【2024年10月25日更新】情報の更新に伴い、紹介しているギャラリーサイトの一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「シンプルなホームページを作りたいけど、どんなデザインにすればよいのか、分からない……」と悩んでいませんか?
シンプルなデザインのホームページを作るときは、他社を参考にするのがおすすめです。
そこで今回は、シンプルなデザインのホームページを厳選して7つ紹介します。
カワウソ
この記事は次のような人におすすめ!
- はじめて企業ホームページを作る人
- シンプルなデザインのホームページを作りたい人
- シンプルなホームページを作るときのポイントを知りたい人
この記事を読めば、シンプルなデザインのホームページを作るメリットや注意点も分かりますよ。
なお、この記事で紹介する「シンプルさ」は、主に「デザインやレイアウト」に注目しています。コンテンツ自体の内容や量に関しては、対象に含めておりません。
ユーザーに会社や商品の魅力を分かりやすく届けるために、シンプルに仕上げたデザインのホームページを紹介します。
それではどうぞ!
シンプルなデザインのホームページとは?
シンプルなデザインのホームページに共通する特徴は、ユーザーにとって「求める情報がすぐに見つかる無駄のなさ」です。
そもそも「シンプル」とは、単純な様子であり、無駄や複雑さなどのないさま。
そしてホームページは、会社や商品の魅力をユーザーに知ってもらうことが目的です。
つまり、シンプルなデザインのホームページは、会社や商品の魅力をユーザーに伝えるための手段なのです。
シンプルなデザインのホームページのメリット
シンプルなデザインのホームページには、以下2つのメリットがあります。
- ユーザーに情報を届けやすい
- ホームページを運用しやすい
それぞれ詳しく解説します。
ユーザーに情報を届けやすい
シンプルなデザインのホームページは、見やすく読みやすいため、ユーザーに情報を届けやすいです。
ホームページのデザインには、動きのある「アニメーション」や華やかな「背景パターン」など、さまざまな手法があります。
しかし、ユーザーの意識がデザインばかりに向いてしまうと、肝心な会社や商品の魅力が伝わらないおそれも。
シンプルなデザインにより、要点(会社や商品の魅力)が明確に提示されていれば、「限られた時間で、効率的に情報収集したい」というユーザーのニーズも満たせますよね。
自社や商品の魅力を伝えるためには、まず情報をユーザーに届ける必要があるのです。
ホームページを運用しやすい
シンプルなデザインのホームページは、運用しやすいというメリットもあります。
デザインがシンプルであれば、初心者の方でも編集しやすいためです。
一方、複雑なデザインのホームページは、アニメーションやエフェクト(効果)などを駆使して作られることが多いです。
デザインを修正する場合は、CSSやJavaScriptなどの専門的な技術を必要とするため、初心者の方には、ハードルが高いと言えるでしょう。
仮にWeb制作会社などの専門家に依頼する場合は、メンテナンスに時間やコストがかかってしまいますよね。
ユーザーだけでなく、管理面で自社に恩恵があるのも、シンプルなデザインのメリットと言えるでしょう。
シンプルなデザインのホームページ厳選7つ
ここでは、厳選したシンプルなデザインのホームページを、以下3つのカテゴリに分けて紹介します。
配色がシンプルなホームページ
ホームページをデザインするうえで、配色は全体の印象を左右する重要な要素の一つです。
とくに色数が少ない配色のホームページは、シンプルと感じやすい傾向にあります。
ぜひ参考にしてください。
※ホームページの配色については、以下の記事で詳しく解説しています。
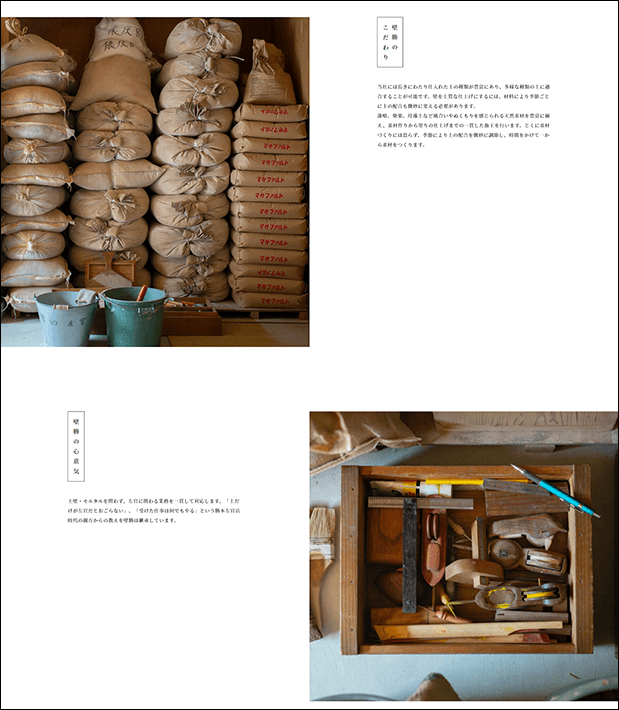
株式会社壁勝

▲出典:株式会社壁勝
『株式会社壁勝』は数寄屋建築や社寺建築の土壁を中心に、京都で30年以上、左官工事に取り組む企業。
ホームページの配色は、じつにシンプル。
背景は白色、文字は黒色と、色数が2色に抑えられているため、自然と写真に目がいきますよね。
また配色以外にも、参考になるポイントは複数ありますよ。
- 効果的に「縦文字」が使われており、コンテンツを区別しやすい
- コンテンツ間の余白が適度に設定されており、見やすい
- 写真が左右交互に配置され、シンプルながらデザインが単調に感じない

▲出典:株式会社壁勝
見た目のシンプルさ以上に、計算されたデザインのホームページと言えるでしょう。
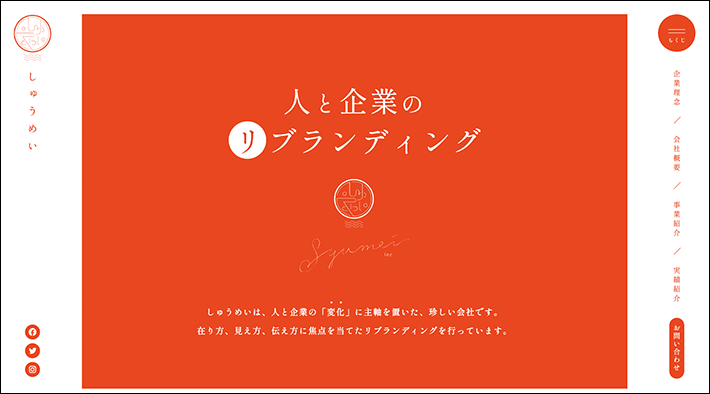
株式会社しゅうめい

▲出典:株式会社しゅうめい
『株式会社しゅうめい』は、個人や企業のリブランディングを支援する企業。
ホームページはシンプルな配色で、朱色と白色の2色で構成されています。
社名の由来は、「太陽が最も明るく輝く季節」という意味のある「朱明(しゅうめい)」。まさに『株式会社しゅうめい』を表現する配色ですよね。
シンプルながらも、インパクトが強い配色のデザインと言えるでしょう。
そのほか、ロゴはもちろん、ホームページにところどころ出現する円形のデザインが、「太陽」を感じさせます。
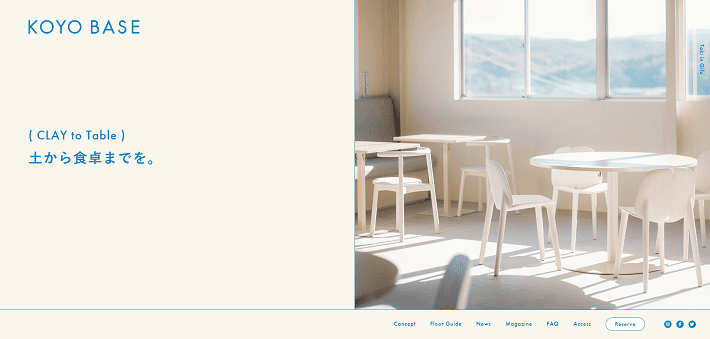
KOYO BASE

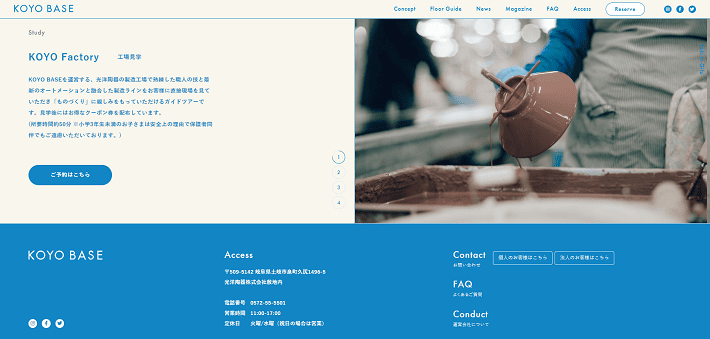
▲出典:KOYO BASE
『KOYO BASE』は、全国有数のうつわの産地・岐阜県土岐市に2023年1月にオープンした、うつわの魅力を再発見できる複合体験施設です。
ホームページの配色は、ベージュと青の2色で構成されています。
2色配色でよくある白・黒とはまた違い、優しくおしゃれな印象を受けますね。
また、スクロールしてもナビゲーションが追従してくる仕様なので、ユーザーの使い勝手も考えられています。

▲出典:KOYO BASE
写真がシンプルなホームページ
ここで紹介するのは、シンプルな写真を用いたホームページです。
写真は、自社や商品の魅力を伝えるための手段。
モデルを使ったり、ロケーション撮影をしたりなど、写真一つでもさまざまな工夫ができます。
ただ、次に紹介するのは、商品を引き立たせるために別の工夫を凝らした事例です。
くわざわ

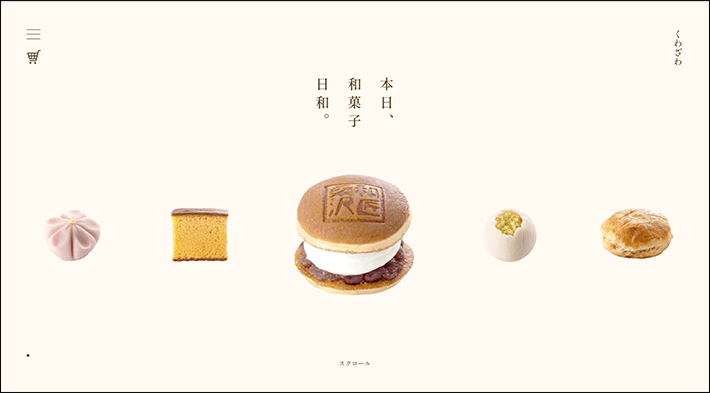
▲出典:くわざわ
『くわざわ』は、創業明治20年の老舗和菓子店です。
商品である和菓子の写真は、背景が切り抜かれているため、余計な演出がありません。
そのため、商品そのものに目がいきやすく、それぞれの違いもよく分かります。

▲出典:くわざわ
そのほか、シンプルと感じさせる要素が多いホームページなので、ぜひ参考にしてください。
- 背景色がベージュ、文字色がブラウンの2色で、シンプルな配色
- 右上の店名が文字だけ(ロゴが使われていない)
- 左上のナビゲーションがアイコンだけ(文字が使われていない)
- 見出しの文字が大きかったり、余白が適度にあったり、見やすい
CHORUS

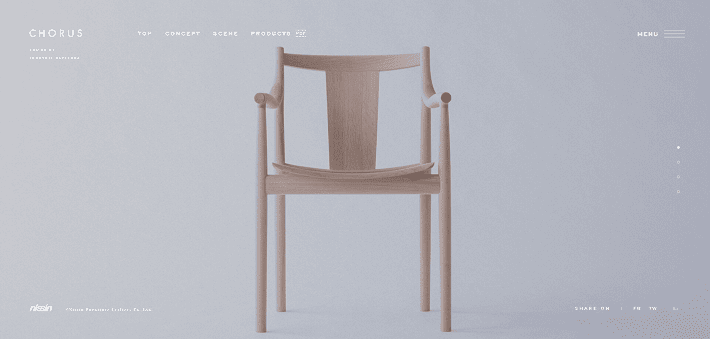
▲出典:CHORUS
『CHORUS』は、岐阜県飛騨高山にある家具製造メーカー・日進木工のブランドです。
一つひとつ丁寧に仕上げた製品の魅力が伝わるよう、背景はシンプルにして、椅子の曲線美に目がいくよう工夫がされています。

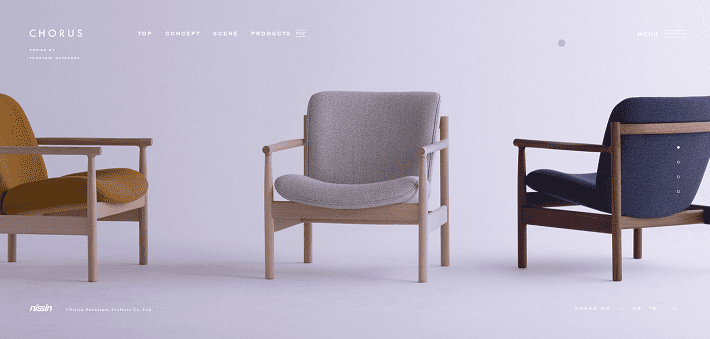
▲出典:CHORUS
トップページにいくつかコンテンツをいれるケースも多いですが、『CHORUS』の場合は写真だけのシンプルさ。
必要最低限のコンテンツで構成されている点は、参考にしてみてください。
イラストがシンプルなホームページ
次に紹介するのは、シンプルなイラストを用いたホームページです。
イラストは、写真とはまた違った雰囲気をだすことが可能。
とくに写真では表現しづらいと感じた場合は、イラストは有力な選択肢の一つになります。
写真かイラストか迷っている方は、ぜひ参考にしてみてください。
MR. CLEAN

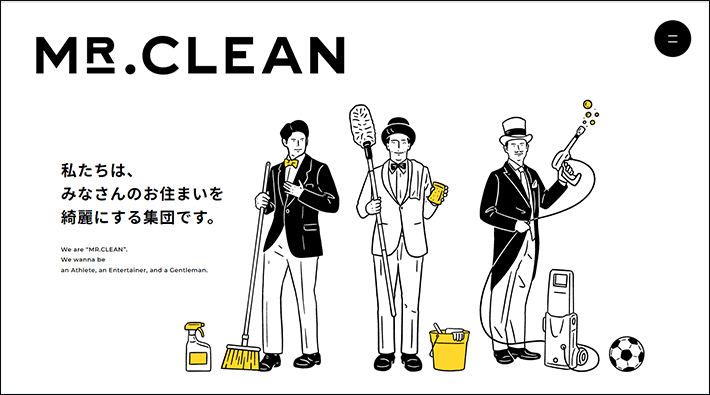
▲出典:MR. CLEAN
『MR. CLEAN』は、福岡市内でハウスクリーニングを提供する株式会社Ami grandのサービスサイトです。
イラストは、シンプルなラインアート(線画)調のデザイン。
ただシンプルなだけでなく、『MR. CLEAN』の特徴が分かりやすく表現されていますよ。
というのも、『MR. CLEAN』のスタッフの一部は、福岡市初のプロフットサルチームを目指す、ランブレッタ福岡の選手。そして、以下3つの理念を掲げています。
- 常にアスリートであること
- 常にエンターテイナーであること
- 常にジェントルであること
自社の特徴を表現する手段として、シンプルなイラストを用いた好例と言えるでしょう。
株式会社秋田屋

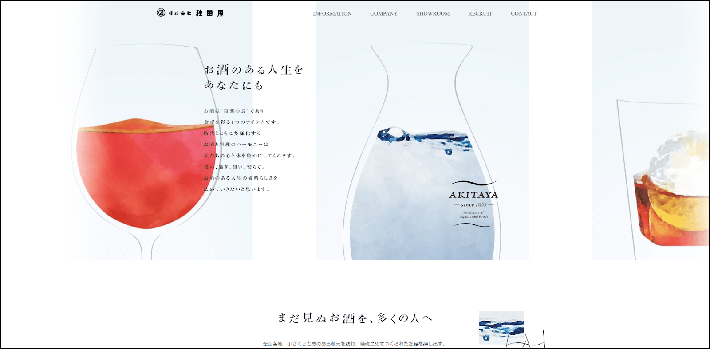
▲出典:株式会社秋田屋
『株式会社秋田屋』は、酒、調味料、食料品の卸商社。
ホームページのイラストは、酒をイメージしたシンプルかつ洗練されたデザインです。
ファーストビューには、赤、青、黄と3色3種のイラストが並んでおり、酒のバリエーションの豊富さを感じさせます。
また、濃淡のある色使いもセンスがありますよね。
このセンスのよさから、「ここなら、満足いくお酒を見つけてくれそうだ」と感じる方も多いのではないでしょうか。
シンプルなデザインのホームページを作るときのポイント
シンプルなデザインのホームページを作るときに、意識したいポイントを紹介します。
足し算ではなく引き算を意識する
シンプルなホームページを作るときは、「足し算ではなく引き算」を意識しましょう。
複雑なデザインでホームページを装飾しすぎると、ユーザーに届けたいメッセージが埋もれてしまいます。
シンプルなホームページは、機能や要素を必要最小限に絞ることで、伝えたいメッセージがユーザーに届きやすくなるのが利点です。
- 必要最低限のメニューやコンテンツ
- シンプルな配色(2色~3色に絞る)
- フォントの統一とシンプル化(最大2種類)
- 複雑な装飾やアニメーションの削減
今回紹介したホームページは、目に入る雑多な情報を極力取り除いています。
その結果、企業のメッセージが際立ち、ユーザーに対して効果的に伝えられるのです。
シンプルなホームページを作るときは、「伝えたいことは何か」を明確にし、引き算を意識しましょう。
余白を活用する
「余白の活用」とは、見出しと見出しの間やページ全体の周囲などに適切なスペースを確保することです。
余白は、重要なコンテンツの強調を行う効果や、読みやすさや視覚的な認識を向上させる効果があります。
余白がないと、ページが詰まった印象を与え、ユーザーはホームページを見るだけで疲れてしまうでしょう。
また、適切な余白は、ページが見やすくなるだけでなく、それだけでスタイリッシュな印象にもつながります。
カワウソ
この記事で紹介した『株式会社壁勝』や『株式会社秋田屋』のホームページは、余白を活用するときの参考になりそうです。
ユーザーがスムーズに情報を取得しやすくなり、ページの見栄えも向上させるために、適度に余白を設けましょう。
シンプルなデザインのホームページを作るときの注意点
ただ単にホームページのデザインをシンプルにすればよい、というわけではありません。
たとえば、デザインをシンプルにするあまり、ボタンやリンクが見つけづらいと、ユーザーが情報を探しづらくなってしまいます。
あくまでも、ユーザーにとってやさしい、シンプルなデザインに仕上げることが重要なのです。
とくにグローバルナビゲーションは、ユーザーの操作性に直結する重要な要素であるため、できる限り設置しましょう。
詳しくは、以下の記事で解説しています。
シンプルなデザインのホームページをもっと探したい方へ
さらにシンプルなデザインのホームページを探したい方は、ギャラリーサイトがおすすめです。
他社のホームページを一覧表示で確認できるので、効率的に探せます。
ここでは、「シンプル」に関連するカテゴリがあるギャラリーサイトを、ピックアップして紹介しますね。
ちょうどいい

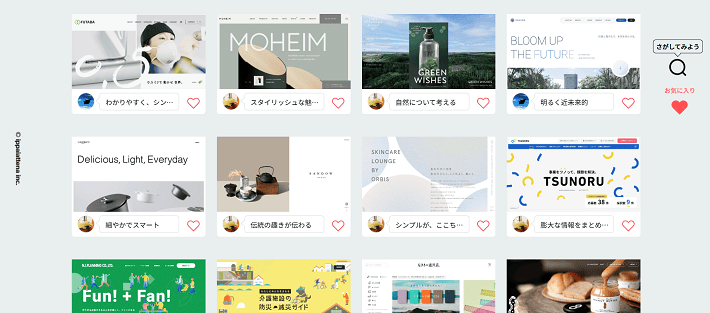
▲出典:ちょうどいい
I/O 3000

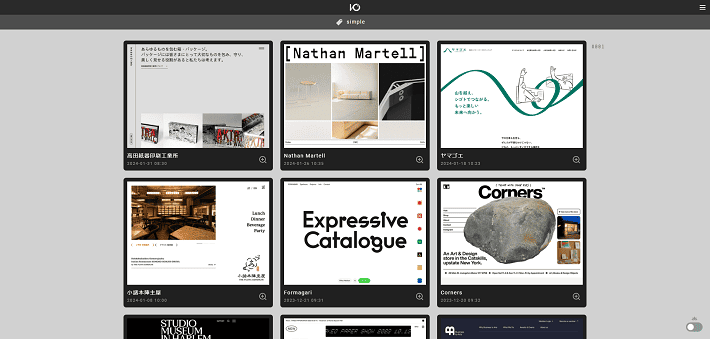
▲出典:I/O 3000
81-web.com

▲出典:81-web.com
そのほかのギャラリーサイトは、以下の記事でも紹介しているので、ぜひあわせてチェックしてみてください。
まとめ
この記事では、シンプルなデザインのホームページを厳選して7つ紹介しました。
- シンプルなホームページの特徴は、ユーザーの求める情報がすぐに見つかる無駄のなさ
- シンプルなホームページは、見やすいため、情報が伝わりやすい
- シンプルなホームページは、初心者の方でも編集しやいため、管理が楽
- シンプルなホームページは、足し算ではなく、引き算を意識して作る
- ただシンプルにするのではなく、ユーザーが情報を見つけやすいようにする
世の中には、シンプルだからこそセンスが光るホームページがたくさんあります。
ただ、この記事で解説したとおり、シンプルだけでなく、自社や商品の魅力が十分に伝わるホームページを作りましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。