この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「モバイルフレンドリーって言葉をよく聞くけど、じつは分かっていない……」と悩んでいませんか?
モバイルフレンドリーとは、ホームぺージをモバイル端末で閲覧したときに、見やすくて使いやすい状態のことを指します。
SEO(検索エンジン最適化)にも関係しており、ホームぺージで集客したい方は知っておきたい言葉の一つです。
そこで今回は、モバイルフレンドリーの基礎知識やSEOとの関係性について、詳しく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームぺージの使いやすさを高めたい人
- SEOに注力したい人
この記事を読めば、モバイルフレンドリーなホームぺージを作るためのコツも分かります。
記事の後半では、自社のホームぺージがモバイルフレンドリーかどうか確認するためのテスト方法を解説しているので、ぜひあわせてチェックしてみてください。
それではどうぞ!
モバイルフレンドリーとは
モバイルフレンドリーとは、ホームページをスマートフォンやタブレットなどのモバイル端末で閲覧したときに、見やすくて使いやすい状態を指します。
近年、多くのユーザーがスマートフォンでインターネットを利用するようになったことから、ホームぺージにモバイルフレンドリーが求められるようになりました。
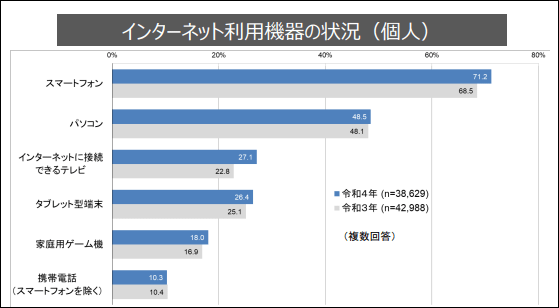
以下、総務省が公表した「インターネット利用機器の状況(個人)」です。
パソコンよりスマートフォンのほうが多いですよね。

▲出典:令和4年通信利用動向調査の結果
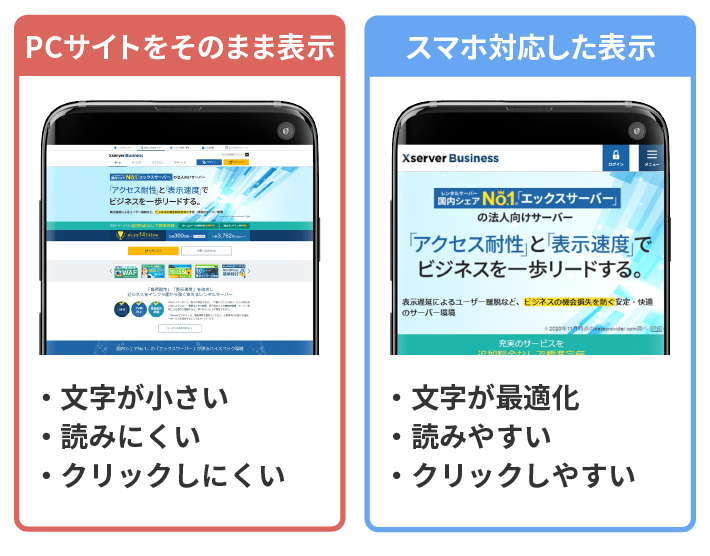
たとえば、スマートフォン対応していないホームページは、パソコン用のコンテンツが表示されるため、見づらい、使いづらいといった問題を抱えてしまいます。これでは、モバイルフレンドリーとは言えません。

より多くのユーザーを獲得するためにも、モバイルフレンドリーなホームぺージを用意しましょう。
モバイルフレンドリーはSEOでも重要
モバイルフレンドリーは、SEOでも重要です。
「Search Engine Optimization」の略称で、「検索エンジン最適化」と訳されます。分かりやすく言うと、検索結果で自社のホームページが上位に表示されるように対策することです。
Googleは2015年に「モバイルフレンドリー アップデート」を実施し、モバイルの検索結果で「モバイルフレンドリーなホームぺージ」の検索順位を引き上げるようにしました。
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
(引用:Google 検索セントラル「モバイル フレンドリー アップデートを開始します」)
そして、近年におけるモバイルフレンドリーは、Googleが提唱している「ページエクスペリエンス」の一部として、役割を担っています。
「コンテンツそのもの以外のページの価値」のこと。Googleは200以上ある要素から検索順位を決定しており、ページエクスペリエンスもその一部です。
|
ページエクスペリエンスの構成要素
|
分かりやすく言うと
|
|
Core Web Vitals
|
ページの読み込み速度が速いか
|
|
モバイル フレンドリー
|
モバイル端末で見やすくて、使いやすいか
|
|
HTTP セキュリティ
|
SSL化(通信の暗号化)されているか
|
|
煩わしいインタースティシャルに
関するガイドライン |
ポップアップなどコンテンツの
アクセスを妨げる要素がないか |
本日、ページ エクスペリエンス シグナルを導入したランキングを 2021 年 5 月にリリースすることを発表いたします。新しいページ エクスペリエンス シグナルは、Core Web Vitals と既存の検索シグナル(モバイル フレンドリー、HTTP セキュリティ、煩わしいインタースティシャルに関するガイドラインなど)を組み合わせたものです。
(引用:Google 検索セントラル「Google 検索へのページ エクスペリエンスの導入時期」)
なお、以下は2023年4月の記事の内容です。
以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
これらのシグナルのすべてがランキングに直接使用されるとは限りませんが、検索ランキングの順位が高いページはページ エクスペリエンスに関するこれらの要素も優れているため、注目に値すると考えています。
(引用:Google 検索セントラル「ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響」)
つまり、2015年当時のように、モバイルフレンドリーが検索順位に直接的に影響を与えるとは限りませんが、現在もSEOにとって重要であることに違いはありません。
モバイルファースト インデックスとは
SEOに取り組むにあたって、「モバイルファースト インデックス(MFI)」という言葉を聞くことがあると思います。
モバイルファースト インデックスとは、Googleが2018年3月に正式に発表した、検索エンジンのインデックス登録に関する方針転換のことです。
Googleがインターネット上のコンテンツを検索エンジン用のデータベースに格納すること。自社のホームページがGoogleの検索結果に表示されるためには、まずインデックス登録される必要があります。
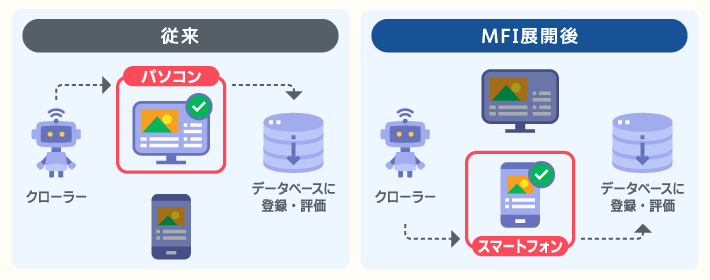
Googleは以前まで、主にパソコン用のコンテンツを使用してユーザーとの関連性を評価していました。
しかし、この方針転換により、Googleの検索エンジンはインデックス登録のときに、パソコン用のコンテンツではなく、モバイル用のコンテンツを評価の基準として優先的に使用します。

モバイル ファースト インデックスは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
(引用:Google 検索セントラル「モバイル ファースト インデックスの展開」)
この方針転換の背景には、多くのユーザーがモバイル端末を使用して、Googleで検索している現状があります。
なお、モバイル用のコンテンツがないからと言って、インデックス登録されないわけではありません。
ただし、Googleはモバイル用のコンテンツを用意することについて、強く推奨しています。
モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。
引用:Google 検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」)
今後はインデックス登録にデスクトップ用のコンテンツが使用される機会が、ますます減っていく見込みです(参考:Google 検索セントラル「モバイルファースト インデックスが実現 – ご協力に感謝します」)。
モバイルフレンドリーなホームページを作るコツ
ここでは、これからホームページを作る方向けに、モバイルフレンドリーにするためのコツを紹介します。
それぞれ解説します。
レスポンシブデザインを採用する
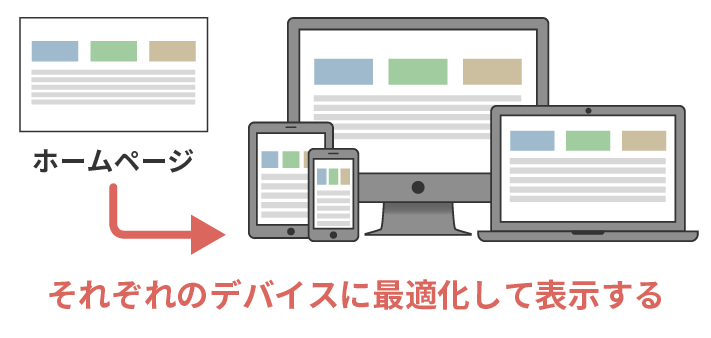
モバイルフレンドリーなホームページを作るには、「レスポンシブデザイン」の採用がおすすめです。
ユーザーの端末に応じて、ホームページを最適化して表示するデザインのことです。作るホームページは一つでも、パソコン、スマートフォン、タブレットなどのさまざまな端末に対応できるので、制作のための時間やコストを抑えられます。

なお、レスポンシブデザインはGoogleも推奨しています。
Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。
(引用:Google 検索セントラル「モバイル フレンドリーなサイトを作成する」)
ページの読み込み速度を速くする
ページの読み込み速度を速くするのも、モバイルフレンドリーでは重要です。
モバイル端末を利用するユーザーは、さまざまな環境でインターネットを利用しています。
ときには低速ネットワークの環境下で、ホームぺージを閲覧することもあるでしょう。
また、携帯電話の契約プランによっては、ひと月に使用できる通信データ量が限られている場合がありますよね。
通信データ量の上限を超えたことにより、通信速度に制限がかかっている(遅くなっている)ユーザーもいるかもしれません。
そのとき、ページのデータ量が多いと、読み込むのにさらに時間がかかってしまいます。
なかには、なかなか表示されないことに対してストレスを感じ、ホームぺージから離脱してしまうユーザーもいるかもしれません。
ホームページ運営者としては、そのような状況も見据えたうえで、なるべくページの読み込み速度を速くしておきましょう。
なお、ページの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
読みやすい文字や文章にする
モバイル端末で使用する文字や文章を読みやすくしましょう。
たとえば、パソコンでは2行〜3行ぐらいに収まる文章でも、スマートフォンだと6行〜10行ぐらいになり、画面が文字だらけになることがあります。
文字や文章が読みづらいと、ユーザーがホームぺージから離脱してしまうかもしれません。
以下に、文字や文章を読みやすくするポイントを記載しておくので、参考にしてください。
|
項目
|
目安の値
|
|
本文のフォント(字形)サイズ
|
16px(最低12px以上)
|
|
本文の行間
|
1.5em~2.0em
(文字サイズを1.0emとした場合の、1.5倍~2倍) |
|
1文の文字数
|
60文字以内
|
|
行数
|
5行を超える場合は、段落や改行で余白を作る
|
なお、モバイルフレンドリーテストを実施するときに使用する「Lighthouse(ライトハウス)」では、フォントサイズについて以下の言及があります。
12 ピクセル未満のフォントサイズはモバイル デバイスでは読みにくいことが多く、見やすいサイズでテキストを表示するためには拡大が必要になることがあります。
(引用:Chrome for Developers「書類で判読可能なフォントサイズが使用されていません」)
モバイルフレンドリーテストやLighthouseについては、のちほど詳しく解説しますね。
ボタンやリンクをタップしやすくする
ボタンやリンクをタップしやすくしましょう。
マウスを使用するパソコンとは異なり、モバイル端末では指で画面をタップするのが基本です。
ボタンやリンクがタップしづらいと、誤操作を引き起こしてしまい、ユーザーがホームぺージから離脱する原因になり得ます。
気を付けるポイントは、主に以下の2点です。
- タップできるサイズにする
- 要素同士の間隔を空ける
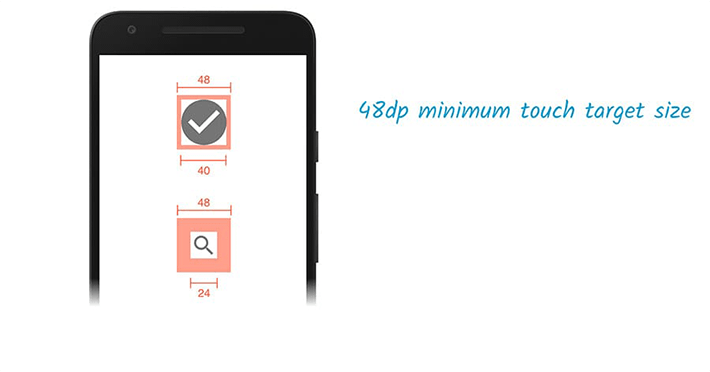
タップできるサイズにする
まず、ボタンやリンクをタップできるサイズにしましょう。
Lighthouseの推奨は、「48px × 48px以上」です。
アイコンなど小さいままにしておきたい要素は、「padding(境界線の内側の余白)」を調整するように勧められています。

▲出典:Chrome for Developers「タップ ターゲットのサイズが適切でない」)
要素同士の間隔を空ける
次に、要素同士の間隔を適度に空けておきましょう。
Lighthouseの推奨は、「8px以上」です。
カワウソ
数字はあくまでも目安です。実際に画面を見ながらユーザー目線で決めていきましょう。
情報をコンパクトに格納できるメニューを検討する
情報をコンパクトに格納できるメニューを検討しましょう。
モバイル端末は画面領域がパソコンより狭いです。
パソコンのコンテンツをそのままモバイル端末で表示してしまうと、見づらくて使いにくい場合があります。
そのようなときは、「ハンバーガーメニュー」や「アコーディオンメニュー」を用いましょう。
三本線のアイコン「≡」で表示されるナビゲーションメニューのことです。「アイコンの形がハンバーガーに似ている」ことが、名前の由来となっています。
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのことです。操作したときの開閉する動きが、アコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
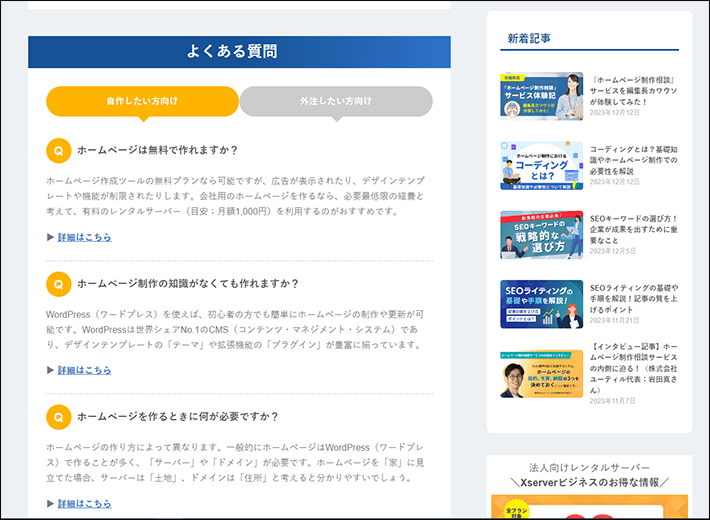
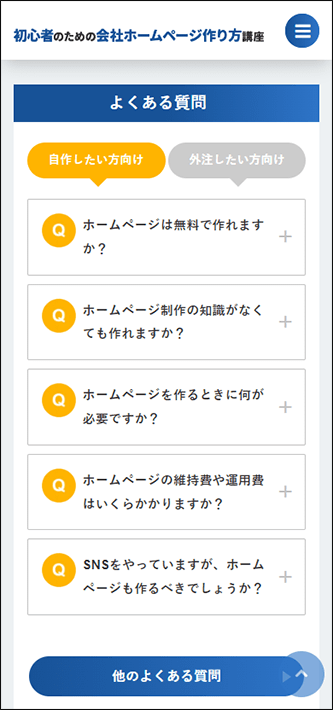
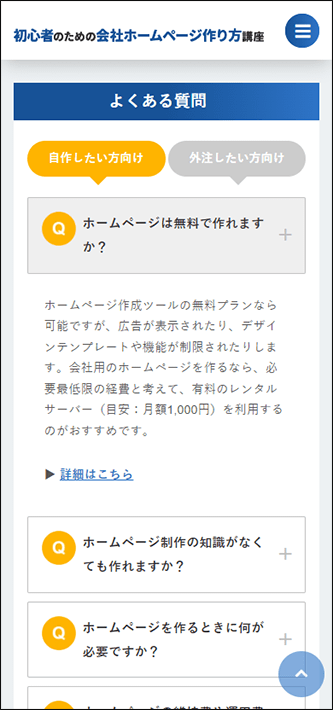
ここでは参考として、当メディアのトップページにある「よくある質問」を紹介します。
パソコンでは、「質問」と「回答」の両方がデフォルトで見える状態です。

一方、スマートフォンではアコーディオンメニューを採用し、デフォルトでは質問だけが見える状態にしています。

スマートフォンで回答まで見える状態にしておくと、ページが長くなってしまい、よくある質問以降のコンテンツが、ユーザーに見てもらえないかもしれないためです。
もちろん、デフォルトでは回答は隠れていますが、「+」をタップすれば見れます。

このように、端末ごとに最適なデザインが何かを考えて、それぞれに最適化していきましょう。
【2024年1月最新】モバイルフレンドリーテストの実施方法
ここでは、自社のホームページが「モバイルフレンドリーであるかどうか」を確認する方法を紹介します。
過去はモバイルフレンドリーテストの専用サイトがあったり、『Google サーチコンソール』に同等の機能があったりしましたが、現在は終了しています。
Googleサーチコンソールとは、Google検索におけるホームページの掲載順位を監視、管理、改善するのに役立つ無料サービスです。
2024年1月時点では、Webブラウザの「Google Chrome」のデベロッパーツールのなかにある、「Lighthouse(ライトハウス)」を利用するのがおすすめです。
ここでは「Lighthouse」の利用方法を簡単に解説します。
まず、調べたいページにアクセスしてください。

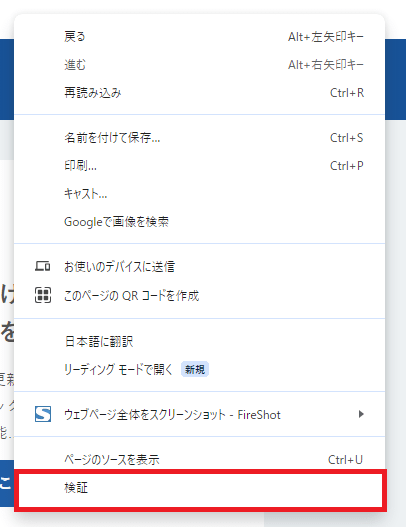
次に「右クリック > 検証」をクリックして、デベロッパーツールを開きます。

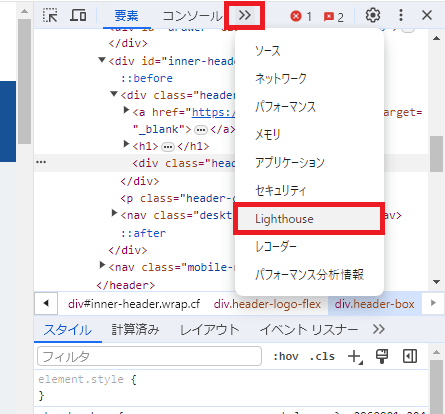
画面右上の「>>」から、「Lighthouse」をクリックしてください。

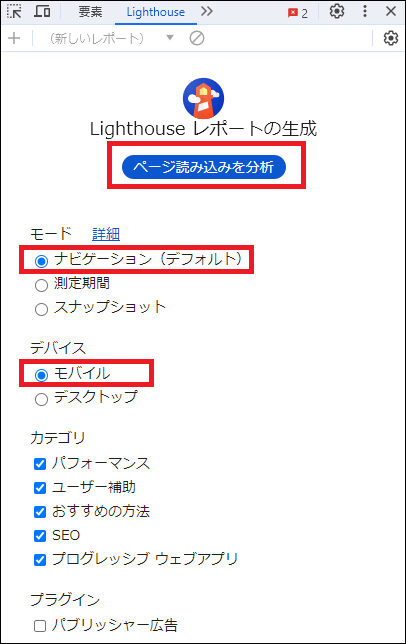
モードが「ナビゲーション」、デバイスが「モバイル」になっていることを確認したうえで、ページの読み込みを分析をクリックします。

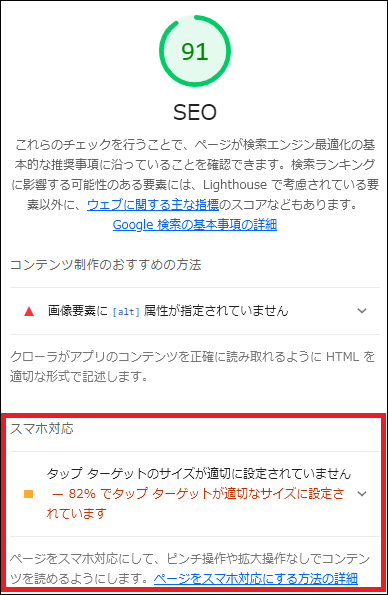
下にスクロールすると「SEO」の項目があります。
そこに「スマホ対応」の項目があるので、内容をチェックしましょう。

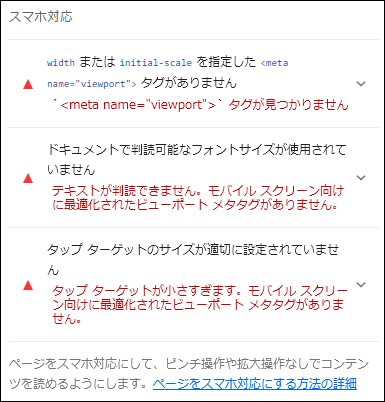
たとえば、スマホ対応できていないホームぺージは、以下のようなメッセージが表示されます。

解決策としては、この記事で紹介した「モバイルフレンドリーなホームページを作るコツ」や、以下のGoogleのページを参考にしてください。
モバイルフレンドリーなホームページを作るときの注意点
ここでは、モバイルフレンドリーなホームページを作るときに、最低限知っておきたい注意点を紹介します。
パソコンとモバイルのコンテンツ量は、基本的に同じにしましょう。
たとえば、パソコンにあるコンテンツを、スマートフォンでは画面領域が少ないからと言って、削除するのは危険です。
前述のとおり、Googleは「モバイルファースト インデックス」により、モバイル向けのコンテンツを優先的にインデックス登録します。
つまり、コンテンツが少ない状態でインデックス登録される可能性があり、ホームぺージのアクセスに悪影響をおよぼすおそれがあるのです。
前述のとおり、「アコーディオンメニュー」を採用するなどして、デザインは違えどコンテンツの質や量が変わらないようにしてください。
(参考:Google 検索セントラル「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」)
モバイルフレンドリーのデザイン事例を探す方法
モバイルフレンドリーのデザインを作るときは、他社の事例を参考にするとよいでしょう。
たとえば、「ギャラリーサイト」なら、他社のホームページを一覧表示できるので、効率的に探すことが可能です。
ギャラリーサイトのなかには、パソコンとスマートフォンで表示を切り替えられるものや、両方を見ることができるものもあります。
また、「レスポンシブデザイン」などのカテゴリを用意したギャラリーサイトもあるので、探しやすいです。
おすすめのギャラリーサイトを以下の記事で紹介しているので、ぜひ参考にしてみてください。
まとめ
この記事では、モバイルフレンドリーの基礎知識やSEOとの関係性について、解説しました。
- モバイルフレンドリーとは、モバイル端末でも見やすくて使いやすい状態のこと
- スマートフォンの普及により、モバイルフレンドリーが求められるようになった
- Googleはインデックス登録に、モバイル用のコンテンツを優先的に使用する
- デベロッパーツールの「Lighthouse」で、モバイルフレンドリーテストを実施する
- モバイルフレンドリーなデザインを作るときは、他社の事例を参考にするとよい
スマートフォンの普及により、モバイルフレンドリーへの対応はもはや必須と言えます。
ぜひこの記事を参考に、モバイルフレンドリーなホームぺージを作ってください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。