この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第9回「無料相談窓口編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
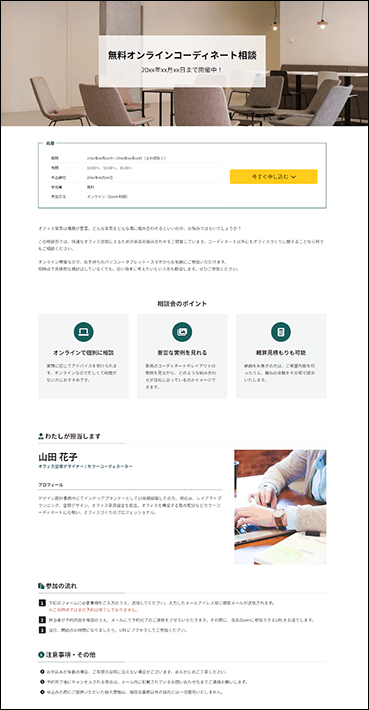
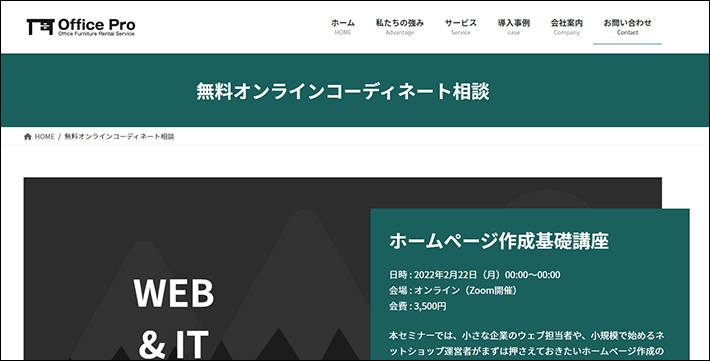
先に作る「無料相談窓口」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「無料相談窓口」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
【無料オンラインコーディネート相談】を作成
下記コンテンツを作成します。このコンテンツはブロックパターンを利用しています。

完成形イメージ
この連載企画のなかで、これまでにブロックパターンを利用した解説記事は2つあります。
- 【連載その5】の「料金編」:料金表
(WordPressの初期状態で入っているパターンを利用) - 【連載その7】の「導入事例編」:トップページの「導入事例」
(Lightningの推奨プラグインによって追加されるパターンを利用)
上記記事では、いずれも編集画面の「パターン」の一覧から選択する手順を解説しています。
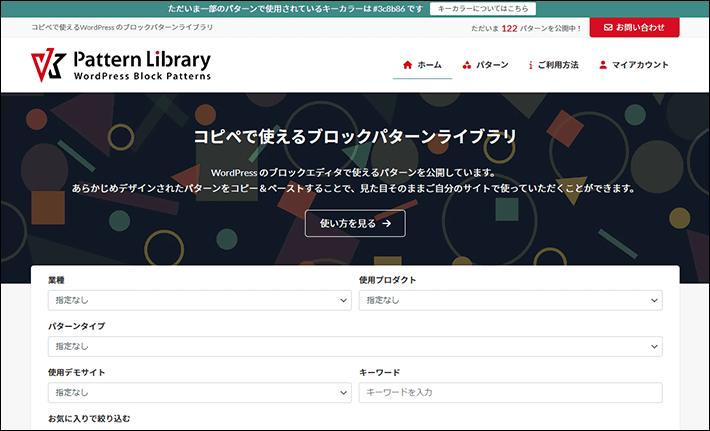
今回の記事では、『VK Pattern Library(VKパターンライブラリ)』というサービスサイトから、パターンをコピペしてコンテンツを作成する手順を解説します。
『Lightning』の開発元が提供する、ブロックパターンをコピーできるサービスサイト。無料ユーザーでも利用可能なパターンがいくつか公開されているので、気軽に試せる。有料のプラグインを追加すれば、利用できるパターンが格段に増える。
パターンを利用するメリットは、何といっても素早くコンテンツを作成できること。
ひとつずつブロックを組み合わせて作る手間がかからないため、その分、載せたいテキストの内容や画像選定に時間をかけられます。

▲出典:VK Pattern Library(VKパターンライブラリ)
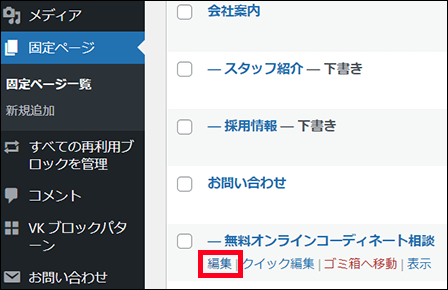
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「無料オンラインコーディネート相談」の「編集」をクリックします。


▼コンテンツ編集前に知っておきたいポイント
ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。
作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
まず、ページ上下の余白を解除します。
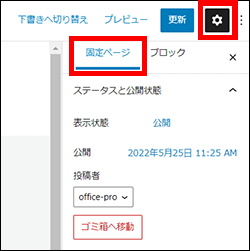
画面右上の「更新」ボタンの右側にある「歯車アイコン」で設定サイドバーを表示して、「固定ページ」をクリックします。

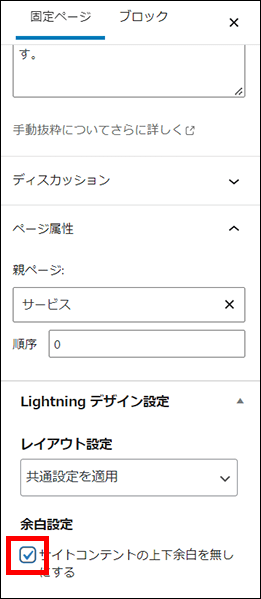
「余白設定」にて「サイトコンテントの上下余白を無しにする」にチェックを入れます。

編集画面右上の更新をクリックして、保存します。

編集画面の上部にある「VK Pattern Library」をクリックします。

『VK Pattern Library』へのリンクは、『Lightning』の推奨プラグインによって編集画面に表示されます。
ブラウザの別タブで『VK Pattern Library』が開きます。

「無料オンラインコーディネート相談」ページの編集画面はこのあとも使用しますので、ブラウザのタブを閉じないでください。
別タブで表示された『VK Pattern Library』で作業します。
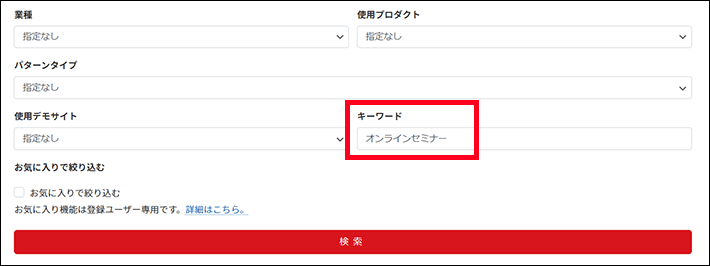
以下の絞り込み検索を使って、利用したいパターンを探します。
「キーワード」に「オンラインセミナー」と入力して検索をクリックします。

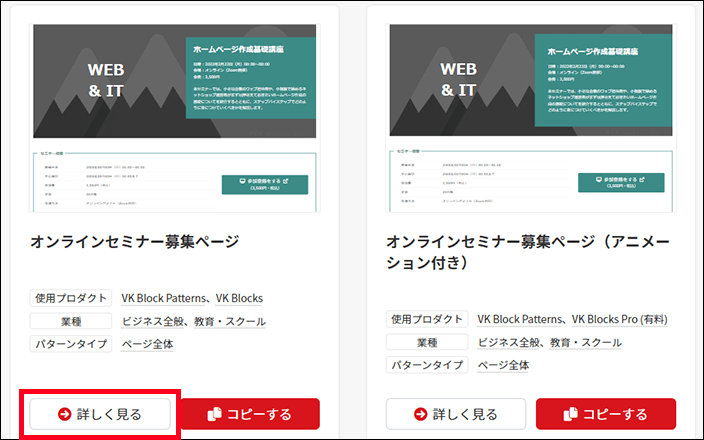
2つのパターンが検索結果に表示されます。
「オンラインセミナー募集ページ」の方の詳しく見るをクリックします。
※「オンラインセミナー募集ページ(アニメーション付き)」の方は、有料プラグインのユーザー向けです。

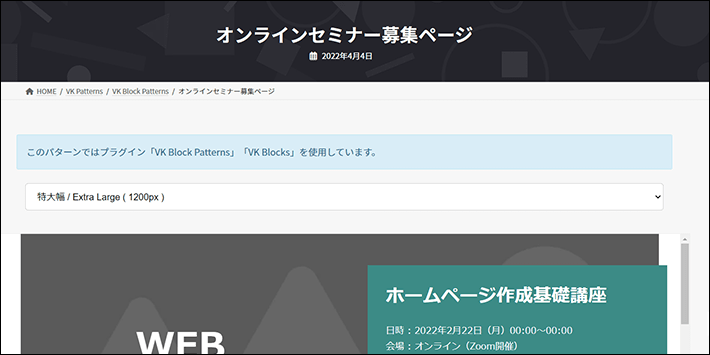
以下のようなページが表示されます。

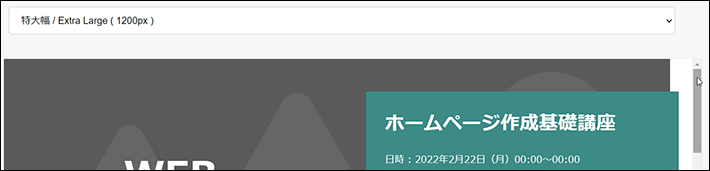
選んだ「オンラインセミナー募集ページ」がどんなパターンなのか見てみましょう。
ページ内のスクロールバーを動かすことで、パターンの内容を確認できます。このパターンを使えばページ全体を作れそうですね。

ドロップダウンをクリックすると、画面の幅の切り替えができます。スマホやタブレットでの見え方を確認できます。

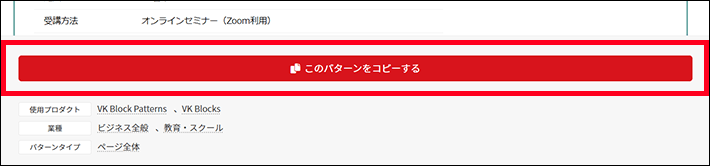
ページ下部のこのパターンをコピーするをクリックします。これでパターンをコピーした状態となります。

『VK Pattern Library』の使い方については、以下も参考にしてください。
VK Pattern Library ご利用方法
『VK Pattern Library』を表示しているブラウザのタブは、このあと使用しないので閉じてください。
ブラウザの別タブで表示している「無料オンラインコーディネート相談」ページの編集画面に戻ります。
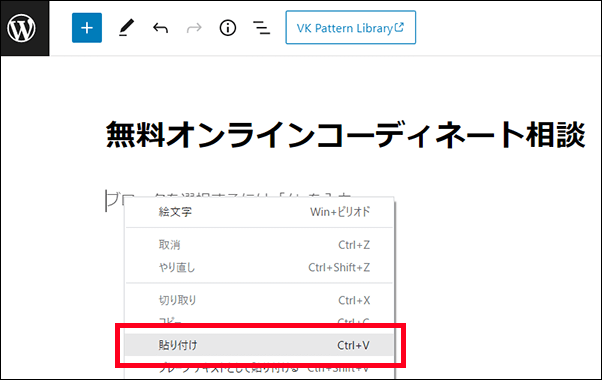
「ブロックを選択するには「/」を入力」の先頭にカーソルを置きます。
右クリックして「貼り付け」をクリックします。


一旦、プレビューで今の状態を確認してみましょう。
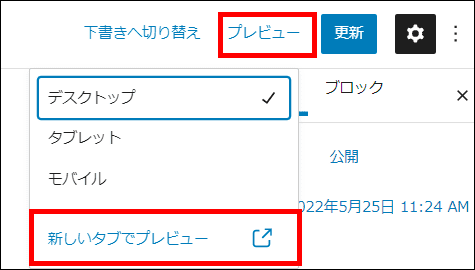
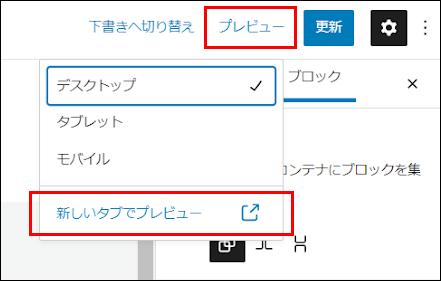
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

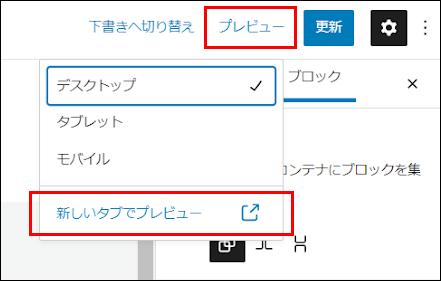
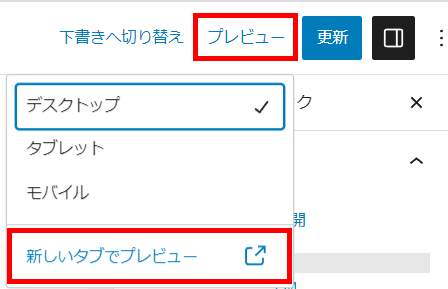
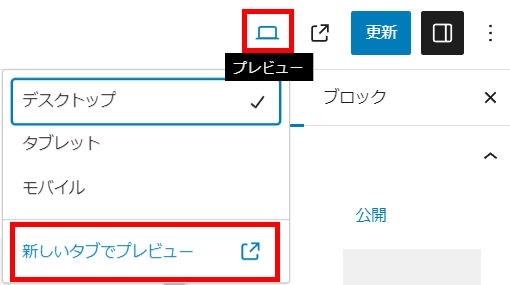
WordPress6.3より、編集画面右上のプレビューの表示が変更されました。
- 変更前:「プレビュー」は、テキストで表示されています。
- 変更後:「プレビュー」は、アイコンで表示されています。
▼変更前(WordPress6.2以前)

▼変更後(WordPress6.3以降)

コピーしたページ全体のパターンが丸ごと貼り付けられています。

プレビューのページはこのあとも使用しますので、このタブは閉じないでください。
編集画面右上の更新をクリックして、一旦保存します。

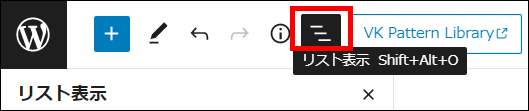
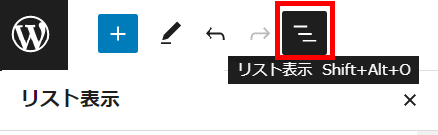
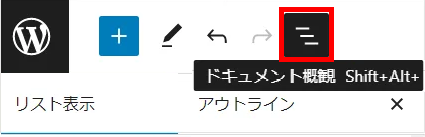
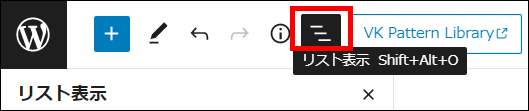
編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。

WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

以下については、今回使用しないのでそれぞれ削除します。
- 一番上のカバーブロック
- 見出し「セミナー詳細」
- 見出し「対象となる方」とその下のリスト
- 見出し「タイムスケジュール」とその下の表(テーブル)
- 一番下のボタン「参加登録をする」
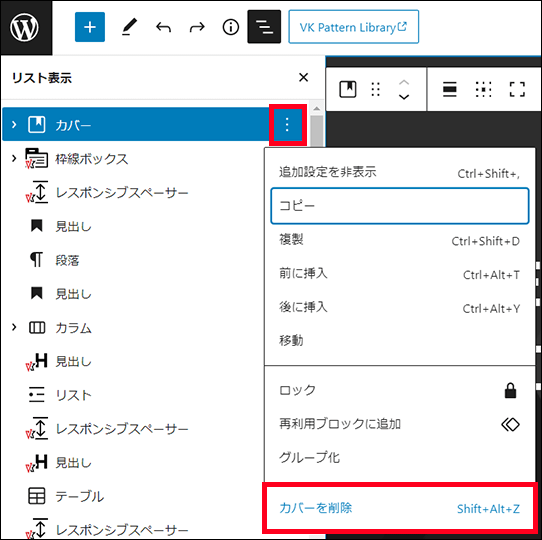
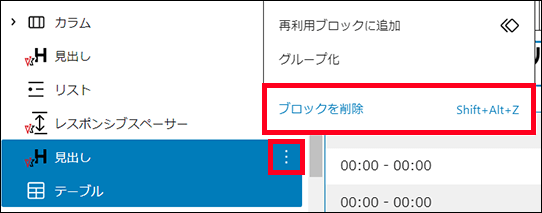
まず、一番上の「カバー」をクリックし、「⋮」から「カバーを削除」をクリックします。

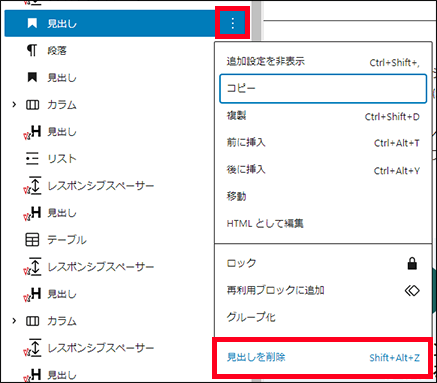
次に、上から3番目の「見出し」をクリックし、「⋮」から「見出しを削除」をクリックします。

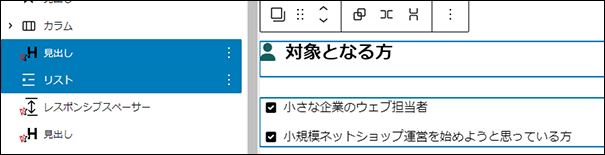
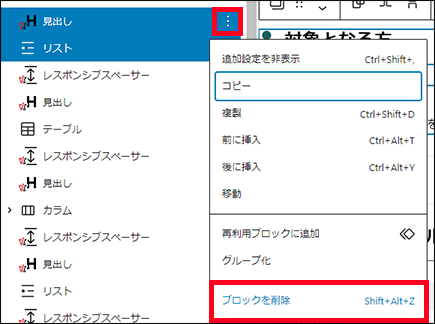
次に、見出し「対象となる方」をクリックし、キーボードの「shift」キーを押しながら、その下の「リスト」をクリックします。複数のブロックをまとめて選択します。

「⋮」から「ブロックを削除」をクリックします。

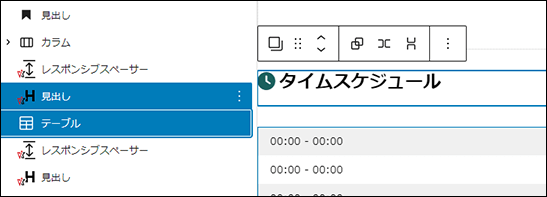
次に、見出し「タイムスケジュール」をクリックし、キーボードの「shift」キーを押しながら、その下の「テーブル」をクリックします。

「⋮」から「ブロックを削除」をクリックします。

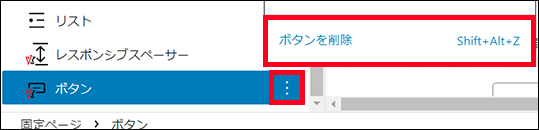
最後に、一番下の「ボタン」をクリックし、「⋮」から「ボタンを削除」をクリックします。

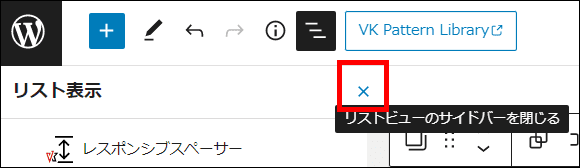
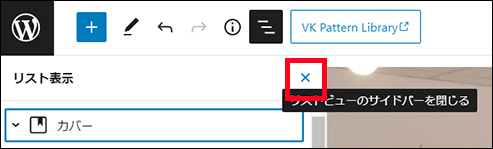
リスト表示は「×」で閉じます。

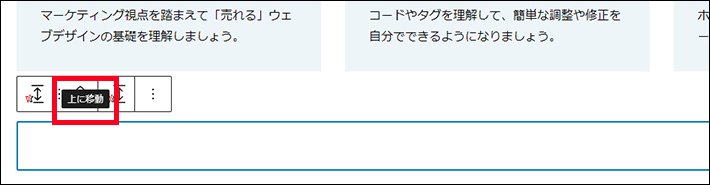
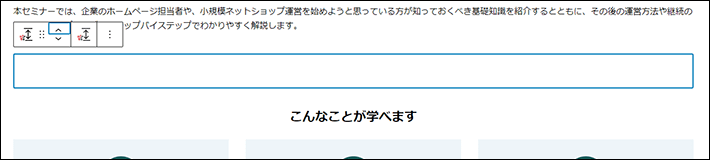
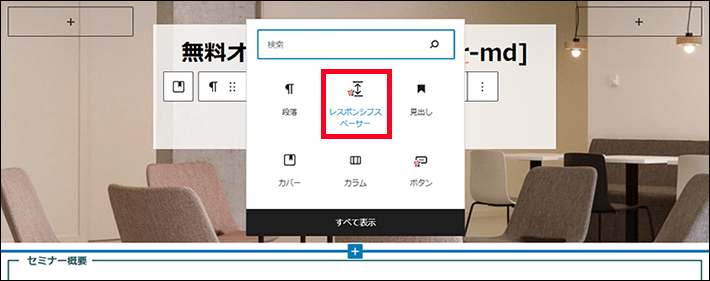
見出し「こんなことが学べます」のカラムの下にあるレスポンシブスペーサーを移動させます。
「上に移動」を2回クリックします。


編集画面右上の更新をクリックして、保存します。

このページのメインビジュアルを作成します。
この部分だけは、ご自身でブロックを組み合わせて作ってみましょう。
ホームページにアクセスしたときに、最初に表示される領域の中の大きな画像。

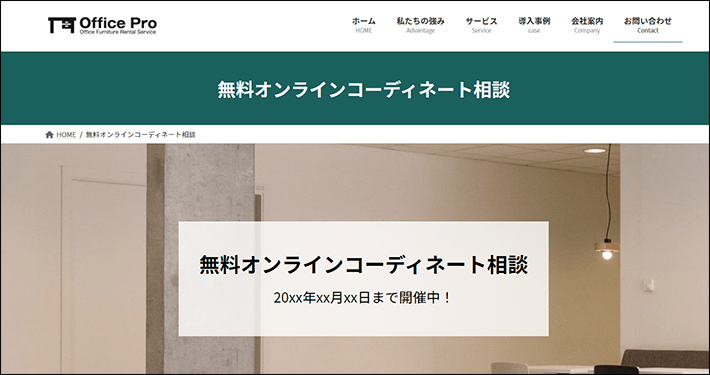
完成形イメージ
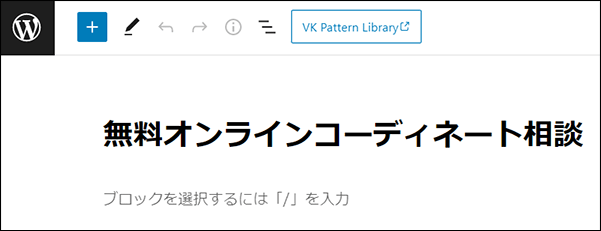
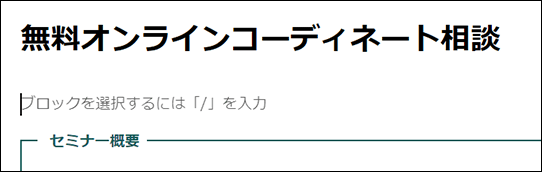
ページタイトル「無料オンラインコーディネート相談」の後ろにカーソルを置き、キーボードの「Enter」キーを押します。
「セミナー概要」の上にカーソルが表示されます。

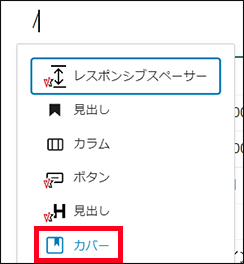
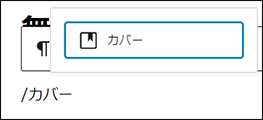
「/」(半角スラッシュ)を入力して「カバー」をクリックします。

「カバー」が表示されない場合は、「/」の後ろに「カバー」と入力すれば表示されます。

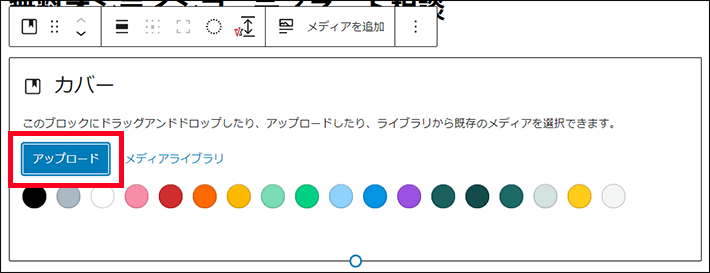
カバーブロックが設置されます。
アップロードから画像「office-pro-img19.jpg」をアップロードします。


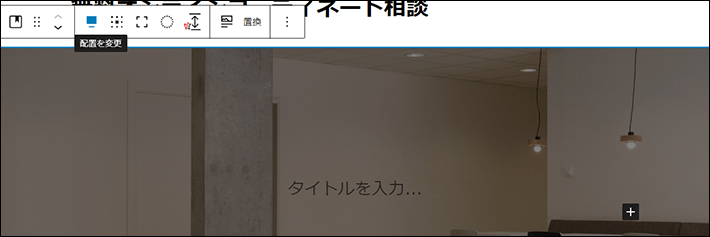
以下のように編集します。
- カバー
- 配置を変更:全幅
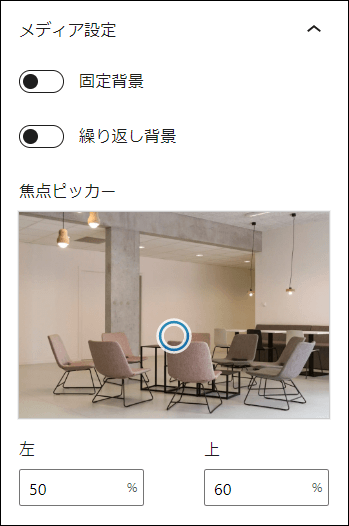
- 焦点ピッカー:左50 上60 ※適宜調整してください(画面右の設定サイドバーから設定)
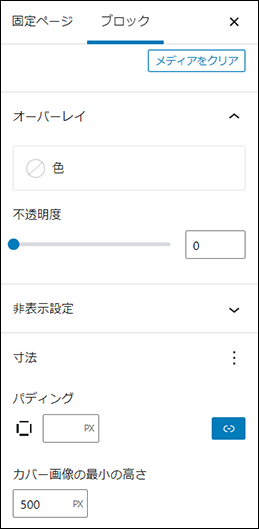
- オーバーレイ:不透明度を0にする
- カバー画像の最小の高さ:500px

焦点ピッカーについて
写真の中心となる部分を指定できる。スマホなど画面サイズが変化しても指定したところに焦点を合わせてくれる。写っている人物をどの画面サイズでも見切れずに表示させたいときなどに便利。 ※今回は椅子の表示位置を調整するために「上」のみ指定してみました。
カバー画像の最小の高さ
最小の高さを指定すると、どの画面サイズでも、常に設定した高さ以上でカバー画像が表示される。


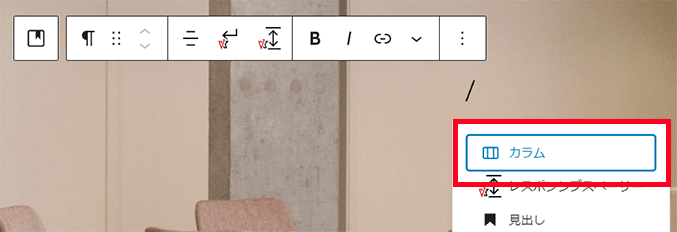
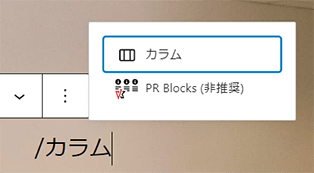
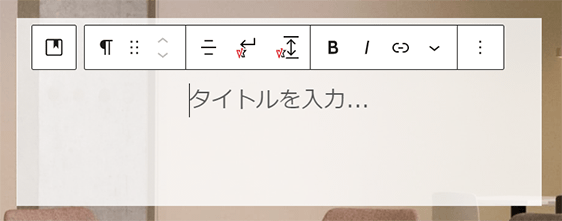
「タイトルを入力…」のところにカーソルを置き、「/」(半角スラッシュ)を入力して「カラム」をクリックします。

「カラム」が表示されない場合は、「/」の後ろに「カラム」と入力すれば表示されます。

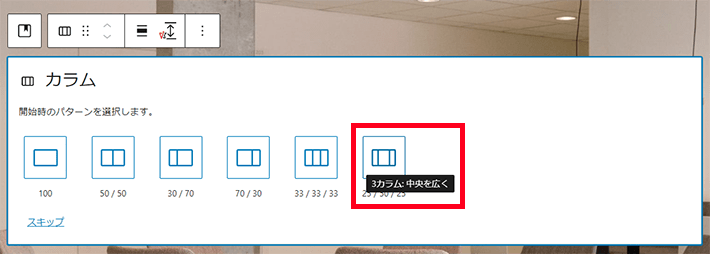
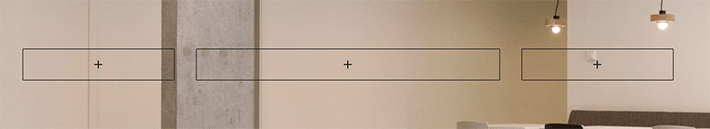
「3カラム:中央を広く」をクリックします。


編集画面左上の「リスト表示」をクリックします。

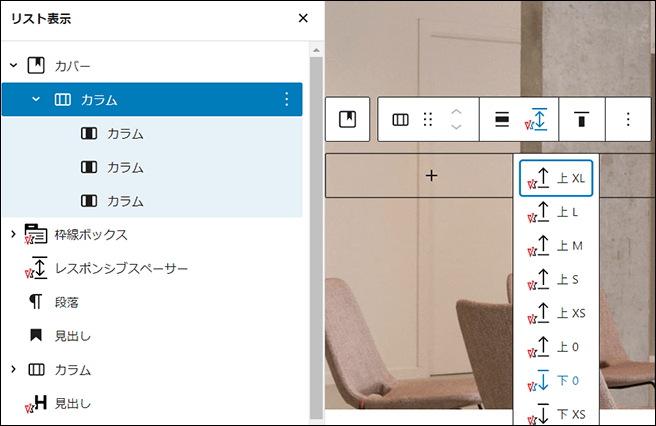
カバーの下のカラムをクリックします。
カラム全体の下部に自動で付く余白を「下0」をクリックして解除します。
※余白を解除することで、カバーブロックに対して縦方向の中央揃えでカラムを配置できます。

次に、真ん中のカラムの幅をより広くしたいため、調整します。
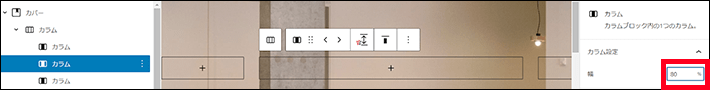
リスト表示から、真ん中のカラムをクリックします。
画面右の設定サイドバーにある「カラム設定」で、幅を「50」から「80」に変更してください。

リスト表示は「×」で閉じます。

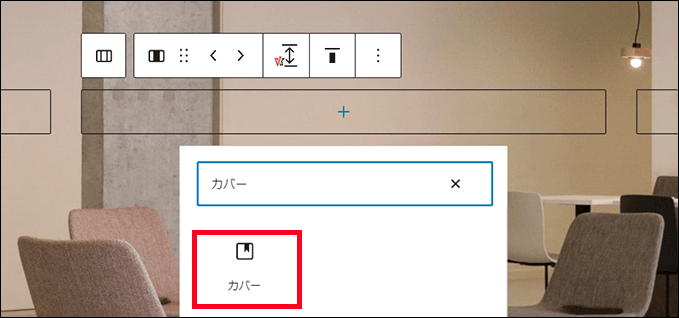
「+」をクリックして、真ん中のカラムにカバーブロックを設置します。

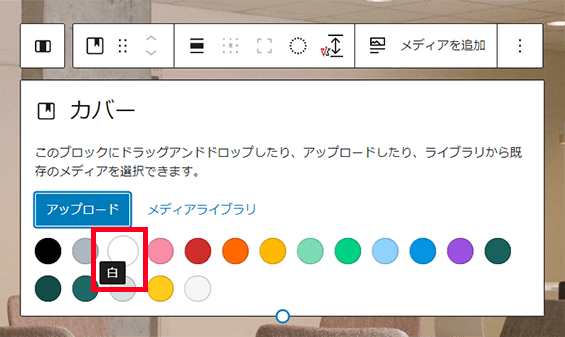
「白」をクリックします。

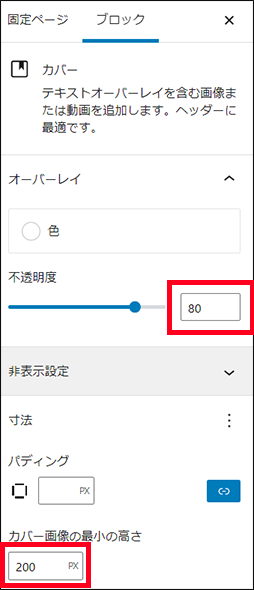
画面右の設定サイドバーにて、以下のように編集します。
- カバー
- オーバーレイ:不透明度80
- カバー画像の最小の高さ:200px



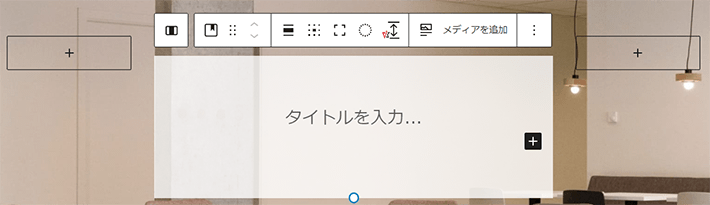
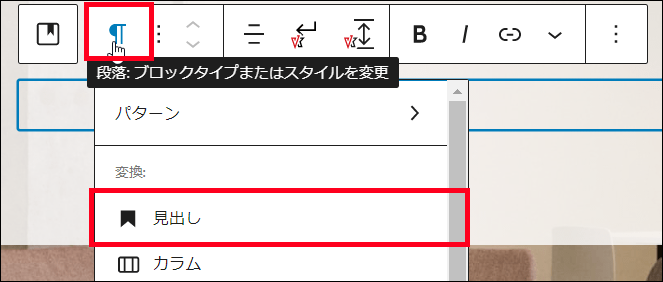
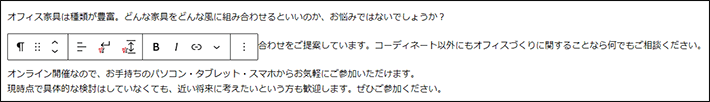
「タイトルを入力…」のところは段落ブロックです。これを見出しブロックに変換します。
カーソルを置き、段落ブロックのアイコンをクリックします。
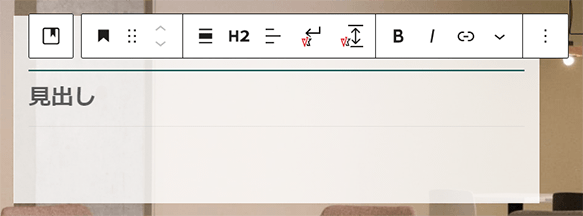
すぐ下に表示される「変換:」の中から「見出し」をクリックします。


以下のように編集します。
- 見出し
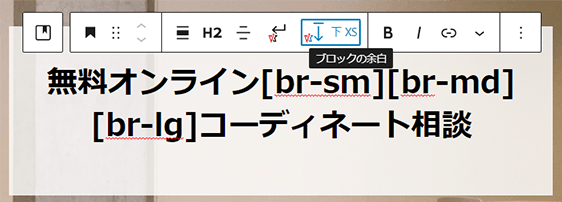
- テキスト:無料オンラインコーディネート相談
- テキストの配置を変更:テキスト中央寄せ
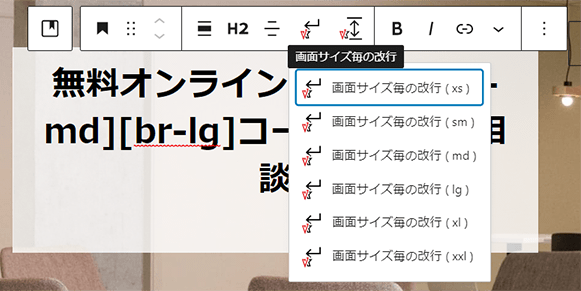
- 画面サイズ毎の改行:「無料オンライン」の後ろにカーソルを置き、 (sm) (md) (lg) をひとつずつクリック
- ブロックの余白:下XS
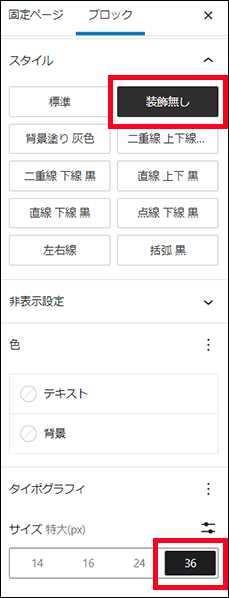
- スタイル:装飾なし(画面右の設定サイドバーで設定)
- タイポグラフィ(サイズ):36(画面右の設定サイドバーで設定)
『Lightning』の推奨プラグイン『VK Blocks』のバージョン1.43.0以降から、XSとXLサイズが増えました。XSが見当たらない場合は、プラグイン『VK Blocks』を最新状態にアップデート(更新)してみてください。

サイドメニュー「更新」からのアップデート
参考: VK Blocks1.43.0 でレスポンシブスペーサーに XS / XL サイズを追加しました
※プラグインのアップデートのために画面を移動するときは、編集画面で「更新」をクリックしてから移動してください。
「画面サイズ毎に改行」については、この連載企画のなかの「私たちの強み編」で詳しく解説しています。必要に応じて参考にしてください。
▶ 【01 プロによるコーディネート相談】を作成 STEP.3 画面サイズ毎に改行指定する



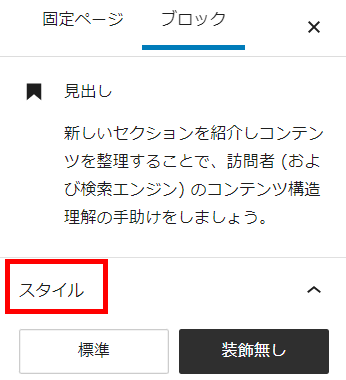
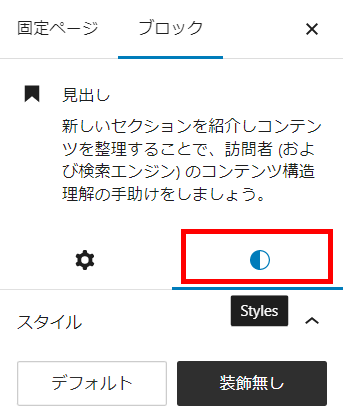
WordPress6.2より、各ブロックを選択したときに表示される右側パネルの表示形式が変わりました。
- 変更前
右側パネルにすべての設定項目が表示されています。 - 変更後
設定項目は「設定」と「スタイル(Styles)」のタブに分かれています。タブを切り替えてください。
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

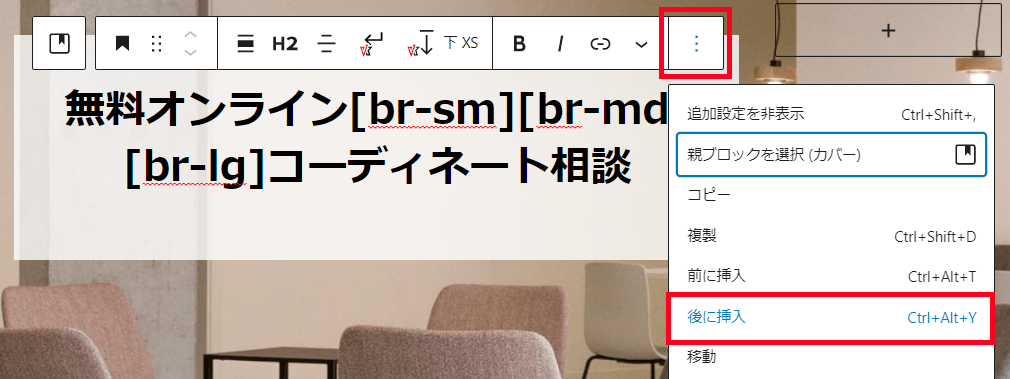
見出しの下に段落ブロックを追加します。
「⋮」から「後に挿入」をクリックします。

以下のように編集します。
- 段落
- テキスト:20xx年xx月xx日まで開催中!
- テキストの配置を変更:テキスト中央寄せ
- ブロックの余白:下0
- タイポグラフィ(サイズ):24(画面右の設定サイドバーで設定)
プレビューで今の状態を確認してみましょう。
編集画面右上の「プレビュー」から「新しいタブでプレビュー」をクリックします。

以下のような状態となります。

編集画面に戻ります。
カバーブロックの下部にマウスポインタを移動して「+」を表示させます。「レスポンシブスペーサー」をクリックします。

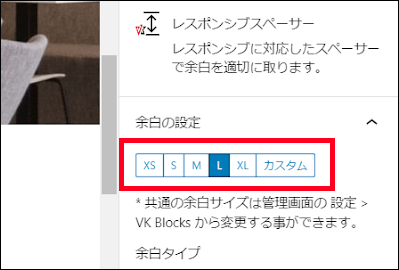
画面右の設定サイドバーから「余白の設定」で「L」(旧サイズ「大」)をクリックします。

推奨プラグイン『VK Blocks』のバージョン1.43.0以降では、サイズ表記が変わりました。
- 変更前:小 / 中 / 大 / カスタム
- 変更後: XS / S / M / L / XL / カスタム
これまでの「小 / 中 / 大」は「 S / M / L」と同一です。また、XSとXL サイズが増えています。
編集画面右上の更新をクリックして、保存します。

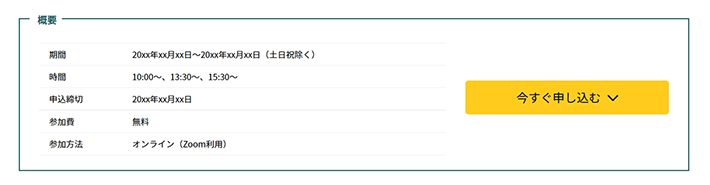
次に、下記コンテンツを作成します。
すでにブロックパターンを貼り付けているので、編集するだけです。

完成形イメージ
このコンテンツは以下のブロックで構成されています。
- 「概要」の枠:枠線ボックス
- 枠線ボックスの中:カラム(2カラム)※編集不要
- 左のカラム:テーブル
- 右のカラム:ボタン
順番に編集していきましょう。
- 枠線ボックス
- タイトル:「セミナー概要」を「概要」に変更
- テーブル(下記の表を参考に編集してください)
- ボタン
- テキスト:今すぐ申し込む
- リンク:「#application」と入力
- リンクを別ウィンドウで開く:チェックを外す
- サブテキスト:入っているテキストを削除(画面右の設定サイドバーで設定)
- 色(背景色):カスタムカラー2
- 文字の色:黒
- アイコン(文字の前):削除
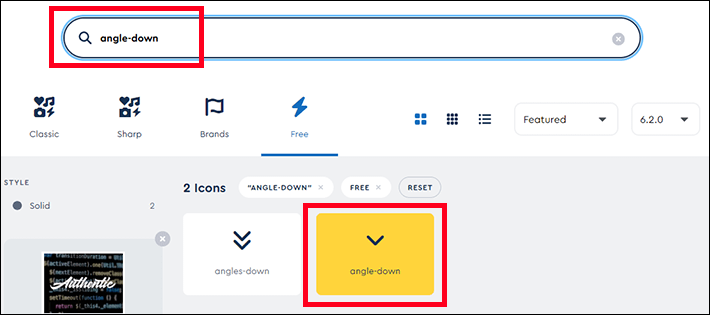
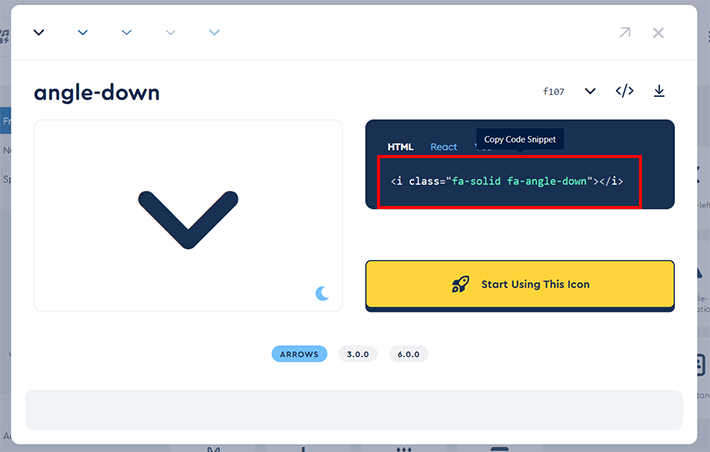
- アイコン(文字の後):「angle-down」で検索(手順は下記を参照)
貼り付けるコードは以下となります。
<i class="fa-solid fa-angle-down"></i>
| 期間 | 20xx年xx月xx日~20xx年xx月xx日(土日祝除く) |
| 時間 | 10:00~、13:30~、15:30~ |
| 申込締切 | 20xx年xx月xx日 |
| 参加費 | 無料 |
| 参加方法 | オンライン(Zoom利用) |
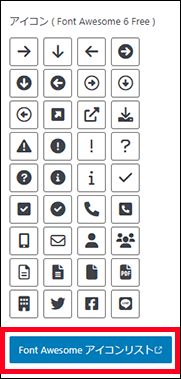
Font Awesome アイコンリストをクリックして検索画面を開きます。

「angle-down」と検索すると「angle-down」がヒットするのでクリックしてください。


「ページ内リンク」にしたいため、リンク側であるボタンに「#id名」を設定しておきます。移動先は、ページ内の申込みフォームの見出しです。移動先はあとで解説します。
ページ内リンクについては、この連載企画のなかの「私たちの強み編」で解説しています。必要に応じて参考にしてください。
▶ 私たちの強み編 ページ内リンクを設定
編集画面右上の更新をクリックして、保存します。

次に下記コンテンツを作成します。こちらも編集するだけです。

完成形イメージ
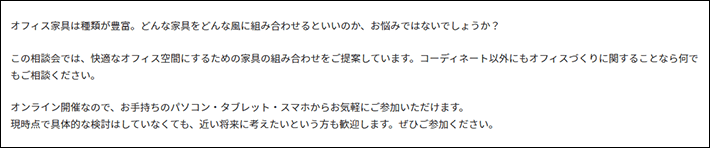
下記の段落ブロックを以下のように編集します。
オフィス家具は種類が豊富。どんな家具をどんな風に組み合わせるといいのか、お悩みではないでしょうか?
この相談会では、快適なオフィス空間にするための家具の組み合わせをご提案しています。コーディネート以外にもオフィスづくりに関することなら何でもご相談ください。
オンライン開催なので、お手持ちのパソコン・タブレット・スマホからお気軽にご参加いただけます。
現時点で具体的な検討はしていなくても、近い将来に考えたいという方も歓迎します。ぜひご参加ください。


編集画面右上の更新をクリックして、保存します。

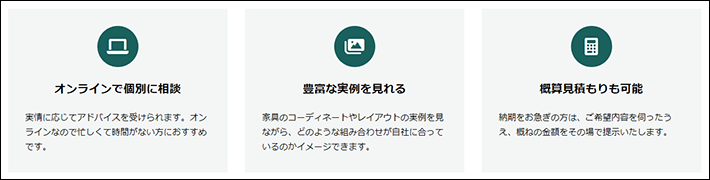
下記のコンテンツを作成します。

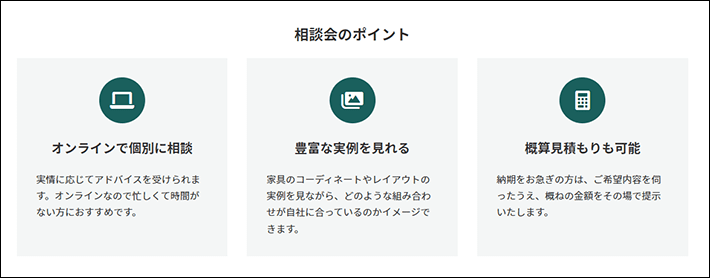
完成形イメージ
まず、見出し「こんなことが学べます」を「相談会のポイント」と編集します。


次に、左のカラムをクリックします。
下記のように、左上付近をクリックすると選択できます。

以下のように編集します。
- カラム
- 色(背景):カスタムカラー3
真ん中と右のカラムも、同様に背景色を変更してください。


次に、各ブロックを以下のように編集します。
▼左のカラム
- アイコン :「laptop」で検索
貼り付けるコードは以下となります。
<i class="fa-solid fa-laptop"></i> - 見出し:オンラインで個別に相談
- 段落:実情に応じてアドバイスを受けられます。オンラインなので忙しくて時間がない方におすすめです。
▼真ん中のカラム
- アイコン :「images」で検索
貼り付けるコードは以下となります。
<i class="fa-solid fa-images"></i> - 見出し:豊富な実例を見れる
- 段落:家具のコーディネートやレイアウトの実例を見ながら、どのような組み合わせが自社に合っているのかイメージできます。
▼右のカラム
- アイコン :「calculator」で検索
貼り付けるコードは以下となります。
<i class="fa-solid calculator"></i> - 見出し:概算見積もりも可能
- 段落:納期をお急ぎの方は、ご希望内容を伺ったうえ、概ねの金額をその場で提示いたします。

編集画面右上の更新をクリックして、保存します。

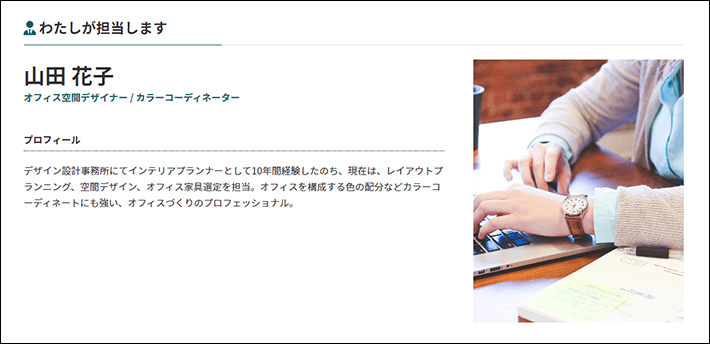
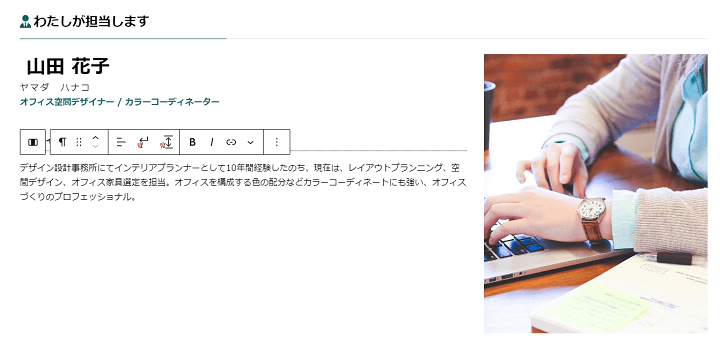
下記コンテンツを作成します。

完成形イメージ
以下のように編集します。
- 見出し
- テキスト:わたしが担当します
- 見出し
- テキスト:山田 花子
- 段落
- テキスト:ヤマダ ハナコ
- 段落
- テキスト:オフィス空間デザイナー / カラーコーディネーター
- 段落
- テキスト:下記を参照
- 画像:「sample-img18.jpg」に置換
※「sample-img18.jpg」は、『Lightning』のデモサイト「スタッフ紹介」ページで使用している画像です。「置換」をクリックして「メディアライブラリ」から探してください。 - 段落
デザイン設計事務所にてインテリアプランナーとして10年間経験したのち、現在は、レイアウトプランニング、空間デザイン、オフィス家具選定を担当。オフィスを構成する色の配分などカラーコーディネートにも強い、オフィスづくりのプロフェッショナル。

編集画面右上の更新をクリックして、保存します。

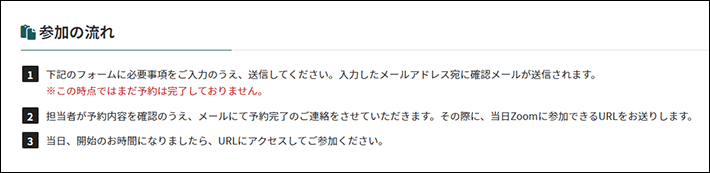
下記コンテンツを作成します。

完成形イメージ
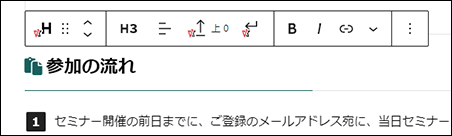
まず、見出し「セミナー参加の流れ」を「参加の流れ」と編集します。

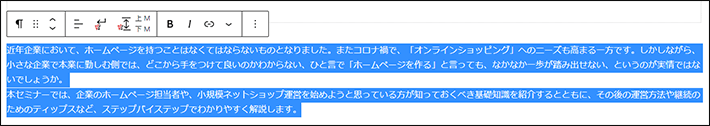
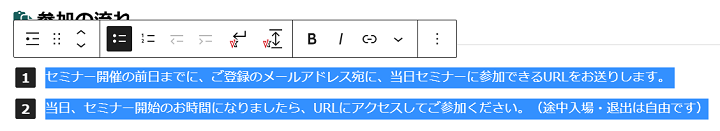
次に、番号付きリストの「セミナー開催の前日」から「退出は自由です)」までを選択します。

下記をコピーします。
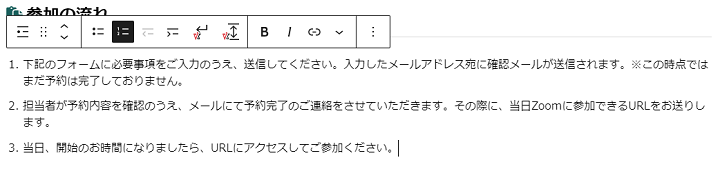
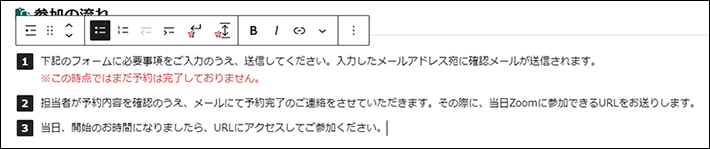
- 下記のフォームに必要事項をご入力のうえ、送信してください。入力したメールアドレス宛に確認メールが送信されます。※この時点ではまだ予約は完了しておりません。
- 担当者が予約内容を確認のうえ、メールにて予約完了のご連絡をさせていただきます。その際に、当日Zoomに参加できるURLをお送りします。
- 当日、開始のお時間になりましたら、URLにアクセスしてご参加ください。
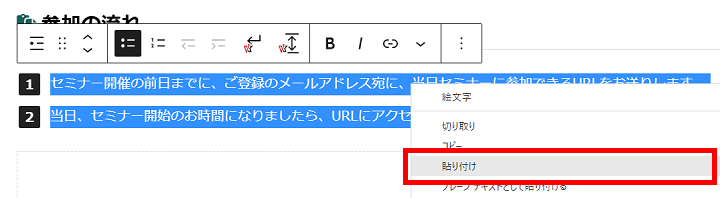
選択した箇所を右クリックして「貼り付け」をクリックします。

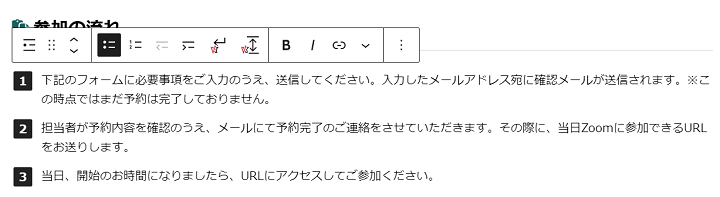
以下のような状態となります。

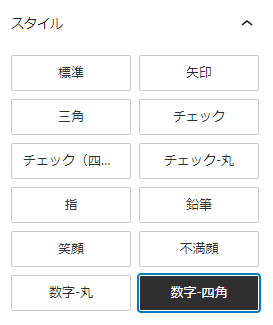
貼り付けたときに、以下のように番号リストのデザインが初期状態に戻った場合は、画面右の設定サイドバーの「スタイル」から「数字-四角」を選んでください。


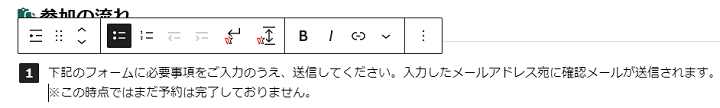
「※この時点では~」の前にカーソルを置き、キーボードの「shift」キーを押しながら「Enter」キーを押します。

「※この時点ではまだ予約は完了しておりません。」を選択します。
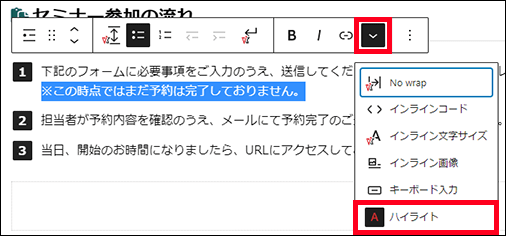
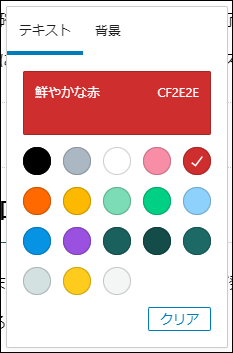
下向き矢印をクリックして「ハイライト」から「鮮やかな赤」をクリックして変更します。



編集画面右上の更新をクリックして、保存します。

下記コンテンツを作成します。

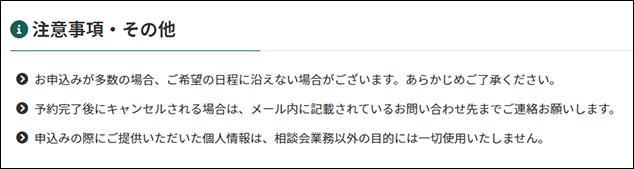
完成形イメージ
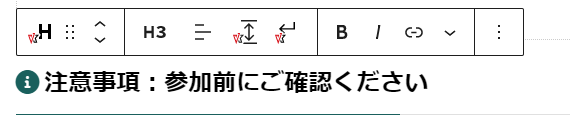
まず、見出し「注意事項:参加前にご確認ください」を「注意事項・その他」と編集します。


次にリストを以下のように編集します。
- お申込みが多数の場合、ご希望の日程に沿えない場合がございます。あらかじめご了承ください。
- 予約完了後にキャンセルされる場合は、メール内に記載されているお問い合わせ先までご連絡お願いします。
- 申込みの際にご提供いただいた個人情報は、相談会業務以外の目的には一切使用いたしません。


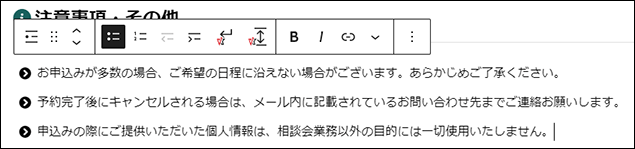
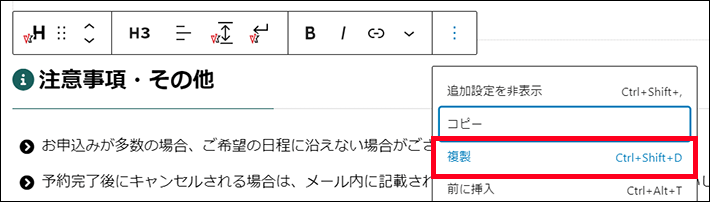
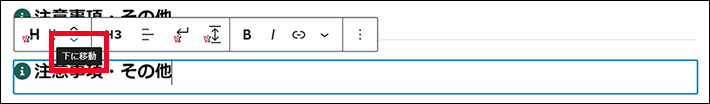
見出し「注意事項・その他」をクリックし、「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となります。「下に移動」を2回クリックして移動させます。


以下のように編集します。
- 見出し
- テキスト:お申込みフォーム
- アイコン(文字の前):「アイコンを選択」をクリックしてファイルのアイコンを選ぶ(下記を参照)
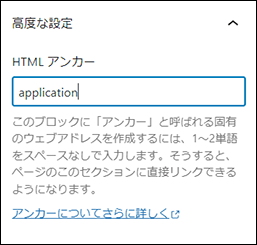
- 高度な設定:「HTML アンカー」に「application」と入力(下記を参照)



編集画面右上の更新をクリックして、保存します。

問い合わせフォームを編集
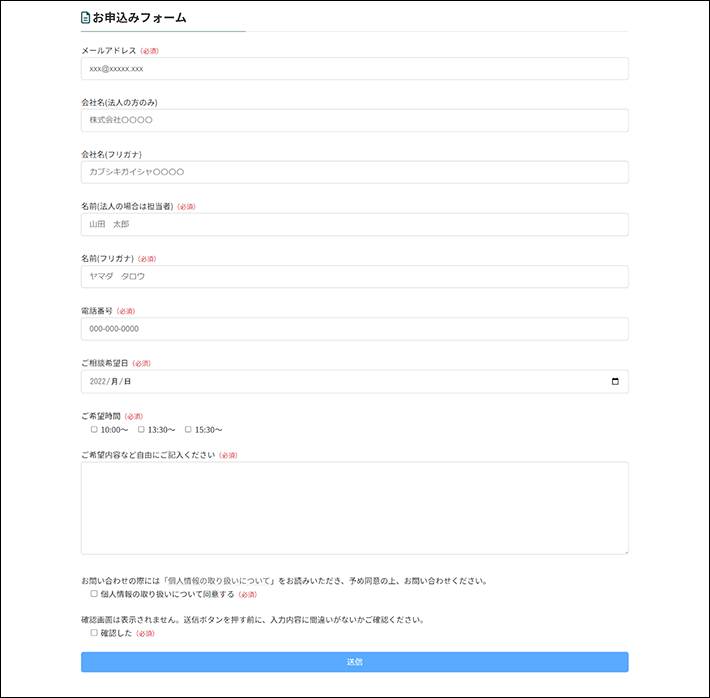
ページ下部にあるお申込みフォームを作ります。
このフォームは、前回の記事 お問い合わせ編で作った問い合わせフォームを複製して、少し編集するだけで作れます。
そのため、この後の作業を読み進める際に、必要に応じて前回の記事も参考にしてください。

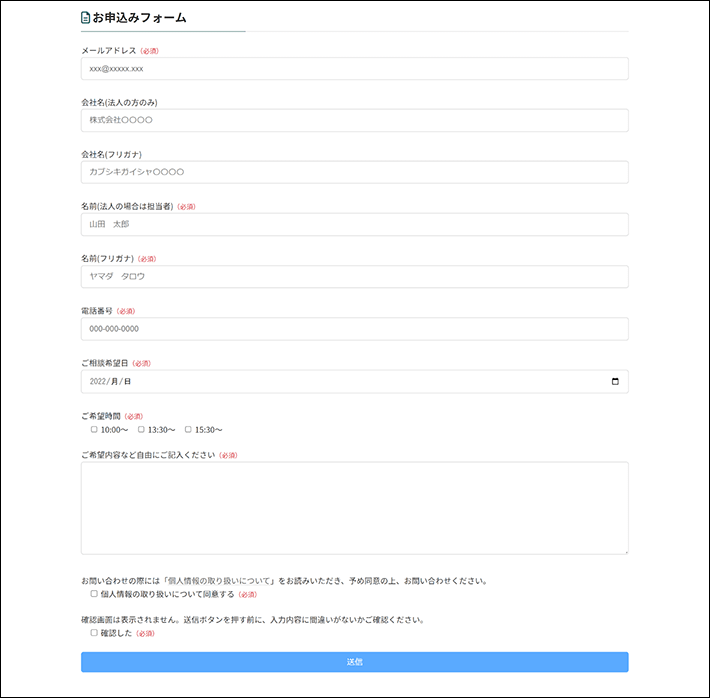
完成形イメージ
「無料オンラインコーディネート相談」ページは、あとで編集するので残しておきます。
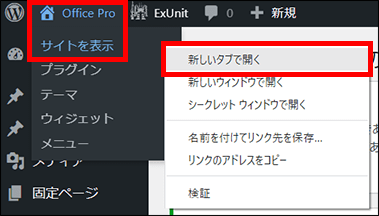
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。
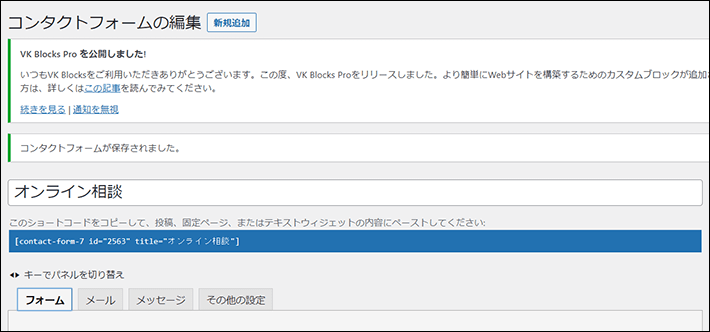
サイドメニューから「お問い合わせ」の「コンタクトフォーム」をクリックします。

『Contact Form 7』ですでに作成したフォームの一覧が表示されます。「お問い合わせ」と「採用情報」があります。
「お問い合わせ」の方の「複製」をクリックします。

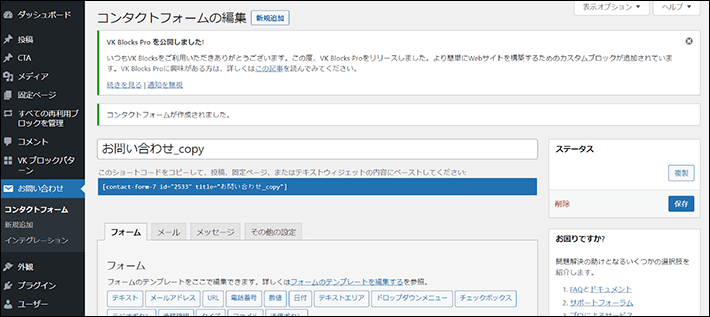
以下のような画面が表示されます。

複製するとフォームのタイトルが「お問い合わせ_copy」となります。このタイトルはフォームを管理しやすくするための名前で、自由に付けられます。

ここでは、管理上分かりやすく「オンライン相談」と入力します。
入力後、一旦保存します。画面右にある保存をクリックします。

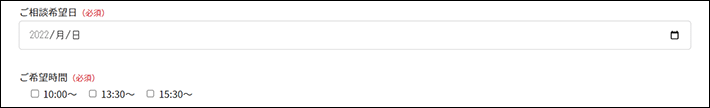
以下のフォームを追加します。
- ご相談希望日(必須)
- ご希望時間(必須)

完成形イメージ
なお、これから紹介する編集内容については、万が一うまくいかなかった場合も想定して、あとで正しい内容のソースコードをまるごと提示しています。コピペするだけでフォームが完成するので、ご安心ください。
「フォーム」タブで作業します。

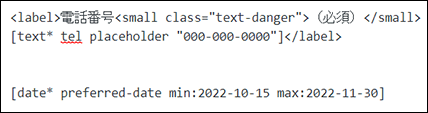
まず、電話番号の下にご相談希望日のフォームを追加します。
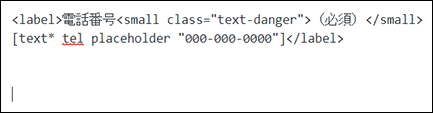
今、編集画面にあるコードのうち、電話番号のフォームに関するコードは以下です。
<label>電話番号<small class="text-danger">(必須)</small>
[text* tel placeholder "000-000-0000"]</label>

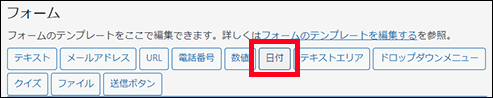
フォームタグ生成ボタンのなかの、日付をクリックします。

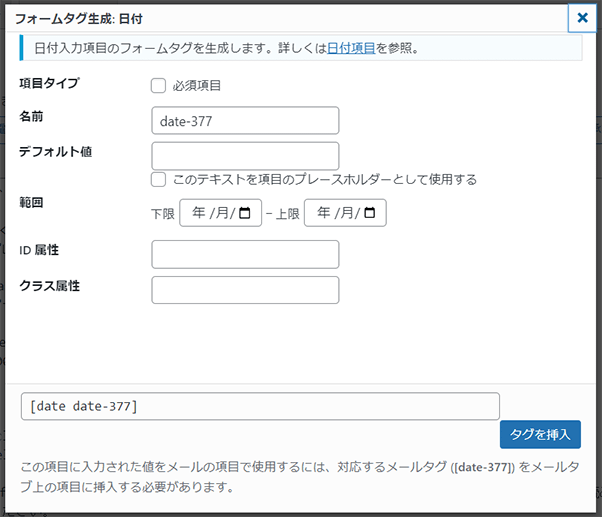
以下のような画面が表示されます。

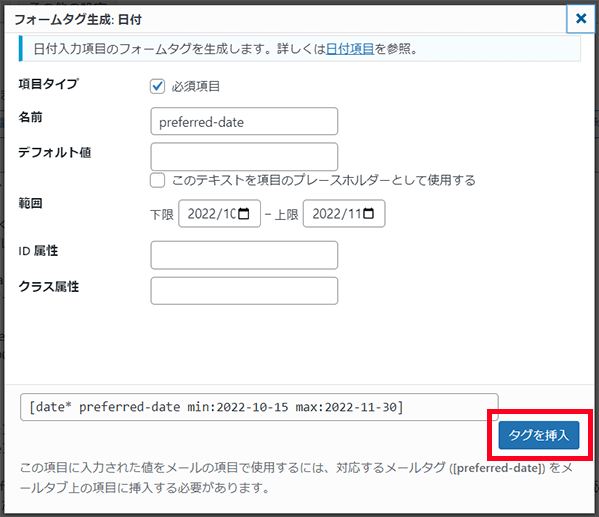
以下のように編集します。
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「preferred-date」と入力
- 範囲:日付の範囲を指定できる。例えば「下限」には開始日、「上限」には終了日を指定するとよい。※ここの設定は任意です
タグを挿入をクリックします。

[ ]で囲まれたコードが挿入されます。

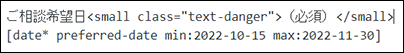
日付のフォームの上に、項目名「ご相談希望日(必須)」を付けてみましょう。

完成形イメージ
挿入したコードの上にカーソルを置きます。

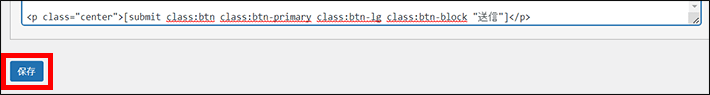
以下のコードをコピーして貼り付けてください。

保存します。左下にある保存をクリックします。

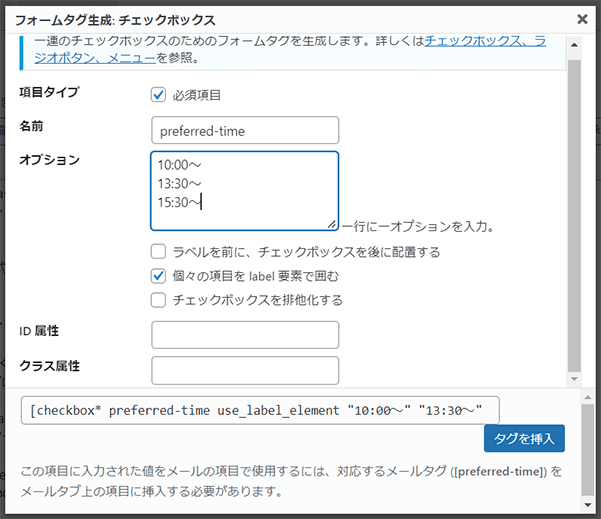
同様の手順で、ご希望時間のフォームと項目名を追加します。
- フォームタグ生成ボタン:チェックボックス
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「preferred-time」と入力
- オプション:「10:00~」「13:30~」「15:30~」を1行ずつ改行して入力
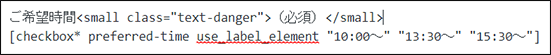
フォームタグを挿入後、項目名を追加する。
- 項目名:以下を[ ]のコードの上に貼り付ける。
ご希望時間<small class="text-danger">(必須)</small>


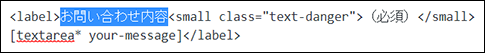
お問い合わせ内容の入力欄のテキストを編集します。
「お問い合わせ内容」を「ご希望内容など自由にご記入ください」と変更します。


保存します。左下にある保存をクリックします。

なお、このような作業がご不安だったり、うまくいかなかった場合は以下のコードを丸ごとコピペしていただいたら、一旦は完了します。
▼完成コード
<label>メールアドレス<small class="text-danger">(必須)</small>
[email* your-email placeholder "xxx@xxxxx.xxx"]</label>
<label>会社名(法人の方のみ)
[text company placeholder "株式会社〇〇〇〇"]</label>
<label>会社名(フリガナ)
[text kana-company placeholder "カブシキガイシャ〇〇〇〇"]</label>
<label>名前(法人の場合は担当者)<small class="text-danger">(必須)</small>
[text* your-name placeholder "山田 太郎"]</label>
<label>名前(フリガナ)<small class="text-danger">(必須)</small>
[text* kana-name placeholder "ヤマダ タロウ"]</label>
<label>電話番号<small class="text-danger">(必須)</small>
[text* tel placeholder "000-000-0000"]</label>
ご相談希望日<small class="text-danger">(必須)</small>
[date* preferred-date min:2022-xx-xx max:2022-xx-xx]
ご希望時間<small class="text-danger">(必須)</small>
[checkbox* preferred-time use_label_element "10:00~" "13:30~" "15:30~"]
<label>ご希望内容など自由にご記入ください<small class="text-danger">(必須)</small>
[textarea* your-message]</label>
<p>お問い合わせの際には「<a href="https://ドメイン名/privacy/" target="_blank">個人情報の取り扱いについて</a>」をお読みいただき、予め同意の上、お問い合わせください。
[acceptance consent] 個人情報の取り扱いについて同意する<small class="text-danger">(必須)</small> [/acceptance]</p>
<p>確認画面は表示されません。送信ボタンを押す前に、入力内容に間違いがないかご確認ください。
[acceptance confirmation]確認した<small class="text-danger">(必須)</small>[/acceptance]</p>
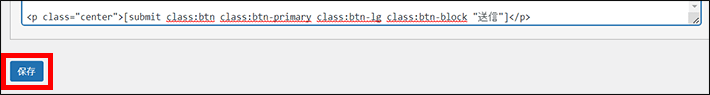
<p class="center">[submit class:btn class:btn-primary class:btn-lg class:btn-block "送信"]</p>
相談希望日のフォームを生成するコード[date* preferred-date min:2022-xx-xx max:2022-xx-xx]は、「範囲」で指定した「上限」と「下限の」日付です。貼り付けた後で適宜編集してください。
編集例:2022年11月15日→2022-11-15 2023年1月8日→2023-01-08
それでは編集したフォームを設置して、一旦確認してみましょう。
「無料オンラインコーディネート相談」ページのタブに切り替えます。
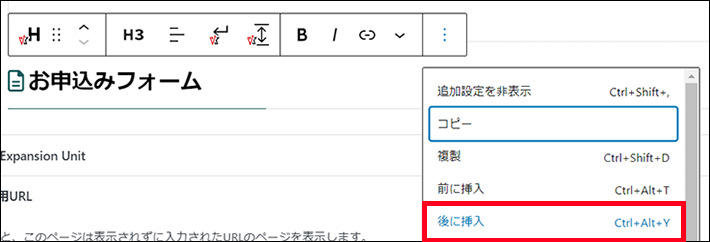
見出し「お申込みフォーム」をクリックして「⋮」から「後に挿入」をクリックします。

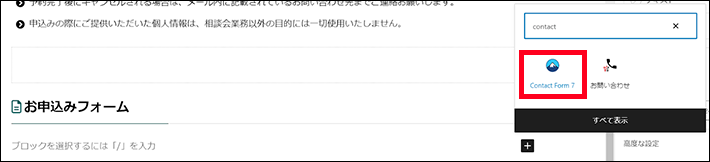
「+」マークをクリックし、検索窓に「contact」と入力します。
「Contact Form 7」をクリックします。

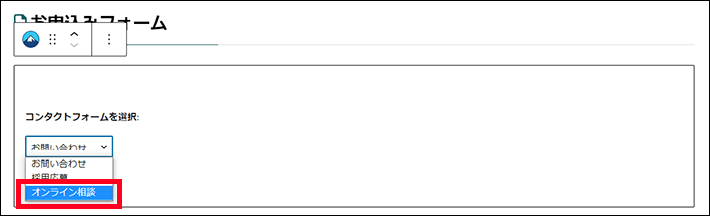
Contact Form 7のブロックが設置されます。プルダウンから「オンライン相談」を選びます。

プレビューで確認してみましょう。
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

見出し「お申込みフォーム」の下にフォームが表示されます。

プレビューページのタブは閉じてください。
編集画面右上の更新をクリックして、保存します。

自動返信メール(管理者・ユーザー側)を編集
フォームの編集と固定ページへの設置はできました。
あとは、以下の編集をすれば完成です。
- 自動返信メール(管理者側)
- 自動返信メール(ユーザー側)
申し込みがあった時には、指定したメールアドレス宛にメールを送信できます。そのメールの内容を編集します。

完成形イメージ
『Contact Form 7』の編集画面に戻ります。

「メール」タブをクリックします。

各項目を以下のように編集します。
- 題名:「オンライン相談のお申し込みがありました」と変更する
- メッセージ本文:以下のテキストをコピーして貼り付ける
【[your-name] 様 <[your-email]>】よりオンライン相談のお申し込みがありました。
ご確認ください。
----------------------------
お問い合わせ内容
----------------------------
【メールアドレス】
[your-email]
【会社名】
[company]
【会社名(フリガナ)】
[kana-company]
【お名前】
[your-name] 様
【お名前(フリガナ)】
[kana-name] 様
【お電話番号】
[tel]
【ご相談希望日】
[preferred-date]
【ご希望時間】
[preferred-time]
【お問い合わせ内容】
[your-message]
【個人情報の取り扱いについて】
[consent]
----------------------------
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
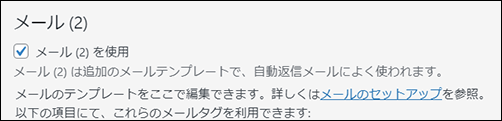
[xb-html-code]次に、自動返信メール(ユーザー側)の内容を編集します。

完成形イメージ
メール (2)から下が自動返信メール(ユーザー側)の設定画面です。

各項目を以下のように編集します。
- 題名:「お申し込みありがとうございます」と変更
- メッセージ本文:以下のテキストをコピーして貼り付ける
[company]
[your-name] 様
このたびはオンライン相談へお申し込みくださいまして、ありがとうございます。
以下の内容でお問い合わせをお受けいたしました。
改めて担当者よりご連絡させていただきますので、今しばらくお待ちください。
----------------------------
お問い合わせ内容
----------------------------
【メールアドレス】
[your-email]
【会社名】
[company]
【会社名(フリガナ)】
[kana-company]
【お名前】
[your-name] 様
【お名前(フリガナ)】
[kana-name] 様
【お電話番号】
[tel]
【ご相談希望日】
[preferred-date]
【ご希望時間】
[preferred-time]
【お問い合わせ内容】
[your-message]
【個人情報の取り扱いについて】
[consent]
--------------------------------------------------------
※このメールはシステムにより自動で返信しています。
本メールに直接返信をいただいても対応できかねますことをご了承ください。
※本メールの到着より3営業日を過ぎても弊社からの連絡がない場合は
お手数ではございますが、確認のために下記までご連絡くださいますよう
お願いいたします。
————————————————————————————————————————————————————————
オフィス家具のレンタルサービス オフィスプロ
株式会社オフィスプロ
メール:info@xxxxx.xxx
TEL : 000-000-0000
https://www.xxxxx.xxx
営業時間:平日 9時~18時
————————————————————————————————————————————————————————ページ下部にある保存をクリックします。

送信テストを実施
画面左上の家のマークから「サイトを表示」を右クリックし、「新しいタブで開く」をクリックします。

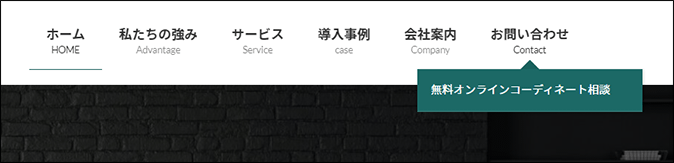
「無料オンラインコーディネート相談」ページを開きます。

フォームを入力して実際に送信してみます。
元のフォームを複製して利用しているため、受信は問題ないでしょう。
フォームに追加した「ご相談希望希望日」と「ご希望時間」が、届いたメールに反映されるかを確認してください。
まとめ
今回の記事では、『Lightning』を使って「無料相談窓口」ページを作成する方法を解説しました。
- 『VK Pattern Library』を利用すれば、効率よくコンテンツを作成できる
- 『Contact Form 7』で既存のフォームを複製して利用できる
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その10】WordPress×Lightningでホームページを自作する方法!「会社案内編」です。どうぞお楽しみに。
なお連載企画は1週間ごとに公開予定。下記リストのうちリンクがある記事は公開済みです。
※進行状況によっては公開スケジュールが遅れる場合がございます。あらかじめご了承ください。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。