【2024年11月28日更新】より記事の理解度が深まるよう、関連記事を設定しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「ホームぺージの構成って何?」「どうやって作るの?」と、お悩みではありませんか?
そこで今回は、ホームページ制作で構成を練るメリットや作り方について解説します。
カワウソ
この記事はこんな人におすすめ!
- 初めて企業ホームぺージを作る人
- ホームぺージ制作に失敗したくない人
- おすすめのホームぺージ構成ツールを知りたい人
この記事を読めば、誰でも簡単にホームぺージの構成図を作れますよ。
おすすめのツールも複数紹介しているので、ご自身に合うものを選んでください。
それではどうぞ!
ホームページの構成とは
ホームぺージ制作は複数の工程を経るため、事前の企画・設計が重要です。
たとえば「家づくり」では、最初に建築士が「設計図」を作りますよね。
もし、設計図を作らずに進行してしまうと、予算オーバーやスケジュールの遅延などを招いてしまうかもしれません。

ホームぺージも同じ。
事前に「構成図」を作れば、計画性を持ってプロジェクトを進行可能です。
なお、ホームぺージの「構成図」は、以下の2種類があります。
それぞれ詳しく解説します。
ホームページ全体の構成(サイトマップ)
ホームぺージ全体の構成図を「サイトマップ」と呼びます。
サイトマップを作れば、頭の中のイメージを視覚化できるでしょう。
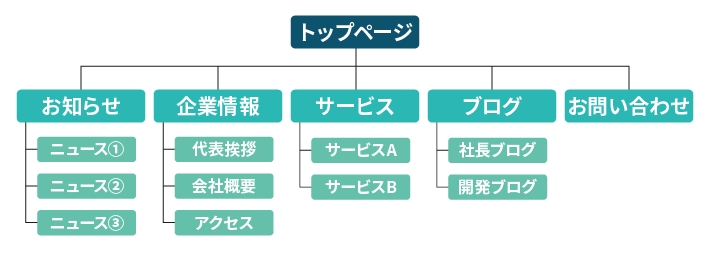
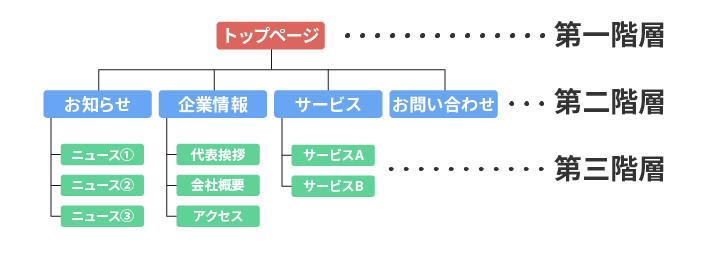
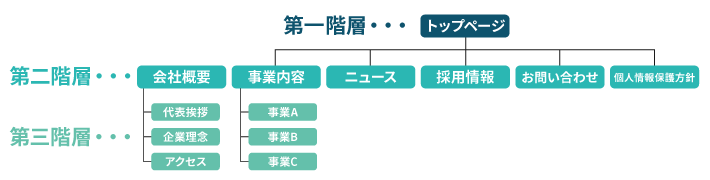
以下、サイトマップの例です。

サイトマップに似たものに、「ディレクトリマップ」があります。
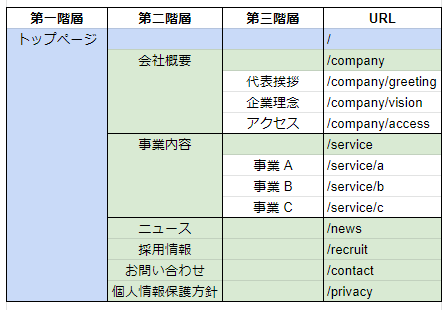
以下、ディレクトリマップの例です。

サイトマップとディレクトリマップの違いは、次のとおりです。
サイトマップ
ホームぺージの構造をツリー図にしたもの。カテゴリなど、コンテンツをおおまかに分類する目的で用いる。
ディレクトリマップ
ページの一覧表。必要なページをすべて洗い出す目的で用いる。また、URLを決定するときにも有効。
カワウソ
図に起こしたほうがイメージを視覚化しやすいため、初心者の方であれば、まず「サイトマップ」を作るのがおすすめです。
※この記事では便宜上、ホームぺージ全体の構成を「サイトマップ」として解説します。
ページ単位の構成(ワイヤーフレーム)
ページ単位の構成図を「ワイヤーフレーム」と呼びます。
サイトマップ同様、ワイヤーフレームは頭の中のイメージを視覚化することが可能。
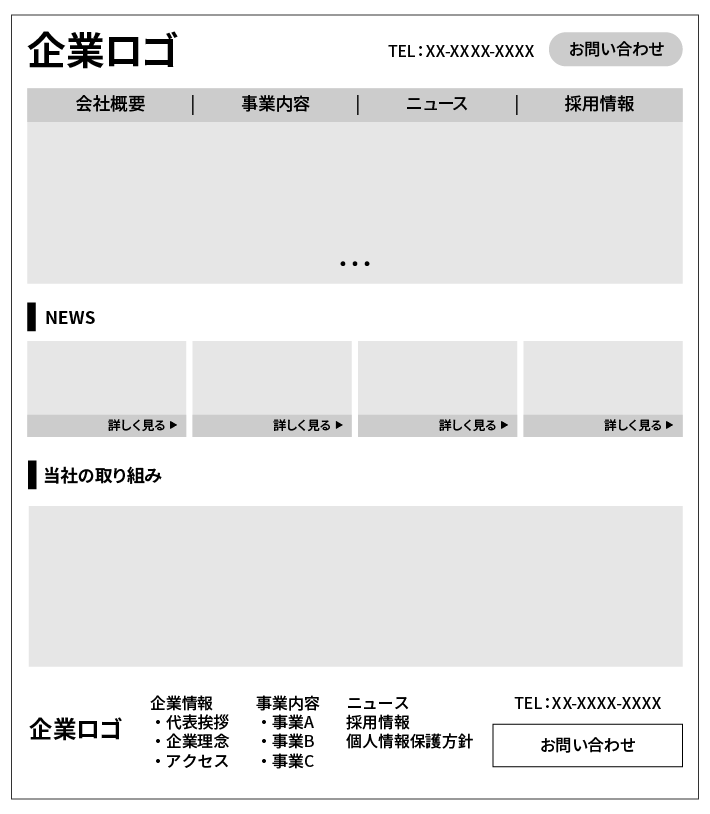
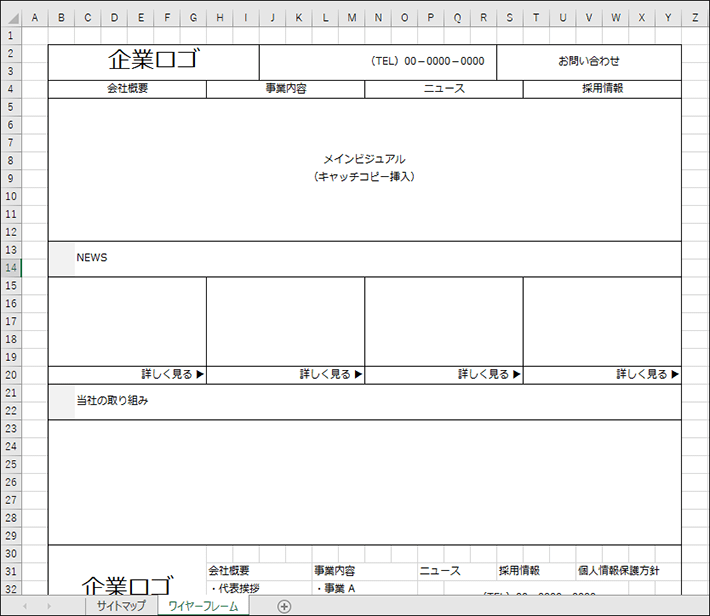
以下、ワイヤーフレームの例です。

サイトマップ作成のメリット
サイトマップ(ホームページ全体の構成図)を作るメリットは、以下のとおりです。
- 必要なページの内容や数を決められる
- 情報が探しやすいホームぺージを作れる
- 作業の巻き戻しを防げる
以下、詳しく解説します。
必要なページの内容や数を決められる
ホームぺージを作るにも、どんなページがどのくらい必要か決まっていないと、作業が前に進みません。
サイトマップを作れば、必要なページの「内容」や「数」を決められます。
ホームぺージを自作する方はもちろん、Web制作会社に依頼する方も作りましょう。
ページの内容や数が決まっていると、Web制作会社に見積もりや納期を算出してもらいやすくなりますよ。
情報が探しやすいホームぺージを作れる
サイトマップを作れば、情報が探しやすいホームぺージを作れます。
トップぺージにすべての情報を掲載すると、とてつもなく長くなり、情報が探しづらくなってしまいますよね。
そのため、ホームページには「階層構造」を用いるのが基本です。
トップぺージを第一階層として、他のページは第二階層、第三階層と繋がっていきます。

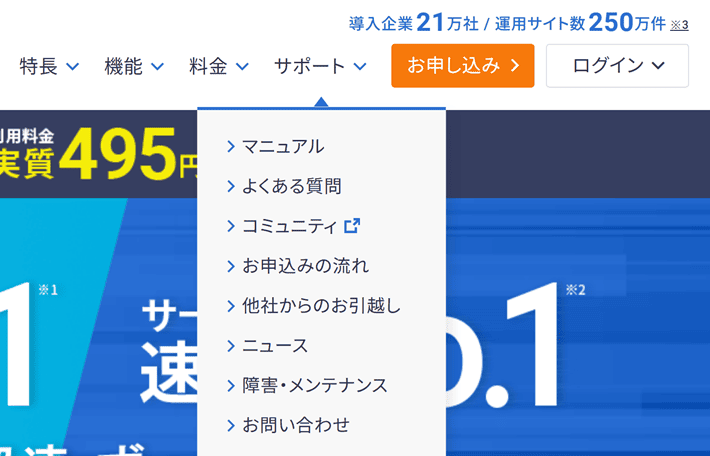
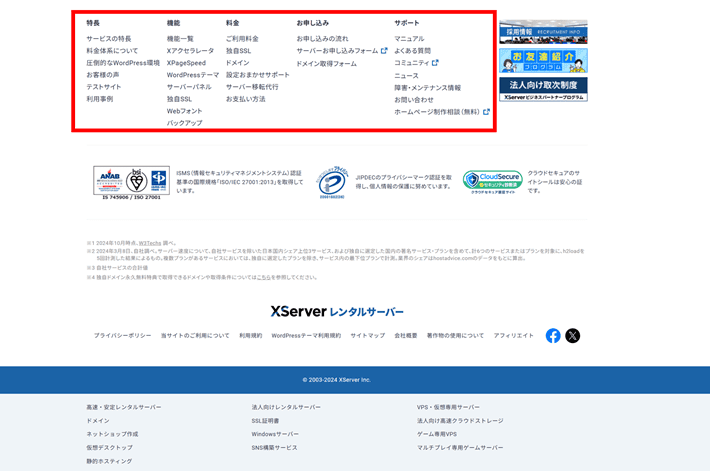
参考に、弊社『エックスサーバー』のサービスサイトをご覧ください。
ヘッダーにあるグローバルナビゲーションでは、階層構造に合わせてリンクを設置しています。

これなら、ユーザーがホームページ閲覧中に疑問を持っても、「サポート」のカテゴリから解決できそうなページを見つけることが可能です。
さらに、フッターのリンクも階層構造に合わせて設置していますよ。

このように、それぞれのページがカテゴリごとにまとまっていると、情報を探しやすいですよね。
なお、ヘッダー、グローバルナビゲーション、フッターについては、以下の記事で詳しく解説しています。
作業の巻き戻しを防げる
一般的に、ホームぺージは以下の工程で作ります。
- サイトマップの作成
- ワイヤーフレームの作成
- デザイン
- コーディング
サイトマップなしに、ホームぺージ制作を進めるのは危険です。
もう一度、「家づくり」を例に考えてみましょう。
デザインまでの工程を建築士の仕事とするなら、コーディングは大工の仕事。
大工が家を建てている途中に、「やっぱり1階にゲストルームが欲しい」「2階にもトイレが欲しい」と追加要望を出しても、なかなか難しいですよね。
ホームぺージも同じです。
コーディング進行後に修正が必要になった場合、作業を大幅に巻き戻さなければなりません。
仮にコーディング進行後に「ページが不足している」と気付いた場合、デザインのみならず、サイトマップやワイヤーフレームから練り直す必要が出てきます。
サイトマップを作り終えたら、ページに「不足」や「重複」がないか、入念に確認しましょう。
ワイヤーフレーム作成のメリット
ワイヤーフレーム(ページ単位の構成図)を作る目的は、以下のとおりです。
- ページに掲載する内容を整理できる
- 完成後のホームぺージをイメージできる
- デザイン作業を効率化できる
それぞれ詳しく解説します。
ページに掲載する内容を整理できる
ワイヤーフレームを作れば、ページに掲載するコンテンツ(情報)を整理できます。
コンテンツの整理で確認するポイントは、以下の3つです。
- どんなコンテンツが必要か
- 優先度が高いコンテンツはどれか
- 各コンテンツをページのどこに配置するのか
ページに掲載するコンテンツについて、「不足がないか」「重要なものが分かりやすい位置にあるか」など、目で確認しましょう。
完成後のホームぺージをイメージできる
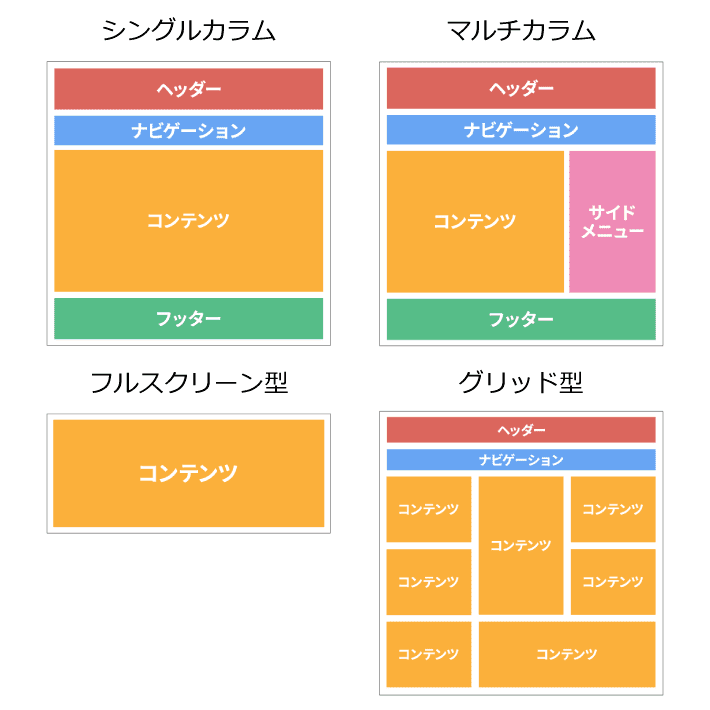
ホームぺージのデザインでは、まず「レイアウト」と呼ばれる骨組みを検討する必要があります。
レイアウトによって、ホームぺージの印象や使い勝手は大きく変わりますよ。
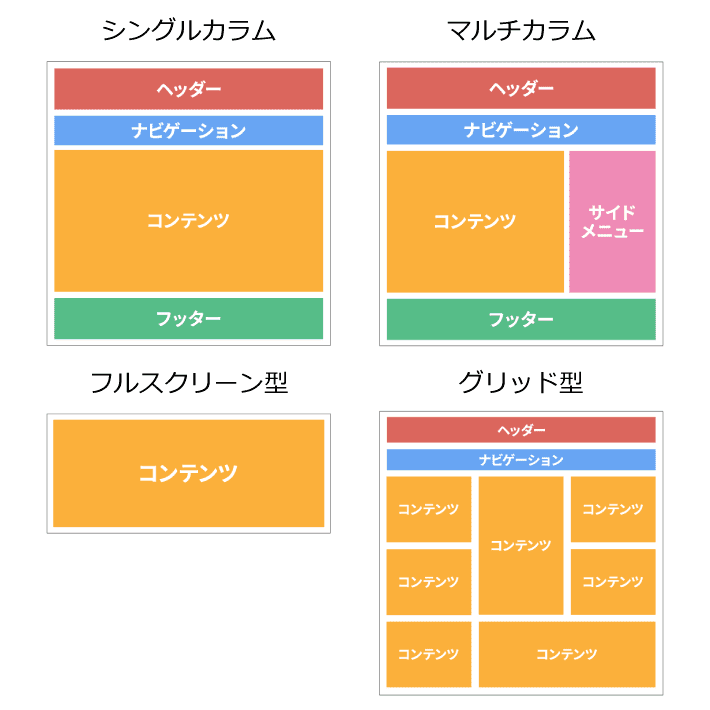
- シングルカラムレイアウト
- マルチカラムレイアウト
- フルスクリーン型レイアウト
- グリッド型レイアウト

ワイヤーフレームを作るときにレイアウトを決めておけば、完成後のホームぺージがイメージしやすくなりますよ。
作ろうとしているホームぺージが「使いやすいか」、「正しくユーザーを案内できるか」など、ワイヤーフレームである程度判断できるでしょう。
なお、レイアウトについては、のちほど詳しく解説します。
デザイン作業を効率化できる
ワイヤーフレームは、ホームぺージのデザインを起こすときに役立ちます。
ワイヤーフレームは、いわば「デザインの下書き」。
下書きがあれば「肉付け」に集中できるため、デザイン作業をスムーズに進めることが可能です。
もし、デザインやコーディングの工程に進んだあとで、ページに修正が入ると「作業の巻き戻し」が発生してしまいます。
無駄な時間やコストをかけないためにも、ワイヤーフレームを作りましょう。
サイトマップ作成の4ステップ
サイトマップは、以下の4ステップで作成します。
以下、詳しく解説します。
STEP1. 目的を明確化する
まずホームぺージの目的(種類)を明確化しましょう。
ホームぺージの目的によって、必要なページの「内容」や「数」が異なります。
以下、ホームぺージの目的の一例です。
| ホームぺージの種類 | 目的 |
| コーポレート |
|
| ブランドサイト |
|
| サービスサイト |
|
| リクルートサイト |
|
「まだホームぺージの目的が定まっていない……」という方は、以下の記事を参考にしてください。
以下の記事では、ホームぺージの種類ごとに、目的について詳しく解説しています。
STEP2. 必要なページの洗い出し
次に、ホームぺージの目的を達成するために必要なページを洗い出します。
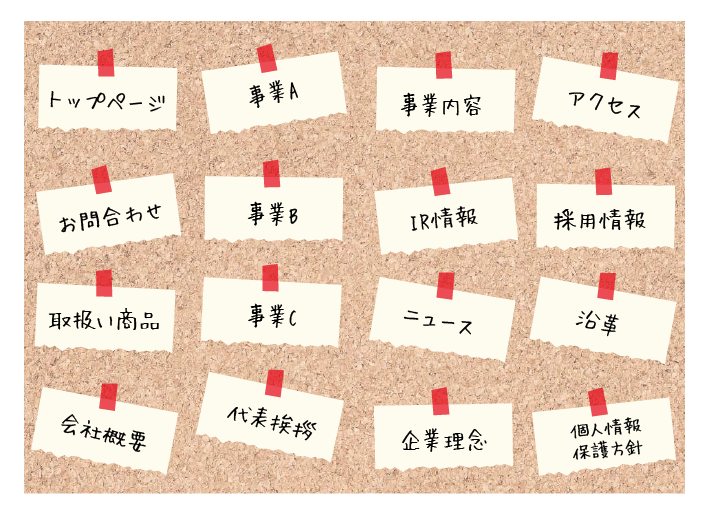
以下、ページの一例です。
| 種類 | コーポレートサイト | サービスサイト | リクルートサイト |
| 必要な ページ例 |
トップぺージ | トップぺージ | トップぺージ |
| 会社概要 | 自社の強み | 求人情報一覧 | |
| 代表挨拶 | サービス説明 | 職種別求人情報 | |
| 企業理念 | 料金 | 会社について | |
| 沿革 | 導入事例、お客様の声 | 企業理念 | |
| アクセス(事業所紹介) | よくあるご質問 | 代表メッセージ | |
| 事業内容、サービス概要 | お問い合わせフォーム | 社員インタビュー | |
| 取扱い商品 | 資料請求フォーム | 教育制度 | |
| ニュース | お申し込みフォーム | 社内風景 | |
| IR情報 | 利用規約 | 応募フォーム | |
| 採用情報 | 個人情報保護方針 | 個人情報保護方針 | |
| お問い合わせフォーム | 企業情報 | ||
| 個人情報保護方針 |
この時点ではまだ、階層を気にする必要はありません。
ひとまず思いついたものをリストアップしましょう。

STEP3. ページを分類する
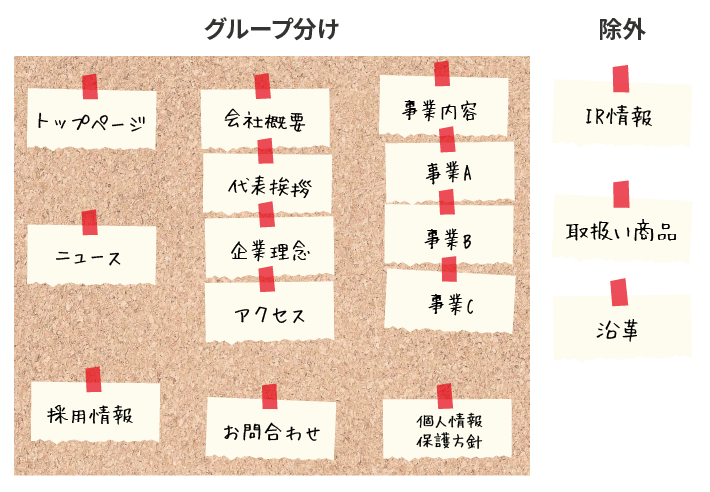
必要なページを洗い出したら、グループごとに分けます。
今回は、コーポレートサイトのページを以下のように分類しました。

※今回はIR情報、取扱い商品、沿革は除外しました。
ページによっては、どのグループにも属さないものも出てくるでしょう。
その場合、無理に特定のグループにまとめる必要はありません。
STEP4. ページの階層を決める
最後に、ページの階層を決めます。
以下の基本ルールを参考にしてください。
- 第一階層・・・トップぺージ
- 第二階層・・・グループの概要(目次)
- 第三階層・・・各グループに属する詳細ページ


これでサイトマップは完成です。
サイトマップ作成のポイント
サイトマップを作成するときに、押さえておきたいポイントを紹介します。
以下の3つのポイントを知っていれば、より確度の高いサイトマップが作れますよ。
それぞれ解説します。
他社のホームぺージを参考にする
必要なページを洗い出すときは、他社のホームぺージを参考にしましょう。
何もないところから、必要なページを決めていくのは困難です。
もちろん、「コーポレートサイト」や「サービスサイト」など、ホームぺージの種類で必要なページはある程度想像がつきます。
しかし、業種が違えば必要なページが異なるのも事実。
できる限り自社と同じか、近い業種のホームぺージを参考にしましょう。
以下の記事では、他社のホームぺージを一覧にして閲覧できる「ギャラリーサイト」を紹介しています。
業種から探せるギャラリーサイトも紹介しているため、ぜひご覧ください。
1ページ1テーマにする
1ページの中に異なるテーマが混在すると、ユーザーは情報を見つけづらくなります。
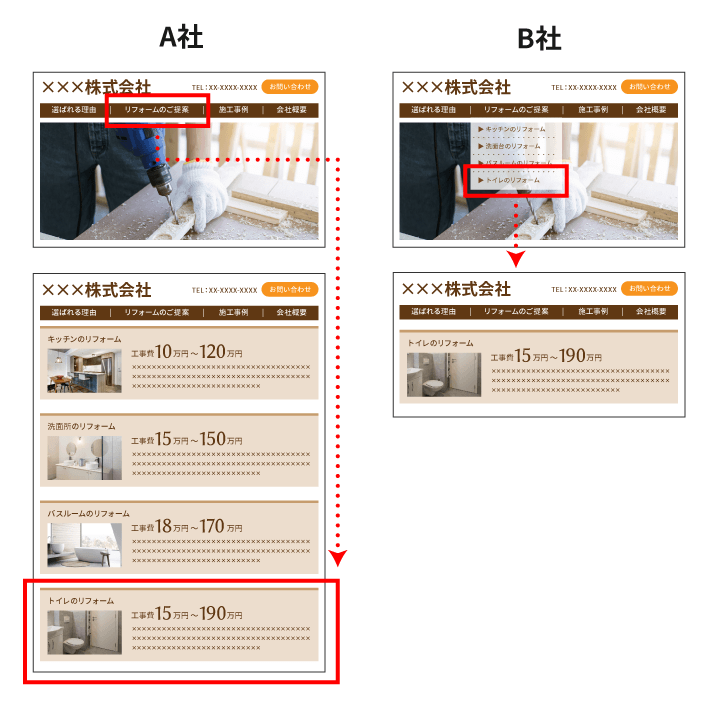
たとえば、「トイレのリフォーム」を検討しているユーザーを例に考えてみましょう。
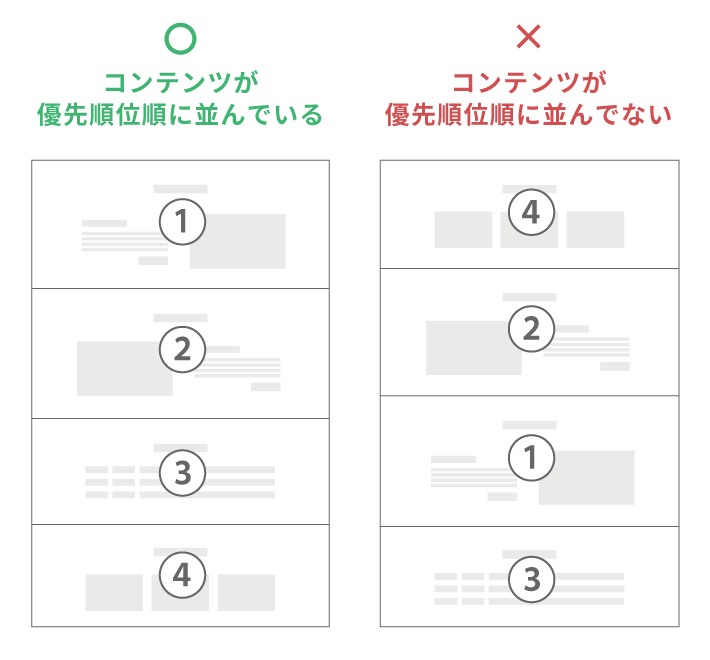
次のうち、ユーザーにとって情報が取得しやすいホームぺージはどちらでしょうか?

正解はBのホームぺージです。
A社のホームぺージは「リフォームのご提案」ページに「キッチン」「洗面所」「バスルーム」「トイレ」の情報が混在しています。
「トイレ」のリフォーム情報をユーザーが閲覧するには、「リフォームのご提案」ページを下部までスクロールしなければなりません。情報を見つけづらく、時間がかかりますよね。
一方でB社のホームぺージは、ユーザーが目的とする「トイレ」のリフォーム情報までダイレクトでアクセスできます。
できる限り、「1ページ1テーマ」になるように心がけましょう。
「1ページ1テーマ(キーワード)」は、SEO(検索エンジン最適化)の観点でも重要です。
詳しくは、以下の記事で解説しているので、ホームぺージのアクセスを増やしたい方はご覧ください。
階層を深くしすぎない
ホームぺージの階層構造を深くしすぎるのもよくありません。
ユーザーが目的のページに到達するのに時間がかかるためです。
創業期のホームぺージであれば、ほとんど「3階層」で構成できます。
なるべく「4階層」「5階層」は使わないようにしましょう。
仮に使うとしても、「3階層目」の情報量が多すぎる場合など、用途を制限してください。
サイトマップ作成ツールの紹介
ここではサイトマップ作成におすすめのツールを紹介します。
前提として、デザイン性の高いサイトマップを作る必要はありません。
サイトマップ作成ツールの中には、有料かつ高機能なものもあります。
Web制作会社に在籍するWebデザイナーであれば、サイトマップを作る機会は多いので、高機能なツールを使用したとしても費用対効果は取れるでしょう。
しかし、自社のホームぺージを作る経営者やWeb担当者の方が、たびたびサイトマップを作るケースは考えづらいです。
サイトマップ作成ツールは、頭の中のイメージを視覚化できれば十分。
無料で利用できるものを中心に、一つずつ紹介します。
Microsoft Excel(エクセル)
ビジネスパーソンであれば、パソコンに『Microsoft Excel』がインストールされている方も多いのではないでしょうか。
『Microsoft Excel』なら、わずか2ステップでサイトマップを作れます。
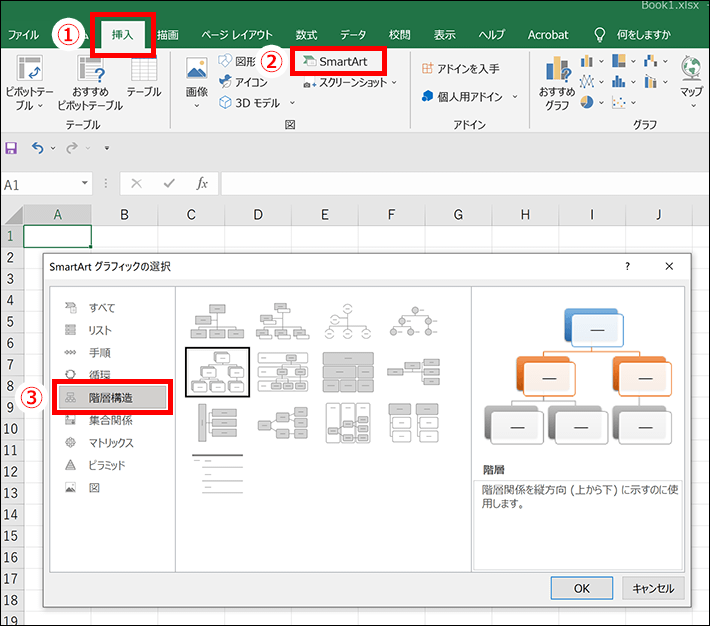
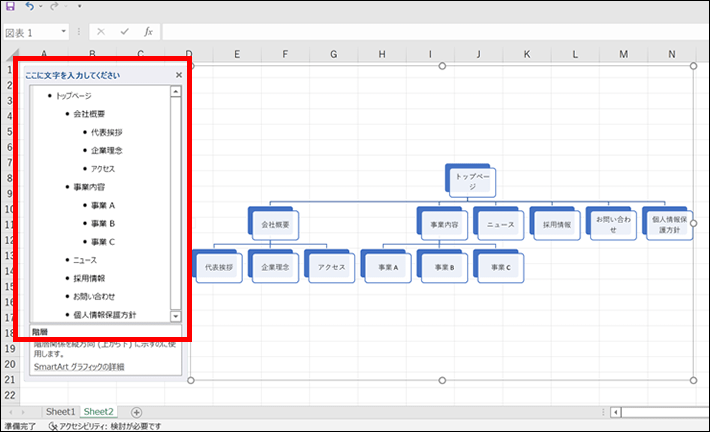
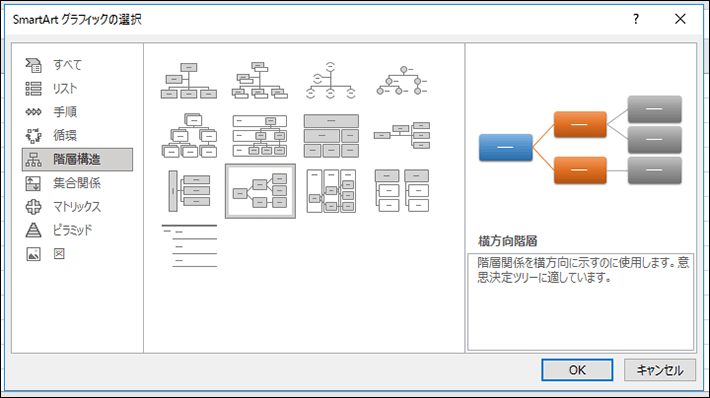
「挿入 > 図 > SmartArt > 階層構造」をクリックしてください。

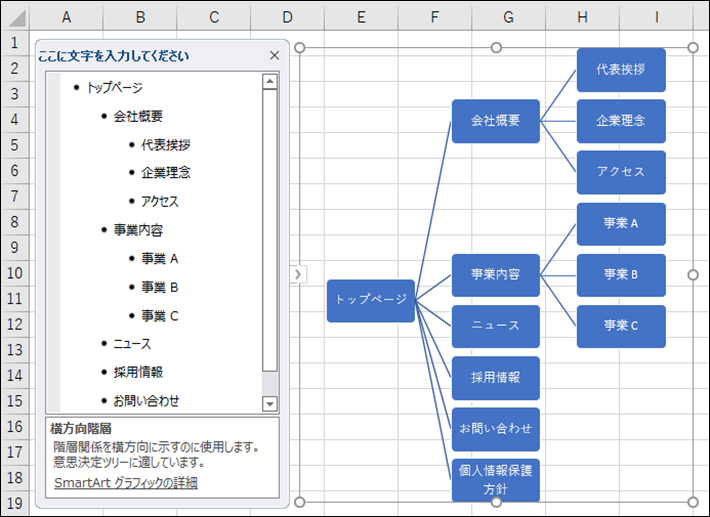
あとは画面左側のリスト部分に文字を入力していけば、自動的にサイトマップが完成します。

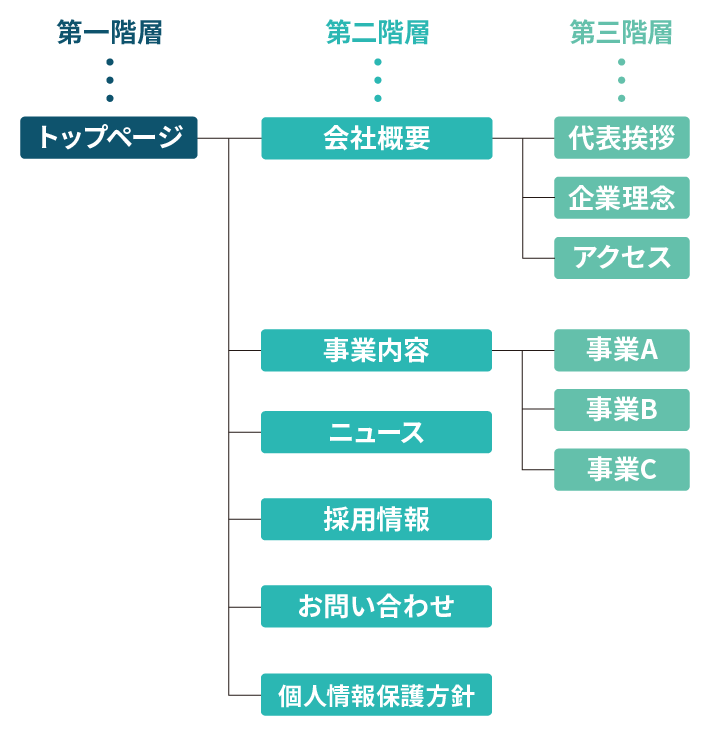
なお、ページ数によっては、「横方向階層」のほうが見やすいかもしれません。
状況に応じて使い分けてください。


無料で使える『Web用 Excel』には「SmartArt」機能はありません。
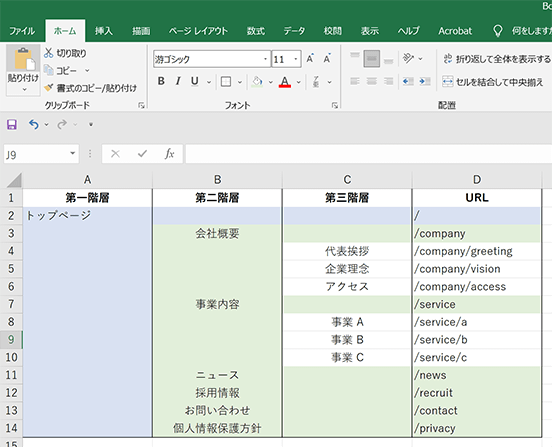
『Microsoft Excel』なら、ディレクトリマップも簡単に作成可能。
「列」で階層を分けて、「行」でページを記入するだけで作れます。
ページごとにURLを決めていくときは、「サイトマップ」より「ディレクトリマップ」のほうが管理しやすいです。

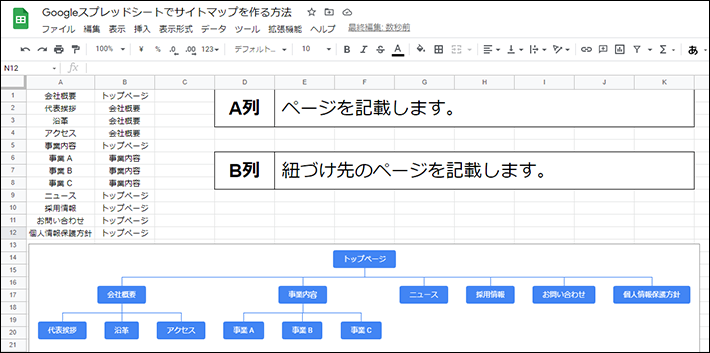
『Microsoft Excel』持っていない方は、無料の『Google スプレッドシート』がおすすめ。
A列とB列にページを記載し、「挿入 > グラフ > 組織図」からサイトマップが作れます。

Microsoft PowerPoint(パワーポイント)
『Microsoft PowerPoint』にも、サイトマップ作成に適した「SmartArt」機能があります。
まず、デフォルトで表示される「テキストボックス」は削除しましょう。

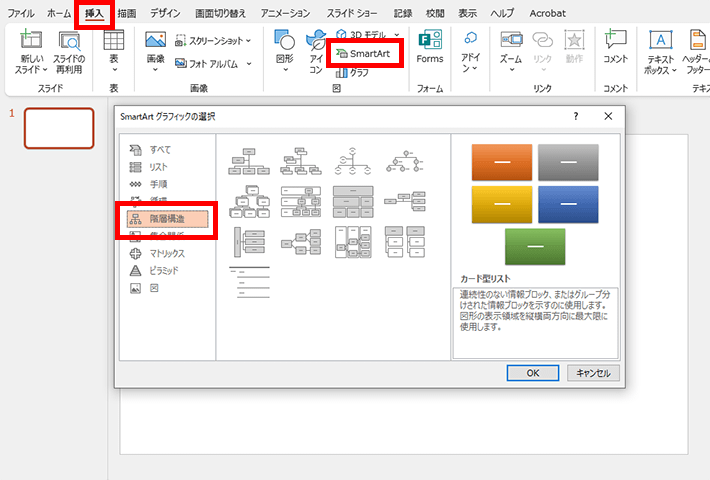
次に、「挿入 > SmartArt > 階層構造」と進みます。

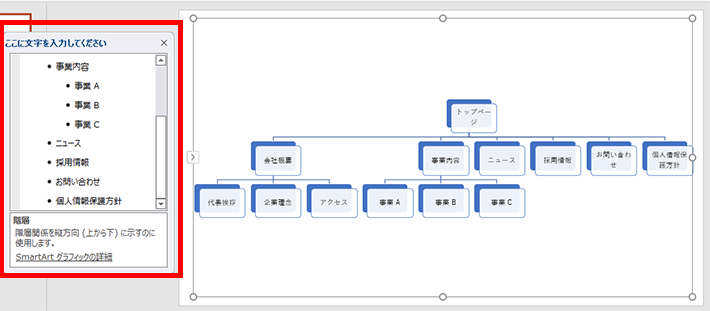
あとは画面左側のリスト部分に文字を入力していけば、自動的にサイトマップが完成。
『Microsoft Excel』同様、ページ数によっては「横方向階層」のほうが見やすい場合もあるので、状況に応じて使い分けてください。

無料で使える『Web 用 PowerPoint』にも「SmartArt」機能はあります。
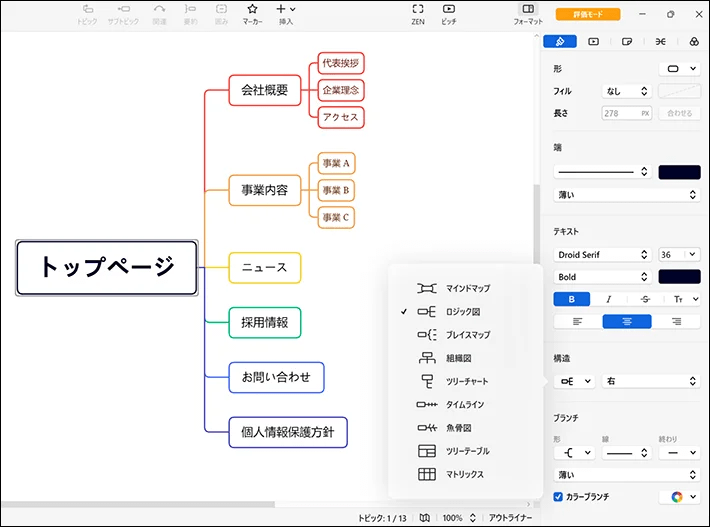
Xmind(エックスマインド)
『Xmind』は、仕事の効率化を図るために有効な「ブレーンストーミングツール」。
分かりやすく言うと、アイデアを視覚化するためのツールです。
機能に制限はあるものの、無料で利用が可能。
有料版だと9,897円(税込)/年の費用がかかります。
以下のような図を簡単に作れるため、ホームぺージ制作のみならず、仕事の効率化を図りたい方におすすめです。
- マインドマップ
- ロジック図
- 組織図
- ツリーチャート
- タイムライン
- フィッシュボーンチャート(魚骨図)
- ツリーテーブル
- マトリックス
など
サイトマップは「ロジック図」や「組織図」のテンプレートを使えば、簡単に作れます。
以下、「ロジック図」を用いて作ったサイトマップの例です。

気になる方は利用規約を確認したうえで、使ってみてください。
ワイヤーフレーム作成の4ステップ
ワイヤーフレームは、以下の4ステップで作成します。
以下、詳しく解説します。
STEP1.ページに必要な情報を書き出す
まず、ページの中にどんな情報が必要か洗い出してみましょう。
たとえば、コーポレートサイトのトップぺージだと、以下のような情報が考えられます。
- ロゴ
- キャッチコピー
- イメージ画像
- 下層ページへのリンク
- お問い合わせや資料請求ボタン
- ニュース(新着情報)
- 当社の取り組み
- 電話番号や住所 など
「よく分からない……」という方は、サイトマップ同様、他社のホームぺージを参考にしましょう。
STEP2.情報の優先度を決める
次に、洗い出した情報の優先度を決めます。
たとえば、ユーザーから問い合わせを受け付ける場合、どのような方法を優先したいでしょうか。
「メール」ではなく「電話」で受け付けたい場合、「電話番号」の優先度は高いです。
優先度が高い情報は、ページの上部に掲載するのが鉄則。

というのも、ページが下にいくにつれ、基本的に閲覧される可能性は低くなるためです。
そのため、優先順位が高い情報は、できる限りページの上部に掲載しましょう。
STEP3.レイアウトを決める
前述のとおり、ワイヤーフレーム作成時にホームぺージのレイアウトを決めましょう。
よく利用されるレイアウトは、以下のとおりです。
- シングルカラムレイアウト
- マルチカラムレイアウト
- フルスクリーン型レイアウト
- グリッド型レイアウト

ホームページのレイアウトに正解はありません。
以下の記事では、ホームページの種類ごとに、おすすめのレイアウトを紹介しているので、ぜひ参考にしてください。
STEP4.コンテンツを配置する
それでは、レイアウト(骨組み)をもとに、コンテンツを配置していきましょう。
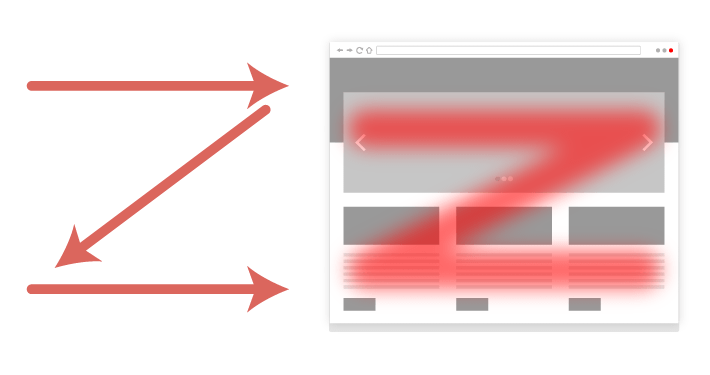
コンテンツを配置するときに意識したいのは、ユーザーの視線誘導(目の動き)。
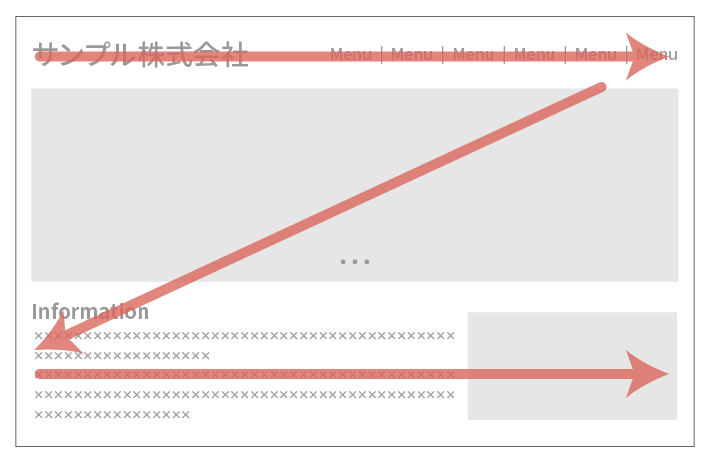
ホームぺージでは、「Z型」と呼ばれる視線誘導が利用されることが多いです。

Z型のポイントは、ユーザーの目線は「左から右」に流れること。
優先度が高いコンテンツは、左に配置しましょう。
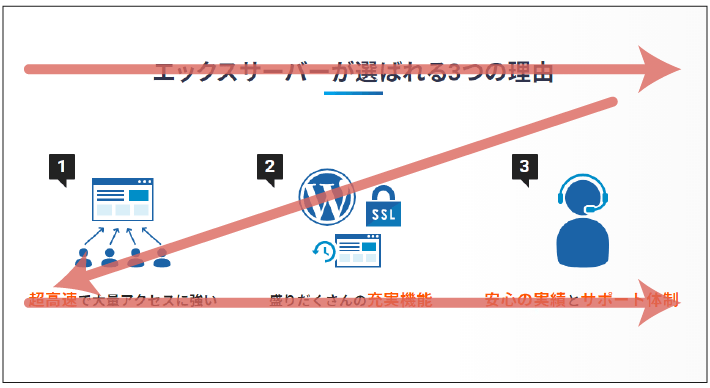
一例として、『エックスサーバー』のトップぺージのコンテンツの一部を紹介します。

「エックスサーバーが選ばれる3つの理由」と題して、以下の3つのコンテンツを配置しています。
- 超高速で大量アクセスに強い
- 盛りだくさんの充実機能
- 安心の実績とサポート体制
「超高速で大量アクセスに強い」というコンテンツを一番左に配置し、ユーザーに見られる頻度を高めていますよ。
なお、Z型を参考に作ったワイヤーフレームが、以下のとおりです。

なお、視線誘導については、以下の記事でも解説しています。
ワイヤーフレーム作成のポイント
ワイヤーフレームを作成するときに、押さえておきたいポイントを紹介します。
それぞれ解説します。
作るページを絞る
すべてのページにワイヤーフレームが必要なわけではありません。
ワイヤーフレーム作成は、それなりに時間がかかります。
共通のレイアウトで作れるページも多いので、最低限必要なパターンのみ作りましょう。
以下参考例です。
- パターンA・・・トップぺージ
- パターンB・・・二階層目のページ
- パターンC・・・三階層目のページ
- パターンD・・・キャンペーンなど固有のレイアウトで作るページ
どのページをどのパターンのレイアウトで作るかさえ決めておけば、デザイン完成後に「イメージと違う……」と後悔する可能性を減らせます。
見た目にこだわり過ぎない
ワイヤーフレームを作るときに、見た目にこだわってしまい、思わずデザインまで追求したくなるかもしれません。
ただ、ワイヤーフレームはあくまでも「デザインの下書き」であって、清書ではありません。
ワイヤフレームの見た目にこだわると、時間がかかります。
また、ホームぺージ制作をWeb制作会社に依頼する場合、下書きにクリエイティブ要素があり過ぎると、担当のWebデザイナーがデザインするときに、ワイヤーフレームに引っ張られてしまうかもしれません。
つまり、デザインの幅(可能性)を減らしてしまう原因になり得るのです。
あくまでも、メインの目的は「コンテンツの整理」だと考えてください。
クロージングを意識する
クロージングとは、ユーザーが商品やサービスを申し込むために、背中を押すこと。
ページを最後まで読んだユーザーは、商品やサービスに対する理解度やモチベーションが高まっている状態です。
ページの終わり部分には、「CTAボタン」を設置しましょう。
Call To Actionの略称で、「行動喚起」と訳されます。ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのこと。
『エックスサーバー』のサービスサイトにも、CTAボタンを設置しています。

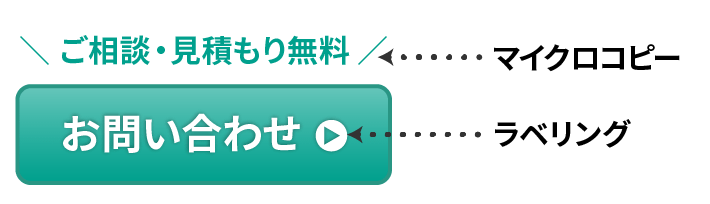
なお、CTAボタンの作成時は、「マイクロコピー」と「ラベリング」を意識するとよいですよ。

「マイクロコピー」は補足情報を記載するもの。ユーザーの心理的ハードルを下げたり、興味を引きつけたりするのが狙いです。
| カテゴリ | マイクロコピー例 |
| 電話 | 「フリーダイヤル」「お電話なら即対応」 |
| メール | 「ご相談・見積もり無料」「24時間・365日受付中」 |
| サンプル請求 | 「まずはお試し」「先着〇〇名様限定」 |
| 資料請求 | 「わずか1分」「無料でお申込み可能」 |
| 申し込み | 「期間限定キャンペーン中」「今なら初期費用無料」 |
| 会員登録 | 「3ステップで完結」「〇〇ポイントもられる」 |
| セミナー | 「今ならまだ間に合う」「〇〇に役立つ情報満載」 |
CTAボタンについては、以下の記事でも解説しているので、あわせてチェックしてみてください。
ワイヤーフレーム作成ツールの紹介
ここではワイヤーフレーム作成に、おすすめのツールを紹介します。
前述のとおり、デザイン性の高いワイヤーフレームを作る必要はありません。
サイトマップ同様、『Microsoft Excel』や『Microsoft PowerPoint』でもワイヤーフレームは作れます。
そのほか、『Cacoo(カクー)』という専用ツールも紹介しますので、気になる方はチェックしてください。
Microsoft Excel(エクセル)
『Microsoft Excel』の「罫線」や「セル結合」などを使えば、簡単にワイヤーフレームを作れます。

無料の『Web用 Excel』や『Google スプレッドシート』でも作れます。とくに違いはありません。
Microsoft PowerPoint(パワーポイント)
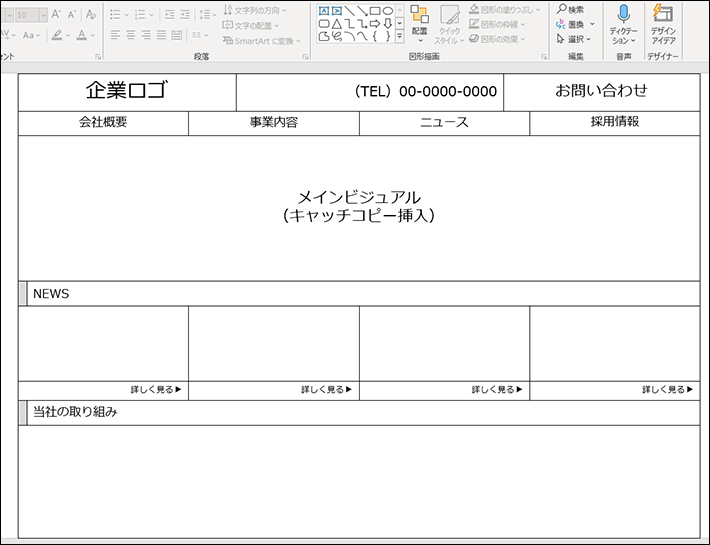
『PowerPoint』の「図形」を使えば、簡単にワイヤーフレームを作れます。

無料の『Web用 PowerPoint』でも作れます。とくに違いはありません。
Cacoo(カクー)
『Cacoo』は図を使いながら、リアルタイムで頭のなかを共有し合える「オンライン作図ツール」。
チームで共同作業するための「コラボレーション機能」があるため、複数人でワイヤーフレームを作る方におすすめです。
30日間なら無料で試用可能。
個人向けプランだと660円(税込)/月、組織およびチーム向けプランだと1,980円(税込)/月~です。
『Xmind』同様、さまざまなビジネス系テンプレートが使えます。
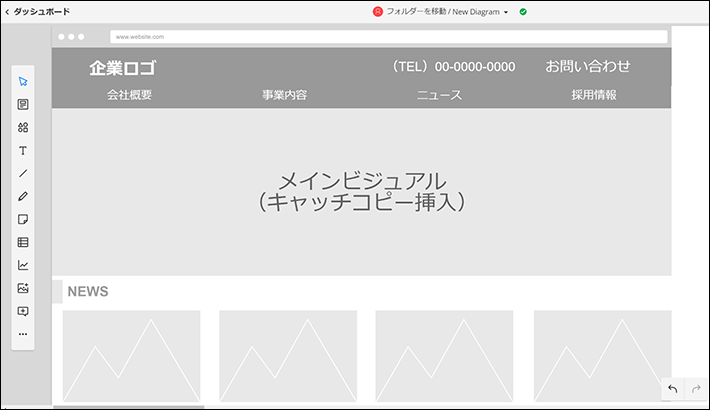
今回は、ワイヤーフレームのテンプレートを基に作りました。

気になる方は利用規約を確認したうえで、試してみてください。
まとめ
今回の記事では、ホームぺージ制作で構成を練るメリットや作り方について解説しました。
- ホームぺージ制作ではまず、「全体」と「ページ単位」の構成を練る
- 全体の構成図は「サイトマップ」、ページ単位の構成図は「ワイヤーフレーム」と呼ぶ
- サイトマップやワイヤーフレームの目的は、「コンテンツの整理」や「イメージの視覚化」
- サイトマップやワイヤーフレームは簡易的なものでOK!作りこみ過ぎない
ぜひこの記事を参考に、サイトマップやワイヤーフレームを活用して、ホームページの構成を練ってみてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。