この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第7回「導入事例編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る各ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「導入事例」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
トップページに【導入事例】を作成
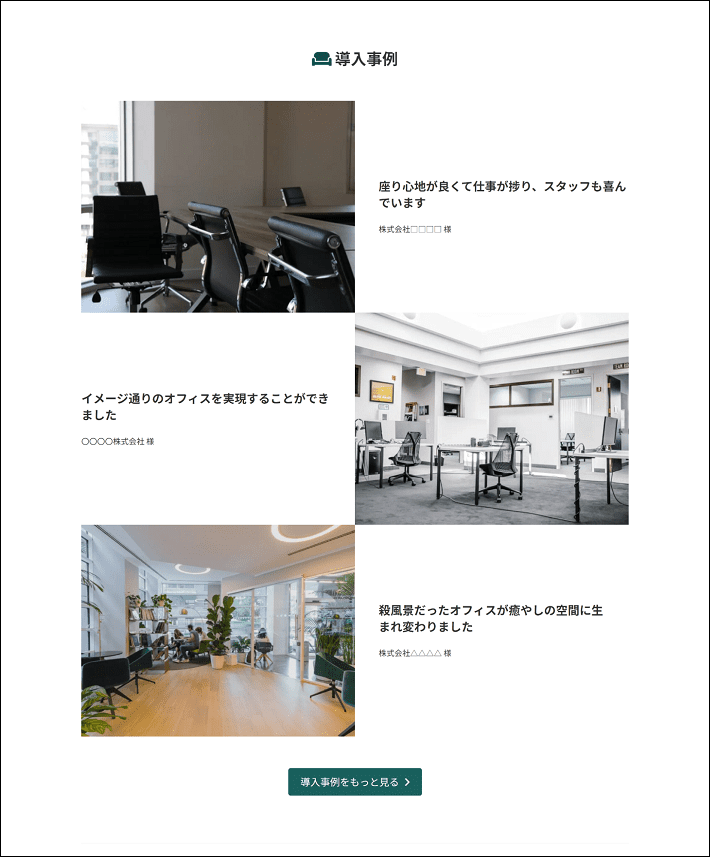
まず、トップページに下記のコンテンツを作ります。
「導入事例」ページは、下記コンテンツをコピーして利用しています。そのため、今回は先にトップページの方から作成します。

完成形イメージ
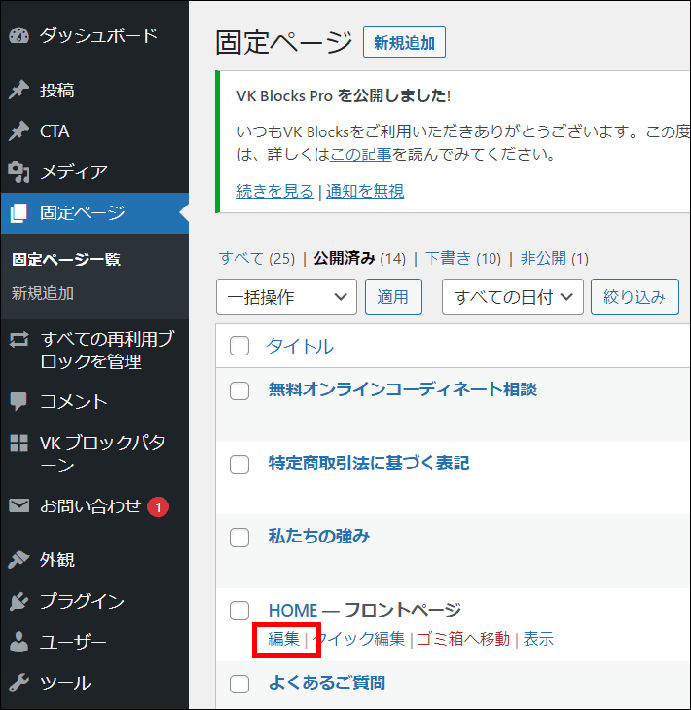
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

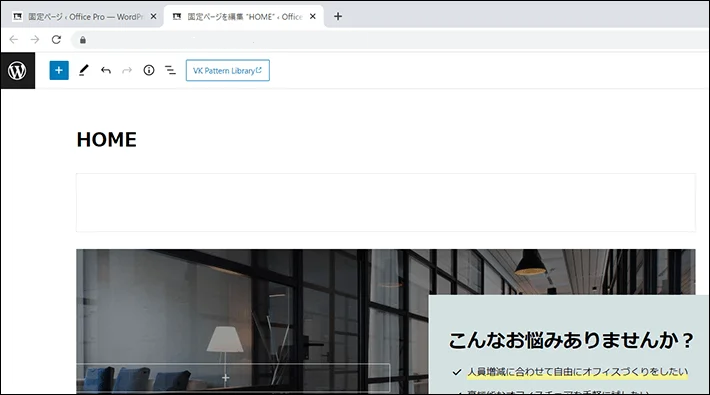
「HOME」の「編集」をクリックします。


▼コンテンツ編集前に知っておきたいポイント
ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。
作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
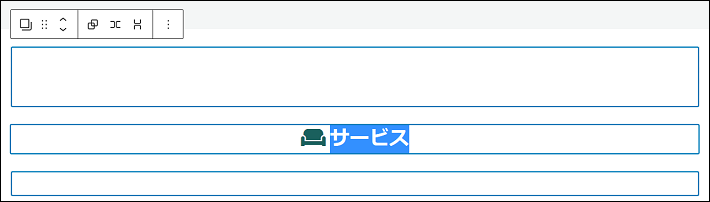
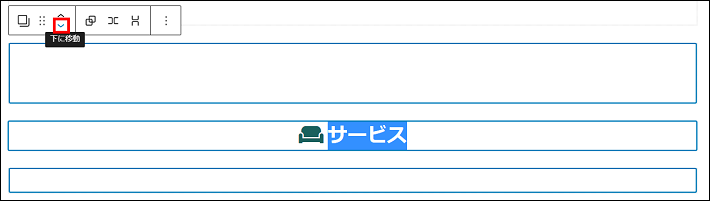
見出し「サービス」をクリックで選択し、キーボードの「shift」キーを押しながら、その上下の「レスポンシブスペーサー」をクリックします。3つのブロックをまとめて選択できます。

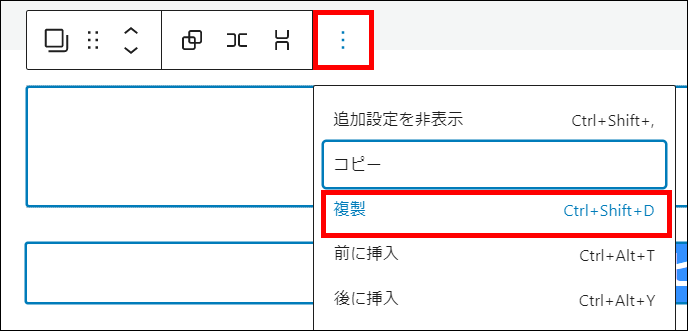
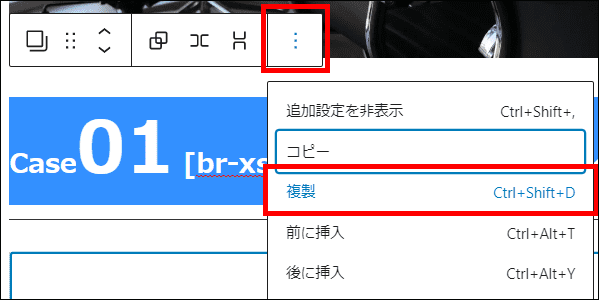
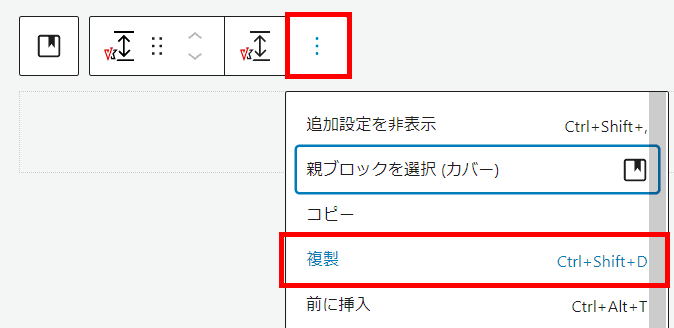
「⋮」から「複製」をクリックします。

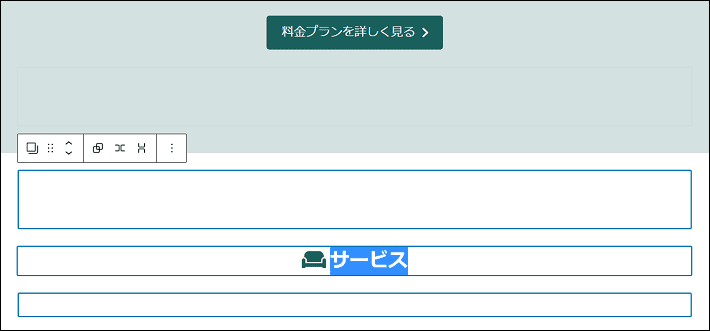
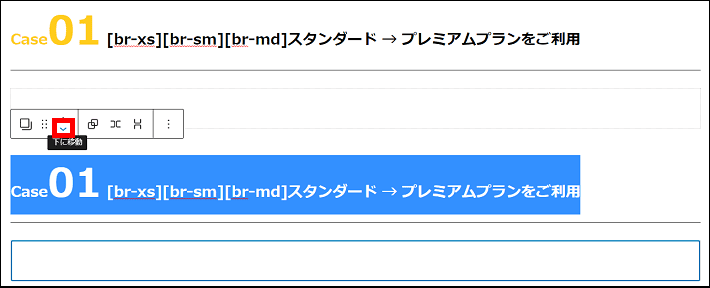
複製したブロックが選択された状態となっています。「下に移動」を3回クリックします。


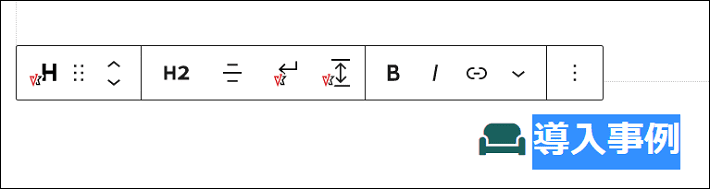
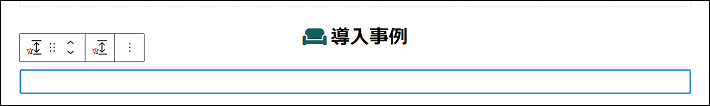
移動させた見出し「サービス」を選択して「導入事例」と入力します。

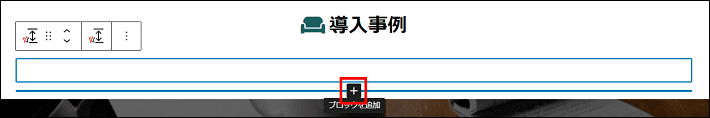
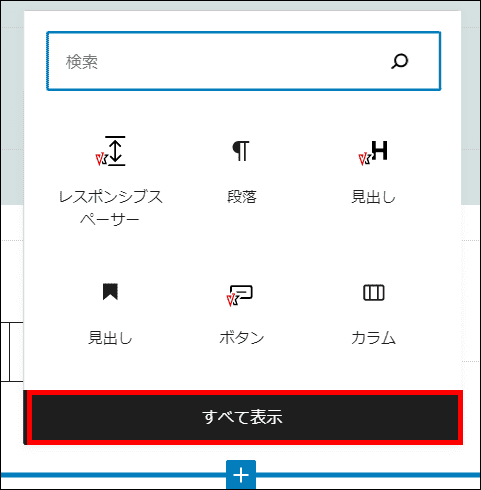
見出し「導入事例」の下にあるレスポンシブスペーサーの下部にて「+」マークをクリックします。

「すべてを表示」をクリックします。

編集画面左にブロック挿入ツールが表示されます。

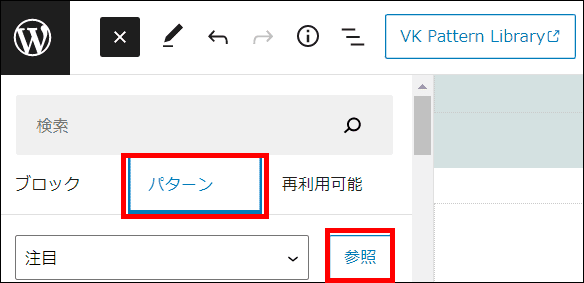
「パターン」タブをクリックし、「参照」をクリックします。

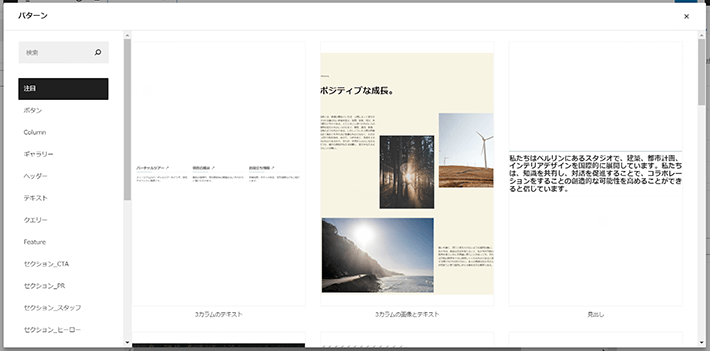
パターンの一覧が表示されます。

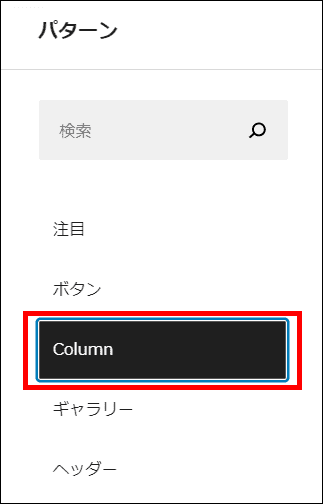
パターンカテゴリー「Column」をクリックします。

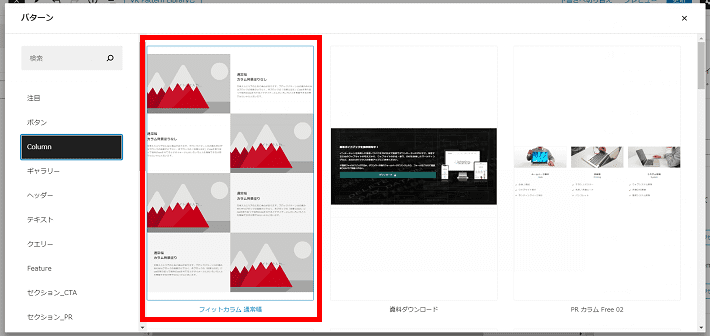
パターン「フィットカラム 通常幅」が表示されますので、クリックします。

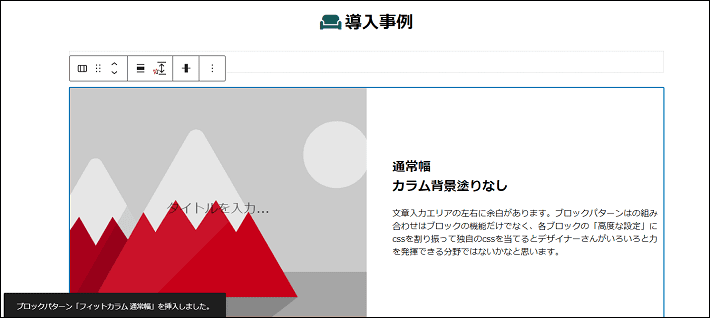
「フィットカラム 通常幅」が挿入されます。

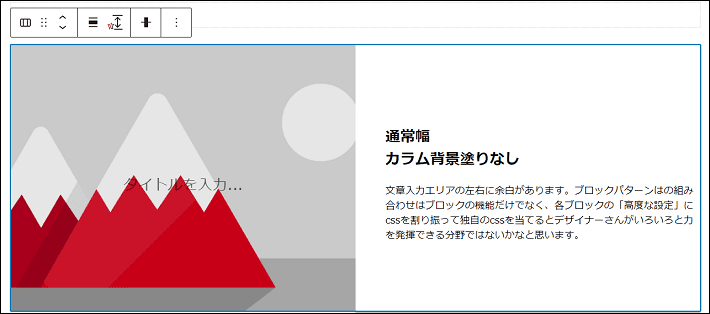
パターン「フィットカラム 通常幅」は、画像とその横のテキスト(見出しと段落)を2カラムとしてカラムブロックで組んでいます。

計4つのカラムブロックが縦に並んでいる状態です。

今回は、上から3つめまでを使用します。4つめは不要ですので削除します。
4つめのカラム全体を選択します。
下記のように、左のカラムの左上付近(見出しや段落から離れたところ)をクリックすると、カラム全体を簡単に選択できます。

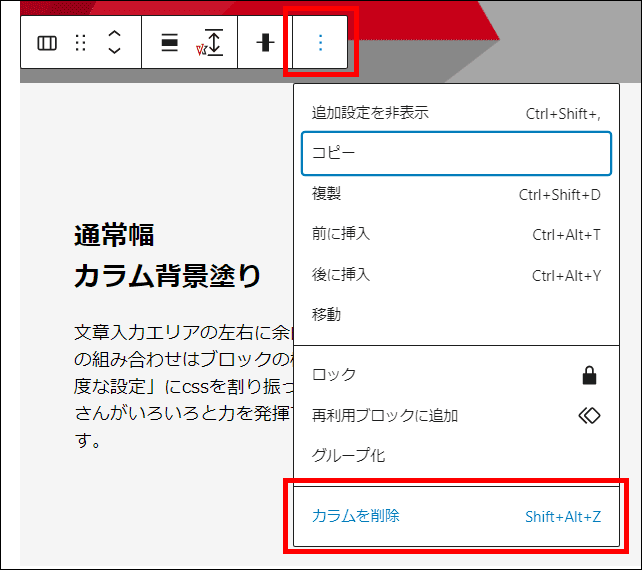
「⋮」から「カラムを削除」をクリックします。

赤い山の画像をそれぞれ置き換えます。計3つあります。
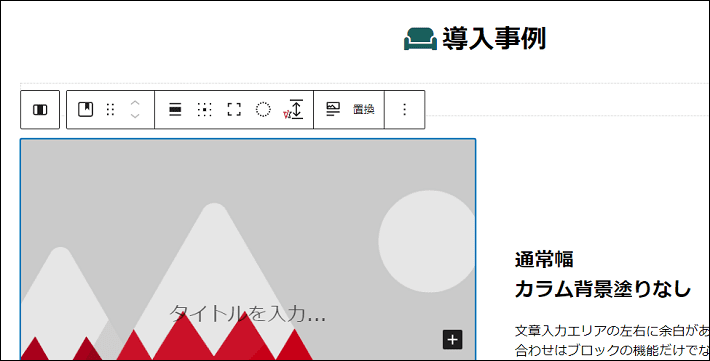
まず、ひとつめのカラムにある画像をクリックします。

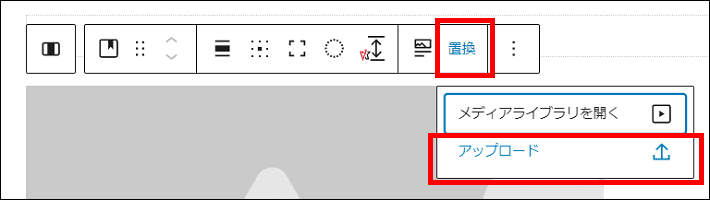
「置換」から「アップロード」をクリックします。
画像「office-pro-img13.jpg」をアップロードします。


同様に、2つめと3つめの画像をそれぞれ置き換えてください。
- 2つめの画像:「office-pro-img14.jpg」をアップロードして置換
- 3つめの画像:「office-pro-img15.jpg」をアップロードして置換

画像の横にある見出しをそれぞれ編集します。
まず、ひとつめのカラムにある見出し「通常幅カラム背景塗りなし」を以下のように編集します。
- 1つめの見出し
- 見出しレベル:H3に変更
- テキスト:座り心地が良くて仕事が捗り、スタッフも喜んでいます

同様に、2つめと3つめの見出しをそれぞれ以下のように編集してください。
- 2つめの見出し
- 見出しレベル:H3に変更
- テキスト:イメージ通りのオフィスを実現することができました
- 3つめの見出し
- 見出しレベル:H3に変更
- テキスト:殺風景だったオフィスが癒やしの空間に生まれ変わりました

画像の横にある段落をそれぞれ編集します。
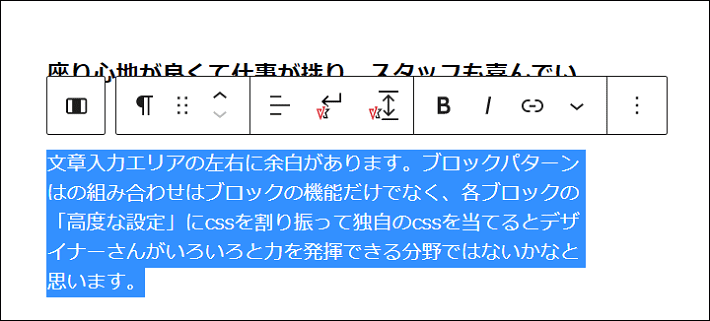
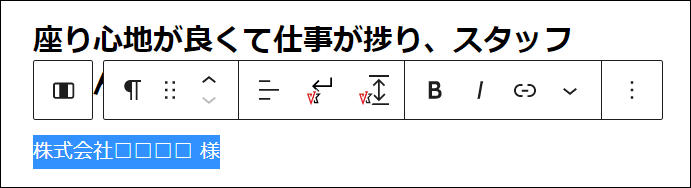
まず、ひとつめのカラムにある段落「文章入力エリアの左右に余白が~」を選択し、「株式会社□□□□ 様」と入力します。


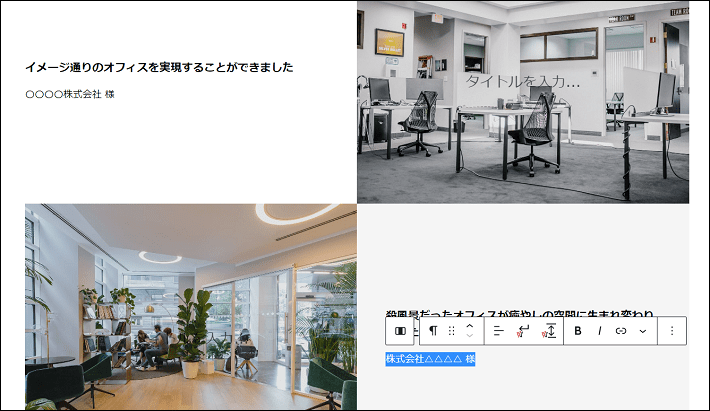
同様に、2つめと3つめの段落をそれぞれ以下のように編集してください。
- 2つめの段落
- テキスト:〇〇〇〇株式会社 様
- 3つめの段落
- テキスト:株式会社△△△△ 様

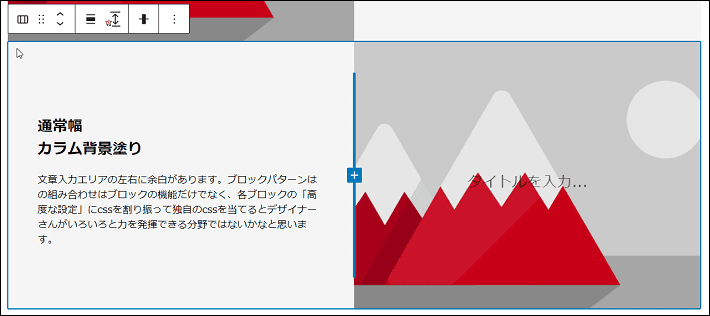
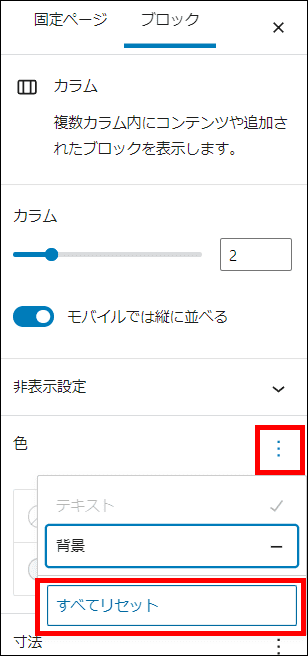
3つめの右のカラムには背景色が設定されていますので、解除しておきます。
3つめのカラム全体を選択します。
下記のように、右のカラムの右下付近(見出しや段落から離れたところ)をクリックすると、カラム全体を簡単に選択できます。

画面右の設定サイドバーにある「色」の「⋮」から「すべてリセット」をクリックします。

これで背景色の設定が解除されます。

編集画面右上の更新をクリックして、保存します。

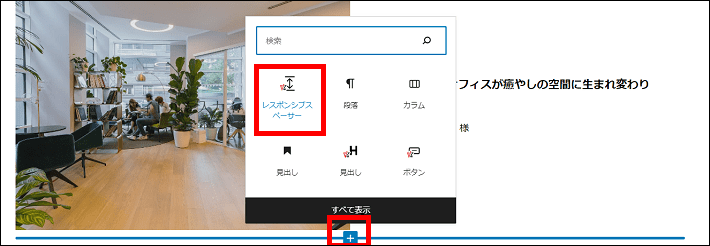
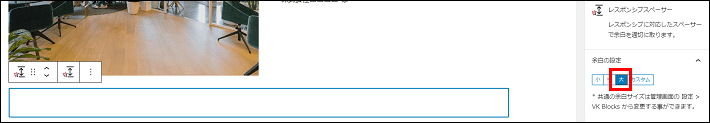
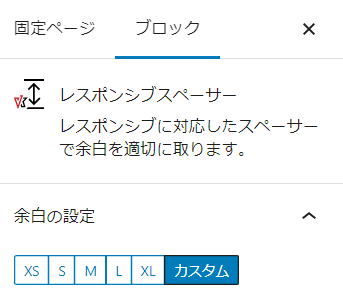
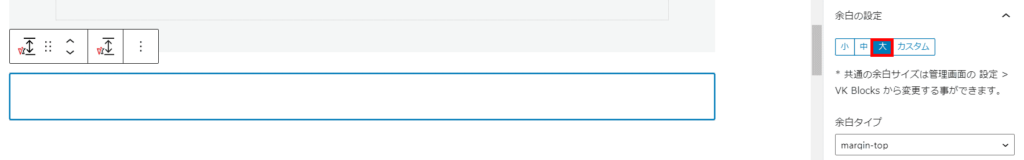
3つめのカラムの下部にある「+」をクリックし「レスポンシブスペーサー」をクリックします。

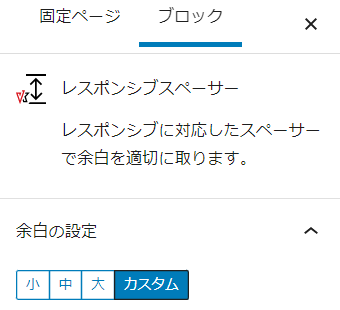
画面右の設定サイドバーから「余白の設定」で「大」をクリックします。

レスポンシブスペーサーのサイズ表記が変更されました。
- 変更前
小 / 中 / 大 / カスタム - 変更後
XS / S / M / L / XL / カスタム(S:小 M:中 L:大)
▼変更前(VK Blocks1.42.1以前)

▼変更後(VK Blocks1.43.0以降)

レスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』の先頭に、カーソルを表示させておきます。

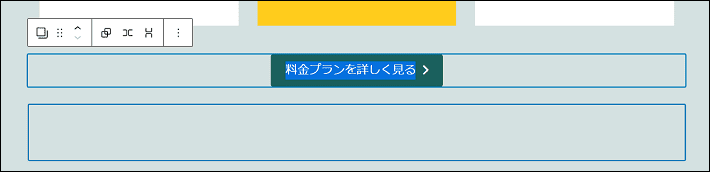
導入事例の上にある【料金プラン】からブロックをコピーします。
ボタン「料金プランを詳しく見る」をクリックで選択し、キーボードの「shift」キーを押しながら、その下のレスポンシブスペーサーをクリックします。2つのブロックをまとめて選択します。

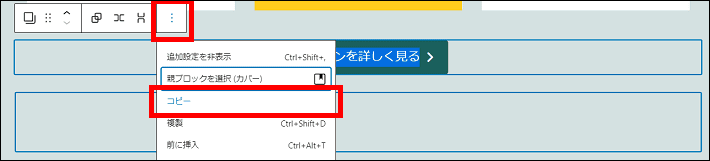
「⋮」から「コピー」をクリックします。

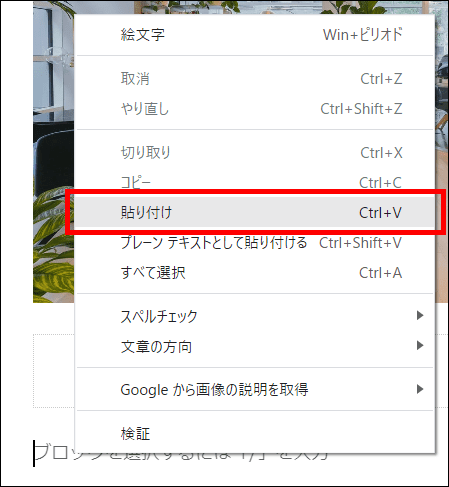
カーソルを表示させておいたところに戻り、右クリックして「貼り付け」をクリックします。


以下のように編集します。
- ボタン
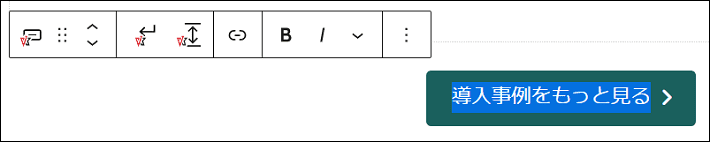
- テキスト:導入事例をもっと見る
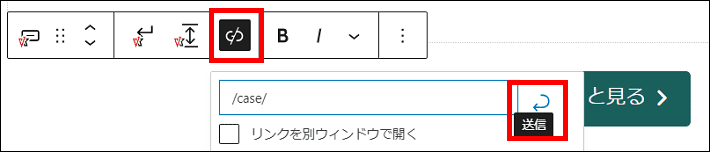
- リンクURL:/case/と入力して送信


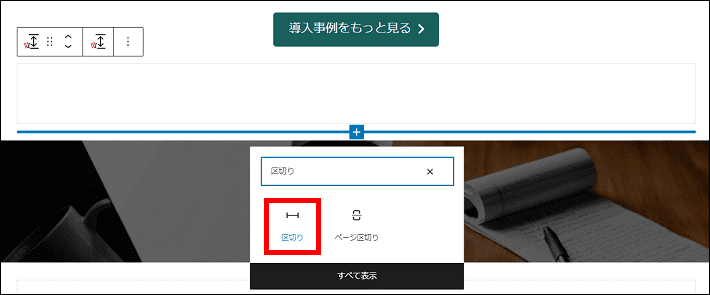
レスポンシブスペーサーの下部にある「+」マークをクリックして、検索窓に「区切り」と入力し、「区切り」をクリックします。

WordPress標準のブロック。コンテンツを1行の線で区切りたいときに使うとよい。
編集画面右上の更新をクリックして、保存します。

【導入事例】を作成
下記コンテンツを作成します。
トップページの「導入事例」をコピーして効率よく作成していきます。
※下記コンテンツ内の「会社プロフィール」の部分は、あとで解説します。

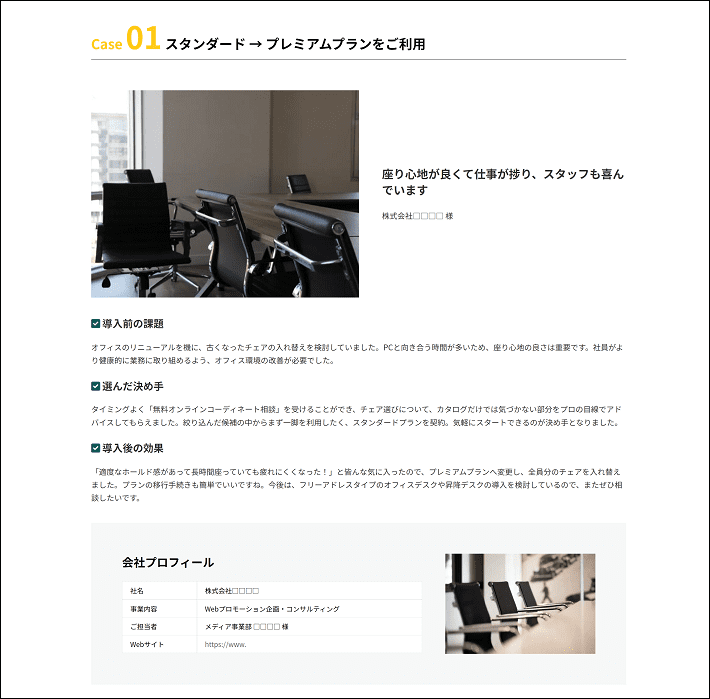
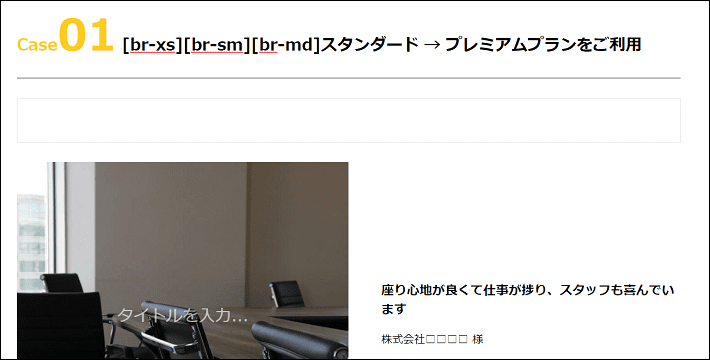
完成形イメージ
「Case02」「Case03」も同様
今、トップページの編集画面を開いている状態です。
このあとの作業のために、ブラウザのタブで以下のページの編集画面もそれぞれ開きます。
- 私たちの強み
- 導入事例
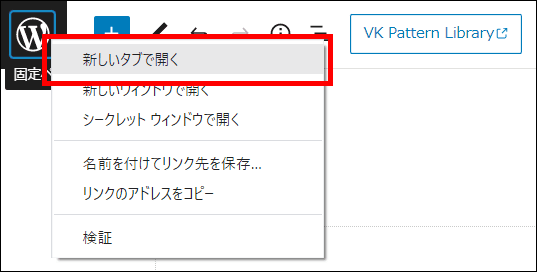
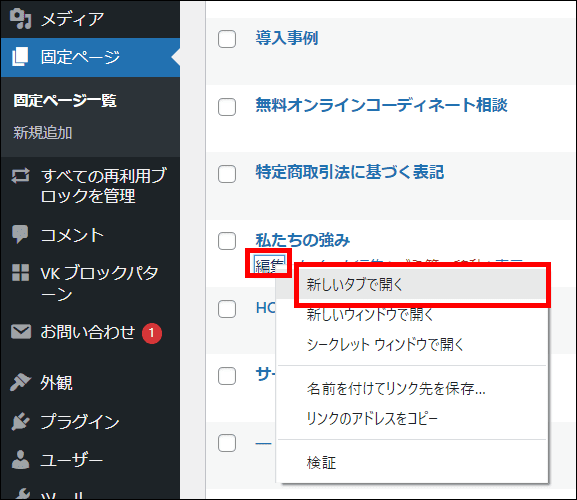
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

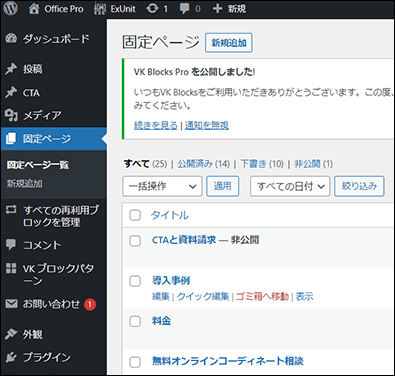
ブラウザの別タブで固定ページ一覧が開きます。

「私たちの強み」の「編集」を右クリックして「新しいタブで開く」をクリックします。
ブラウザの別タブで私たちの強みの編集画面が開きます。

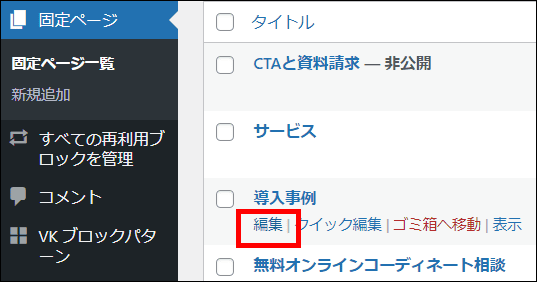
続いて「固定ページ一覧」から「導入事例」の「編集」をクリックします。

これで、3つの編集画面が開いている状態となります。
「私たちの強み」ページの編集画面に切り替えてください。

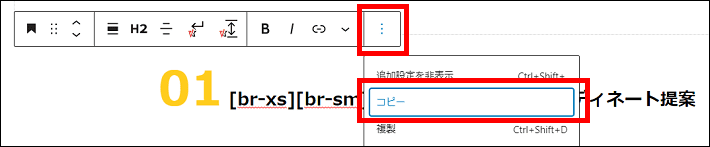
見出し「01 プロによるコーディネート提案」をクリックし、「⋮」から「コピー」をクリックします。

「私たちの強み」ページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「導入事例」ページの編集画面に切り替えてください。

『ブロックを選択するには「/」を入力』をクリックしてカーソルを表示させます。
右クリックして「貼り付け」をクリックします。


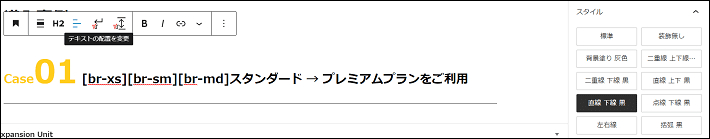
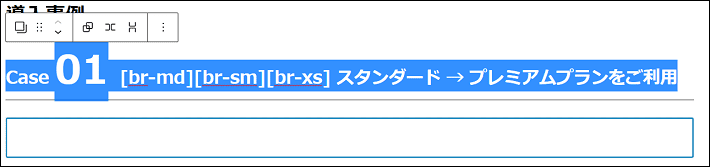
見出しを以下のように編集します。
- 見出し
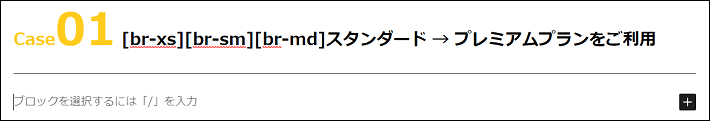
- テキスト:Case01 [br-xs][br-sm][br-md]スタンダード → プレミアムプランをご利用
- テキストの配置:テキスト左寄せ
- スタイル:直線 下線 黒
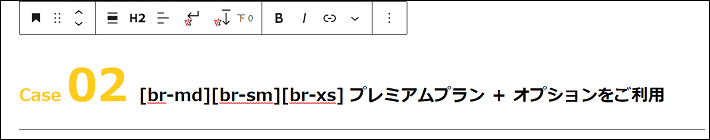
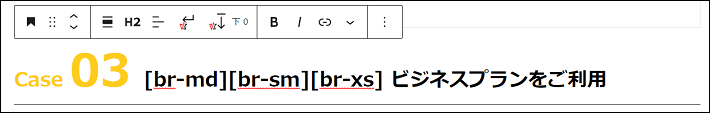
※[br-xs][br-sm][br-md]は画面サイズ毎の改行指定です。削除しないでください。

WordPress6.2より、各ブロックを選択したときに表示される右側パネルの表示形式が変わりました。
- 変更前
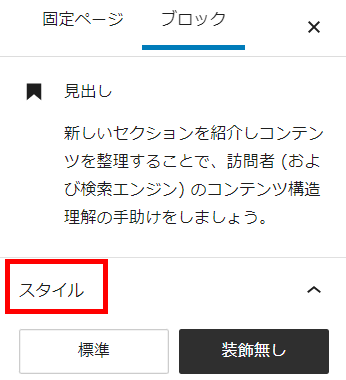
右側パネルにすべての設定項目が表示されています。 - 変更後
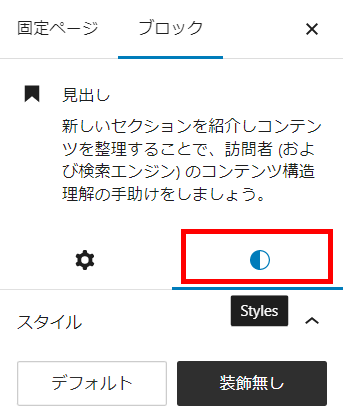
設定項目は「設定」と「スタイル(Styles)」のタブに分かれています。タブを切り替えてください。
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

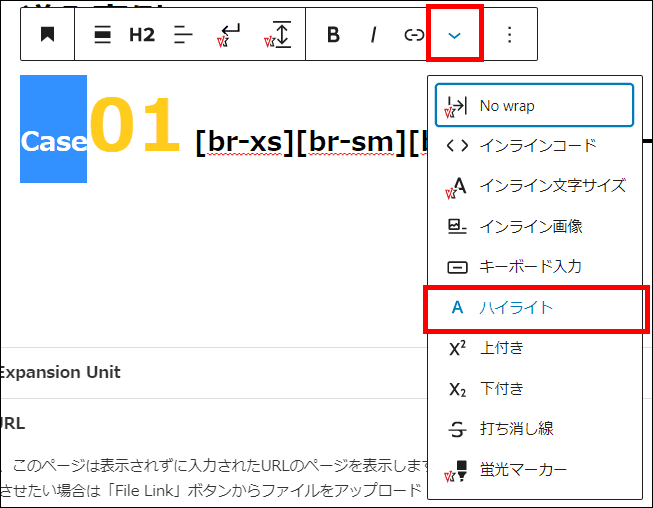
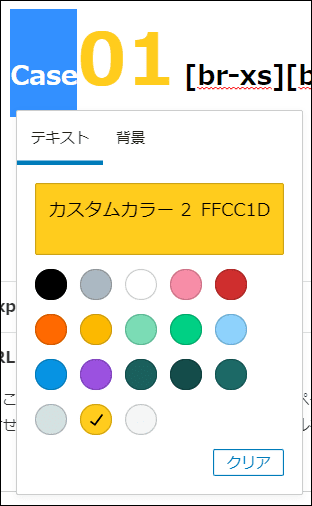
「Case」は「ハイライト」でカスタムカラー2を設定します。下記を参照してください。


このあとの作業のために、見出しの下にカーソルを表示させておきます。
見出し「Case01 スタンダード → プレミアムプランをご利用」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

「導入事例」をコピーするために、トップページの編集画面に切り替えます。

見出し「導入事例」の下部にあるレスポンシブスペーサーをクリックします。

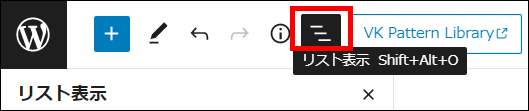
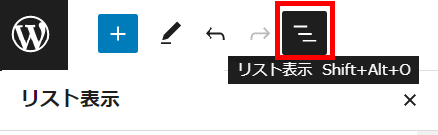
編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。

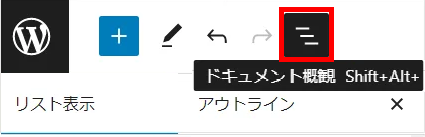
WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

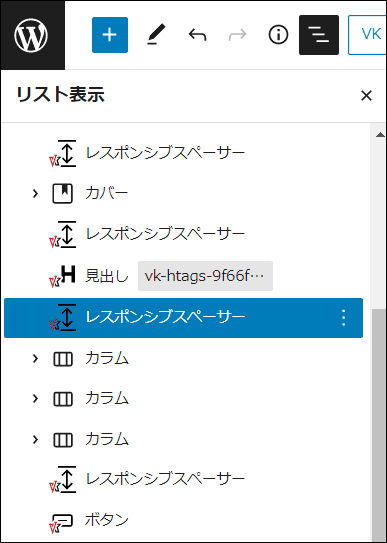
クリックしたレスポンシブスペーサーが青く選択されています。

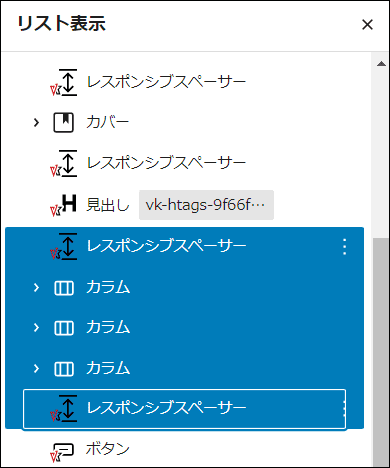
キーボードのshiftキーを押しながら、4つ下にある「レスポンシブスペーサー」をクリックし、複数のブロックをまとめて選択します。

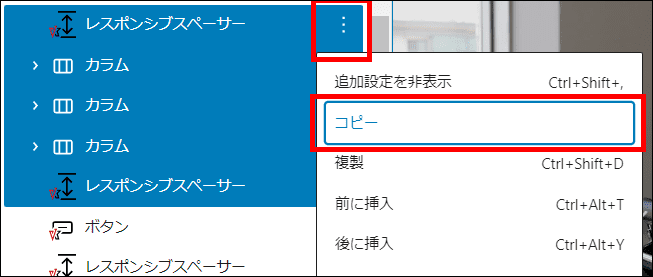
最初に選択したレスポンシブスペーサーの「⋮」から「コピー」をクリックします。

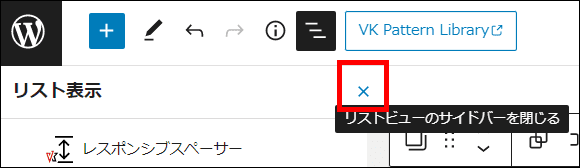
リスト表示は「×」で閉じます。

トップページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
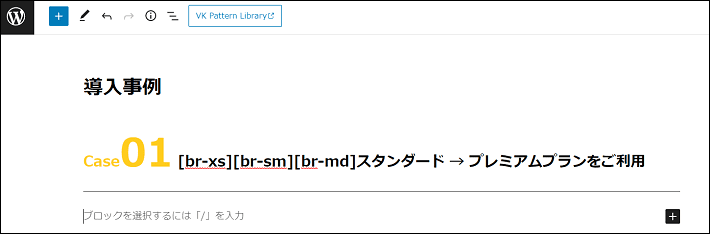
「導入事例」ページの編集画面に切り替えます。

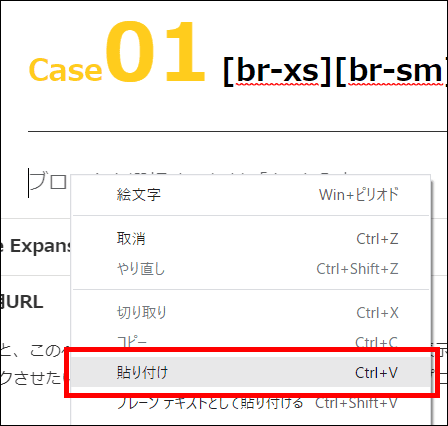
表示させておいたカーソルのところで右クリックして「貼り付け」をクリックします。


編集画面右上の更新をクリックして、保存します。

見出し「Case01 スタンダード → プレミアムプランをご利用」をクリックします。
キーボードのshiftキーを押しながら、その下のレスポンシブスペーサーをクリックします。複数選択できます。

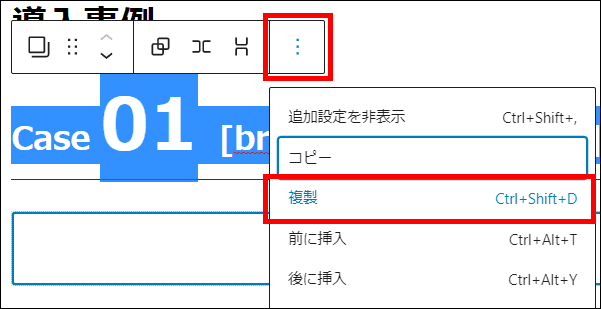
「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となります。
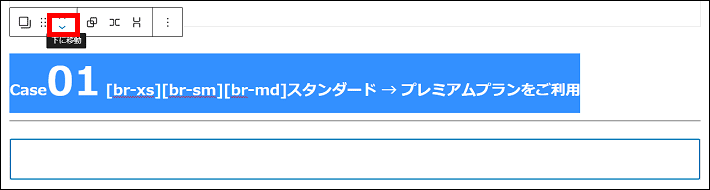
このままの状態で「下に移動」を1回クリックして移動させます。

移動させたブロックの「⋮」からさらに「複製」をクリックします。

複製したブロックが選択された状態となります。
「下に移動」を1回クリックして移動させます。

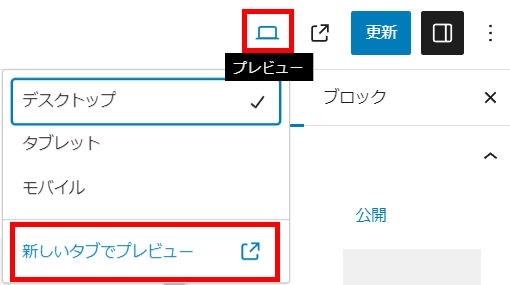
一旦、プレビューで今の状態を確認してみましょう。
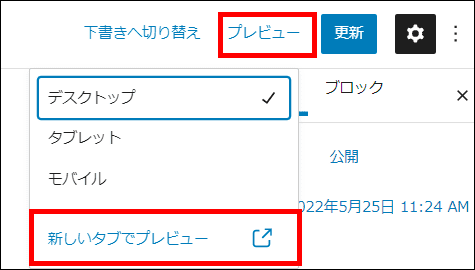
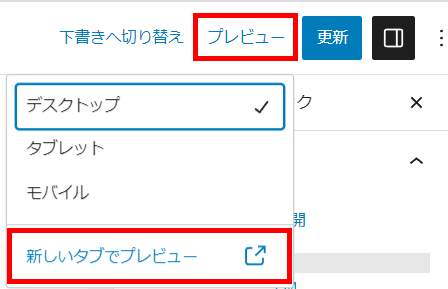
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

WordPress6.3より、編集画面右上のプレビューの表示が変更されました。
- 変更前:「プレビュー」は、テキストで表示されています。
- 変更後:「プレビュー」は、アイコンで表示されています。
▼変更前(WordPress6.2以前)

▼変更後(WordPress6.3以降)

以下のような状態となります。

複製した見出しをそれぞれ以下のように編集します。
- 見出し(2つめ)
- テキスト:Case02 [br-xs][br-sm][br-md]プレミアムプラン+オプションをご利用
- 見出し(3つめ)
- テキスト:Case03 [br-xs][br-sm][br-md]ビジネスプランをご利用


見出し「座り心地が良くて仕事が捗り、スタッフも喜んでいます」のあるカラム全体を選択します。
下記のように、右のカラムの右下付近(見出しや段落から離れたところ)をクリックすると、カラム全体を簡単に選択できます。

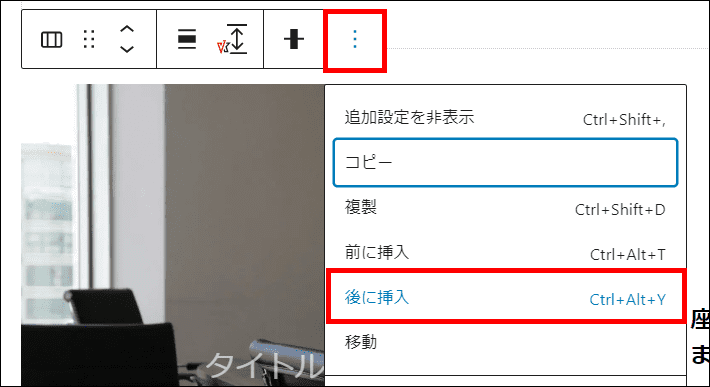
「⋮」から「後に挿入」をクリックします。

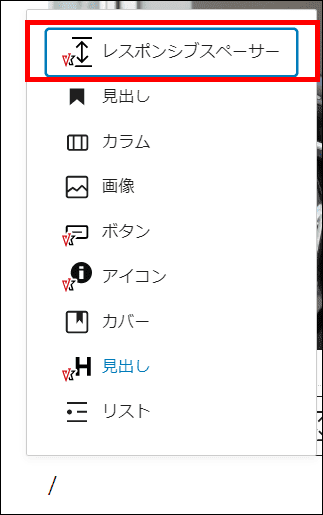
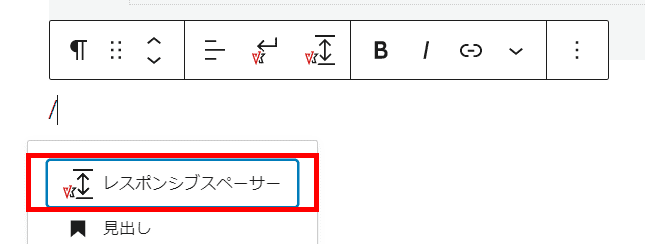
「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。
レスポンシブスペーサーの下にカーソルが表示されます。

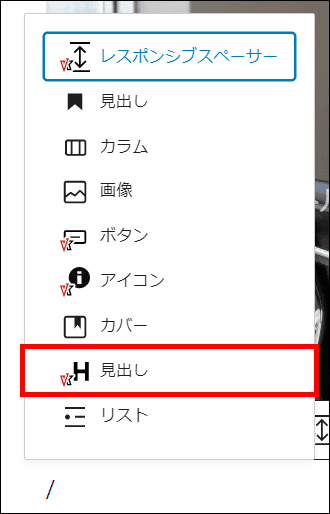
「/」(半角スラッシュ)を入力して、VKマークのある「見出し」をクリックします。

半角スラッシュで表示されない場合は、「+」マークをクリックします。
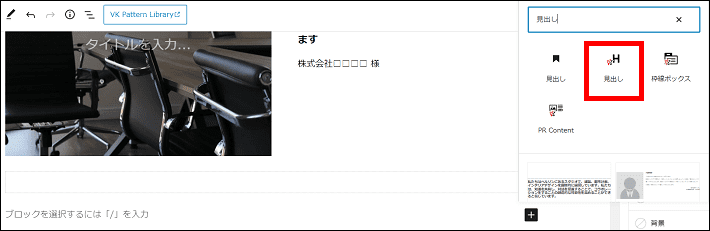
検索窓で「見出し」と入力し、VKマークのある「見出し」をクリックします。

見出しを以下のように編集します。
- 見出し
- テキスト:導入前の課題
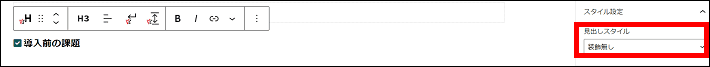
- 見出しレベル:H4
- 見出しスタイル:装飾なし
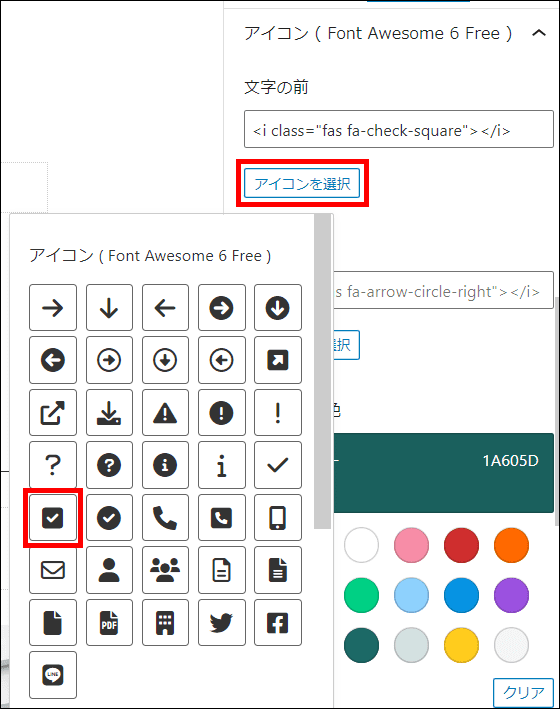
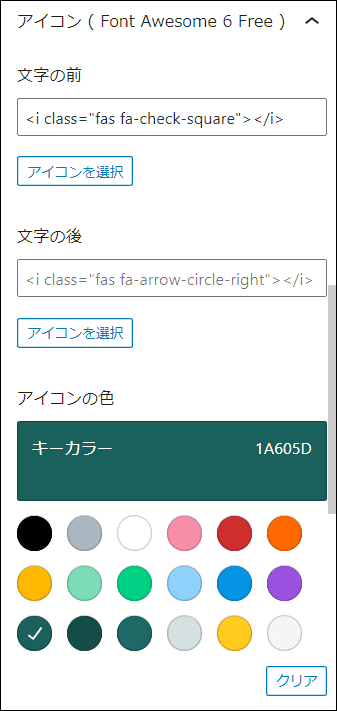
- アイコン(Font Awesome 6 Free)
- 文字の前:スクエア型のチェックマーク
- アイコンの色:キーカラー



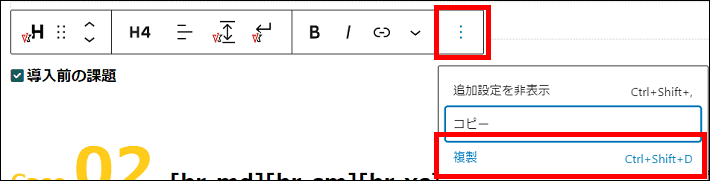
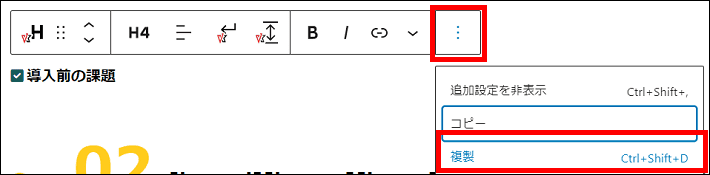
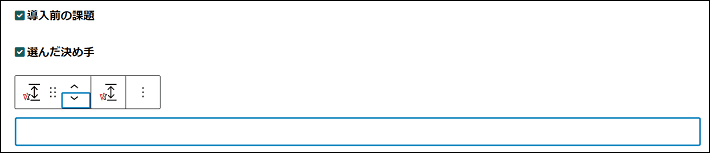
見出し「導入前の課題」をクリックし「︙」から「複製」をクリックします。

さらに「︙」から「複製」をクリックします。

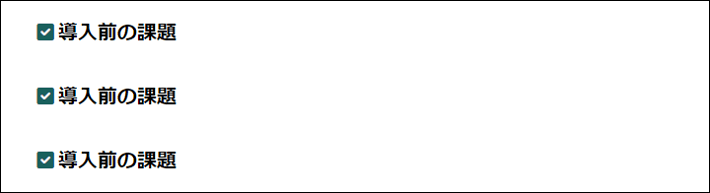
チェックマークの付いた見出しが3つ並びます。

以下のように編集します。
- 見出し(2つめ)
- テキスト:選んだ決め手
- 見出し(3つめ)
- テキスト:導入後の効果

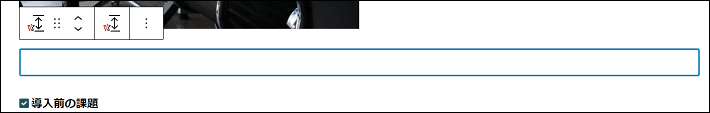
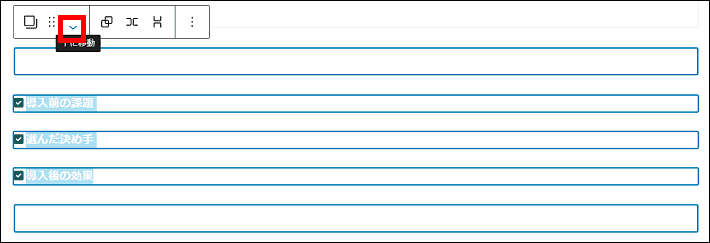
見出し「導入前の課題」の上にあるレスポンシブスペーサーをクリックします。

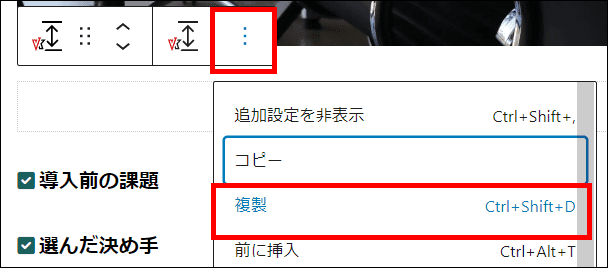
「︙」から「複製」をクリックします。

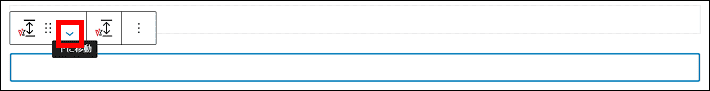
「下に移動」を3回クリックして移動させます。


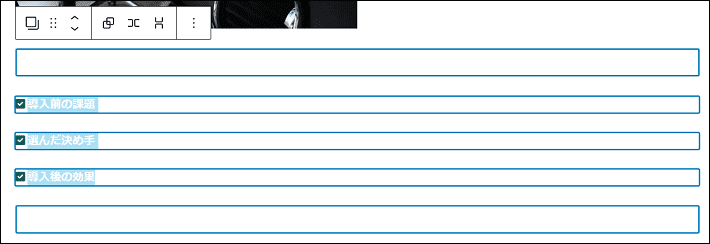
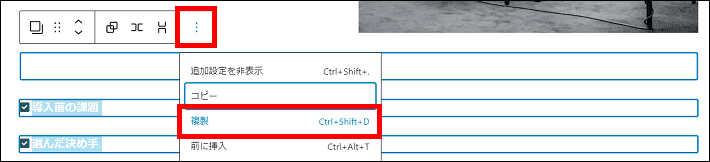
見出し「導入前の課題」の上にあるレスポンシブスペーサーをクリックします。

キーボードのshiftキーを押しながら、見出し「導入後の効果」の下にあるレスポンシブスペーサーをクリックします。
複数のブロックをまとめて選択できます。

「︙」から「複製」をクリックします。

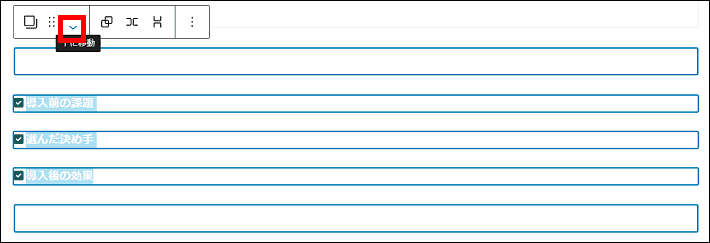
複製したブロックが選択された状態となります。
「下に移動」を3回クリックして移動させます。

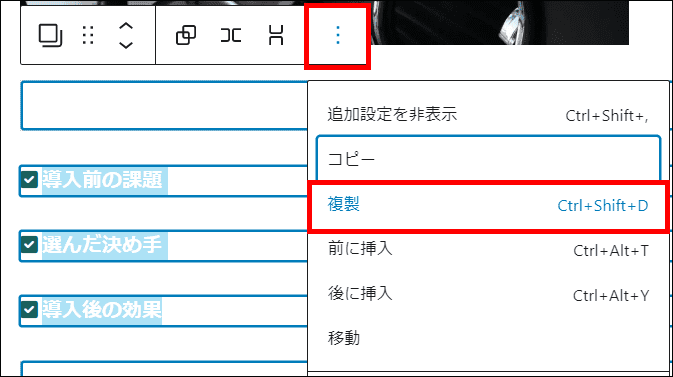
さらに、移動した複数のブロックの「︙」から「複製」をクリックします。

「下に移動」を3回クリックして移動させます。

以下のような状態となります。

Case01〜Case03まで、各見出し「導入前の課題」「選んだ決め手」「導入後の効果」の下にそれぞれテキストを挿入していきます。
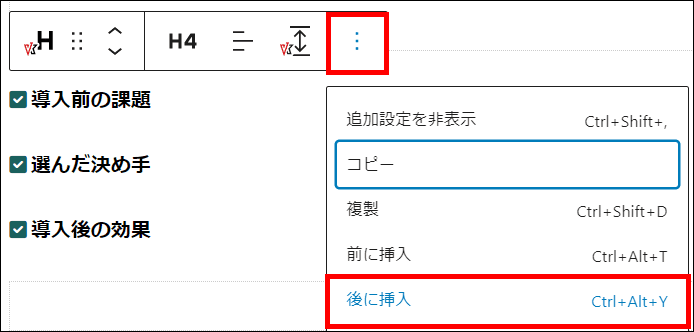
Case01の見出し「導入前の課題」を選択し、「︙」から「後に挿入」をクリックします。

カーソルが表示されます。

以下のように段落へ入力してください。
Case01
- 導入前の課題
- オフィスのリニューアルを機に、古くなったチェアの入れ替えを検討していました。PCと向き合う時間が多いため、座り心地の良さは重要です。社員がより健康的に業務に取り組めるよう、オフィス環境の改善が必要でした。
- 選んだ決め手
- タイミングよく「無料オンラインコーディネート相談」を受けることができ、チェア選びについて、カタログだけでは気づかない部分をプロの目線でアドバイスしてもらえました。絞り込んだ候補の中からまず一脚を利用したく、スタンダードプランを契約。気軽にスタートできるのが決め手となりました。
- 導入後の効果
- 「適度なホールド感があって長時間座っていても疲れにくくなった!」と皆んな気に入ったので、プレミアムプランへ変更し、全員分のチェアを入れ替えました。プランの移行手続きも簡単でいいですね。今後は、フリーアドレスタイプのオフィスデスクや昇降デスクの導入を検討しているので、またぜひ相談したいです。
Case02
- 導入前の課題
- 初めてオフィスを開設するにあたり、どんな家具をどうレイアウトすればいいのか、全部購入した方がいいのか、まったく分かりませんでした。とにかくすべてをお任せしたくて、相談できるところを探していました。
- 選んだ決め手
- やっぱりサポートオプションですかね!専任スタッフの方にオフィス立ち上げに必要な家具をリストアップしてもらえるサービスは魅力的でした。あと他社と違い、初期費用がかからない点もよかったです。
- 導入後の効果
- 組み立て・設置もお任せしたことで、動線を考えたデスクの配置にしてもらえました。ストレスなく動けるのはもちろん、社員同士のコミュニケーションが取りやすく、仕事がしやすいです。今後、人を増やすタイミングのときにはまたよろしくお願いします。
Case03
- 導入前の課題
- オフィスへの出社とリモートワークを組み合わせたハイブリッドワークを実施しています。出社人数が減り、社内のスペースが余ってきたため、休憩室を拡張して出社しているメンバーの満足度を上げたいと思っていました。
- 選んだ決め手
- 休憩室の拡張に伴い、雰囲気のあう家具や観葉植物をまとめて新調したかったので、レンタル可能数が多いビジネスプランに申し込みました。レンタル期間中にアイテムの交換ができるようなので、季節ごとに模様替えしたいと思います。
- 導入後の効果
- ゆったり過ごせる休憩室になったおかげで、オン・オフを切り替ることができ、仕事の効率が上がりました。これまで業務上交流のなかった社員同士が、コミュニケーションを取るきっかけの場にも。他部署間で活発に意見を交わすようになるなど、いい影響がでています。

編集画面右上の更新をクリックして、保存します。

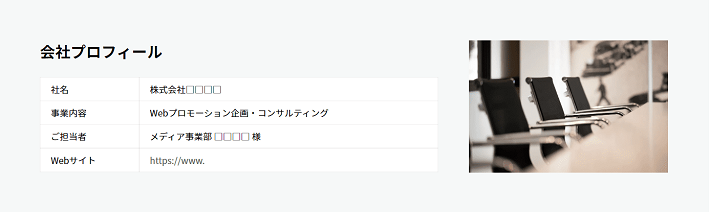
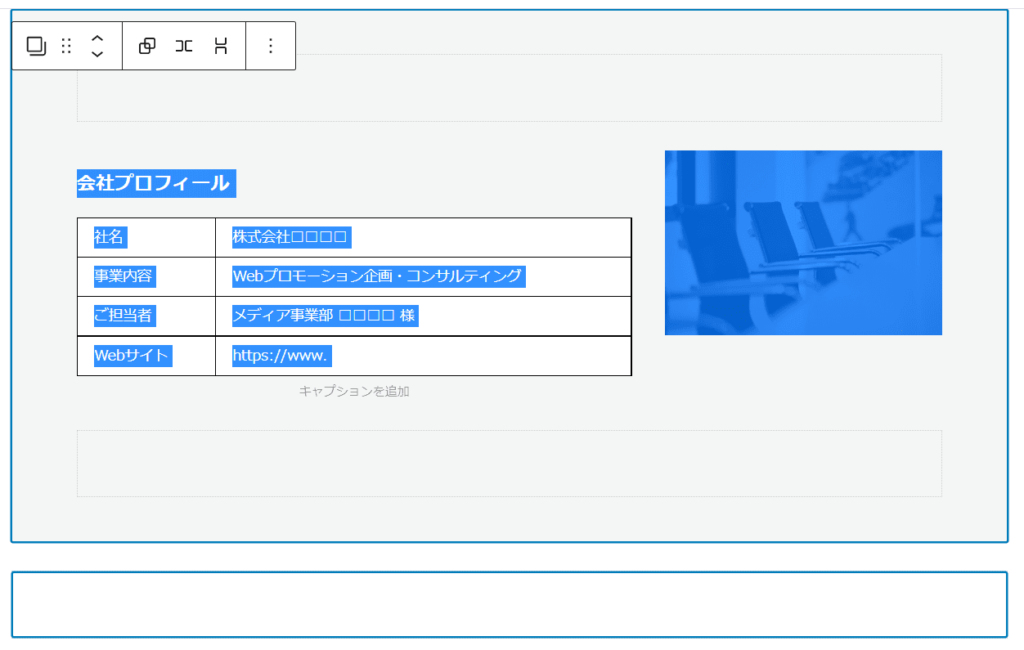
【会社プロフィール】を作成
下記のコンテンツを作成します。

完成イメージ
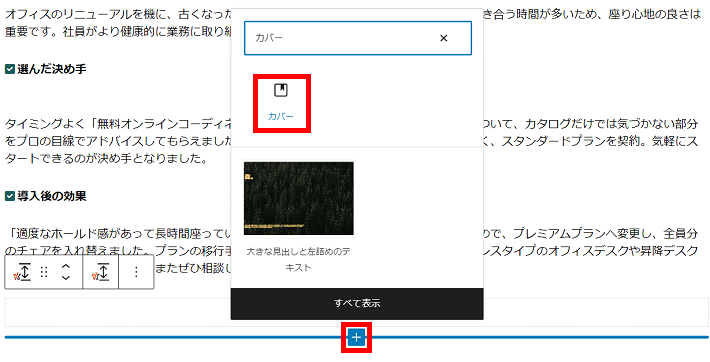
case01の段落「適度なホールド感があって~」の下部にあるレスポンシブスペーサーの下から「+」マークをクリックします。
検索窓に「カバー」と入力し、「カバー」をクリックします。

カバーブロックが設置されます。
カラーパレットから「カスタムカラー3」をクリックします。


カバーブロック内の余白を調整します。
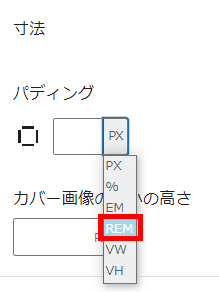
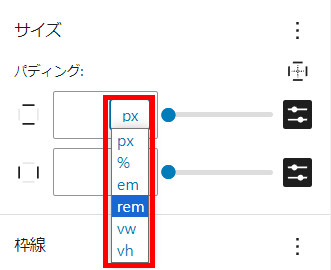
画面右の設定サイドバーから、「寸法」の単位を「REM」に変更します。

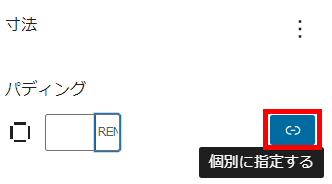
リンクマークをクリックし、パディング(カラム内の余白)を個別に指定できるようにします。

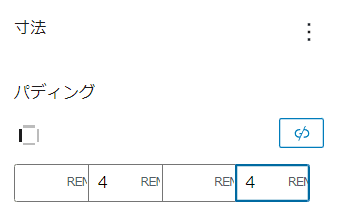
左から順番に、上、右、下、左の余白を指定できます。
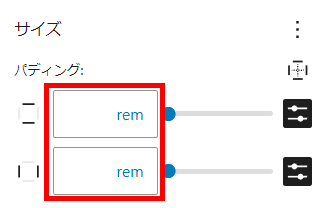
右、左の余白をそれぞれ半角で4remと設定してください。

WordPress6.3より、パディングの個別設定の表示手順が変更されました。
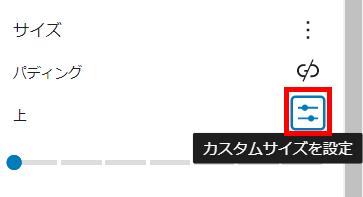
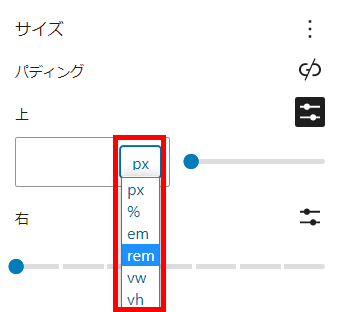
- 変更前:「個別に指定する」をクリックすると、上・右・下・左とスライダーが表示されます。それぞれ「カスタムサイズを設定」をクリックし、単位を指定します。
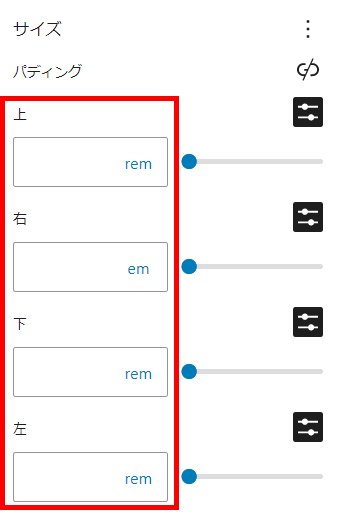
- 変更後:初期状態で上下・左右のパディングに分かれて表示されています。それぞれ「カスタムサイズを設定」をクリックし、単位を指定します。
▼変更前(WordPress6.2以前)

手順1

手順2

手順3

手順4
▼変更後(WordPress6.3以降)

手順1

手順2

手順3
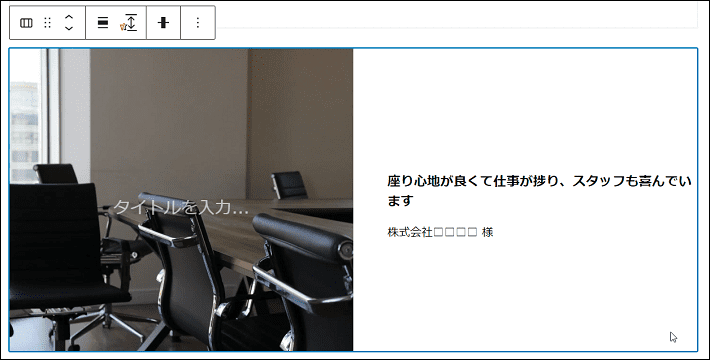
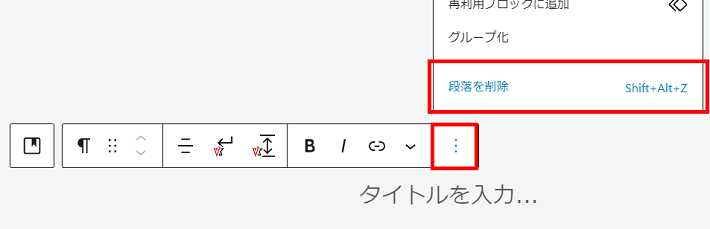
段落ブロック「タイトルを入力…」は不要です。選択して「⋮」から「段落を削除」をクリックします。

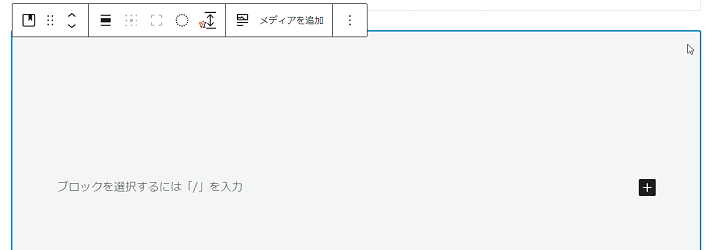
カバーブロックの背景をクリックします。

「ブロックを選択するには「/」を入力」の先頭に、半角スラッシュ「/」を入力します。
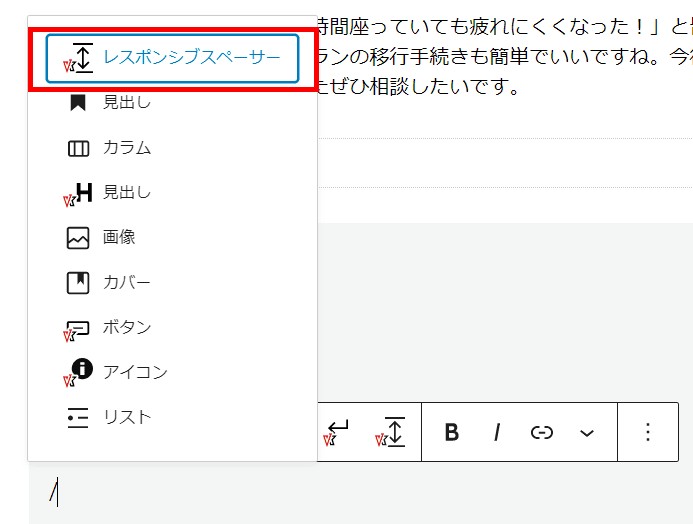
「レスポンシブスペーサー」をクリックします。

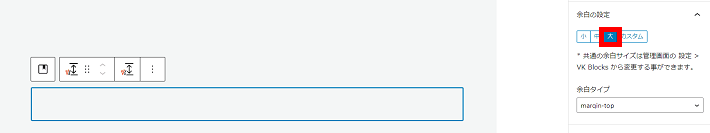
画面右の設定サイドバーから、余白の設定で「大」をクリックします。

設置したレスポンシブスペーサーをクリックして「⋮」から「複製」をクリックします。


ひとつめのレスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。カーソルが表示されます。


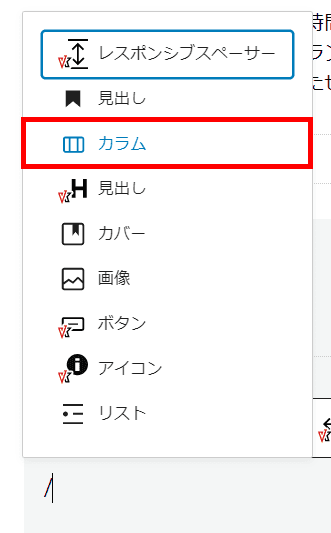
「/」(半角スラッシュ)を入力して「カラム」をクリックします。

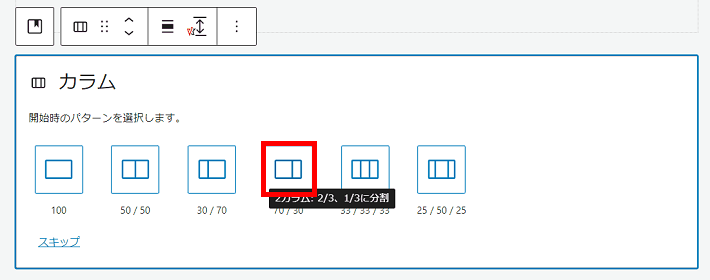
以下のように表示されます。「2カラム:2/3、1/3に分割」をクリックします。

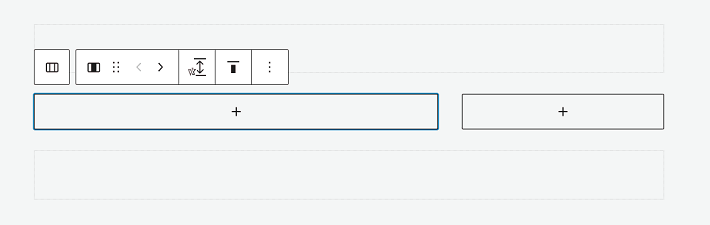
左のカラムが選択されています。

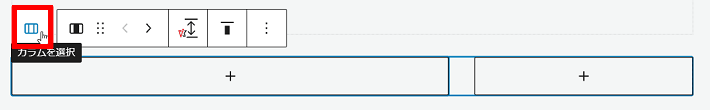
左端の「カラムを選択」をクリックして、カラム全体を選択します。

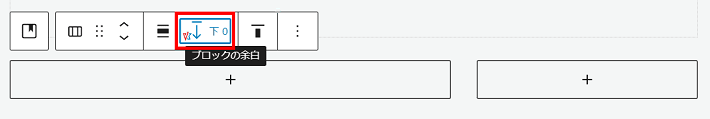
カラム全体の下の余白を解除したいため、「ブロックの余白」から「下0」をクリックします。

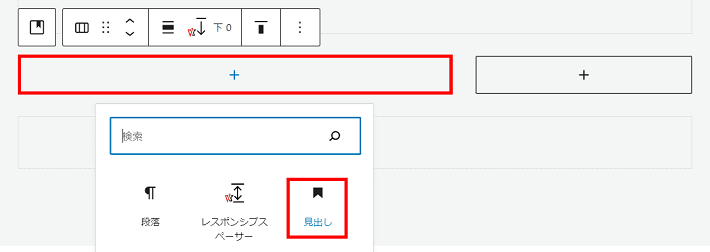
左のカラムの「+」をクリックし、「見出し」をクリックします。

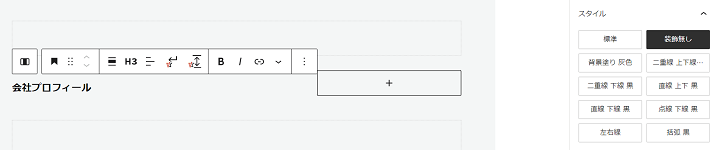
以下のように編集します。
- 見出し
- テキスト:会社プロフィール
- 見出しレベル:H3
- スタイル:装飾なし

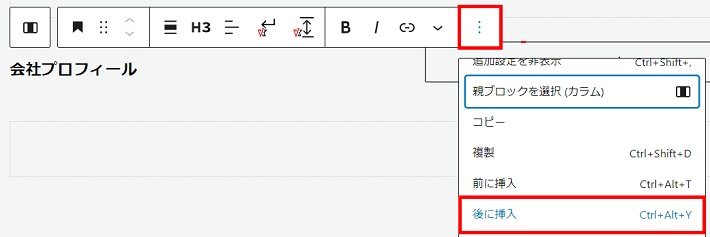
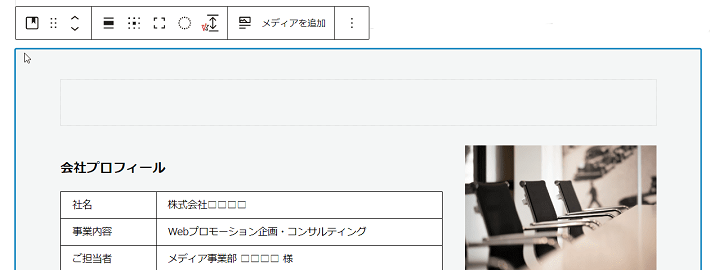
見出し「会社プロフィール」をクリックして「⋮」から「後に挿入」をクリックします。

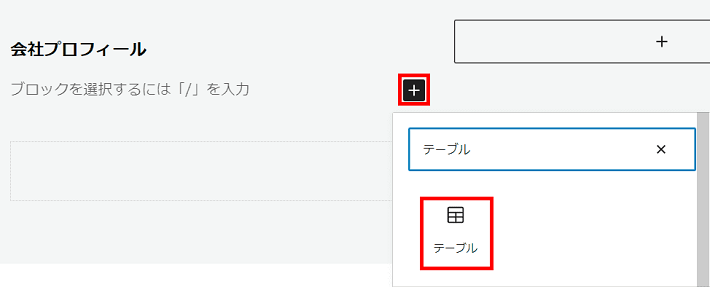
「+」マークをクリックして、検索窓に「テーブル」と入力し、「テーブル」をクリックします。

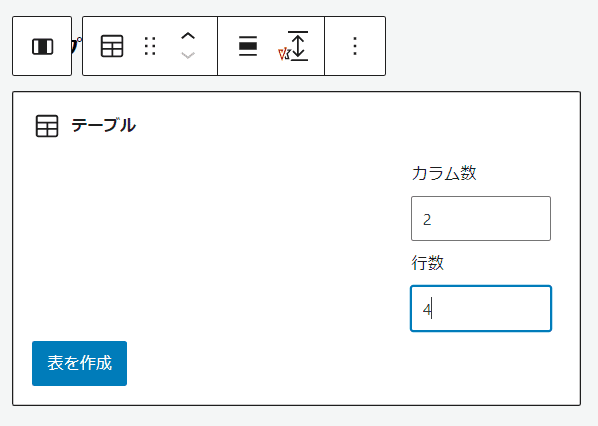
カラム数「2」行数「4」と入力して表を作成をクリックします。

以下のように編集します。
- テーブル
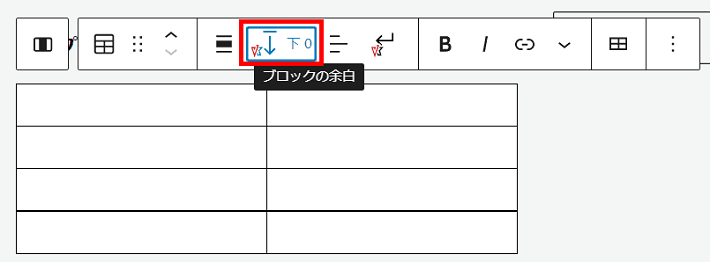
- ブロックの余白:下0
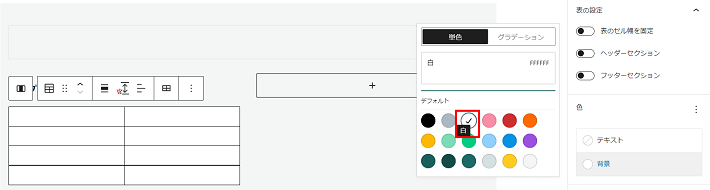
- 色:背景を白に設定


下記の表を参考にして、テーブルの各項目を入力してください。
| 社名 | 株式会社□□□□ |
| 事業内容 | Webプロモーション企画・コンサルティング |
| ご担当者 | メディア事業部 □□□□ 様 |
| Webサイト | https://www. |
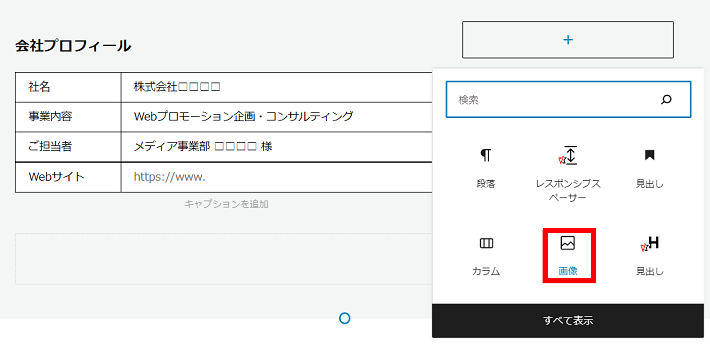
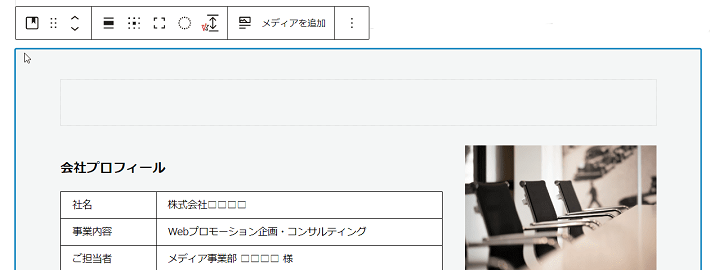
右のカラムの「+」をクリックし、「画像」をクリックします。
※表示されない場合は、検索窓に「画像」と入力し、「画像」をクリックしてください。

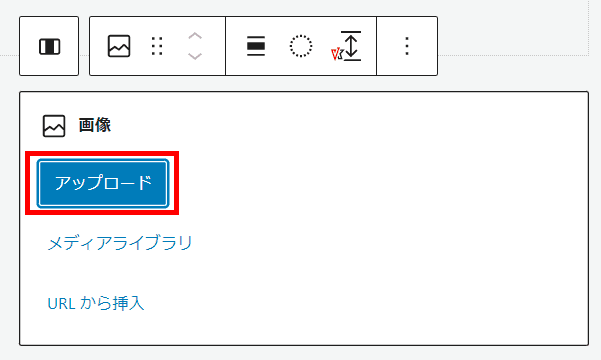
アップロードをクリックして、画像「office-pro-img16.jpg」をアップロードします。

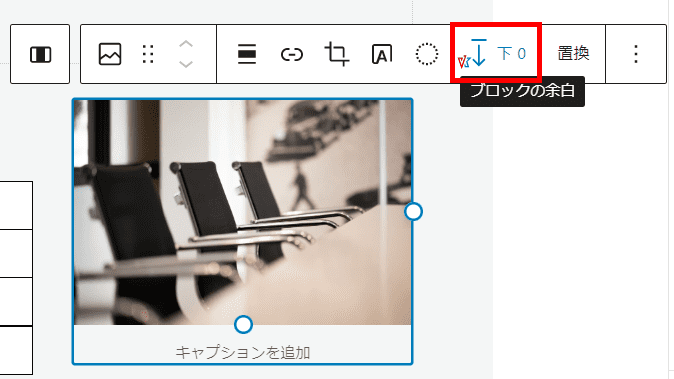
以下のように編集します。
- 画像
- ブロックの余白:下0

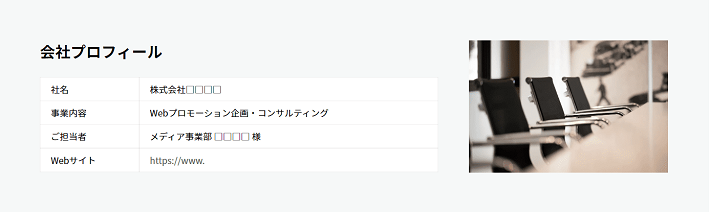
これで、ひとつめの会社プロフィールができました。

カバーブロックの背景をクリックして、キーボードの「Enter」キーを押します。

カーソルが表示されます。「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。

画面右の設定サイドバーから「余白の設定」で「大」をクリックします。

カバーブロックの背景をクリックで選択し、キーボードのshiftキーを押しながら、その下のレスポンシブスペーサーをクリックします。2つのブロックをまとめて選択します。


「⋮」から「コピー」をクリックします。

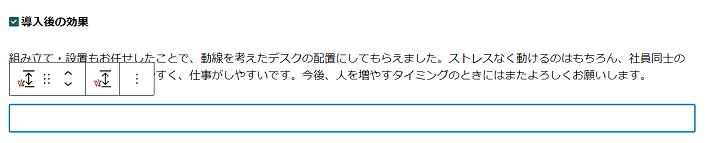
Case02の段落「組み立て・設置もお任せしたことで~」の下にあるレスポンシブスペーサーをクリックします。
キーボードの「Enter」キーを押します。

カーソルが表示されます。右クリックして「貼り付け」をクリックします。

カバーブロックとレスポンシブスペーサーが設置されます。

同様に、Case03の段落「ゆったり過ごせる休憩室になったおかげで~」の下にあるレスポンシブスペーサーの下にカーソルを表示させます。右クリックで「貼り付け」をしてください。
下記の表を参考にして、それぞれテーブルの各項目を入力してください。
| 社名 | 〇〇〇〇株式会社 |
| 事業内容 | システム企画・開発 |
| ご担当者 | 代表取締役 〇〇〇〇 様 |
| Webサイト | https://www. |
Case02
| 社名 | 株式会社△△△△ |
| 事業内容 | 卸売業、小売業(繊維製品) |
| ご担当者 | 商品事業部 統括マネージャー △△△△ 様 |
| Webサイト | https://www. |
Case03
画像は以下を参考にしてください。
- Case02の画像:「office-pro-img17.jpg」をアップロードして置換
- Case03の画像:「office-pro-img18.jpg」をアップロードして置換

Case02

Case03
編集画面右上の更新をクリックして、保存します。

まとめ
今回の記事では、『Lightning』を使って「導入事例」ページを作成する方法を解説しました。
- キーボードのshiftキーを押しながら複数のブロックを選択できる
- コピーと複製を使いこなして効率よくコンテンツ作成する
特に、複製やコピーを活用すれば、効率よくコンテンツを作成できます!ぜひいろいろお試しください。
不明点がある方は、ツイッターDM( @kawauso_xsv)までお気軽にどうぞ!
次回の記事は、【連載その8】WordPress×Lightningでホームページを自作する方法!「お問い合わせ編」です。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。