【2025年9月17日更新】情報を最新化するとともに、より記事の理解度が深まるように関連記事を設定しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「ホームページを作りたいけど、HTMLってなんだか難しそう……」と感じていませんか?
そこで今回は、HTMLの基礎知識はもちろん、ホームページ作成から公開までの手順を解説します。
カワウソ
この記事は次のような人におすすめ!
- HTMLと聞いてもイメージが湧かない人
- ホームページ作成手段に迷っている人
- 実際にHTMLによるホームページ作成を体感してみたい人
この記事を読めば、ホームページ作成のハードルがぐんと下がります。
なお、記事の後半では、HTMLを使わずにホームページを作る方法も紹介しているので、あわせてチェックしてみてください。
それではどうぞ!
HTMLで簡易的なホームページを20分で作ろう!
まず、予備知識なしで、HTMLによるホームページ作成を体感してみましょう。
というのも、初心者の方がHTMLの知識を身につけるところから始めようとすると、その段階で挫折してしまうかもしれません。
そのため、まずHTMLで簡易的なホームページを作って、流れをイメージしましょう。
先に、ホームページ作成の流れを理解すれば、HTMLの知識を効率的に身につけられます。
手順1:必要な物を準備(所要時間:5分)
HTMLを書くために必要な物は、以下の2つです。
- パソコン(ハード)
- メモ帳などのテキストエディタ(ソフト)
高いスペックのパソコンは必要ありません。
インターネットが普通に使用できる程度のスペックがあれば十分です。
そのほか、HTMLを記述するテキストエディタ(ソフト)を準備します。
テキストエディタにも、さまざまな種類があります。
今回はパソコンに標準搭載されている「メモ帳」を使用するので、費用はかかりません。
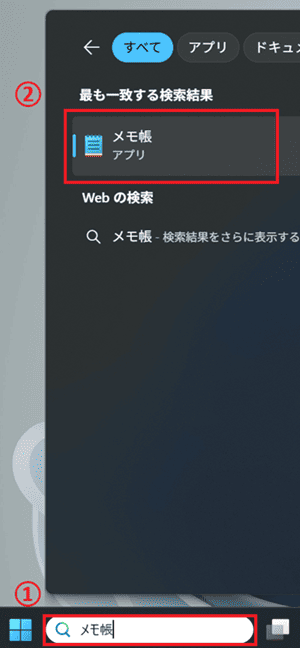
なお、メモ帳は以下の手順で開きます。
Windows11の場合
タスクバーの検索窓にメモ帳と入力して、検索結果に表示されたアプリを選択

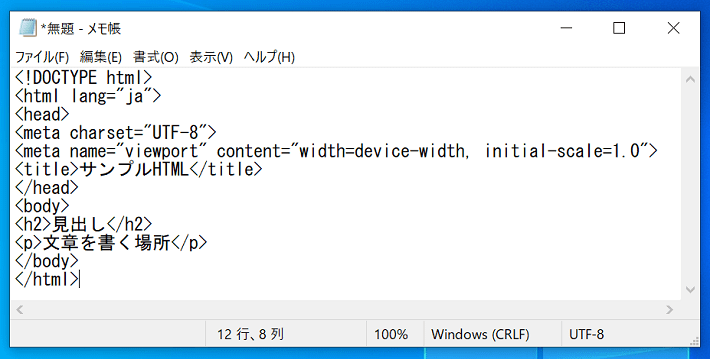
手順2:HTMLを書く(所要時間:5分)
メモ帳を開いて、HTMLを書いていきましょう。
ここでは流れをつかむことを優先するため、下記のHTMLを一から書くのではなく、コピーしてメモ帳に貼り付けてください。
※HTMLの説明や書き方は、あとで詳しく解説します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルHTML</title>
</head>
<body>
<h2>見出し</h2>
<p>文章を書く場所</p>
</body>
</html>

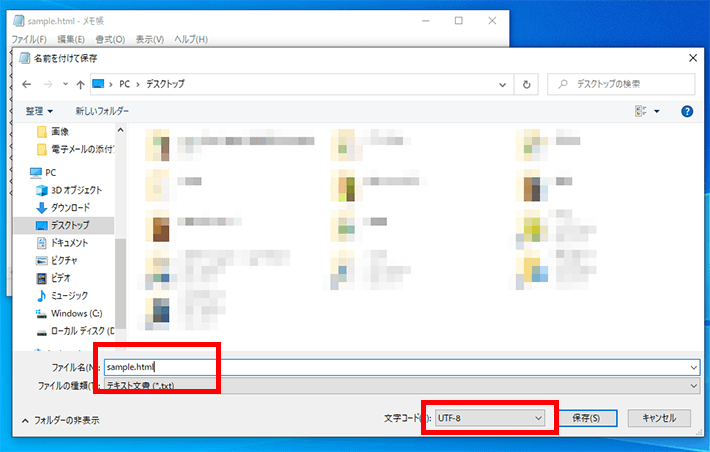
手順3:HTMLファイルを作成(所要時間:5分)
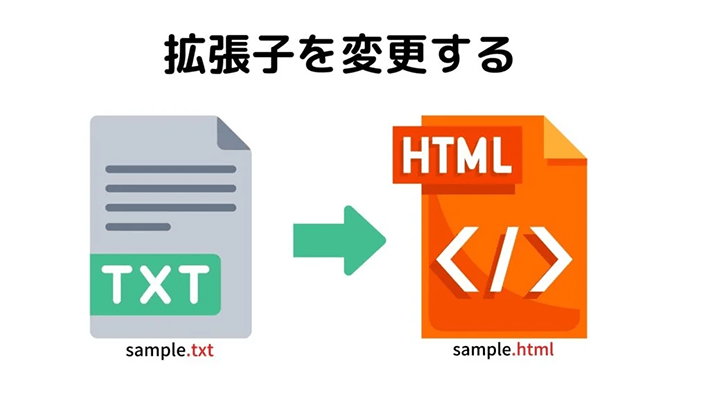
次に、メモ帳の「ファイル>名前を付けて保存」の画面で、ファイル名を「*.txt」から「sample.html」に変更して、保存をクリックしてください。
※文字コードは、「UTF-8」のままで構いません。

これにより、HTMLファイルが作成されます。
このように、メモ帳でHTMLファイルを作るためには、ファイルの拡張子を「.txt」から「.html」に変更する必要があるのです。

なお、拡張子の変更は、ファイルを保存したあとでも可能です。
- 保存時に拡張子を選択する(ファイル>名前を付けて保存)
- 保存後、ファイルを右クリックして「名前の変更」から拡張子を変更する
※この場合、アラートメッセージが出ますが、そのまま変更しても問題ありません。
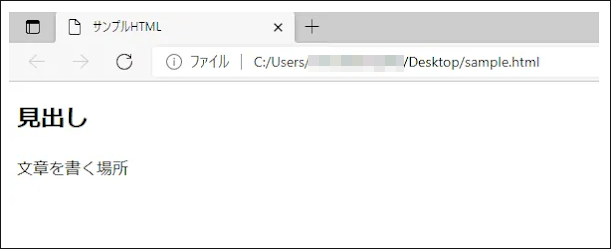
手順4:完成(ブラウザで確認)(所要時間:5分)
じつは、簡易的なホームページはすでに完成しています。
作成したHTMLファイルがどのように表示されるか、「ブラウザ」で確認してみましょう。
ブラウザはホームページを表示させるためのソフトで、いくつか種類があります。
- Google Chrome(グーグル・クローム)
- Microsoft Edge(マイクロソフト・エッジ)
- Safari(サファリ)
HTMLファイルをダブルクリックすると、初期設定で設定されているブラウザが起動し、ホームページが表示されます。
もし、ブラウザが立ち上がらない場合は、以下の方法でブラウザを立ち上げてください。
Windows11の場合
右クリック > プログラムから開く > 任意のブラウザを選択
Macの場合徴
右クリック > このアプリケーションで開く > 任意のブラウザを選択
以下のように表示されれば、問題ありません。

カワウソ
今回は流れを掴むために必要最低限の要素で作ったため、見た目は考慮していません。デザインについては、あとのCSSの役割は「見た目の装飾」で解説します。
補足:ホームページの公開方法
ホームページを他人が閲覧できる状態にするためには、HTMLファイルをインターネット上に公開する必要があります。
HTMLファイルの公開には、サーバーが必要です。

ホームページを家に見立てた場合、サーバーは土地。
ホームページのデータを格納する場所が必要になります。
自社でサーバーを構築すると膨大なコストがかかるため、レンタルサーバー会社から借りるのが一般的です。
HTMLファイルをアップロードする前に、サーバーをレンタルしておきましょう。
なお、サーバーについては、以下の記事で詳しく解説しています。
FTPソフトの設定
次に、サーバーが用意できたら、FTPソフトを用意します。
HTMLファイルをサーバーにアップロードするためのソフト。FTPは「File Transfer Protocol」の略称で、パソコンからサーバーにファイルを転送するための通信規格です。
FTPソフトには、さまざまな種類があります。
おすすめは、WindowsでもMacのパソコンでも使える『FilleZilla(ファイルジラ)』です。
FilleZillaの設定方法は、下記のページで詳しく解説しています。
▶ エックスサーバーマニュアル「FileZilla設定手順」
FTPソフトでファイルをアップロード
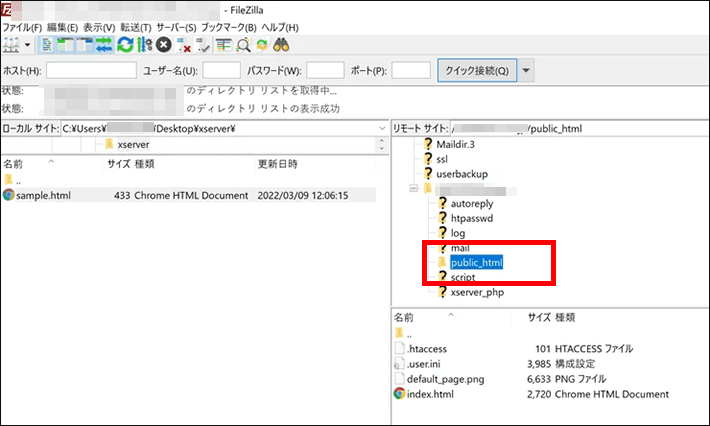
FTPソフトの設定が完了したら、いよいよHTMLファイルをサーバーにアップロードします。
ファイルのアップロード先となる「リモートサイト側のフォルダ」を選択してください。

- ファイルのアップロード先のフォルダは、レンタルサーバーによって異なります。
- 『エックスサーバー』では、ドメイン下の「public_html」フォルダになります。
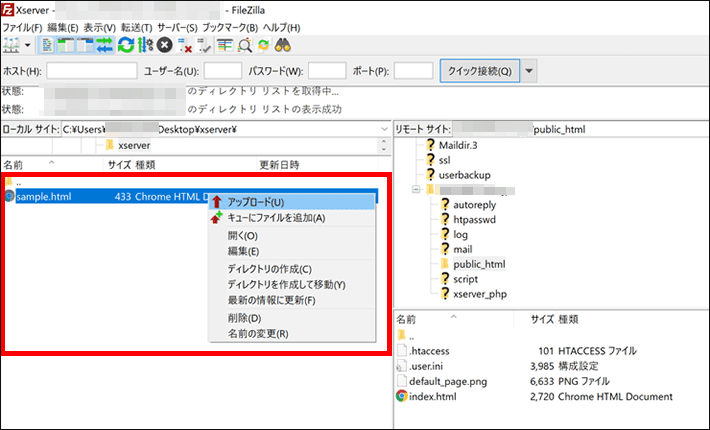
その後、ローカルサイト側のアップロードするファイル(sample.html)を右クリックして、「アップロード」を選択します。

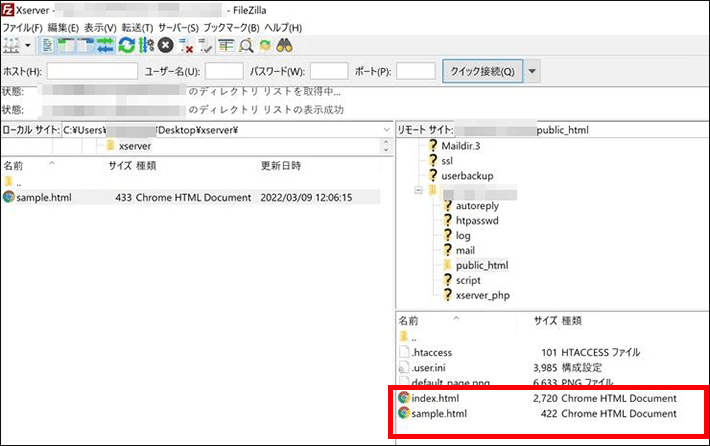
すると、「sample.html」のファイルが、リモートサイト側にアップロードされます。

これで誰もが「sample.html」にアクセスできる状態になりました。
ブラウザのアドレスバーに「http://ドメイン名/sample.html」と入力するとアクセスできます。
※アクセスできない場合は、「http://」を「https://」もしくは「http://www」「https://www」に変更してみてください。
HTMLの役割は「意味づけ」
ホームページ作成のおおまかな流れをつかんだら、次はHTMLの理解度を深めましょう。
ここではHTMLの役割を解説します。
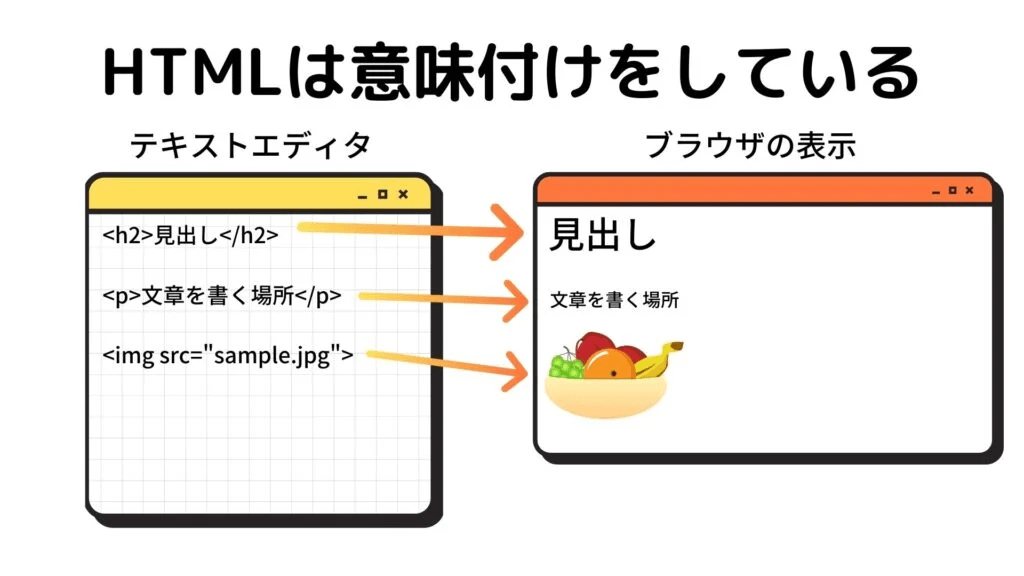
「Hyper Text Markup Language」の略であり、ホームページを作成するためのマークアップ言語です。ホームページに表示したテキストや画像に「意味付け」するために用いられます。
たとえば、ホームページの「見出し」や「文章」を作成したい場合、HTMLは以下のように書きます。
<h2>見出しです</h2>
<p>文章を書きます</p>

上記の場合は、「h2タグ」を使って「見出し」であるという意味付けをしています。
HTMLには、ほかにも「画像」や「表」など、さまざまな種類のタグが存在しますよ。
初心者の方であれば、HTMLタグは暗記しなくても構いません。
HTMLタグを辞書のように紹介しているサイトもありますので、紹介しておきます。
HTMLの基本構造と書き方
ここではHTMLの基本構造と書き方を解説します。
サンプルコードを見ながら解説するので、実際にメモ帳に書きながら覚えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
</head>
<body>
<h2>見出し</h2>
<p>文章を書く場所</p>
</body>
</html>
<!DOCTYPE html>
サンプルコードの1行目にあるDOCTYPEは、今から使うHTMLのバージョンを宣言するためのタグです。
現在、多くのホームページでは、HTML5が使用されています。
まずは<!DOCTYPE html>と書き、「これからHTML5を使います」という宣言をします。
<html lang="ja">~</html>
2行目にある<html lang="ja">は、「ここからHTMLが始まる」という意味の開始タグです。
「lang=”ja”」は、「このHTMLの中では日本語を使います」という意味があります。
最後の行にある</html>は閉じタグで、「ここまでがHTMLの記述である」という意味です。
<head>~</head>
headタグ内は、HTMLの設定を行う場所です。
文字化けを防ぐための設定をしたり、タイトルを設定したりします。
あとで説明するCSSなどの外部ファイルを読み込むときにも利用するため、重要な場所です。
<body>~</body>
ホームページに表示させる部分を書く場所が、bodyタグの中です。
さきほどの<head>が「脳」だとしたら、<body>は「体」。
目で脳を見ることはできませんが、体は目で見れますよね。
ホームページを見て「画像がある」「文章がある」と判断できるのは、<body>にその記述があるためです。
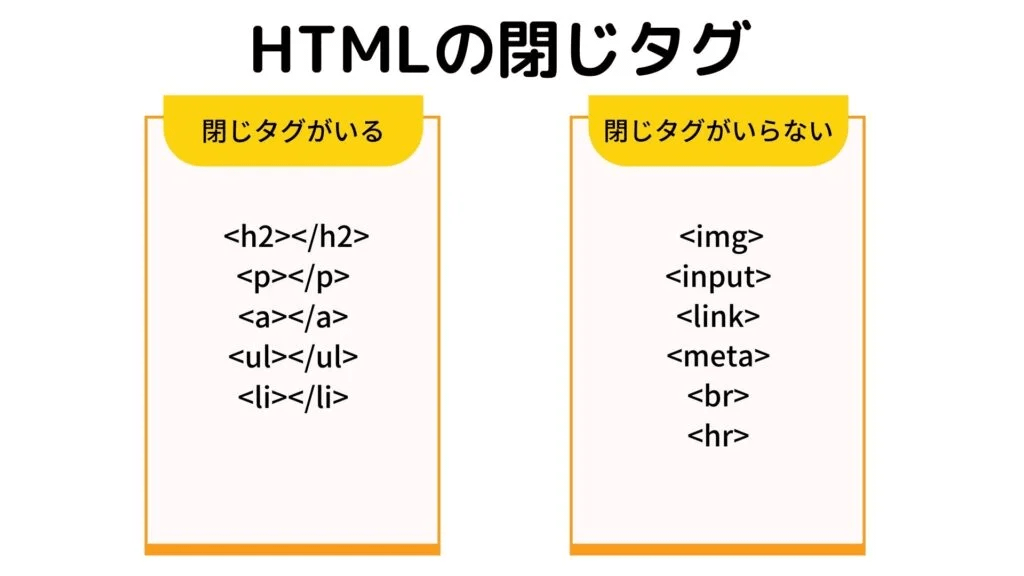
(補足)HTMLの閉じタグ
HTMLのタグには、閉じタグが必要なものと、そうでないものがあります。
たとえば、見出しや文章を書く場合は、閉じタグが必要です。
<h2>見出し</h2>
<p>文章を書く場所</p>
上記のHTMLの場合、閉じタグは</h2>や</p>を指します。
半角スラッシュ(/)が入っているのが特徴です。
一方で、画像を表示させるタグに、閉じタグは必要ありません。
<img src="sample.jpg">

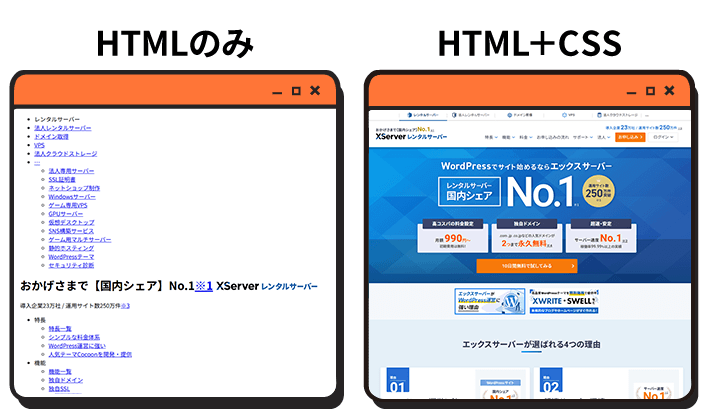
CSSの役割は「見た目の装飾」
HTMLのみで作成したホームページは、色味もなく、文字や画像が並んでいるだけのシンプルなものです。
ホームページをデザインするには、CSS(読み方:シー・エス・エス)を用います。
「Cascading Style Sheets」の略称で、スタイルシート言語と呼ばれます。HTMLで書かれたテキストや画像のスタイル(見た目)を装飾するために用います。
ここでは便宜上、CSSの書き方を割愛する代わりに、効果について解説しますね。

このようにCSSで装飾すれば、見た目を綺麗に整えられます。
CSSで装飾できるパターンは非常に多く、ある程度のデザインはCSSで表現することが可能です。
とはいえ、表現できるパターンが多いからこそ、CSSの習得に時間がかかるのも事実。
そこで、テンプレートサイトを使い、デザイン性のあるホームページを簡単に作成する方法を紹介します。
HTMLのホームページを最短で作る方法
ホームページを作るにも、HTMLやCSSをゼロから書けば、膨大な時間がかかります。
とくに初心者の方の場合、知識を習得しながら進めるため、短期間でホームページを完成させるのは困難です。
そのときに役立つのが、HTMLのテンプレート。
デザイン性のあるホームページを簡単に作ることが可能です。
今回は、おすすめのサイトを一つ紹介します。
TEMPLATE PARTY

▲出典:TEMPLATE PARTY
『TEMPLATE PARTY』は、無料のHTMLテンプレート配布サイト。
1,200種類以上のHTMLテンプレートを提供しています(2025年9月時点)。
カテゴリー、色、イメージ、レイアウトなど、さまざまな種類の検索ができるため、自社のイメージに近いテンプレートを探し出すことが可能です。
レイアウトについては、以下の記事で詳しく解説しているので、参考にしてみてください。
そのほか、無料だと著作権表示が必須になりますが、ライセンス契約すれば消すことが可能です。
質の高いテンプレートが豊富に用意されているので、HTMLでホームページを作る方は検討してみてください。
HTMLとCSSが学べるおすすめのサイト
テンプレートを利用してホームページを作る場合でも、HTMLやCSSのスキルがあれば、細かい部分も編集できるため役に立ちます。
ここでは、HTMLやCSSを効率的に学習する方法を紹介しますね。
progate(プロゲート)

▲出典:progate
『progate(プロゲート)』はHTMLやCSSをはじめ、さまざまな種類の言語が学べるオンラインプログラミング学習サービスです。
以下のような特徴があります。
- 「HTML&CSS初級編」の一部が無料で受講できる
- スライド(資料)が分かりやすい
- 実際にコードを入力するから覚えやすい
- 正解するとレベルアップするため、モチベーションが高まる
- 企業プログラミング研修用のサービスもある
アカウント登録さえすれば、「HTML&CSS初級編」の一部が無料で受講できます。
また、スライド(資料)が分かりやすいうえ、実際にHTMLやCSSを入力しながら進められるため、覚えやすいです。
入力後に「できた!」ボタンを押すと、内容が正解しているかどうか確認できます。
正解していれば、プロフィールに表示されるレベルが徐々に上がっていくため、モチベーションを維持しやすいです。
有料プラン(月額990円~)に切り替えると、中級編や上級編も受講できます。
また、HTML&CSS以外のすべてのレッスンを受講することが可能です。
そのほか、企業プログラミング研修用の「progate for Business」もあります。
一人あたり月額1,990円という低コストで導入でき、リアルタイムでメンバーの学習状況を確認することが可能です。
ホームページを自社で管理していくなかで、「従業員のスキルも上げていきたい」と考える経営者の方は、導入を検討してみてください。
近年はAIを活用することで、コーディングを支援してもらう機会が増えています。
ただし、AIの提案を正しく理解したり、手作業でコードを修正したりするときは、やはりHTMLやCSSの基礎知識が欠かせません。
学習で土台を固めつつAIを使えば、効率性と品質の両立が期待できるでしょう。
AIコーディングのメリットやデメリットについては、以下の記事を参考にしてください。
HTMLを使わずにホームページを作る方法を紹介
ここまでは、HTMLやCSSを用いてホームページを作成する手順を解説しました。
なかには「やっぱり難しそう……」と感じた方もいるのではないでしょうか?
でも大丈夫。HTMLやCSSが書けなくても、簡単にホームページを作る方法があります。
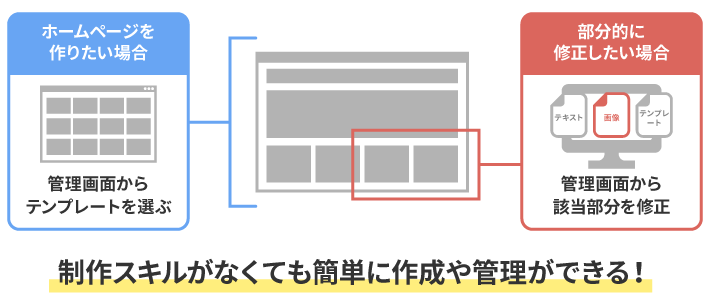
おすすめはWordPress(ワードプレス)
WordPress(ワードプレス)はCMSの一種です。
CMSは「Contents Management System(コンテンツ・マネジメント・システム)」の略称です。分かりやすく言うと、HTMLやCSSのスキルがなくても、ホームページの作成や更新ができるシステム(ソフトウェア)です。

WordPressには、さまざまなメリットがあります。
- 世界シェア1位
- 無料のソフトウェア
- 制作ソフトが必要ない
- スキルがなくても更新できる
- Web制作会社に外注しやすい
- テンプレートやプラグインが豊富
- スマホ対応している
- SEOに強い
- 定期的にアップデートされている
- ノウハウなど情報が多い
以下の記事で詳しく解説しているので、ぜひチェックしてみてください。
また、HTML(静的サイト)とWordPress(動的サイト)のメリットやデメリットは、以下の記事で解説しています。
さらに、当メディアではWordPressと無料テーマ『Lightning(ライトニング)』を使って、ホームページを作る方法を解説していますよ。
「まず試しに1ページ作ってみたい」という方は、以下の記事がおすすめです。
また、ホームページ全体を作る連載企画もご用意しています。
全12回を通して実用レベルのホームページが作れるため、おすすめです。
プラグインについては、以下の記事で解説しています。
WordPressを使えばHTMLは不要?
WordPressを使えば、HTMLやCSSのスキルは必須ではありません。
しかし、HTMLやCSSは知っていれば役に立ちます。
- 参考サイトの構造を分析できる
- テーマにない機能や要素を追加できる
- 困ったときの対応力が増す
ここでは上記の例を解説します。
参考サイトの構造を分析できる

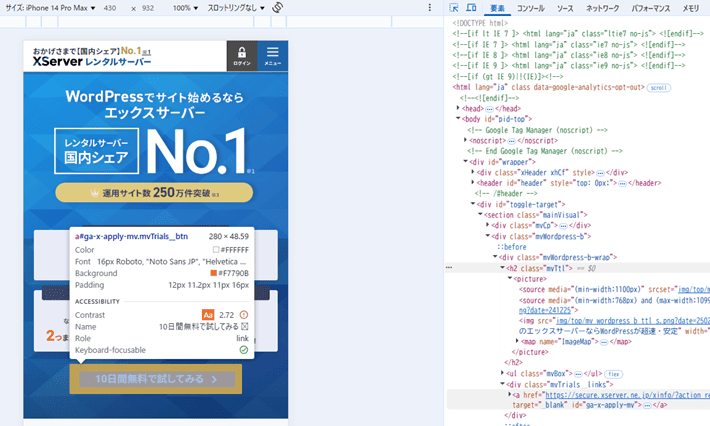
WebブラウザのGoogle Chromeには、「デベロッパーツール」という開発者用の機能があります。
デベロッパーツールを使って、参考サイトの気になる箇所をクリックすれば、その部分のHTMLやCSSがどのように書かれているか調べることが可能です。
「このおしゃれなフォントは何だろう?」「このボタンのカラーコード(色番号)は何番だろう?」などといった疑問が生じても、技術的な目線で解読できるようになりますよ。
なお、ここでお伝えしておきたいのが、「WordPressのホームページでも、実際には裏側でHTMLやCSSが自動で作られている」ということ。
そのため、基本的にはどんなホームページでも、HTMLやCSSの知識があれば構造を分析できるのです。
テーマにない機能や要素を追加できる
WordPressは、「テーマ」と呼ばれるホームページ用のデザインテンプレートを使用することが可能です。
優れたテーマであれば、ほとんどの機能や要素を含んでいるでしょう。
ただそれでも、使っていくうちに「テーマにはない機能や要素を取り入れたい」と考えるときもあるかもしれません。
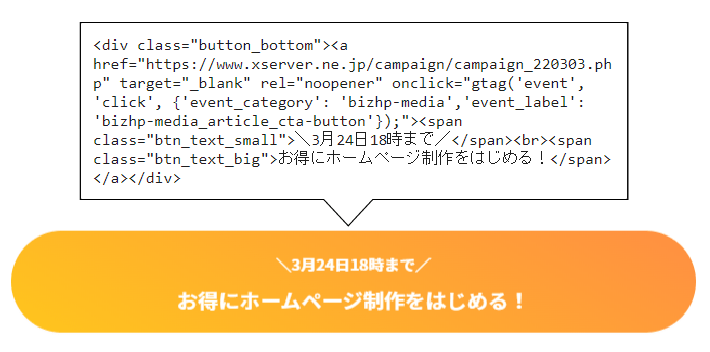
そのとき、「カスタムHTML」という機能でコードを入力すれば、独自の機能や要素を追加できます。
当メディアでも、ボタンなどは下記のようにカスタムHTMLを使用していますよ!

なお、以下の記事では、おすすめのテーマを紹介しています。
テーマにどんな機能があるか知りたい方は、チェックしてみてください。
困ったときの対応力が増す
WordPressのページ(記事)編集モードには、「ビジュアルエディタ」と「コードエディタ」の2種類があります。

ビジュアルエディタ
HTMLやCSSなどを使わずに文章を作成したり、画像を挿入したりできるモードです。実際に公開するページのイメージに近い状態で編集できます。
コードエディタ
HTMLを直接操作できるモードです。
ビジュアルエディタに実装された機能を使用すれば、大概のことは実現可能です。
仮に難しい場合でも、WordPressには「プラグイン(拡張機能)」を追加できるため、機能自体を増やして対応できるでしょう。
しかし、稀にどうしても実現できなかったり、使用するテーマやプラグインによっては、WordPressのアップデートで一時的にバグが発生したりもします。
そのような理由で困ったときに、直接HTMLを編集できれば問題が解決できる場合があるのです。
そのため、WordPressでホームページを作る方でも、時間に余裕があれば、HTMLやCSSを身につけていくことをおすすめします。
まとめ
今回は、HTMLの基礎知識はもちろん、ホームページを作成から公開するまでの手順を解説しました。
また、デザインテンプレートサイトや学習サイトも紹介したため、HTMLに対するハードルも少しは下がったのではないでしょうか。
「やっぱりHTMLは難しそう……」と感じた方は、無料で使えるWordPressを使ってみてください。
- まず、HTMLでホームページを作成から公開するまでの「手順」を知ろう
- HTMLは「意味づけ」、CSSは「HTMLの要素を装飾する」役割がある
- ホームページの完成を急ぐなら、「テンプレートサイト」を利用する
- HTMLやCSSを学習するなら、オンライン学習サービス「progate」がおすすめ
- HTMLが難しい方には、CMS世界シェアNo.1の「WordPress」がおすすめ
- WordPressを使えば、HTMLやCSSは必須ではないが、知っていれば役に立つ
HTMLやCSSのスキルがなくても、ホームページは作れます。
しかし、知らないよりかは知っていた方が役立つため、興味のある方は学んでみてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2026年1月6日(火)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年1月13日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。