【2024年10月25日更新】情報の更新に伴い、紹介しているギャラリーサイトの一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (2.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「製造業のホームページを作りたいけど、どんなデザインがよいのか分からない……」と悩んでいませんか?
ホームページのイメージが湧かないと、何から手をつけてよいか分からず困ってしまいますよね。
そこで今回は、製造業のホームページの参考事例を厳選して紹介します。
カワウソ
この記事は次のような人におすすめ!
- 製造業のホームページを作る人
- 参考になる製造業のホームページを探している人
- 製造業のホームページの作るポイントを知りたい人
この記事を読めば、自社の魅力が伝わりやすいホームぺージを作れます。
なお、記事の後半では、参考事例を効率的に探すことができる「ギャラリーサイト」も紹介しているので、ぜひ最後までご覧ください。
それではどうぞ!
製造業ホームページの参考事例
この記事では、参考になる製造業のホームぺージを以下の5つのカテゴリに分けて紹介します。
写真がかっこいいホームぺージ

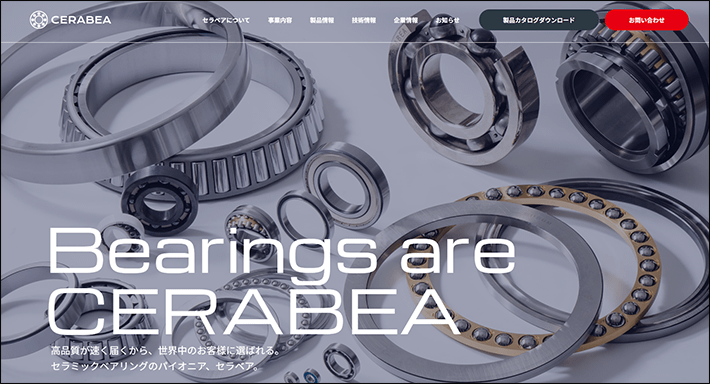
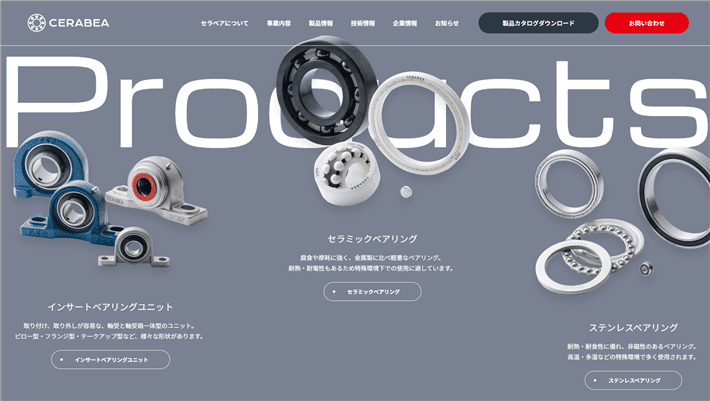
▲出典:株式会社セラベア
『株式会社セラベア』は、大阪府にあるベアリング専門の製造会社。
ホームページの特徴は、ファーストビュー(最初に表示される画面領域)で画面いっぱいに表示される製品写真です。
この写真なら、初めてホームぺージを訪れたユーザーでも、ベアリングの会社であることが一目瞭然ですよね。
このように、コーポレートサイトの場合は、ファーストビューで「何の会社なのか」を分かりやすく伝えることが重要です。
また、写真にはさまざまなベアリングが並べられているため、取り扱っている製品の多さも分かります。
さらに、ベアリングがさまざまな置き方になっていることにより、影が効果的に出ていてかっこいいですよね。
製品をいろいろな角度から見られるため、ディティール(詳細部分)も伝わってきます。
次に、ページを下にスクロールして、製品情報を見ていきましょう。
製品情報では、カテゴリごとに製品写真が掲載されており、「カルーセル(スライダー)」が使用されていますよ。

▲出典:株式会社セラベア
クリック(タップ)などの操作により、複数のコンテンツを横にスライドさせることで、メインの表示を切り替えられる仕組みのことです。
しかも、この『株式会社セラベア』のカルーセルは、単純な左右の動きではなく、円を描くのがユニークなポイント。
まさに、ベアリング専門製造会社らしいデザインですよね。
このように、写真やカルーセルなどのホームページの要素で、自社のことをうまく表現できるとよいでしょう。
写真の配置が特徴的なホームページ

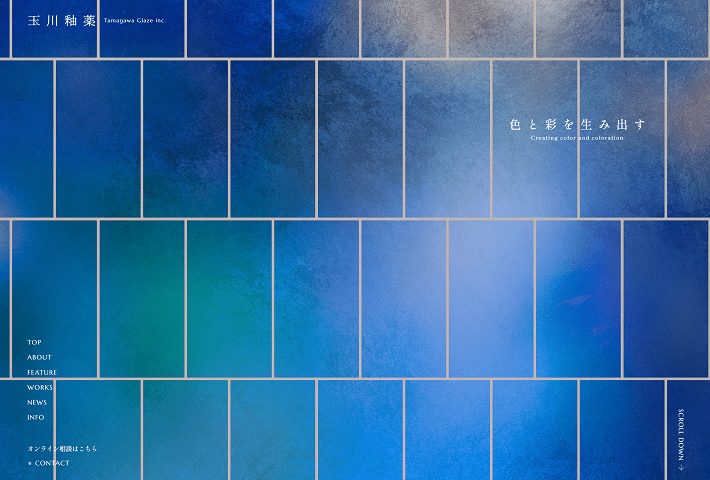
▲出典:株式会社玉川釉薬
『株式会社玉川釉薬』は、岐阜県にあるタイル釉薬の製造を専門とするメーカーです。
ホームページにアクセスすると、まず目に飛び込んでくるのが、青を基調としたシンプルで洗練されたファーストビュー。タイルの質感や美しさが効果的に表現されていますよね。
また、ホームページ全体にわたって、さまざまな写真がタイル調のデザインで統一されている点にも注目してください。

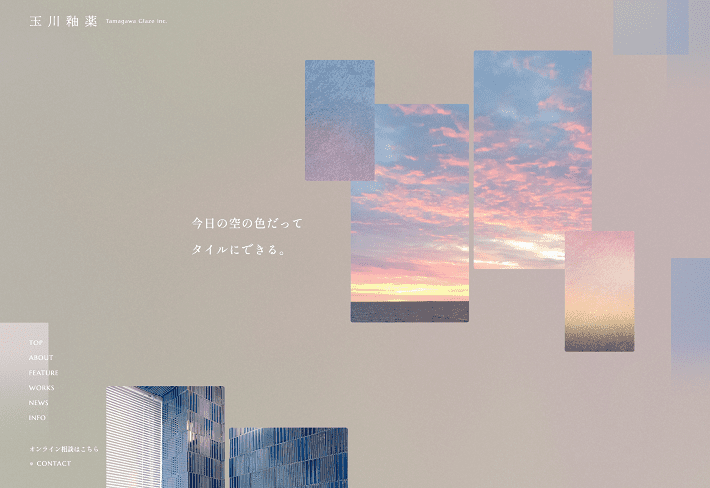
▲出典:株式会社玉川釉薬
これにより、ホームページ全体に統一感が生まれるだけでなく、製品の魅力が視覚的かつ効果的に伝わってきます。
イラストが取り入れられたホームページ

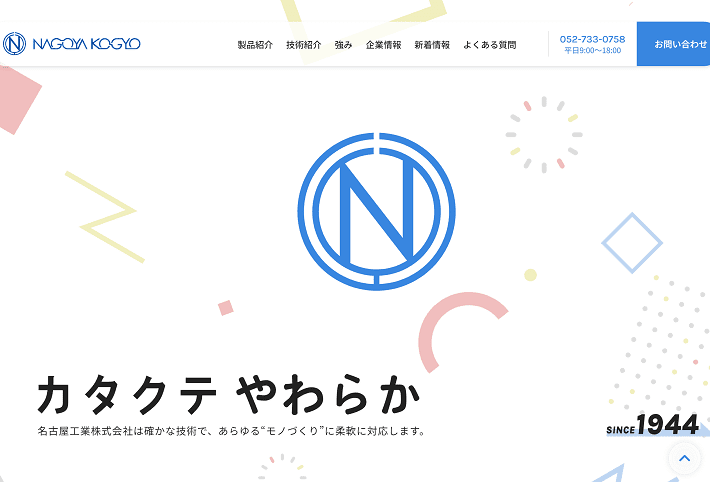
▲出典:名古屋工業株式会社
『名古屋工業株式会社』は、銘板・徽章事業を中心に、長年にわたって自社独自の技術を磨き続けている会社です。
ここで注目するのは、ファーストビューに配置された特徴的なイラスト。
「カタクテ やわらか」というキャッチコピーが、うまく表現されていますよ。
なお、カラフルなデザインのイラストがあるにも関わらず、キャッチコピーが見やすいのは、色のバランスがよいためです。
キャッチコピーには濃い黒色、イラストには淡い色が使われていることで、強弱が付いています。
以下の記事で、イラストが効果的なホームページ事例を紹介しているので、あわせて参考にしてください。
動画が魅力的なホームページ

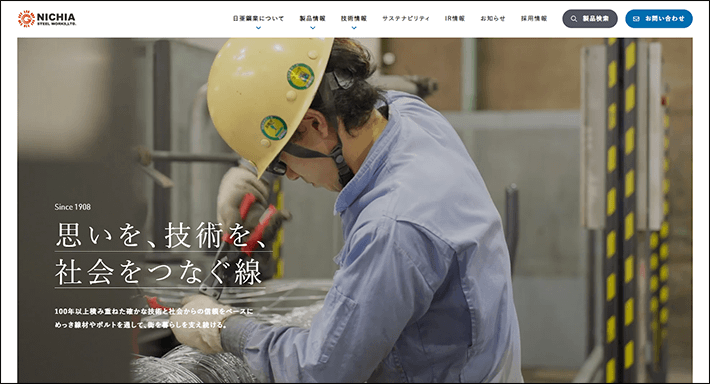
▲出典:日亜鋼業株式会社
『日亜鋼業株式会社』は、兵庫県にある線材加工製品の総合メーカーです。
まず、フーストビューで流れる動画を見てください。
職人が製品を作っている場面からは、ものづくりに対する熱意や真剣さが伝わってきます。
また、キャッチコピー下のテキスト「めっき線材やボルトを通して、街を暮らしを支え続ける。」から、何を作っている会社なのかが分かりますね。
次に、動画の後半部分にも注目してみましょう。

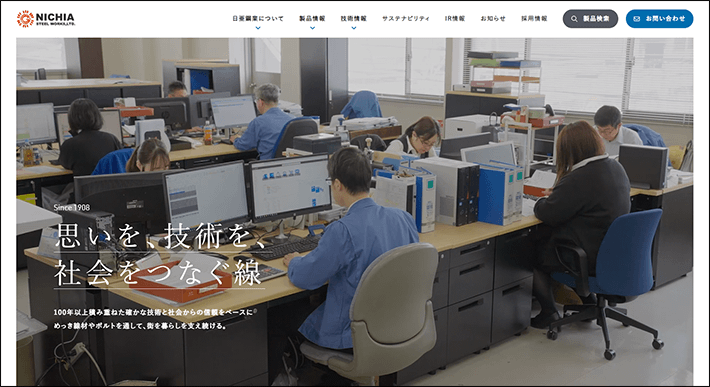
▲出典:日亜鋼業株式会社
工場のほかに事務所や会社の外観も登場するため、どんな会社なのかイメージしやすく、安心感を抱きます。
このように、動画を使って表現することで、自社の魅力を知ってもらいやすくなりますよ。
なお、ホームページに動画を載せるメリットとデメリットについては、以下の記事で詳しく解説しているので、あわせて参考にしてみてください。
動画の見せ方が面白いホームページ

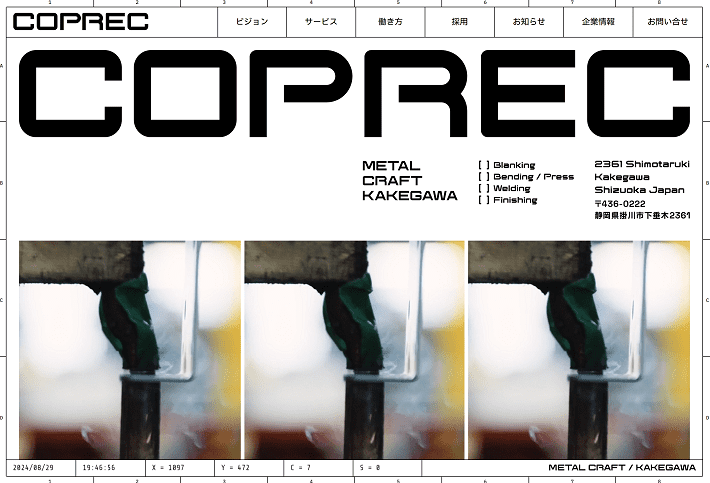
▲出典:株式会社コプレック
『株式会社コプレック』は、精密板金加工を専門とする静岡県の会社です。
こちらもファーストビューに動画が使われています。
とくに注目すべきは、画面が3つに分割されて同じ動画が表示されている点です。
視覚的にユニークで、ユーザーの目を惹きつけるでしょう。
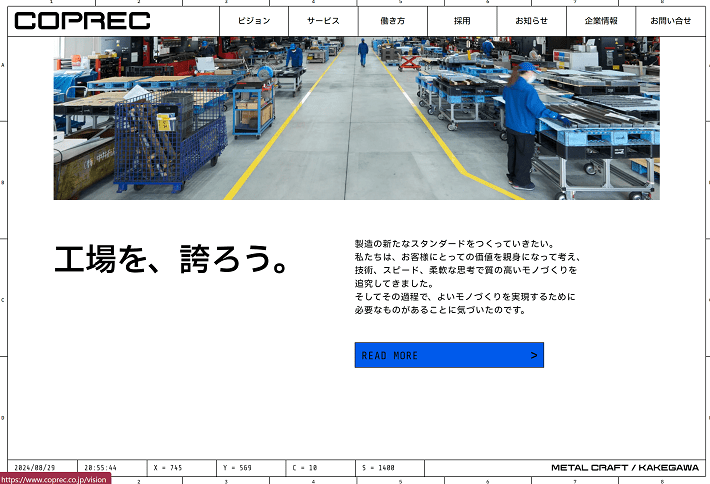
また、ホームページの細部にも多くの工夫とこだわりが見られます。
たとえば、ホームページのフレームデザインは、設計図を連想させますよね。

▲出典:株式会社コプレック
通常矢印のマウスポインターが「+(X軸とY軸)」になるのも、ユニークです。
このようなこだわったデザインは、自社の製品やサービスに対する情熱を感じさせます。
エフェクトが印象的なホームページ

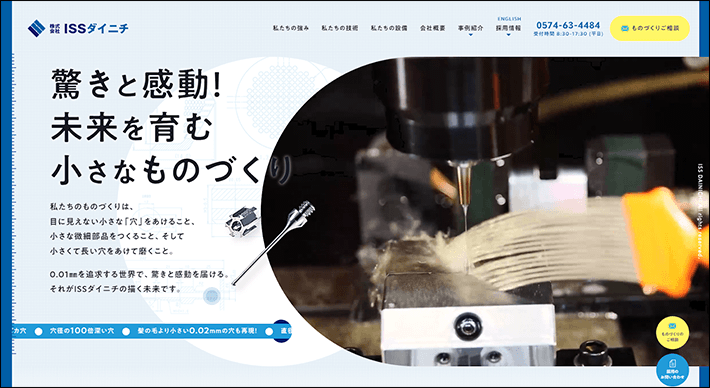
▲出典:株式会社ISSダイニチ
『株式会社ISSダイニチ』は、「穴加工技術」を得意とする岐阜県の製造会社です。
ホームページの特長は、印象的なエフェクト。
まず、ファーストビューの画面左下に注目してみましょう。

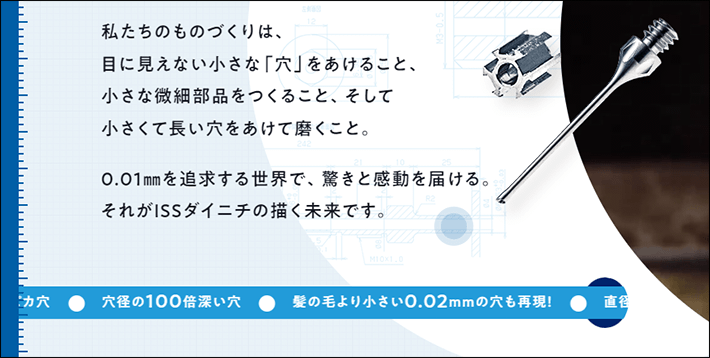
▲出典:株式会社ISSダイニチ
そこには「小さな穴」があり、ものづくりの情報が右から左へ流れていきます。
穴をあけることが得意な会社であるため、まさにそれを感じさせるエフェクトですよね。
簡潔な文章にもかかわらず、穴加工技術の高さもうかがえます。
次に、トップページのWORKSを見てください。吹き出しのエフェクトが使われていますよ。

▲出典:株式会社ISSダイニチ
ユーザーがページを下にスクロールしたときに、視覚的な変化を通じて、自然に吹き出しに目線が向くようになっていますね。
このように、注目してほしいコンテンツがある場合は、動きや変化のあるエフェクトを使って、ユーザーの目を引くとよいでしょう。
アニメーションが魅力的なホームページ

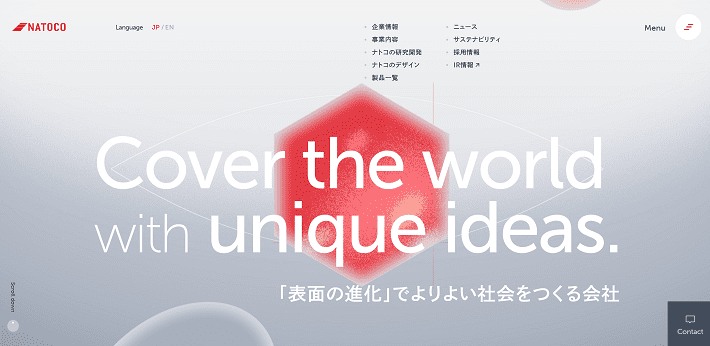
▲出典:ナトコ株式会社
『ナトコ株式会社』は、主に広範な用途に対応できる塗料を製造・販売する愛知県の会社です。
ファーストビューに表示される「Cover the world with unique ideas.」というキャッチコピーは、会社の革新的なアプローチと独自性を象徴しています。
その周りには、さまざまな図形がダイナミックに動き、視覚的なインパクトも与えていますね。
シンプルでありながら、洗練されたアニメーションがユーザーの目を引き、サイトへの興味を引き起こすでしょう。

▲出典:ナトコ株式会社
スクロールすると、球体の表面に色が塗られていくような楽しい仕掛けが現れます。
このビジュアルエフェクトは、『ナトコ株式会社』が提唱する「表面の進化」を、アニメーションを通じて巧みに表現していますね。

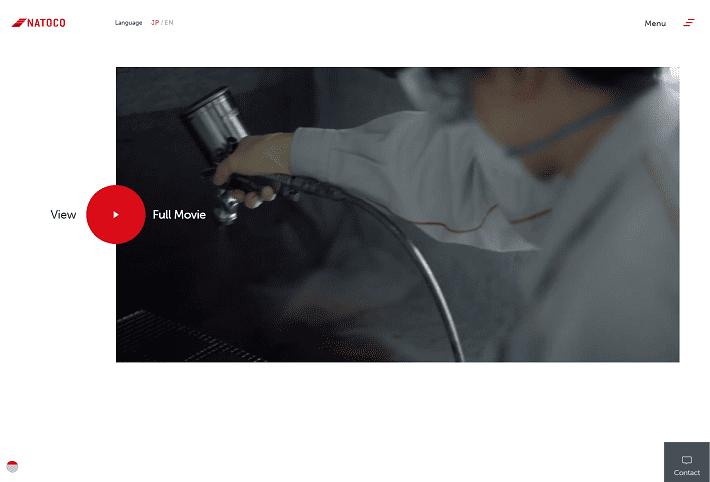
▲出典:ナトコ株式会社
さらに、スクロールを続けると、球体のサイズが変わり、最終的には動画の再生ボタンへとつながります。
この流れるようなデザインは、ユーザーがページを下へ下へとスクロールし続けたくなるような効果があり、より多くのコンテンツを閲覧してもらうためのきっかけになるでしょう。
イラストのアニメーションが印象的なホームページ

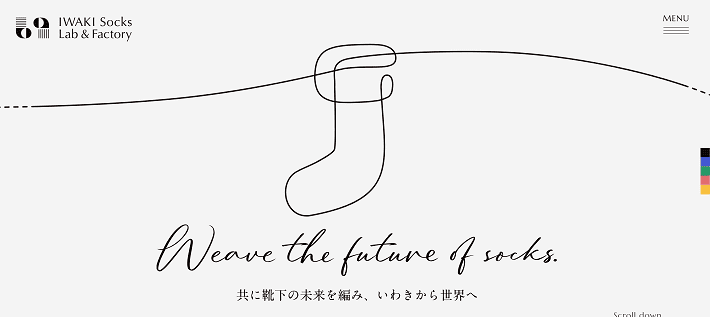
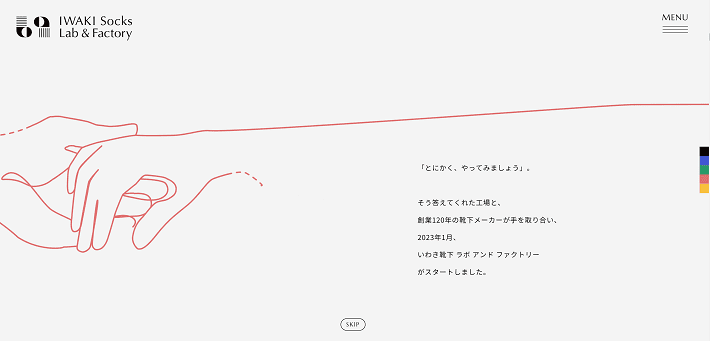
『いわき靴下ラボ アンド ファクトリー』は、株式会社ウエストとタッグを組んで生まれた、ソックス、ストッキングなどレッグウェアの製造メーカーです。
ホームページにアクセスすると、最初に目に飛び込んでくるのは、シンプルでありながら魅力的な靴下のイラスト。
ページをスクロールするたびに動き出し、線画が自然につながっていく仕掛けで、「製品に込められた思い」が言葉とともに視覚的に表現されます。

また、画面右側には5つのカラーオプションが表示されており、これらの色を選択すると、ページ全体の線画の色が瞬時に変わるという仕組みも取り入れられています。

つい何度も色を変えて、ページをスクロールしたくなってしまいますね。
3Dアニメーションが魅力的なホームページ

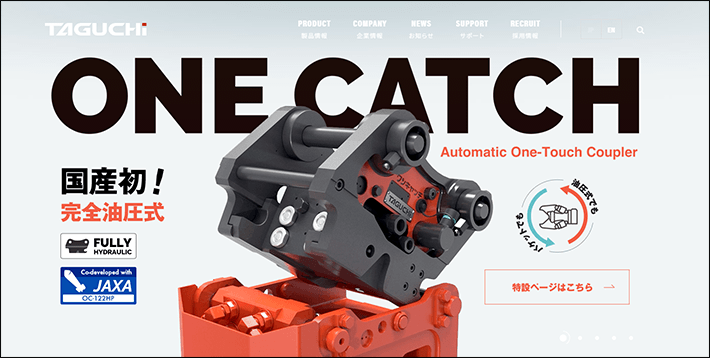
▲出典:株式会社タグチ工業
『株式会社タグチ工業』は、建設機械のアタッチメントを専門とする、岡山県の製造メーカーです。
ホームページの特徴は、製品紹介に使用されている3Dアニメーション動画。
ホームページをスクロールして、それぞれの製品情報が表示されたときに、自動的に3Dアニメーション動画が再生されます。

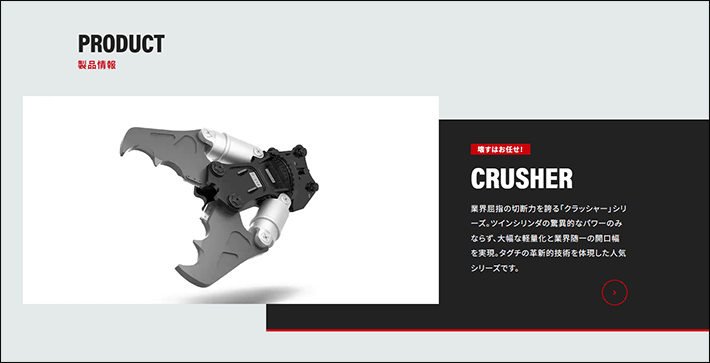
▲出典:株式会社タグチ工業
このように、3Dアニメーションがあれば、回転するような製品でも、一目で機能性が伝わってきますね。
製品の動き方が分かれば、現物を見ていないユーザーでも、使用するときのイメージを持ちやすくなりますよ。
導線が分かりやすいホームページ

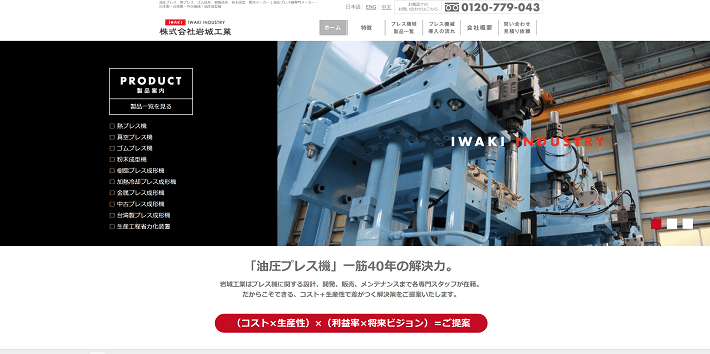
▲出典:株式会社岩城工業
『株式会社岩城工業』は、愛知県にある油圧プレス機の製造メーカーです。
ホームページの特長は、ファーストビューに製品一覧のリンクが配置されていて、導線が分かりやすいこと。
これなら、ホームページを訪れたユーザーが、知りたい製品の情報にすぐにたどり着けますよね。
また、製品一覧ページでは、各製品の概要と写真が表示されています。

▲出典:株式会社岩城工業
製品一覧を見れば、ユーザーは自分の目的に合った製品をすぐに見つけることが可能。
さらに、テキストリンクから製品の詳細ページにアクセスすれば、詳しい情報が得られます。
なお、画面の左側に設置された「サイドメニュー(サイドバー)」から、他の製品ページに移動できます。
このように、ユーザーにとって使いやすいホームページであることが大切です。
詳しくは、以下の記事で解説しているので、あわせて参考にしてみてください。
人に焦点を当てたホームページ

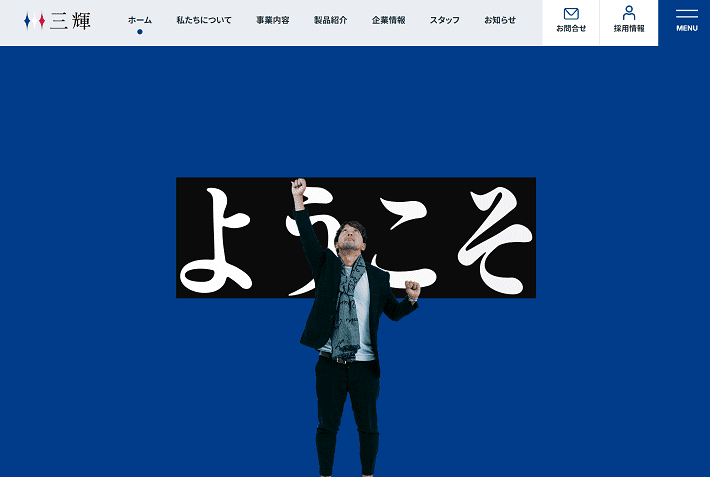
▲出典:株式会社三輝
『株式会社三輝』は、東京都大田区にある主に工業用の流体継手を製造・販売する会社です。
『株式会社三輝』のホームページは、他とは一線を画しています。
その最大の特徴は、製品だけでなく「人」に焦点を当てている点。
通常、製造業のホームページは製品の詳細や技術情報がメインに取り上げられることが多いですが、従業員一人ひとりの個性や人間味を感じられる内容が多く、ユーザーに強い印象を与えます。

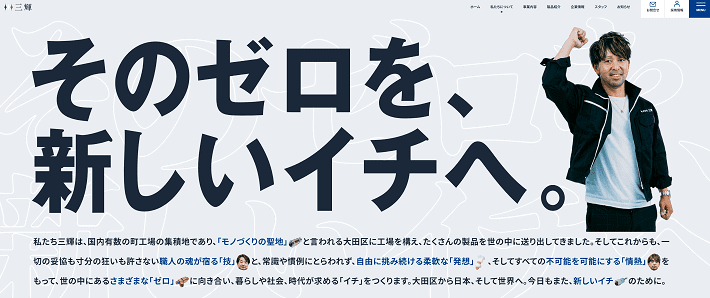
▲出典:株式会社三輝
会社の強みとして紹介されている「技」「発想」「情熱」も、従業員あってのものばかり。
これらの要素は、製品の品質を支える大切な柱であり、従業員のチームワーク、専門知識、創造力などが結集することで、卓越した製品が生まれていることが想像できますね。

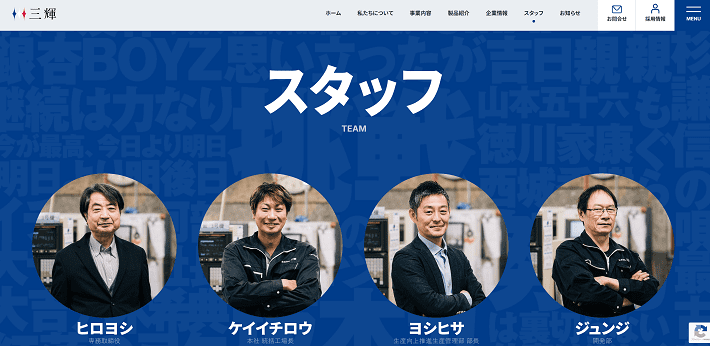
▲出典:株式会社三輝
トップページにもさまざまな従業員が登場しますが、スタッフの紹介ページが用意されているのも特徴的です。
製品だけでなく、そこで働く人々にもスポットライトを当てることで、会社全体の魅力を伝えるホームページになっているでしょう。
製造業ホームページを作るときのポイント(事例あり)
ここでは、製造業ホームページを作るときのポイントを4つ解説します。
自社の強みを伝える
自社の強みを伝えることで、ユーザーが他社と比較をするときに判断しやすくなります。
基本的にホームページを見ているユーザーは、その会社がどんな強みを持っているかを知りたがっています。
たとえば、何かを依頼するときは、複数の会社を見比べてから依頼先を決めますよね。
納期、価格、品質など、他社に負けない強みは何なのか、ユーザーに伝えなければいけません。

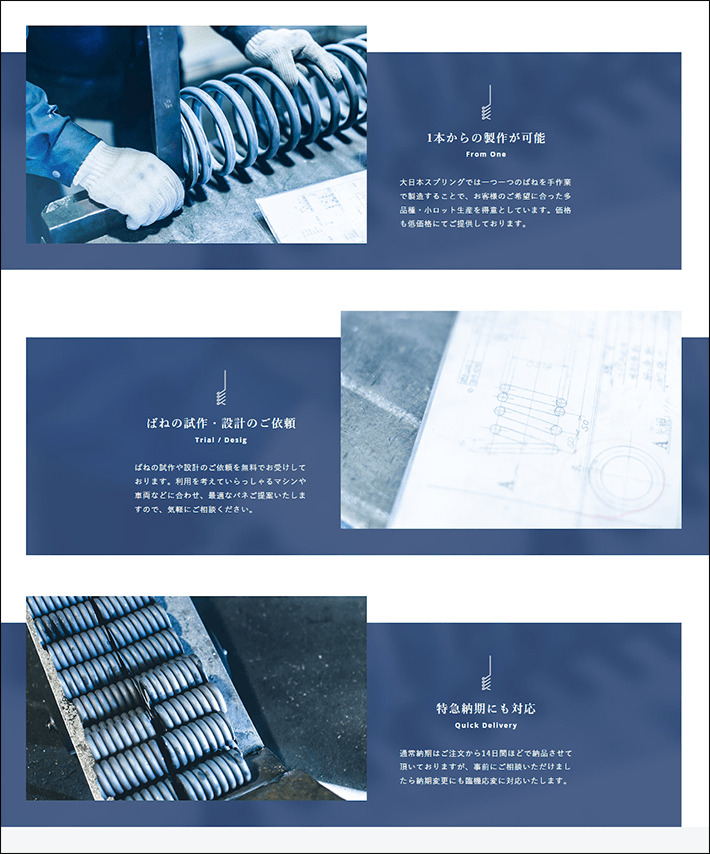
▲出典:有限会社大日本スプリング製作所
『有限会社大日本スプリング製作所』は、ばねやスプリングを作っている大阪府の会社です。
「大日本スプリングの強み」ぺージでは、以下のように3つの強みを紹介しています。
- 1本からの製作が可能
- ばねの試作・設計のご依頼
- 特急納期にも対応

▲出典:有限会社大日本スプリング製作所
強みを知ったユーザーからは、「どんな依頼にも柔軟に対応できる」と感じてもらいやすいでしょう。
また、納期については目安が書かれているので、製作にどれくらい日数がかかるのかが計算しやすいですよね。
このように、強みをアピールすることで自社の魅力が深く伝われば、ユーザーに納得してもらいやすくなります。
その結果、自社が選ばれる可能性が高くなるでしょう。
実績を紹介する
ユーザーから信用されるために、実績を紹介しましょう。
過去にどんな会社と取引してきたのか、どんな製品が作れるのか、自社の実績を知ってもらうことが大切です。
実績を見たユーザーが「この会社なら問題なく対応してくれそう」と納得すれば、自社の信用につながるでしょう。

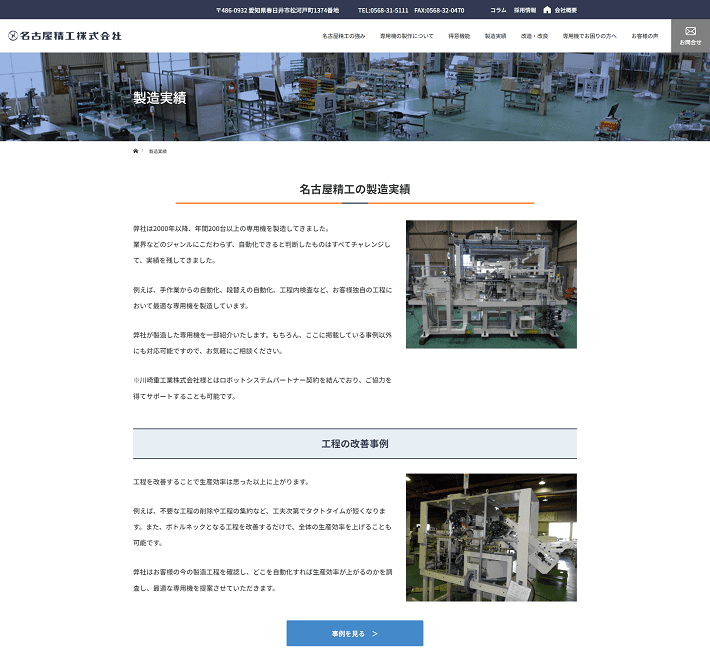
▲出典:名古屋精工株式会社
『名古屋精工株式会社』は、業務改善のための機械製造を得意とする愛知県の会社です。
製造実績を紹介するページでは、改善した項目別に事例がまとめられています。
見たい事例を選択すると、それぞれの事例ごとに製品一覧が表示されますよ。
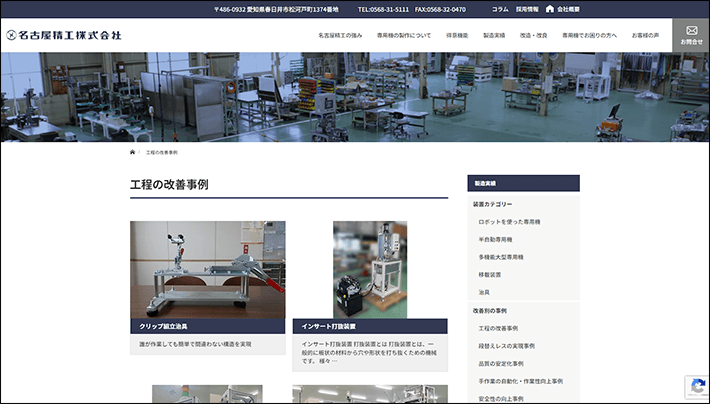
ここでは「工程の改善事例」を見てみましょう。

▲出典:名古屋精工株式会社
製品一覧には、製品名と写真が掲載されていて、過去にどんなものを作ってきたのかが一目で分かりやすいですね。
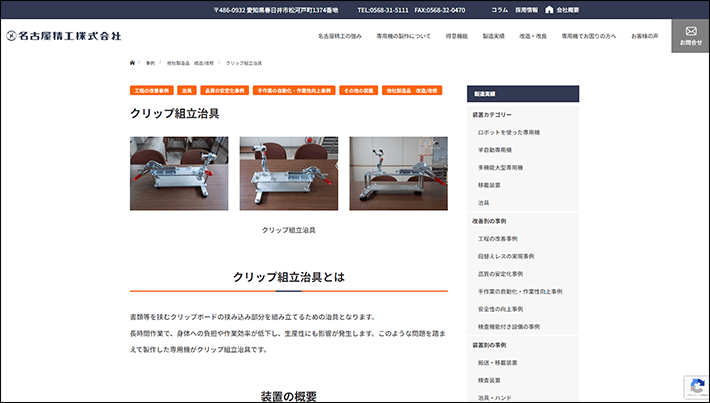
続いて、製品の詳細を確認するために「クリップ組立治具」を見てみましょう。

▲出典:名古屋精工株式会社
製品の詳細ページでは、製品の内容、顧客からの課題や要望、技術的ポイントなどが書かれています。
製品のことだけでなく、依頼の背景が詳しく分かるため、実際に依頼したときの対応や技術力について、具体的にイメージしやすいですね。
事例と同じような発注を考えているユーザーにとっては、依頼しやすいでしょう。
製造工程を見せる
製造工程を見せることで、自社のイメージが伝わりやすくなります。
現場の雰囲気や製品の魅力を、写真や動画を通して伝えましょう。

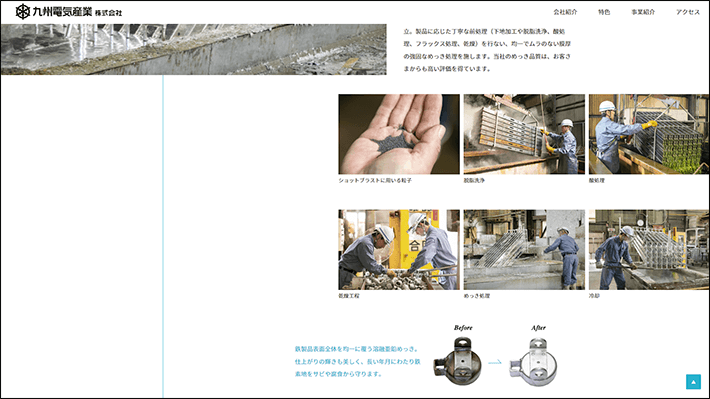
▲出典:九州電気産業株式会社
『九州電気産業株式会社』は、配電用の金物製造を得意とする福岡県の会社です。
製造工程のページでは、流れを伝えるとともに、現場の写真を使って各工程を解説しています。
- 開発・設計
- プレス・溶接
- めっき
- 検査・組み立て
- 品質管理

▲出典:九州電気産業株式会社
細かい作業工程については、作業ごとの写真が掲載されているほか、完成した製品についても紹介されていますよ。
ホームページ上で製造工程を解説することは、自社への興味付けだけではなく、イメージアップにつながりやすいです。
分かりやすく伝える
ホームページに掲載する内容は、ユーザーに分かりやすく伝えることが重要です。
現場で当たり前に使っている言葉も、ユーザーにとっては聞き慣れないかもしれません。
そのため、ユーザーに伝えるときは、専門用語を減らすとよいでしょう。
想定するターゲットによっては、専門用語のままでも伝わるものの、基本的には誰にでも分かるように伝えましょう。
もし、専門用語を使う場合には、平易な言い方に変えたり、写真やイラストなどの画像を使って補足したりすると、内容が分かりやすくなります。
製造業ホームページを探しやすいギャラリーサイト
最後に、「もっとホームページの参考事例を見たい」という方に向けて、おすすめのギャラリーサイトを紹介します。
ギャラリーサイトなら、他社のホームぺージが一覧表示されるので、効率的に探すことが可能です。
81-web.com

▲出典:81-web.com
『81-web.com』は、国内のホームページを集めたギャラリーサイト。
「機械・電機・工業」をはじめ、さまざまな業界のカテゴリが用意されているので、自社に近い製造業のホームぺージを探せます。
- 機械・電機・工業・流通
- 健康・医療・病院
- 飲料・食品
- 自動車・バイク・自転車
- インテリア・雑貨
- コスメティック・美容
- 家電・電子機器・通信
Good Web Design

▲出典:Good Web Design
『Good Web Design』は、7,000以上のホームページが登録されているギャラリーサイトです(2024年8月時点)。
もちろん、その数に比例して業界カテゴリも豊富。
約80種類の業界カテゴリのなかから、参考のホームぺージを探せます。
より自社と近いホームページを参考にできるでしょう。
Web Design Garden

『Web Design Garden』は、さまざまな検索軸からホームぺージを探せるギャラリーサイトです。
- サイト種別
- 業種・業界
- 機能・要素
- 印象・レイアウト
- 色
たとえば、この記事では「カルーセル」を使用しているホームぺージを紹介しましたよね。
『Web Design Garden』の「機能・要素」の大カテゴリのなかには、「スライド・カルーセル」の小カテゴリがあるので、すぐに事例を探せます。
「業種・業界」から自社に近い参考のホームぺージを探したあとは、こういった別の視点からも探すとよいでしょう。
なお、ギャラリーサイトについては、以下の記事でも紹介しているので、あわせて参考にしてください。
まとめ
この記事では、製造業のホームページの参考事例とともに、作るポイントについて解説しました。
- 製造業のホームぺージは写真や動画を使って作ると、「自社の魅力」が伝わりやすい
- 自社が選ばれるためには、強みや実績を紹介してユーザーを納得させることが重要
- 参考になる製造業のホームぺージを探すなら、ギャラリーサイトがおすすめ
これからホームページを作る方は、デザインや作るときのポイントの参考記事として、ぜひ役立てていただければ嬉しいです。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。