【2022年12月23日更新】「Lightning G3 クイックスタート」のアップデート(2022年12月20日)により、CTA機能の設定が変更されたため、記事の内容を修正しました。
上記に伴い、2022年12月20日以前にダウンロードしたデモサイトのデータをご利用の方は、CTA機能については ベクトレ Lightning 基本設定解説 CTAの設定 をご参照ください。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この第12回目の記事では、SNSへのリンクやCTAを作る方法を解説します。
Call To Action(コール・トゥ・アクション)の略で、「行動喚起」と訳されます。役割は、コンテンツを閲覧したユーザーをコンバージョンへと誘導することで、テキスト、ボタン、画像などに対して使われる用語です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る完成形をイメージしよう
下記から完成イメージを確認してください。
今回は、トップページの下部にSNSへのリンクとCTAを作ります。また、サイトマップページも作成します。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。
WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
画像のダウンロード
CTAで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
SNSとCTAの前知識
まず、『Lightning』のデモサイト のSNSとCTAについて、解説します。
こちらをクリック して、『Lightning』のデモサイトにアクセスしてください。
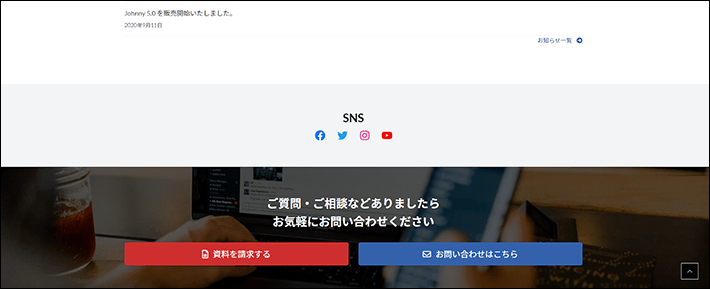
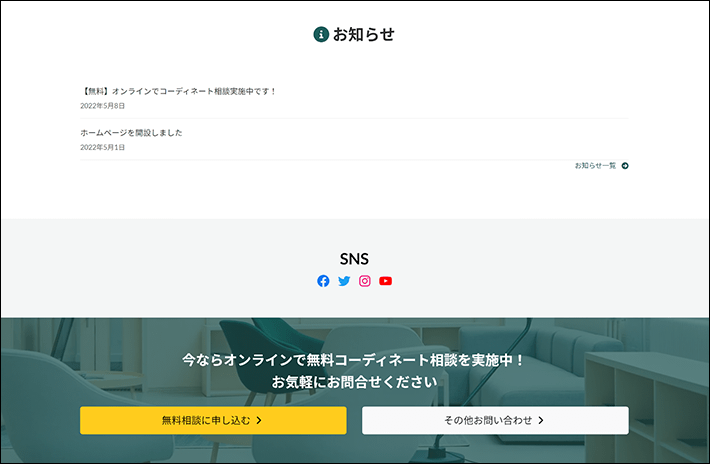
トップページのフッター上部には、以下の2つが表示されていますよね。
- SNS
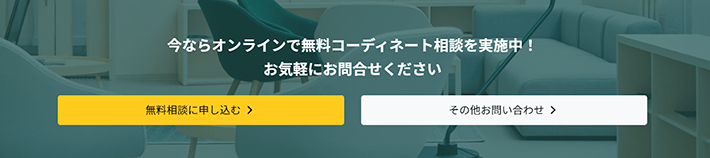
- CTA(ご質問・ご相談などありましたら~のテキスト/赤青のボタン)

このSNSとCTAは、トップページだけでなく、他のぺージにも共通して表示されています。
仕組みとしては、推奨プラグイン『ExUnit(VK All in One Expansion Unit)』による、以下3つのCTA機能を使ってフッター上部に表示させていますよ。
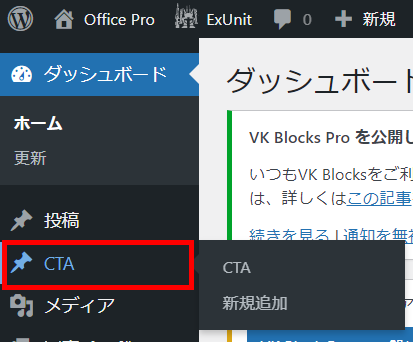
- サイドメニューの「CTA」
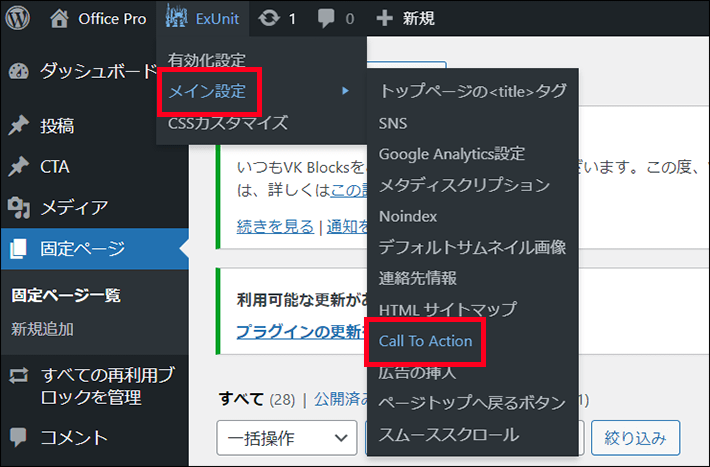
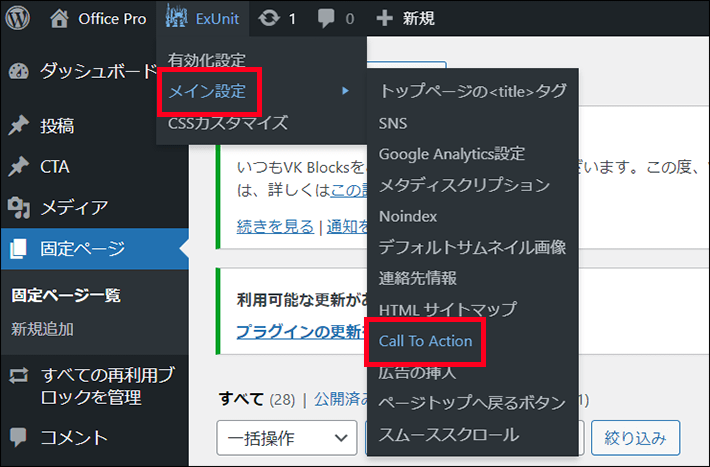
- ExUnit > メイン設定 > 「Call To Action」
- 固定ぺージや投稿の編集画面下部の「CTA設定」

サイドメニューのCTA

ExUnit > メイン設定 > Call To Action

固定ぺージ下部の「CTA設定」
※詳しい編集方法は、のちほど解説します。
ただ今回は、SNSを全ページに表示する必要がありません。
そのため、SNSはトップページだけに表示されるようにアレンジしてみますね。

完成形イメージ
CTAはユーザーをコンバージョンに導く役割があるため、そのまま全ぺージで表示されるようにします。
なお「CTA」のボタンには、以下2つのぺージへのリンクを設置します。

完成形イメージ
では、トップページのコンテンツの並び順で解説していきます。
トップページに【SNS】を作成
まずトップページに、下記のコンテンツを作成しましょう。

完成形イメージ
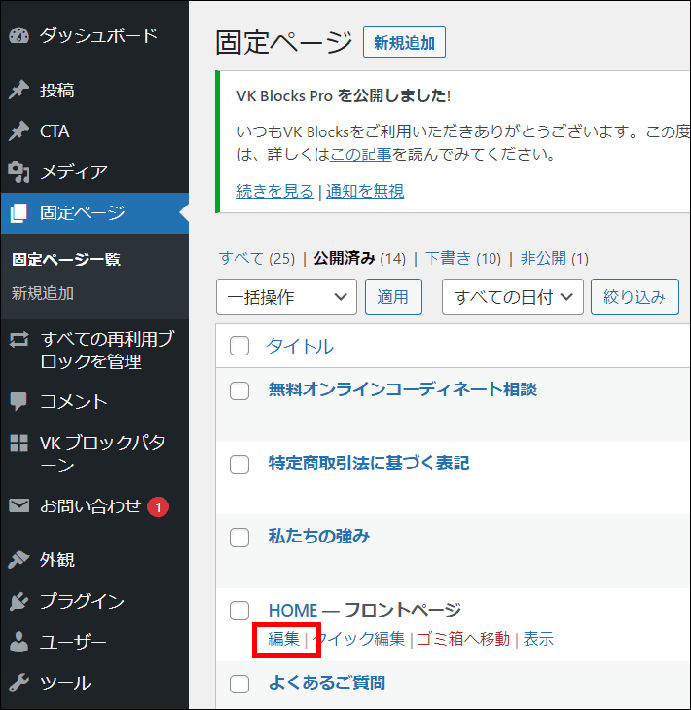
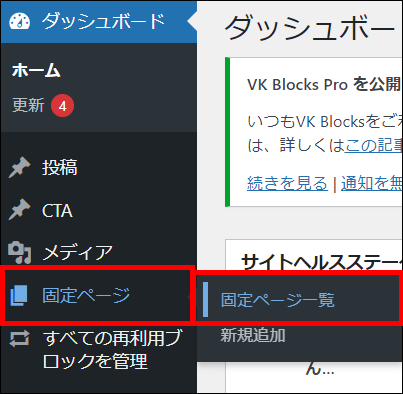
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「HOME」の「編集」をクリックします。


▼コンテンツ編集前に知っておきたいポイント
ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。
作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
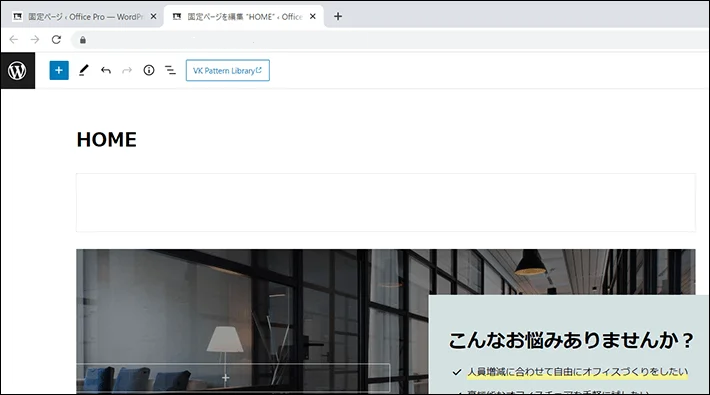
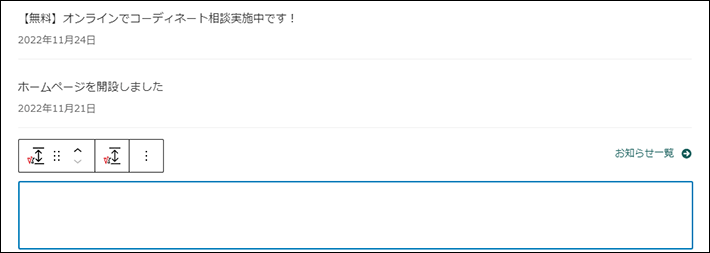
ページの最下部にあるレスポンシブスペーサーをクリックします。

キーボードの「Enter」キーを押し、カーソルを表示させておきます。

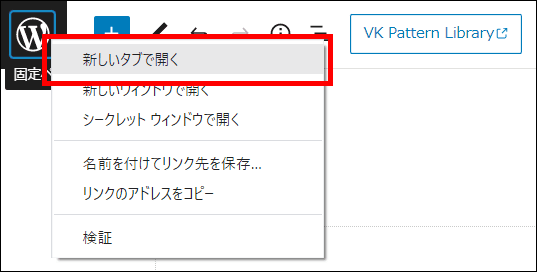
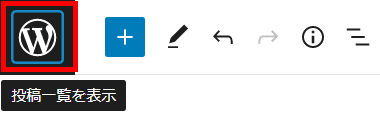
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

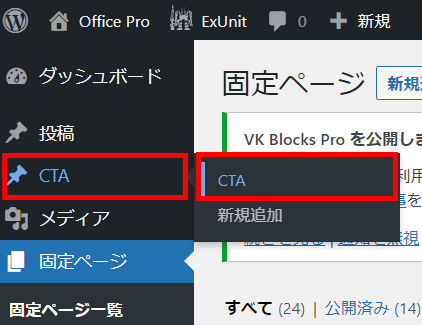
サイドメニューから「CTA」の「CTA」をクリックします。

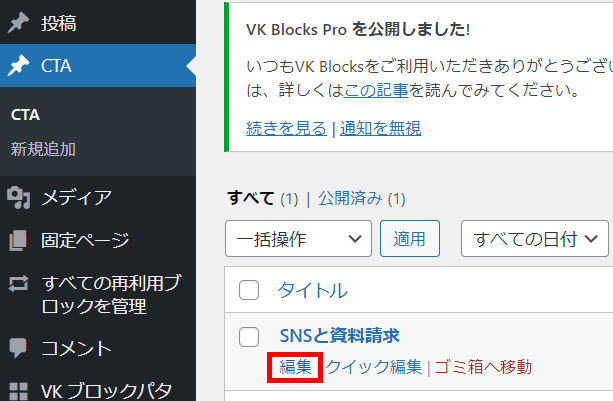
「SNSと資料請求」の「編集」をクリックします。

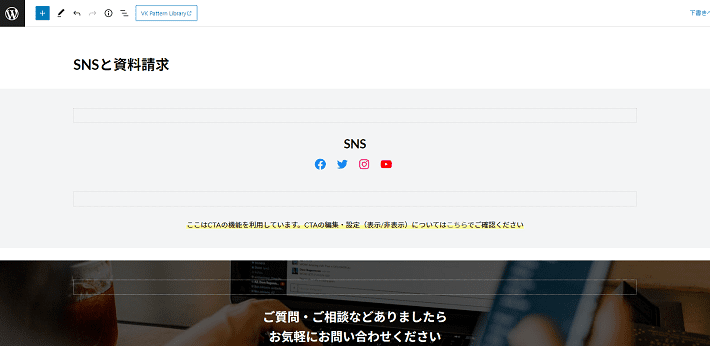
SNSとCTAは、ここにあるのが確認できます。

「SNS」の部分をコピーして利用しましょう。
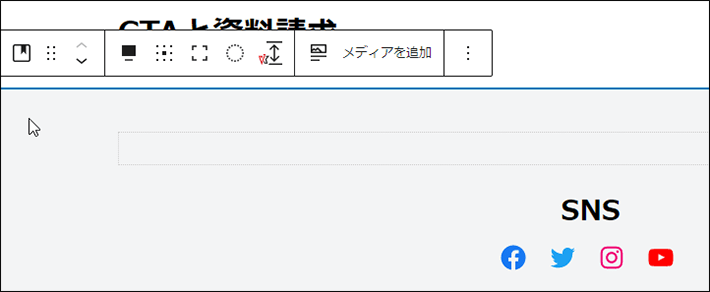
一番上はカバーブロックです。グレーの背景の左上あたりをクリックします。

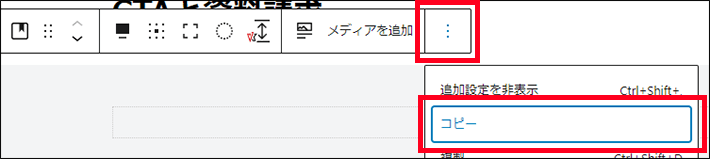
「︙」から「コピー」をクリックします。

あとでこのページを使いますので、ブラウザのタブは閉じないでください。
ブラウザのタブを切り替えて、トップページの編集画面へ移動します。
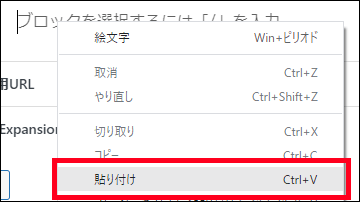
カーソルを表示させておいたところで右クリックして「貼り付け」をクリックします。


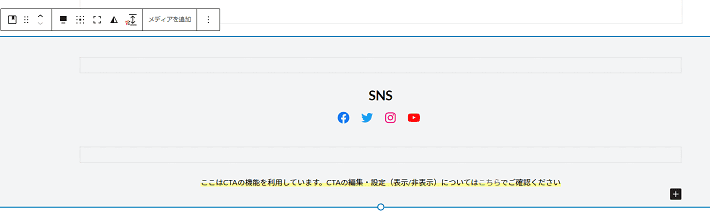
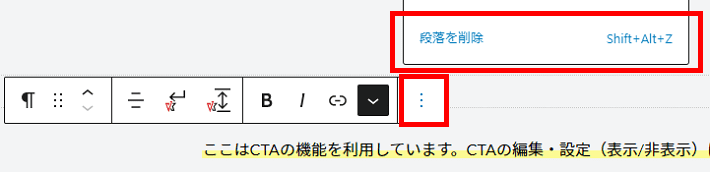
段落ブロック「ここはCTAの機能を利用しています~」は不要です。
「︙」から「段落を削除」をクリックします。

各アイコンはソーシャルアイコンブロックを利用しています。

WordPress標準のブロック。ソーシャルメディアのアイコンを設置し、アカウントへのリンクを設定できる。
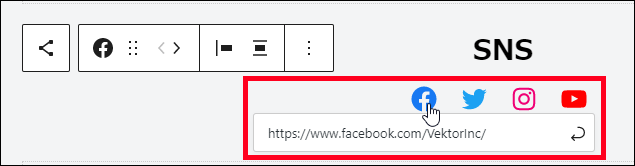
各アイコンをクリックすると、それぞれアカウントのURLを入力できます。
各アイコンには、『Lightning』の開発元のアカウントのURLがすでに入っています。必ず書き換えてください。

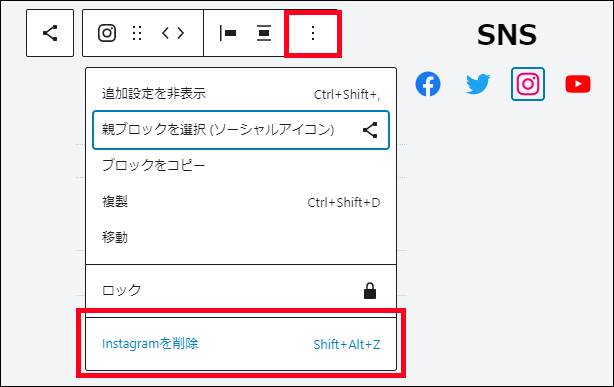
不要なアイコンは削除も可能です。アイコンをクリックし、「⋮」から「〇〇〇を削除」をクリックします。

追加もできます。挿入したいところでマウスポインタを重ねると「+」が表示されます。
「+」をクリックしてアイコンを選べます。

※挿入したい箇所で「+」が表示されない場合は、ソーシャルアイコンブロックをクリックし、右下の「+」から追加してください。

アイコンの順番を入れ替えたいときは、「リスト表示」にすれば操作しやすいでしょう。
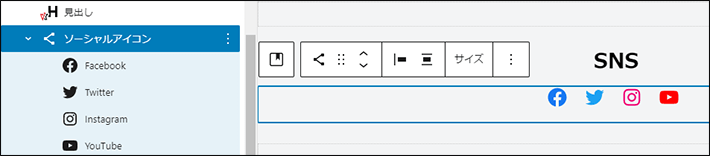
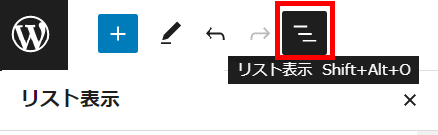
編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。

画面左のリストでアイコンをドラッグアンドドロップすれば移動できます。

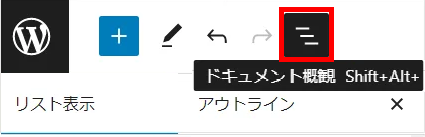
WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

編集画面右上の更新をクリックして、保存します。

以上でトップページの編集は完了です!
CTAを作成して設置
次に、下記コンテンツを作成します。

完成形イメージ
ここでは、以下の順で作業します。
- CTAを新規追加する
- 作成したCTAに表示を切り替える
CTAを新規追加する
ブラウザのタブを切り替えて「SNSと資料請求」の編集画面を表示させます。
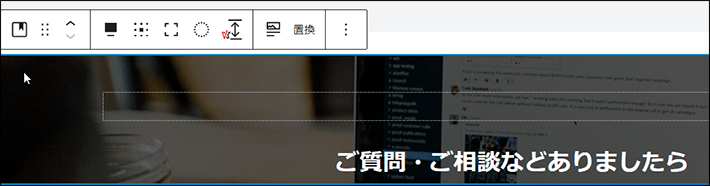
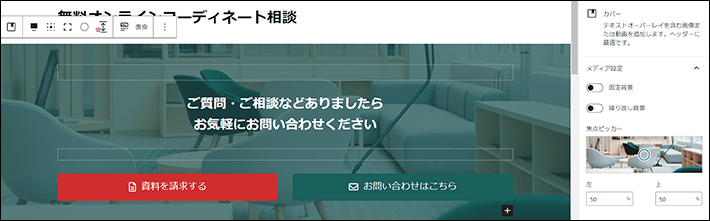
「ご質問・ご相談などありましたら~」の背景画像の左上あたりをクリックします。

「︙」から「コピー」をクリックします。

今コピーしたブロックを利用してCTAを新規追加しましょう。
画面左上のWordPressのマークをクリックして、一覧画面に戻ります。

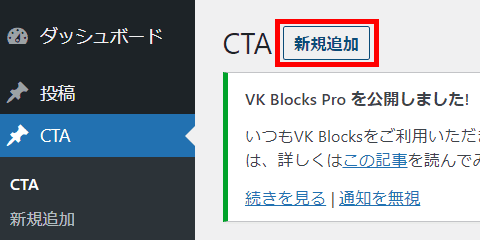
新規追加をクリックします。

任意のタイトルを入力します。ここでは「無料オンラインコーディネート相談」とします。

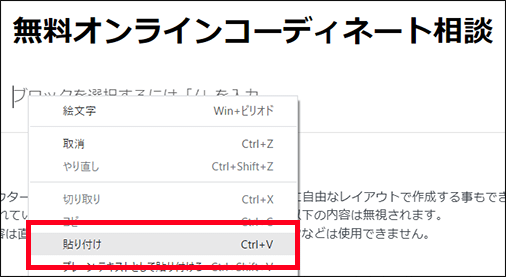
CTA「無料オンラインコーディネート相談」の編集画面に戻ります。タイトルの下にカーソルを置き、右クリックして「貼り付け」をクリックします。


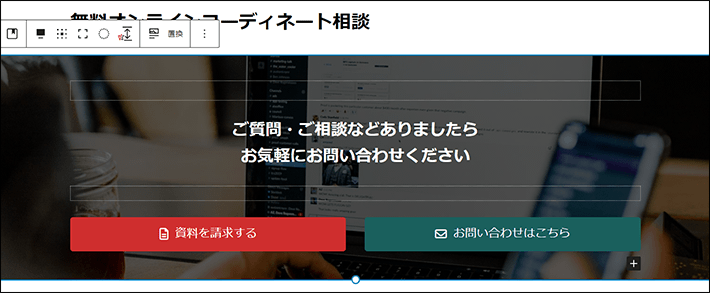
以下のように編集します。

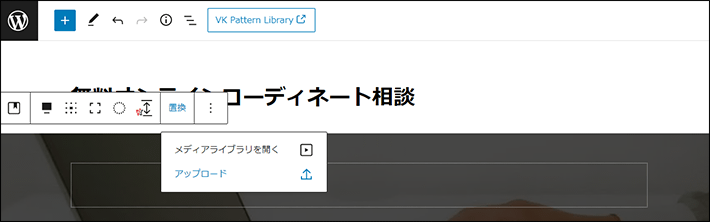
- カバー
- 置換:office-pro-img22.jpgをアップロード
- メディア設定:「固定背景」をオフ
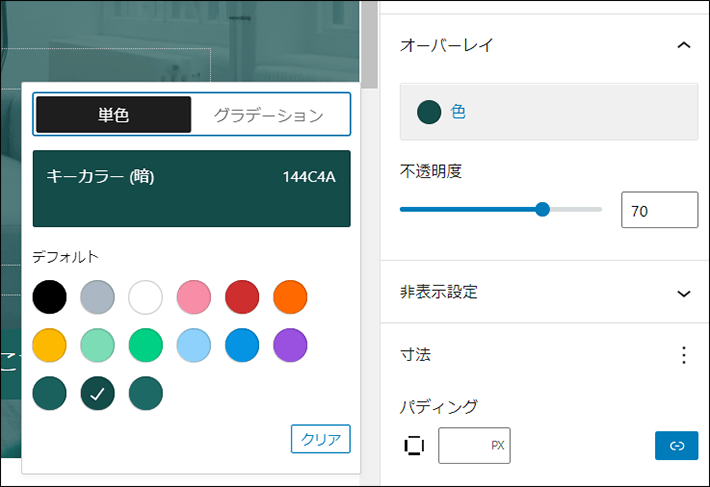
- オーバーレイの色:キーカラー(暗)
- オーバーレイの不透明度:70


以下のように編集します。
- 見出し
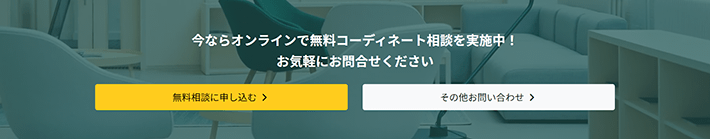
- テキスト:今ならオンラインで無料コーディネート相談を実施中!
お気軽にお問合せください
- テキスト:今ならオンラインで無料コーディネート相談を実施中!
それぞれ以下のように編集します。
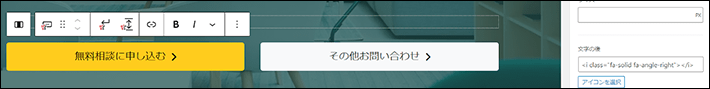
▼左のボタン
- ボタン
- リンクURL:/contact/online-consultation/
- テキスト:無料相談に申し込む
- 色:カスタムカラー2
- 文字の色:黒
- アイコン(文字の前):削除
- アイコン(文字の後): <i class="fas fa-angle-right"></i>
Font Awesomeアイコンリストから「angle-right」で検索可能です
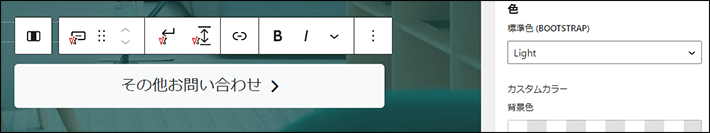
▼右のボタン
- ボタン
- リンクURL:/contact/
- テキスト:その他お問い合わせ
- 色:標準色 (Bootstrap):Light
- アイコン(文字の前):削除
- アイコン(文字の後): <i class="fas fa-angle-right"></i>


公開をクリックします。

確認画面「公開してもよいですか ?」が表示されます。公開をクリックします。

これで、CTAの新規追加は完了です。
作成したCTAに表示を切り替える
今作成したCTAに表示を切り替えます。
画面左上のWordPressのマークをクリックし、一覧画面に戻ります。

ダッシュボードの上部にあるExUnitの「メイン設定」から、「Call To Action」をクリックします。

ここでは、ページ本文の最後に表示させたいCTAを選択して設定できます。プラグイン『ExUnit』のCTAの機能を使えば、複数のCTAを作成・管理できるのです。
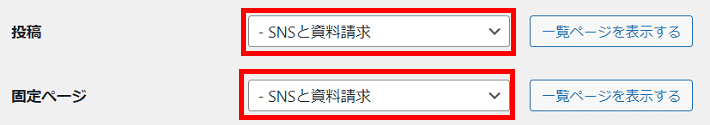
『Lightning』のデモサイトの場合、投稿・固定ページともに「SNSと資料請求」が選ばれています。ここを変更します。

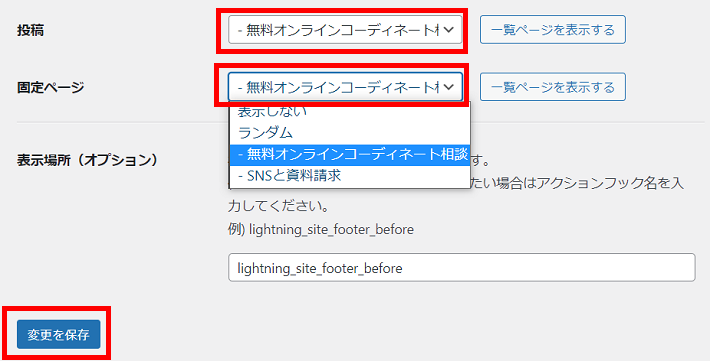
投稿・固定ページどちらも「無料オンラインコーディネート相談」に変更し、変更を保存をクリックします。

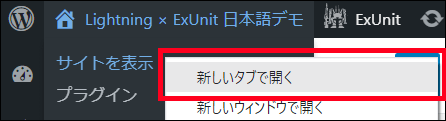
フッターの上部に作成したCTAが表示されていることを確認しましょう。画面左上の家のマークから「サイトを表示」を右クリックし、「新しいタブで開く」をクリックします。

トップページが表示されます。以下のように表示されたらOKです。

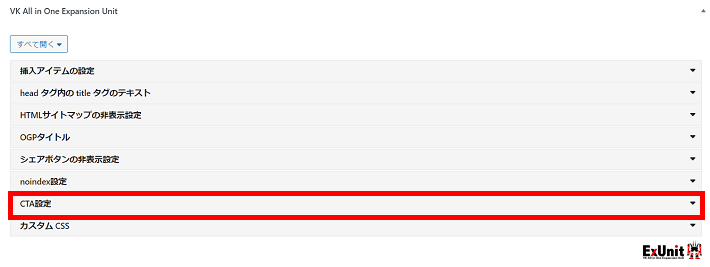
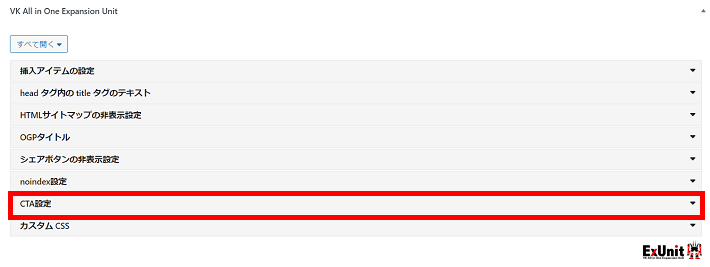
固定ページの編集画面の下部にある「VK All in One Expansion Unit」のCTA設定から設定できます。

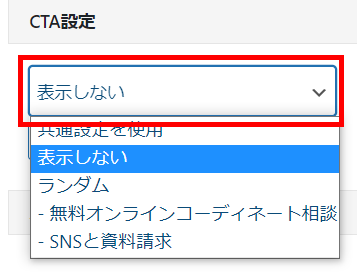
プルダウンをクリックし、デフォルトの「共通設定を使用」から「表示しない」に変更します。

編集画面右上の更新をクリックしてください。
なお、CTAの機能については、『Lightning』の開発元が提供するオンライン学習サービス『ベクトレ』に解説動画があります。必要に応じて参考にしてください。
▶ ベクトレ Lightning 基本設定解説 CTAの設定
サイトマップページを調整する
最後に、サイトマップページの調整をします。
まず、ホームページでサイトマップといえば、以下の3つがあります。
サイトマップページ
ホームページ内のページ一覧を閲覧者向けにまとめたリンク集のこと。一覧で示すことでユーザーがコンテンツを見つけやすくなる。
サイトマップファイル
ページのURLなどの情報をXML(エックス・エム・エル)形式にして、検索エンジンに知らせるためのもの。
構成図としてのサイトマップ
ホームぺージを作る前に全体の構成を考えてツリー図で表したもの。
これから解説するのはサイトマップページのことです。
ホームぺージの構成図については以下の記事で詳しく解説しています。
サイトマップページへのリンクは、フッターのメニューにあります。クリックして確認してみましょう。


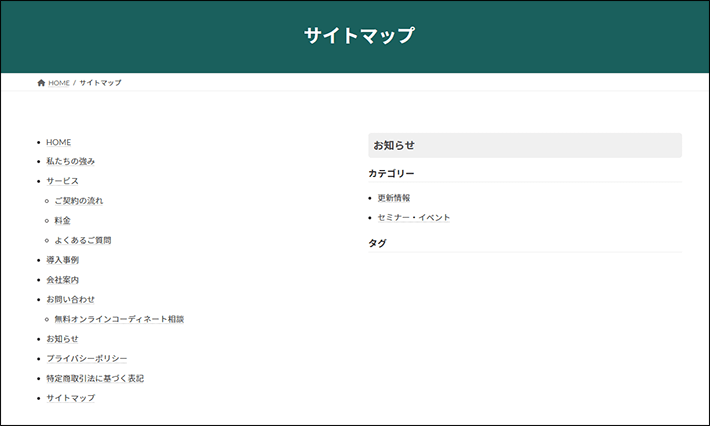
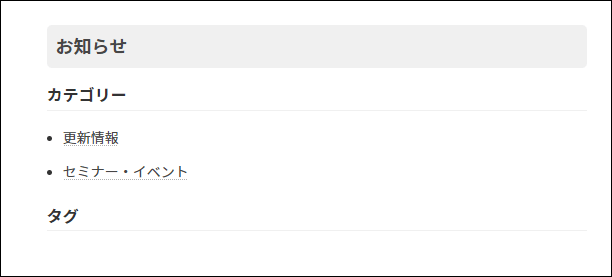
完成形イメージ
このサイトマップページは自動生成されます。
サイトマップページの左側は固定ぺージ一覧で、右側はお知らせ(カテゴリ+タグ)です。


左側ついては、この時点では、各項目が完成後のサイトマップぺージで表示されている順番と異なって表示されているでしょう。
そのため、あとでそれぞれ順番を指定していきます。
サイトマップページ右側については、投稿一覧とカテゴリーへのリンクです。
この連載企画のなかの「お知らせ(ブログ)編」では、WordPressの「投稿」機能を利用してお知らせ記事を作成する手順を解説しました。
公開済みのお知らせ記事にカテゴリーが設定されていると、サイトマップページにカテゴリーが自動表示される仕組みとなっています。
※お知らせ記事ひとつひとつはサイトマップページに表示されません。
※タグはこの連載企画で利用しなかったため、表示されていません。
WordPressの機能で、記事内の重要なキーワードをタグとして登録できる。同じタグを登録した記事を一覧表示できるなど、訪問者が関連記事を探しやすくなる。
また、どこをどう設定すればサイトマップページが自動生成されるのかも確認してみましょう。
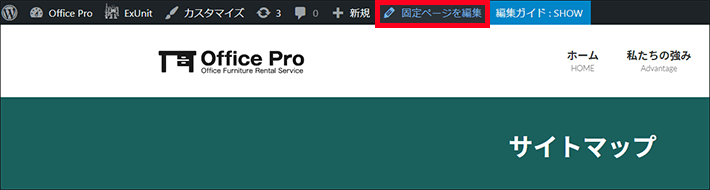
ページ上部の「固定ページを編集」をクリックします。

固定ページの本文欄は空です。

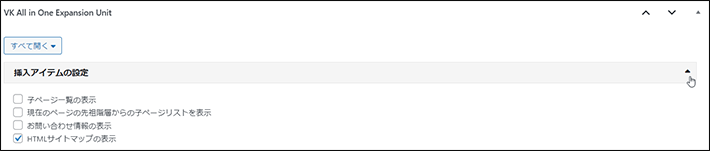
ページ下部にある「VK All in One Expansion Unit」をクリックして開き、中の「挿入アイテムの設定」をさらにクリックして開きます。
「HTMLサイトマップの表示」にチェックが入っています。
ここにチェックを入れることで、この固定ページにサイトマップが自動表示される仕組みとなっています。
これは、推奨プラグインの機能を利用しています。

確認が済んだら、ブラウザの戻るボタンをクリックして戻ってください。
それでは、固定ページ側を調整してみましょう。
固定ページの順序を調整する
サイトマップページでの固定ページの並び順は、ダッシュボードの固定ページ一覧の順が反映されます。

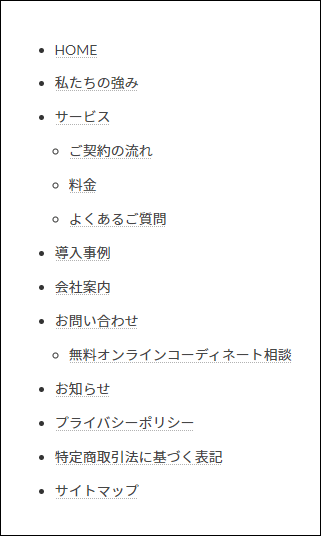
完成形イメージ
この記事では、WordPressの標準機能を利用して、固定ページ一覧の並び順を調整する方法を解説します。
ダッシュボードの「固定ページ」から「固定ページ一覧」をクリックします。


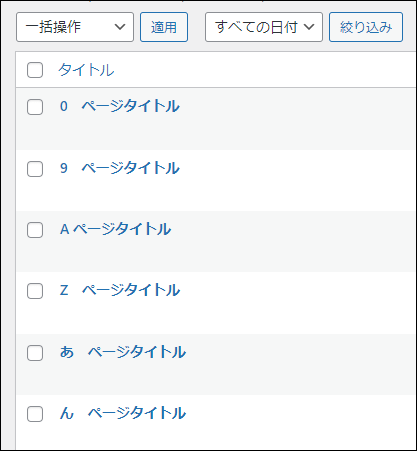
通常、固定ページ一覧はページタイトルの昇順で表示されます。
文字コードを小さい順で並べること。数字、アルファベット、五十音であれば
数字(0→9)、アルファベット(A→Z)、五十音(あ→ん)の順になる。

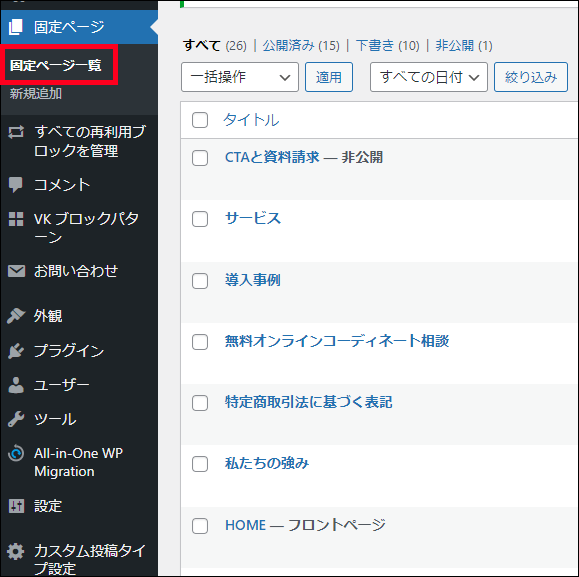
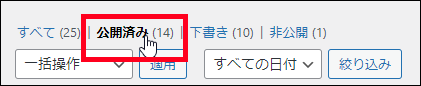
「公開済み」をクリックして、公開済みの固定ページのみを一覧表示させます。
※公開済みは全部で14あります。

「HOME」を確認してみましょう。
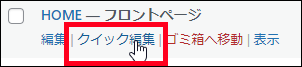
「HOME」の「クイック編集」をクリックします。

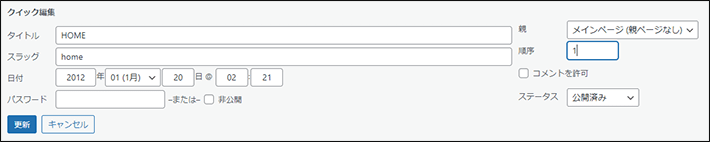
「順序」に入っている数字を確認しましょう。
固定ページを新規作成すると、どの固定ページも初期状態では「0」が設定されます。
『Lightning』のデモサイトの場合、「HOME」は「1」に設定されているのが確認できます。

「順序」を連番にするなら、以下のように割り振ります。
- HOME:1
- 私たちの強み:2
- サービス:3
ただ、ホームページを運営していくうちに、固定ページを追加するかもしれませんよね。
その場合、既存の固定ページに割り込んでサイトマップページへ表示させるには、順序の数字をずらす対応が必要です。順序には小数点が使えないためです。
そのため、順序の数字は10、20、30…のように間を空けて設定することをおすすめします。
各固定ページの「クイック編集」から、以下の順となるように順序の数字をそれぞれ設定し、更新してください。
- HOME
- 私たちの強み
- サービス
- ご契約の流れ
- 料金
- よくあるご質問
- 導入事例
- 会社案内
- お問い合わせ
- 無料オンラインコーディネート相談
- お知らせ
- プライバシーポリシー
- 特定商取引法に基づく表記
- サイトマップ
画面左上の家のマークから「サイトを表示」をクリックします。

フッターの「サイトマップ」をクリックし、表示を確認してください。

まとめ
今回の記事では、『Lightning』を使って、SNSへのリンクやCTAを作る方法を解説しました。
また、サイトマップぺージの編集方法も解説したので、参考になったのではないでしょうか。
- フッター上部のSNSとCTAの修正は、推奨プラグイン『ExUnit』の「CTA機能」を使う
- サイトマップページでの固定ページの並び順は「順序」で調整する
今回の記事で、連載企画「WordPressとLightningでホームページを自作する方法!」は終了です。
全12回にわたって『Lightning』と主にWordPressのブロックエディタの使い方をメインに解説しました。
「記事のとおりにやってみたらホームページができた!」となれば大変嬉しいです。この連載企画が少しでもお役に立ちますように。
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
なお『Lightning』公式サイトには、『Lightning』に関するサポート情報を一覧で確認できるサポートページがあります。こちらもぜひご覧ください。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
そのほか、『Lightning』の有料契約である『Vektor Passport(ベクトル パスポート)』については、以下の記事で詳しく解説しています。
サポートが充実したり、魅力的な機能が追加されたりするので、ぜひ契約を検討してみてください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。