【2025年1月21日更新】一部紹介する用語を変更しました。また、記事全体として、より理解度が深まるように、図解や関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページを作るにあたって、書籍やインターネットの記事を参考にすることもありますよね。
ただ、専門用語が多くて、難しく感じる方も多いのではないでしょうか?
そこで今回は、ホームページ制作でよく使う用語を解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームページを初めて制作する人
- ホームページの用語がよく分からない人
- ホームページの用語を効率よく覚えたい人
この記事では、ホームページの制作や運営のフェーズ(工程)ごとに用語を解説します。
- 企画(ホームページの目的設定)
- 準備(作り方の選定や制作環境の構築)
- 制作(ホームページの構成やデザイン)
- 分析(ホームページの改善)
- 集客(ホームページへの集客)
一度にすべてのホームページ用語を覚える必要はありません。フェーズを参考に、関わりがありそうなものから覚えていってください。
それではどうぞ!
企画に関するホームページ用語
第1フェーズである「企画」では、まずこれから作るホームページの「目的」を決めます。
そもそもホームページとは、「会社のことを知ってもらう」や「サービスを申し込んでもらう」など、何らかの目的を達成するための手段です。
ここでは目的別に、いくつかあるホームページの種類について解説します。
コーポレートサイト

コーポレートサイト(企業サイト)とは、自社の公式情報を公開するためのホームページのことです。
「会社のことを知ってもらう」目的で作ります。
コーポレートサイトは、顧客、取引先、求職者、投資家など、ステークホルダーと呼ばれる自社と関係性のあるすべての人が訪れます。
これからホームページを作る方であれば、まずコーポレートサイトから作りましょう。ビジネスを展開するうえで、ホームページは名刺の役割を果たしてくれます。
詳しくは、以下の記事で解説しています。
ブランドサイト
ブランドサイトとは、自社ブランドの情報を公開するためのホームページのことです。
「ブランドのことを知ってもらう」や「ブランドの価値や信頼性を伝える」ために作ります。
たとえば、メーカーのように小売機能を持たない企業の場合は、まず卸先やエンドユーザー(一般消費者)に自社の商品が認知されないと、なかなか流通しないですよね。
ブランドサイトがあれば、自社の商品やサービスについて、さまざまな人に向けて情報を発信できるのです。
また、ブランドサイトは、ユーザーがテレビCMや交通広告などでブランドを知ったときに、さらに詳しい情報を得るための「パンフレット」の役割も果たします。
写真や動画を効果的に活用すれば、自社の商品やサービスの魅力を思う存分伝えられるでしょう。
サービスサイト

サービスサイトとは、自社サービスの情報を公開するためのホームページのこと。
目的は「サービス内容を知ってもらうこと」や「サービスを申し込んでもらうこと」です。
主に無形商材を販売するときに作ります。
たとえば、弊社では以下のサービスサイトを運営しています。
- エックスサーバー
高速、安定の国内No.1※レンタルサーバー - XServerビジネス
法人向けレンタルサーバー - XServerドメイン
ドメイン取得サービス - XServer SSL
SSL証明書取得サービス - XServerドライブ
法人向け高速クラウドストレージ - XServerショップ
ネットショップ開設サービス - XServer VPS
VPS(仮想専用サーバー) - XServer VPS for GPU
生成AIに特化した高速GPUサーバー
※2024年10月時点、W3Techs 調べ。
このように複数のサービスがある場合は、それぞれサイトを作ると、情報を研ぎ澄ましたり、ターゲットを絞り込んだりできるので、効果的です。
ECサイト
ECサイトとは、商品を販売する目的で作るホームページ、つまり「ネットショップ」のことです。
そもそもECとは、「Electronic Commerce」の略で、「電子商取引」と訳されます。
ECサイトの特徴は、「会員登録」や「カート(お買い物カゴ)」などの機能があること。主に有形商材を販売するときに作ることが多いでしょう。
近年ECサイトは、BtoC(企業対消費者取引)はもちろん、BtoB(企業間取引)でも活用されています。
リクルートサイト

リクルートサイト(採用サイト)は、自社の採用情報を発信するためのホームページのことです。人材を獲得する目的で作ります。
コーポレートサイトのなかに、採用情報ページを作って募集する企業は多いです。
ただ、その場合に掲載するコンテンツは「募集要項」ぐらいに留まることが多く、求職者にとって情報が十分にあるとは言えません。
求職者は募集要項以外にも、「やりがいを持てる仕事か」「入社後の仕事内容はどのようなイメージなのか」などが判断できる情報を求めています。
リクルートサイトを作れば、自社の伝えたいことはもちろん、求職者が知りたいことを不足なく掲載できるのです。
「採用にミスマッチが起きている」「採用に注力したい」といった場合は、リクルートサイトの制作を検討するべきでしょう。
とはいえ、リクルートサイトを作るにはコストがかかるため、創業期ではおすすめできません。まずは即効性や費用対効果が高い、求人広告を利用しましょう。
詳しくは、以下の記事で解説しています。
オウンドメディア

オウンドメディアとは、自社が保有するメディア全般であり、狭義では「ブログ」を指します。
オウンドメディアの目的は、「ユーザーとの接触機会を増やすこと」や「自社の商品やサービスをユーザーに理解してもらうこと」などです。
悩みを抱えたユーザーは、解決策を求めて検索します。検索結果に解決策が書いてありそうなタイトル(記事の題名)があれば、クリックするでしょう。
さらに、記事を読んで悩みを解決したユーザーは、そのオウンドメディアに対してポジティブな感情を持ちます。
記事を通して、社名や商品名などがユーザーの印象に残れば、将来的に購入してもらえる可能性が増えるのです。
詳しくは、以下の記事で解説しています。
ランディングページ
ランディングページには、主に以下2つの意味合いがあります。
ランディングページ
ユーザーが訪問した最初のページのこと。主にユーザー行動を分析するときなどに利用されます。
LP(Landing Page)
自社の商品やサービスに対する情報をまとめた単体のページのこと。
複数のWebページの集合体であるホームページと違い、1ページで構成するため、ユーザーが申し込みまで離脱しにくいメリットがあります。Web広告のリンク先に設定されることが多いです。
詳しくは、以下のページで解説しています。
また、LPは弊社でも活用しているので、以下のページを参考にしてください。
『エックスサーバー』の「ホームページ制作相談」
準備に関するホームページ用語
作るホームページの目的や種類が決まったら、次は「準備フェーズ」に入ります。
ここでは、ホームページの作り方を選んだり、制作環境を整えたりするときに、知っておきたい用語を解説します。
なお、ホームページの作り方については、以下の記事を参考にしてください。
サーバー

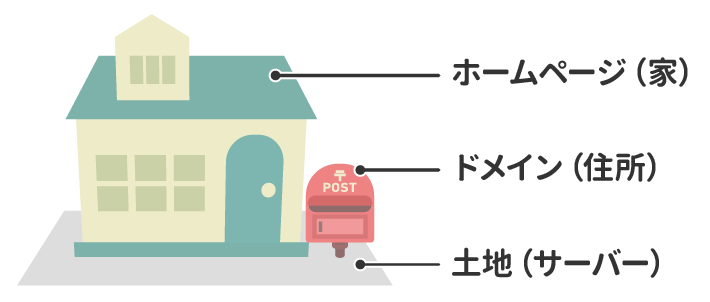
サーバーとは、ホームページのデータを格納するスペースのこと。
ホームページを「家」に見立てた場合、サーバーは「土地」と考えると分かりやすいです。
自社でサーバーを構築すると膨大な費用がかかるため、一般的には「レンタルサーバー」という月額料金制のサービスが利用されます。
また、複数あるサーバーの種類のなかでも、初心者の方にはコストが安い「共有サーバー」がおすすめです。
以下の記事で、詳しく解説しています。
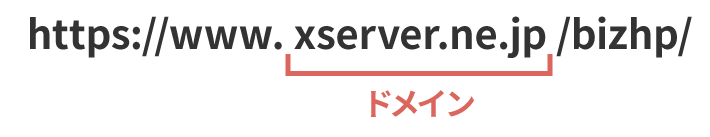
ドメイン
ドメインとは、分かりやすくいうと「インターネット上の住所」です。

ドメインには、大きく分けて「独自ドメイン」と「共有ドメイン」の2つがあります。
独自ドメイン
(例)https://〇〇〇.co.jp
〇〇〇の部分を好きな文字列で指定できます。
共有ドメイン
(例)https://〇〇〇.▲▲▲.com
〇〇〇の部分は指定できますが、▲▲▲の部分はサービス提供者が定めた文字列が入ります。
なお、ビジネス用途なら、信頼性が高い独自ドメインの利用がおすすめです。
共有ドメインは、自社とは関係のない文字列が含まれるため、信頼度に欠けてしまうのです。
また、独自ドメインにはさまざまな種類があります。
以下、企業でよく利用される3つのドメインです。
- .jp
日本を意味しており、日本に住所があれば取得できる - .co.jp
法人を意味しており、日本に登記がある法人のみ取得できる - .com
商用を意味している
法人であれば「.co.jp」、個人事業主であれば「.jp」か「.com」がおすすめです。
以下の記事で、詳しく解説しています。
SSL

SSLとは「Secure Sockets Layer」の略で、インターネット上の通信を暗号化する仕組みのことです。
通信を暗号化すれば、悪意のある第三者が情報を傍受したとしても、内容を解読できないため、個人情報の流出や改ざんなどが防げます。
SSLを導入したホームページのURLは、先頭の「http」が「https」に変わるのが特徴です。
ホームページをSSL化する方法は、以下の記事で詳しく解説しています。
なお、予算がある場合は、有料SSLの導入がおすすめです。
有料SSLなら「サイトシール」や「セキュリティ診断」に対応していることが多く、ホームページが安全であることを、ユーザーに視覚的に分かりやすくアピールできます。
詳しくは、以下の記事を参考にしてください。
ブラウザ
ブラウザとは、ホームページを閲覧するために使用するアプリケーション(ソフトウェア)のこと。
代表的なブラウザは、以下のとおりです。
- Google Chrome
- Safari
- Microsoft Edge
- Firefox
Internet Explorer(IE)は、2022年6月15日をもってサポートが終了されました。
以下の記事では、ホームページ制作に役立つGoogle Chromeのノウハウや拡張機能をご紹介しています。ぜひ参考にしてください。
CMS
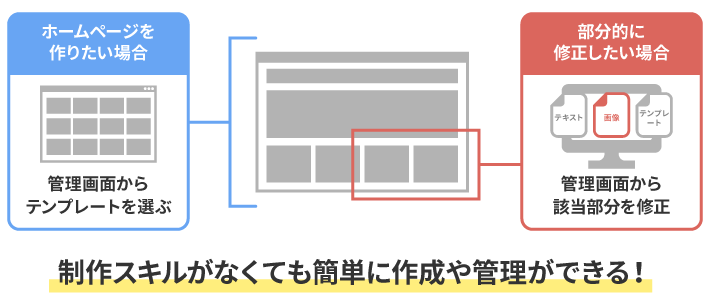
CMSとは「Contents Management System(コンテンツ・マネジメント・システム)」の略称で、ホームページの制作や更新ができるシステムのことです。
CMSを活用すれば、HTMLやCSSなどの専門知識がなくても、ホームページを簡単に制作できます。

なお、代表的なCMSには「WordPress(ワードプレス)」があります。
WordPress
WordPress(ワードプレス)は、ホームページやブログが簡単に制作できるCMSの一種です。
世界シェアNo.1のCMSで、多くのホームページに利用されています。
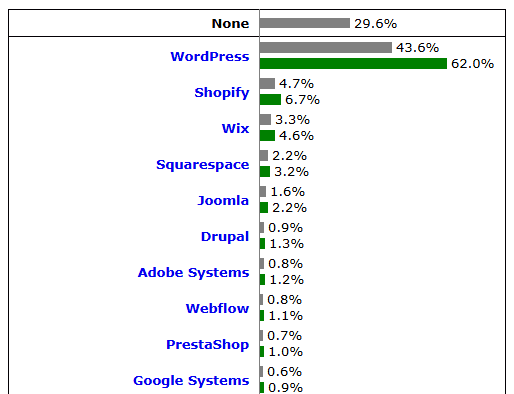
以下は、2025年1月6日時点のCMSシェア割合を表したグラフです。

▲出典:Usage statistics of content management systems| W3 Techs
WordPressには、主に以下のメリットがあります。
- 世界シェア1位
- 無料のソフトウェア
- 制作ソフトが必要ない
- Web制作スキルがなくても更新できる
- Web制作会社に外注しやすい
- テーマやプラグインが豊富
- スマホ対応している
- SEOに強い
- 定期的にアップデートされている
- ノウハウなど情報が多い
以下の記事では、WordPressについて詳しく解説しています。
また、デザインテンプレートである「テーマ」や拡張機能である「プラグイン」については、以下の記事を参考にしてください。
WordPressとCMSの違いについては、以下の記事で詳しく解説しています。
HTML
HTML(エイチ・ティー・エム・エル)とは、「Hyper Text Markup Language」の略称で、主にホームページ制作に利用されるマークアップ言語です。
HTMLは、以下のように記述されます。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルHTML</title>
</head>
<body>
<h2>見出し</h2>
<p>文章を書く場所</p>
</body>
</html>
そもそもマークアップとは、文章や画像などをコンピューターが認識できるように、タグ付けすることです。タグ付けされた文章は、それぞれ意味(役割)を持ちます。
たとえば、「<h2>タグ」は見出し、「<p>タグ」は段落、「<img>タグ」は画像という意味です。
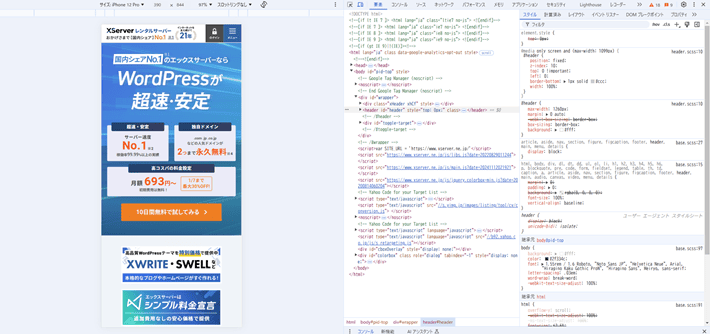
どんなホームページでも必ずHTMLは使用されているので、確認してみてください。
パソコンで「Google Chrome」を使っている方は、「デベロッパーツール(F12キー)」を使えば、閲覧中のホームページのソースコードが見れますよ。

以下の記事で、詳しく解説しています。
CSS

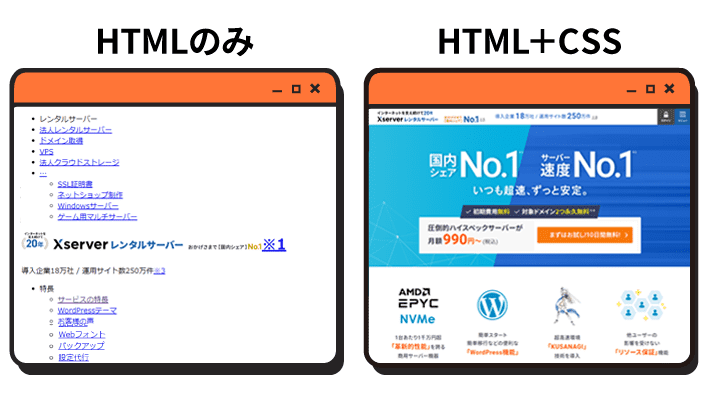
CSS(シー・エス・エス)は「Cascading Style Sheets」の略称で、ホームページのスタイル(見た目)を設定するための言語のことです。
主に、HTMLで制作した文章構造を最適な配置やデザインに整えるために使われます。
たとえば、「文字」「ボタン」「背景」などの色や大きさを変えたり、動きをつけたりすることも可能です。
過去には、HTMLタグでページをデザインすることもあったものの、ソースコードが複雑になるため、管理しづらいデメリットがありました。
しかし、CSSを用いれば、見た目に関わる部分はすべて外部ファイル(example.css)にまとめられ、HTMLファイル(example.html)の内容を簡素化できるメリットがあります。
そのため、現在では、HTMLと一緒にCSSを用いるのが一般的になりました。
コーディング
コーディングとは、ホームページに必要なソースコードを作成するために、HTMLやCSSなどの言語を記述する作業のことです。
ホームページはデザインしただけでは完成とは言えません。コーディングをして初めて、ブラウザ上で閲覧したり、操作したりできるようになります。
ホームページ制作を「家づくり」に例えると、デザインは建築士、コーディングは大工の仕事と考えると分かりやすいです。
実際のWeb制作現場では、デザインは「デザイナー」、コーディングは「コーダー」と呼ばれる専門職が対応します。
覚えておくと、自社で求人募集したり、ホームページ制作をWeb制作会社に依頼したりするときに役立つでしょう。
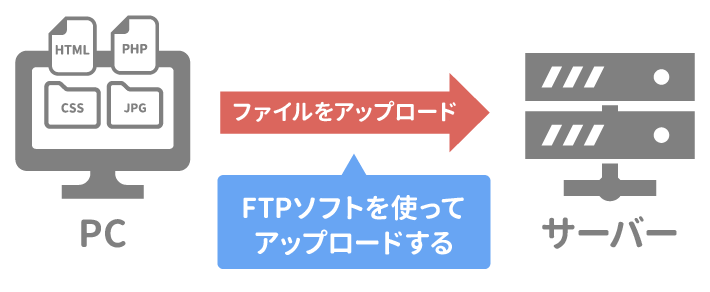
FTP

FTPとは「File Transfer Protocol」の略称で、クライアント(パソコン)とサーバーの間でファイルを転送するときに使用する通信規格(ルール)のことです。
一般的に、HTMLやCSSでホームページを作る場合は、「FTPソフト」でHTMLファイルやCSSファイルなどをサーバーにアップロードします。
有名なフリーソフトの1つが「FileZilla(ファイルジラ)」です。WindowsOSとMacOSの両方に対応しているため、多くのユーザーに利用されています。
※CMSを利用する場合は、FTPソフトは必要ありません。管理画面にログインすれば、ページの制作や更新ができます。
制作に関するホームページ用語
ホームページ制作の準備が整ったら、いよいよ「制作フェーズ」です。
ここでは主に、ホームページの構成やデザインに関する用語を解説します。
トップページ

ホームページの入り口となる「トップページ」は、ユーザーに閲覧される頻度が高いページです。
トップページには主に、優先度の高い情報やホームページ全体の概要を掲載します。
企業ホームページにおけるトップページの役割は、次のとおりです。
- ホームページの内容を理解してもらう
- ストレスなく情報を探せるようにする
- ニュース(お知らせ)で新しい情報を届ける
以下の記事で、詳しく解説しています。
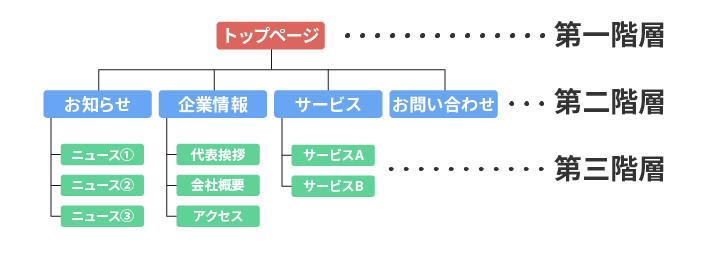
下層ページ

下層ページとは、第一階層であるトップページにぶらさがっている「第二階層以下のページの総称」です。
たとえば、「企業情報」や「サービス(事業内容)」などが下層ページにあたります。
トップページにすべての情報を掲載すると、とてつもなく長い、情報が探しづらいページになってしまいますよね。
そのため、ホームページでは情報を整理するために、階層構造が用いられます。
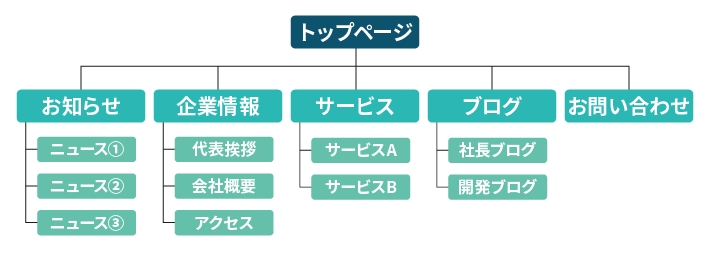
サイトマップ

サイトマップとは、ホームページ全体の構造を記した構成図(ツリー図)のことです。カテゴリなど、コンテンツをおおまかに分類する目的で用います。
ホームページ制作は複数の工程を経るため、事前の企画・設計が重要です。サイトマップを作れば、計画性を持ってプロジェクトを進行できます。
サイトマップを作る具体的なメリットは、以下のとおりです。
- 必要なページの内容や数を決められる
- 情報が探しやすいホームページを作れる
- 作業の巻き戻しを防げる
以下の記事で、詳しく解説しています。
また、サイトマップという言葉は、別の意味合いで使われることもあります。
サイトマップページ
ユーザーにホームページの構成を伝えるために、設けられたページ。ユーザーが迷っても、サイトマップページを見れば目的のページにアクセスできます。
サイトマップファイル
Googleなどの検索エンジンに、ホームページの構成を伝えるためのファイル。クローラーがホームページを巡回するときに、サポートする役割があります。「XMLファイル(sitemap.xml)」が代表例です。
サイトマップページやサイトマップファイルについては、以下の記事を参考にしてください。
ヘッダー

ヘッダーとは、ホームページの最上部にあたる部分のこと。
一般的にヘッダーには、「企業ロゴ」「ナビゲーション」「問い合わせボタン」などが配置されます。
ヘッダーは、ホームページのなかでも重要なパーツの一つ。ヘッダーが重要視される理由は、以下のとおりです。
- ユーザーはファーストビューで情報の有無を判断する
- さまざまなページに共通して表示される
- 誘導したいページをアピールできる
以下の記事で、詳しく解説しています。
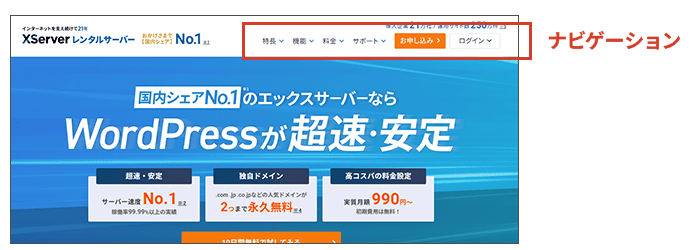
ナビゲーション

ナビゲーションとは、ユーザーをホームページ内のさまざまなページに案内するために、リンクを設けた箇所のことです。
一般的にはヘッダーに設置されることが多いですが、レイアウトによっては、画面の左右や下部に配置されることもあります。
ホームページにアクセスしたユーザーは、求める情報があるページを探します。ナビゲーションがあれば、ユーザーが目的のページをすぐに見つけやすいでしょう。
なお、ホームページ全体に共通して設けられるものを「グローバルナビゲーション」といいます。詳しくは、以下の記事を参考にしてください。
また、スマホのナビゲーションでよく使われる「ハンバーガーメニュー」については、以下の記事で解説しています。
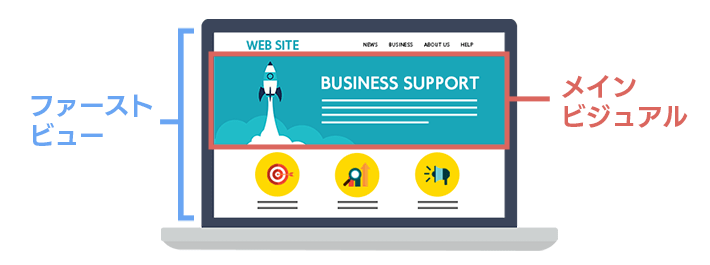
メインビジュアル

メインビジュアルとは、トップページの上部に位置するもっとも目立つ画像のことです。別名「キービジュアル」とも呼ばれます。
ページを訪れたユーザーにとって、最初に目に付く部分となるため、重要な要素の一つです。
会社や商品のイメージが伝わるメインビジュアルを作成しましょう。
なお、メインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
以下の記事では、無料の画像作成ツール「Canva(キャンバ)」を用いて、メインビジュアルを作る方法を解説しています。
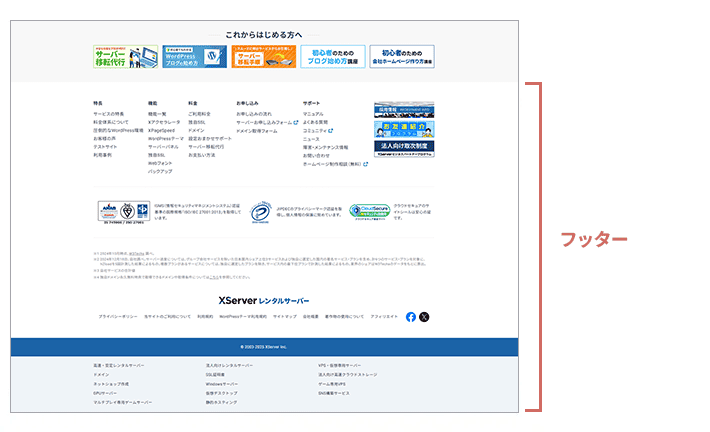
フッター

フッターとは、ホームページの最下部に位置する部分のことです。
表示頻度が高いヘッダーとは違い、フッターはユーザーに見てもらう機会が比較的少ないでしょう。だからといって、フッターを軽視してはいけません。
フッターには以下のような役割があります。
- ユーザーの「次の行動」に対して選択肢を与える
- 興味や関心の高いユーザーの背中を押す
- ヘッダーに掲載できない情報を補完する
以下の記事で、詳しく解説しています。
ワイヤーフレーム

ワイヤーフレームとは、ホームページにおける1ページ単位の構成図のことです。
ワイヤーフレームは、サイトマップを作ったあと、各ページのデザインに入る前に作ります。
ワイヤーフレームを作るメリットは、以下のとおりです。
- ページに掲載する内容を整理できる
- 完成後のホームページをイメージできる
- デザイン作業を効率化できる
以下の記事で、詳しく解説しています。
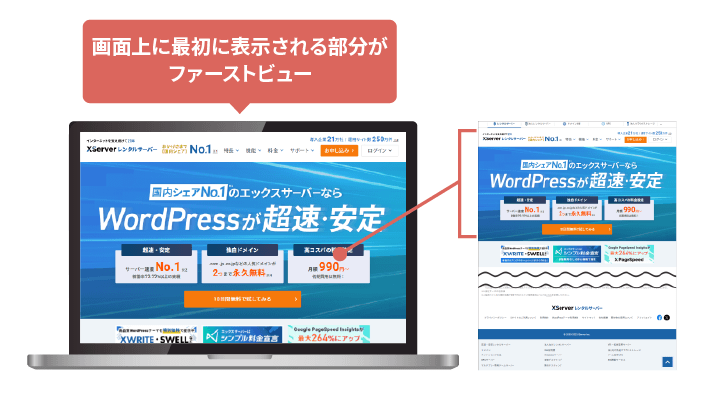
ファーストビュー

ファーストビューとは、ホームページを開いたときに、最初に目に入る領域を指します。
トップページはもちろん、ホームページの中で一番重要な場所と言っても過言ではないでしょう。
ファーストビューには「ヘッダー」「ナビゲーション」「メインビジュアル」などが表示されることが多いです。
ユーザーのほとんどは、ファーストビューから「自分の欲しい情報があるかどうか」を判断します。
仮に「知りたい情報が掲載されていない」と判断したユーザーは、直ちにホームページを離脱してしまうのです。残念ながら、続き(他の情報)は読まれません。
そのため、ホームページを作るときは、とくにファーストビューに注力しましょう。
なお、ホームページの種類によって、ファーストビューを作るときのポイントが異なります。詳しくは、以下の記事を参考にしてください。
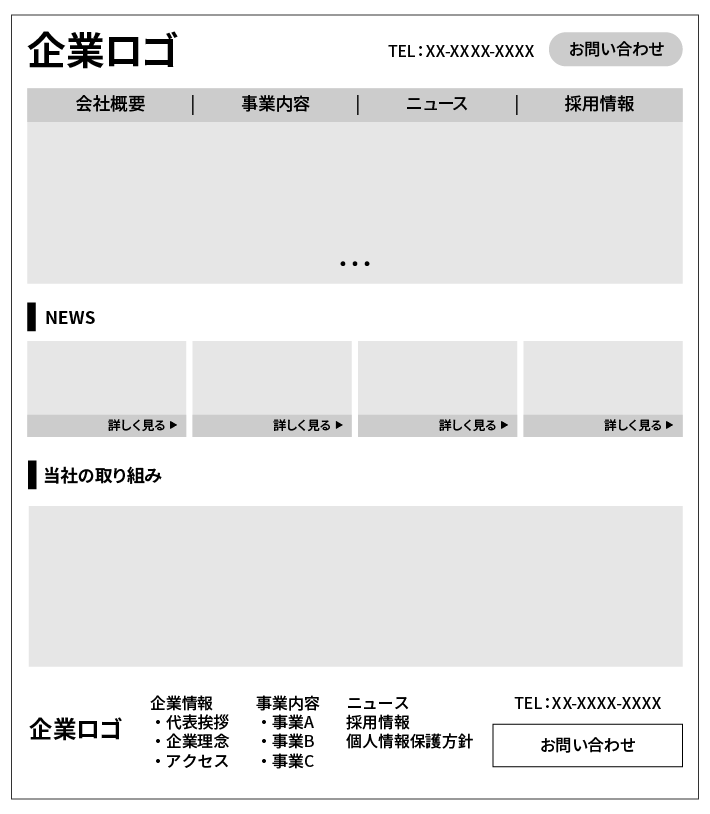
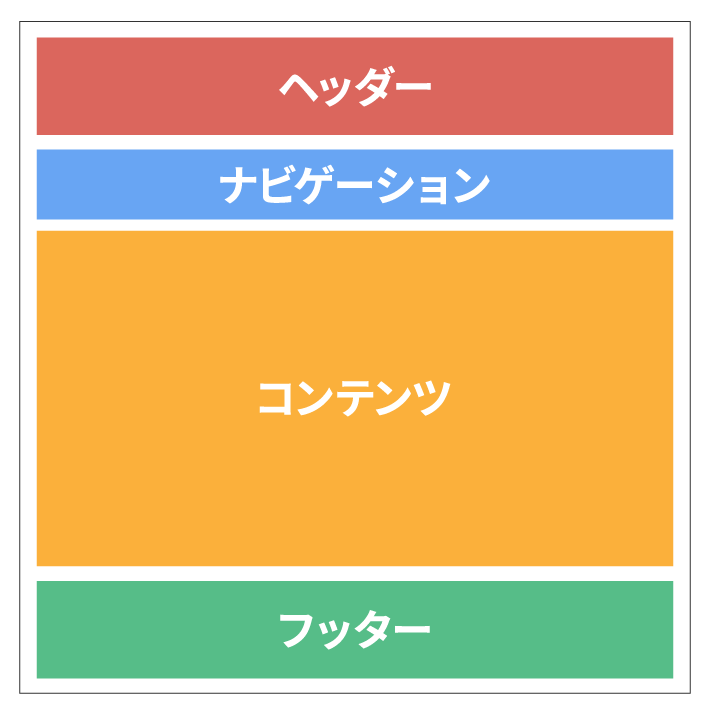
シングルカラムレイアウト

ホームページの構成パーツを1列に並べたのが、「シングルカラムレイアウト」です。
カラムとは「列」のこと。1列であるため、「シングルカラム」と表現されます。
近年、スマートフォンでインターネットを活用するユーザーが増えました。
シングルカラムレイアウトは、パソコンとスマートフォンでレイアウトを変える必要がないため、ホームページを作りやすいです。
そのため、現在多くのホームページで活用されています。
詳しくは、以下の記事で解説しています。
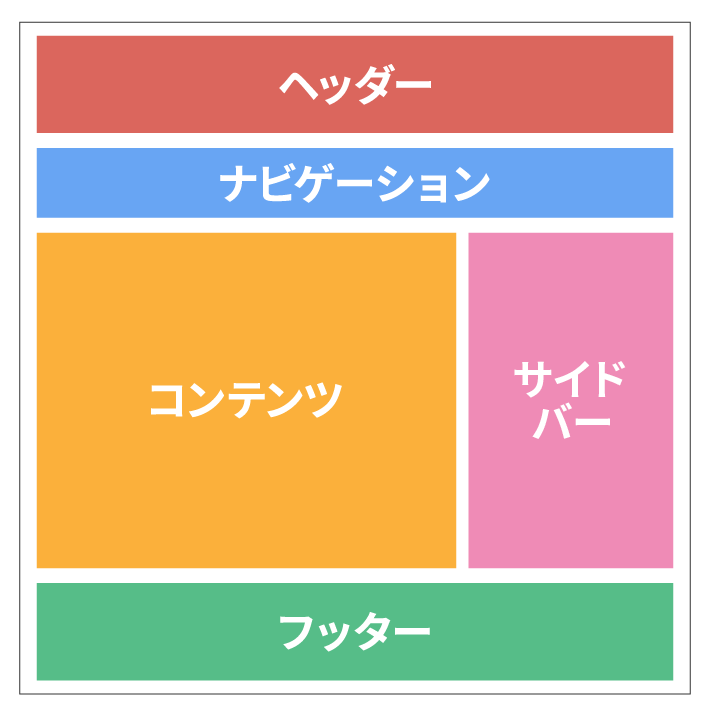
マルチカラムレイアウト

複数の列(カラム)で構成されているのが、「マルチカラムレイアウト」です。
サイドバーを設けることで、コンテンツの閲覧中に他のページに移動しやすい設計になっています。
そのため、商品数の多いECサイトや情報量の多いオウンドメディアなどに有効です。
なお、2列で構成されるものを「2カラムレイアウト」、3列で構成されるものを「3カラムレイアウト」と呼びます。
サイドバーについては、以下の記事で解説しています。
コンテンツ
ホームページにおけるコンテンツとは、文章、画像、動画などの「情報」のこと。「中身」「内容」といった意味合いもあります。
ホームページ制作では、見た目に大きな影響を与えることから、デザインに注力する企業が多いです。しかし、デザインがよいだけでは目的は達成されません。
たとえば、車を購入するとき、ディーラーのホームページを見て情報を収集しますよね。
情報として求めているのは、車の内外観、性能、機能などであって、ホームページのデザインではありません。
つまり、ユーザーが真に求めているのは、ホームページの中身であるコンテンツなのです。
とくに近年では、アウトバウンドマーケティングの効果が薄まったことにより、魅力的なコンテンツを発信していく「コンテンツマーケティング」が、注目されています。
コンテンツマーケティングについて詳しくは、以下の記事を参考にしてください。
さらに、SEOの分野では、「コンテンツSEO」と呼ばれるように、良質なコンテンツを継続的に発信してくことを重視する施策があります。
つまり共通して、ホームページには「ユーザーが求める情報を掲載すること」が、理想的と言えるでしょう。
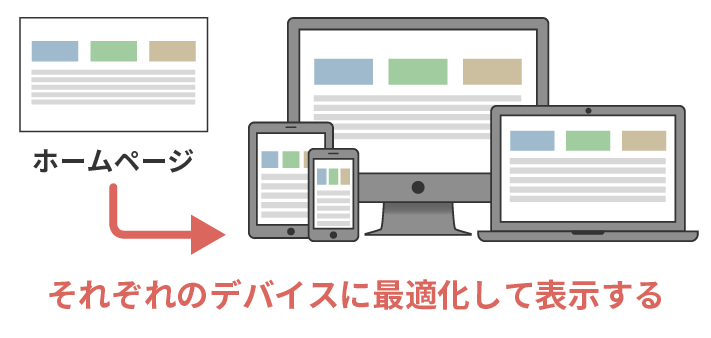
レスポンシブデザイン

レスポンシブデザインとは、パソコン、スマートフォン、タブレットなど、異なる画面サイズの端末でも、最適化して表示されるデザインのことです。
たとえば、スマートフォンにパソコンサイトが表示されてしまうと、文字が小さかったり、ボタンがタップしづらかったり、ユーザーにストレスを与えてしまいます。
そのため、スマートフォンでホームページにアクセスしたユーザーも利用しやすいように、デザインを最適化する必要があるのです。
スマートフォンユーザーが増えた近年では、ホームページのスマホ対応やマルチデバイス対応は必須だと言えるでしょう。
詳しくは、以下の記事で解説しています。
ユーザリビティ
ユーザビリティとは、ホームページに対するユーザーの「見やすさ」や「使いやすさ」を指す言葉です。
ホームページは、あくまでもユーザーに見られて価値を発揮するもの。そのためには、ユーザビリティが高いホームページを作る必要があります。
とくにホームページで、「購入」や「お問い合わせ」などを獲得したい場合は、重要な指標になるでしょう。
詳しくは、以下の記事で解説しています。
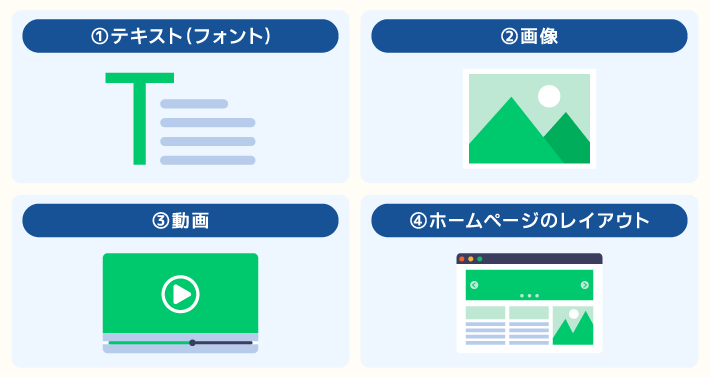
UI/UX
UI(ユーザーインターフェース)とは、ホームページ内で閲覧する、もしくは操作する要素のことです。

- テキスト(フォント)
- 画像
- 動画
- レイアウト
- ナビゲーション
- カルーセル(スライドショー)
- ボタン
- フォーム
また、UX(ユーザーエクスペリエンス)とは、ホームページを利用したときのユーザー体験(得られる感情)のことです。

それぞれ異なるものですが、よいUXを実現するためには、優れたUIが欠かせません。
このように、UIとUXは密接な関係にあり、ホームページ制作において重要な役割を担っています。
詳しくは、以下の記事を参考にしてください。
なお、UIの例で挙げた各用語に関しては、以下の記事で詳しく解説しています。
分析に関するホームページ用語
ホームページの開設はあくまでもスタートライン。
ホームページを開設したあとは、アクセス数やユーザーの行動などを分析して、当初設定した目的が達成されるように、内容を改善していくことが重要です。
ここでは、ホームページの分析でよく用いられる用語を解説します。
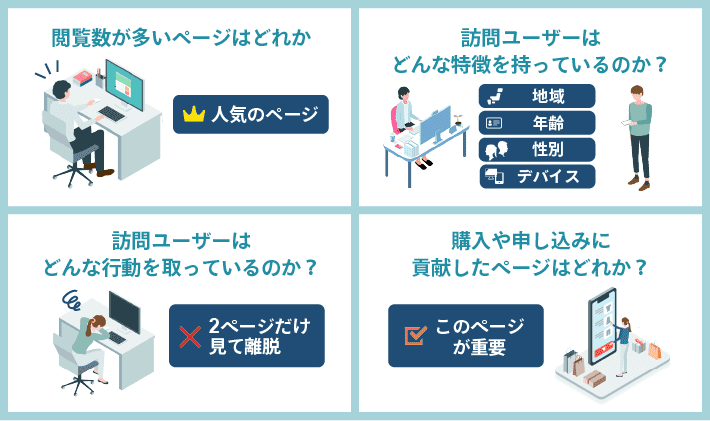
アクセス解析

アクセス解析とは、ホームページに訪れたユーザーの数や行動などを細かく分析することです。
代表的なアクセス解析ツールには、『Google Analytics(グーグル・アナリティクス)』や『Google Search Console(グーグル・サーチ・コンソール)』があります。
無料でありながら、さまざまな分析ができるため、多くの企業に導入されているツールです。
詳しくは、以下の記事で解説しています。
ユーザー
ホームページを閲覧する人を、一般的に「ユーザー」と言います。
また、『Google Analytics』における「ユーザー数」は、一定期間内にホームページに訪れた人数のことです。
さらに、ユーザーは「新規ユーザー」と「リピーター」に分けられます。
- 新規ユーザー
ホームページに初めてアクセスしたユーザー - リピーター
以前にホームページアクセスしたことのあるユーザー
参照元
『Google Analytics』における「参照元」とは、ユーザーがどのような経路でホームページにアクセスしたかという、解析結果のことです。
主には、自社のホームページに訪れるきっかけとなった遷移元のドメインを指します。
たとえば、自社のホームページに集客するために、他社が運営する比較サイトやマッチングサイトに広告を出稿したとしましょう。
コンバージョンしたユーザーの参照元を見れば、どの広告が効果的だったかを判断することが可能です。
セッション
『Google Analytics』における「セッション」とは、ホームページに対するユーザーの訪問のことです。その訪問数を「セッション数」と言います。
『Google Analytics』の初期設定では、ホームページを訪問してから、何もしない状態が30分経つとセッションの記録が切れます(参考:アナリティクス ヘルプ「セッション」)。
30分経過後にホームページの閲覧を再開すると、違うセッションとして記録が開始されるのです。
上記が同一ユーザーの行動によるものであれば、ユーザー数は1、セッション数は2になります。
ページビュー
『Google Analytics』における「ページビュー(PV)」とは、ユーザーが閲覧(表示)したページ数のことで、「PV数」とも言われます。
セッション数とは異なり、表示されたページごとにカウントされるのが特徴です。
たとえば、AさんとBさんとCさんが、それぞれ同じページを2回ずつ閲覧した場合のPV数は「6」になります。
イベント
『Google Analytics』における「イベント」とは、ユーザーがホームページで行った特定のアクションや、発生した出来事を記録するためのデータ単位のことです。
『Google Analytics』では、イベントベースのデータ収集を採用しており、ページビューだけでなく、あらゆるユーザーの行動や状況を柔軟に追跡できるようになっています。
たとえば、以下はデフォルトで収集される「自動収集イベント」の例です。
- page_view(ページビュー)
- first_visit(初回訪問)
- session_start(セッション開始)
自動収集イベント以外にも、設定を有効にするだけで自動的に収集可能な「拡張計測イベント(例:離脱クリック)」や、独自の条件でイベントを収集できる「カスタムイベント(例:特定のボタンに対するクリック)」などもあります。
(参考:アナリティクス ヘルプ「[GA4] 自動収集イベント」)
(参考:アナリティクス ヘルプ「[GA4] 拡張計測機能イベント」)
(参考:アナリティクス ヘルプ「[GA4] カスタム イベント」)
エンゲージメント率
『Google Analytics』における「エンゲージメント率」とは、ホームページに訪れたユーザーがどれだけ積極的に関与したかを測る指標です。具体的には、「エンゲージメントセッション」の割合を示します。
以下の条件のいずれかを満たすセッションが、エンゲージメントセッションです。
「エンゲージメント率」は、以下の計算式で求めることが可能です。
エンゲージメント率=エンゲージメントセッション数 ÷ 全体のセッション数
直帰率が単純に「1ページだけ見て離れたセッション」を示していたのに対し、エンゲージメント率は以下を考慮します。
- ユーザーがコンテンツをしっかり読んだか(滞在時間)
- ページ間を移動したか(ページビュー)
- コンバージョンにつながったか(成果)
このように、エンゲージメント率で、「ユーザーに興味をもらったのかどうか」を測れば、ページを改善するときの参考になります。
なお、『Google Analytics』のレポートに、エンゲージメント率と直帰率の指標を追加する方法については、以下を参考にしてください。
(参考:アナリティクス ヘルプ「[GA4] エンゲージメント率と直帰率」)
コンバージョン
コンバージョンとは、分かりやすく言うと、ホームページ上の成果のことです。具体的には、ホームページの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。
また、英語では「conversion」と表現するため、CVと呼ばれることも。
コンバージョンの代表的な例は、以下のとおりです。
- 商品の購入・サービスの申し込み
- 問い合わせ・資料請求
- 会員登録・メルマガ登録
- セミナー・イベントの申し込み
- 求人への応募
詳しくは、以下の記事で解説しています。
なお、『Google Analytics』において、「コンバージョン」という名称は、2024年3月から段階的に「キーイベント」に変更されています。
『Google Analytics』と『Google 広告』のコンバージョン計測方法が異なり、データに不一致が生じていたためです(参考:Google 検索セントラル)。
ただし、「コンバージョン」という言葉自体は、Google 広告のパフォーマンスを測定し、入札を最適化するために使用される重要なアクションとして、引き続き使用されます。
キーイベントの設定方法をはじめ、『Google Analytics』の基本的な使い方は、以下の記事で詳しく解説しているので、ぜひあわせてチェックしてみてください。
IPアドレス
IPアドレス(Internet Protocol Address)は、ネットワークに接続された機器を識別するために、各機器に割り振られる番号です。
ホームページを閲覧したり、メールを送受信したりするために、IPアドレスは用いられます。
IPアドレスの種類は、「グローバルIPアドレス」と「プライベートIPアドレス」の2つです。
- グローバルIPアドレス
インターネットに接続するときに使用される番号。プロバイダとの契約で、「ルータ」に割り当てられる。ルータは、インターネットとプライベートネットワークの窓口の役割を果たす。 - プライベートIPアドレス
社内や家庭内のLAN(Local Area Network)で使用される番号。ルーターからパソコンやスマートフォンなどの端末ごとに割り当てられる。
たとえば、社内のグローバルIPアドレスがわかれば、『Google Analytics』で自社のアクセスを除外できるため、データの精度が向上します。
集客に関するホームページ用語
ホームページをより多くの人に閲覧してもらうためには、集客する必要があります。
とはいえ、集客と一口に言っても、方法はさまざまです。
ここでは主に、SEOやWeb広告において、知っておきたい用語を解説します。
ホームページの集客方法について詳しくは、以下の記事を参考にしてください。
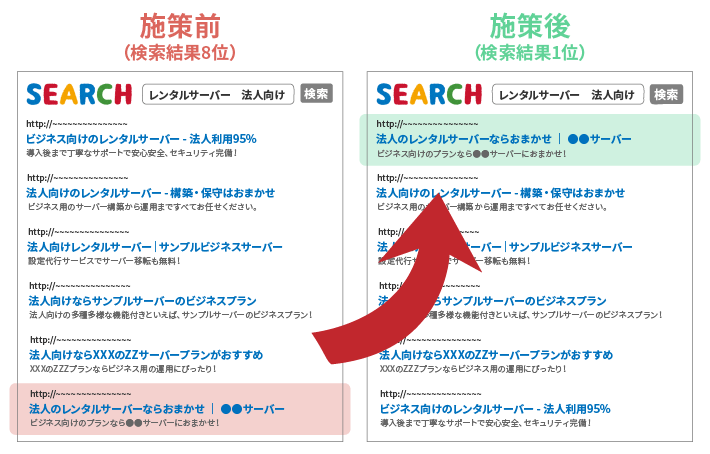
SEO

SEOは、「Search Engine Optimization」の略称で、「検索エンジン最適化」と訳されます。
分かりやすくいうと、特定のキーワードで検索されたときに、より上位に表示されるように施策することです。
検索エンジンの検索結果で、自社のホームページが上位に表示されると、露出が増えるため、ユーザーに見つけてもらいやすくなります。
Googleは、ユーザーにとって価値の高い情報を上位に表示する仕組みです。つまり、ユーザー視点でホームページを作ることが重要になります。
詳しくは、以下の記事を参考にしてください。
インデックス
SEOにおける「インデックス」とは、検索エンジンのデータベースに、ホームページが登録されることです。
インデックスされていないホームページは、検索結果に表示されません。
ホームページを公開すると、一般的には1週間程度で自動的にインデックスされます。
「数週間経ったけど、インデックスされない……」とお悩みの方は、以下を参考にしてください。
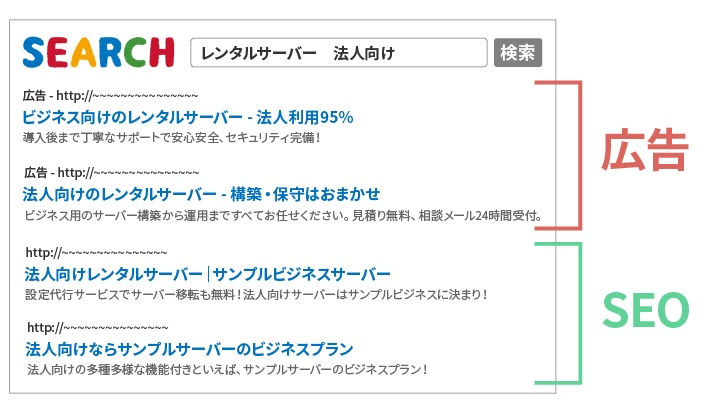
オーガニック検索

オーガニック検索(自然検索)とは、検索結果として表示されているうちの、広告を除いた部分を指します。
なお、SEOとは、オーガニック検索における上位表示を狙うことです。
広告枠は、オーガニック検索より上部に表示されますが、費用がかかります。
その点、オーガニック検索なら上位表示されても費用はかからないため、コストを抑えた集客が可能です。
クローラー
クローラーとは、インターネットを巡回するプログラムのことです。クローラーの動作を「クローリング」といいます。
クローラーは、Googleなどの検索エンジンを提供している企業が運営しており、Webページのテキストや画像などの情報を取得・解析するのが役割です。
Googleは、クローラーが持ち帰った情報を元に、キーワードごとに各Webページの順位を決定し、インデックスします。
キーワード
キーワードは、取組みのなかで重要な言葉のことを指すのが一般的ですよね。
ただし、SEOや広告運用など、用いられる状況や分野によって、意味合いが微妙に異なることがあります。
SEOのキーワード
ユーザーが検索する語句のこと。「検索クエリ(検索語句)」と同じ意味合いで使用される場合が多い。
広告運用のキーワード
ユーザーが検索する語句を「検索クエリ」といい、どの「検索クエリ」に対して広告を表示させるか設定するための言葉を「キーワード」と呼ぶ。たとえば、「シューズ」というキーワードを「部分一致」というマッチタイプで設定すると、「シューズ 安い」「赤いシューズ」などの検索クエリで広告が表示される。
ちなみに「Googleトレンド」やGoogle広告の「キーワードプランナー」を使えば、キーワードごとの検索回数が分かります。
検索回数が多いキーワードほど、需要が高いと判断できるでしょう。
なお、キーワードは、検索回数によって「ビッグキーワード」「ミドルキーワード」「スモールキーワード」に分かれます。
詳しくは、以下の記事で解説しているので、ぜひ参考にしてください。
検索クエリ
検索クエリとは、ユーザーが検索エンジンで、実際に入力した語句を指します。
一見、キーワードと同じ意味に捉えられがちですが、リスティング広告では意味合いが異なるため、注意が必要です。
詳しくは、一つ前の「キーワード」を参考にしてください。
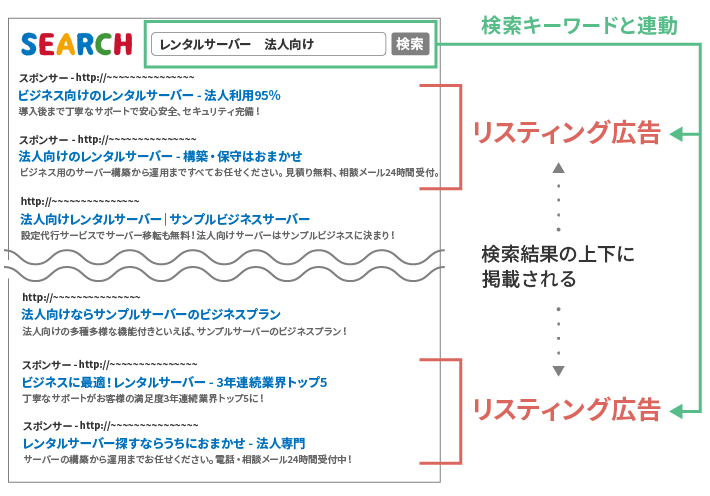
リスティング広告

リスティング広告(検索連動型広告)とは、ユーザーが検索したときに表示される広告のことです。「運用型広告」の一種で、広告アカウントを作れば自社で運用できます。
キーワードを選んで広告を出稿できるため、自社が呼び込みたいユーザーだけを狙えるでしょう。
また、リスティング広告は、検索結果の上部に表示が可能です。オーガニック検索より露出を高められるのはもちろん、すぐに広告を出稿できるため、即効性があります。
ただし、オークション制度が採用されているため、キーワードによっては入札単価が高騰する場合も。
そのため、費用対効果が合うか見極めながら運用しましょう。
詳しくは、以下の記事で解説しています。
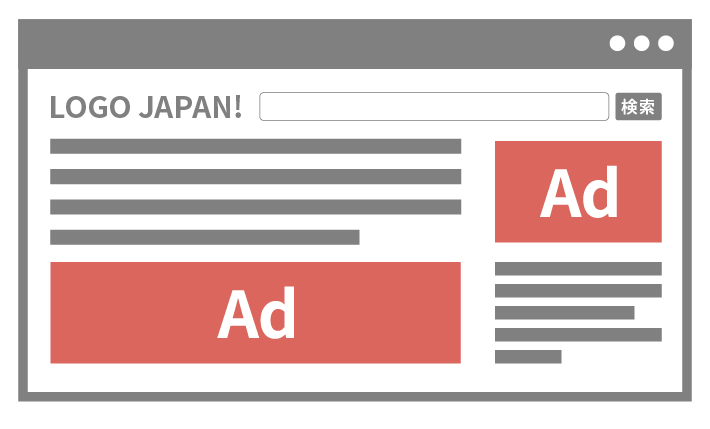
ディスプレイ広告

ディスプレイ広告は、インターネット上のありとあらゆるWebページの広告枠に掲載される、テキスト、画像、動画などの広告のことです。
一般的には、「画像」の意味合いが強く、「バナー広告」とも呼ばれています。
ディスプレイ広告は運用型広告の一種で、リスティング広告同様、広告アカウントを作れば自社で運用が可能。
なかでも、自社のホームページに訪問したユーザーを追従する「リターゲティング広告」は、ディスプレイ広告のなかでもよく用いられる広告の一つです。
以下の記事では、バナー広告の作成について解説しています。
まとめ
この記事では、ホームページ制作でよく使う用語を解説しました。
ホームページを自作する方はもちろん、Web制作会社に依頼する方でも、今回解説した用語を活用する機会はきっと訪れます。
とはいえ、初心者の方が一度にすべての用語を覚える必要はありません。
ホームページの制作や運営のフェーズごとに紹介したため、優先順位をつけて覚えていたければ大丈夫です。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。