この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「自社のホームページにYouTube動画を埋め込みたい」と考えていませんか?
動画は、文章や画像(静止画)よりも多くの情報をユーザーに届けられるため、ホームページで活用したいと考えている方も多いことでしょう。
そこで今回は、YouTube動画をホームページに埋め込む方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームページにYouTube動画を埋め込みたい人
- WordPress(ワードプレス)でホームページを作る人
この記事を読めば、埋め込んだYouTube動画を自動再生させたり、開始位置を指定したりといったような、カスタマイズ方法も分かります。
なお、本記事は2024年4月時点での内容です。
YouTube側の仕様変更があった場合は、うまくいかない可能性があることを予めご了承ください。
それではどうぞ!
(基本)YouTube動画を埋め込む方法
まず基本として、ホームぺージにYouTube動画を埋め込む方法を解説します。
この記事で紹介するのは、「埋め込みコードをコピーして、ホームページに貼り付ける方法」です。
この方法なら、WordPressはもちろん、さまざまなホームページの作り方にも対応できるでしょう。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムのこと。
それでは、解説します。
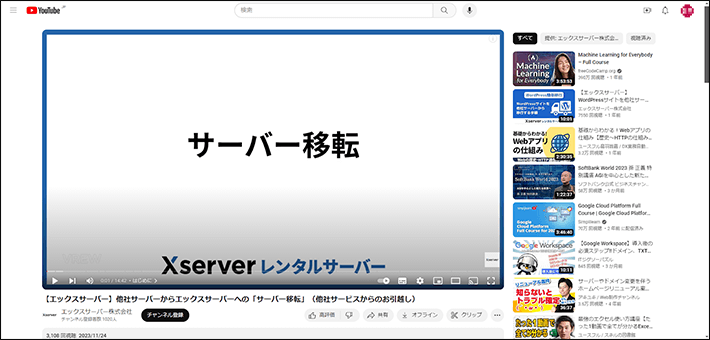
まず、埋め込みたいYouTube動画にアクセスしましょう。

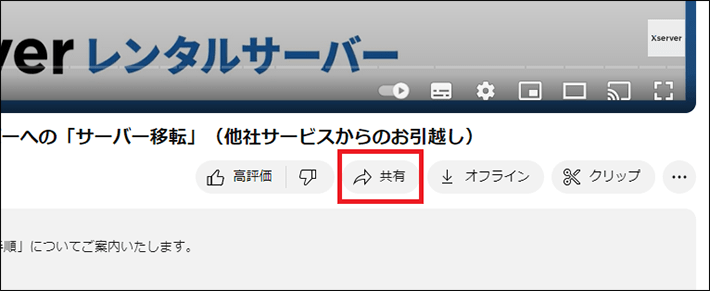
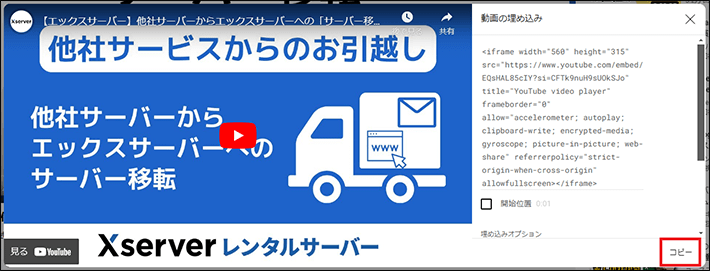
次に、動画の下にある「共有」をクリックしてください。

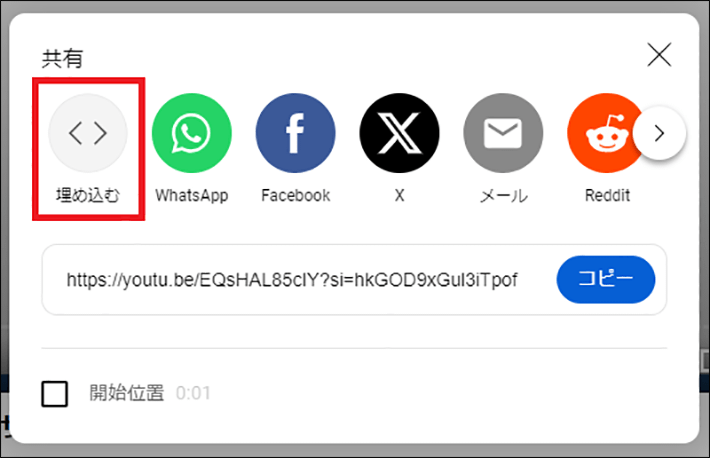
「埋め込む」をクリックしましょう。

右下の「コピー」をクリックして、埋め込みコードをコピーします。

埋め込みコードをホームページにペースト(貼り付け)します。
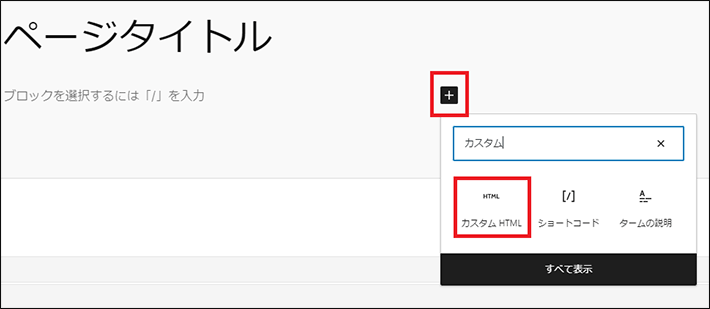
WordPress(ワードプレス)の場合は、「カスタム HTML」ブロックを挿入してください。
投稿もしくは、固定ページにある「+」をクリックしたのち、「カスタム」と検索すると、「カスタム HTML」ブロックが表示されます。

「カスタム HTML」ブロックを挿入し、さきほどコピーした埋め込みコードをペースト(貼り付け)してください。

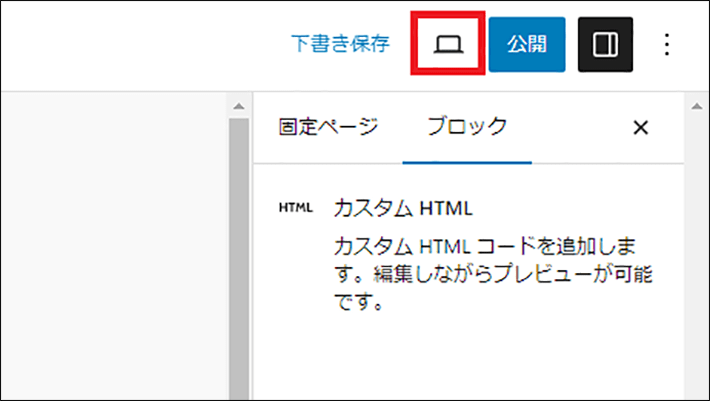
画面右上にある「下書き保存」もしくは、「公開」をクリックしたのち、「プレビュー」アイコンから実際のページを確認してみましょう。

以下のように、動画が埋め込まれていたら完了です。
再生できるか確認してみてください。
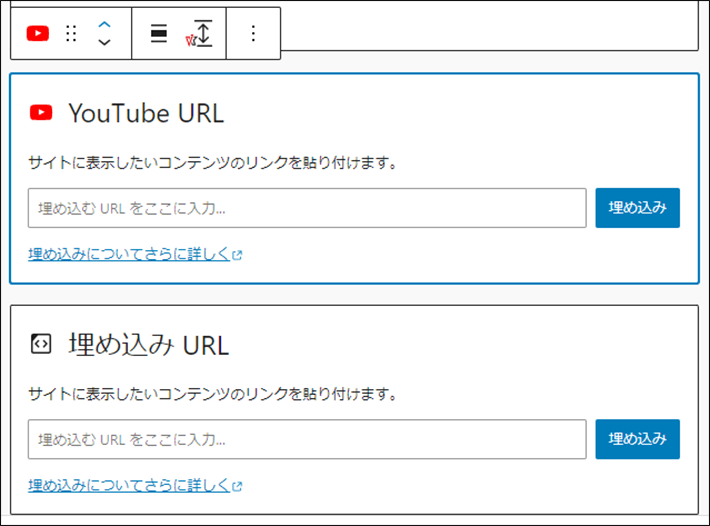
WordPressの場合、「YouTube」や「埋め込み」などのブロックを使えば、動画のURLでも埋め込みができます。

しかし、これらの方法だと、このあと解説する「YouTube動画のカスタマイズ」のうち、対応していないものもあるので注意してください。
(応用)YouTube動画をカスタマイズする方法
ここからは、ホームぺージに埋め込んだYouTube動画をカスタマイズする方法を解説します。
この記事で紹介するカスタマイズメニューは、以下のとおりです。
|
カスタマイズ
|
パラメータ
|
|
なし
|
|
|
autoplay と mute
|
|
|
start と end
|
|
|
rel
|
|
|
controls
|
|
|
fs
|
|
|
loop
|
※関連動画の非表示は、2018年9月25日以降できなくなりました。
(参考:YouTube 埋め込みプレーヤーとプレーヤーのパラメータ )
なお、「サイズを変更する」以外のカスタマイズについては、埋め込みコードのなかにある動画URL(以下の赤い部分)に、パラメータを追加することで実現できます。
パラメータとは、URL末尾につける変数のこと。
一般的には「?」を付けたあとに、パラメータの値を入力(例:?rel=0)しますが、YouTubeの場合は注意が必要です。
2024年4月現在、YouTubeの埋め込みコードには、デフォルトで「?si=」から始まるパラメータが付与されていますよ。
これは、YouTube側が自動付与するパラメータです。
そのため、このあと解説するパラメータは「?」ではなく、「&」で追記してください。
「&」を用いれば、複数のパラメーターを追加できます。
詳しくは、それぞれの項目で解説しますね。
動画のサイズを変更する
YouTube動画のサイズを変更するには、埋め込みコードのなかの「width(ウィズ:横幅)」と「height(ハイト:縦幅)」の値を指定します。
このとき気を付けたいのが、動画のアスペクト比(縦横比)を16:9にすることです。
YouTube動画は、基本的に16:9で作られています(ショート動画は9:16)。
インターネットで「16:9 サイズ算出ツール」などと検索すると、いくつか自動計算ができるサイトがでてくるので、利用すると便利ですよ。
実際に、デフォルトの「width=”560″ height=”315″」 と、当メディアの記事本文エリアの横幅にあわせた「width=”710″ height=”399″」 を見比べてみましょう。
▼width=”560″ height=”315▼
▼width=”710″ height=”399▼
カワウソ
やっぱり大きいほうが見やすいですね!
自動再生させる
動画を自動再生させるには、パラメーター「autoplay」を追加してください。
また、音声をオフにするためのパラメータ「mute」を併用しましょう。
自動再生で音声まで出してしまうと、ユーザーが驚いてしまうかもしれません。
|
パラメータ
|
説明
|
|
autoplay
|
「autoplay=1」→自動再生されます。
|
|
mute
|
「mute=1」→音声は再生されません。
|
実際に埋め込んだのが、以下です。
▼自動再生(音声はオフ)▼
カワウソ
私がWordPressで検証したところ、「mute」パラメータを追記しなければ、自動再生されませんでした。
開始位置と終了位置を指定する
開始位置と終了位置を指定するには、パラメータ「start」と「end」を使用してください。
|
パラメータ
|
説明
|
|
start
|
(例)「start=60」→60秒(1分)から開始されます。
|
|
end
|
(例)「end=70」→70秒(1分10秒)で終了します。 |
開始(start)と終了(end)は、どちらか一方のみでも使用できます。
▼開始60秒 終了70秒▼
関連動画を自社チャンネル内に限定する
YouTube動画は再生が終了すると、関連動画が表示されます。
もし、他のチャンネルの動画が表示されたら、ユーザーが離脱してしまうかもしれません。
そのため、関連動画を非表示にしたいと考える方もいると思います。
しかし、関連動画の非表示は、2018年9月25日以降できなくなりました(参考:YouTube 埋め込みプレーヤーとプレーヤーのパラメータ )。
そのため、関連動画を自社のチャンネル内に限定することが代替案になります。
関連動画を自社チャンネル内に限定するには、パラメータ「rel」を使用してください。
|
パラメータ
|
説明
|
|
rel
|
「rel=0」→関連動画は自社のチャンネルの動画のみになります。
|
実際に埋め込んだのが、以下です。
▼関連動画は自社のチャンネルのみ▼
カワウソ
私がWordPressで検証したところ、「エックスサーバー株式会社」のチャンネルの動画では、関連動画が表示されませんでした。※他のチャンネルでは関連動画が表示されるものもありました。
コントロール(操作機能)を非表示にする
再生ボタンや動画進行状況バナーなどの、プレイヤーコントロールを非表示にするには、パラメータ「controls」を使用してください。
|
パラメータ
|
説明
|
|
controls
|
「controls=0」→コントロールは表示されません。
|
実際に埋め込んだのが、以下です。
▼コントロールの非表示▼
全画面表示ボタンを非表示にする
全画面表示ボタンを非表示にするには、パラメータ「fs」を使用してください。
|
パラメータ
|
説明
|
|
fs
|
「fs=0」→全画面表示ボタンは表示されません。
|
実際に埋め込んだのが、以下です。
▼全画面表示ボタンの非表示▼
繰り返し再生(ループ)させる
繰り返し再生(ループ)させるには、繰り返し用「loop」と対象動画を指定する「playlist」パラメータを使用してください。
|
パラメータ
|
説明
|
|
loop
|
「loop=0」→繰り返し再生されません。
「loop=1&playlist=VIDEO_ID」→繰り返し再生されます。 |
VIDEO_IDは、以下埋め込みコードの青文字部分のことです。
実際に埋め込んだのが、以下です。
▼繰り返し再生▼
繰り返し再生と目的は異なりますが、VIDEO_IDに他の動画を指定することもできます。
YouTube動画をホームページに埋め込むメリット
ここからは、YouTube動画をホームページに埋め込むメリットについて、以下の2つの視点から解説します。
- 動画そのもののメリット
- 動画のアップロード先にYouTubeを使用するメリット
動画そのもののメリット
ホームページに動画を埋め込むメリットは、主に以下の2つです。
- 文章や画像よりも多くの情報を伝えられる
- 商品やサービスの魅力を伝えやすい
詳しくは、以下の記事で解説しています。
動画のアップロード先にYouTubeを使用するメリット
ホームページに動画を掲載するためには、主に以下2つの方法があります。
- 自社契約中のサーバーにアップロードした動画を埋め込む
- YouTubeなどの動画配信サービスにアップロードした動画を埋め込む
そのうえで、動画のアップロード先にYouTubeを使用するメリットとしては、以下の3つが考えられます。
- 無料で使える
- 自社契約中のサーバーのディスク容量を消費しない
- YouTubeユーザーにも見てもらえる
YouTubeは無料で使用可能です。
無料であるにも関わらず、YouTubeにアップロードできる動画の数には、基本的に制限がありません。※動画の尺や1日のアップロード数には制限がありますが、困ることは少ないでしょう。
一方、自社のサーバーに動画をアップロードする場合は、ディスク容量を消費することになります。
圧縮により動画の容量を減らしていたり、アップロードする本数が少なかったりすれば、ディスク容量の消費が問題になることは考えにくいです。
しかし、容量の大きい動画を数多くアップロードする場合は、サーバーのディスク容量を圧迫することになります。
もし、サーバーのディスク容量に空きがなくなったら、ホームぺージ自体表示できなくなるかもしれません。
そのほか、YouTubeに動画をアップロードすれば、そのプラットフォームに滞在するユーザーにも見てもらえる可能性があります。
YouTube動画の埋め込みに関する注意点
YouTube動画の埋め込みには、いくつか注意点があります。
ここでは、主な注意点3つについて、解説します。
著作権を侵害してしまうおそれ
YouTubeの機能を用いずに、ホームぺージに他者の動画を埋め込んでしまうと、著作権を侵害してしまうおそれがあります。
以下、YouTube利用規約の一部です。
他のユーザーへのライセンス付与
(引用:YouTube利用規約)
また、お客様は、本サービスを利用する他の各ユーザーに対して、本サービスを通じてコンテンツにアクセスし、(動画の再生や埋め込みなど)本サービスの機能によってのみ可能な方法で、複製、配信、派生的著作物の作成、展示、上演などのかたちでコンテンツを使用する世界的、非独占的な無償ライセンスを付与するものとします。明確にするために付記すると、このライセンスは、本サービスから独立した方法でコンテンツを使用する権利や権限を与えるものではありません。
たとえば、YouTube動画をダウンロードして、自社のサーバーにアップロードしてホームぺージに埋め込む行為はNGです。
なお、YouTube動画の投稿者は、埋め込み自体を無効にできます(参考:YouTube ヘルプ「動画と再生リストを埋め込む」)。
つまり、埋め込みが許可されている動画については、YouTubeの機能で埋め込めば、基本的に問題がないと言えます。
ただし、YouTubeの機能を用いて埋め込んだとしても、コンテンツ自体が著作権を侵害している場合もあるかもしれません(例:違法アップロード動画など)。
YouTube動画に限らず、他者のコンテンツを自社のホームぺージで利用する場合は、注意しましょう。
広告が表示されてしまうおそれ
ホームページに埋め込んだYouTube動画に、広告が表示されることがあります。
埋め込み動画には、スキップ可能なインストリーム広告またはスキップ不可のインストリーム広告が表示されることがあります。
(引用:YouTube ヘルプ「埋め込み動画上の広告」)
つまり、自社のホームページに他者の広告が表示されてしまうということ。
自社のイメージダウンにつながったり、ユーザーが離脱する原因になったりするおそれがあるでしょう。
広告の表示が懸念される場合は、YouTube以外の方法で動画を埋め込んでください。
たとえば、WordPressの場合は「動画ブロック」があり、メディアライブラリにアップロードした動画をページに挿入することが可能です。
詳しい手順は、以下の記事で解説しています。
WordPressは自社が契約したサーバーにインストールして使うものです。もちろん、WordPressのメディアライブラリにアップロードした動画は、自社が契約したサーバーのディスク容量を消費します。サーバーの容量が不足しないように注意しましょう。
ページの読み込み速度が遅くなるおそれ
YouTube動画を挿入することで、ページの読み込み速度が遅くなるおそれがあります。
動画のデータ量は、テキストや画像よりも多いためです。
データ量が多ければ多いほど、ページの読み込み速度は遅くなります。
とくに、1ページに複数のYouTube動画を埋め込む場合は、注意しましょう。
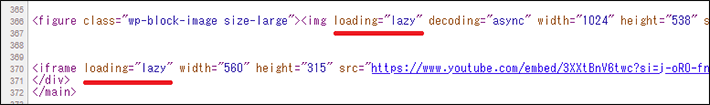
WordPressはバージョン5.5から、画像やiframeなどのコンテンツの「遅延読み込み」にデフォルトで対応しています。
遅延読み込み(lazy loading)とは、ユーザーがページ上で画像や動画などのコンテンツが表示されるまで、それらのデータのダウンロードを遅らせる技術です。
これにより、ページの初期読み込み時間を短縮し、パフォーマンスを向上させることができます。
WordPressでのこの機能の実装は、「loading=”lazy”」属性がimgタグやiframeタグに自動的に追加される形で行われ、画像だけでなく、YouTube動画などの埋め込みコンテンツにも適用されます。

ただし、恩恵を受けるのは、ページの初期読み込み時のみ。
ページをスクロールしたときに、複数の動画が埋め込まれていると、同時に読み込みが発生し、重くなってしまうことがあるので注意しましょう。
なお、ページの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
まとめ
この記事では、ホームページにYouTube動画を埋め込む方法について解説しました。
また、カスタマイズ方法をはじめ、YouTube動画を埋め込むメリットや注意点も解説したので、参考になったのではないでしょうか。
- YouTube動画の埋め込みには、同サービス提供の「埋め込みコード」を使用する
- WordPressの場合は「カスタム HTML」ブロックで埋め込みコードを挿入する
- YouTube動画をカスタマイズするときは、目的にあった「パラメータ」を追加する
- YouTube動画を埋め込む「メリット」と「注意点」を知ったうえで活用する
近年、企業においても、YouTubeなどの動画はマーケティングに活用されています。
当社でも複数のチャネルを解説していますよ。
エックスサーバー株式会社
タメブロch【初心者のためのブログ始め方講座】
ゼロから始めるマイクラサーバー運用ガイド
ぜひ、この記事を参考に、YouTube動画をうまく活用してみてください。
それでは、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。