【2024年10月25日更新】紹介しているギャラリーサイトのキャプチャ画像と情報を最新に更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「サービスサイトを作りたいけど、どんなデザインにすればよいのか分からない……」と悩んでいませんか?
そこで今回は、サービスサイトのデザインについて、参考事例を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてサービスサイトを作る人
- サービスサイトの参考事例を探している人
- 成果のあがるサービスサイトを作りたい人
この記事を読めば、サービスサイトの参考事例を効率的に探せるだけでなく、成果をあげるためのコツも分かります。
それではどうぞ!
サービスサイトとは
サービスサイト(英:Service site)とは、商品やサービスに特化した情報を掲載したサイトのことです。
コーポレートサイトの目的が「会社のことを知ってもらう」ことであるのに対し、サービスサイトは「サービスを申し込んでもらう」ために作ります。
たとえば、サービスサイトには以下のような情報を掲載するのが一般的です。
- 〇〇とは、〇〇の強み
- サービス説明
- 料金
- 導入事例、お客様の声
- セミナー情報
- よくあるご質問
- お問い合わせフォーム
- 資料請求、無料サンプル申し込みフォーム
- お申し込みフォーム
- 利用規約
- 個人情報保護方針
- 企業情報
サービスサイトについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
サービスサイトのデザイン事例10選
ここから、サービスサイトのデザイン事例を以下のカテゴリに分けて紹介します。
キャッチコピーからメリットが伝わるサービスサイト
まず、キャッチコピーからメリットが伝わるサービスサイトを紹介します。
サービスサイトはファーストビュー(最初に表示される画面領域)のキャッチコピーで、サービスのメリットを明示することが重要です。
サイトにアクセスしたあとすぐに、サービスのメリットを伝えることで、ユーザーに興味を持ってもらいやすくなります。
サービスに興味を持ってもらえれば、ユーザーが「もっと知りたい」と考え、サイトの他のコンテンツを閲覧しようとしてくれるでしょう。
その結果、サービスに対するユーザーの理解度が増し、「問い合わせ」や「申し込み」などの獲得に繋がります。
なお、ファーストビューについては、以下の記事で解説しているので、あわせて参考にしてください。
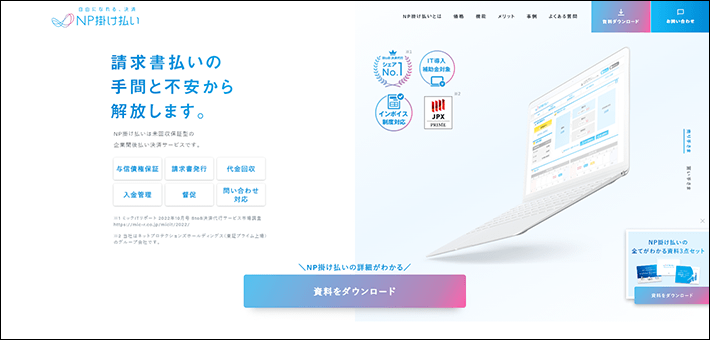
NP掛け払い

▲出典:NP掛け払い
『NP掛け払い』は、株式会社ネットプロテクションズが運営する、未回収保証型の
企業間後払い決済サービスです。
「請求書払いの手間と不安から解放します。」というキャッチコピーからは、『NP掛け払い』を使うメリットが伝わってきます。
掛け払いに対してリスクを感じている企業なら、きっと興味を持つのではないでしょうか。
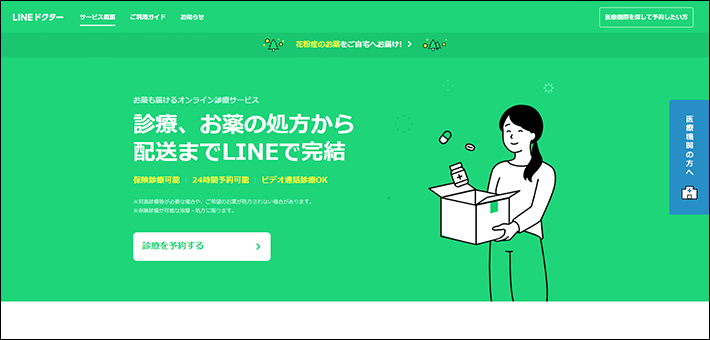
LINEドクター

▲出典:LINEドクター
『LINEドクター』は、LINEヘルスケア株式会社が運営する、オンライン診療サービスです。
「診療、お薬の処方から配送までLINEで完結」というキャッチコピーとあわせて、「保険診療可能」「24時間予約可能」「ビデオ通話診療OK」などのテキストが表示されていることにより、『LINEドクター』のメリットが明確に伝わってきます。
これでサービスの概要を把握したユーザーは、さらに理解を深めようと、ほかのコンテンツを閲覧するでしょう。
メインビジュアルが魅力的なサービスサイト
次に、メインビジュアル(ファーストビューに表示される大きな画像)が魅力的なサービスサイトを紹介します。
前述のキャッチコピーとあわせて、魅力的なメインビジュアルを作れば、よりユーザーがサービスに興味を持つようになりますよ。
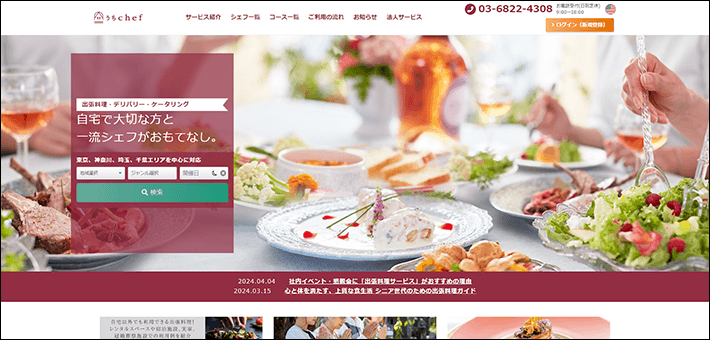
うちchef

▲出典:うちchef
『うちchef』は、株式会社EATMOWが運営する、出張料理マッチングプラットフォームです。出張料理のみならず、デリバリー、ケータリング、料理教室などをサービス提供しています。
特徴は、メインビジュアルに使用されている料理の写真。
そのクオリティの高さから、「自宅でも、お店と同じような料理を楽しめるかもしれない」と期待を感じさせてくれます。
期待を抱いたユーザーなら、きっと「自分の住む地域でどんなシェフを呼ぶことができるのか」、調べてみるでしょう。
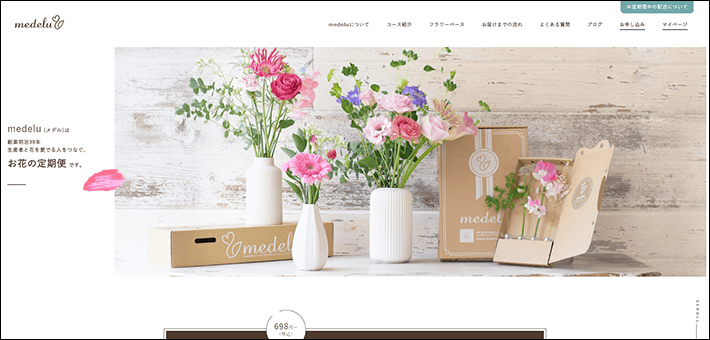
medelu

▲出典:medelu
『medelu』は、株式会社medeluが運営する「お花の定期便サービス」です。
メインビジュアルの写真では、きれいな花がセンスよく飾られており、おしゃれな印象を受けます。
また、写真には梱包材も写っており、「どんな花がどんな風に届くのか」が一目瞭然です。
これなら通販(オンライン)で不安を抱えている人でも、安心できるでしょう。
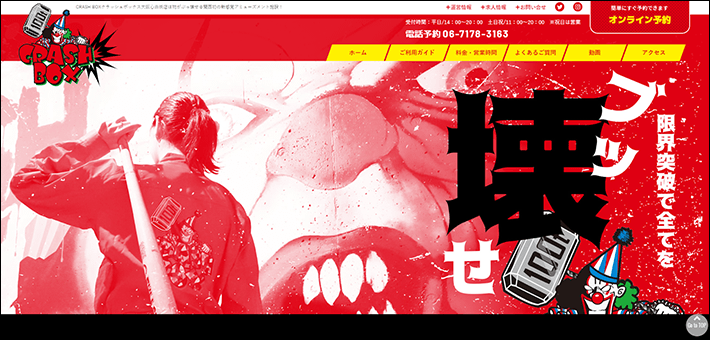
CRASH BOX

▲出典:CRASH BOX
『CRASH BOX』は、物がぶっ壊せる新感覚アミューズメント施設で、遊Plus株式会社が運営しています。
何と言っても、メインビジュアルがインパクト大。
サイトにアクセスした途端、赤いイメージカラーとともに、バットを持つ女性の写真とピエロの壁画が目に入ってきて、興味をそそられます。
また、「ブッ壊せ」という文字も、刺激的ですよね。
まさに、『CRASH BOX』の世界観がうまく表現されたメインビジュアルです。
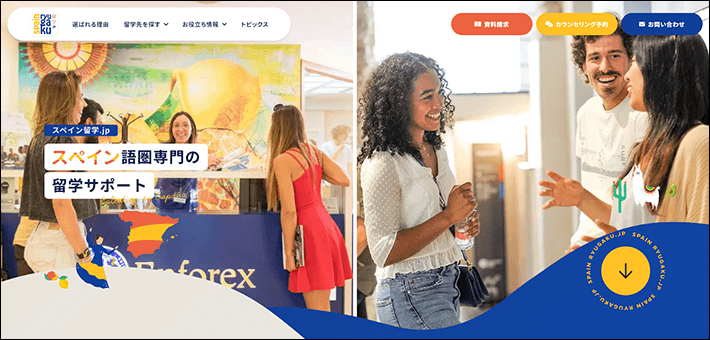
スペイン留学.jp

▲出典:スペイン留学.jp
『スペイン留学.jp』は、スペイン語圏専門の留学サポートサービスです。
写真が横にスライドしていくメインビジュアルに注目してください。
バルセロナの街並みや人々が笑顔で会話している様子などが写し出されており、留学に対する期待感を抱かせます。

▲出典:スペイン留学.jp
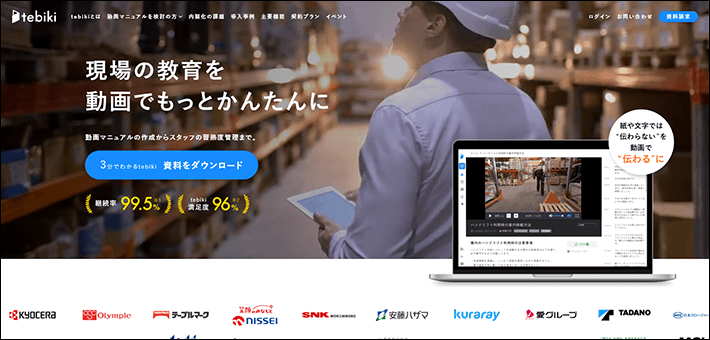
tebiki

▲出典:tebiki
『tebiki』は、製造業や物流業などの現場のマニュアルを動画で作るためのサービスです。
このサービスサイトのメインビジュアルにも、動画が採用されています。
スマートフォンで現場を撮影したり、動画マニュアルを見ながら作業手順の確認をしたりする従業員の様子が映し出されており、『tebiki』の活用イメージが分かりやすくなっているのがポイントです。
なお、動画は静止画より多くの情報を伝えられるのがメリット。
詳しくは、以下の記事で解説しているので、あわせて参考にしてください。
成果をあげやすいCTAを設置したサービスサイト
三つ目に紹介するのは、成果をあげやすいCTAを設置したサービスサイトです。
CTAとは「Call To Action」の略称で、「行動喚起」と訳されます。ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
サービスサイトで成果をあげるには、CTAが重要です。
訴求力のあるCTAを設置して、アクションを取るかどうか迷っているユーザーの背中を押してあげましょう。
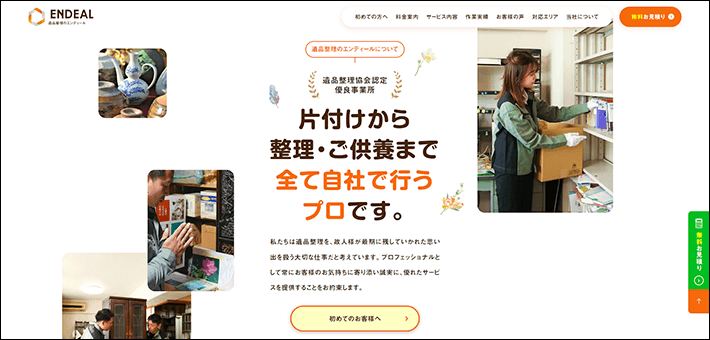
ENDEAL

▲出典:ENDEAL
『ENDEAL(エンディール)』は遺品整理・特殊清掃の専門業者で、主に大阪、京都、奈良を対応エリアとしています。
メインビジュアルの動画が分かりやすいのもポイントですが、今回はページをスクロールしたときに、画面右側に固定表示される「緑色のCTA」に注目してみましょう。

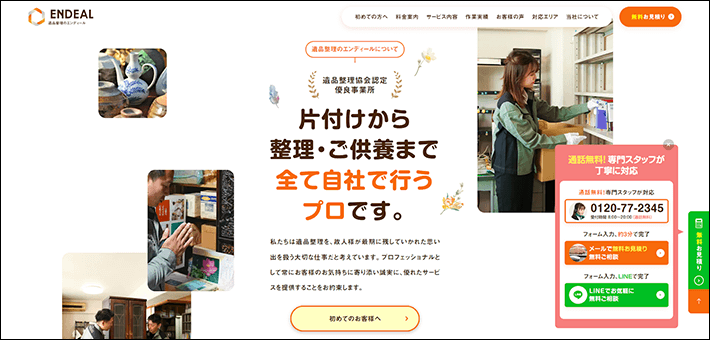
▲出典:ENDEAL
このように、CTAが固定表示されていれば、ユーザーはいつでも行動に移せます。
見積もりボタンを探せずに離脱してしまうユーザーを、減らす効果が期待できるでしょう。
さらに、「無料お見積り」をクリックすると、CTAが展開し、3つの見積もり手段(電話、メール、LINE)が表示されますよ。

▲出典:ENDEAL
通話料が無料であることや、フォームの入力が3分で完了することが分かり、ユーザーが見積もりしやすくなっているのがポイントです。
なお、このようなボタンの回りに添えるテキストのことを「マイクロコピー」と呼びます。
詳しくは以下の記事で解説しているので、あわせて参考にしてください。
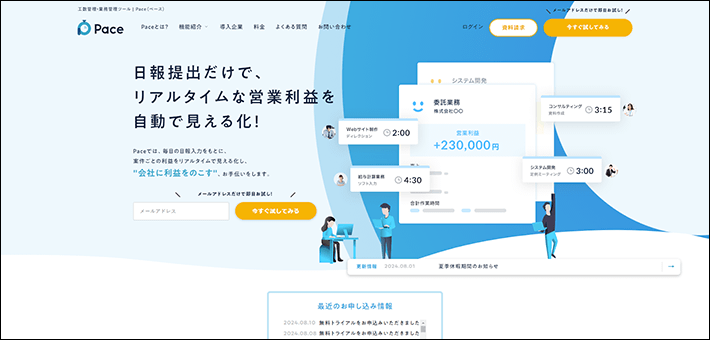
Pace

▲出典:Pace
『Pace(ペース)』は、日報提出だけでリアルタイムな営業利益を自動で見える化する、工数管理・業務管理ツールです。
上記のファーストビューをご覧ください。
ヘッダーとメインビジュアルにCTAが設置されていますね。
オレンジ色のボタンが目立っているのはもちろん、「今すぐ試してみる」という行動を促す動詞が入っていることもポイントです。
また、それだけではありません。
ボタンの上に「メールアドレスだけで即日お試し!」というテキストが表示されていることにより、クリックするハードルが下がっていますよ。
入力が多いと、面倒に感じてしまうユーザーもいるため、このように項目数は最低限に留めるのが効果的です。
なお、入力フォームの最適化のことを「EFO」と呼びます。
以下の記事で解説しているので、あわせて参考にしてください。
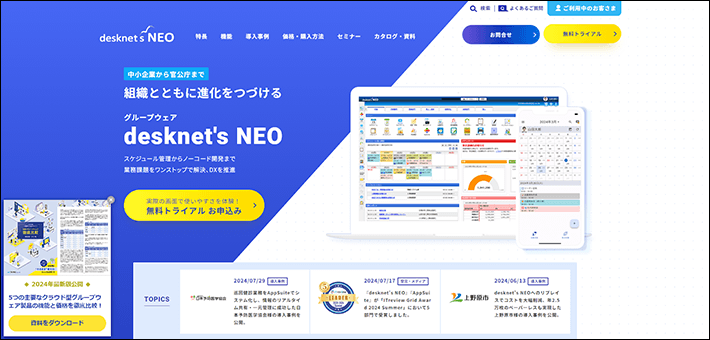
desknet’s NEO

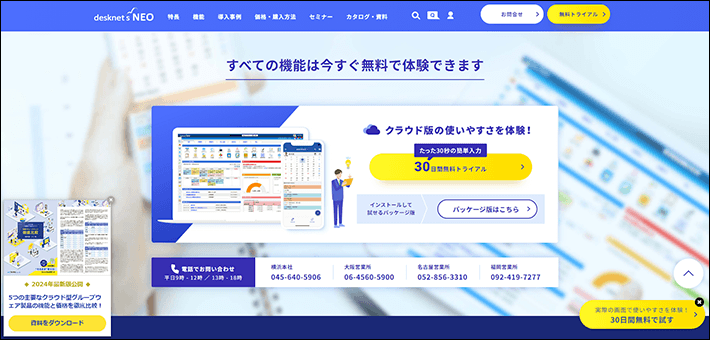
▲出典:desknet’s NEO
『desknet’s NEO』は、スケジュール管理からノーコード開発まで業務課題をワンストップで解決するグループウェアです。
フッターの手前にあるCTAに注目してみてください。

▲出典:desknet’s NEO
すべての機能が無料で体験できることはもちろん、30秒で簡単に入力できたり、30日間無料でトライアルできたりするのが分かり、ボタンを押しやすくなっていますよ。
また、電話番号の下に受付日時が書かれているのもポイント。
これなら、ユーザーがいつ電話をかければよいのか、判断できます。
参考になるサービスサイトをもっと探したい方へ
今回紹介した以外にも、参考になるサービスサイトはたくさんあります。
参考になるサービスサイトをもっと探したいという方は、「ギャラリーサイト」がおすすめです。
ギャラリーサイトなら、他社のサービスサイトを一覧で閲覧できます。
また、さまざまなカテゴリから絞り込めるため、時間を節約できますよ。
ここでは、「サービスサイト」が探しやすいギャラリーサイトを紹介します。
Parts.

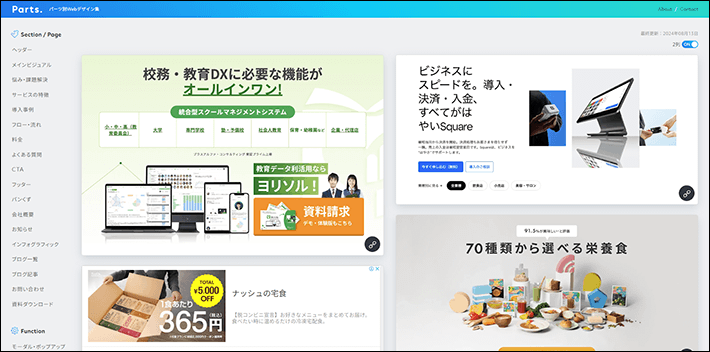
▲出典:Parts.
『Parts.』は、SaaSのサービスサイトやLPを中心としたデザインの参考サイトです。
その名のとおり、CTA、メインビジュアル、フッターなど、サイトのパーツごとに参考事例を探せます。
SaaSのサービスサイトを作る方もちろん、それ以外の方にもおすすめです。
S5-Style

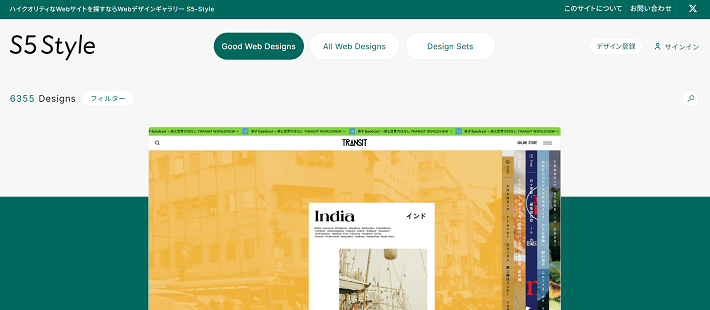
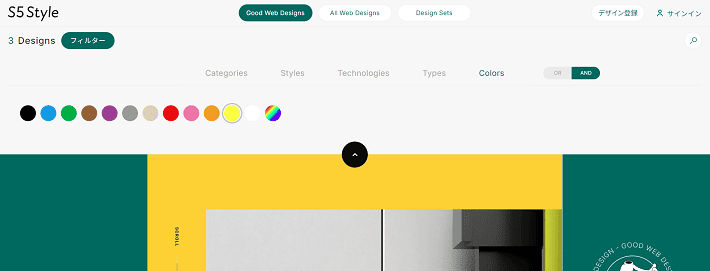
▲出典:S5-Style
『S5-Style』では、画面左上の「フィルター」をクリックしたのち、「Types」の中にある「Webアプリ・SaaS・サービスサイト」のカテゴリから、サービスサイトを探せます。

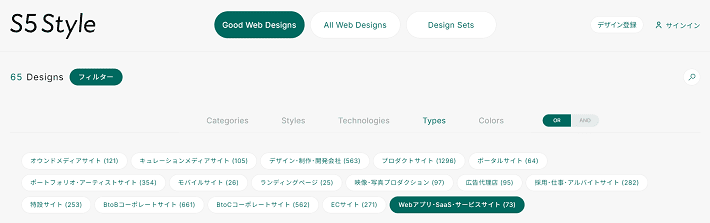
▲出典:S5-Style
なお、このフィルターは「OR」か「AND」条件を選ぶことにより、絞り込み検索がしやすくなっています。
たとえば、「Webアプリ・SaaS・サービスサイト」を選んだ状態で、AND条件として「Colors」から黄色を選べば、黄色のサービスサイトを絞り込むことが可能です。

▲出典:S5-Style
81-web.com

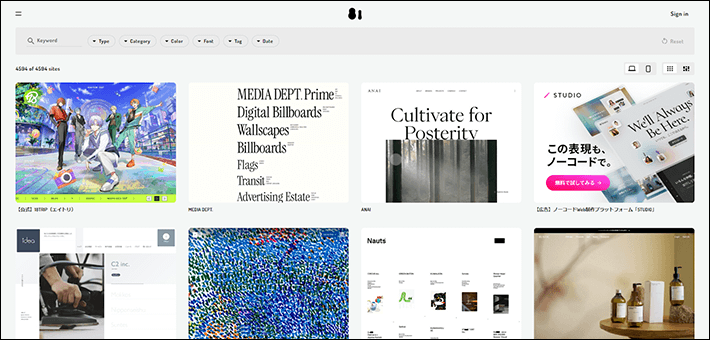
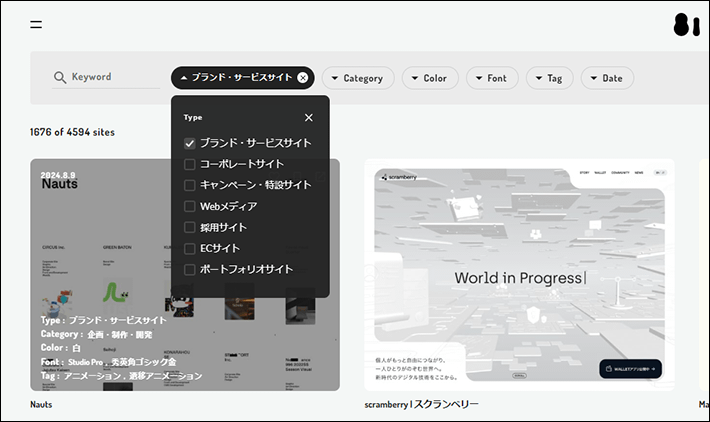
▲出典:81-web.com
『81-web.com』では、画面左上にある「Type」をクリックしたのち、「ブランド・サービスサイト」のカテゴリから、サービスサイトを探せます。

▲出典:81-web.com
ただし、ブランドサイトとサービスサイトが同一カテゴリになっている点は、注意してください。
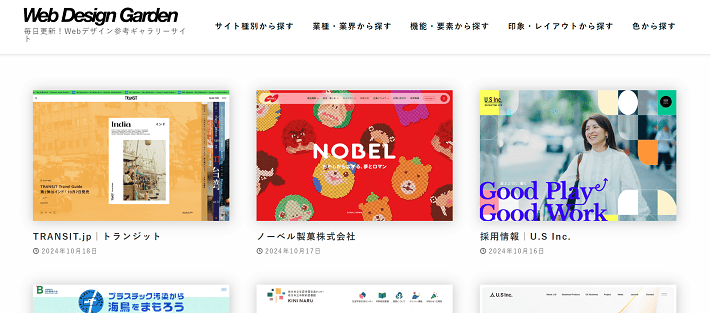
Web Design Garden

『Web Design Garden』では、画面上の「サイト種別から探す」をクリックしたのち、「商品・サービス紹介サイト」のカテゴリから、サービスサイトを探せます。

ちょうどいい

▲出典:ちょうどいい
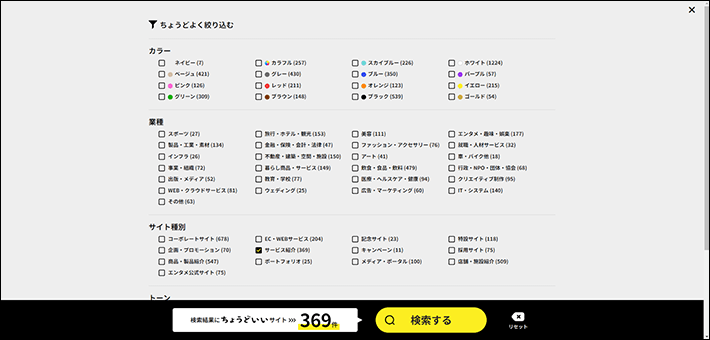
『ちょうどいい』では、画面右上の虫眼鏡アイコンをクリックしたのち、「サイト種別」の中にある「サービス紹介」のカテゴリから、サービスサイトを探せます。

▲出典:ちょうどいい
そのほかのギャラリーサイトは、以下の記事で紹介しているので、あわせて参考にしてください。
まとめ
この記事では、サービスサイトのデザイン事例を紹介しました。
- サービスサイトとは、商品やサービスに特化した情報を掲載したサイトのこと
- ファーストビューのキャッチコピーでは、サービスのメリットを明確に伝える
- 魅力的なメインビジュアルを作れば、よりサービスに興味をもってもらえる
- サービスサイトでは成果をあげるために、CTAを工夫する
ぜひ、この記事を参考に、成果のあがるサービスサイトを作ってください。
それでは素敵なサービスサイトの完成を願っております。
最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。