この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第5回「料金編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「料金」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 第2回、第4回記事で解説したところまでトップページを作成している
前回の記事は、以下からご覧いただけます。
【料金プラン】を作成
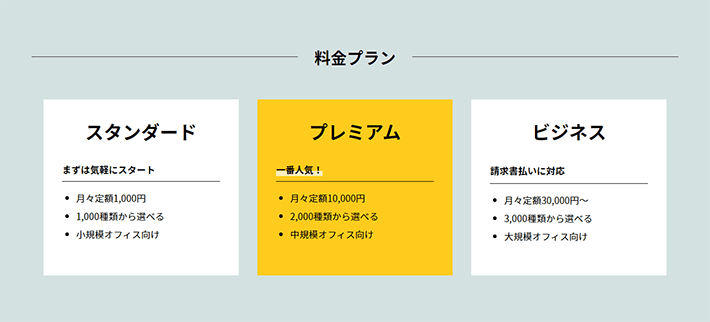
まず下記のコンテンツを作成します。
この記事では、「ブロックパターン」を利用し、簡単に作成する手順を解説します。
ブロックパターンを使えば、ひとつずつブロックを組み合わせる手間を省けるため、大変便利です。
複数のブロックを組み合わせてレイアウト・デザインされたもの。「パターン」とも呼ばれる。

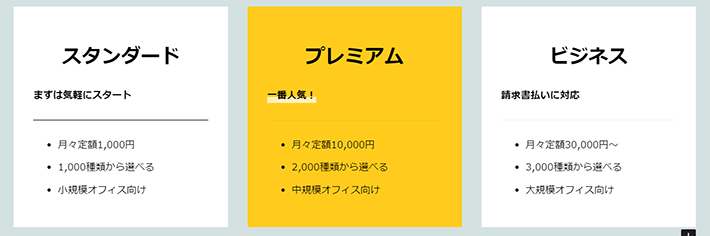
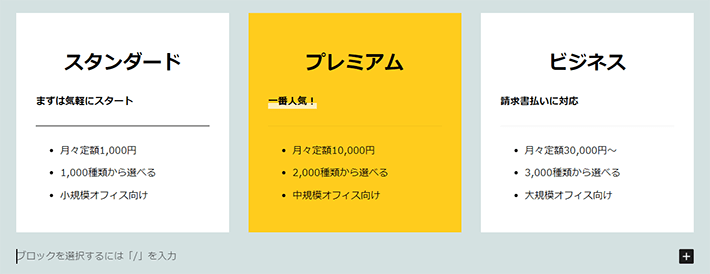
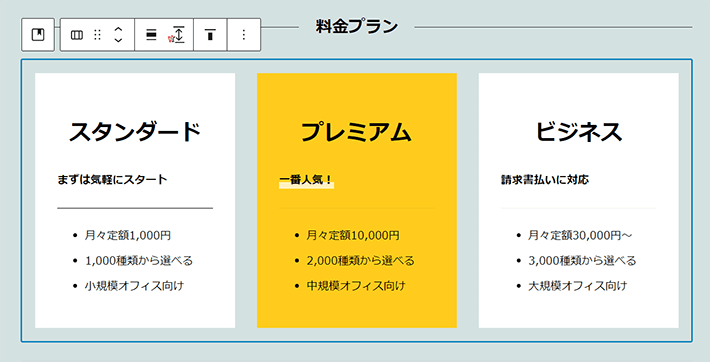
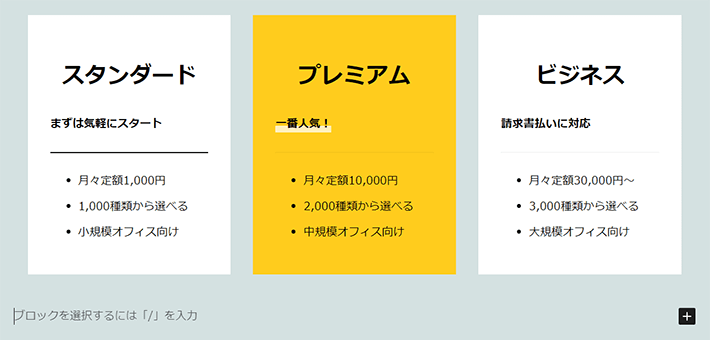
完成形イメージ
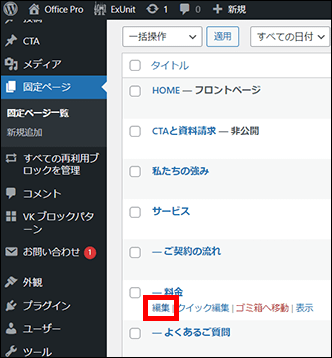
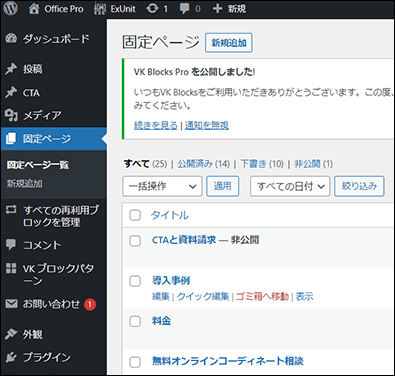
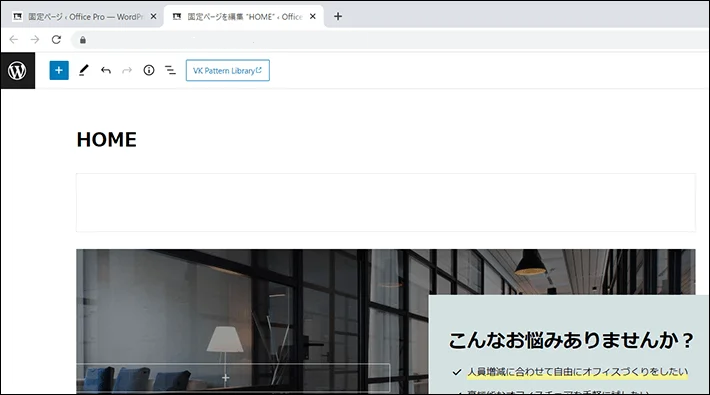
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「料金」の「編集」をクリックします。


▼コンテンツ編集前に知っておきたいポイント
ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。
作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
まず、ページ上下の余白を解除します。
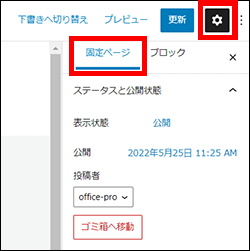
画面右上の「更新」ボタンの右側にある歯車アイコンで設定サイドバーを表示して、「固定ページ」をクリックします。

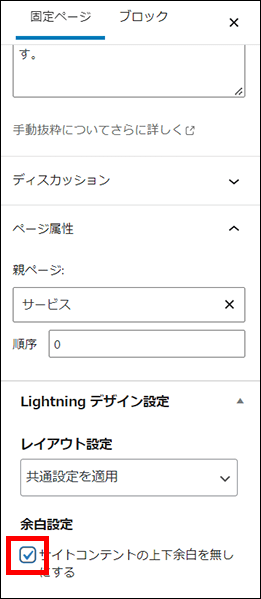
「余白設定」にて「サイトコンテントの上下余白を無しにする」にチェックを入れます。

編集画面右上の更新をクリックして、保存します。

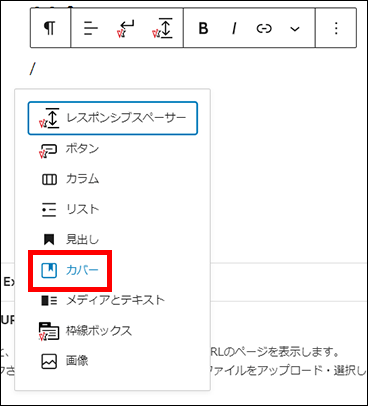
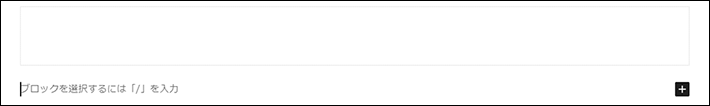
「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
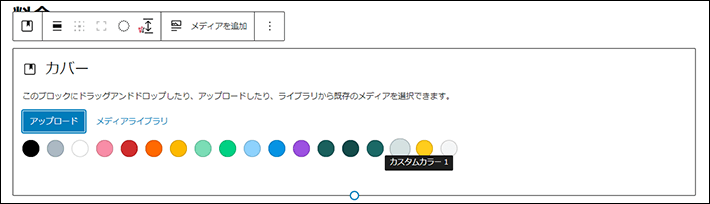
「カバー」をクリックします。

カバーブロックが設置されます。
カラーパレットから「カスタムカラー1」をクリックします。


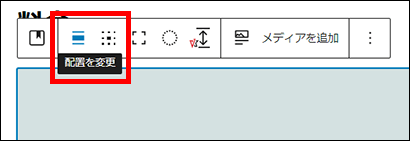
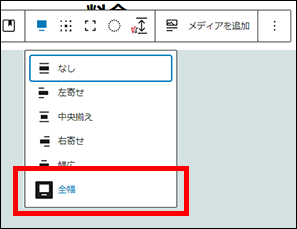
「配置を変更」から「全幅」をクリックします。


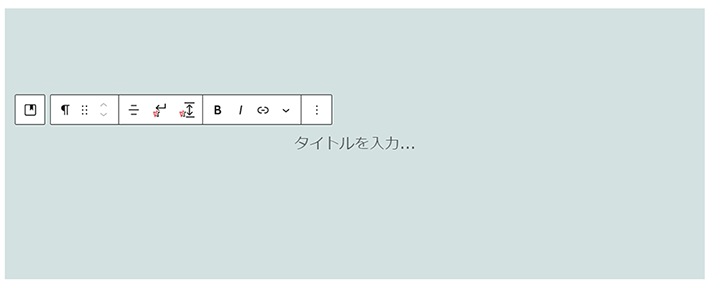
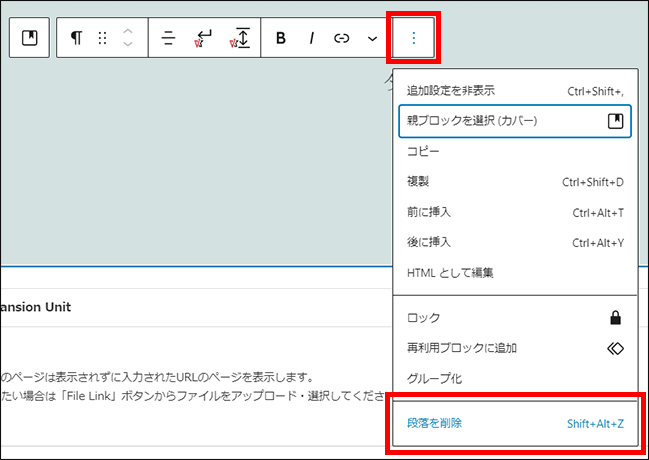
段落ブロック「タイトルを入力…」は不要です。
選択して「⋮」から「段落を削除」をクリックします。


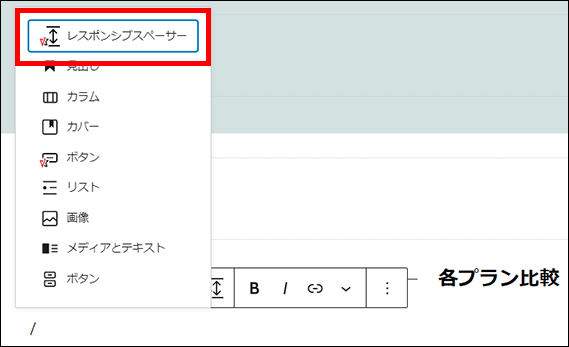
「ブロックを選択するには「/」を入力」の先頭に、半角スラッシュ「/」を入力します。
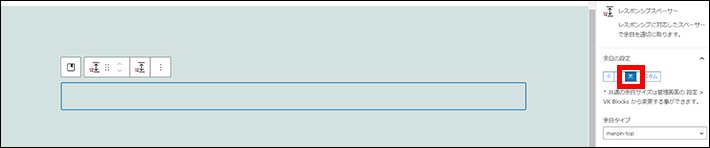
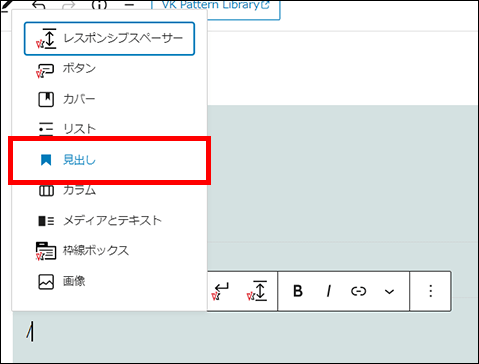
「レスポンシブスペーサー」をクリックします。

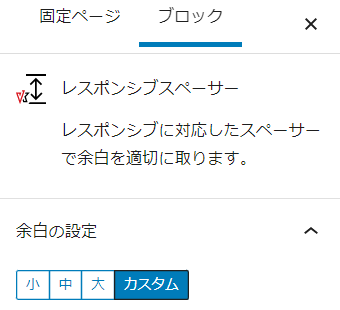
画面右の設定サイドバーから、余白の設定で「大」をクリックします。

レスポンシブスペーサーのサイズ表記が変更されました。
- 変更前
小 / 中 / 大 / カスタム - 変更後
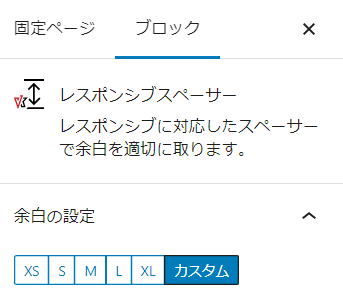
XS / S / M / L / XL / カスタム(S:小 M:中 L:大)
▼変更前(VK Blocks1.42.1以前)

▼変更後(VK Blocks1.43.0以降)

レスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。

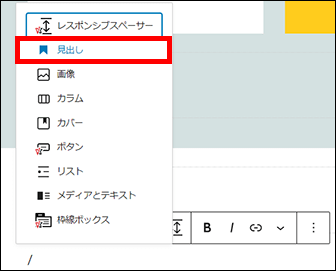
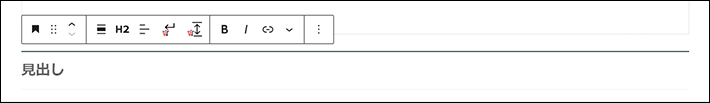
「/」(半角スラッシュ)を入力して「見出し」をクリックします。

以下のように編集します。
- 見出し
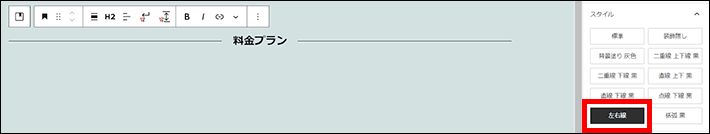
- テキスト:料金プラン
- スタイル:左右線


WordPress6.2より、各ブロックを選択したときに表示される右側パネルの表示形式が変わりました。
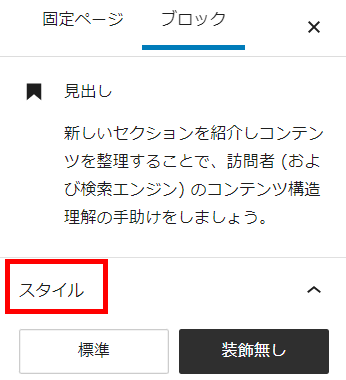
- 変更前
右側パネルにすべての設定項目が表示されています。 - 変更後
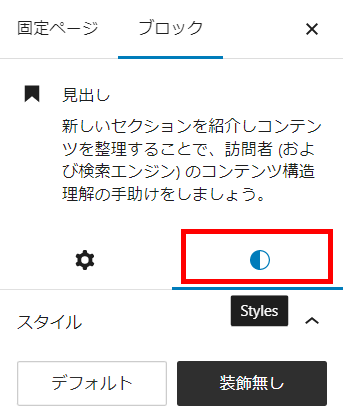
設定項目は「設定」と「スタイル(Styles)」のタブに分かれています。タブを切り替えてください。
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

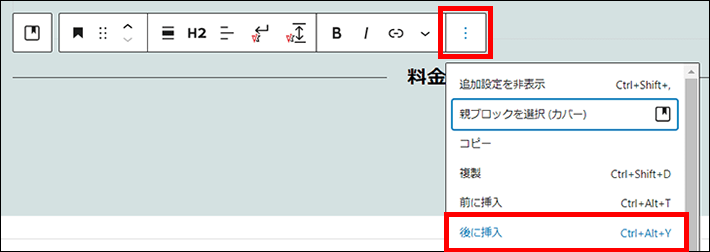
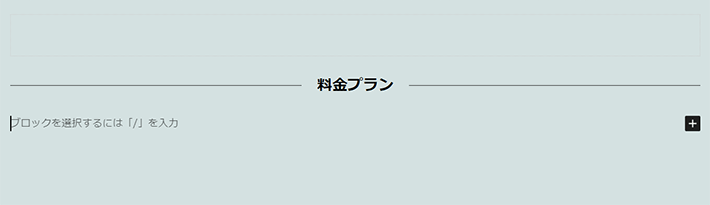
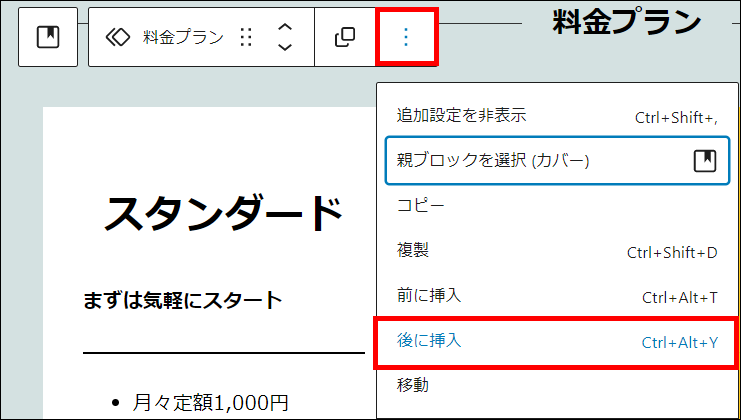
見出し「料金プラン」を選択している状態で「⋮」から「後に挿入」をクリックします。


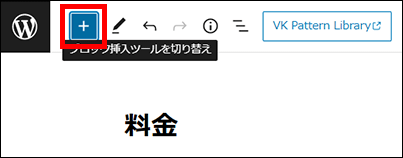
編集画面左上の「ブロック挿入ツールを切り替え」をクリックします。

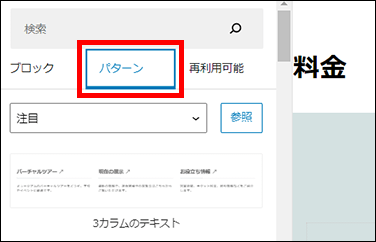
「パターン」タブをクリックします。

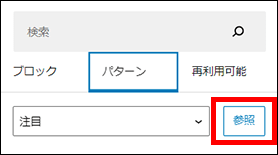
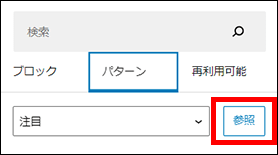
「参照」ボタンをクリックします。

WordPress6.2より、パターンを選ぶ画面が変わりました。
- 変更前
プルダウンからパターンカテゴリーを選べます。
「参照」ボタンをクリックすると、パターンの一覧が表示されます。 - 変更後
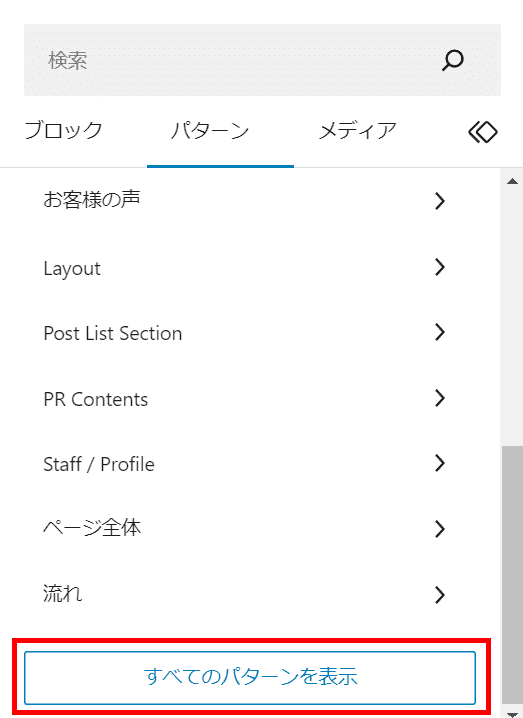
初期状態でパターンカテゴリーが表示されています。
「すべてのパターンを表示」をクリックすると、パターンの一覧が表示されます。
▼変更前(WordPress6.1)

▼変更前(WordPress6.2)

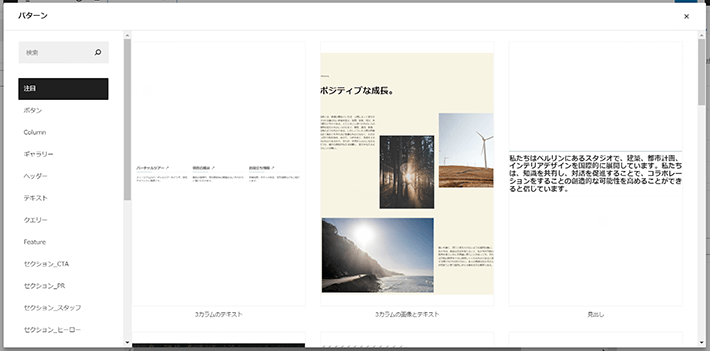
パターンの一覧が表示されます。

パターンの一覧には、初期状態では以下が表示されます。
- WordPressが提供するパターン
- Lightningの推奨プラグイン VK Block Patterns が提供するパターン
左の「注目」「ボタン」「Column」などは、パターンカテゴリーです。
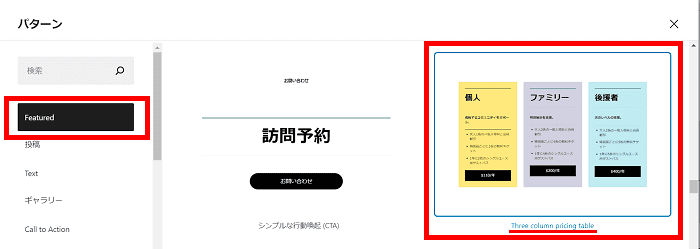
パターンカテゴリー「ボタン」をクリックします。

WordPress6.2より、パターンカテゴリー「ボタン」はなくなったため、「Featured(注目)」をクリックしてください。
また、このあと選ぶパターン名「価格テーブル」は、「Three column pricing table」と英語で表記されている場合があります。

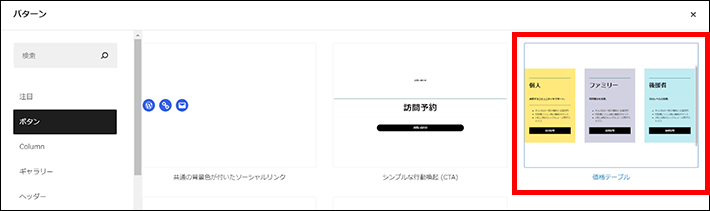
パターン「価格テーブル」が表示されます。クリックします。

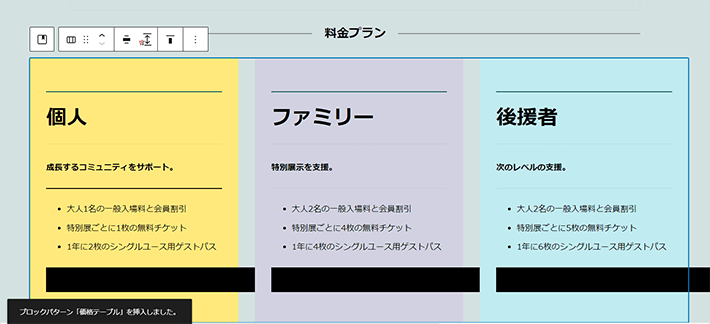
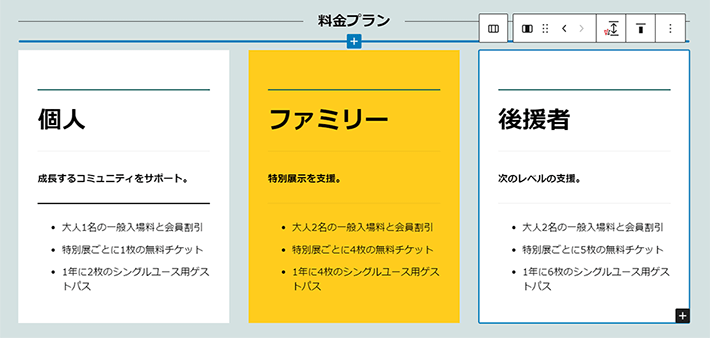
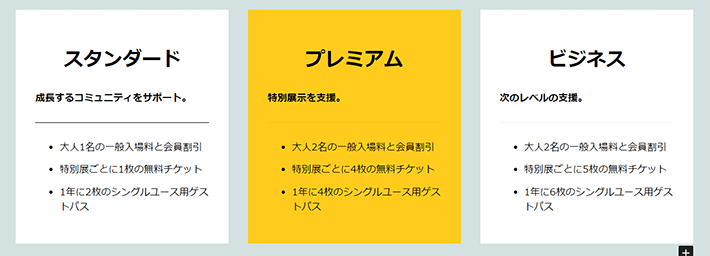
「価格テーブル」が、カバーブロック内に挿入されます。

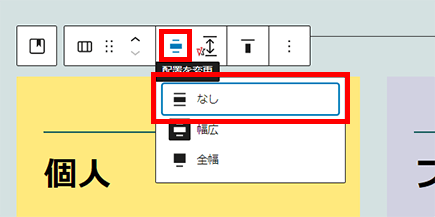
「配置を変更」から「なし」をクリックし、幅広を解除します。

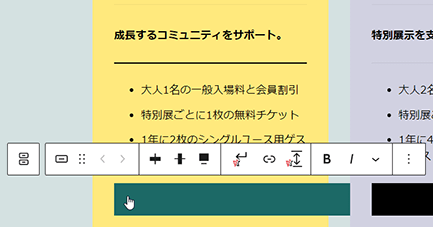
価格テーブル内にある黒のボタンは、WordPressの標準ブロック「ボタン」で作られています。
ボタンブロックが全幅で設定されているために、各カラムからはみ出て表示されています。
このボタンは不要なため、削除します。
まず、左のカラムにある黒のボタンをクリックします。

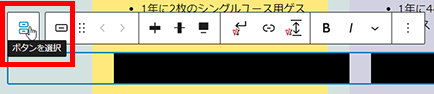
次に、左端にある「ボタンを選択」をクリックします。

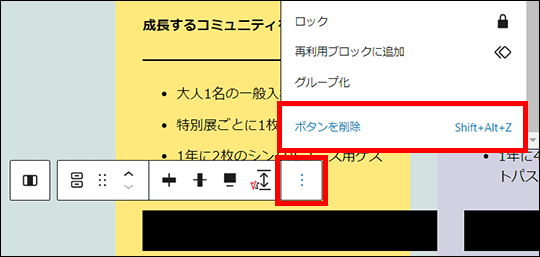
「⋮」から「ボタンを削除」をクリックします。



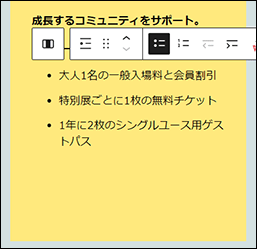
同様に、真ん中と右のカラムのボタンをそれぞれ削除してください。
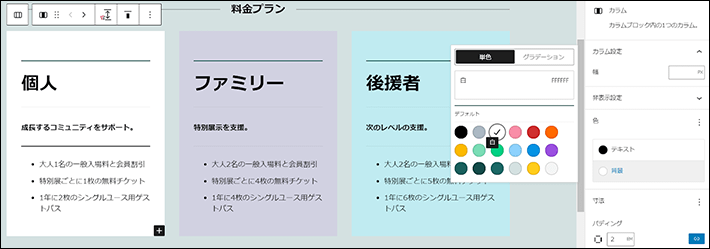
3つのカラムをそれぞれ以下のように編集します。
- 左と右のカラム
- 色:背景を白
- 真ん中のカラム
- 色:背景をカスタムカラー2


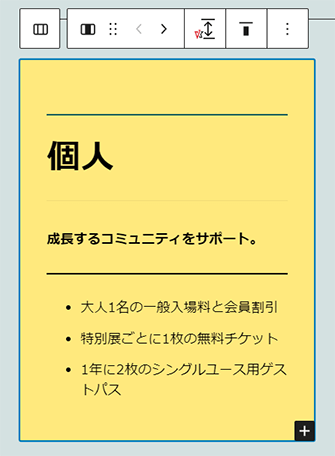
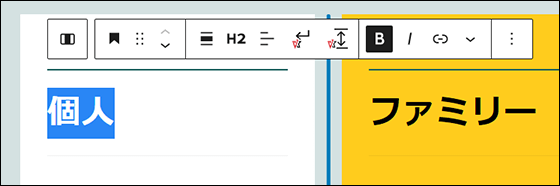
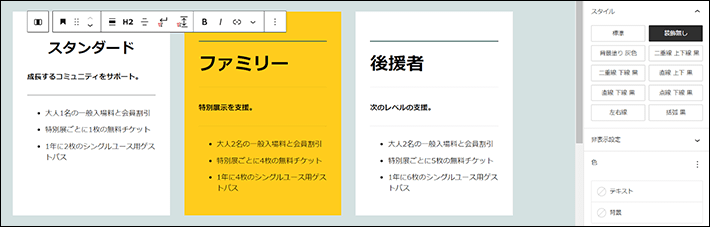
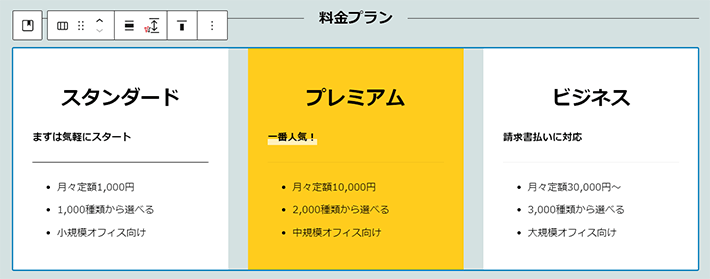
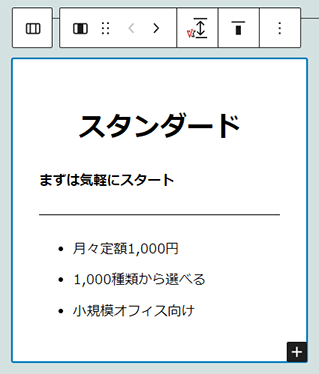
左のカラムの見出し「個人」を以下のように編集します。
- 見出し
- テキスト:スタンダード
- スタイル:装飾無し(画面右の設定サイドバーから設定)
- タイポグラフィ:サイズ(カスタム)にして2REM(手順は下記を参照)


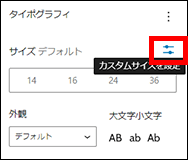
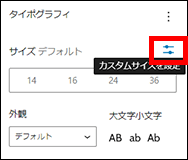
画面右の設定サイドバーにある「タイポグラフィ」の「サイズデフォルト」の並びにあるマーク「カスタムサイズを設定」をクリックします。

単位を「REM」に変更します。

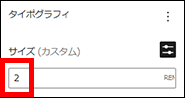
サイズ(カスタム)に「2」と入力します。

真ん中と右のカラムの見出しも同様に、以下のように編集します。
- 見出し(真ん中のカラム)
- テキスト:プレミアム
- スタイル:装飾無し
- タイポグラフィ:サイズ(カスタム)にして2REM
- 見出し(右のカラム)
- テキスト:ビジネス
- スタイル:装飾無し
- タイポグラフィ:サイズ(カスタム)にして2REM

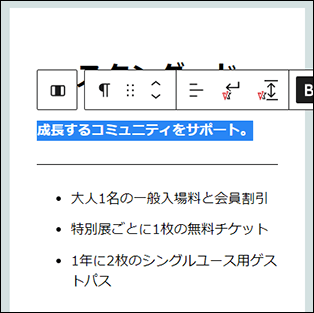
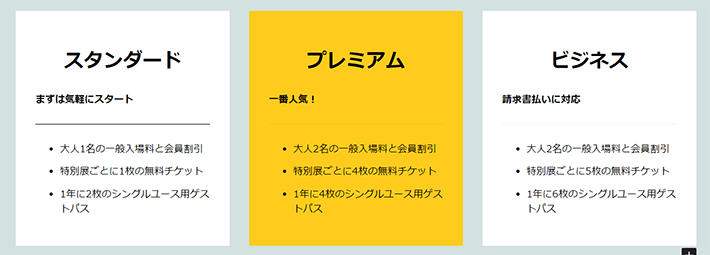
左のカラムの段落「成長するコミュニティを~」を選択して「まずは気軽にスタート」と入力します。


真ん中と右のカラムの見出しも同様に、段落を以下のように編集します。
- 段落
- テキスト:一番人気!
- 段落
- テキスト:請求書払いに対応

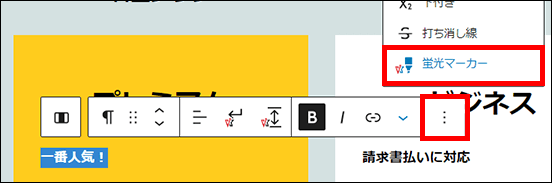
「一番人気」を選択して、下向き矢印から「蛍光マーカー」をクリックします。

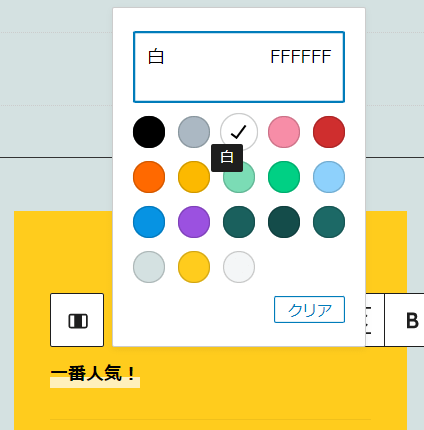
「白」をクリックします。

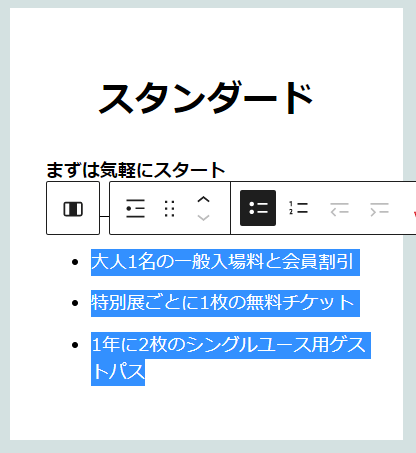
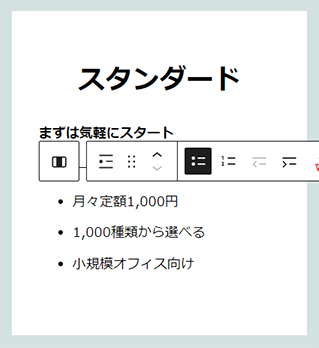
左のカラムにあるリスト「大人1名の一般入場料と会員割引~」を以下のように編集します。
- リスト
- 月々定額1,000円
- 1,000種類から選べる
- 小規模オフィス向け


真ん中と右のカラムも同様に、リストを以下のように編集します。
- リスト(真ん中のカラム)
- 月々定額10,000円
- 2,000種類から選べる
- 中規模オフィス向け
- リスト(右のカラム)
- 月々定額30,000円〜
- 3,000種類から選べる
- 大規模オフィス向け

編集画面右上の更新をクリックして、保存します。

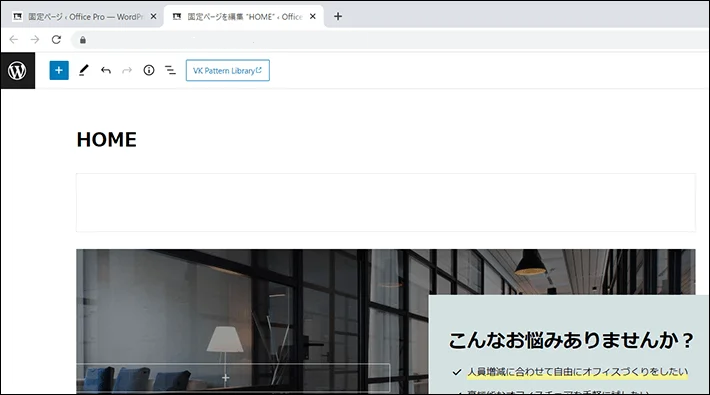
トップページのブロックをコピーするために、別タブで固定一覧ページを開きます。
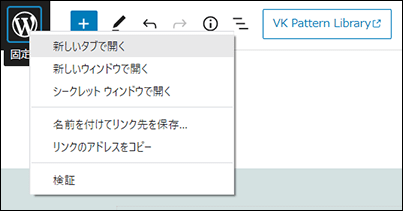
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

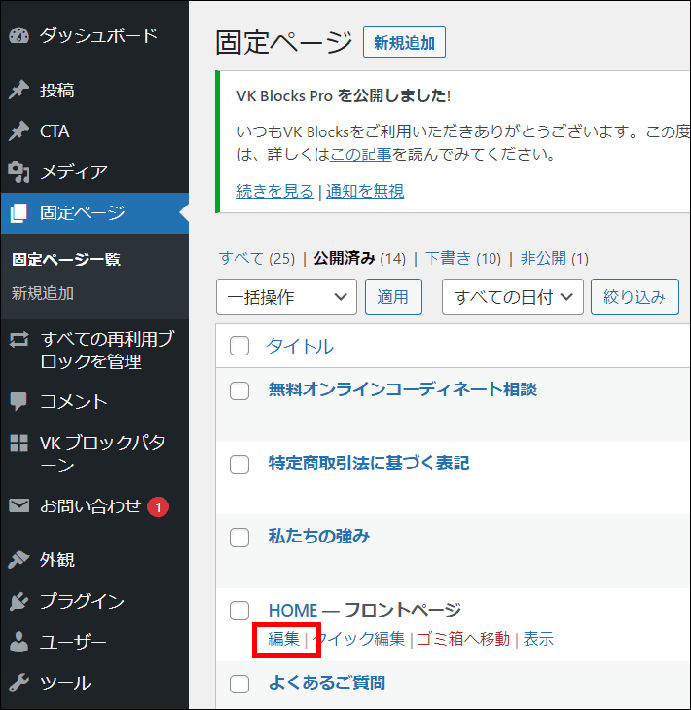
ブラウザの別タブで固定ページ一覧が開きます。

「HOME」の「編集」をクリックします。


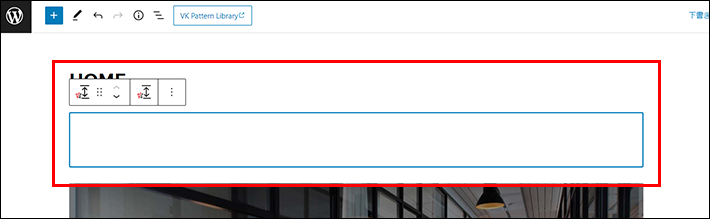
一番上のレスポンシブスペーサーブロックを選択します。

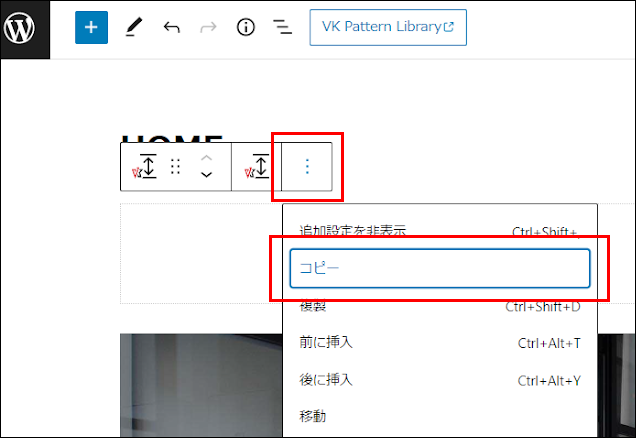
「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあとも使用しますので、ブラウザのタブを閉じないでください。
ブラウザの別タブで表示している「料金」ページの編集画面に戻ります。
料金プランのカラム全体を選択します。

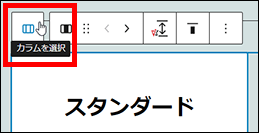
カラム全体の選択が難しい場合は、左のカラムをクリックし、左端のカラムのアイコン「カラムを選択」をクリックします。カラム全体を選択できます。


カラム全体を選択した状態で、キーボードの「Enter」キーを押します。
カラムの下にカーソルが表示されます。

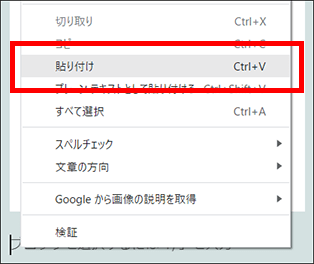
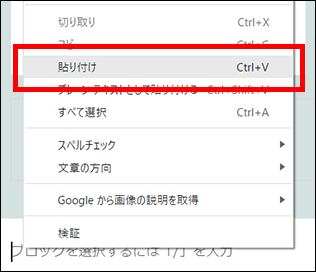
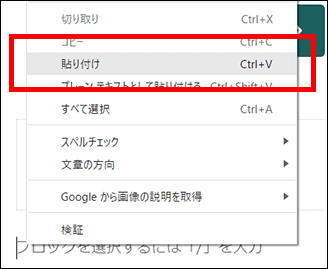
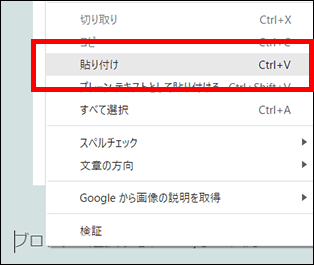
右クリックして「貼り付け」をクリックします。


編集画面右上の更新をクリックして、保存します。

【各プラン比較】を作成
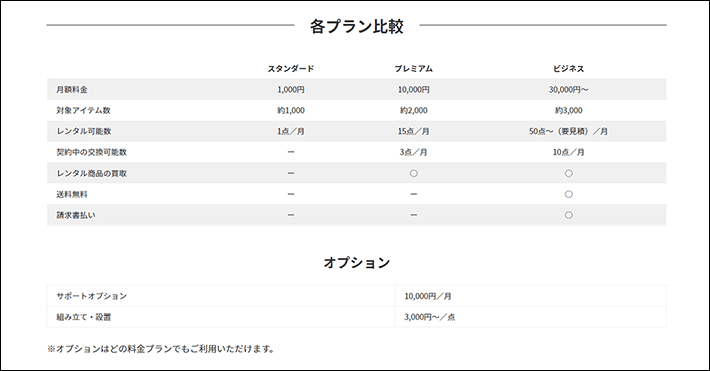
下記のコンテンツを作成します。
WordPressの標準ブロック「テーブル」を使って簡単に作成できます。

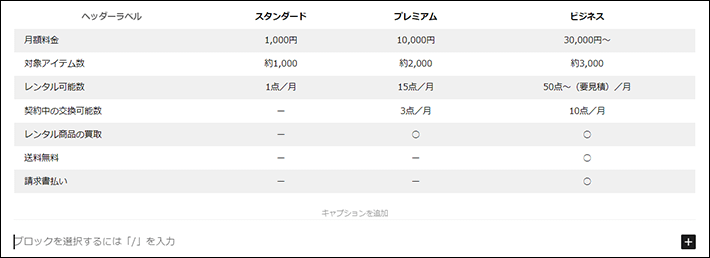
完成形イメージ
先ほどトップページでコピーしたレスポンシブスペーサーを、もう一度貼り付けます。
料金プランのある背景をクリックして、カバーブロックを選択します。
キーボードの「Enter」キーを押します。


右クリックして「貼り付け」をクリックします。

コピーしたレスポンシブスペーサーがまた挿入されます。

レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。

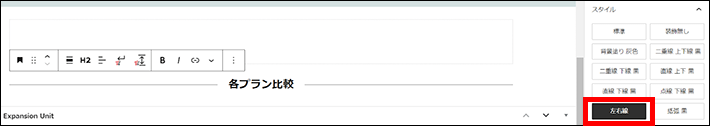
「/」(半角スラッシュ)を入力して「見出し」をクリックします。


以下のように編集します。
- 見出し
- テキスト:各プラン比較
- スタイル:左右線

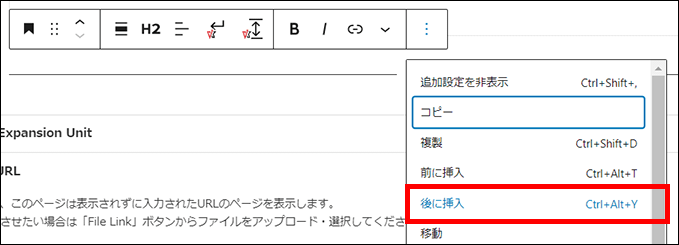
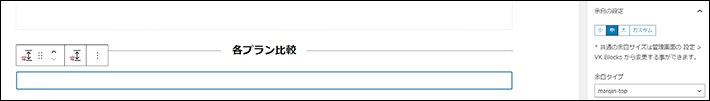
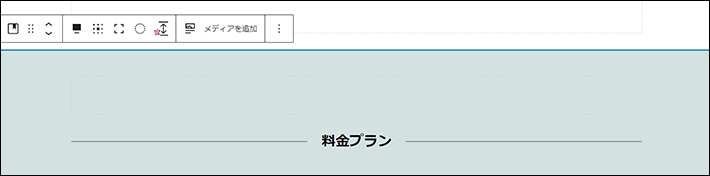
見出し「各プラン比較」を選択し「⋮」から「後に挿入」をクリックします。


「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。
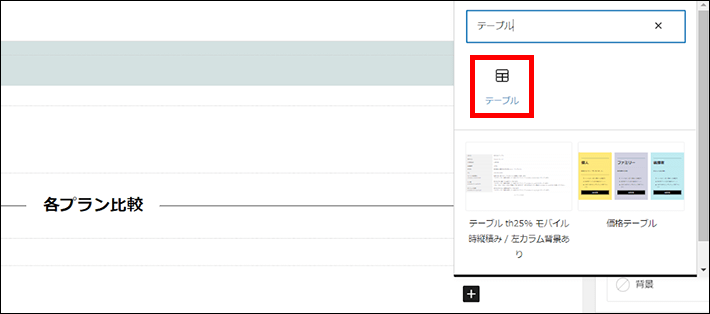
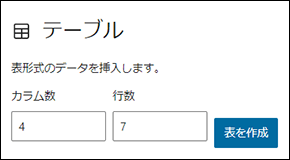
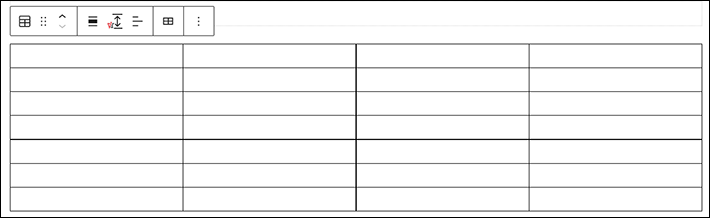
「+」マークをクリックして、検索窓に「テーブル」と入力し、「テーブル」をクリックします。


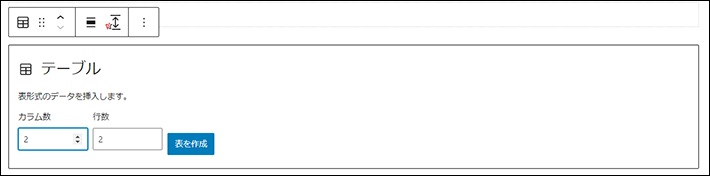
カラム数「4」行数「7」と入力して表を作成をクリックします。


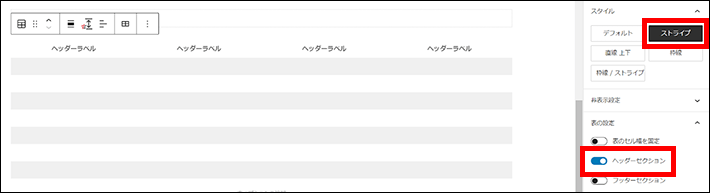
画面右の設定サイドバーから、以下のように編集します。
- テーブル
- スタイル:ストライプ
- 表の設定:ヘッダーセクションをON

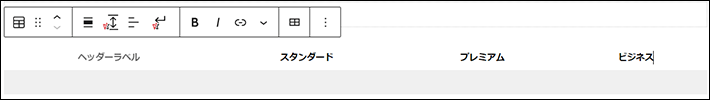
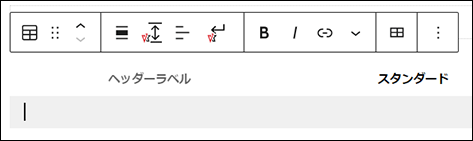
「ヘッダーラベル」を、それぞれ以下のように編集します。
- 左から2つ目:「スタンダード」と入力
- 左から3つ目「プレミアム」と入力
- 左から4つ目:「ビジネス」と入力

各行は、列と列の間をクリックするとカーソルが表示されます。


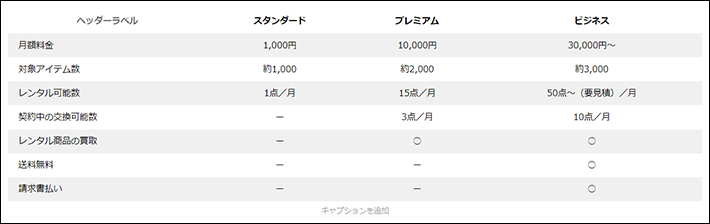
下記の表を参考にして、入力してください。
| スタンダード | プレミアム | ビジネス | |
| 月額料金 | 1,000円 | 10,000円 | 30,000円~ |
| 対象アイテム数 | 約1,000 | 約2,000 | 約3,000 |
| レンタル可能数 | ー | 15点/月 | 50点~(要見積)/月 |
| 契約中の交換可能数 | ー | 3点/月 | 10点/月 |
| レンタル商品の買取 | ー | 〇 | 〇 |
| 送料無料 | ー | ー | 〇 |
| 請求書払い | ー | ー | 〇 |
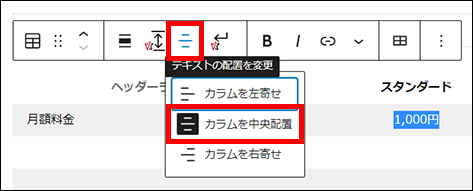
中央揃えにする場合は、「テキストの配置を変更」から「カラムを中央配置」をクリックします。


行と列の追加・削除は後からでもできます。
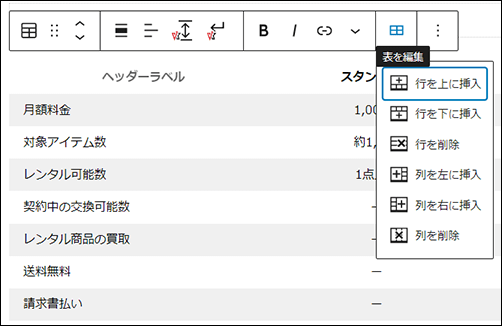
例えば「請求書払い」の下に1行を追加したい場合は、「請求書払い」の行のどこかにカーソルを置き、「表を編集」から「行を下に挿入」をクリックします。

編集画面右上の更新をクリックして、保存します。

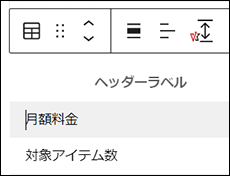
「テーブル」ブロックを選択します。表の中の行をクリックしてカーソルを置くと、選択できます。
下記の画像では、「月額料金」の先頭をクリックしてカーソルを置いています。

「⋮」から「後に挿入」をクリックします。

表の下にカーソルが表示されます。

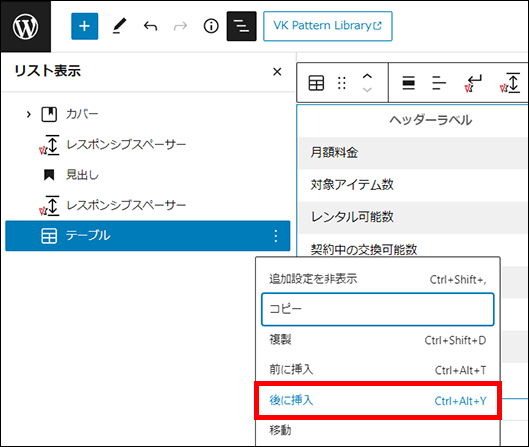
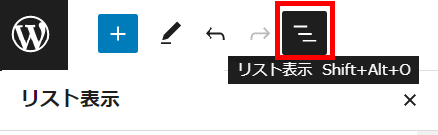
「テーブル」ブロックの選択が難しい場合は、編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。
上から5番目「テーブル」をクリックし、「⋮」から「後に挿入」をクリックしてください。

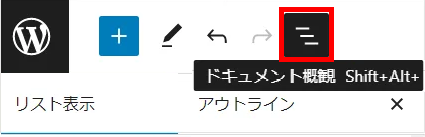
WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

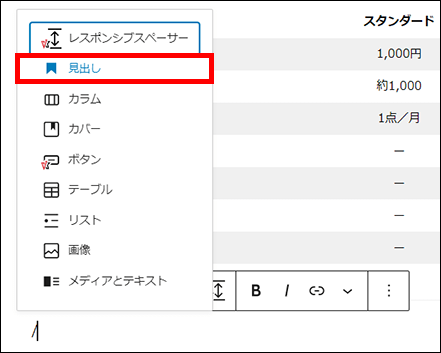
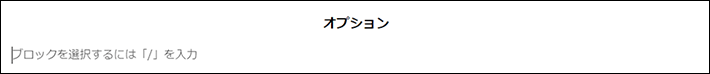
半角スラッシュ「/」を入力して「見出し」をクリックします。

以下のように編集します。
- 見出し
- テキスト:オプション
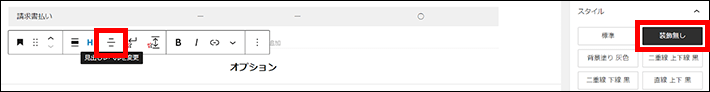
- 見出しレベル:H3
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し

見出し「オプション」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

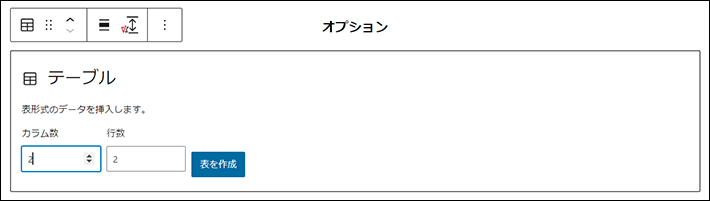
半角スラッシュ「/」を入力して「テーブル」をクリックします。
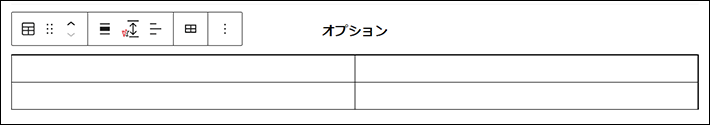
カラム数「2」行数「2」のままで「表を作成」をクリックします。


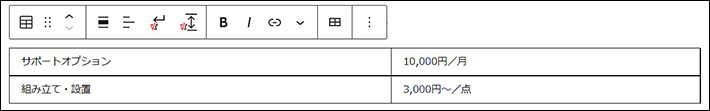
下記の表を参考にして、入力してください。
| サポートオプション | 10,000円/月 |
| 組み立て・設置 | 3,000円~/点 |

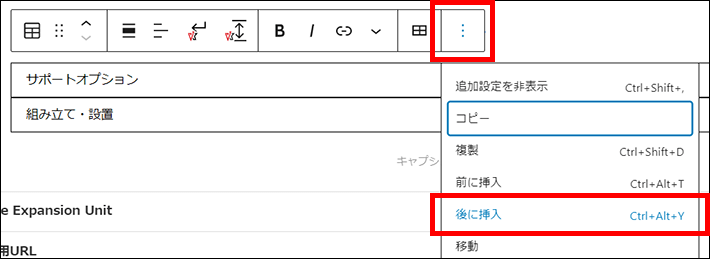
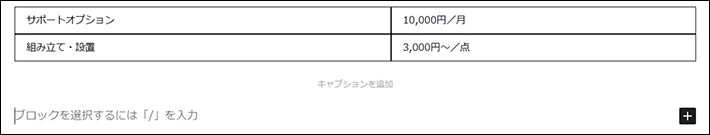
「テーブル」ブロックを選択した状態で、「⋮」から「後に挿入」をクリックします。

カーソルが表示されます。
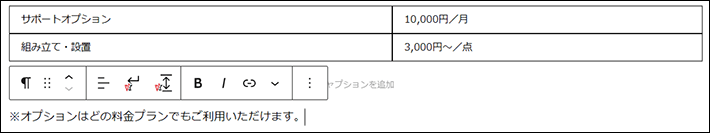
「※オプションはどの料金プランでもご利用いただけます。」と入力します。


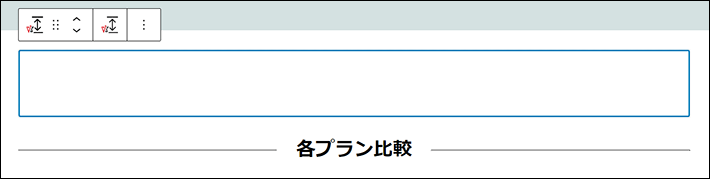
見出し「各プラン比較」の上にある「レスポンシブスペーサー」をクリックします。

「⋮」から「複製」をクリックします。

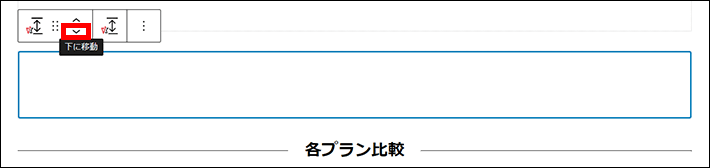
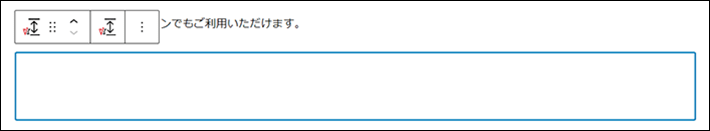
複製されたレスポンシブスペーサーの「下に移動」を6回クリックします。
「※オプションはどの料金プランでもご利用いただけます。」の下まで移動します。


編集画面右上の更新をクリックして、保存します。

トップページに【料金プラン】を作成
ここからは、第2回目の記事「トップページ編」でご紹介しなかったコンテンツ「料金プラン」の作成方法を解説します。
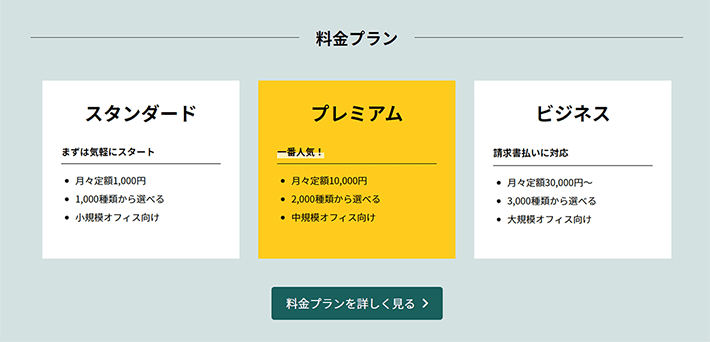
トップページに下記コンテンツを追加します。

完成形イメージ
複数の場所に同じコンテンツを表示させたい場合は、「再利用ブロック」に追加すると便利です。
ブロックエディターの機能のひとつ。ブロック単体または複数のブロックを組み合わせて「再利用ブロック」として追加できる。
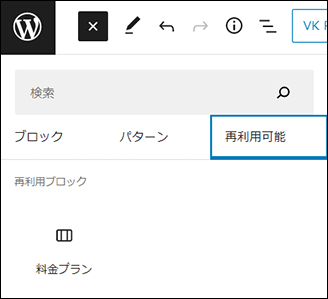
- 追加した再利用ブロックは、編集画面の「再利用可能」タブから呼び出せる
- 複数の場所に設置できる
- 再利用ブロックを設置後、通常のブロックに変換できる
- 再利用ブロックの編集・更新が可能
- 更新した内容は使用中のすべての場所に反映される

「再利用ブロック」は、WordPress6.3から「同期パターン」と名称が変更になりました。
つまり、「料金プラン」の修正が今後必要になった際に、編集・更新すれば他の場所へも反映されます。
そのため、ブロックをコピーして複数設置するよりも、メンテナンスしやすいと言えます。
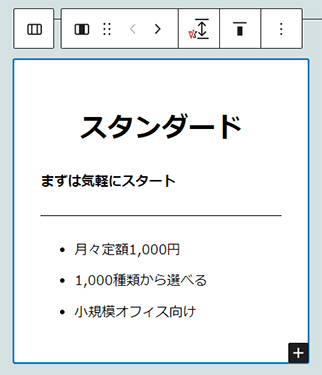
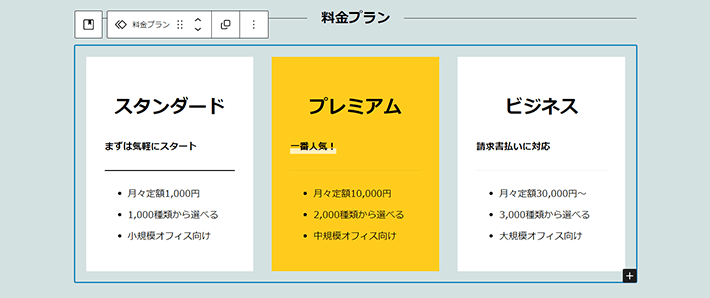
「料金」ページの編集画面にて、料金プランのカラム全体を選択します。

カラム全体の選択が難しい場合は、左のカラムをクリックし、左端のカラムのアイコン「カラムを選択」をクリックします。
カラム全体を選択できます。

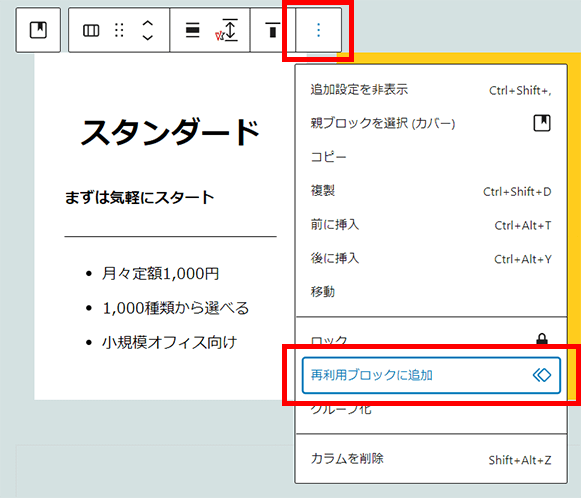
「⋮」から「再利用ブロックに追加」をクリックします。

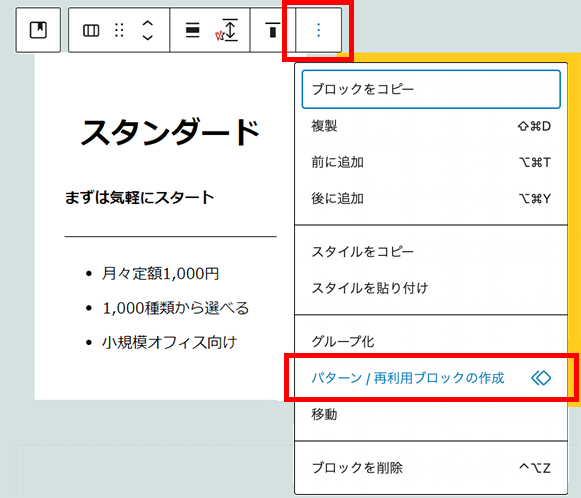
「⋮」から「パターン/再利用ブロックの作成」をクリックします。

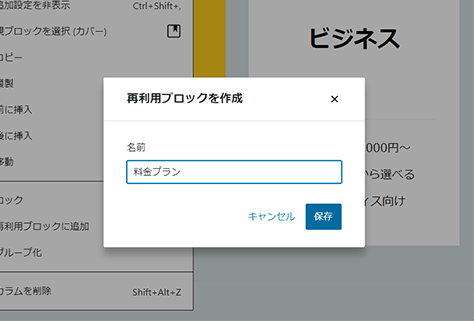
再利用ブロック(同期パターン)を作成する画面が表示されます。
名前に「料金プラン」と入力し保存をクリックします。
※名前は任意です。管理しやすいものであれば、何でも構いません。

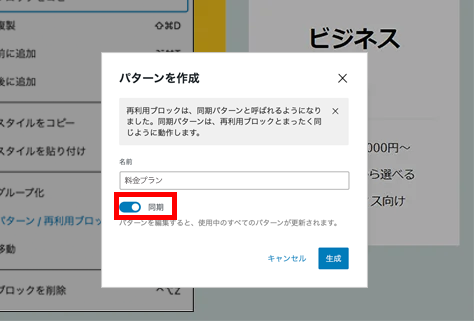
「同期」がオンになっていることを確認し、名前に「料金プラン」と入力し生成をクリックします。


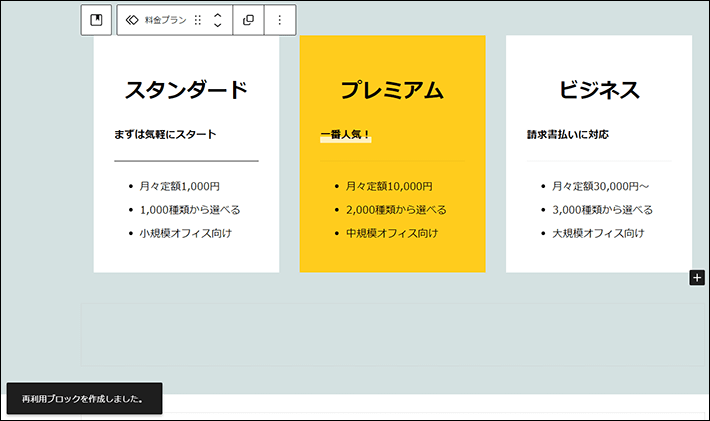
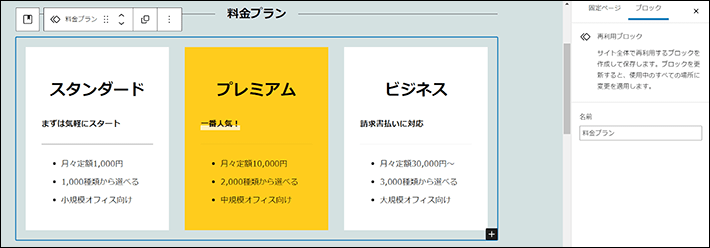
これで再利用ブロック(同期パターン)に追加できました。

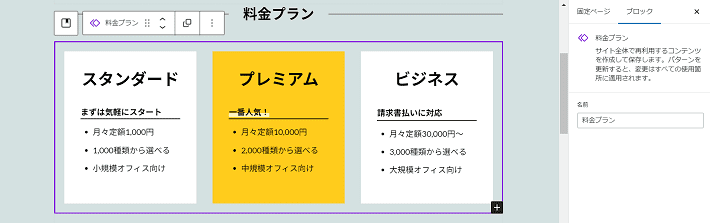
再利用ブロック(同期パターン)のアイコンは、以下のようにひし形です。

ひし形のアイコンは紫色で表示されます。通常のブロックと区別しやすくするためです。再利用ブロック(同期パターン)を選択したときに表示される枠の色も同様です。

再利用ブロック(同期パターン)の編集方法については、この記事の最後で解説します。
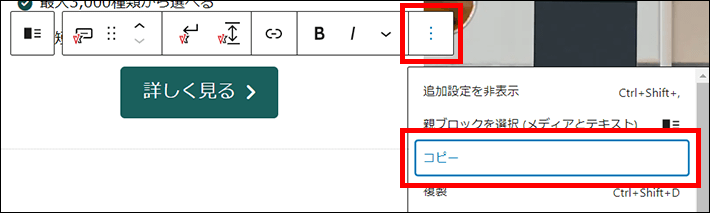
料金プランの背景をクリックして、カバーブロックを選択します。

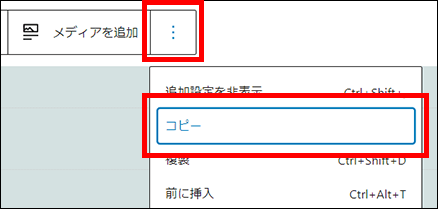
「⋮」から「コピー」をクリックします。

ブラウザの別タブで表示しているトップページの編集画面に戻ります。

「必要なときに必要な分だけ」の下部にある「レスポンシブスペーサー」を選択した状態で、キーボードの「Enter」キーを押します。

レスポンシブスペーサーの下にカーソルが表示されます。

右クリックして「貼り付け」をクリックします。


カバーブロックごと貼り付けても、中の「料金プラン」のカラムは再利用ブロック(同期パターン)のままです。

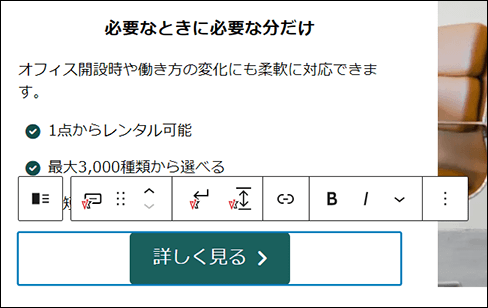
「必要なときに必要な分だけ」にあるボタンブロックをクリックします。

「⋮」から「コピー」をクリックします。

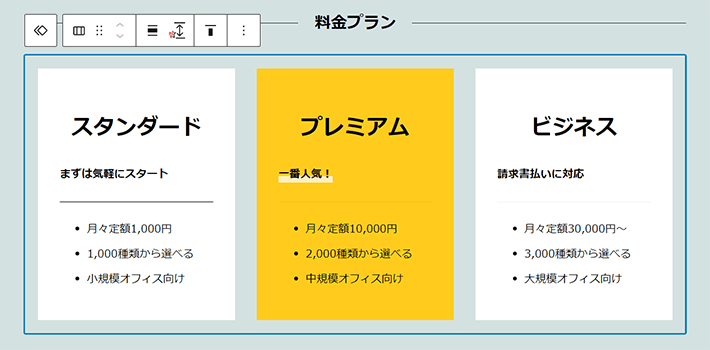
料金プランのカラム全体を選択します。
「⋮」から「後に挿入」をクリックします。


料金プランのカラムの下にカーソルが表示されます。

右クリックして「貼り付け」をクリックします。


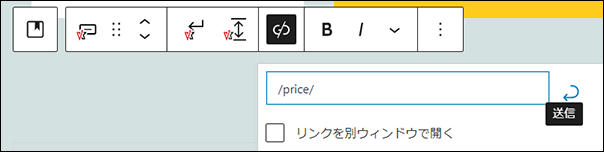
以下のように編集します。
- ボタン
- テキスト:料金プランを詳しく見る
- リンクURL:/price/と入力して送信

編集画面右上の更新をクリックして、保存します。

再利用ブロック(同期パターン)の編集方法
最後に、再利用ブロック(同期パターン)の編集方法を解説します。
料金改定などで料金プランの編集が必要になったときの参考にしてください。
再利用ブロック(同期パターン)を設置しているトップページまたは料金ページの編集画面から行います。
複数のタブでトップページと料金ページの編集画面を両方開いている場合は、どちらかのタブを閉じ、ひとつの編集画面にしてください。
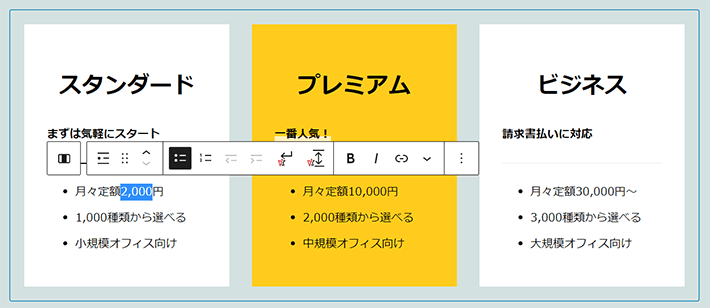
普通のブロックと同じように直接編集できます。
下記では、スタンダードを定額2,000円に修正しています。

再利用ブロック(同期パターン)を更新するときは、編集画面右上の更新をクリックします。

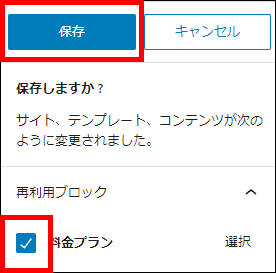
編集画面から直接再利用ブロック(同期パターン)を編集した場合、更新の先頭に白丸のマークが付きます。

以下のように確認画面が表示されます。
再利用ブロック(同期パターン)「料金プラン」にチェックが付いていることを確認し、保存をクリックします。

別の方法もご紹介します。
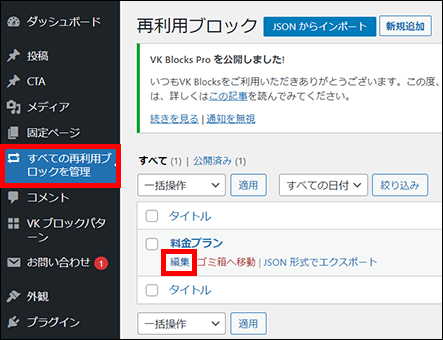
サイドメニューから「すべての再利用ブロックを管理」をクリックします。
「料金プラン」の「編集」をクリックします。

再利用ブロック(同期パターン)「料金プラン」の編集画面が表示されます。
編集後は、画面右上の更新をクリックします。

「すべての再利用ブロックを管理」は、Lightningの推奨プラグイン「VK All in One Expansion Unit」によってサイドメニューに表示されます。標準のWordPressでは表示されません。
標準のWordPressの場合、以下のように編集画面から呼び出せます。
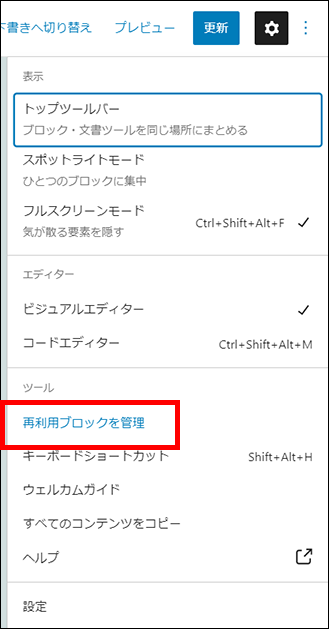
- 編集画面右上「更新」の並びにある「⋮」から「再利用ブロックを管理」をクリック
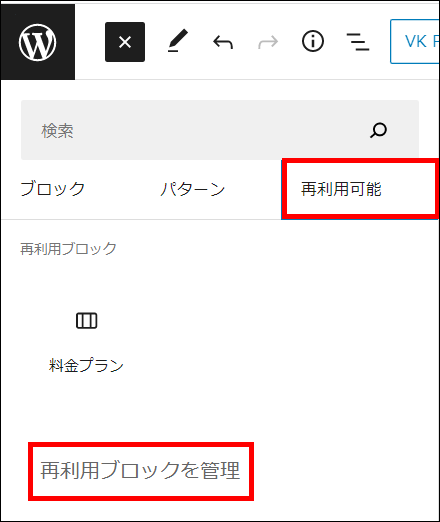
- 編集画面左上の「+」から「再利用可能」タブにある「再利用ブロックを管理」をクリック


標準のWordPressの場合、以下のように編集画面から呼び出せます。
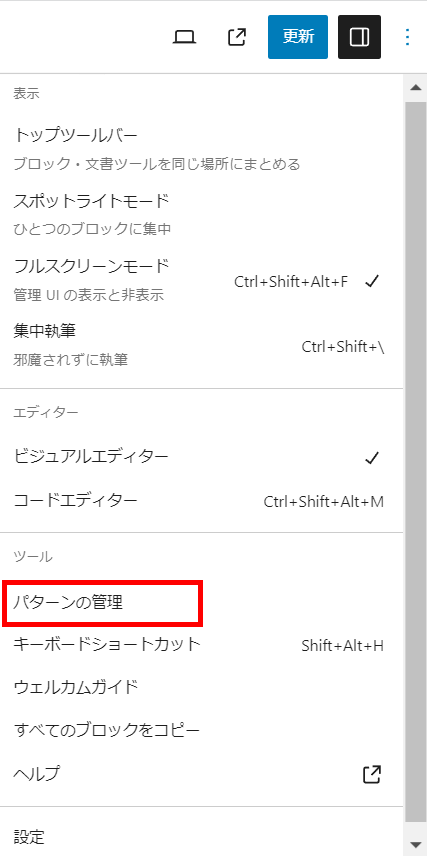
編集画面右上「更新」の並びにある「⋮」から「パターンの管理」をクリック

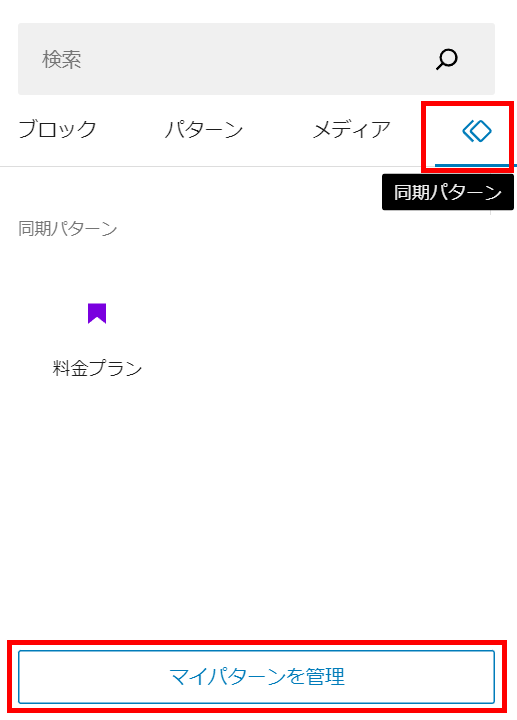
編集画面左上の「+」から「同期パターン」タブにある「マイパターンを管理」をクリック

まとめ
今回の記事では、『Lightning』を使って「料金」ページを作成する方法を解説しました。
- テーブルブロックを使えば簡単に表を作成できる
- 複数の場所に同じコンテンツを表示させたいときは、再利用ブロック(同期パターン)が便利
ブロックの種類・使い方を知っていくうちに、ご自身でブロックを組み合わせてコンテンツを作成できるようになります。「こんなブロックの組み合わせはどうだろう?」と、ぜひいろいろ挑戦してみてください。
不明点がある方は、ツイッターDM( @kawauso_xsv)までお気軽にどうぞ!
次回の記事は、【連載その6】WordPress×Lightningでホームページを自作する方法!「ご契約の流れ編」です。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。