この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「デザインカンプって何?」と悩んでいませんか?
デザインカンプとは、ホームページの完成見本のことです。
ホームぺージ制作を外注したときに、Web制作会社などの依頼先から、デザインの確認のために提出されることがあります。
デザインカンプの見方が分かっていないと、ホームぺージ制作で失敗してしまうかもしれません。
そこで今回は、デザインカンプの基礎知識と、見るべきポイントを具体的に解説します。
カワウソ
この記事は次のような人におすすめ!
- デザインカンプとは何か知りたい
- ワイヤーフレームとの違いを知りたい
- デザインカンプの見方を知りたい
この記事を読めば、デザインカンプの見方が分かるので、希望のホームページが仕上がりやすくなりますよ。
それではどうぞ!
デザインカンプとは
デザインカンプとは、ホームページの完成見本のことです。
Web制作会社などの受注側が、クライアント(発注側)とデザインをすり合わせるために作成します。
※クリックで拡大できます
デザインカンプがないと、イメージの共有や意思疎通がうまくできません。
そのため、ホームぺージ制作のプロジェクトにおいて、デザインカンプは重要な存在です。
デザインカンプの目的
デザインカンプの目的は、ホームぺージのデザインを確定させることです。
ホームページ制作は、一般的に以下の流れで進行します。
テニスのラリーのように、Web制作会社(受注者)の作業に対して、一つひとつ確認していくことが自社(発注者)の責務です。
| Web制作会社(受注者) | 自社(発注者) | |
| 1 | サイトマップの作成 | 必要なページの内容や数の確認 |
| 2 |
ワイヤーフレームの作成
|
ページのレイアウトや
コンテンツ配置位置の確認 |
| 3 |
デザインカンプの作成
|
ページのデザインの確認
|
| 4 |
コーディング
|
テスト環境にて、
Webブラウザで正しく機能するか確認 |
| 5 |
ホームページの公開
|
本番環境にて、
Webブラウザで正しく機能するか確認 |
デザインを確定させないと、次の工程であるコーディングに進行できません。
ホームぺージ制作を円滑に進めるためにも、なるべく自社のイメージに近いデザインカンプが提出されるように、工夫しましょう。
※のちほど、自社のイメージに近いデザインカンプをもらうコツを紹介します。
コーディングに入ってからデザインを変更すると、作業の巻き戻しが発生してしまいます。
工数がかかるため、Web制作会社やその作業内容によっては、別途料金が必要になるときがあるので注意が必要です。
カワウソ
ホームぺージ制作の予算が少なかったり、納期が短かったりする場合は、デザインカンプを作らないこともあります。不安な方は、発注する前にWeb制作会社に確認しておきましょう。
ワイヤーフレームとの違い
デザインカンプがホームぺージの完成見本であるのに対し、ワイヤーフレームはその前段階となる「ページの設計図」です。
Webデザイナーはワイヤーフレームをもとに、ページのデザインを起こしていきます。

ワイヤーフレームでは、主にページの「レイアウト」や「コンテンツの内容と位置」を決めます。
デザインカンプのようなビジュアル要素はないものの、この段階である程度、ページの使い勝手を判断することは可能です。
詳しくは以下の記事で解説しているので、チェックしてみてください。
カワウソ
デザインカンプは、「モックアップ」とも呼ばれています。モックアップとは「模型」という意味で、工業製品の試作品を指す言葉であり、デザインカンプと同じ意味で使われることが多いです。
イメージに近いデザインカンプをもらうためのコツ
ここでは、Web制作会社から、自社のイメージに近いデザインカンプをもらうためのコツを紹介します。
カワウソ
過去の経験上、ホームページ制作で失敗しないために役立つ内容なので、ぜひ参考にしてください!
参考のホームページを提示する
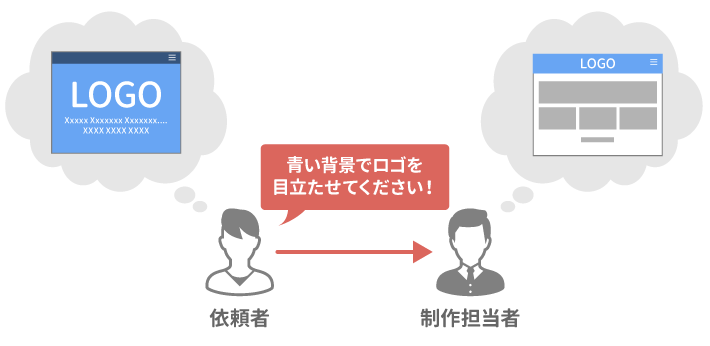
自社が作りたいイメージをWeb制作会社に伝えるときは、参考のホームページを提示しましょう。
「百聞は一見に如かず」ということわざがあるように、言葉で細かく伝えるよりも、ビジュアルを提示したほうが、相手に正しく伝わりやすいためです。
もし、言葉だけでイメージを伝えてしまうと、うまく伝わりきらずに、まったく異なるデザインのものが仕上がってくるかもしれません。

なお、参考のホームページを探すときは、「ギャラリーサイト」がおすすめです。
他社のホームページを一覧にして見れるので、効率的に探せます。
詳しくは、以下の記事で解説しているので、参考にしてみてください。
ワイヤーフレームの時点で内容を決めておく
ワイヤーフレームを確認する段階で、「レイアウト」や「コンテンツの内容と位置」はなるべく詰めておきましょう。
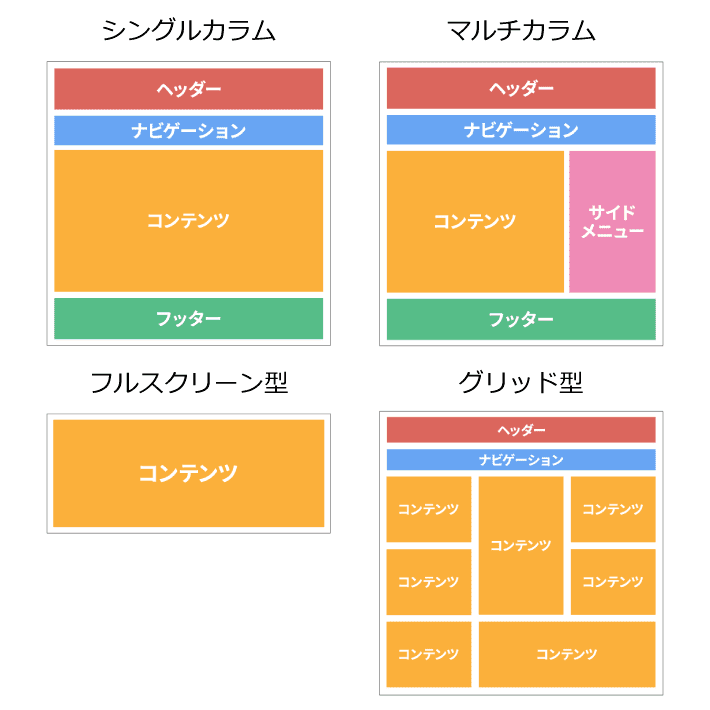
とくにレイアウトは、ページデザインの骨格です。
レイアウトが異なると、イメージの相違が大きく生まれてしまう原因になってしまいます。
▼レイアウトの種類

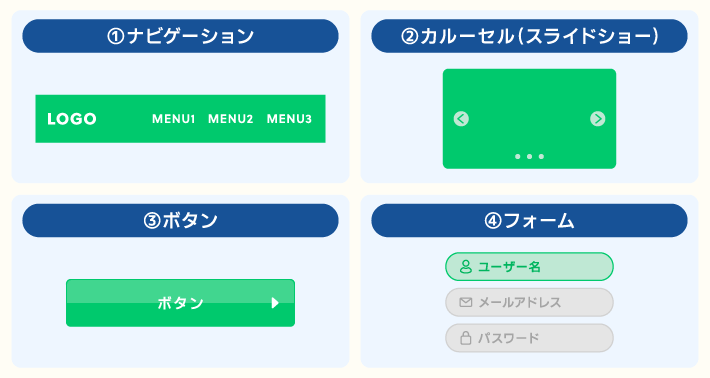
また、「コンテンツ」と一口に言っても、テキストや画像など「閲覧する」だけのものもあれば、カルーセル(スライドショー)やボタンなど「操作する」ものもあります。
▼操作するコンテンツの一例

カルーセルとは、クリック(タップ)などの操作により、複数のコンテンツを横にスライドさせることで、メインの表示を切り替えられる仕組みのこと。
ページの使い勝手にも大きく関わるため、「何を」「どこに」「どんなふうに」設置するかは、固めておきましょう。
以下の記事では、ページの要素(UI)から受けるユーザーの体験(UX)について、詳しく解説しています。
ワイヤーフレームを作成する前に知っておきたい知識ですので、ぜひチェックしてみてください。
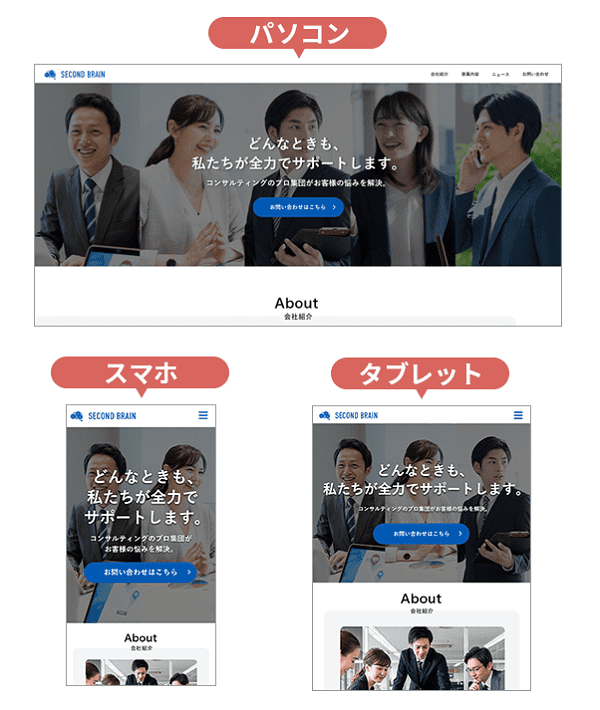
デバイスごとのデザインカンプを用意してもらう
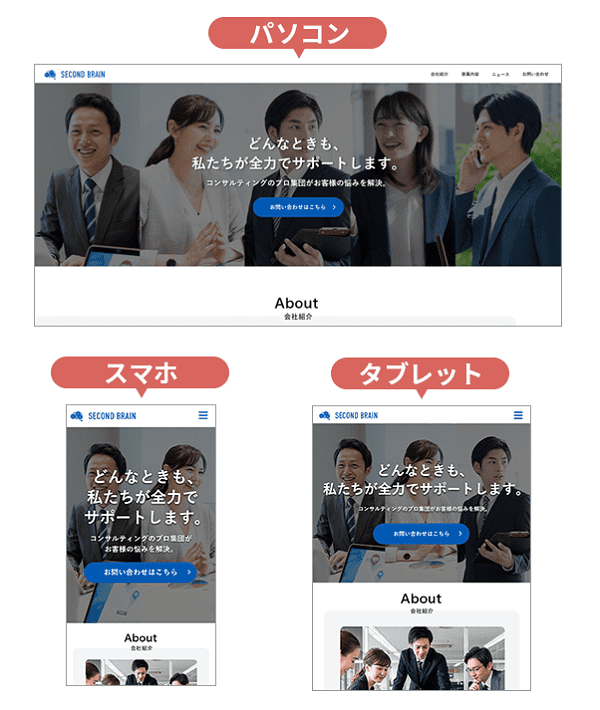
デザインカンプは、パソコン、スマホ、タブレットなどのデバイスごとに用意してもらいましょう。
「デバイス(画面幅)ごとに、デザインが最適化されているか」を確認できます。

詳しくは、記事の後半「デザインカンプの見方(チェックポイント)」で解説しますね。
Web制作会社によって、デザインカンプの仕様は異なるので、ホームページ制作を依頼する前に確認しておくとよいでしょう。
デザインカンプの見方(チェックポイント)
ここでは、デザインカンプの見方(チェックポイント)を解説します。
提出されたデザインカンプそのままに、ホームぺージが完成することになるので、問題がないかは入念に確認しておきましょう。
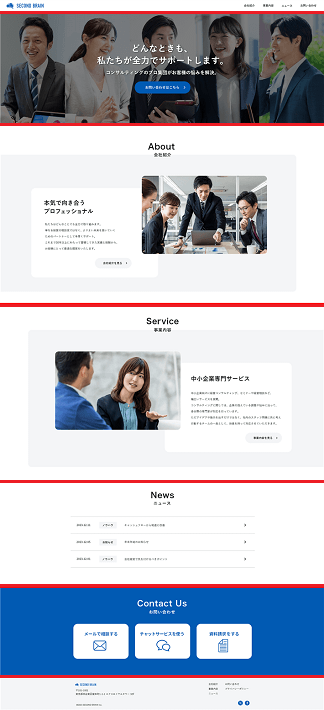
なお、ここでは以下の「架空の経営コンサルティング会社」のコーポレートサイトを例にして解説します。
|
会社名
|
セカンド・ブレイン株式会社
|
|
事業内容
|
中小企業専門の経営コンサルティング
|
|
キャッチコピー
|
どんなときも、私たちが全力でサポートします。
|
|
コーポレートカラー
|
青色
|
※クリックで拡大できます
それでは以下の内容で詳しく解説していきます。
デザインに正解はありません。あくまでも参考としてご覧ください。
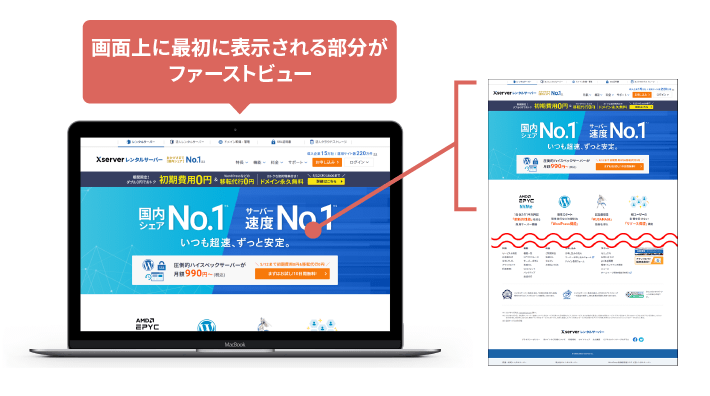
ファーストビューの見方
ファーストビューとは、ホームぺージにアクセスしたときに、最初に表示される画面領域のことです。

ホームぺージの「顔」であり、第一印象を決定づける要素と言えます。
次の2点を押さえておくとよいでしょう。
- キャッチコピーが目立つか
- 会社のイメージが伝わる画像か
キャッチコピーが目立つか
キャッチコピーは、ホームページにアクセスしたユーザーに対する最初のメッセージ(挨拶)です。
目立っているか、読みやすいかなどをチェックしましょう。

稀に文字と写真の組み合わせが悪く、キャッチコピーが読みづらいホームページを見かけます。
それだと、せっかくキャッチコピーを掲載していても、ユーザーに読んでもらえないですよね。
もし読みづらい場合は、文字の色、サイズ、位置などを調整する必要があります。
調整してもうまく解消されない場合は、写真を選びなおしてください。
会社のイメージが伝わる画像か
ファーストビューにある大きな画像のことを「メインビジュアル」と言います。
メインビジュアルから、会社のイメージが伝わってくるかをチェックしましょう。

ユーザーのほとんどは、ファーストビューで「何のホームぺージか」を判断します。
もし万が一、ユーザーが何のホームページか分からずに戸惑ってしまったら、そのまま離脱してしまうかもしれません。
コーポレートサイトの目的は「会社について知ってもらうこと」です。
ひと目見て、何の会社か分かるファーストビューを作りましょう。
ファーストビューのデザイン参考事例を以下の記事で紹介しているので、あわせてチェックしてみてください。
カワウソ
そのほか、基本の「き」として、ヘッダーやナビゲーションが「分かりやすいデザインかどうか」を確認しておきましょう。それらはホームページの使い勝手に影響します。
コンテンツの見方
コンテンツのデザインを確認するときは、以下の4つを押さえておくとよいでしょう。
- 大見出しが目立つか
- 各コンテンツが見やすく分かれているか
- リンクの有無が分かりやすいか
- CTAが目立つか
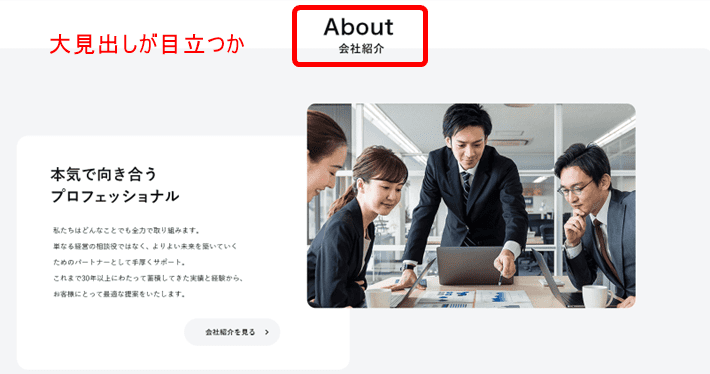
大見出しが目立つか
見出しは、各コンテンツの内容を端的に表すためのものです。
なかでも「大見出し」はコンテンツを分類するときの大カテゴリに当たるため、ほかと比べて目立っている必要があります。

もし、大見出しが目立っていないと、ユーザーがコンテンツを閲覧していても、「何の話か分からない……」といったことになってしまいます。
サイズ、色、位置などによって、ほかの文字より目立っているかをチェックしましょう。
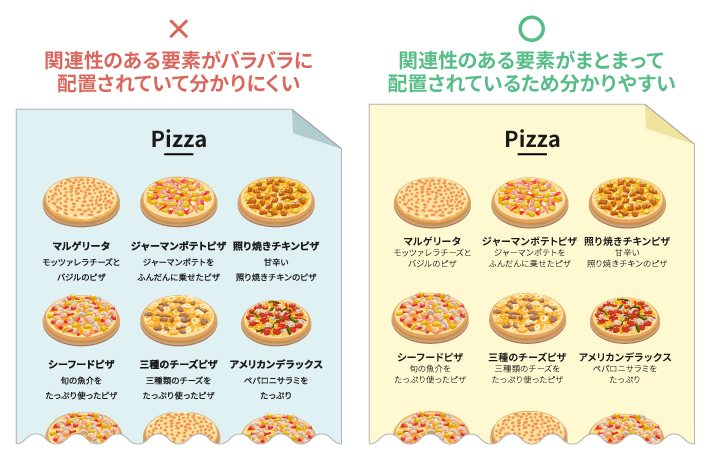
各コンテンツが見やすく分かれているか
各コンテンツが見やすく分かれているかもチェックしてください。
コンテンツの位置関係によっては、関連性が分かりにくくなってしまう場合があります。

たとえば、以下を見比べてください。
右側のほうが関連性が分かりやすいですよね。

関連性のあるもの同士を近くに配置して見やすくすることを「近接」と呼び、デザインの4大原則の一つに数えられます。
- 近接
関連性のあるもの同士を近くに配置して見やすくすること - 整列
画像や文字の位置を揃えて配置すること - 反復
同様の役割を持つ要素に同じデザインを繰り返し使用すること - 対比
テキストの大きさや色などでメリハリをつけること
詳しくは、以下の記事で解説しているので、あわせて参考にしてみてください。
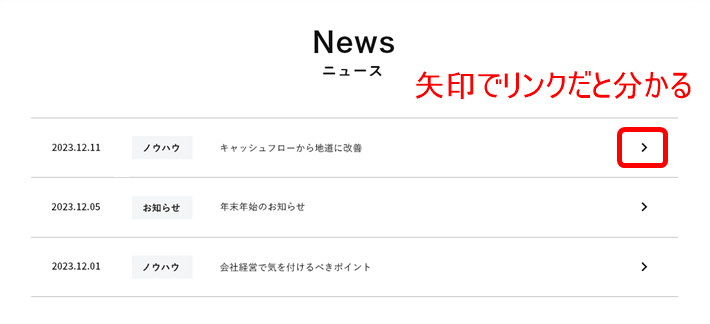
リンクの有無が分かりやすいか
コンテンツに対して、「リンクの有無が分かりやすいか」をチェックしましょう。
ユーザーにリンクだと気付いてもらえなければ、コンテンツはクリックしてもらえません。
もちろん、リンク先のページが見られることもないでしょう。
たとえば、「→」や「>」などのアイコンがあるだけでも、リンクがあると判断できます。

些細なこととはいえ、ユーザーにとって分かりやすいホームページを作りましょう。
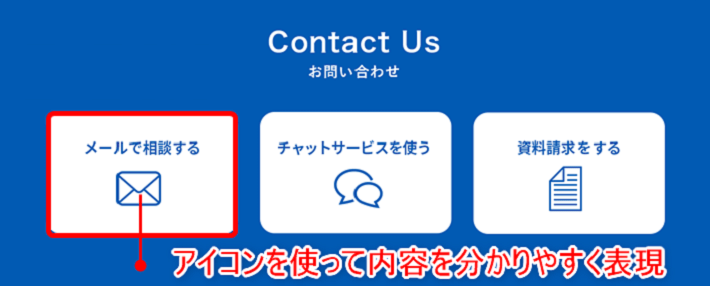
CTAが目立つか
ホームページで「お問い合わせ」や「資料請求」などを積極的に受け付けたい場合は、CTAが目立っているかをチェックしてください。
Call To Actionの略称で、「行動喚起」と訳されます。ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのこと。
今回のデザインカンプでは、このCTAのみ、青色のべた塗り背景になっていますよ。
また、それぞれアイコンが付いているので、内容が分かりやすいです。

CTAのデザインによって、「お問い合わせ」や「資料請求」などの獲得数が変わってくるので、しっかりとアピールできるようにしましょう。
CTAについては、以下の記事も参考にしてください。
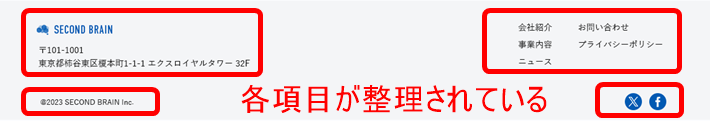
フッターの見方
フッターは、全ページに共通して存在する最下部のパーツです。
ユーザーはフッターによって、各ページのコンテンツが「そこで終わりだ」ということを理解します。それと同時に、フッターから「次の行動」を検討するのです。
フッターに設置した各項目が整理されているかをチェックしましょう。

たとえば、フッターには以下のような項目が設置されることが多いです。
- 企業ロゴ
- 電話番号や住所
- 下層ページへのテキストリンク
- コピーライト(著作権表示)
- SNSアイコン
シンプルなデザインのフッターであっても、これら複数の情報がお互いに干渉せずに、うまく独立している必要があるのです。
フッターのデザイン事例は以下の記事で紹介しているので、参考にしてみてください。
デザイン全体の見方
※クリックで拡大できます
デザインカンプは、パーツごとに注視するだけでなく、全体像を見ておくことも重要です。
たとえば、配色(色の組み合わせ)について見てみましょう。
今回のデザインカンプでは、架空のコンサルティング会社『セカンド・ブレイン株式会社』のコーポレートカラーである「青色」がうまく使用されています。
ほかは「白」や「グレー」などの色を基調としており、全体的に落ち着いた印象ですよね。
配色によってホームページの印象は異なります。
コーポレートカラー使用の有無はもちろん、自社のイメージに合う配色かどうかをチェックしましょう。
また、「フォント(字形)」によってもホームぺージの印象は大きく異なります。
|
明朝体
|
大人っぽさ、真面目、上品など
|
|
ゴシック体
|
目立つ、楽しい、親近感があるなど
|
|
行書体
|
和風、伝統的など
|
自社のイメージに合ってるかどうかチェックするのはもちろん、複数のフォントを使用している場合は、違和感がないかをチェックしましょう。
このように、デザインカンプを入念にチェックしておくことで、コーディングの前に改善点を発見できます。
ホームページ制作のプロジェクトが遅延したり、失敗したりするリスクを低減できるでしょう。
(補足)デバイスごとに最適化されているか
最後に、前述のとおり、デザインカンプはデバイスごとにチェックしましょう。
パソコン、タブレット、スマホなど、デバイスによって画面のサイズが異なり、見やすさや使いやすさは異なるためです。

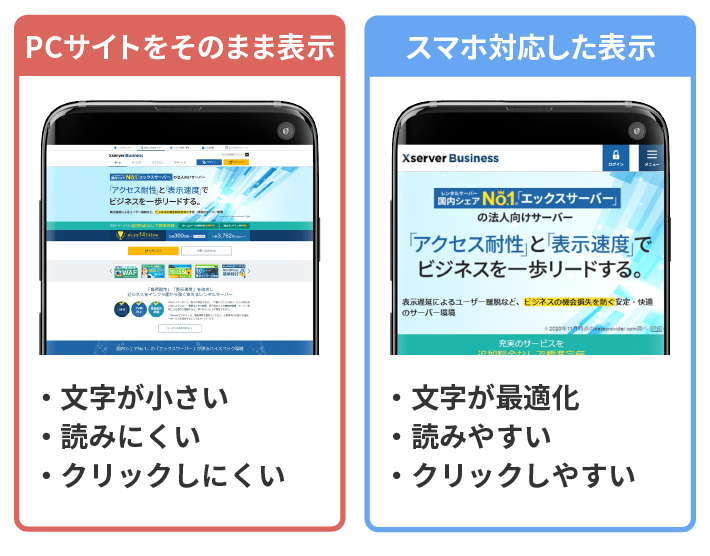
とくに、スマホはパソコンと比べると、ホームページの画面領域が小さいですよね。
もし、パソコン用に作成されたデザインを、スマホでそのまま使用した場合、文字や画像が見づらい状態になるでしょう。

また、テキストやボタンが小さいと、リンクをタップ(クリック)しづらいです。
ユーザーがストレスを感じてしまうと、ホームページから離脱する原因につながってしまいます。
そのため、スマホ用のデザインカンプでは、リンクが指でタップできるサイズに設定されているかどうかを、確認しておきましょう。
なお、以下はデバイスごとのスクリーンサイズのシェアです。
デザインの良し悪しを判断するうえで、知っておくと役に立つでしょう。
|
デバイス
|
1位
|
2位
|
3位
|
|
パソコン
|
1920 × 1080
(27.45%) |
1536 × 864
(11.34%) |
1366 × 768
(8.07%) |
|
タブレット
|
768 × 1024
(33.13%) |
810 × 1080
(11.98%) |
820 × 180
(7.04%) |
|
スマホ
|
390 × 844
(20.16%) |
375 × 667
(11.59%) |
375 × 812
(9.9%) |
(参考:Statcounter「Screen Resolution Stats JapanNov 2022 – Nov 2023」PC/TB/SP)
ホームぺージのマルチデバイス対応には、一般的に「レスポンシブデザイン」が採用されています。
レスポンシブデザインなら、作るホームページは一つでも、パソコン、タブレット、スマホなど複数のデバイス(画面幅)に応じて、最適化したデザインを表示することが可能です。
まとめ
この記事では、ホームぺージ制作の外注を検討している方向けに、デザインカンプの基礎知識と、見るときのポイントについて解説しました。
- デザインカンプとは、「ホームページの完成見本」
- デザインカンプは、受発注者間で「イメージをすり合わせる」ために用いる
- 「コーディング後の変更はリスクが高い」ため、デザインカンプ確認時に詰めておく
- イメージに近いデザインカンプをもらうために、「3つのコツ」を知っておく
- ファーストビューやフッターなど、それぞれの「役割」を理解しておこう
この記事を参考に、理想のホームぺージが作れるように、提出されたデザインカンプをチェックしてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。