この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「OGPって何?」と悩んでいませんか?
OGP(Open Graph Protocol)とは、WebページのURLがX(旧Twitter)やFacebookなどのSNSに投稿されたときに、「タイトル」「画像」「説明文」などの補足情報を表示するための仕組みです。
OGPにはメリットがあるので、これを機にホームぺージに設定しておきましょう。
そこで今回は、OGPの基礎知識はもちろん、ホームぺージに設定する方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- マーケティングにSNSを活用する人
- OGPの役割や設定方法を知りたい人
この記事を読めば、OGPを設定することができるので、SNSからホームぺージへの集客がしやすくなります。
それではどうぞ!
OGPとは
OGP(Open Graph Protocol)とは、WebページのURLがX(旧Twitter)やFacebookなどのSNSに投稿されたときに、「タイトル」「画像」「説明文」などの補足情報を表示するための仕組みです。
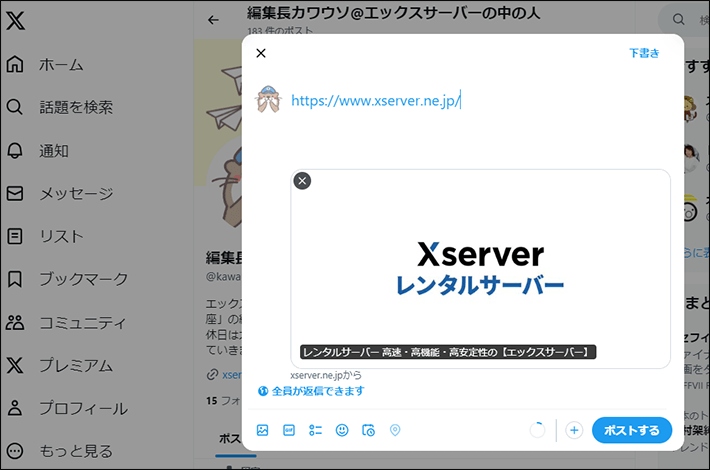
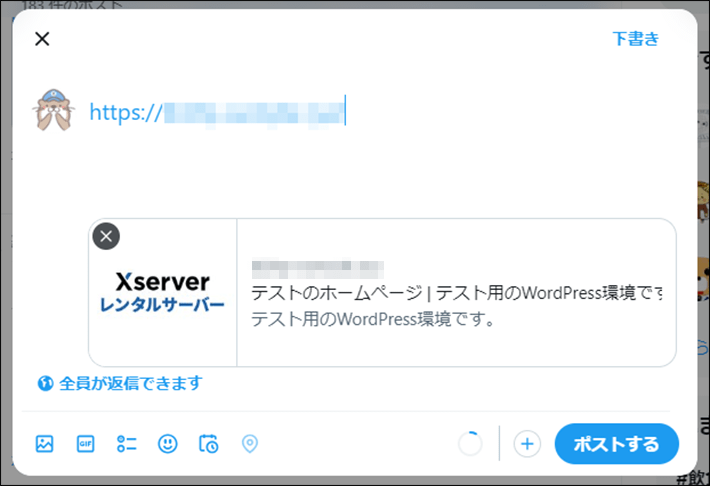
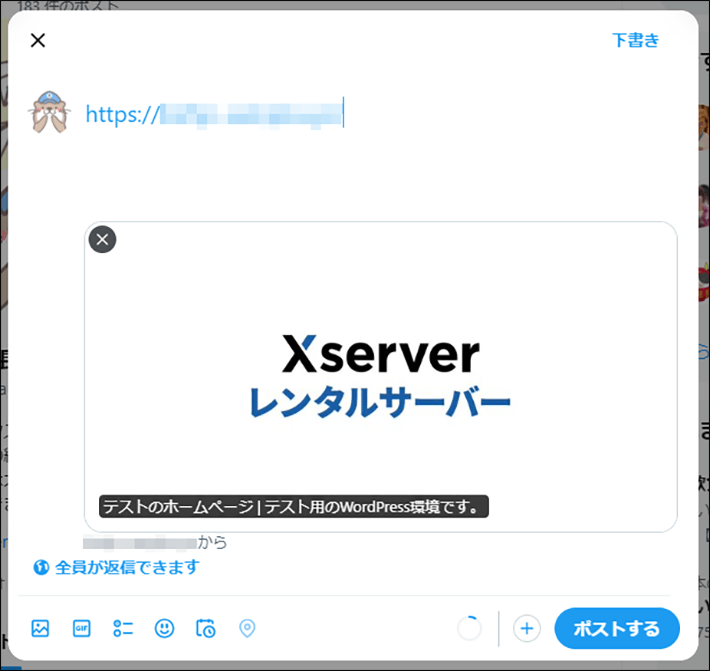
たとえば、以下はX(旧Twitter)の投稿画面に、弊社『エックスサーバー』のトップページのURLを入力したときの画面。
URLしか入力していないものの、Webページのタイトルや画像が表示されていますよね。

これらは、Webページに設定された「OGPタグ」の情報を、X(旧Twitter)側が読み取ることにより、表示しています。
- <meta property="og:title" content="ページのタイトル">
- <meta property="og:type" content="ページの種類">
- <meta property="og:url" content="ページのURL">
- <meta property="og:image" content="画像のURL">
- <meta property="og:site_name" content="ホームぺージのタイトル">
- <meta property="og:description" content="ページの説明">
- <meta property="og:locale" content="言語">
OGPの設定方法はのちほど詳しく解説するので、まずはその重要性について理解していきましょう。
「OGPの設定方法をすぐに知りたい」という方は、以下のリンクをクリックして読み飛ばしてください。
OGPの重要性やメリット
SNSが盛んに利用されている近年では、OGPは重要。
OGPを設定することにより、そのWebページの魅力をSNS上で伝えやすくなるためです。
OGPを設定していなくても、投稿するときにWebページのタイトルや画像などを手動で添えれば、情報は補足できます。
しかし、社内の人ならそういった手間をかけられるかもしれませんが、ユーザーがそこまでしてくれるわけではありません。
OGPを設定しておけば、社内の人はもちろん、そうでないユーザーでも、URLを入力するだけで、そのWebページのタイトルや画像を自動で表示することが可能です。
つまり、自社のWebページがユーザーによってシェア(共有)されたときに、その投稿を見た別のユーザーの興味を惹きやすくなります。

SNSから自社のホームぺージへのアクセスを増やすためにも、OGPを設定しておきましょう。
OGPの設定方法
OGPの設定方法は、ホームページの作り方によって異なります。
ここでは、代表的なホームページの作り方である、以下2つにおけるOGPの設定方法を詳しく解説しますね。
WordPress(ワードプレス)やHTML(エイチ・ティー・エム・エル)をご存知でない方は、以下の記事を参考にしてください。
WordPressで作ったホームぺージ
WordPressで作ったホームページの場合、OGPの設定方法としては、主に以下の2パターンあります。
テーマ(デザインテンプレート)やプラグイン(拡張機能)をご存知でない方は、以下の記事を参考にしてください。
それぞれ解説します。
テーマの機能で設定する
テーマによっては、OGPの設定機能を用意している場合があります。
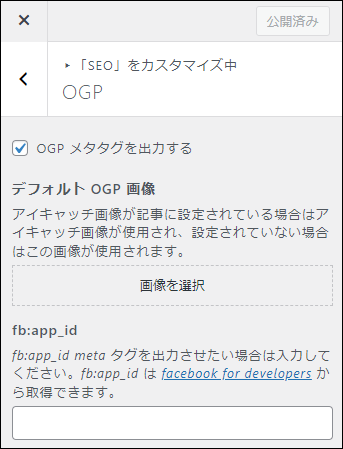
たとえば、当メディアでも紹介している『Snow Monkey(スノーモンキー)』の場合は、「外観 > カスタマイズ > SEO > OGP」の画面で「OGP メタタグを出力する」にチェックが入っていれば、OGPタグが出力されます。

(参考:Snow Monkey「OGP の設定」)
一度、使用中のテーマのマニュアルを確認してみてください。
プラグインで設定する
テーマにOGPの設定機能がない場合は、プラグインを用いるのがおすすめです。
OGPは、SEOプラグインとして有名な『All in One SEO』や『Yoast SEO』などでも設定できます。
しかし、それらはSEOに関する設定項目が多いため、この記事ではシンプルなプラグイン『SEO SIMPLE PACK』を紹介しますね。

▲出典:wordpress.org「SEO SIMPLE PACK」
『SEO SIMPLE PACK』は、ブログ向けWordPressテーマ『SWELL(スウェル)』などを販売する、株式会社LOOSが提供しているプラグイン。
設定項目がシンプルかつ、日本語に対応しているので、初心者の方でも扱いやすいです。
プラグインを有効化するだけでOGPタグが出力されるため、難しい設定もありません。
それでは具体的な設定手順を解説します。
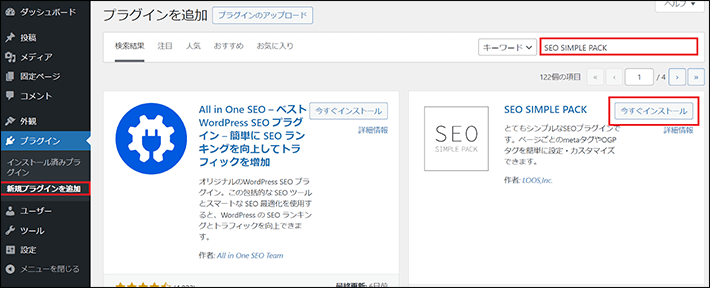
「プラグイン > 新規プラグインを追加」の画面で「SEO SIMPLE PACK」を検索したあと、同プラグインの今すぐインストールをクリックします。

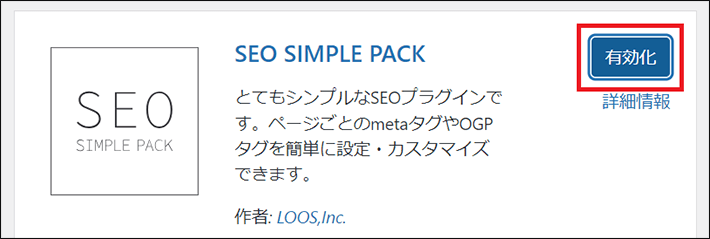
次に、有効化をクリックしましょう。

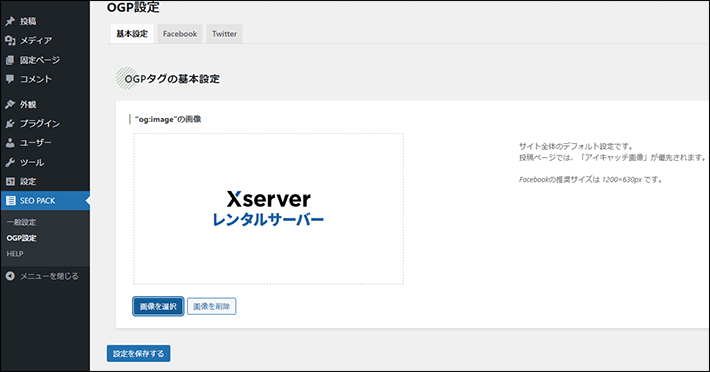
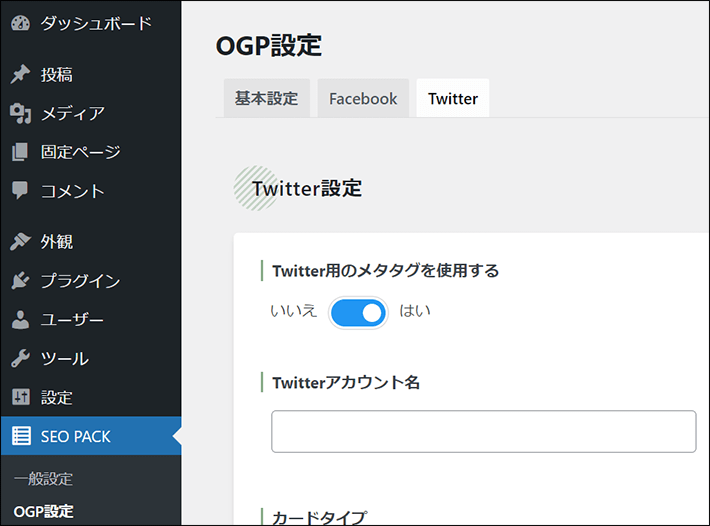
「SEO PACK > OGP設定」の画面で、デフォルトの画像を設定します。
たとえば、投稿や固定ページでアイキャッチ画像を設定しない場合は、こちらで登録した画像が表示されますよ。
「画像を選択」したあと、設定を保存するをクリックしましょう。

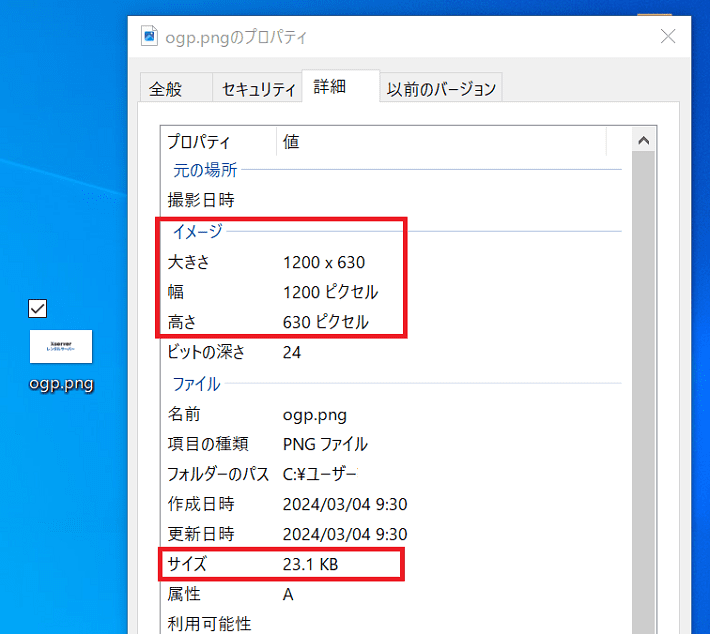
画像サイズは、1200px × 630pxが推奨されます。
念のため、OGPタグが出力されているかを確認しましょう。
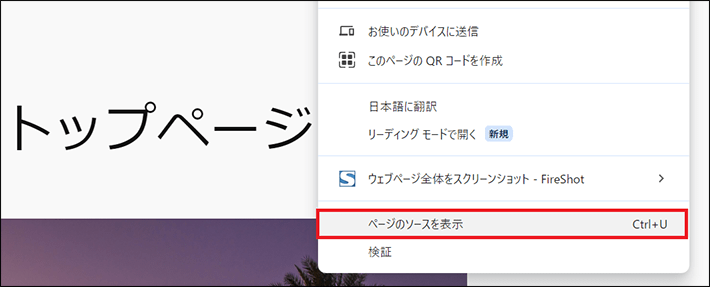
試しにトップページを表示したあと、右クリックして「ページのソースを表示」を選択してください。

ページのソースに、以下のような記述があればOKです。
<!-- SEO SIMPLE PACK 3.2.1 -->
<title>サイトのタイトル | キャッチフレーズ</title>
<meta name="description" content="キャッチフレーズ">
<link rel="canonical" href="URL">
<meta property="og:locale" content="言語">
<meta property="og:type" content="ページの種類">
<meta property="og:image" content="画像のURL">
<meta property="og:title" content="サイトのタイトル | キャッチフレーズ">
<meta property="og:description" content="キャッチフレーズ">
<meta property="og:url" content="サイトアドレス">
<meta property="og:site_name" content="サイトのタイトル">
<meta name="twitter:card" content="summary">
<!-- / SEO SIMPLE PACK -->
なお、タグのなかの情報はページごとに変化するので、確認してみてください。
『SEO SIMPLE PACK』には、FacebookやX(旧Twitter)専用のタグを出力する機能もあります。

のちほど、「SNS専用のタグも活用しよう【例:X(旧Twitter)】」でも解説しますが、『SEO SIMPLE PACK』については、公式マニュアルも参考にしてください。
HTMLで作ったホームぺージ
HTMLで作ったホームページの場合は、各Webページの<head>〜</head>の間に、以下のmetaタグを記述します。- <meta property="og:title" content="ページのタイトル">
- <meta property="og:type" content="ページの種類">
- <meta property="og:url" content="ページのURL">
- <meta property="og:image" content="画像のURL">
- <meta property="og:site_name" content="ホームぺージのタイトル">
- <meta property="og:description" content="ページの説明">
- <meta property="og:locale" content="言語">
タイトル、説明文、言語などのページに関する情報を、検索エンジンやブラウザに伝えるためのmeta要素を記述するためのタグのこと。
以下は、弊社の『エックスサーバー』のトップページのOGPタグの内容です。
参考にしてください。
|
metaタグの種類
|
記述する内容
|
例:エックスサーバーのトップページ
|
|
og:title
|
ページのタイトル
|
レンタルサーバー 高速・高機能・高安定性の【エックスサーバー】
|
|
og:type
|
ページの種類
|
website
|
|
og:url
|
ページのURL
|
https://www.xserver.ne.jp/
|
|
og:image
|
画像のURL
|
https://www.xserver.ne.jp/img/common/ogp.png?date=210415
|
|
og:site_name
|
ホームページの
タイトル |
レンタルサーバー 高速・高機能・高安定性の【エックスサーバー】
|
|
og:description
|
ページの説明文
|
高速かつ高い安定性を誇る高性能レンタルサーバー【エックスサーバー】稼働率99.99%以上の高い安定性で、業界トップクラスの高コストパフォーマンスを誇る高品質レンタルサーバーです。月額990円(税込)から利用可能。まずは無料お試し10日間。
|
なお、「og:type」については、ページの種類によって指定する英単語が変わるので、以下を参考にしてください。
|
og:typeの種類
|
活用シーン
|
|
website
|
ホームページのトップページ
|
|
article
|
ホームぺージの「トップページ以外のページ」や「ブログの記事(お知らせ、ニュースなど)」
|
OGPの推奨画像サイズとは
ここではOGPで指定する画像サイズについて解説します。
X(旧Twitter)やFacebookなどで適切に表示されない場合は、参考にしてください。
|
縦横比
|
1.91:1
※推奨1200px × 630px |
|
容量
|
できるだけ小さく
※目安500kb以下 |
縦横比や容量について、WindowsOSのパソコンの場合は、「画像を右クリック > プロパティ > 詳細」から確認できます。

なお、画像の縦横比や容量を調整するときは、以下の記事を参考にしてください。
SNS専用のタグも活用しよう【例:X(旧Twitter)】
OGP以外にSNS専用のタグもあります。
たとえば、以下はX(旧Twitter)専用のタグです。
- <meta name="twitter:card" content="summary_large_image">
- <meta name="twitter:site" content="@ユーザー名">
- <meta name="twitter:title" content="ページのタイトル">
- <meta name="twitter:description" content="ページの説明">
- <meta name="twitter:image" content="画像のURL">
「twitter:title」「twitter:description」「twitter:image」はOGPタグと被る内容であるため、わざわざ追加する必要はないでしょう(参考:X 開発者プラットフォーム「TwitterカードとOpen Graph」)。
「twitter:card」と「twitter:site」は、状況に応じて追加を検討してください。
以下、「twitter:card」と「twitter:site」に記述する内容です。
|
metaタグの種類
|
記述する内容
|
|
twitter:card
|
カードタイプ(表示の種類)を指定できます。ホームぺージでよく使うカードタイプは、「summary」「summary_large_image」です。
|
|
twitter:site
|
Webページに関連する公式X(旧Twitter)アカウントのユーザー名(@から始まる)を入れます。
|
たとえば、「twitter:card」については、「summary」を指定すると、Twitterカードの基本的なカードタイプを指定できます。

一方、「twitter:card」に「summary_large_image」を指定すると、画像を大きく表示することが可能です。

参考にしてみてください。
OGPのキャッシュ問題の対処法【例:X(旧Twitter)】
SNSはユーザーに迅速に情報を提供するために、OGP情報を含むWebページのメタデータをキャッシュに保存します。
キャッシュとは、一時的にデータを保存しておくための仕組みや場所のことです。
このキャッシュされた情報は、ページが再度共有されたときに再利用されます。
その結果、ページのOGP情報を更新しても、SNS上での表示が即座には更新されず、古い情報が表示され続けることがあります。
たとえば、X(旧Twitter)のキャッシュ保存期間は、約7日間です(参考:X 開発者プラットフォーム「ツイート内のカードを更新する」)。
そのため、約7日間は更新されないおそれがあります。
もし、「すぐにキャッシュを更新したい」という場合は、以下のX開発者プラットフォームの案内を参考にしてください。
サイトのメタタグを更新しましたが、ツイートには古いカードが表示されます。カードをリフレッシュするにはどうすればよいですか?
Twitter Web クローラーは、約 7 日ごとにページ上の Card タグ情報のインデックスを再作成します。
カードのテストや反復を行う場合、タイムラインで更新をテストすると役立つ場合があります。次の手法を使用して、ページのカードの最新の変更でキャッシュを更新できる場合があります。
(引用:X 開発者プラットフォーム「ツイート内のカードを更新する」)
- カードのメタデータをページに追加する
- そのページのURLをツイートします
- ブラウザを更新してタイムラインにカードの内容を表示します
- ページ上のカードのメタデータを変更する
- 同じ URL を取得し、bit.ly を通じて実行します。
- 新しい bit.ly URL をツイートします
- ブラウザを更新してアップデートを表示します
『Bitly』はアメリカの企業で、短縮URL発行サービスを提供しています。ホームぺージのURLを短縮することで、SNSやメールなどで共有しやすくなるメリットがあります。
分かりやすく言うと、Webページを短縮URLサービスで発行したURLで投稿すると、X(旧Twitter)が再度そのWebページの情報を取得してくれるため、キャッシュを更新できる場合があるというものです。
なお、画像を更新しても、同じURLの場合は、なかなか表示が切り替わらない場合があります。
その場合は、以下のように、画像URLの末尾にパラメーターを追加してください。
(参考:X 開発者プラットフォーム「ツイート内のカードを更新する」)
カワウソ
パラメータは「?date=240301」のように、年月日を入れると管理しやすいですよ。
まとめ
この記事では、OGPの重要性やメリットはもちろん、設定方法についても解説しました。
- OGPとはWebページがSNSに投稿されたときに、補足情報を表示するための仕組み
- OGPを設定すれば投稿をより魅力的にできるため、ユーザーの興味を惹きやすい
- OGPの設定方法は、ホームページの作り方によって異なる
- WordPressの場合は、テーマの機能やプラグインでOGPを設定できる
- SNSによっては、専用のタグやキャッシュのクリア方法を案内している
ぜひこの記事を参考に、OGPを活用してみてください。
最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。