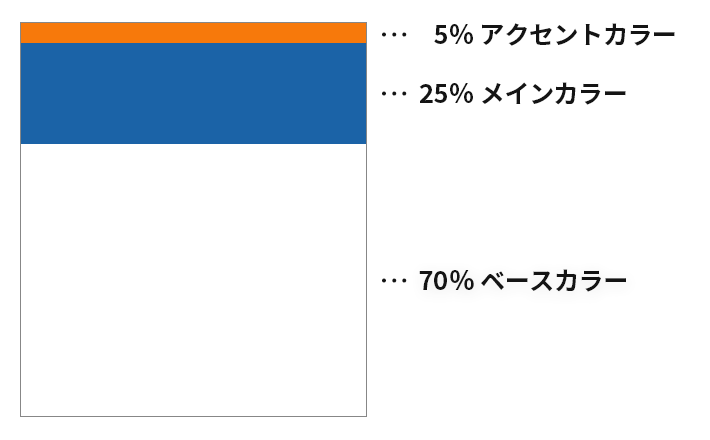
なお、これら3つのカラーはバランス(配色比率)が重要。
具体的には、メインカラー25%、ベースカラー70%、アクセントカラー5%が理想とされています。

アクセントカラーは、多用してはいけません。
使いすぎると、ユーザーの目が慣れてしまって、注意を引くことができなくなります。
そのほか、色数を使い過ぎたホームページのNG例を以下の記事で紹介しているので、あわせて参考にしてください。
ホームページの配色ツールを紹介
ホームページの配色を決めるときは、ツールを使うのがおすすめです。
ここでは、おすすめの配色ツールを以下3つのカテゴリに分けて、紹介しますね。
色の三属性をもとに導き出す配色ツール
メインカラーなど、すでに使用する色がいくつか決まっている方は、「色の三属性をもとに導き出す配色ツール」がおすすめです。
基準の色を指定すれば、候補となる色を導き出してくれます。
そもそも色の三属性とは、「色相」「明度」「彩度」のことです。
- 色相
赤、青、黄など、色を特徴づける「色み(いろみ)」のこと - 明度
色の「明るさ」のこと - 彩度
色の「鮮やかさ」のこと
3つのツールを色の三属性について解説しながら紹介するので、ぜひ参考にしてください。
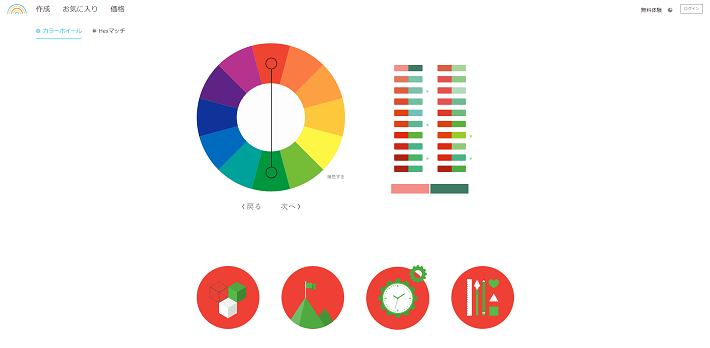
COLOR PREVIEW

▲出典:COLOR PREVIEW
『COLOR PREVIEW』は、カラーホイール(12色の色相環)を利用した配色ツールです。
カラーホイールを使うなら、以下の3つの配色を知っておくとよいでしょう。
- ダイアード配色
色相環で向かい合う反対の色(補色)を組み合わせる方法 - アナロガス配色
色相環で隣り合う色(近似色)を組み合わせる方法 - トライアド配色
色相環を正三角形で3等分した位置にある3色を組み合わせる方法
一つずつやってみますね。
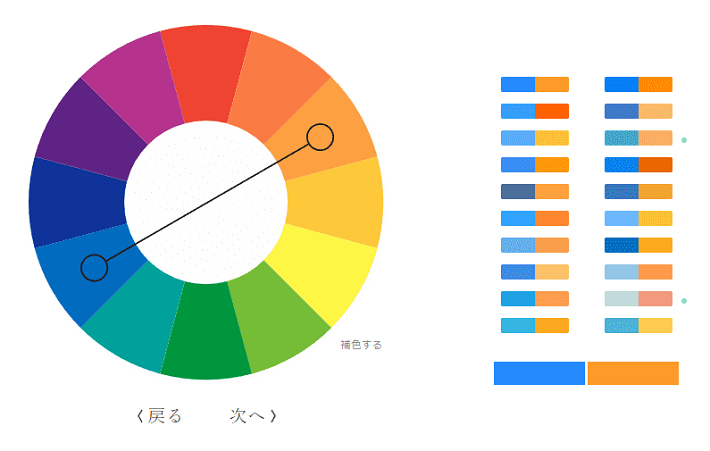
ダイアード配色
まず、カラーホイールの右下に「補色する」が表示されていることを確認します。
※もし、別の表示になっている場合は、「次へ」ボタンをクリックして変更してください。
カラーホイールの「青色」をクリックしてみると、青色の補色である「オレンジ色」が表示されました。

▲出典:COLOR PREVIEW
CTA(行動喚起)など重要なボタンは、メインカラーの補色を使うと、目立たせることができますよ! 弊社『エックスサーバー』では、CTAボタンに、メインカラーの青に対して、補色のオレンジ色を使用しています。

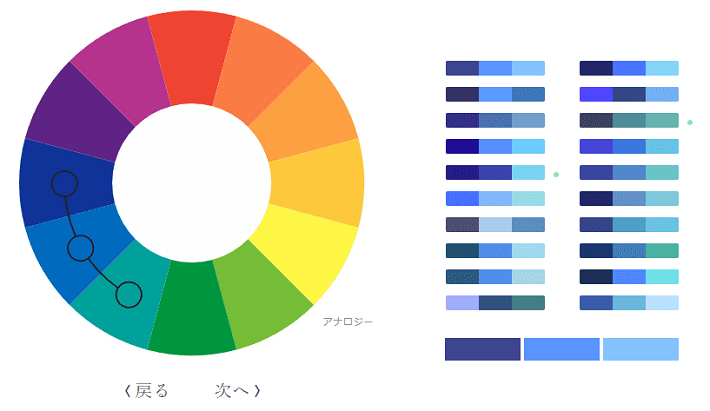
アナロガス配色
次に、アナロガス配色(近似色)を試してみましょう。
「アナロジー」という表記に変わるまで、「次へ」をクリックします。

▲出典:COLOR PREVIEW
アナロガス配色は、隣同士の組み合わせであり、メインカラーと馴染みやすく相性がよいとされています。
たとえばメインカラーが決まっていて、まとまりのよい配色にしたい場合は、おすすめです。
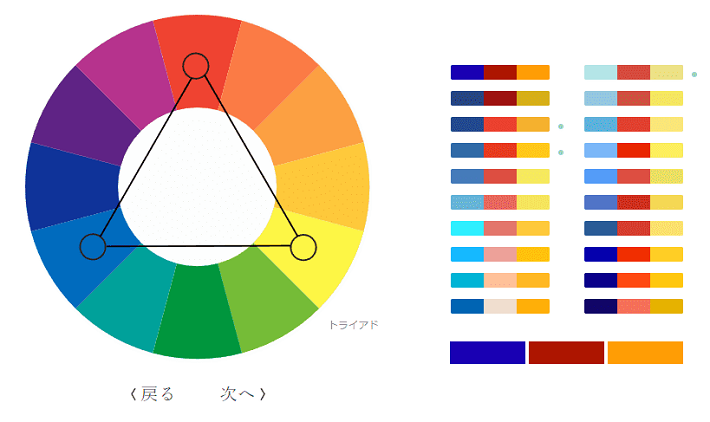
トライアド配色
最後に、トライアド配色を試してみましょう。
「トライアド」という表記に変わるまで、「次へ」をクリックします。

▲出典:COLOR PREVIEW
指定した色に対して、正三角形に位置する色が分かります。
トライアド配色は、補色よりも馴染みやすく、近似色ほど偏った印象にもならないので、3色のバランスを保ちたいときに、おすすめです。
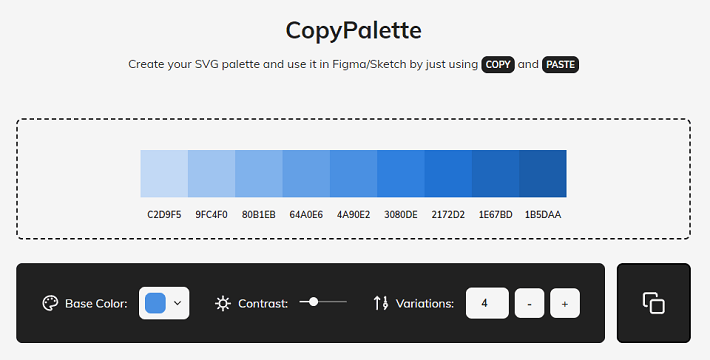
CopyPalette

▲出典:CopyPalette
『CopyPalette』は、選んだ1色に対して、明度の違う色を提案してくれるツール。
たとえば、青色を選んだ場合は、明るい色と暗い色が隣り合わせで表示されます。
ホームページの配色は、色数が増えるほど難しくなります。
同じ色相の明度が異なる色(例:青に対して、濃い青や薄い青)を選ぶと、調整が取りやすいです。
参考にしてみてください。
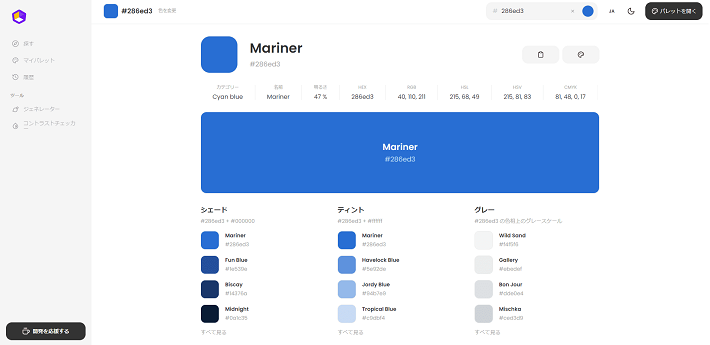
colorbase

▲出典:colorbase
『colorbase』は、総合的なカラーツール。色に関するさまざまな情報を取得できます。
たとえば上記は、画面右上の検索窓から「#286ed3」というカラーコードを調べた結果です。
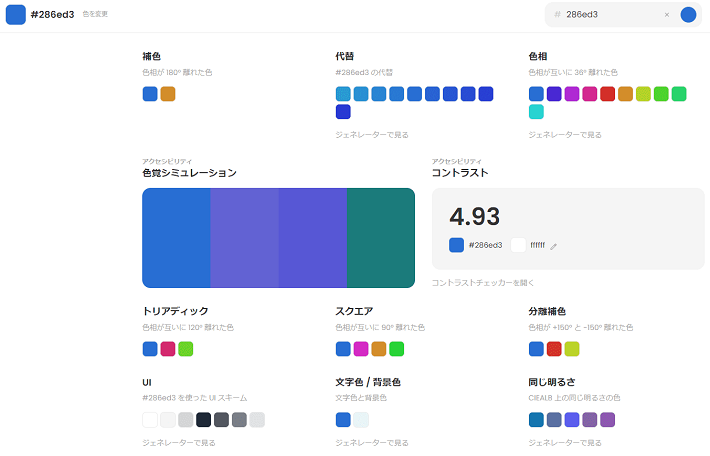
ページをスクロールすると、さらに情報を取得できますよ。

▲出典:colorbase
指定した色を基準に、以下のような情報を取得することが可能です。
- 補色
- 代替
- 色相
- 色相シミュレーション
- コントラスト
- トリアディック(トライアド)
- スクエア
- 分離補色
- UI
- 文字色/背景色
- 同じ明るさ
たとえば、さきほど「ホームページの配色は、色数が増えるほど難しくなります。」とお伝えしましたよね。
そのような場合は、同じ色相の明度が異なる色(例:青に対して、濃い青や薄い青)以外にも、同じ明度の色相が異なる色(例:薄い青に対して、薄い緑や薄い黄色など)を選ぶのもよいです。
『colorbase』で表示された「同じ明るさ」の情報を参考にしてください。
このような情報を参考に、配色を決めてみましょう。
デモサイトでプレビューできる配色ツール
デモサイトでプレビューできる配色ツールは、以下の方におすすめです。
- まずは、さまざまな配色パターンを見てみたい人
- コーポレートカラーとは異なる配色のホームページを作りたい人
ここで紹介するツールは、配色パターンをいくつか提案してくれます。
また選んだ配色パターンは、自動でデモサイトに反映されるため、すぐにイメージを確認することが可能です。
デモサイトがあれば、まだホームページ作成に取り掛かっていない方でも、配色を確認できますよね。
すでに取り掛かっている方も、わざわざ自社のホームページに配色を設定する必要がないため、手間が省けるでしょう。
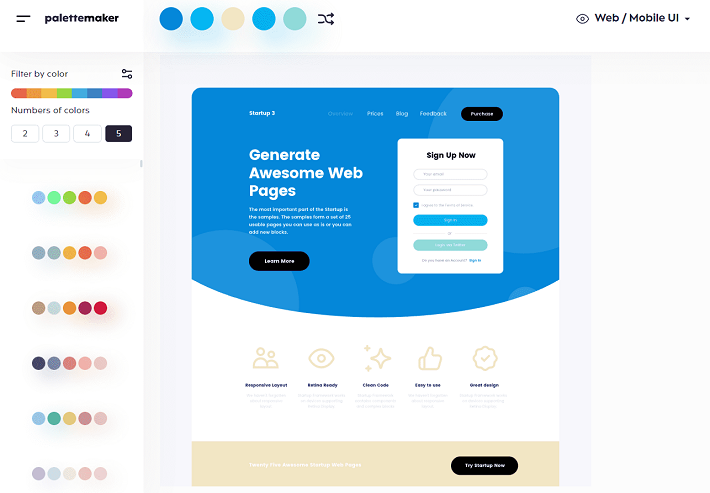
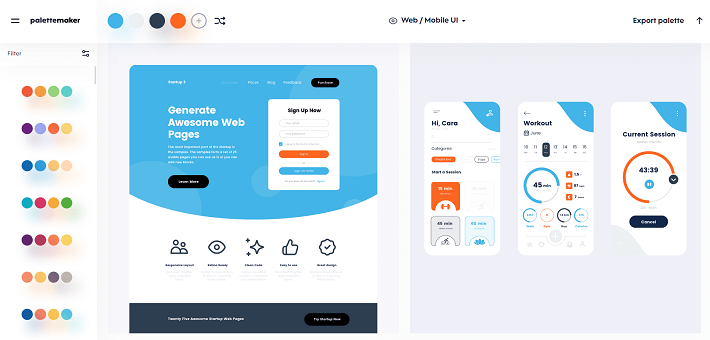
palettemaker

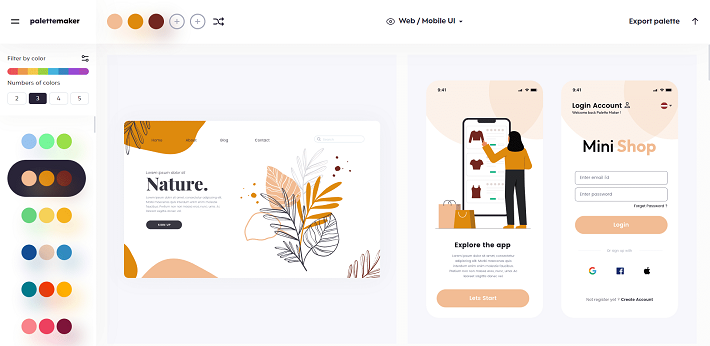
▲出典:palettemaker
『palettemaker』は、配色をデモサイトでプレビュー(確認)できるツール。
配色を提案してくれるだけでなく、色数も変更できるため、よりイメージに近づけながら確認できます。
使い方は簡単。以下の手順で進めてください。
- 上部中央にある「Mixed」を「web/Mobile UI」に変更
- 左サイドメニューにある「Filter」をクリックして、「メインカラー」を選択
- そのまま「Filter」メニューにある「色数」を選択
- 左サイドメニューにある「配色パターン」を選んで、プレビューを確認する
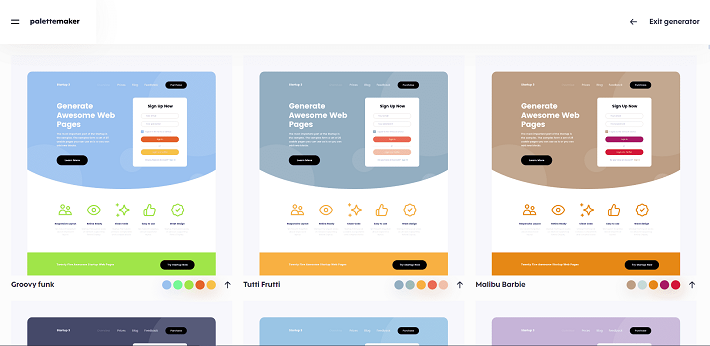
イメージと近いデザインのデモサイトがある場合は、「Start the generator」をクリックすると、さまざまな配色パターンを一覧表示で確認することが可能です。

▲出典:palettemaker
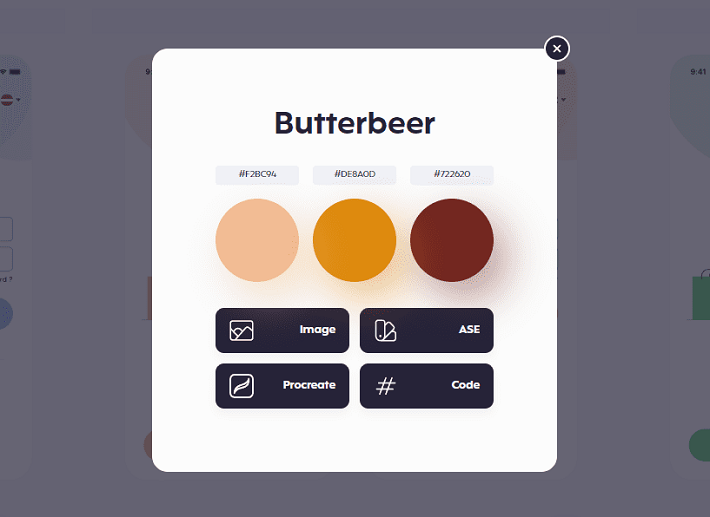
なお選んだ配色パターンは、「上矢印(↑)ボタン」をクリックすれば、さまざまな形式でエクスポートできますよ。

▲出典:palettemaker
記載されたカラーコードを自社のホームページに反映して、イメージどおりになるか確認しましょう。
6桁の16進数で表記される色番号のこと。番号の前に「#」を付けます。
(例)白「#FFFFFF」、黒「#000000」など
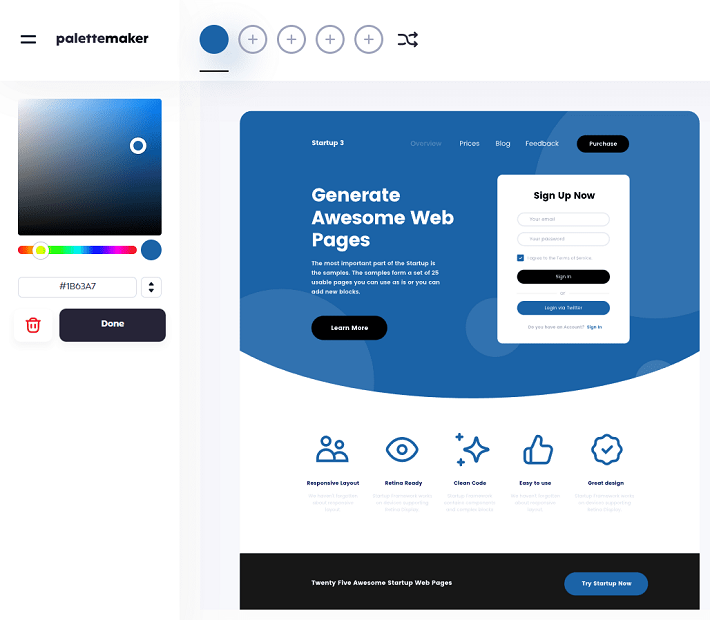
『palettemaker』は、カラーコードを指定して配色を確認することもできます。
コーポレートカラーなど、使用する色がいくつか決まっている場合は、配色の確認用ツールとしても使用できるでしょう。

▲出典:palettemaker
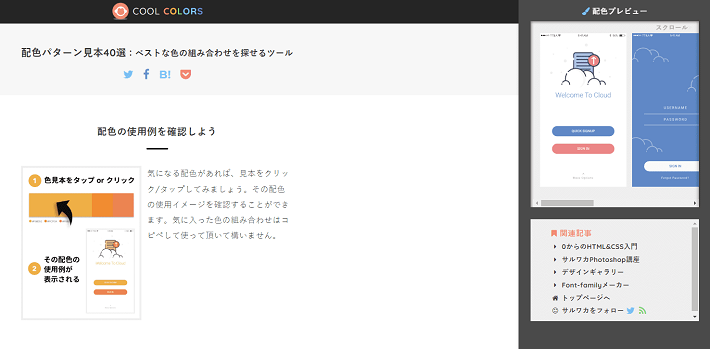
配色パターン見本40選

▲出典:配色パターン見本40選
『配色パターン見本40選』は、スマホのデモサイトで配色を確認できるツール。
配色を以下6つのカテゴリから選べます。
- 万人受けする配色
- 親近感を感じさせる配色
- クール系の配色パターン
- 元気・アクティブ系の配色パターン
- かわいい系の配色パターン
- 個性的な配色
紹介されている配色は固定されており、組み合わせはそこまで多くありません。
しかしその分、「まだイメージを何も持っていない」という方なら、絞り込まれた配色の中から選べるため、決めやすいでしょう。
画像の構成色をヒントにできる配色ツール
配色ツールには、画像の構成色を抽出するタイプもあります。
すでに完成された画像は、配色が整っていることが多いです。
ホームページ専用の配色ツールではないものの、キャンペーンなどの特集ぺージを作るときにおすすめです。
それぞれ例をだしながら紹介しますね。
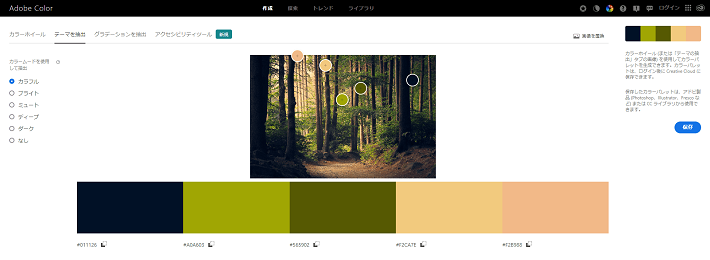
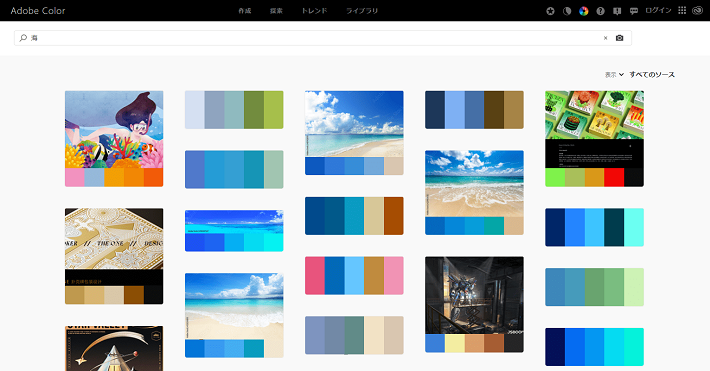
Adobe Color

▲出典:Adobe Color
『Adobe Color』は、デザインツールで有名なAdobe社が提供している配色ツールです。
さまざまな機能があるものの、ここでは「探索」機能を解説しますね。
たとえば「海」と検索すると、関連する画像が多く表示されます。
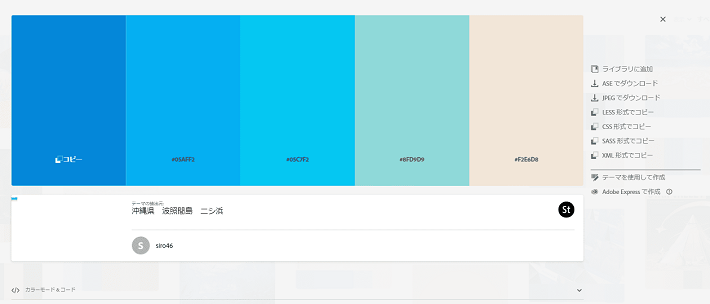
気に入った画像をクリックすれば、構成色がカラーコードで確認できますよ。

▲出典:Adobe Color
試しに配色ツールの『palettemaker』で、上記の配色を指定してみました。

▲出典:palettemaker
カワウソ
配色だけで「海」っぽさを表現できていると思いませんか? サマーキャンペーンなどの特集ぺージが作れそうです。
このように、写真やイラストではなく、配色でイメージを表現したい場合などに、この『Adobe Color』の「探索」機能は、重宝するでしょう。
ColorDrop

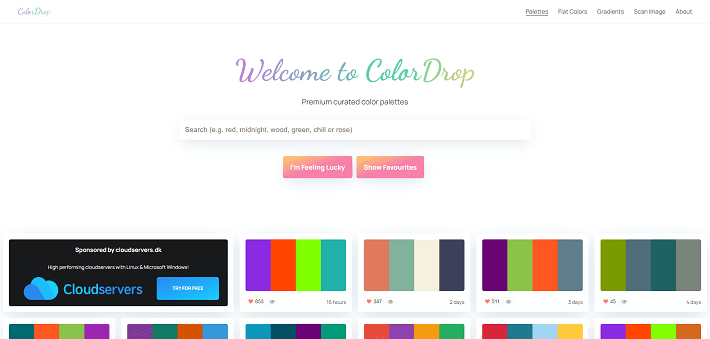
▲出典:ColorDrop
『ColorDrop』は、画像やテキストから配色を提案してくれるツールです。
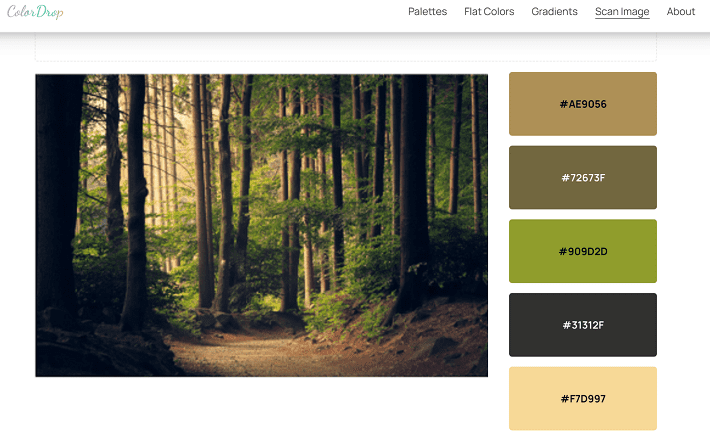
「Scan Image」から画像をアップロードすれば、自前で用意した画像の構成色を表示してくれます。

▲出典:ColorDrop
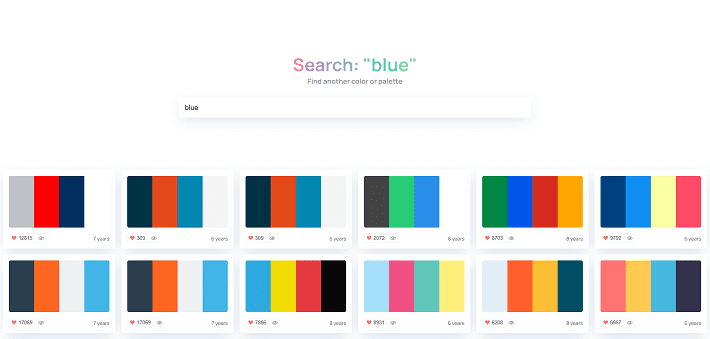
そのほか、「色名検索」にも対応していますよ。
試しに、トップページの検索窓から「blue」と検索してみた結果が、以下のとおりです。

▲出典:ColorDrop
近似色だけではなく、さまざまな配色パターンが表示されていますね。
もしかすると、「ちょっと、ホームページには使いづらいのでは?」と感じる方もいるかもしれません。
しかし、実際に試してみると、意外に使える配色もありますよ。
試しに、上の画像の左下の配色パターンを『palettemaker』のデモサイトでプレビューしてみますね。

▲出典:palettemaker
イメージが湧かない場合は、こうしてデモサイトまたは、自社のホームページに反映して確認しましょう。
まとめ
今回の記事では、ホームページの配色に役立つツールを、厳選して7つ紹介しました。
- 「コーポレートカラー」は自社を象徴する色で、ホームページに使われることが多い
- 「メインカラー」「ベースカラー」「アクセントカラー」は、配色比率を意識する
- メインカラーが決まっているなら、「色の三属性をもとに導き出す配色ツール」がおすすめ
- ゼロベースで考えたい方は、「デモサイトでプレビューできる配色ツール」がおすすめ
配色は、ホームページの見やすさにも影響を与えます。
よろしければ、以下の記事も併せて参考にしてください。
それでは、素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。