【2024年10月25日更新】情報の更新に伴い、紹介しているギャラリーサイトの一部を変更しました。
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームページのレイアウトって何? どんな種類があるの?」と悩んでいませんか?
そこで今回は、ホームページレイアウトの基礎知識はもちろん、種類や選び方を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業のホームぺージを作る人
- ホームぺージレイアウトの種類を知りたい人
- 自社に合うホームぺージレイアウトを選びたい人
この記事を読めば、自社に合うホームページのレイアウトが選べます。
ホームページの目的が達成しやすくなるので、おすすめですよ。
それではどうぞ!
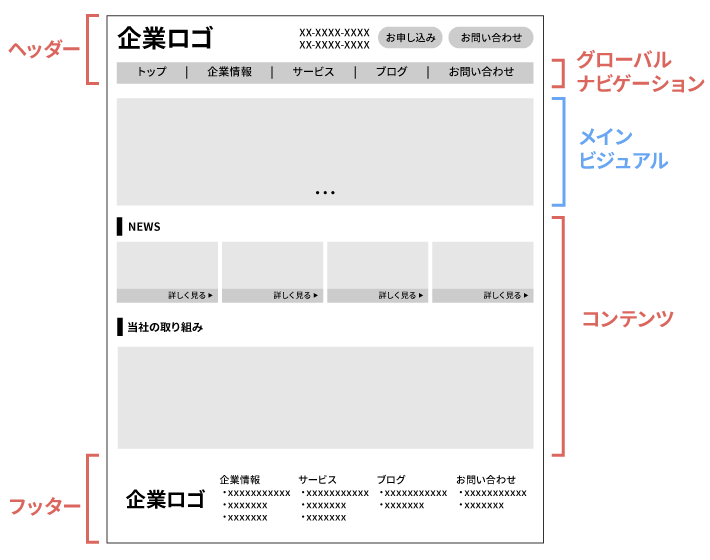
ホームページのレイアウト作成に必要な4つのパーツ
レイアウトとは、ホームページのパーツをどこに配置するのかを決めること。
または、その配置パターンを指します。
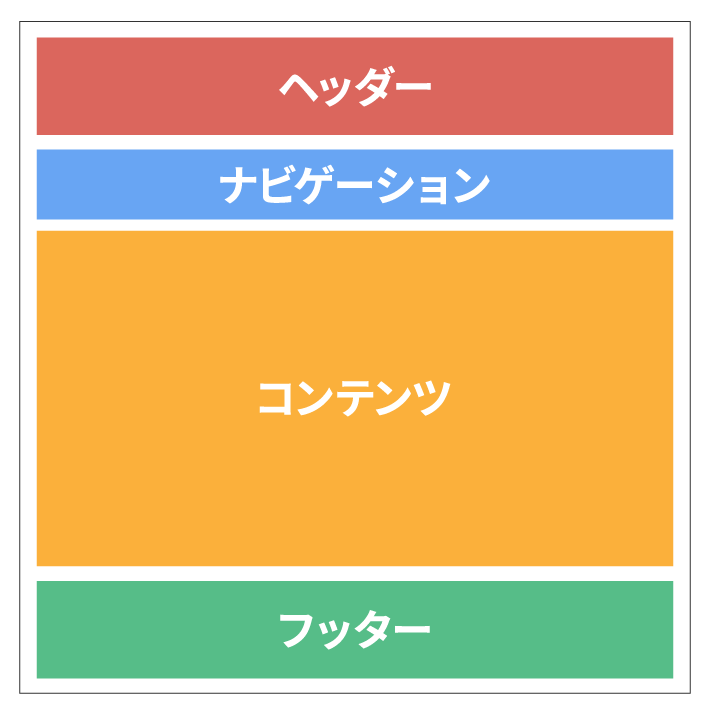
ホームページは、一般的に次の4つのパーツから構成することが多いです。

これらのパーツは、ホームページを自作する場合だけでなく、外注する場合にも必要な知識です。
ぜひこの機会に理解を深めましょう。
それでは、それぞれのパーツについて解説します。
なお、すでに知っているという方は、「ホームページでよく使われる4種類のレイアウト」まで読み飛ばしてください。
ヘッダー
ヘッダーは、一般的にホームページの最上部に位置するパーツを指します。

ヘッダーには、以下の要素を配置することが多いです。
- 企業やサービスのロゴ
- 資料請求やお問い合わせのボタン
- 検索フォーム
- ナビゲーション
なお、ヘッダーについては、以下の記事で詳しく解説しています。
ナビゲーション
目次やメニューの役割を持つパーツが「ナビゲーション」です。

ナビゲーションには、他のページへのリンクを設置します。
ナビゲーションがないと、ユーザーが目的のページを探しづらくなるでしょう。
その結果、ユーザーがホームページから離脱してしまうかもしれません。
ユーザーが目的のページを見つけられるように、ナビゲーションを設置しましょう。
なお、他のページに共通して表示するものを「グローバルナビゲーション」と呼びます。
詳しくは、以下の記事で解説しているので、あわせてチェックしてみてください。
コンテンツ
ホームぺージの中身(本文)を記載するパーツが「コンテンツ(エリア)」です。

カワウソ
ここではコンテンツ(情報)そのものではなく、掲載するエリア(場所)として捉えてください。
たとえば、トップページには「自社の強み」や「ニュース(お知らせ)」などを記載することが多いです。
トップページにすべての情報を掲載してしまうと、とてつもなく長いページになってしまいます。
そのため、トップページには概要だけを載せて、詳しい情報は下層ページを案内するのがよいでしょう。
詳しくは、以下の記事で解説しています。
フッター
ホームページの最下部に位置するパーツが「フッター」です。

フッターには、ページを最下部まで閲覧したユーザーが次の行動に迷わないように、サポートする役割があります。
会社情報はもちろん、他ページへのリンクを中心に掲載しましょう。
詳しくは、以下の記事で解説しているので、あわせてチェックしてみてください。
ホームページでよく使われる4種類のレイアウト
ホームぺージの構成パーツを把握したら、いよいよレイアウトについて学んでいきましょう。
ホームページによく使われるレイアウトは、大きく以下の4種類に分けられます。
シングルカラムレイアウト
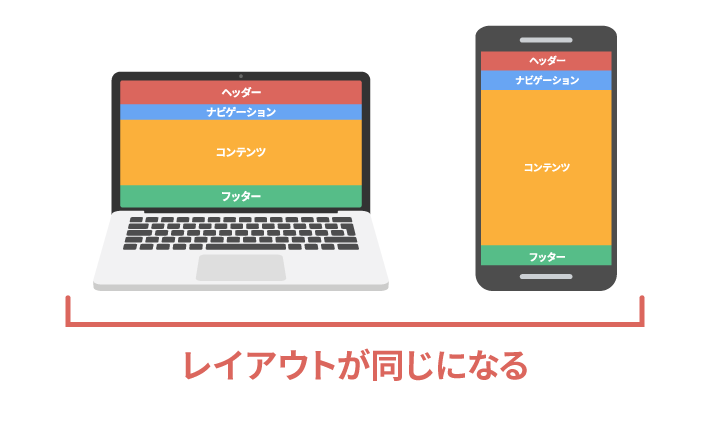
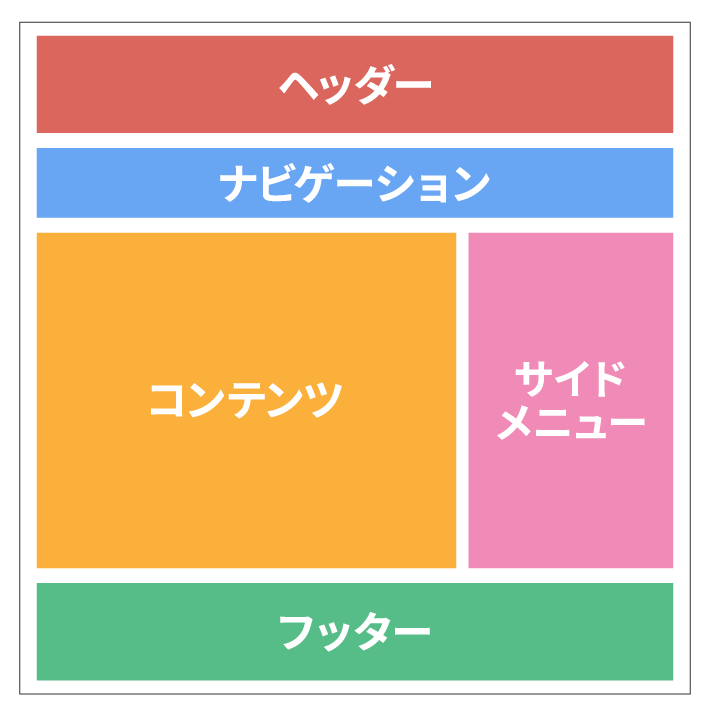
それぞれのパーツを縦並びに配置するのが「シングルカラムレイアウト」です。

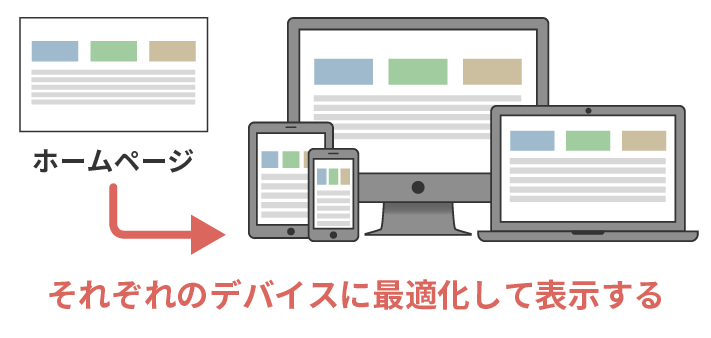
シングルカラムレイアウトは、「レスポンシブデザイン」と相性がよいため、スマホユーザーが増えた近年では、よく見かけるようになりました。
パソコン、スマホ、タブレットなど、デバイスごとに最適化したページを表示できるデザインのこと。作るホームページが一つだけのため、製作にかける時間やコストを抑えられるメリットがあります。

レスポンシブデザインについては、以下の記事で詳しく解説しています。
たとえば、次の項目で紹介する「マルチカラムレイアウト」の場合、パソコンとスマホでレイアウトを変更しなければいけません。
その点、シングルカラムレイアウトであれば、デバイスが異なってもレイアウトが大きく変わることがないため、ホームページを作りやすいのです。

なお、弊社『エックスサーバー』のホームページでも、シングルカラムレイアウトを使用しているので、ぜひ参考にしてみてください。

マルチカラムレイアウト
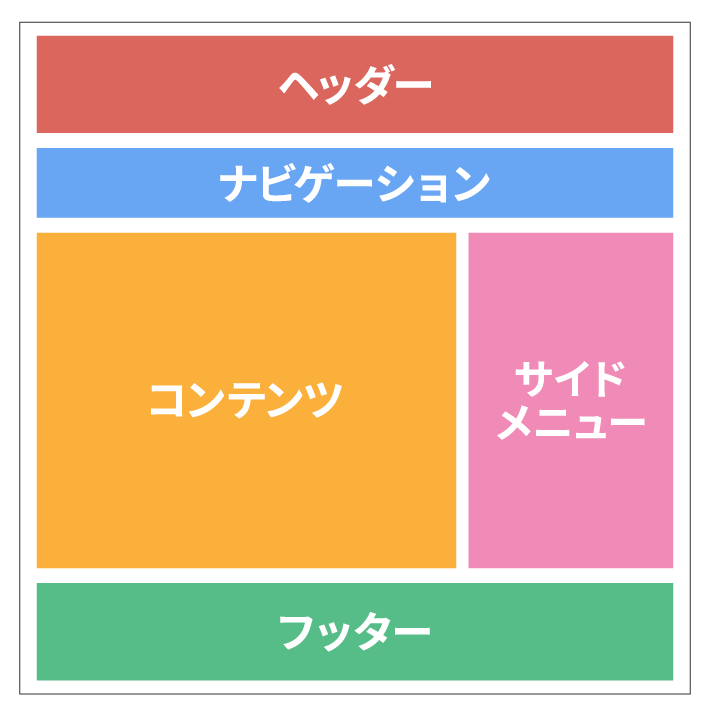
複数のカラム(列)によって構成するのが「マルチカラムレイアウト」です。

特徴は、コンテンツの隣にサイドメニュー(サイドバー)を配置する点。
サイドメニューがあれば、ユーザーがコンテンツ閲覧中に他のページを見たくなったとしても、すぐにアクセスできます。
その利点から、マルチカラムレイアウトは、商品数の多い「ECサイト」や情報量の多い「ニュースサイト」などで、使用されることが多いです。
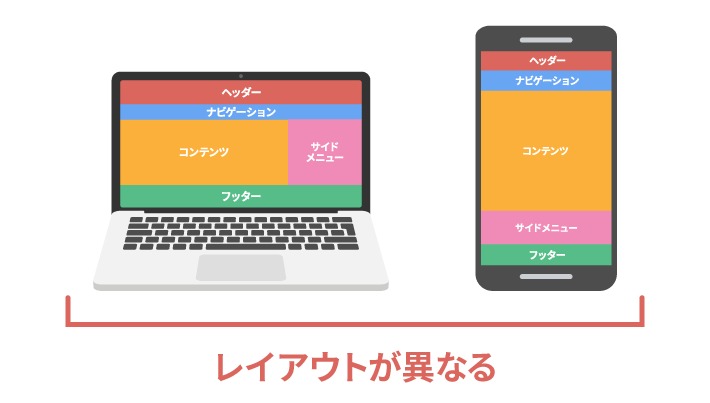
ただ、スマホサイトは画面の幅が狭いため、「サイドメニュー」を表示できません。
そのため、パソコンとスマホでレイアウトを組み替える必要があります。

サイドメニューをスマホサイトで扱う方法は、主に以下の2つです。
- ページ下部に入れる
- ハンバーガーメニューに入れる
詳しくは、以下の記事で解説しているので、あわせてチェックしてみてください。
そのほか、マルチカラムレイアウトは、サイドメニューの数によって次の2種類に分けられます。
- 2カラムレイアウト
- 3カラムレイアウト
それぞれのレイアウトについて、詳しく見ていきましょう。
2カラムレイアウト
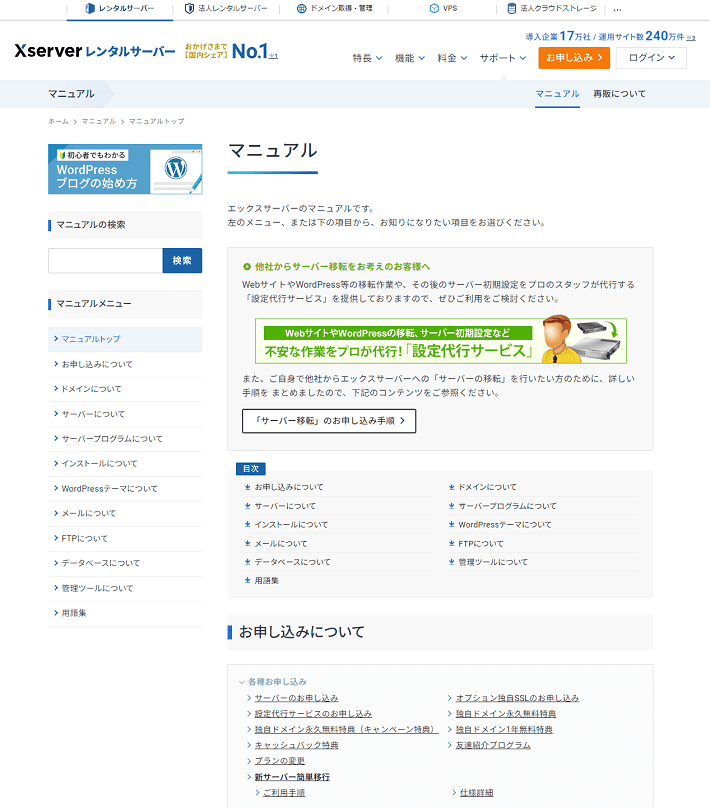
2カラムレイアウトとは、コンテンツの左右どちらかにサイドメニューを配置し、ホームページ全体を2カラム(列)で構成する方法です。

たとえば、弊社『エックスサーバー』では、マニュアルページにこの2カラムレイアウトを使用しています。

前述のとおり、サイドメニューがあることで、マニュアル閲覧中に他に気になることが出てきても、検索窓から探したり、他のページに直接アクセスしたりが可能です。
カワウソ
このように、トップページはシングルレイアウト、下層ページは2カラムレイアウトといったように、併用しているホームページも少なくありません。
3カラムレイアウト
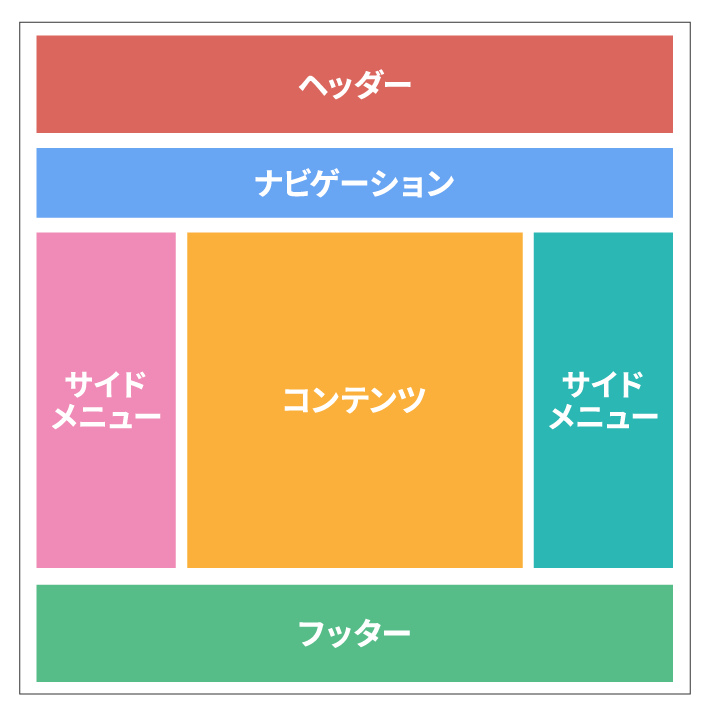
3カラムレイアウトは、コンテンツの両隣にサイドメニューを配置し、3カラム(列)でホームページを構成する方法です。

たとえば、『Yahoo! JAPAN』のトップぺージが3カラムです。

『Yahoo! JAPAN』は、日本最大級のポータルサイト。
ポータルとは、英語のPortalで「入口」や「玄関」という意味があります。
『Yahoo! JAPAN』には、検索窓、ニュース、天気、占い、辞書など、ユーザーが利用したくなるサービスが豊富に取り揃えられていますよね。
3カラムを利用すれば、目的が異なるユーザーが訪問しても、網羅的に情報を提供することが可能です。
フルスクリーン型レイアウト

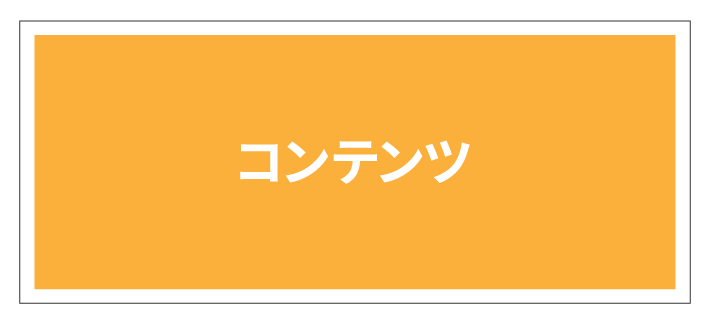
コンテンツをホームページ全体に配置しているのが、「フルスクリーン型レイアウト」です。
コンテンツ以外のパーツを、非表示もしくは最小化する分、「コンテンツ」を大きく見せられます。
そのため、画像や動画を画面いっぱいに表示させるなど、インパクトを出したいときにおすすめです。
とはいえ、ヘッダーやフッターなどのパーツを非表示もしくは最小化する分、ユーザーにとってはホームページの全体像(構成)が把握しづらいデメリットも。
下層ページの存在にユーザーが気付かないおそれもあるので、ページ数の多いホームページで使用するときは、注意しましょう。
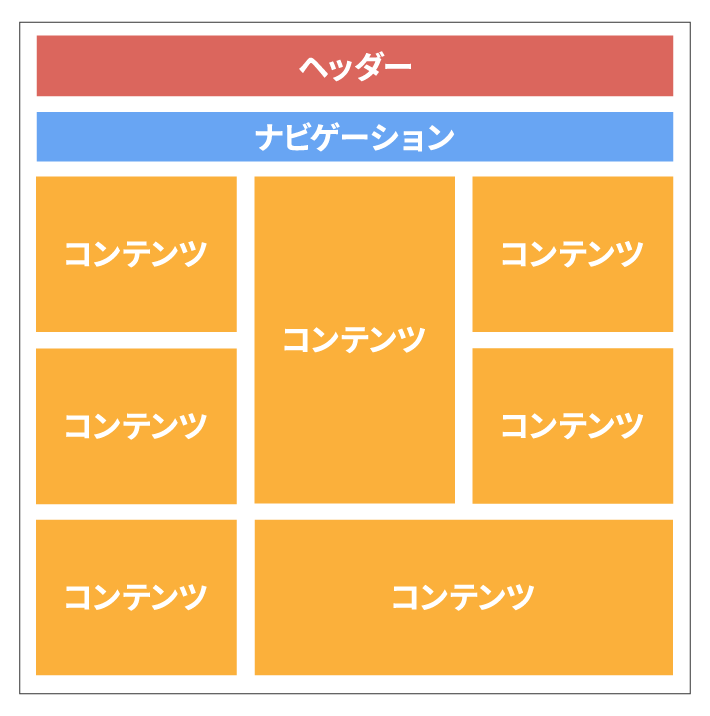
グリッド型レイアウト

複数のコンテンツをカード状に並べたレイアウトが、「グリッド型レイアウト」です。
写真など多くの情報を1画面で表示できるため、視覚的に楽しく、おしゃれで遊び心を感じるホームページに仕上がります。
参考に、『Pinterest』のホームページを見てみましょう。

▲出典:Pinterest-ピンタレスト
『Pinterest』は、レシピ、インテリア、ファッションなどの「生活をもっと楽しくしてくれるアイデア」を発見および整理できるサービスです。
多くの写真が同時に複数表示されるため、ユーザーは瞬時にそれらを見比べ、自分の興味が湧くものを選べます。
【ホームページの種類別】おすすめレイアウトと参考事例
ここからはホームページの種類(目的)ごとに、おすすめのレイアウトを紹介します。
- コーポレートサイト
- ブランドサイト
- サービスサイト
- ECサイト
カワウソ
主には、創業期の企業向けの内容となっています。レイアウトの選定に正解はないため、あくまでも参考程度にしてください。
コーポレートサイト
コーポレートサイトの目的は「会社のことを知ってもらうこと」です。
コーポレートサイトのおすすめは「シングルカラムレイアウト」。
創業期など初めて作るコーポレートサイトは、情報量がそこまで多くないため、サイドメニューはなくても構いません。
多くの場合、シングルカラムレイアウトでも、ユーザーは他のページに問題なくたどり着けるでしょう。
また前述のとおり、シングルカラムレイアウトであれば、スマホ対応のホームぺージを作りやすいです。
そのため、ホームページ初心者の方には向いています。
以下、参考事例です。
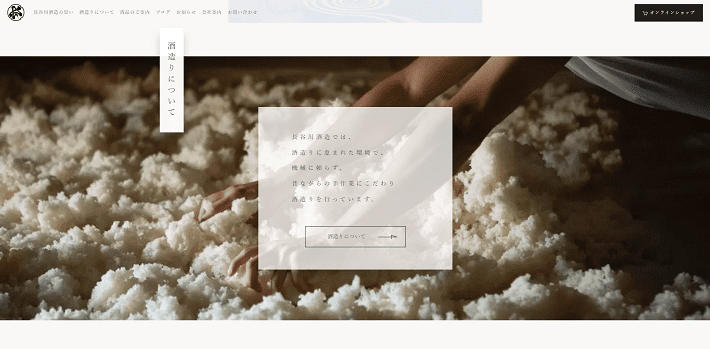
長谷川酒造株式会社

▲出典:長谷川酒造株式会社
まず、ファーストビュー(最初に表示される画面領域)のキャッチコピーと写真が印象的ですよね。
一目見て「お酒を扱う会社のホームページ」であると分かります。
コーポレートサイトの目的は、会社のことを知ってもらうこと。
ファーストビューで、自社のことを明確に伝えることが重要です。
今回のテーマであるレイアウトに注目してみましょう。
シングルカラムレイアウトであるため、ファーストビューはもちろん、コンテンツエリアの写真も大きく表示されており、インパクトがありますね。

▲出典:長谷川酒造株式会社
ホームページに書かれているとおり、「手作業へのこだわり」が写真からもひしひしと伝わってきます。
そのほか、追従型のヘッダーなど、ユーザーが迷わないための工夫にも注目してみてください。
ブランドサイト
ブランドサイトの目的は、「ブランドのことを知ってもらうこと」や「ブランドの価値や信頼性を伝えること」です。
ブランドサイトには「シングルカラムレイアウト」、または「フルスクリーン型レイアウト」がおすすめ。
商品やサービスのイメージを画面いっぱいに表示すれば、ユーザーにブランドイメージを印象付けられます。
以下、参考事例です。
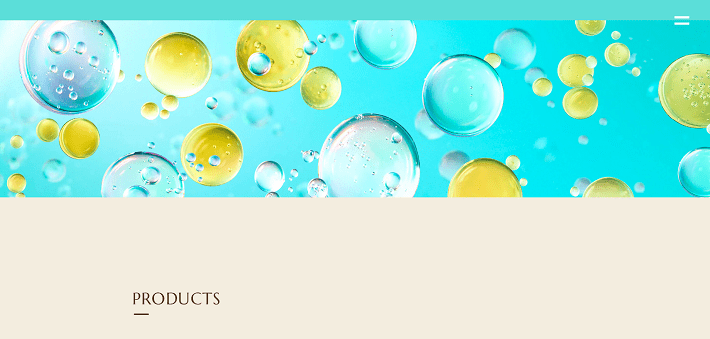
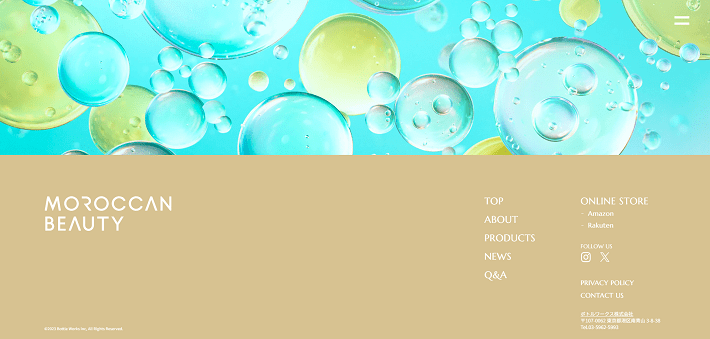
MOROCCAN BEAUTY

▲出典:MOROCCAN BEAUTY
ファーストビューの全面を埋め尽くす、「光沢を放ったシャンプーと泡のイメージ」がきらびやかで、美しいですよね。
ナビゲーションが二本線のシンプルなハンバーガーメニューのみということもあり、イメージの邪魔になっていません。
シンプルなナビゲーションでありながら、ページをスクロールすると追従してくるので、いつでも他のページにアクセスできます。使いやすさに配慮したホームぺージと言えるでしょう。
なお、ページのなかには、泡のイメージが複数回登場します。
これにより、よりいっそうこのホームぺージないしは、ブランド(商品)が記憶に残ります。
▼ページ中央▼

▼ページ最下部▼

サービスサイト
サービスサイトの目的は「サービスのことを知ってもらうこと」や「サービスに申し込んでもらうこと」です。
サービスサイトには「シングルカラムレイアウト」、または「マルチカラムレイアウト」がおすすめ。
どちらでも構いませんが、ユーザーが情報を探しやすい設計にしましょう。
サービスサイトでは、ヘッダーやフッターに「電話番号」を表記したり、「お問い合わせ」ボタンを配置したりするのがおすすめ。
そうすれば、ユーザーがサービスに興味を持ったときに、すぐにアクションを取れます。
以下、参考事例2つです。
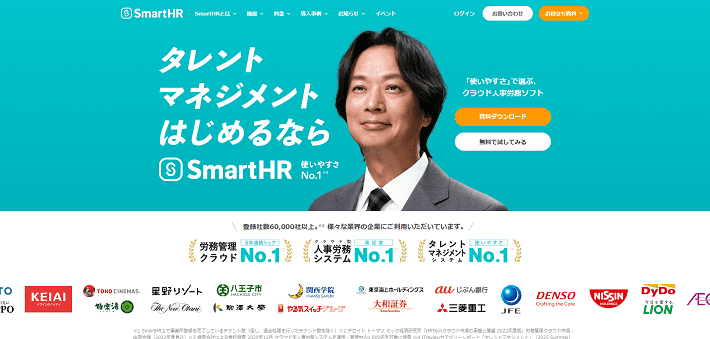
Smart HR

▲出典:Smart HR
クラウド人事労務ソフト『Smart HR』のホームぺージには、シングルレイアウトカラムが使用されています。
サイドメニューがない分、それぞれのコンテンツが大きく表示されていて、見やすいですよね。

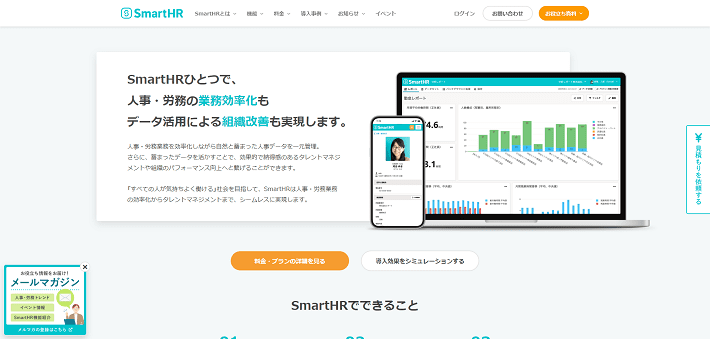
▲出典:Smart HR
また、ヘッダーには「お問い合わせ」や「お役たち資料」のボタンがあります。
追従型のヘッダーなので、ユーザーはすぐにそれらのボタンを見つけることが可能です。
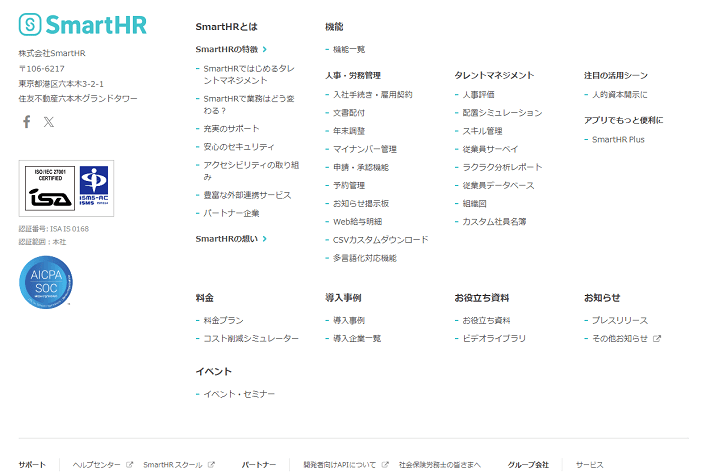
また、フッターには他ページへのリンクが網羅されています。
これなら、ユーザーが情報探しに迷う心配もありません。

▲出典:Smart HR
このように、情報が多いホームページでシングルカラムレイアウトを使用する場合は、サイドメニューがない分、ヘッダーやフッターを工夫しましょう。
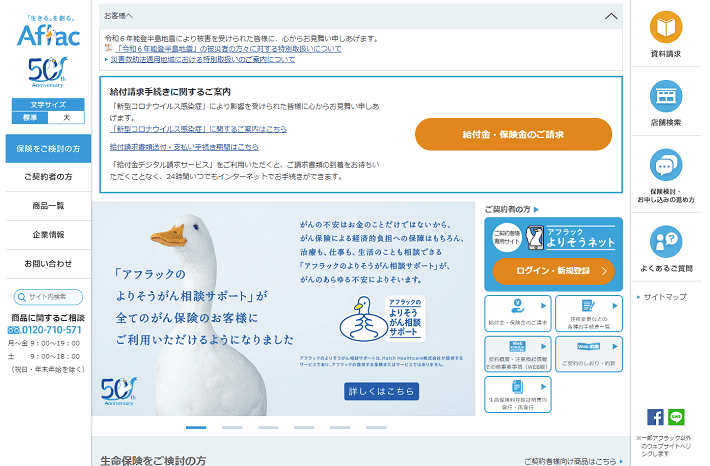
Aflac

▲出典:Aflac(アフラック)
保険商品を販売する『Aflac』のホームページには、マルチカラムレイアウト(3カラム)が使用されています。
このホームページを訪問するユーザーには、保険の契約前の方もいれば、契約済みの方もいます。
どちらのユーザーが訪問しても困らないように、サイドメニューに「保険をご検討の方」と「ご契約者の方」のリンクが設置されていますね。
また、サイドメニューが固定されているため、ユーザーが「資料請求したい」と考えたときに、すぐアクションを取ることが可能です。
たとえば、ヘッダーを固定しても同じことはできますが、可視範囲が狭くなってしまうでしょう。
サイドメニューであれば、固定していてもコンテンツの邪魔になりにくいです。
近年は、横長のワイド型モニターが流行しているため、理にかなったレイアウトだと言えます。
ECサイト
ECサイトとは、インターネット上で商品を販売するホームページのことです。
ECは英語のelectronic commerceの略で、「電子商取引」と訳されます。
ECサイトの目的は「商品を購入してもらうこと」です。
ECサイトには「マルチカラムレイアウト」がおすすめ。
サイドメニューがあれば、ページ閲覧中にほかの商品も探せます。
また、ヘッダーに「ご注文方法」のリンクや「お買い物かご」のボタンがあれば、はじめて利用するユーザーにとっても使いやすいでしょう。
以下参考サイトです。
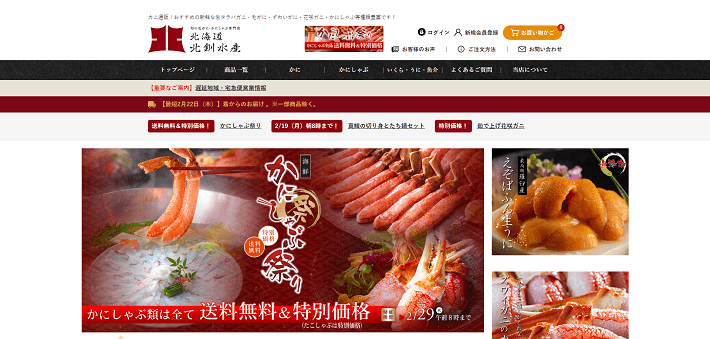
北海道 北釧水産

▲出典:北海道 北釧水産
『北海道 北釧水産』のECサイトの特長は、商品ページに魅力的な写真が多く並んでいること。
当然その分ページが長い訳ですが、サイドメニューから、このお店の商品ラインナップを確認できます。

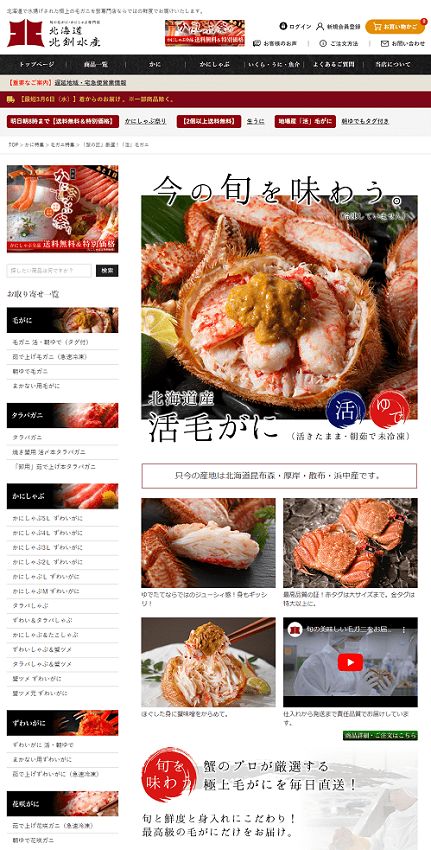
▲出典:北海道 北釧水産
これなら、ほかの商品と比較しながら、ショッピングが楽しめますよね。
蟹一つとっても、種類やサイズなどが豊富な『北海道 北釧水産』のホームページだからこそ、「選べる」楽しみがあるのです。
レイアウトから参考ホームページを探せるギャラリーサイト
ホームページのレイアウトには、セオリーこそ存在しますが正解はありません。
そこで、レイアウトから参考の企業ホームページを探せる「ギャラリーサイト」を2つ紹介します。
自社に合うレイアウトを見つけるために、ぜひ参考にしてみてください。
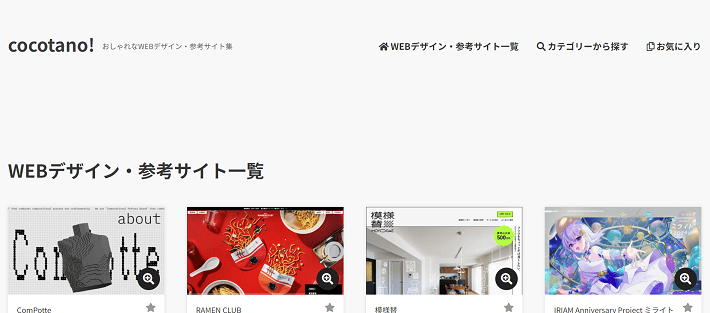
cocotano!

▲出典:cocotano!
『cocotano!』は、おしゃれなWebデザインを集めたギャラリーサイトで、更新性が高いのが魅力の一つです。
『cocotano!』には、参考のホームページを効率的に探すために、カテゴリが複数用意されています。
レイアウトのカテゴリには、以下が用意されていますよ。
- 1カラム
- グリッド
- 2カラム
- スプリットレイアウト
- ブロークングリッドレイアウト
- レスポンシブ
- スマホ特化・モバイルファースト
ここで言う「1カラム」は、この記事で紹介した「シングルカラムレイアウト」のことです。
また、「サイトの種類」には「スマホ特化・モバイルファースト」もありますよ。
スマホ特化とは、スマホの画面幅を基準にコンテンツエリアを設計したホームページのこと。
パソコンで見ると、コンテンツエリアの左右に大きな余白が表示されます。そこには、キービジュアルやナビゲーションなどが配置されていることが多いです。
「スマホ特化・モバイルファースト」のカテゴリでぜひ確認してみてください。
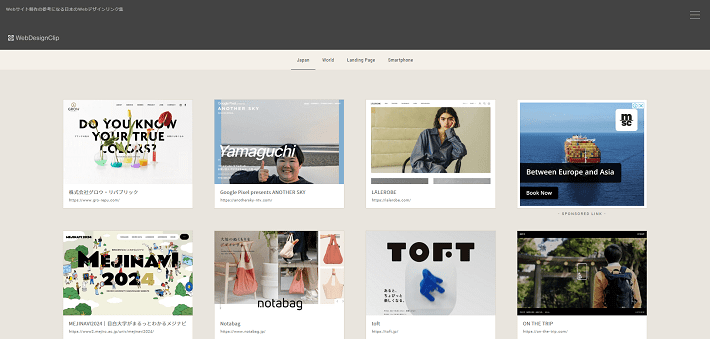
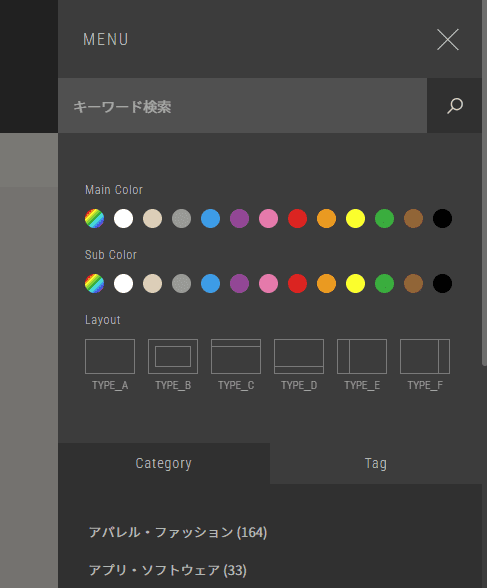
WebDesignClip

▲出典:WebDesignClip
『Web Design Clip』は、国内と海外のホームページを取り扱うギャラリーサイト。
こちらも複数のカテゴリが用意されており、参考のホームページを探しやすいのが魅力です。
レイアウトについては、「TYPE_A」~「TYPE_F」までの計6種類が用意されています。

▲出典:WebDesignClip
気になる方は、画面右上にあるハンバーガーメニュー(三本線のアイコン「≡」)から、確認してみてください。
なお、ギャラリーサイトは以下の記事でも紹介しています。
まとめ
今回は、ホームぺージのレイアウトの基礎知識はもちろん、種類や選び方について解説しました。
- レイアウトとは、「ホームページの基礎パーツの配置パターン」のこと
- ホームぺージでよく使われるパーツとレイアウトは、それぞれ「4種類」がある
- レイアウトの選定は、「ホームページの種類や目的」を参考にするのがおすすめ
- レイアウトの選定に迷う場合は、「ギャラリーサイト」を参考にする
ぜひこの記事を参考に、自社のホームぺージの種類や目的に合う、魅力的なレイアウトを選んでください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。