【2023年11月1日更新】記事の内容を見直すとともに、記事の理解がより深まるように、図解や関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームページのタイトルの付け方が分からない……」とお悩みではありませんか?
そこで今回は、ホームページのタイトルの基礎知識はもちろん、設定方法も解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームページのタイトルについて詳しく知りたい人
- ホームページのタイトルの付け方や設定方法を知りたい人
- SEOに強いホームページのタイトルを付けたい人
この記事を読めば、SEO(検索エンジン最適化)に強いホームページのタイトルを付けることが可能です。
ホームページに集客したい方は、ぜひご覧ください。
それではどうぞ!
ホームページのタイトルが表示される場所
まず、ホームページのタイトルが表示される場所を知っておきましょう。
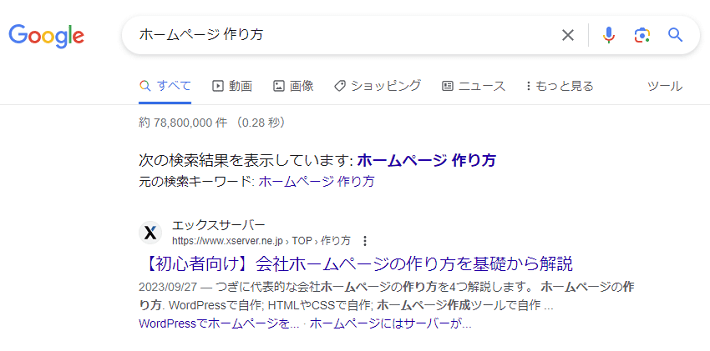
検索エンジンの検索結果
ホームページのタイトルは、GoogleやYahoo! JAPANなど、「検索エンジンの検索結果」に表示されます。

©Google
Google および Google Web Search™ featuresは Google LLC の商標であり、このホームページはGoogle によって承認されたり、Google と提携したりするものではありません。
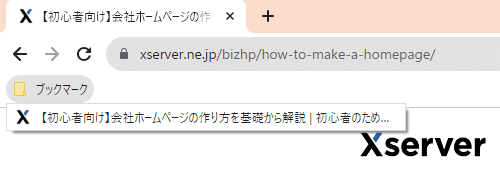
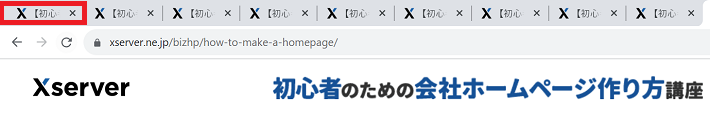
ブラウザのタブやブックマーク
ホームページのタイトルは、Google ChromeやSafariなどのブラウザの「タブ」や「ブックマーク」に表示されます。

SNS(ホームぺージに投稿を埋め込み)
ホームページのタイトルは、X(旧Twitter)の投稿を埋め込んだときに表示されます(2023年10月13日時点)。
✅おすすめ記事
— 編集長カワウソ@エックスサーバーの中の人 (@kawauso_xsv) January 4, 2023
【初心者向け】会社ホームページの作り方を基礎から解説
→記事では、自作・外注のどちらにもオススメの作り方を解説しています!
詳しくは👉https://t.co/iAqyMygYNY#フリーランス #個人事業主 #Web制作
ホームページのタイトルの役割と重要性
ホームページのタイトルの役割は、ページの内容をユーザーに伝えることです。
ホームページのタイトルは、本に例えると「背表紙」の役割を果たします。
書店の本棚をイメージしてください。
まず背表紙を見て、「自分の求める内容が書かれているかどうか」を判断しますよね。
その後、実際に手に取って、イメージと相違なく期待できそうな内容だと購入すると思います。
ホームページのタイトルも基本は同じ。
ユーザーは、検索結果に複数表示されるホームページのタイトルのなかから、自分が求めている情報が書いてありそうなページにアクセスします。
つまり、タイトルのよしあしでホームページのアクセス数は変わります。
そのため、ホームページのタイトルは重要です。
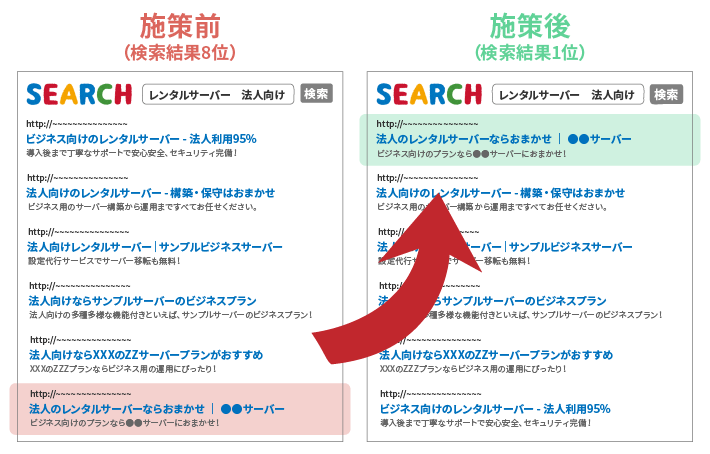
ホームページのタイトルはSEOでも重要
ホームページのタイトルは、SEOに取り組むうえでも重要です。
「Search Engine Optimization」の略称で、「検索エンジン最適化」と訳されます。分かりやすくいうと、特定のキーワードで検索されたときに、より上位に表示されるように施策すること。検索エンジンの検索結果で、自社のホームぺージが上位に表示されると、露出が増えるため、ユーザーに見つけてもらいやすくなります。

Googleは、検索キーワードと関連性の高いページを表示させるために、記事のコンテンツ(中身)だけでなく、タイトルも評価対象にしています。
Google 検索結果ページに表示されるタイトルリンクは、ページのコンテンツとウェブ上の参照元ページの両方を考慮して、自動的に作成されます。タイトルリンクは、各検索結果を最大限にわかりやすく伝えることを目標としています。
Google 検索では、次のソースを使ってタイトルリンクを自動的に決定します。
- <title>要素内のテキスト
- ページに表示されるメインの視覚的タイトル(大見出し)
- <h1>要素などの見出し要素
- スタイル処理によって大きく目立つように作られたその他のコンテンツ
- ページ内のその他のテキスト
- ページ上のアンカー テキスト
- WebSite 構造化データ
SEOについては、以下の記事で詳しく解説しています。
(基本編)ホームページのタイトルの付け方
ここからは、ホームページのタイトルの基本的な付け方を解説します。
なお、「トップページ」と「下層ページ」でタイトルの付け方が異なるので、ここでは別々に解説しますね。
※「トップページ」と「下層ページ」については、以下の記事で解説しています。
トップページは「社名(サービス名など)」が基本
トップページのタイトルには、社名やサービス名などを入れます。
ホームページの種類に応じたものを選びましょう。
| 種類 | タイトル | 例 |
| コーポレートサイト | 社名 | 森永製菓株式会社 – おいしく、たのしく、すこやかに |
| サービスサイト | サービス名 | アプリプラットフォーム「Yappli(ヤプリ)」 |
| ブランドサイト | ブランド名 | Red Bull 翼をさずける – RedBull.com |
| ECサイト | ショップ名 | オロビアンコ(Orobianco)公式通販サイト |
| リクルートサイト | 社名+採用 | 小学館採用サイト |
※ホームページの種類については、以下の記事で解説しています。
もちろん、社名やサービス名だけでも構いません。
しかし、キャッチコピーを添えれば、会社やサービスについての情報を補足できます。
また、トップページのタイトルは他のページに比べて露出が高いことから、誰にでも分かりやすいタイトルが理想的です。社名やサービス名が英語表記の場合は、「フリガナ」を添えるかどうかも検討しましょう。
そのほか、ECサイトの場合は、「公式」と記載することが多いですよ。
メーカーやブランドが直販(DtoC)する場合に、公式サイトであることをユーザーにアピールするためです。
それ以外にも、偽物のなりすましECサイトと差別化する効果があります。
下層ページは「ページ名 | 社名(サービス名など)」
下層ページのタイトルは、「ページ名|社名(サービス名など)」がおすすめです。
「誰の何のページか」が一目瞭然になるためです。
参考に、弊社「エックスサーバー株式会社(コーポレートサイト)」の各ページのタイトルをご覧ください。
- 会社概要 | 会社情報 | エックスサーバー株式会社
- 事業・サービス | エックスサーバー株式会社
- ニュースリリース | エックスサーバー株式会社
- お問い合わせ | エックスサーバー株式会社
タイトルを見るだけで、おおよそページの内容が分かりますよね。
また、どのページを見ても、エックスサーバー株式会社のホームページと判断できます。
ページと社名の間は、半角の縦線「 | 」で区切ることが多いです。
多くの企業が使用しているので、参考にしてください。
ホームページのタイトルの設定方法
タイトルの設定方法は、ホームページの作り方によって異なります。
ここでは、ホームページの代表的な作り方である、以下の2つについて解説しますね。
なお、WordPress(ワードプレス)やHTML(エイチ・ティー・エム・エル)など、ホームぺージの作り方については以下の記事で詳しく解説しているので、あわせてチェックしてみてください。
WordPressサイトのタイトル設定方法
WordPressで作ったホームページのタイトルは、管理画面から簡単に設定可能です。
トップページと下層ページで付け方が異なるので、それぞれ解説します。
トップページのタイトル設定方法
トップページのタイトルは、以下の手順で変更できます。
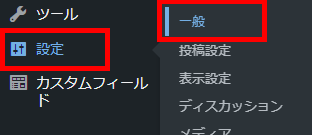
WordPressにログインし、「 設定 > 一般設定 」をクリックします。

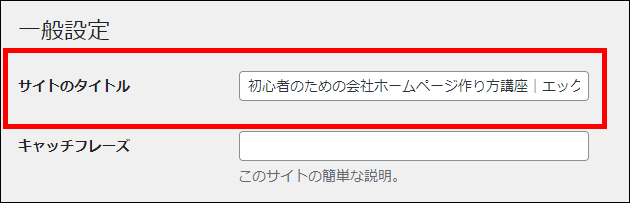
「サイトのタイトル」の欄にタイトルを入力します。

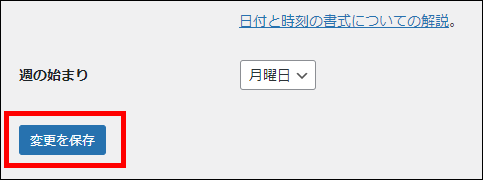
ページ下部にある変更を保存をクリックすれば完了です。

テーマ(デザインプレート)によって、設定箇所は変わります。詳しくは、テーマのマニュアルをご覧ください。
下層ページのタイトル設定方法
下層ページのタイトルは、以下の手順で変更できます。
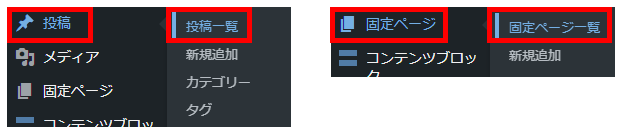
まず、以下のいずれかから、編集したいページの画面にアクセスします。
- 投稿 > 投稿一覧 >該当ページ
- 固定ページ > 固定ページ一覧 >該当ページ

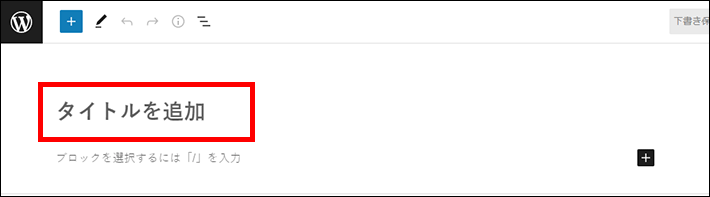
「タイトルを追加」の欄にタイトルを入力します。

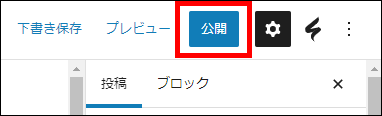
画面右上の公開ボタンを押して、保存すれば完了です。

WordPressサイトでも、実際にWebブラウザでぺージが表示されるときには、HTMLやCSSなどが使用されています。WordPressの管理画面で設定したタイトルの、「titleタグ」を確認するときは、『Google Chrome』の「デベロッパーツール」がおすすめです。詳しくは以下の記事で解説しています。
カワウソ
titleタグって何?という方は、次の「HTMLサイトのタイトル設定方法」をご覧ください。
HTMLサイトのタイトル設定方法
HTMLで作ったホームページは、「titleタグ」を用いて設定します。
以下のように、「headタグ」の間にtitleタグを挿入しましょう。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>ここにタイトルを入れる</title>
</head>
<body>
<h1>見出し</h1>
<p>文章を書く場所</p>
<h2>見出し</h2>
<p>文章を書く場所</p>
</body>
</html>
なお、HTMLによるホームページの作り方は、以下の記事で解説しています。
(応用編)SEOに強いタイトルを付ける5つのコツ
SEOに強いタイトルとは、Googleはもちろん、ユーザーにも分かりやすいタイトルです。
分かりやすいタイトルを付けるために、以下のポイントをチェックしましょう。
それぞれ解説します。
キーワードを入れる
Googleは、ユーザーが検索したキーワードに対して、関連性が高いページを検索結果に表示します。
タイトルにキーワードが含まれていないと、検索結果に表示される可能性が低くなってしまうので、必ず入れましょう。
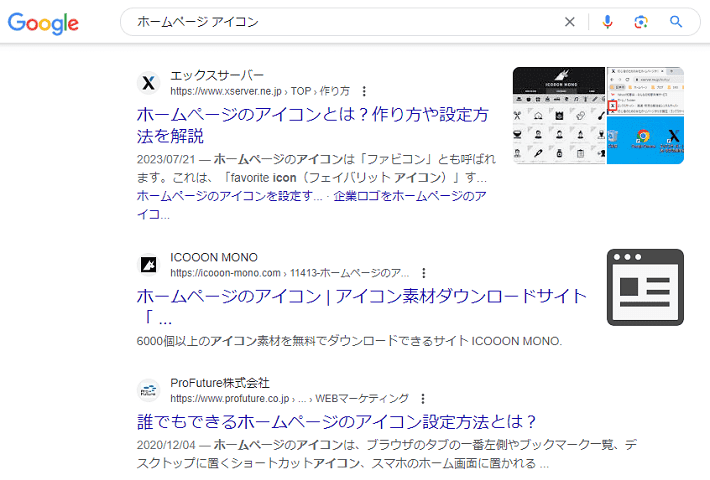
たとえば「ホームページ アイコン」と検索してみます。
検索結果で上位表示されるページのタイトルには、すべて「ホームページ アイコン」のキーワードが入っています。

©Google
Google および Google Web Search™ featuresは Google LLC の商標であり、このホームページはGoogle によって承認されたり、Google と提携したりするものではありません。
タイトルにキーワードが入っていないからといって、検索結果に表示されないわけではありません。
しかし、入れたほうが上位表示を狙いやすいでしょう。
同じキーワードを複数挿入しない
タイトルに同じキーワードを複数入れることは、SEOの観点では逆効果。
同じキーワードを複数入れてしまうと、Googleから不正行為と見なされて、ペナルティを受けるおそれがあるためです。
Google 検索セントラルにも記載されています。
キーワードの乱用は避ける。title要素に具体的なキーワードをいくつか含めると効果的な場合もありますが、同じ語句を何度も繰り返しても無意味なだけです。「Foobar, foo bar, foobars, foo bars」のようなタイトル テキストはユーザーの利便性を下げるものであり、このようなキーワードの乱用は Google やユーザーから不正行為と見なされる可能性があります。
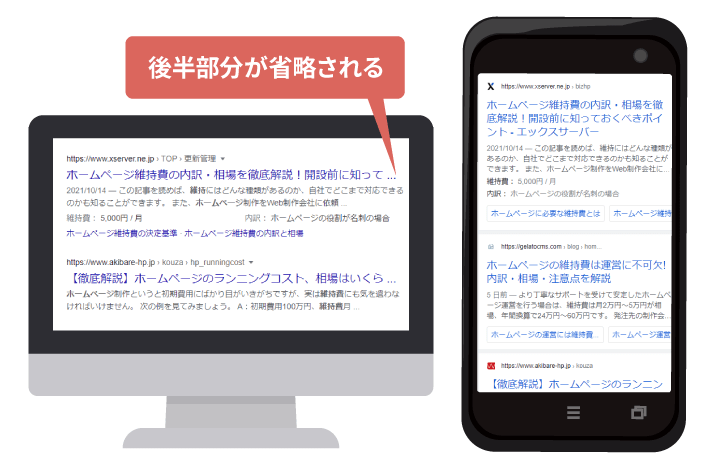
キーワードは前半に入れる
キーワードは、タイトルの前半に挿入するのがおすすめ。
後半にキーワードを挿入してしまうと、隠れてしまうおそれがあるためです。
パソコンの場合、Googleの検索結果は、およそ28文字を超えると隠れてしまいます。

ユーザーは検索結果のなかから、自分の悩みを解決できそうなページを選びます。
表示されているタイトルにキーワードが入っていなければ、クリックされる見込みは薄いでしょう。
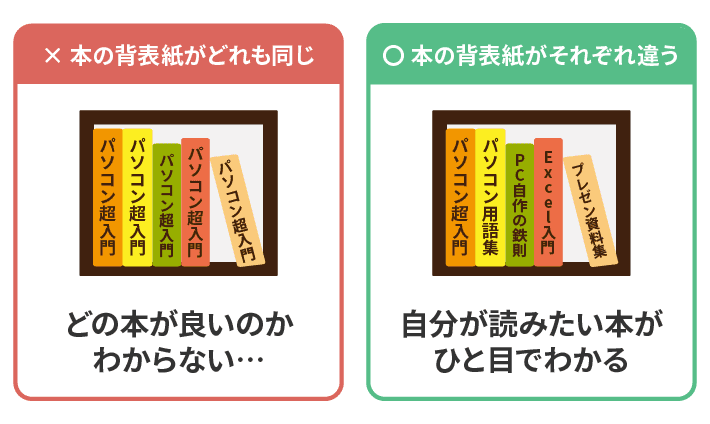
ページごとに一意のタイトルを付ける
それぞれのページに固有のタイトルを付けましょう。
たとえば、本の背表紙がどれも同じだと、自分の読みたい本が探しづらいですよね。

ホームページも同じで、同じタイトルを複数のページに付けてしまうと、ユーザーもGoogleも困ってしまいます。
これは、Googleの「SEOスターターガイド」にも明記されている内容です。
title要素は、ユーザーと検索エンジンの両方に特定のページのトピックを伝えます。title要素を HTML ドキュメントのhead要素内に配置して、サイトの各ページに固有のタイトル テキストを作成します。
タイトルが重複している場合、Googleに書き換えられてしまうおそれもあるので、注意が必要です。
地名を入れる
ローカルビジネスの場合は、「地名」を入れると効果的。
ユーザーごとに最適な結果を表示するために、Googleが「地域性」を考慮するためです。
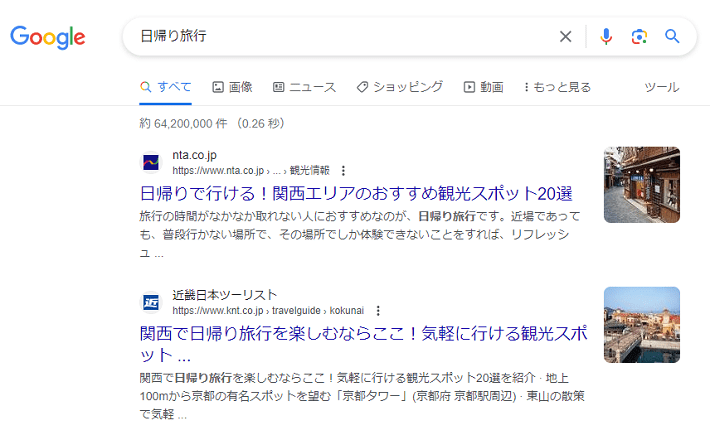
試しに、「日帰り旅行」と検索してみます。
検索結果には、「関西」のキーワードを含んだタイトルを持つページが表示されます。

©Google
Google および Google Web Search™ featuresは Google LLC の商標であり、このホームページはGoogle によって承認されたり、Google と提携したりするものではありません。
これは、私が検索したときのIPアドレスが「大阪府大阪市」であるためです(参考:Legalヘルプ「Google での検索における位置情報の設定と管理」)。
このように、Googleはユーザーの利便性を第一に考えています。
対策キーワードについては、まず「検索結果でどのようなページが表示されているか(評価されているか)」を確認しましょう。
(応用編)ユーザーにクリックされやすい3つのタイトル
仮に検索結果で上位表示できたとしても、ユーザーにクリックしてもらわなければ、ホームページのアクセスは増えません。
言い換えれば、検索結果で1位を取れなくても、タイトルを工夫することでアクセスは稼げます。
とくにオウンドメディアを運営する場合は、意識するべきでしょう。
広義では自社が運営するメディア全般、狭義ではブログを指します。
ここではオウンドメディア運営も想定し、ユーザにクリックされやすいタイトルを付ける3つのポイントを解説します。
- ターゲットを挿入する
- 数字を入れる
- 権威性をアピールする
ターゲットを挿入する
タイトルにターゲットを入れることで、ユーザーに共感を与えられます。
ターゲットとは、具体的にイメージしたユーザー像のことです。
たとえば、動画撮影の基礎を学びたい初心者をターゲットにするなら、以下のタイトルがよいでしょう。
【動画ビギナー必見!】知っておきたいカメラワークの基本
動画撮影のテクニックを解説!パンやズームなどが学べる
他にも、ターゲットを含んだタイトル例を記載しておくので、参考にしてください。
- 女子高生におすすめ!学校にバレないスクールメイク
- サラリーマンなら知っておくべき副業投資!節税方法も解説
- ズボラ主婦でも大丈夫!わずか10分でできる掃除テク
数字を入れる
数字を入れることで、具体性が増し、説得力のあるタイトルになります。
たとえば、「英語を勉強したいけど、忙しくてなかなかできない」という人をターゲットにするなら、以下のタイトルがよいでしょう。
1日10分から始める英会話トレーニング!おすすめのアプリも紹介
忙しくても大丈夫!アプリで学べる英会話トレーニング
他にも、数字を含んだタイトル例を記載しておくので、参考にしてください。
- 企業の9割がホームページを開設する理由とは?
- 20代にやっておくべきこと!自己投資が将来を決める
- 47都道府県100人に聞いた!地元のうまいラーメン屋
ただし、具体性や説得力を演出するために、虚偽の情報を掲載するのはやめましょう。トラブルになるおそれがあります。
権威性をアピールする
権威性をアピールすることで、ユーザーに信頼感を与えられます。
とくに専門性を必要とする情報では、効果的です。
たとえば、歯のホワイトニングを検討するユーザーなら、より効果が期待できる情報が欲しいですよね。
現役歯科医が教える!正しいホワイトニングのやり方
歯を白くする正しいホワイトニングのやり方とは?
他にも、権威性を含んだタイトル例を記載しておくので、参考にしてください。
- 弁護士だけが知っている「税法」の落とし穴
- 三ツ星シェフ監修!名店の味を自宅で楽しめる冷凍食品
- 東大生が伝授!合格するためにやるべきたった一つのこと
権威性を利用する場合は、ホームページやブログにプロフィールを掲載しましょう。タイトルだけだと、かえって信頼性を失う恐れがあります。
ホームページのタイトルについてのQ&A
最後に、ホームページのタイトルに関する、よくある質問をまとめました。
それぞれ解説します。
タイトルを変更したら、どのくらいで反映されるの?
タイトルを変更してから、検索結果に反映されるのには、数日から数週間かかります。
ページの再クロールと再処理が必要になるためです。
なお、これらのソースの更新を Google が認識するためには、ページの再クロールと再処理が必要であり、その更新には数日から数週間かかることがあります。
(引用:Google検索セントラル「Google 検索のタイトルリンクの作成方法」)
少しでも変更を早く反映させたいのであれば、ページの再クロールをGoogleにリクエストしましょう。
主に、以下二つの方法があります。
- URL 検査ツールを使用する(URLが少ない場合)
- サイトマップを送信する(一度に扱うURLが多い場合)
詳しくは、Google検索セントラルの「URL の再クロールを Google にリクエストする」をご覧ください。
titleタグとh1タグの違いは?
titleタグとh1タグの違いは、主に以下の二つです。
- ユーザーへの見え方
- HTMLタグを記述する場所
それぞれ解説します。
ユーザーへの見え方
タイトルは、基本的にページを閲覧中のユーザーには見えません。
前述のとおり、検索結果、ブラウザのタブ、ブックマークなどには表示されるものの、「ページの外部」です。
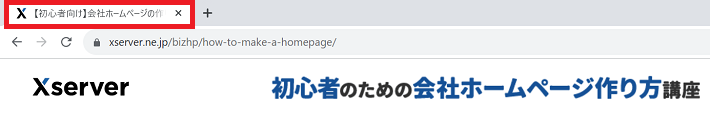
たとえば、なかにはブラウザのタブに表示されたタイトルを見るユーザーもいるでしょう。
ただ、文字数は限られており、タイトルの内容すべてが表示されるわけではありません。

また、タブが増えると、表示できる文字数も減ってしまいます。

さらに、スマホではブラウザのタブ自体、クリックしないと見えません。
仮にクリックしたとしても、同じように表示されるタイトルは文字数が限られてしまうのです。


一方、h1は基本的にページの内部に表示されます。
意図して隠さない限り、ホームページを閲覧中のユーザーにも見えるでしょう。
たとえばWordPressの場合は、デフォルトだと「固定ぺージ」や「投稿」のぺージタイトル(記事タイトル)が、h1に設定されています。※テーマの設定によります。
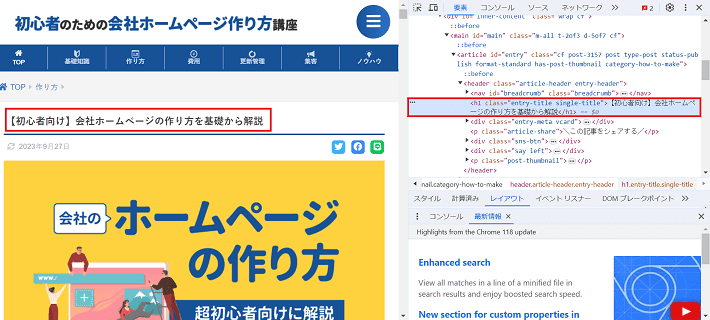
つまり、以下のように、h1の内容はユーザーから見えるのです。

当メディア「初心者のための会社ホームぺージ作り方講座」の例
titleタグとh1タグの内容を同じにしているホームページは珍しくありません。それはどちらも、「ページの内容を端的に表す役割」のためです。SEOとしてデメリットになる可能性は低いでしょう。
HTMLタグを記述する場所
titleタグは前述のとおり、<head>のなかに記載します。
一方h1タグは、<body>のなかに記載するものです。
titleタグに限らず、基本的に<head>のなかに記載した情報は、画面上には見えません。
テキストや画像など、画面上に見えるホームページのコンテンツは、<body>のなかに記述されています。
これがユーザーから見えるかどうかの違いがある主な要因です。
検索結果で表示されるタイトルを直接変更できる?
検索結果で表示されているタイトルは、直接変更できません。
タイトルリンクを手動で変更することはできませんが、Google はできるだけ関連性の高いものとなるよう常に努めています。
(引用:Google 検索セントラル「Google 検索のタイトルリンクの作成方法」)
Googleは検索結果に表示させるタイトルを自動で決定しており、titleタグはもちろん、h1タグも評価対象にしています(参考:Google 検索セントラル「Google 検索のタイトルリンクの作成方法」)。
もしGoogleによって、検索結果のタイトルが意図しない内容に書き換えられてしまった場合は、Google 検索セントラル「最適なタイトルリンクを出しやすくするためのベスト プラクティス 」を確認して対処してください。
まとめ
今回の記事では、ホームページのタイトルの基礎知識はもちろん、設定方法も解説しました。
また、SEOに強いホームページのタイトルの付け方も解説したので、集客したい方にとっては、参考になったのではないでしょうか。
- ホームページタイトルの役割は、「ページの内容をユーザーに伝えること」
- トップページのタイトルは、「社名」などホームページの種類に合わせる
- 下層ページのタイトルは、「ページ名|社名(サービス名など)」がおすすめ
- ホームページのタイトルの設定方法は、「HTML」と「WordPress」で異なる
- SEOを意識するなら、ポイントを押さえてホームページのタイトルを考える
ホームページのタイトルは、ユーザーはもちろん、SEOを意識するうえでも重要です。
内容が伝わるだけでなく、魅力的なタイトルを付けましょう。
それでは、素敵なホームページのタイトルが決まることを願っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。