【2024年6月27日】キャプチャーを一新するなど、情報を更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (2.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「自社で運用中のInstagramをホームページでも利用したい」と考えていませんか?
確かに近年では、Instagramをマーケティングに活用している企業も多く、より有効活用するためには、ホームぺージとの連携を模索したいですよね。
そこで今回は、ホームページにInstagramの投稿を埋め込む方法を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 自社Instagramの単一投稿をホームぺージに埋め込みたい人
- 自社Instagramの投稿一覧をホームぺージに埋め込みたい人
- Instagram埋め込みのメリットやデメリットを知りたい人
この記事を読めば、Instagramの「単一投稿」はもちろん、「投稿一覧」をホームぺージに埋め込む方法も分かりますよ。
なお、この記事ではWordPress(ワードプレス)で作られたホームぺージを想定して、Instagramの投稿を埋め込む方法を解説します。
それ以外の手段でホームぺージを作っている方は、手順が異なるのでご注意ください。
それではどうぞ!
ホームページへのInstagram埋め込みとは
Instagramの投稿内容を「画像(写真や動画)」「いいね」「コメント」などの機能を維持したまま、ホームぺージに埋め込むことです。
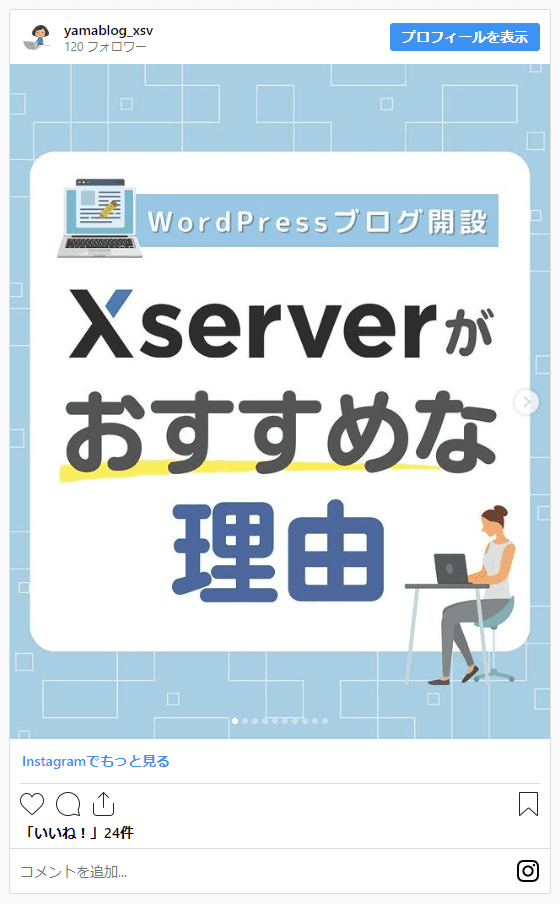
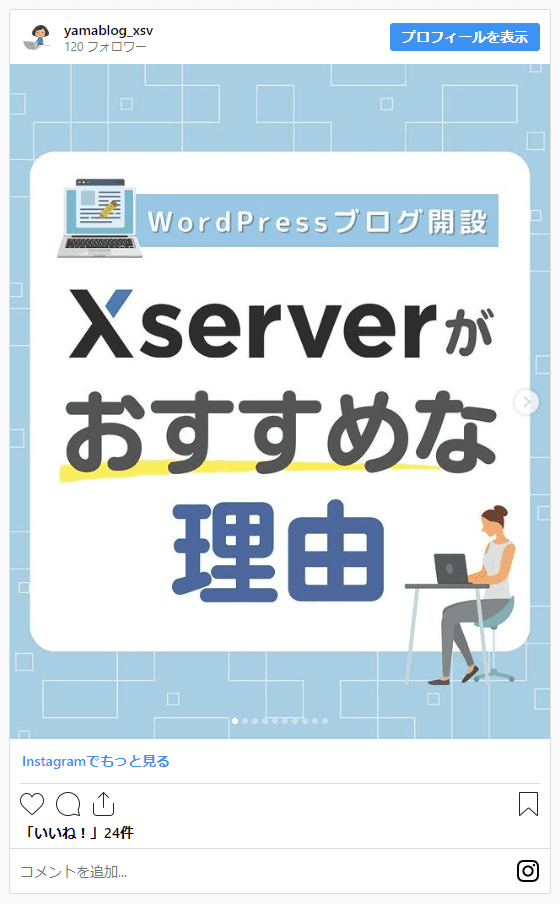
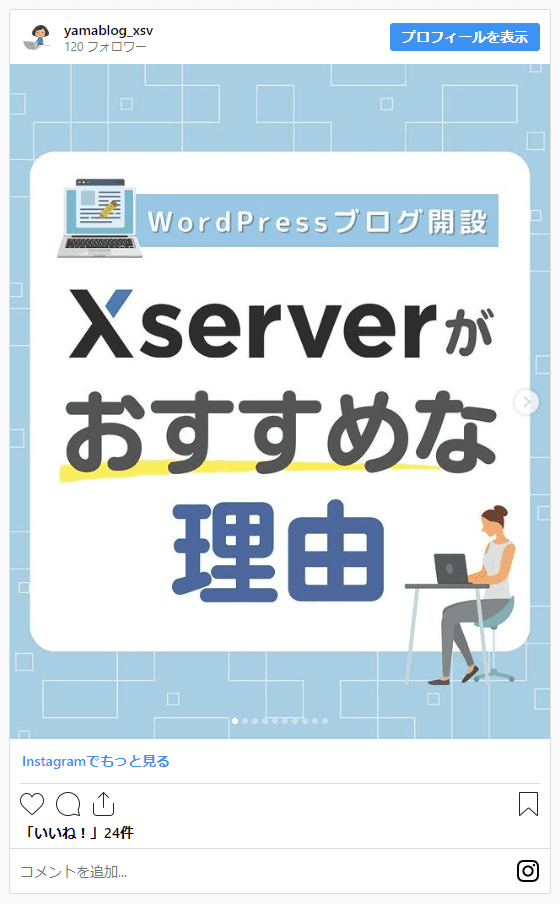
以下イメージです(実際に埋め込んだものではありません)。

Instagramのページ(PC)やアプリ(SP)を開かなくても、投稿内容が確認できるのはもちろん、このまま「いいね」なども付けることが可能です。
また、「画像」や「Instagramでもっと見る」をクリックすると、Instagramのページやアプリが立ち上がります。
そのほか、投稿一覧も埋め込むことができるので、ホームぺージに画像を複数掲載した「ギャラリーぺージ」を作りたい方にとっても、おすすめです。

ホームページにInstagramを埋め込む4つのメリット
ここでは、ホームページにInstagramを埋め込むメリットを4つ紹介します。
それぞれ解説します。
Instagramで得たユーザーからの反応をアピールできる
ホームぺージに埋め込んだInstagramの投稿は、フォロワー数やいいね数を表示可能です。

ユーザーに「この会社はInstagramで人気があるんだ」「Instagramでこんなおもしろい投稿をしているんだ」と興味を持ってもらえるでしょう。
ホームページの信用度アップにもつながるので、Instagramで一定のフォロワー数やいいね数を獲得している場合は、ぜひアピールしてください。
投稿(更新)作業を一度にまとめられる
飲食店や美容室など、Instagramでお知らせ(ニュース)を発信している企業の場合は、投稿(更新)作業を一度にまとめられるメリットがあります。
前述のとおり、Instagramは単一投稿だけでなく、投稿一覧も埋め込み可能です。

投稿一覧の埋め込みだと、Instagramで投稿した内容が自動かつリアルタイムに、ホームぺージに反映されます。
Instagramとホームぺージの両方を更新する時間がないといった方は、参考にしてみてはいかがでしょうか。
Instagramアカウントがないユーザーに見せることが可能
ホームぺージに埋め込めば、Instagramに投稿した写真や動画などを、アカウントがないユーザーにも見せることが可能です。
せっかくInstagramに映えた写真を投稿していても、アカウントを持っているユーザーにしかアピールできないとなると、もったいないですよね。
しかし、ホームページに埋め込まれたInstagramの投稿は、誰でも閲覧可能です。
ただし、埋め込まれた投稿の「詳細」を見るためには、ユーザーがInstagramにログインする必要があるので注意してください。
Instagramのフォロワーを増やせる
ホームぺージを訪問したユーザーに、自社のInstagramアカウントの存在を大々的にアピールできるところも大きなメリットです。
ホームぺージにSNSアイコンを設置している企業は多いです。
ただ投稿内容までは見えないため、情報収集に熱心なユーザー以外は、なかなかクリックする動機が持てないですよね。

しかし、Instagramに投稿した写真や動画がホームぺージにそのまま掲載されていれば、ユーザーは内容まで知ることになります。
写真や動画に魅力を感じたユーザーなら、自社のInstagramアカウントをフォローしてくれるかもしれませんよ。
ホームページにInstagramを埋め込む3つのデメリット
次は、ホームページにInstagramを埋め込むデメリットを3つ紹介します。
それぞれ解説します。
ぺージの読み込み速度が遅延するおそれがある
Instagramを埋め込むと、ページの読み込み速度が遅くなってしまうおそれがあります。
ぺージを表示させるときに、まずInstagram側のデータベースから情報を取得する「動的な処理」が必要になるためです。
ページの読み込み速度があまりにも遅いと、ユーザーが離脱する原因になりかねません。
さらにページの読み込み速度は、近年「SEO(検索エンジン最適化)」でも重要な役割を持っています。
改善策はあるものの、専門知識が必要になる場合も多いので、ご自身で対応が難しい場合は、技術者に相談しましょう。
なお、ぺージの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
Instagram運営側のトラブルで表示できないときがある
Instagram運営側の仕様変更などにより、ホームぺージに埋め込んだ投稿内容が正しく表示されないときがあります。
たとえば以下のように、アカウント名や画像などが正しく表示されないといった事例です。

そのため、非表示になって困る写真や動画などのコンテンツは、ホームぺージに直接掲載するようにしましょう。
メンテナンス作業が必要になる
埋め込んだ単一投稿について、Instagram側で削除すると、ホームページでエラーが表示されます。
埋め込みはコピーではなく、元の投稿内容を読み取って表示させているためです。
単一投稿をホームページに埋め込んだのを忘れてしまい、該当の投稿をInstagramから消してしまうなどの、うっかりミスに気をつけましょう。
気づかずに放置してしまうと、ホームページにエラーが出たままとなってしまいますよ。
ホームページに埋め込んだInstagram投稿を把握し、削除した場合は別の投稿に差し替えるなどのメンテナンス作業が発生するでしょう。
ホームページにInstagramを埋め込む方法
ここでは、WordPressで作られたホームページにInstagramを埋め込む方法を、「単一投稿」と「投稿一覧」で分けて解説します。
単一投稿をカスタムHTMLで埋め込む方法
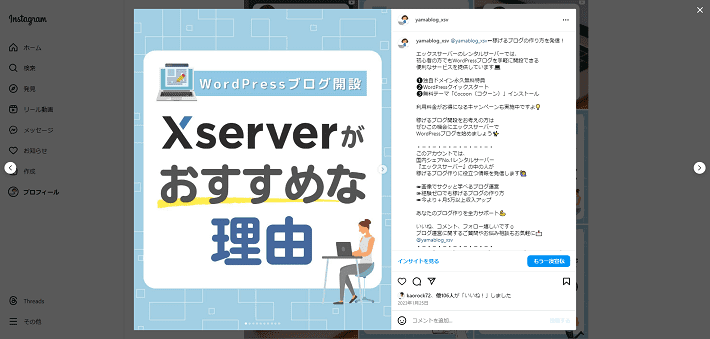
WebブラウザからInstagramにログインし、埋め込みたい投稿を表示します。

アプリからは埋め込みコードをコピーできません。スマホから実施する場合も、WebブラウザでInstagramを開いてください。
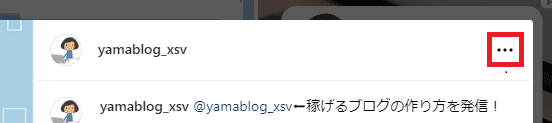
投稿画面右上の「・・・」をクリックします。

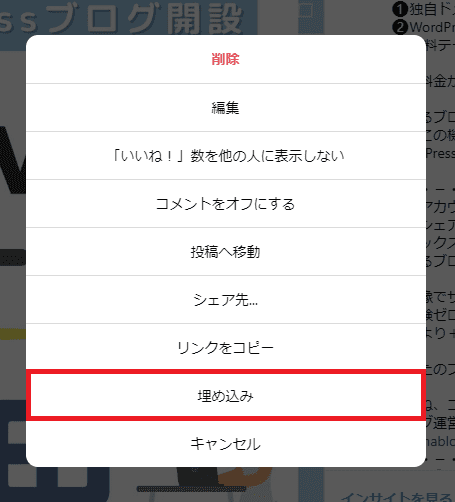
表示された埋め込みをクリックしましょう。

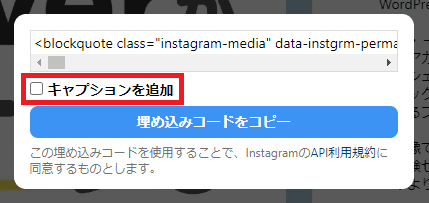
埋め込みコードをコピーをクリックしてください。
※写真だけを埋め込みたいときは、「キャプションを追加」のチェックを外します。

キャプションとは、写真や動画とは別に表示される文章のこと。
キャプションも表示させたい場合はチェックを入れておきましょう。

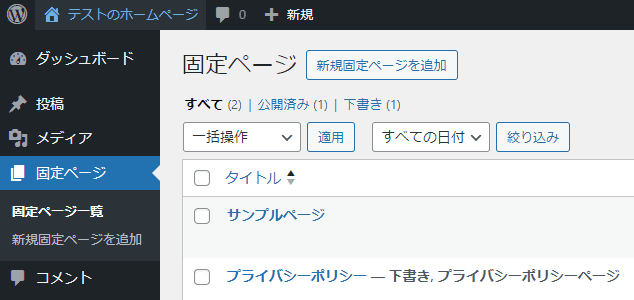
次に、WordPressの管理画面から、Instagramを埋め込みたいぺージの編集画面を開きます。
ここでは、「固定ぺージ」を例にしますね。

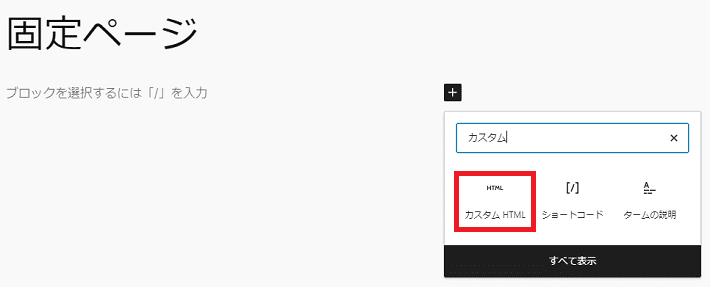
固定ページの編集画面から+ボタンをクリックして、「カスタムHTML」のブロックを挿入します。

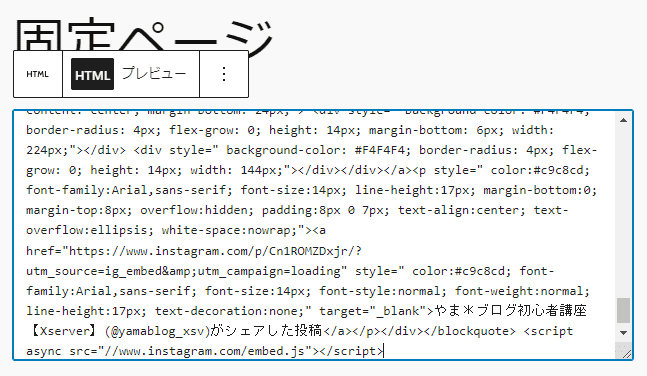
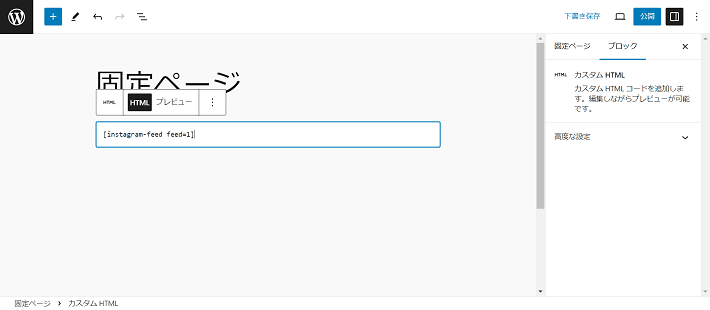
「HTML を入力…」の欄に、さきほどコピーしたコードを貼り付けてください。

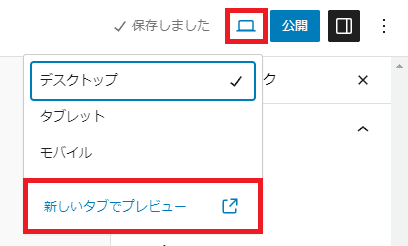
下書き保存して、プレビューしてみましょう。


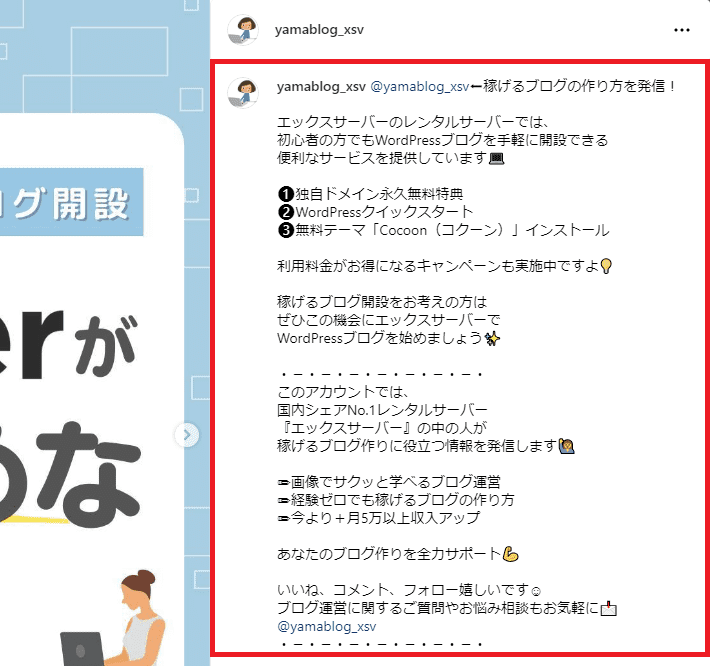
以下のように、正しく表示されていれば完了です。

投稿一覧をプラグインで埋め込む方法
WordPressで作ったホームぺージに投稿一覧を埋め込む場合は、プラグインの活用がおすすめです。
プラグインについて詳しくは、以下の記事で解説しています。
ここでは、インストール数100万以上の実績がある「Smash Balloon Social Photo Feed」というプラグインを例に、埋め込み方を解説しますね。
「Smash Balloon Social Photo Feed」には、無料版と有料版があります。機能は制限されるものの、無料版でも投稿一覧の埋め込みは可能です。
では実際の作業を解説します。
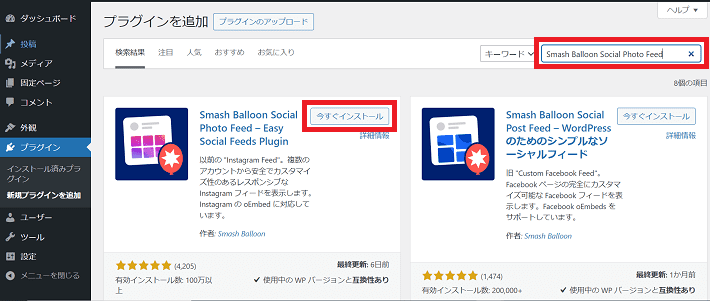
WordPressのメインナビゲーションから、プラグイン > 新規プラグインを追加をクリックし、画面右上の検索窓から、「Smash Balloon Social Photo Feed」を検索しましょう。
今すぐインストールをクリックしてください。

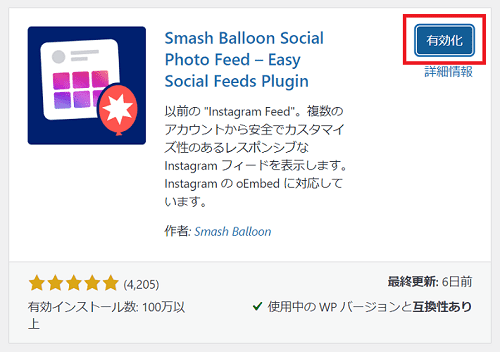
次に有効化させます。

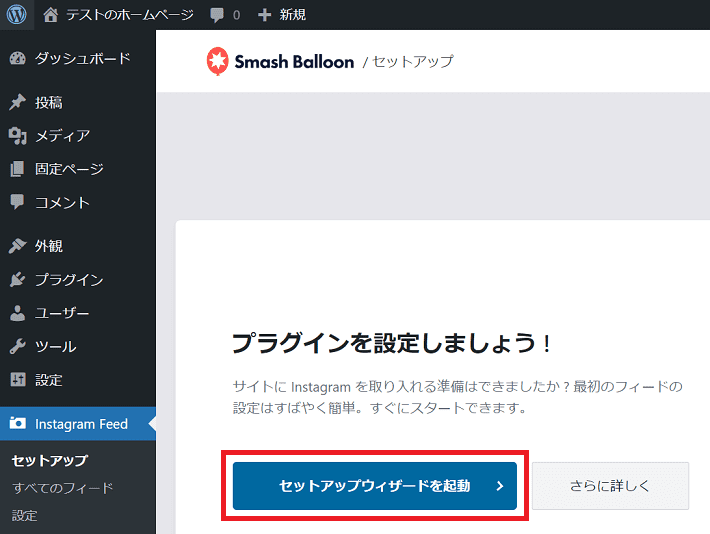
セットアップウィザードを起動をクリックしてください。

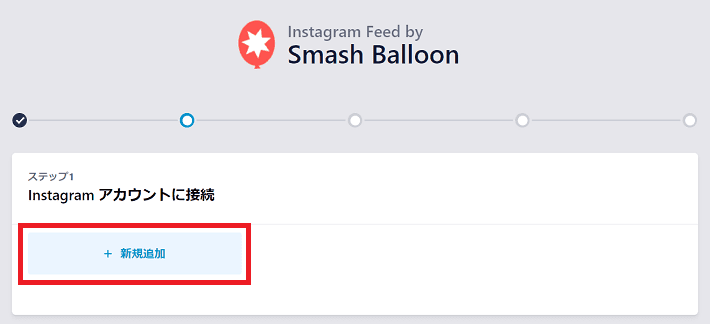
新規追加をクリックします。

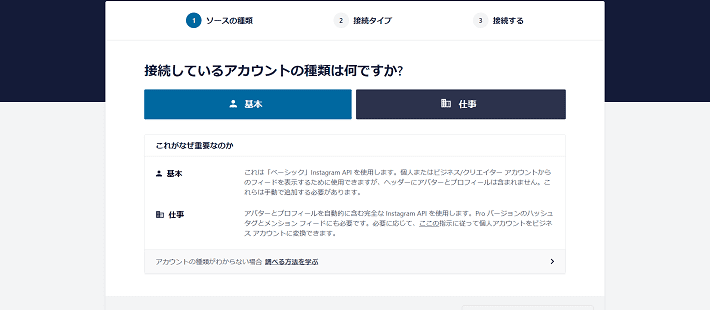
アカウントの種類を選択します。この記事では「仕事」をクリックしますね。

※画面はGoogle Chromeの翻訳機能を利用しています。
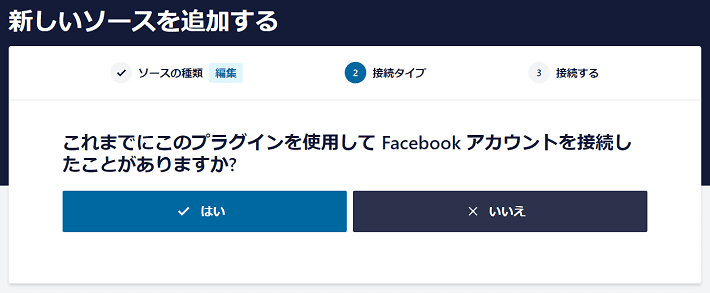
Facebookアカウントの接続経験について、「はい」か「いいえ」を選びます。この記事では「いいえ」を選びますね。

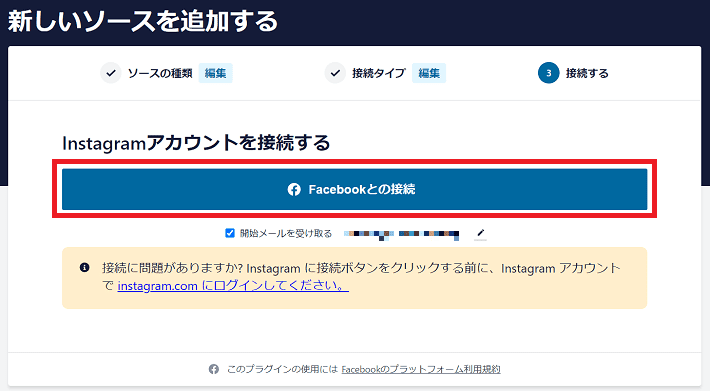
Facebookとの接続をクリックしてください。

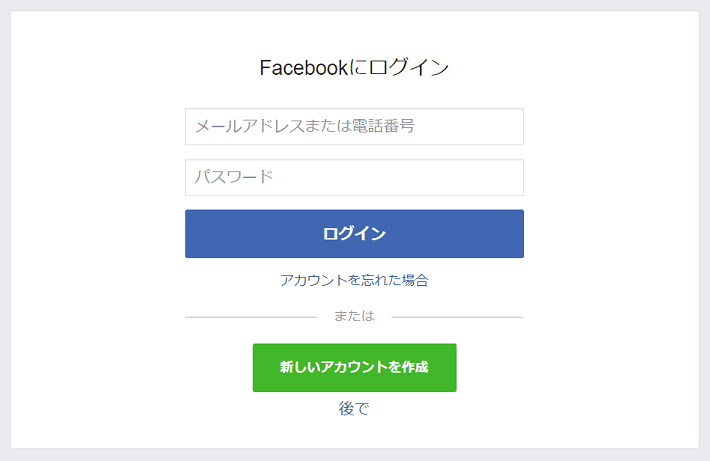
Facebookにログインします。

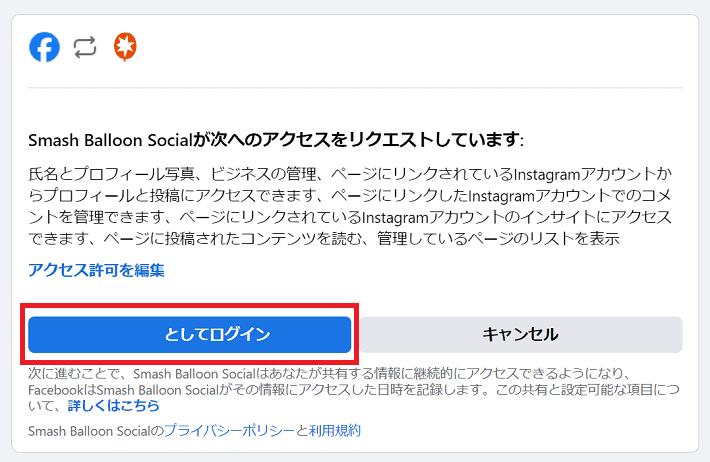
「Smash Balloon Social」に対してアクセス権を許可します。〇〇〇としてログインをクリックしてください。

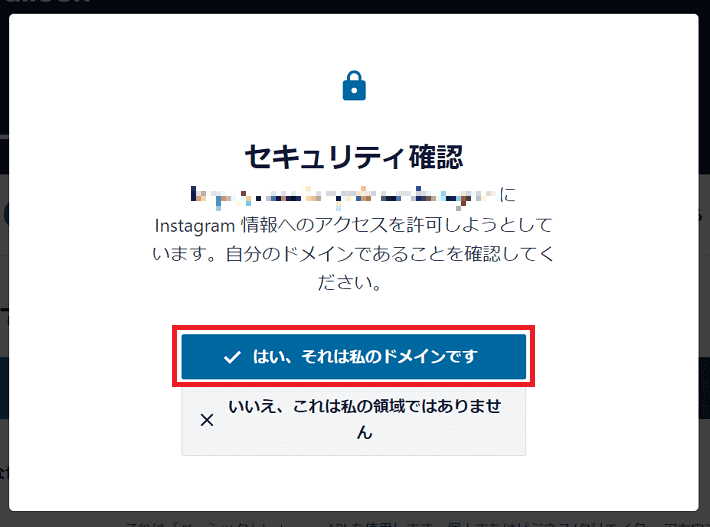
ドメインの確認画面が表示されるので、はい、それは私のドメインですをクリックしましょう。

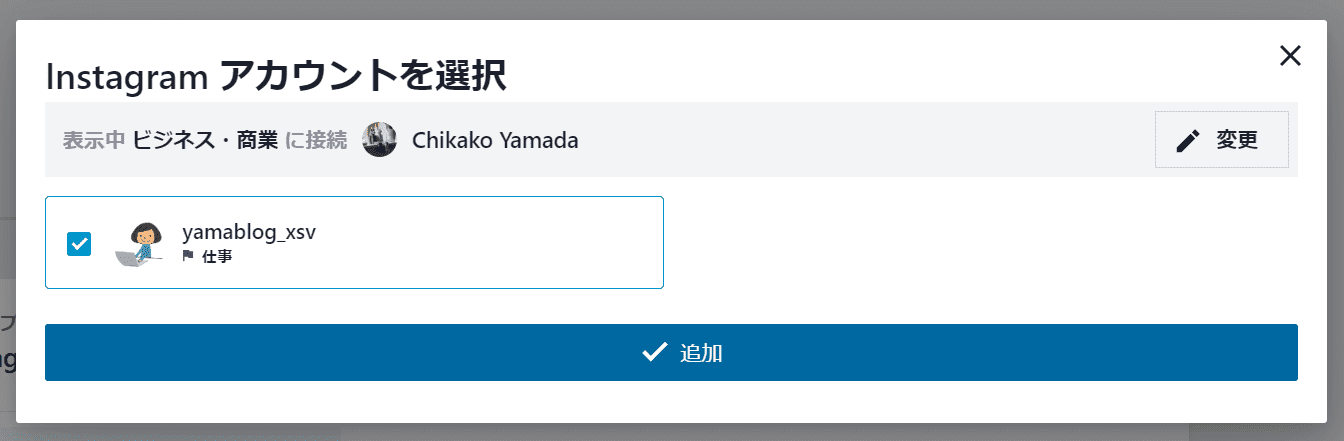
該当するInstagramアカウントを選択したのち、追加をクリックしてください。

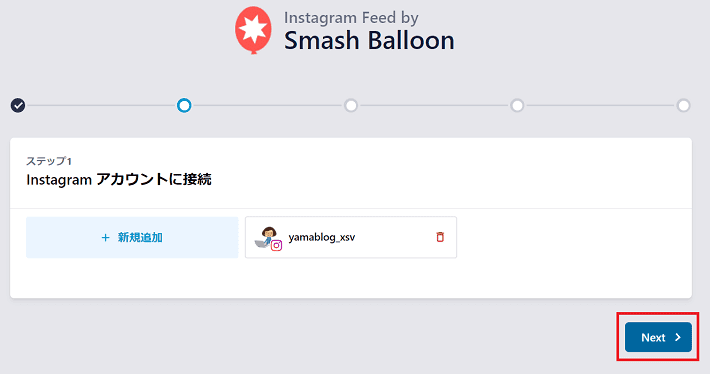
Nextをクリックしましょう。

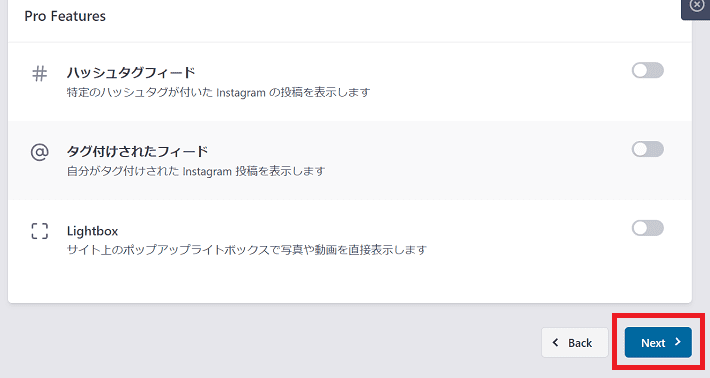
必要な機能を選択したうえで、Nextをクリックしてください。

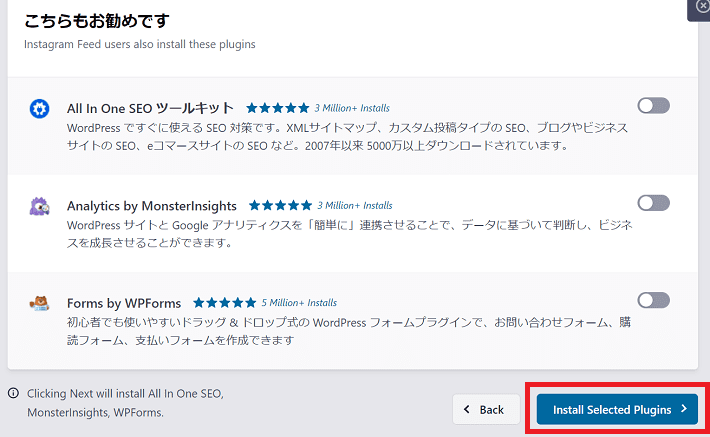
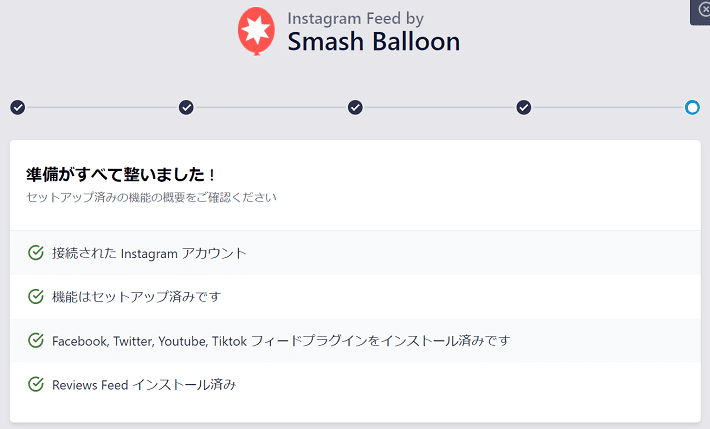
おすすめのプラグインが表示されます。この記事では追加せずに、次に進みます。

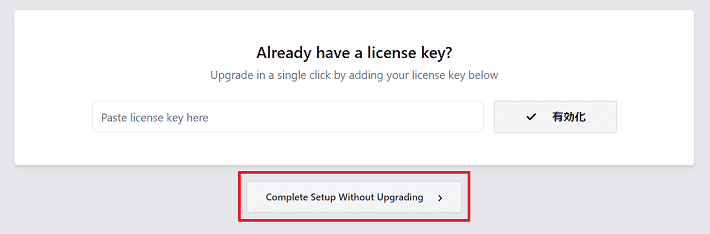
この画面が出たら、下部にあるComplete Setup Without Upgradingをクリックしてください。


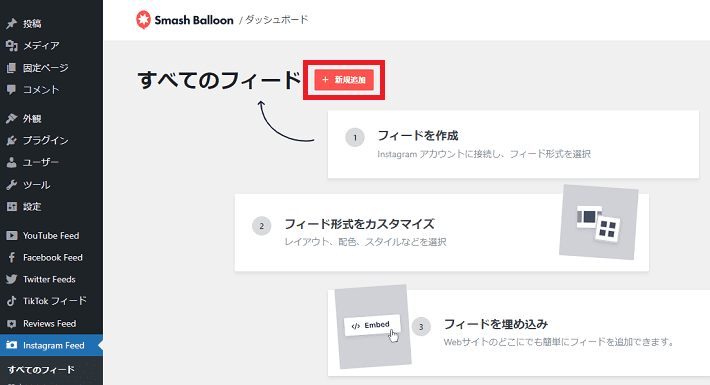
次の画面が表示されたら、新規追加をクリックします。

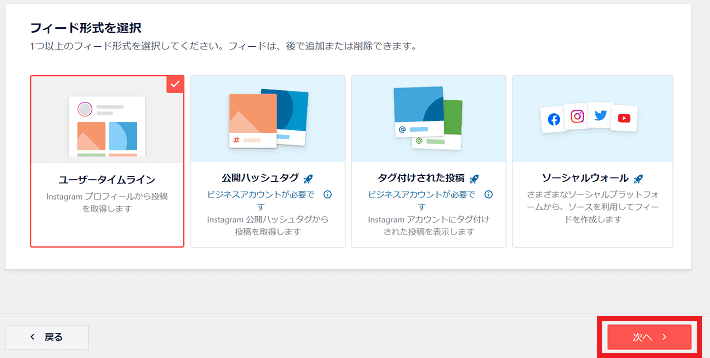
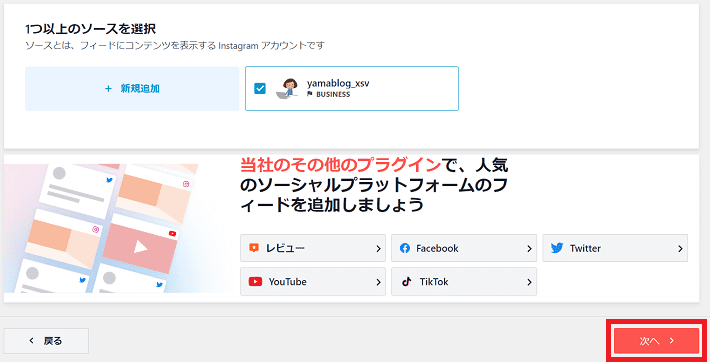
ユーザータイムラインが選択されているので、そのままの状態で次へをクリックしてください。

該当するInstagramアカウントを選択して、次へをクリックしましょう。

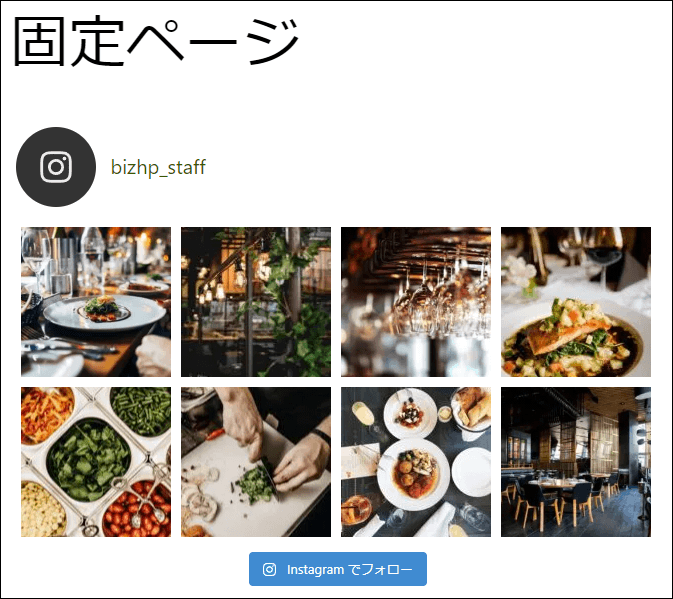
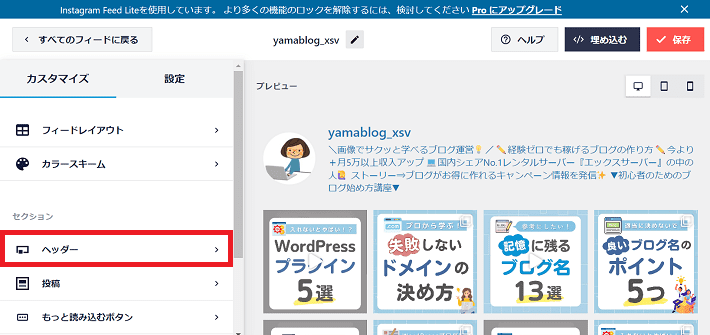
埋め込み時のプレビューが表示されます。このまま埋め込んでもよいのですが、この記事ではプロフィールを消してみます。
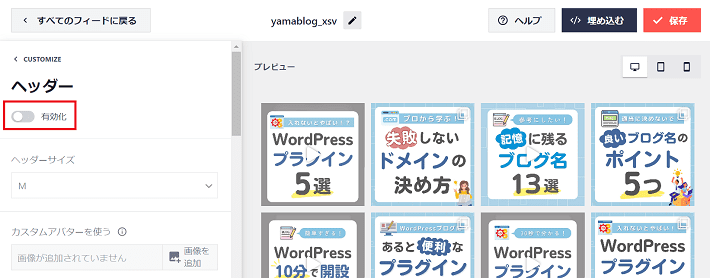
ヘッダーをクリックしたあと、有効化を解除します。


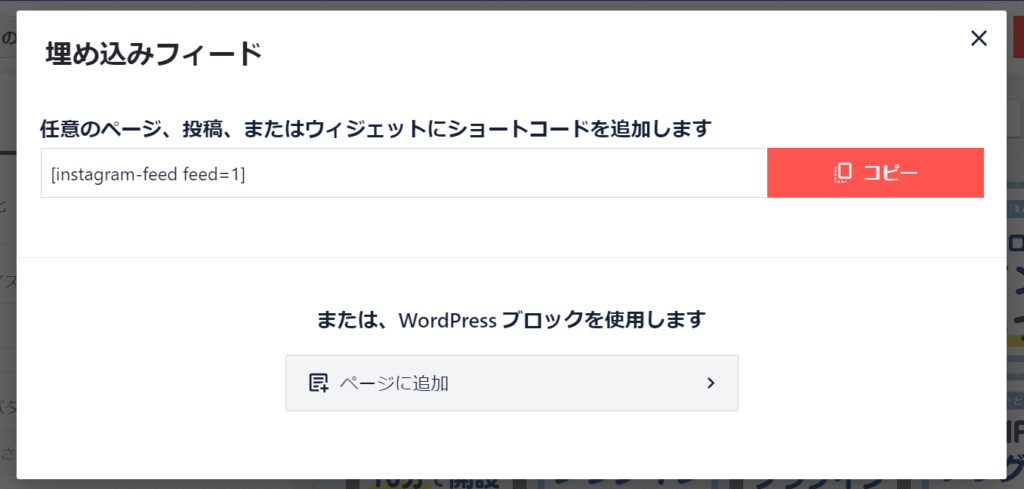
埋め込むを押すと、ショートコードが表示されるので、コピーをクリックしてください。

コピーしたショートコードを「カスタムHTML」ブロックで貼り付けたら、下書き保存してプレビューしてみましょう。

以下のように投稿一覧が表示されれば、完了です。

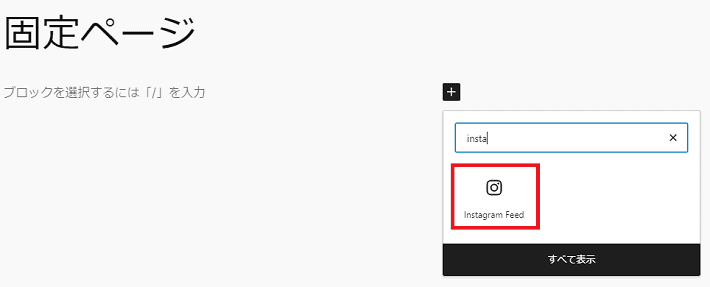
ショートコード以外にも、「Instagram Feed」というブロックを追加すれば、投稿一覧の追加が可能です。

Smash Balloon Social Photo Feedの使用をやめるときの注意点
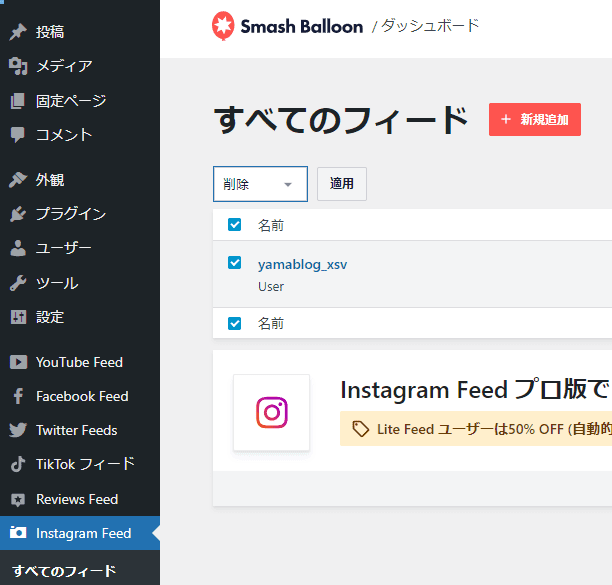
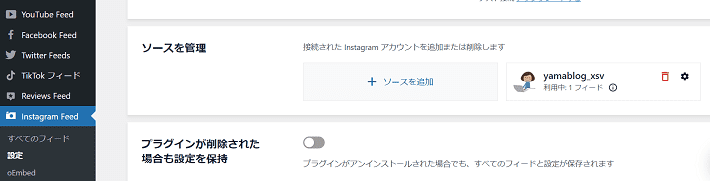
試したものの合わなかったなど、「Smash Balloon Social Photo Feed」の使用をやめるときは、追加したソースやフィードを削除したあと、セキュリティの観点からプラグイン自体を削除しましょう。

【WordPress】 Instagram Feed > すべてのフィードの画面

【WordPress】Instagram Feed > 設定 > ソースを管理の画面
また、InstagramやFacebook側でも、同プラグインからのアクセス許可を削除しておくとよいでしょう。

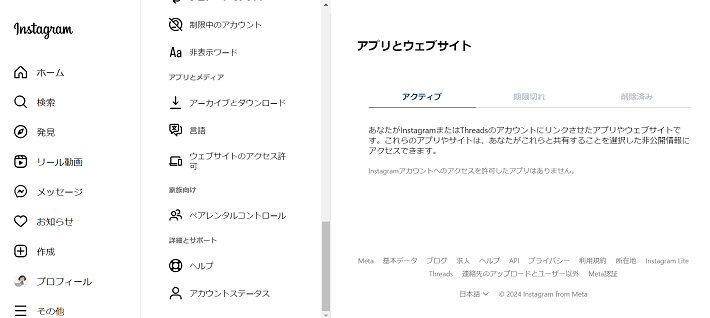
【Instagram】その他 > 設定 > ウェブサイトのアクセス許可 > アプリとウェブサイト

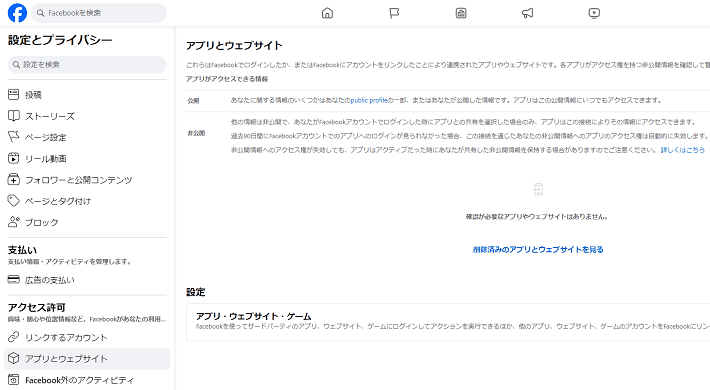
【Facebook】設定とプライバシー > 設定 > アプリとウェブサイト
ホームページのセキュリティについては、以下の記事で詳しく解説しています。
ホームページにInstagramを埋め込むときの注意点
ホームページに自社以外のInstagramを埋め込むときは、著作権や肖像権に注意しましょう。
とくに他人の投稿を勝手に自社のホームぺージに掲載してしまうと、著作権や肖像権を侵害するおそれがあります。
どうしても掲載したい投稿があった場合は、事前に本人から許可を取りましょう。
そのほか、Instagramの利用規約にも目を通しておくことをおすすめします。
まとめ
この記事では、ホームページにInstagramの投稿を埋め込む方法を解説しました。
- ホームページに「単一投稿」や「投稿一覧」を埋め込むことは可能
- WordPress固定ぺージの場合、単一投稿は「カスタムHTML」で埋め込む
- WordPress固定ぺージの場合、投稿一覧は「プラグイン」で埋め込むのがおすすめ
- 他人の投稿を勝手に掲載すると、「著作権や肖像権侵害」のおそれがある
自社のマーケティング活動にInstagramを活用している企業なら、ぜひホームぺージでもアピールしてください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、24万社の導入実績があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年1月13日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。