この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、触ったことがないから、自分でもできるかどうか不安……」と悩んでいませんか?
確かに、WordPressのメリットや市場評価を理解していても、実際に自分で触ったことがなければ、いまいちイメージが湧かないですよね。
そこで今回は、WordPressを無料で試用する方法を紹介します。
カワウソ
この記事は次のような人におすすめ!
- WordPressでホームページを作る予定の人
- WordPressを使ったことがない人
- WordPressを試用するときの流れを知りたい人
この記事を読めば、WordPressを無料で試用しながら、実際にホームページを作るまでの流れを理解できます。
なお、「WordPressって何?」という方は、先に以下の記事をご覧いただくとスムーズです。
それではどうぞ!
WordPressを無料でお試しする方法
この記事では、WordPressを無料でお試しする方法として、以下の2つを紹介します。
- レンタルサーバーの試用期間を利用する
- WordPress.comの無料プランを利用する
| メリット | デメリット | |
| レンタルサーバーの 試用期間 |
|
|
| WordPress.comの 無料プラン |
|
|
おすすめは、「レンタルサーバーの試用期間」を利用する方法です。
実際にWordPressを利用するとなると、ほとんどの場合レンタルサーバーを契約することになります。
であれば、実際に使用するであろう環境でWordPressを試用したほうが、参考になるためです。
詳しく見ていきましょう。
レンタルサーバーの試用期間を利用する
レンタルサーバーの試用期間を利用して、WordPressを試用する方法です。
レンタルサーバーのなかには、契約を検討している方向けに、無料の試用期間を用意しているものもあります。
レンタルサーバーの試用期間を利用するメリットは、以下の3つです。
- 本番を想定した試用ができる
- レンタルサーバーの使い勝手も分かる
- 本契約の移行もスムーズ
まず、WordPressでホームページを作るには、サーバーが必要になります。
サーバーは自社で構築すると膨大な費用がかかるため、レンタルサーバーを利用するのが一般的。
つまり、ホームページ運営でレンタルサーバーを契約することが予想されるなら、その環境でWordPressを試用したほうが、参考になるのです。
たとえば、WordPressを使うには、まずサーバーにインストールする必要があります。
基本的に、レンタルサーバーの「WordPress簡単インストール機能」を利用することになり、その手順も把握可能です。
また、このあと解説する「WordPress.comの無料プランを使用する方法」とは異なり、レンタルサーバーの試用期間であれば、テーマやプラグインのインストールが可能です。
※詳しくはのちほど解説します。
そのほか、WordPerss試用後に、そのまま本契約にスムーズに移行できることもメリットです。
- 試用日数に限りがある
ただし、WordPressを試用できる日数に限りがあるのは、デメリット。
レンタルサーバーの無料試用期間は、およそ10日間~14日間程度です。
「忙しくてまとまった時間が取れない」という方であれば、少し時間が足りないかもしれません。
なお、この記事では、数時間程度でWordPressを試用する方法を紹介しているので、まずはやってみることをおすすめします。
カワウソ
企業のホームページ制作のためにWordPressを試用するのであれば、必要最低限の経費として、ひとまず最低契約期間でレンタルサーバーの有料プランを契約するのも、方法の一つです。
WordPress.comの無料プランを利用する
次に、WordPress.comの無料プランを利用して、WordPressを試用する方法です。
「WordPress.com」は、WordPressとサーバーがセットになったサブスクリプションサービスのことで、無料プランがあります。
WordPress.comの無料プランを利用するメリットは、以下です。
- 試用日数に限りがない
WordPress.comの無料プランには、試用期限がありません。
そのため、比較的長い時間を使って試用できます。
- テーマやプラグインをインストールできない
- 本契約(有料プラン)は割高
ただし、WordPress.comの無料プランは、テーマやプラグインをインストールできません。
豊富に用意されたテーマやプラグインのなかから、自社に合うものを選んでインストールすることは、WordPressの醍醐味でもあります。
WordPressを試用すると言っても、機能的にコアな部分に制限があるため、目的を果たせないおそれがあるでしょう。
また、仮に試用範囲に納得できたとしても、WordPress.comを有料プランに切り替える場合は、注意が必要です。
テーマやプラグインをインストールするには、「Creator」プラン以上の契約が必要であり、月額費用3,524円〜(年間一括支払いの場合)がかかります。
一方、レンタルサーバーなら月額1,000円程度で収まりますよ。
つまり、「WordPress.com」は割高と言えるでしょう。
詳しくは、以下の記事で解説しているので、あわせて参考にしてください。
エックスサーバーの試用期間でWordPressを使う手順
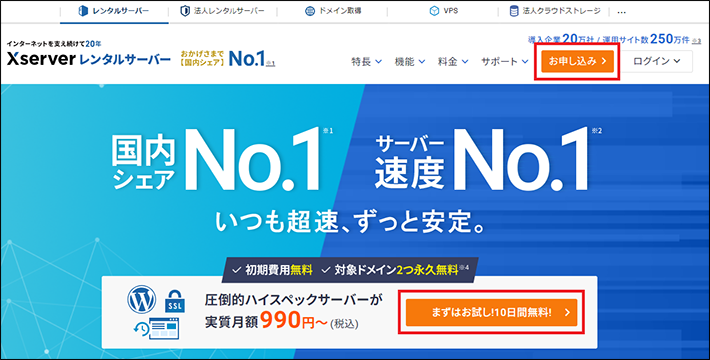
ここからは、弊社のレンタルサーバー『エックスサーバー』の「10日間無料お試し」を使って、WordPressを試用する手順を解説します。
『エックスサーバー』は国内シェアNo.1のレンタルサーバー(※1)で、現在の導入企業数は22万社(※2)を突破しました。
※1 2024年10月時点、W3Techs 調べ
※2 自社サービスの合計値
『エックスサーバー』は試用期間の10日が過ぎても、自動で本契約されないので、安心してご利用ください。
なお、『エックスサーバー』については、以下の記事で詳しく解説しています。
10日間無料お試しを申し込む
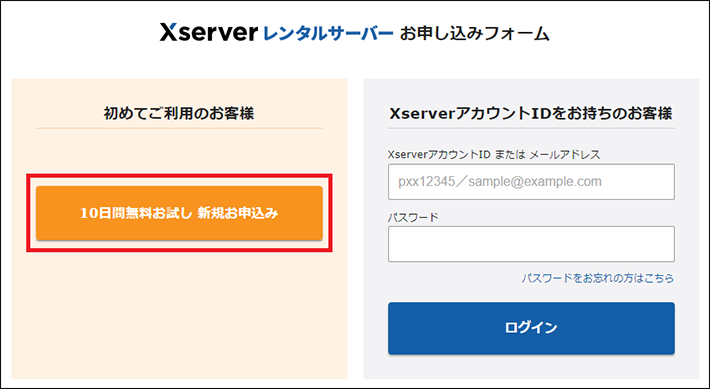
まず、『エックスサーバー』の「10日間無料お試し」を申し込みましょう。
10日間無料お試し 新規お申込みをクリックしてください。

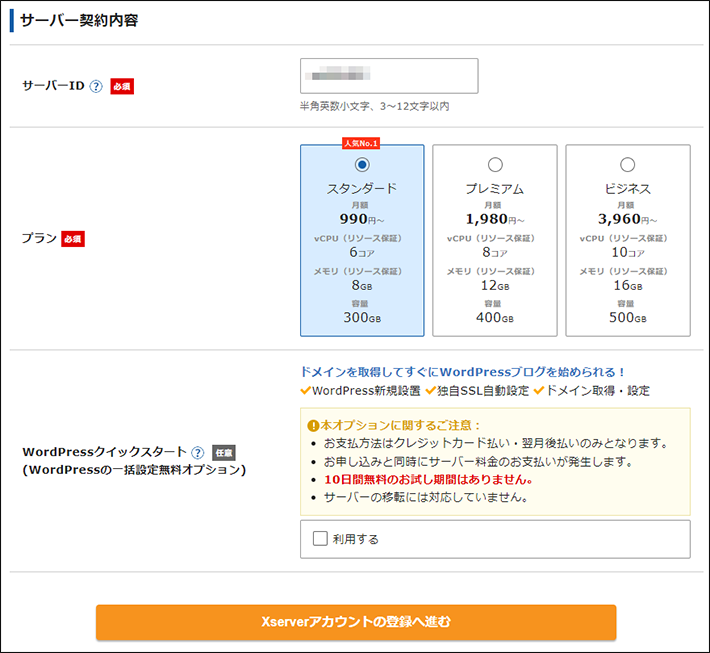
サーバー契約内容を入力します。
- サーバーID:そのままで構いません。
- プラン:スタンダードで構いません。
- WordPressクイックスタート:チェックを入れないでください。

WordPressクイックスタートは、サーバーの申し込みと同時にWordPressのインストールが完了するサービスです。「10日間無料お試し」には対応していないので、チェックを入れないでください。
上記を確認したら、XServerアカウントの登録へ進むをクリックしてください。
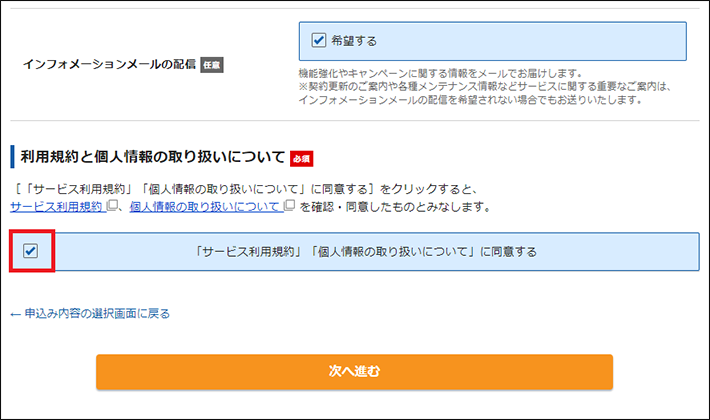
個人情報を入力したのち、「利用規約と個人情報の取り扱いについて」に同意したうえで、次へ進むをクリックしてください。

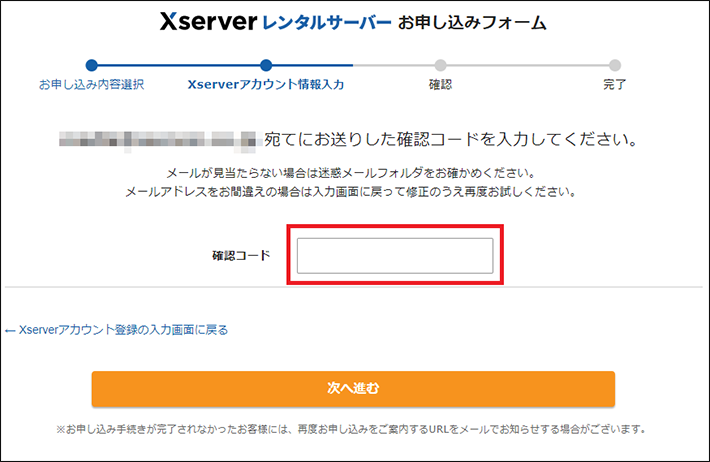
先ほど入力したメールアドレスに「確認コード」が送信されているので、入力後に次へ進むをクリックします。

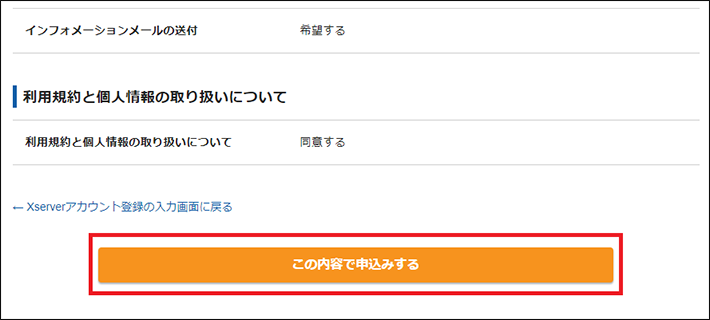
入力内容を確認して、この内容で申込みするをクリックしてください。

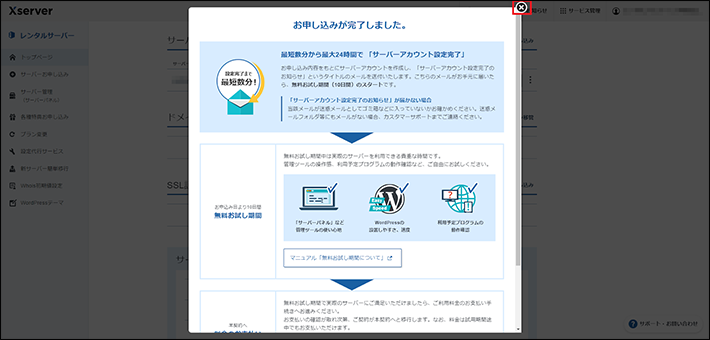
契約情報の管理画面「XServerアカウント」に移動します。
表示されたメッセージを確認したうえで、右上にある「×印」をクリックしてください。

これで、「10日間無料お試し」の申し込みは完了です。
SSLを設定する
次に、試用期間中に使用する初期ドメイン「〇〇〇.xsrv.jp」にSSLを設定します。
※〇〇〇には、申し込んだサーバーIDが入ります。
インターネットの「住所」のこと。

ドメインには、提供元が定めた文字列が入る「共有ドメイン(例:〇〇〇.xsrv.jp)」と、自社が希望する文字列のみで構成可能な「独自ドメイン(例:〇〇〇.jp)」があります。
カワウソ
企業のホームページであれば、「独自ドメイン」を利用するのが一般的ですが、今回は無料試用期間中でも使える共有ドメイン「〇〇〇.xsrv.jp」を使います。
「Secure Sockets Layer」の略で、インターネット上で送受信する情報を暗号化する仕組みのこと。SSLを設定すると、URL先頭の「http」が「https」になります。
カワウソ
これにより、WordPress管理画面へのログインや、ホームページにアクセスしたときの通信が暗号化されますよ!試用期間とはいえ、やっておきましょう。
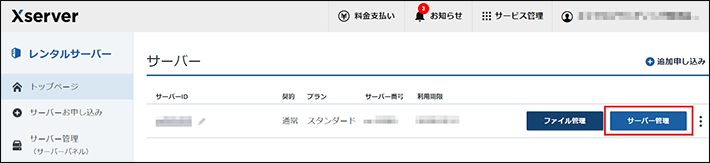
契約情報の管理画面「XServerアカウント」にあるサーバー管理をクリックして、サーバーパネル(サーバーの管理画面)にアクセスします。

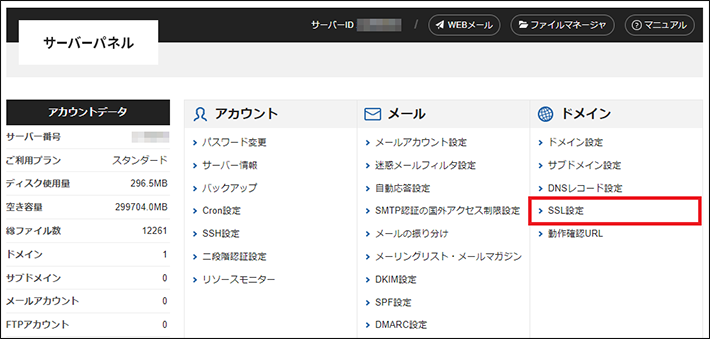
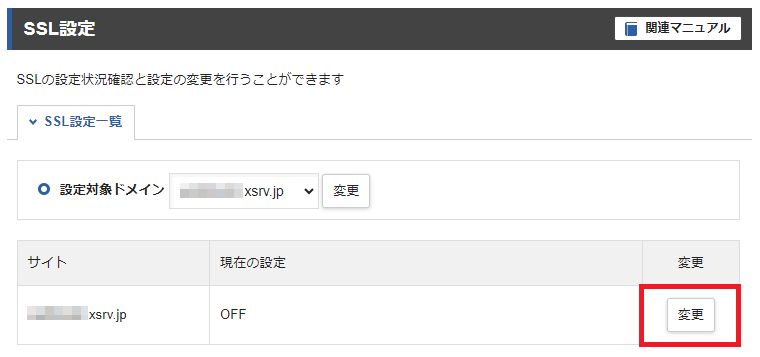
SSL設定をクリックしましょう。

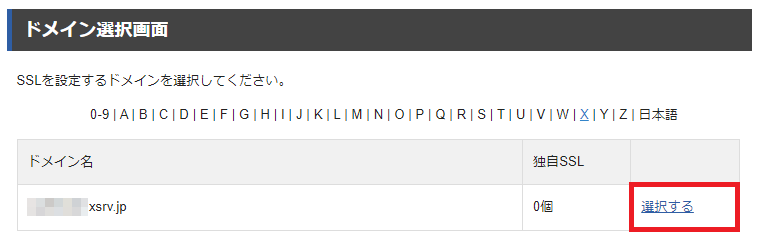
初期ドメインが表示されているので、選択するをクリックしてください。

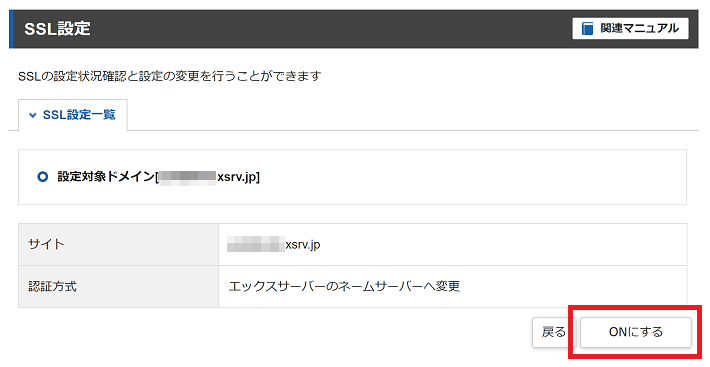
デフォルトではSSLがOFFになっているので、変更をクリックしたのち、ONにするをクリックします。



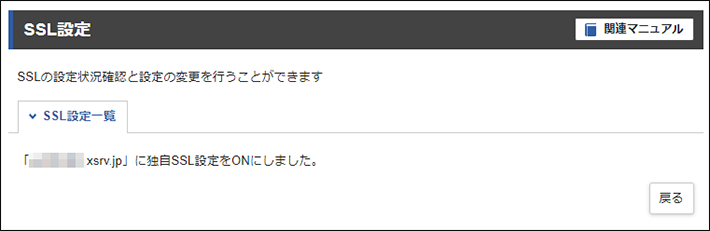
しばらく待つと、以下の画面が出ます。
SSLが反映されるまで待ちましょう。

SSLが反映されるのに、最大で1時間程度かかります。
先ほどと同じように、「サーバーパネル > SSL設定 >ドメイン選択 > SSL設定」の画面に進むと、SSLの設定状況を確認可能です。
以下の「反映待ち」の表示がなくなるまで、待ちましょう。

WordPressをインストールする
初期ドメインに対してSSLが反映されたら、いよいよWordPressをサーバーにインストールします。
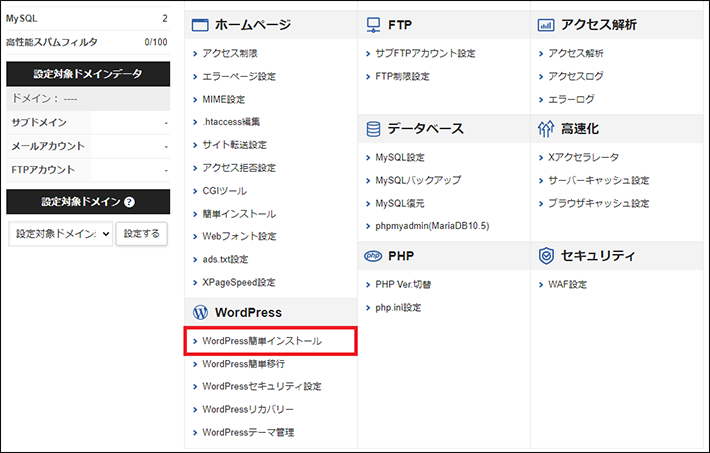
サーバーパネルのWordPress簡単インストールをクリックします。

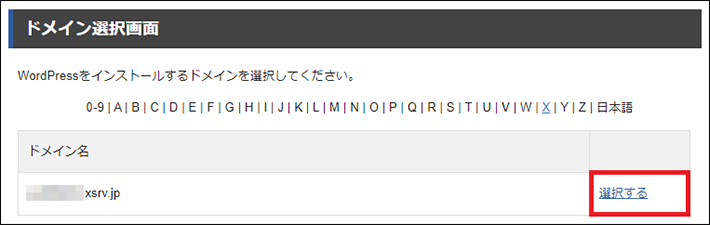
初期ドメインが設定されているので、選択するをクリックしてください。

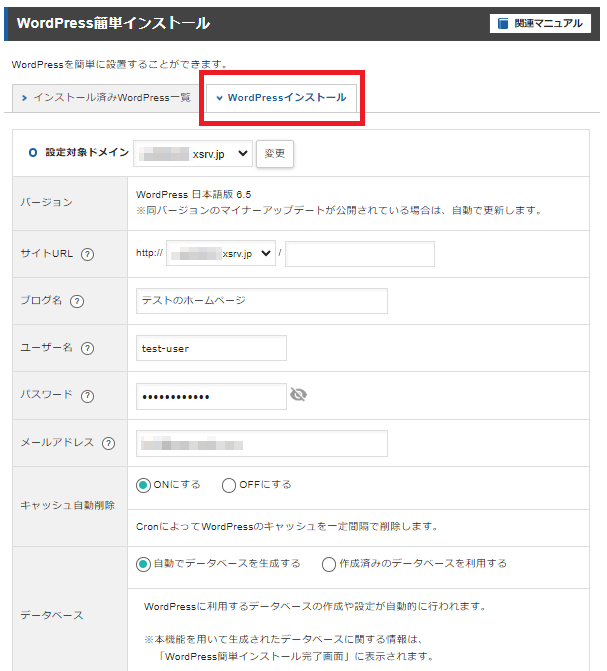
タブからWordPressインストールをクリックします。
以下を参考に、インストールするWordPressの情報を入力してください。
- サイトURL
/より右側の入力欄は空白で構いません。 - ブログ名
ホームページ名のことです。あとから変更できます。 - ユーザー名
WordPress管理画面のユーザー名です。 - パスワード
WordPress管理画面のパスワードです。 - メールアドレス
WordPress管理用のメールアドレスです。 - キャッシュ自動削除
そのまま「ON」で構いません。 - データベース
そのまま「自動でデータベースを生成する」で構いません。

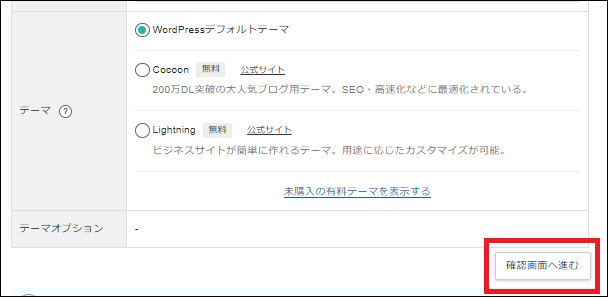
インストールするテーマを選択します。
ブログなら「Cocoon(コクーン)」、ホームページなら「Lightning(ライトニング)」が無料です。
ただ、テーマはあとからでもインストールできるので、WordPressの初期状態を知っておくためにも、ここでは一旦「WordPressデフォルトテーマ」のままにしますね。
確認画面へ進むをクリックしましょう。

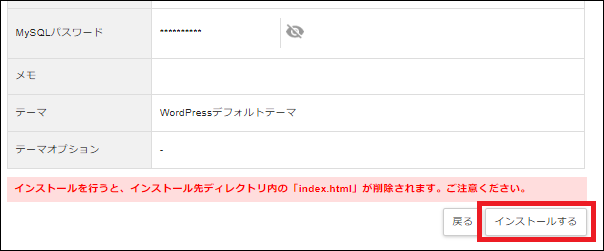
確認画面が表示されるので、確認したのちインストールするをクリックしてください。

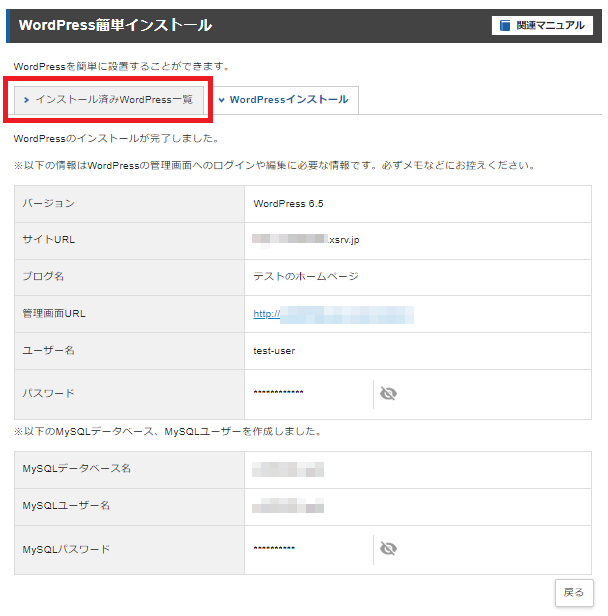
以下の画面がでたら、インストールの完了です。
「管理画面URL」「ユーザー名」「パスワード」は、忘れても困らないようにメモしておきましょう。

なお、インストールしたWordPressの「管理画面URL」などの情報は、タブの「インストール済みWordPress一覧」からも確認できるので、覚えておいてください。
WordPressのURLをhttpからhttpsに変更する
ここでは、WordPressの通信を暗号化するために、URLを「http」から「https」に変更する設定を行います。
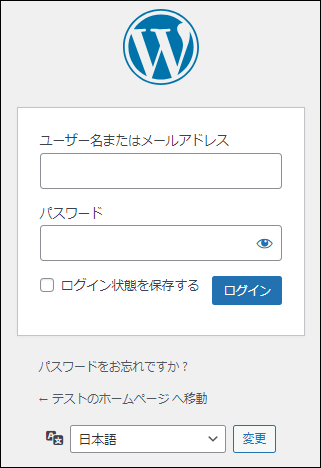
WordPressにログインします。

以下のメッセージが表示される場合は、SSL設定が完了していない可能性があります。
「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく時間をおいて再度アクセスをお試しください。」
SSL設定が「反映待ち」になっているかを確認し、30分から最大1時間程度お待ちください。その後、ブラウザのキャッシュをクリアしたうえで、該当アドレスへのアクセスが可能かご確認ください。
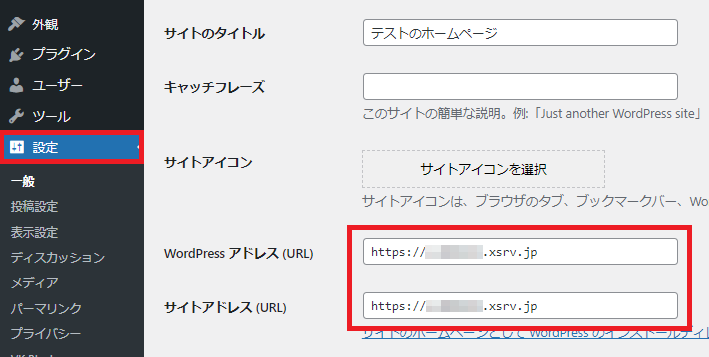
メインナビゲーションの設定をクリックしたあと、「WordPress アドレス (URL)」と「サイトアドレス (URL)」に表示されているURLの「http」を「https」に変更します。

変更したら、画面下の変更を保存をクリックしてください。

再度ログインするように促されます。
ログインしたら完了です。
以後、WordPressにはhttpではなく、httpsでアクセスしてください。
(例)https://〇〇〇.xsrv.jp/wp-admin/
※〇〇〇には申し込んだサーバーIDが入ります。
WordPressに強力なパスワードを設定する
WordPressは強力なパスワードを設定することが推奨されます。
すぐに設定できるので、やっておきましょう。
メインナビゲーションのユーザーをクリックします。
ユーザー名にマウスを乗せたあと、編集をクリックしてください。

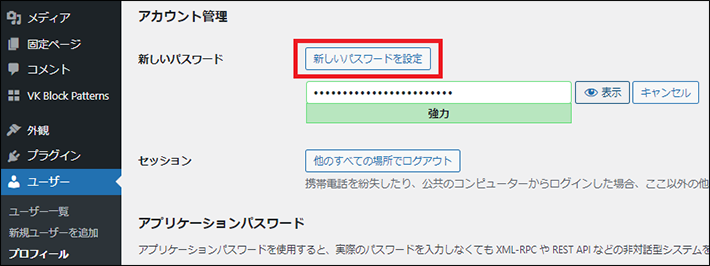
画面を下にスクロールすると、新しいパスワードを設定できる画面が表示されます。
「新しいパスワードを設定」をクリックして、表示されたパスワードをメモしておきましょう。

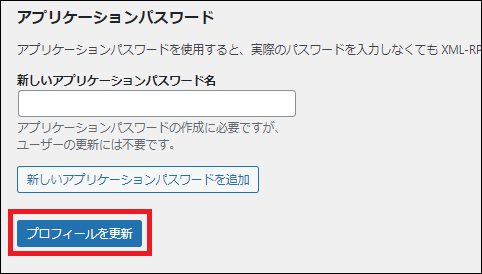
画面下のプロフィールを更新をクリックすれば、完了です。

以後、今回設定した強力なパスワードでログインすることになります。
おすすめのWordPress試用方法(目安30分~1時間)
それでは早速、WordPressを試用してみましょう。
ここでは、おすすめのWordPress試用方法として、以下の内容を紹介します。
デフォルトのホームぺージを確認してみる
まず、デフォルトのホームぺージを確認してみましょう。
WordPressはデフォルトでホームページが公開状態のため、すぐに確認できます。
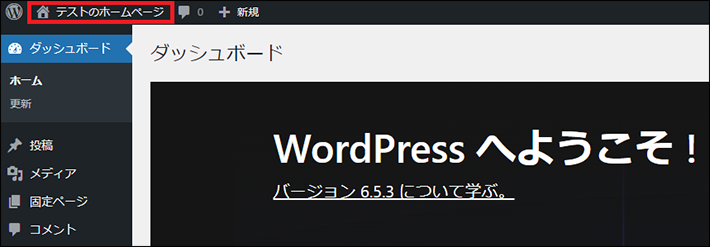
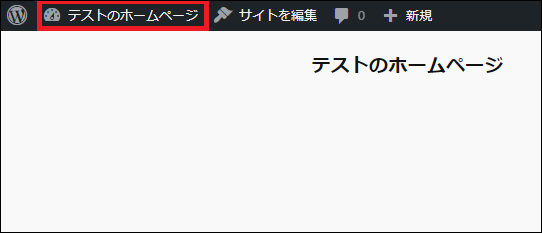
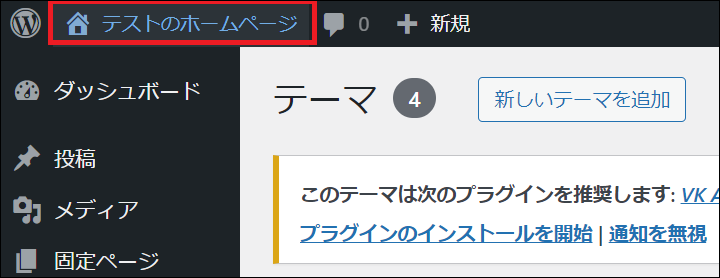
画面左上にあるサイト名(例:テストのホームページ)をクリックしてください。

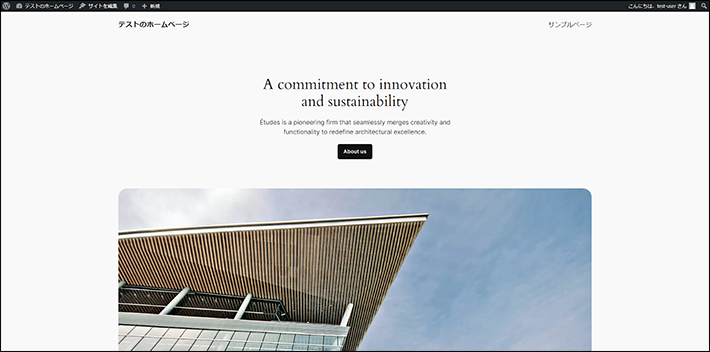
ホームページ(実際にユーザーが見るページ)が表示されます。
これはデフォルトテーマの「Twenty Twenty-Four」が適用された状態です(2024年5月時点)。

先ほどと同じように、画面左上にあるサイト名(例:テストのホームページ)をクリックして、WordPressの管理画面に戻ります。

テーマをインストールしてみる
次に、テーマをインストールしてみましょう。
ここでは無料で使える『Lightning』をインストールします。
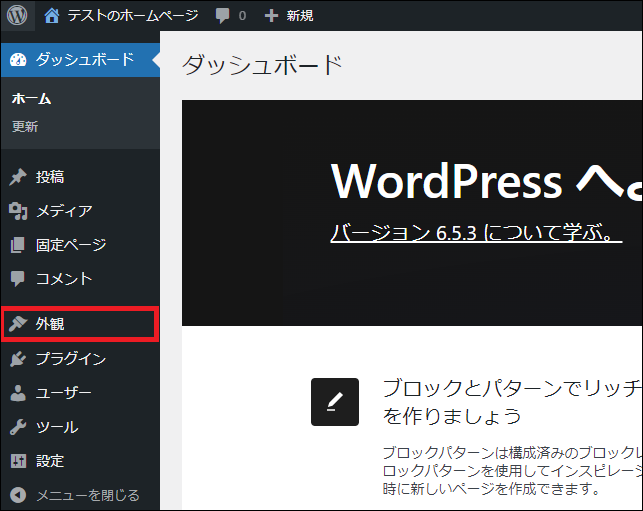
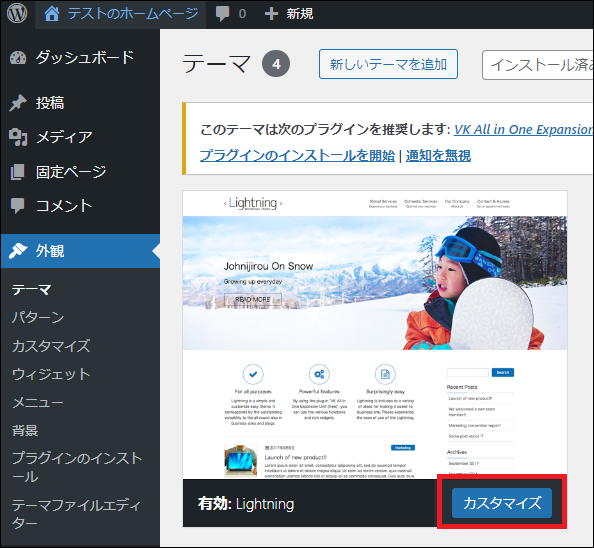
画面左側にあるメインナビゲーションから、外観をクリックしてください。

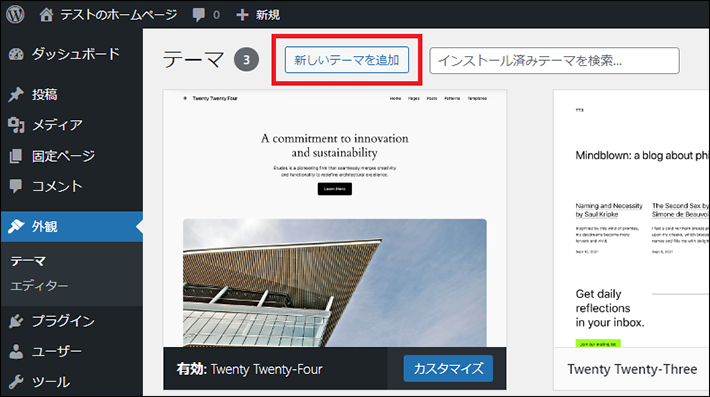
この画面では、インストール済みのテーマが表示されています。
このまま新しいテーマを追加をクリックしてください。

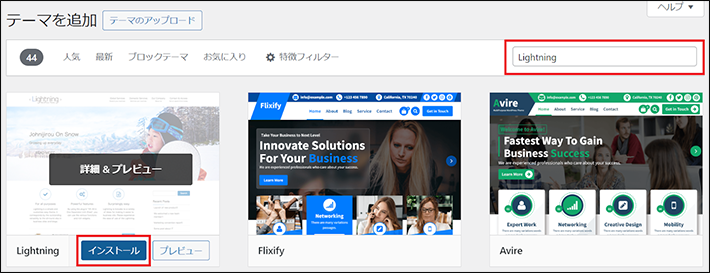
検索窓に「Lightning」と入力したら、検索結果に『Lightning』のテーマが表示されます。
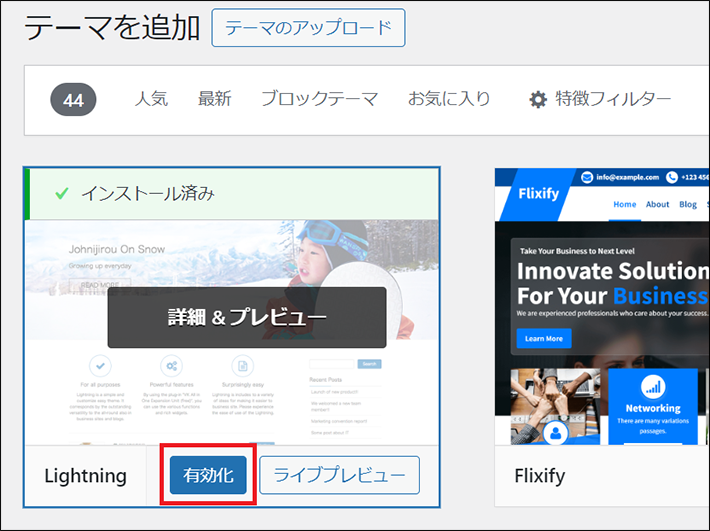
『Lightning』のインストールをクリックしましょう。

そのまま有効化をクリックすれば、テーマを適用できます。

※有効化が完了するのに、少し時間がかかる場合があります。
カワウソ
テーマはインストールするだけでは、適用されません。適用するには有効化する必要があることを覚えておきましょう。
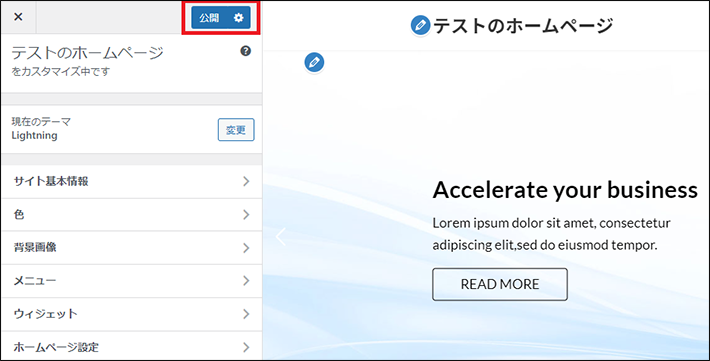
テーマの設定を正しく読み込むために、カスタマイズから公開をクリックします。


公開したら、画面左上の「×」をクリックしてください。
実際にホームページを確認してみましょう。
さきほどと同じように、画面左上にあるサイト名(例:テストのホームページ)をクリックしてください。

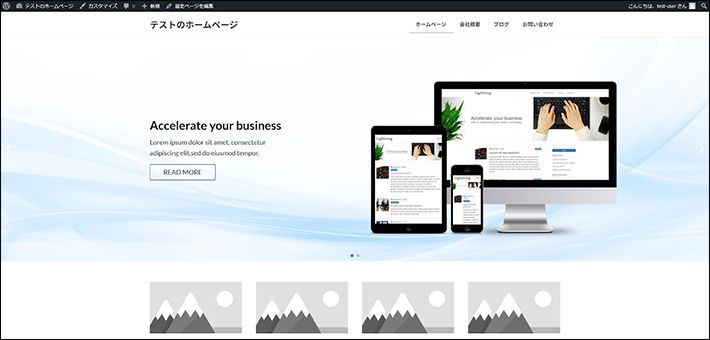
すると、以下のように表示されます。

カワウソ
このようにテーマを変えれば、ホームページの見た目を大きく変えられますよ!
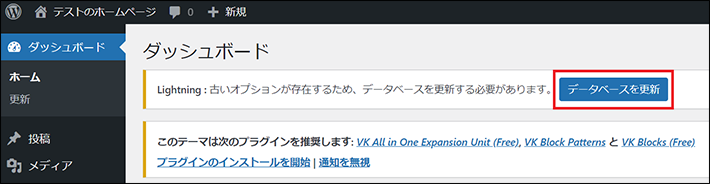
WordPressの管理画面に、「Lightning : 古いオプションが存在するため、データベースを更新する必要があります。」とメッセージがでる場合は、データベースを更新をクリックしてください。

カワウソ
その下のメッセージは、推奨プラグインのインストールを促すものです。このあとやっていきますね!
プラグインをインストールしてみる
今度は、プラグインをインストールしてみましょう。
ここでは『Lightning』が推奨する3つのプラグインをインストールしてみます。
- VK All in One Expansion Unit:さまざまな機能を追加可能
- VK Block Patterns:ブロックパターンの追加や登録が可能
- VK Blocks:ブロックを追加可能
もちろん、どれも無料なのでご安心ください。
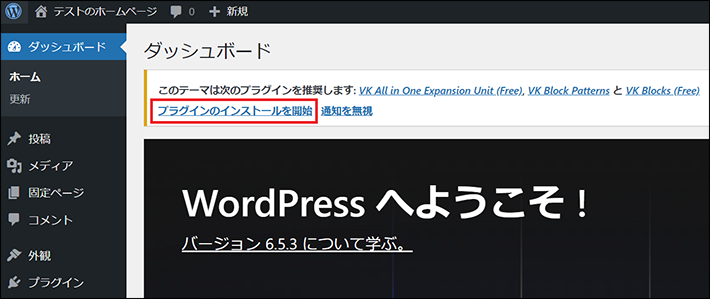
WordPress管理画面に以下のメッセージが表示されているので、プラグインのインストールを開始をクリックします。

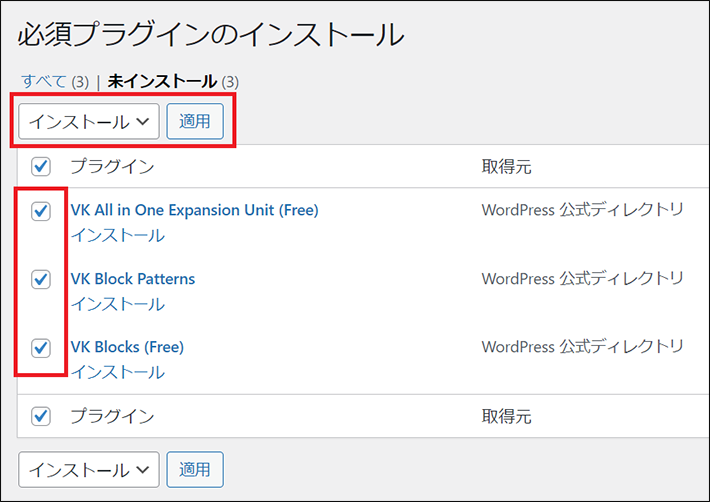
各プラグインにチェックを入れたのち、プルダウンから「インストール」を選んで適用をクリックしてください。

※インストールが完了するのに、少し時間がかかる場合があります。
インストールが完了すると、次の画面が表示されるので、必須プラグインのインストール画面に戻るをクリックしてください。

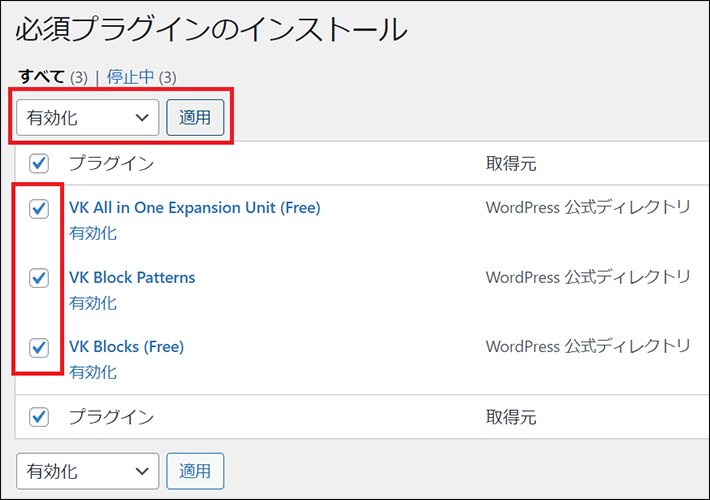
各プラグインにチェックを入れたのち、プルダウンから「有効化」を選んで適用をクリックしてください。

次の画面がでれば、成功です。

カワウソ
テーマ同様に、プラグインもインストールするだけでは、適用されません。適用するには有効化する必要があることを覚えておきましょう。
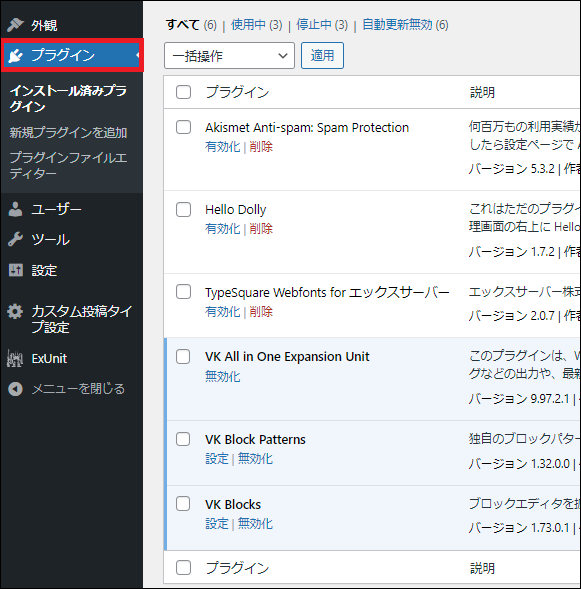
追加したものを含め、インストール済みのプラグインを確認しておきましょう。
メインナビゲーションからプラグインをクリックすると、インストール済みのプラグインが一覧表示されます。
先ほどインストールした3つのプラグインもここに表示されていますよ。

なお、デフォルトでインストールされている以下3つのプラグインは、有効化する必要はありません。
- Akismet Anti-spam: Spam Protection
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
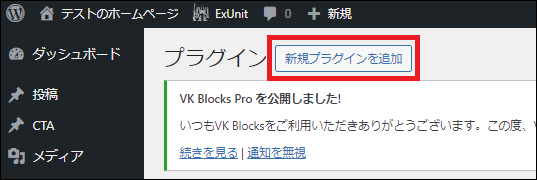
ほかのプラグインを追加する場合は、この画面の上にある新規プラグインを追加から可能です。

ページを編集してみる
それでは、ページを編集してみましょう。
ここでは「ブロックパターン」を活用して、トップページ(HOME)を編集します。
テキストや画像などの素材であるブロックを組み合わせたテンプレートのようなもの。
配布されているブロックパターンをコピーしたのち、ページ編集画面にペーストするだけで、高品質なデザインをそのまま適用できます。
ページ制作が捗るので、初心者の方にはおすすめの機能です。
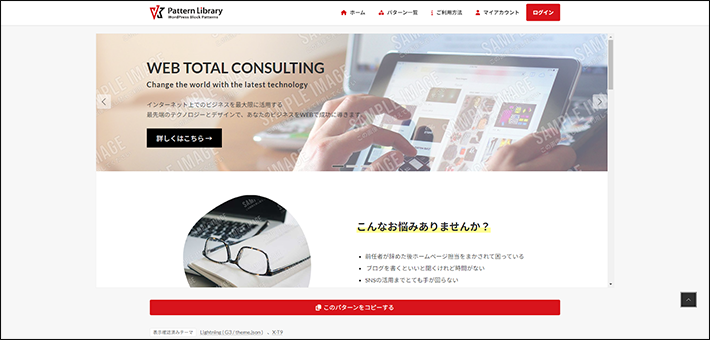
なお、今回は以下のトップページ用のブロックパターンを利用しますね。

▲出典:VK Patterns Library「無料_ビジネス_トップページ」
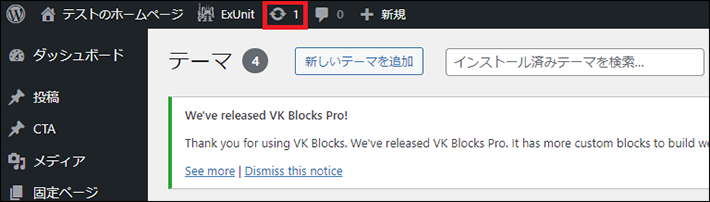
WordPress管理画面の上部に更新通知が表示されている場合は、クリックしてWordPress本体、テーマ、プラグイン、翻訳などを更新しておきましょう。

たとえば、翻訳を更新すると、WordPress管理画面で英語表記のものが、日本語表記になります。

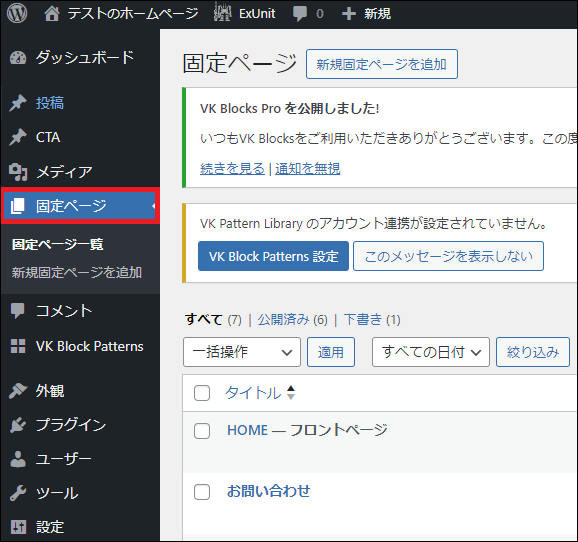
メインナビゲーションの固定ページをクリックします。

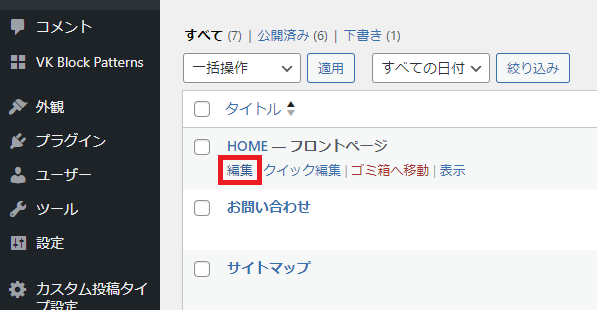
「HOME」にマウスを乗せて、編集をクリックします。

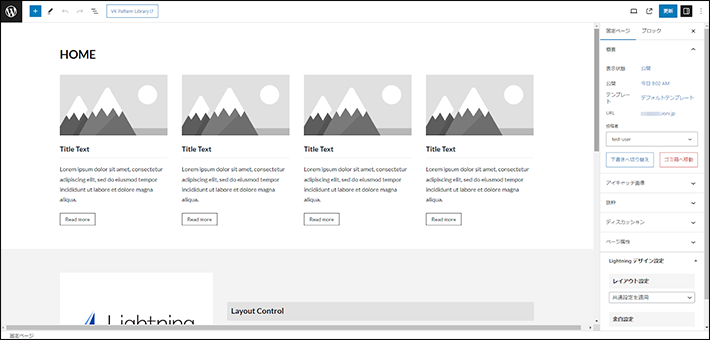
すると、HOMEのページ編集画面が表示されます。

今回はブロックパターンを利用するので、既存のコンテンツを削除します。
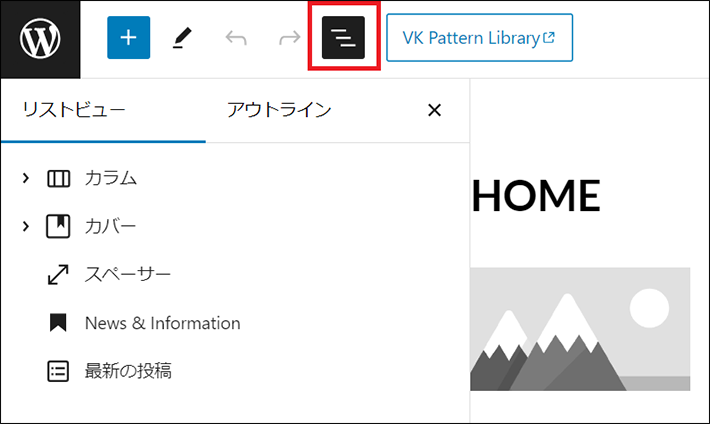
画面の上にある≡(ドキュメント概観)をクリックして、「リストビュー」を表示しましょう。

一番上のカラムをクリックしたのち、キーボードの「Shift」を押しながら、一番下の最新の投稿をクリックして複数選択します。
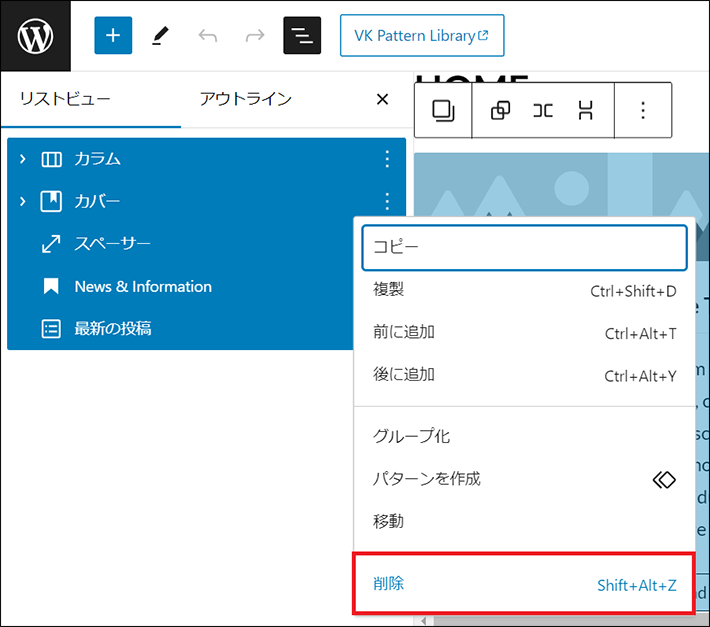
そのあと、右クリックして削除をクリックしてください。

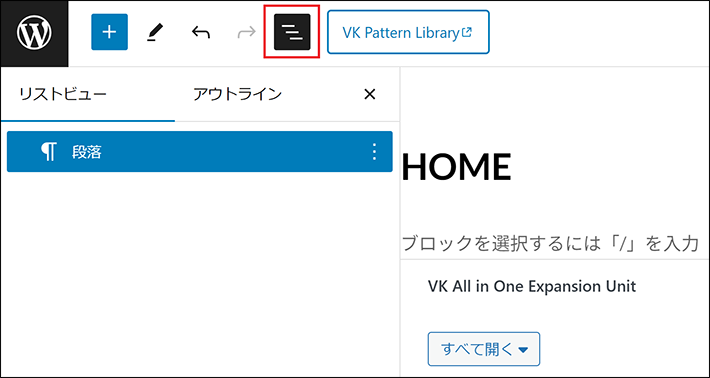
以下のように、「段落」ブロックのみが残った状態になればOKです。

もう一度≡(ドキュメント概観)をクリックして、リストビューを閉じておいてください。
カワウソ
複数のブロックや、親ブロックのなかの子ブロックを選択する場合は、この「リストビュー」が操作しやすいので、覚えておきましょう。
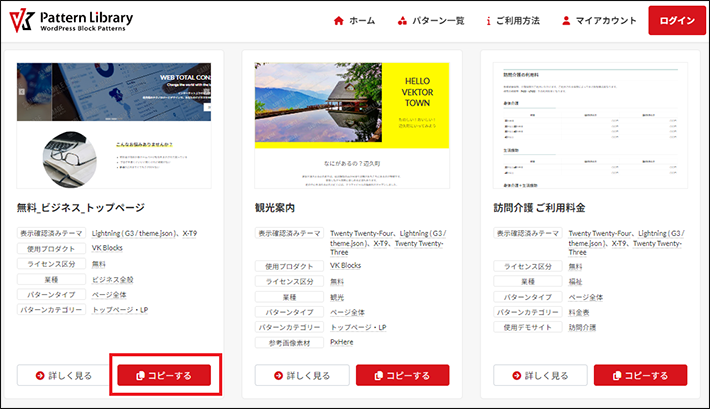
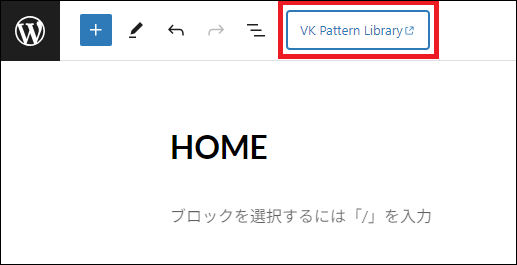
『Lightning』開発元が提供するブロックパターンライブラリの「VK Pattern Library」にアクセスします。
以下のように、ページ編集画面にもリンクが用意されていますよ。

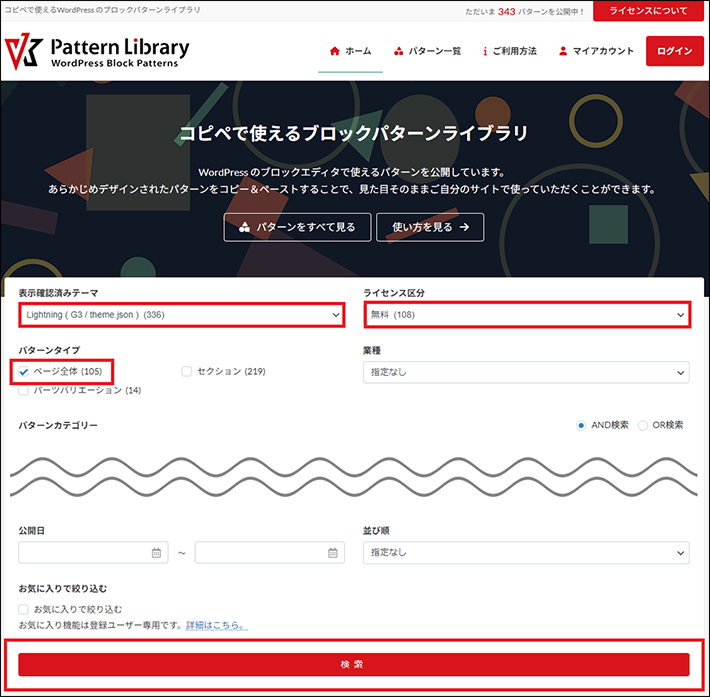
以下の条件で検索してください。
- 表示確認済みテーマ:Lightning
- ライセンス区分:無料
- パターンタイプ:ページ全体

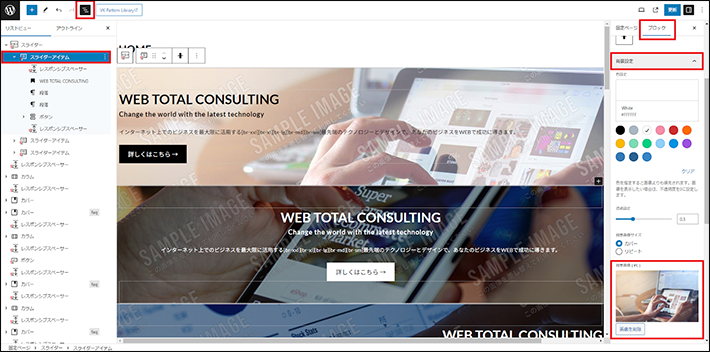
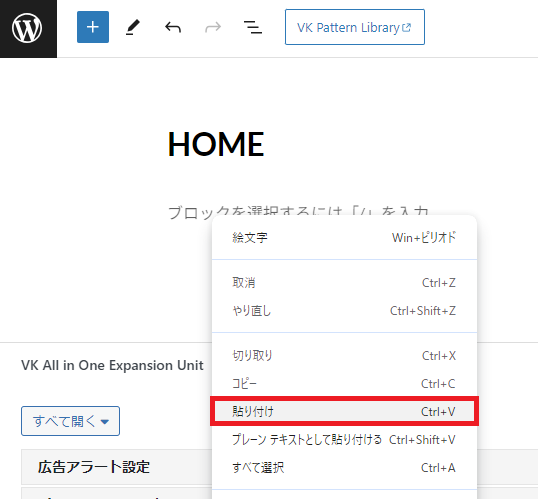
WordPress固定ページ「HOME」の編集画面に戻ります。
「ブロックを選択するには「/」を入力」にカーソルを当てたのち、右クリックして貼り付けをクリックしてください。

ブロックパターンが貼り付けされました。

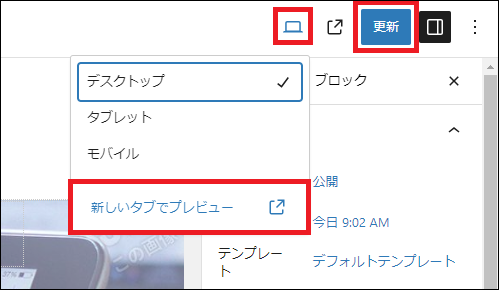
画面右上の更新をクリックしてください。
そして、その左側にある「表示」アイコンから新しいタブでプレビューをクリックします。

すると、以下のように表示されます。

うまくブロックパターンを適用できましたね。
ただ、元々あるスライダーと、今回利用したブロックパターンのスライダーが重複しています。
クリック(タップ)などの操作により、複数のコンテンツを横にスライドさせることで、メインの表示を切り替えられる仕組みのこと。
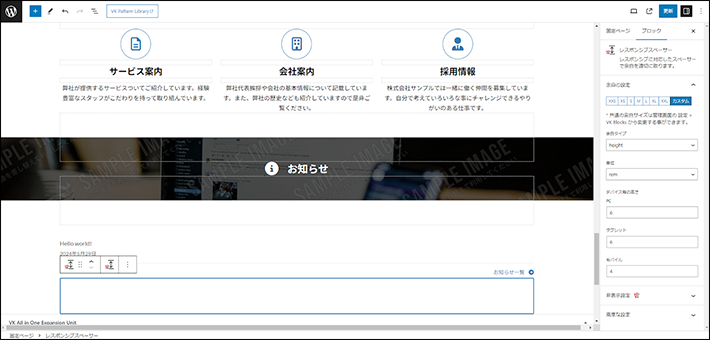
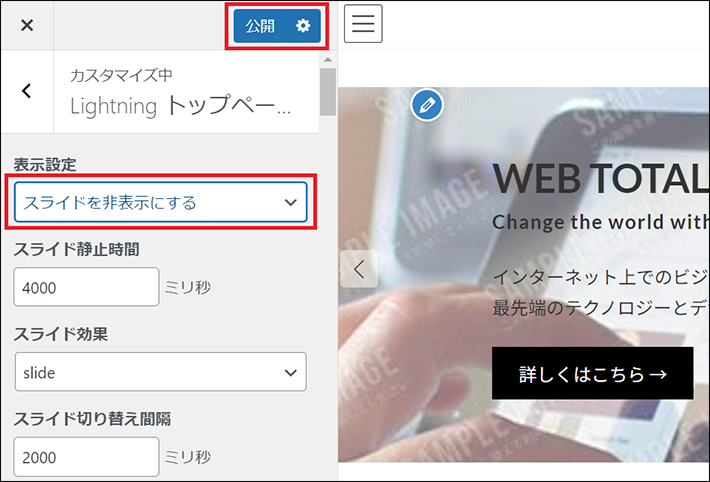
今回は、元々あるスライダーを非表示にしてみましょう。
メインナビゲーションから「外観 > カスタマイズ > Lightning トップページスライドショー」にアクセスします。
表示設定のプルダウンから、「スライドを非表示にする」を選んだのち、公開をクリックしてください。

カワウソ
これ以外にも、「外観 > カスタマイズ」は、ホームぺージ全体の共通設定(ヘッダーやフッターなど)を変更するときに利用します。
画面左上の「×」をクリックして閉じてください。
無料プラグイン「VK Blocks」のなかにある「スライダー」ブロックの詳しい使い方は、公式のマニュアルを参考にしてください(参考:Vektor,Inc.「スライダー」)。
なお、当メディアでは、WordPressの「管理画面」や「ブロックエディタ」の基本的な使い方を解説しています。あわせて参考にしてください。
さらに、当メディアでは『Lightning』のデモサイトを使って、ホームページ全体を作る手順を連載企画で解説していますよ。
WordPressを試用して、『エックスサーバー』を本契約したあとは、以下の記事を参考に実際に公開するホームページを作っていきましょう。
エックスサーバーの試用期間から本契約に移行する方法
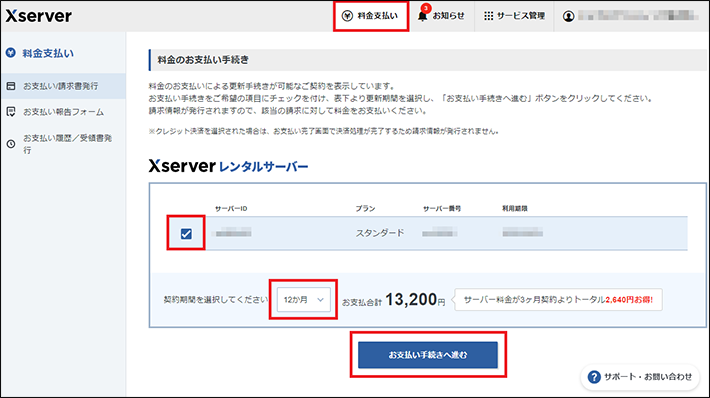
『エックスサーバー』の試用期間から本契約に移行するには、料金支払いを完了させてください。
弊社にてお支払いを確認した時点でお試し期間は終了し、本契約となります。
「XServerアカウント」の「料金支払い」から、お願いします。

なお、『エックスサーバー』には、独自ドメインが無料で取得できる「独自ドメイン永久無料特典」があります。
契約プランによって、「独自ドメイン永久無料特典」の申請条件が異なるので、料金を支払う前に確認しましょう。
(参考:エックスサーバー「独自ドメイン永久無料特典」)
カワウソ
サーバー試用期間中のプラン変更ご希望の場合は、試用期間内にサポートまでご連絡ください。
そのほか、新規契約に関するよくある質問は、以下のページからご確認いただけます。
(参考:エックスサーバー「よくある質問 > 新規契約」)
お試し期間で解約をご希望の場合は、ご利用期限日までに必ずXServerアカウント内、エックスサーバー契約管理ページから解約申請を行ってください。
※解約料金は必要ございません。
エックスサーバー本契約後にやるべきこと
『エックスサーバー』契約後にやるべきことは、以下のとおりです。
- 独自ドメインの取得
- 独自ドメイン設定(SSL設定含む)
- メールアカウントの設定
- WordPress簡単インストール
- WordPressの初期設定
試用期間中は初期ドメイン(共有ドメイン)「〇〇〇.xsrv.jp」にWordPressをインストールしました。
本契約後は、独自ドメインにWordPressをインストールしましょう。
「独自ドメインの取得」から「WordPress簡単インストール」までの詳しい手順は、以下の記事を参考にしてください。
WordPressの初期設定(セキュリティ対策含む)については、以下の記事で詳しく解説しています。
使用するテーマやプラグインは、以下の記事が参考になるでしょう。
なお、『Lightning』でホームページを作る方は、以下の連載記事がおすすめです。
『Lightning』のデモサイトを利用してホームページを作る手順について、全12記事で詳しく解説していますよ。
試用期間中とはいえ、WordPressでホームページを作りこんだ方は、そのままの状態を引き継ぐことが可能です。具体的には、初期ドメイン「〇〇〇.xsrv.jp」にインストールしたWordPressを、独自ドメイン側にコピーできます。詳しくは、以下をご覧ください。
(参考:エックスサーバー「WordPressのサイトコピーについて」)
カワウソ
「試用期間中にWordPressの設定をいろいろと変更したけど、きちんと把握できていない」という方は、「WordPressのサイトコピー」を使わずに、デフォルトの状態から始めましょう。
初期ドメイン「〇〇〇.xsrv.jp」にインストールしたWordPressを使う予定がない場合は、サーバーから削除しておきましょう。WordPressはアップデートしないまま放置しておくと、セキュリティリスクになります。
まとめ
この記事では、ホームページを作る方向けに、WordPressを無料で試用する方法を解説しました。
- WordPressの試用なら、本番を想定した「レンタルサーバーの試用期間」がおすすめ
- 「WordPress.comの無料プラン」は、テーマやプラグインのインストールができない
- 『エックスサーバー』なら10日間試用できて、自動で本契約されることもないから安心
- 『エックスサーバー』を本契約するときは、「独自ドメイン永久無料特典」がおすすめ
この記事を参考に、実際にWordPressを試用してみて、ホームページを自作する方が増えれば嬉しいです。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。