【2025年1月16日更新】情報の更新に伴い、紹介している参考事例の一部を変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「サイドバーのデザインのイメージが湧かない……」とお悩みではありませんか?
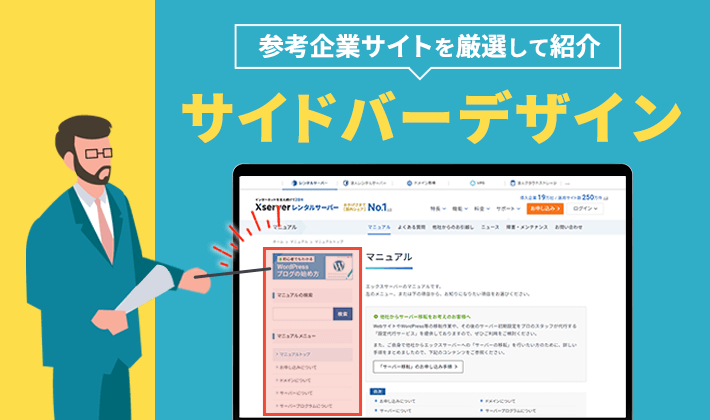
そこで今回は、企業のホームページから、参考にしたいサイドバーのデザインをご紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- サイドバーのデザインを探している人
- サイドバーに設置する機能について検討中の人
この記事を読めば、機能ごとにサイドバーのデザインを参考にできますよ。
また、パソコンサイトに設置したサイドバーを、スマホサイトでどのように表示すればよいのかも分かります。
それではどうぞ!
サイドバーとは
サイドバーとは、コンテンツエリアの左右に設置する、ホームページのパーツ(ブロック)のこと。「サイドカラム」や「サイドメニュー」と呼ばれることもあります。
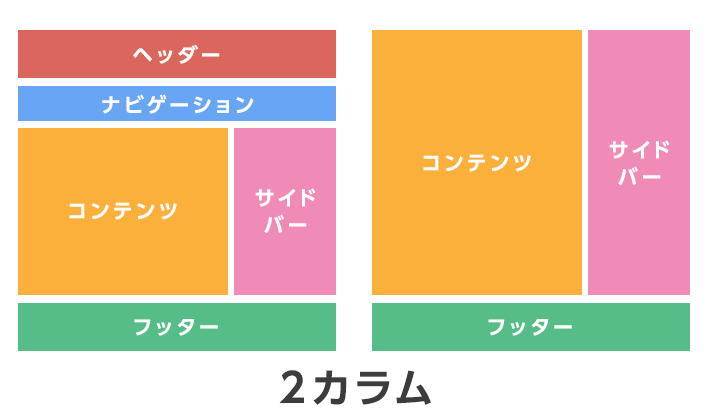
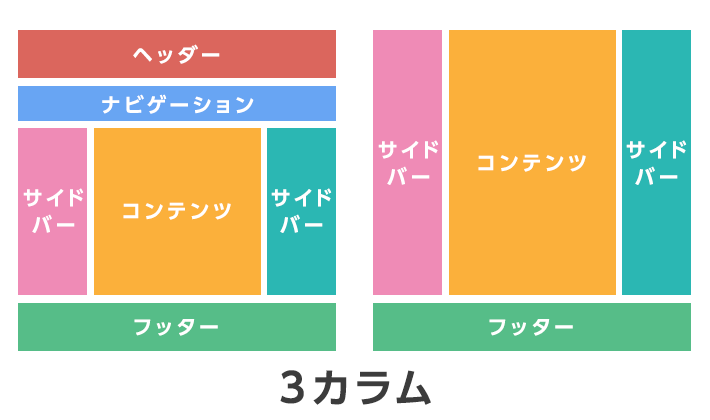
サイドバーが1つなら「2カラム」、2つなら「3カラム」と呼ぶので、一緒に覚えておきましょう。


また、上部に掲載することが多い「ロゴ」や「グローバルナビゲーション」などを、サイドバーに設置するケースもあります。

ホームページ内の他のページに案内するリンクがナビゲーション。そのなかでも、全ページに共通して表示されるリンクをグローバルナビゲーションと言います。
なお、近年はホームページのレイアウトが多様化しています。
そのため、サイトバーかどうかの判定が難しいホームページも少なくありません。
この記事では、よりレイアウトについて柔軟に考えるためにも、サイドバーの位置や設置方法ではなく、「機能」に注目して紹介します。
※ホームページのレイアウトについては、以下の記事をご覧ください。
サイドバーのデザイン例
ここでは、サイドバーデザインを以下の機能ごとに分けて解説します。
サイドバーが「どのような機能を果たしているのか」に注目しながら、それぞれ参考にしてください。
グローバルナビゲーションを設置したサイドバーデザイン

▲出典:NIKIGOLF
『NIKIGOLF』は、ゴルフ用品の販売を主とする『株式会社二木ゴルフ』のホームページです。
サイドバーにグローバルナビゲーションが含まれているため、ユーザーはすぐに目的のページを見つけられます。
また、サイドバーが固定化されているのもポイント。
ページの下部までスクロールしたり、他のページにアクセスしたりしても、常にサイドバーが表示されます。
ユーザーにとって、目的のページを探しやすいホームページと言えるでしょう。
検索窓を設置したサイドバーデザイン

▲出典:au
『au』のサービスサイトは、サイドバーに検索窓が設置されています。
虫眼鏡アイコンはもちろん、あらかじめ入力欄に「検索」と書かれているため、より検索窓を認識しやすいです。
『au』のホームページには、幅広い世代の人々が訪問しますよね。
このように、誰でも分かりやすいようにしておけば、ユーザーが迷う可能性を減らせます。
なお、検索窓(サイト内検索)については、以下の記事で詳しく解説しているので、あわせて参考にしてください。
カテゴリを設置したサイドバーデザイン

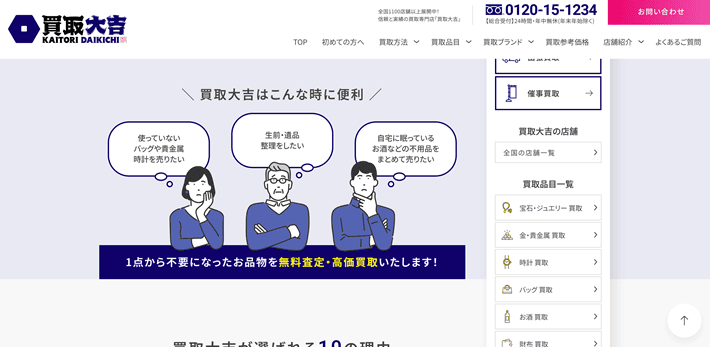
▲出典:買取大吉
全国に約1,100店舗以上を展開している買取店の『買取大吉』。サイドバーには、買取品目の一覧(カテゴリー)が並んでいます。
カテゴリがあるため、「どのような品物を買い取ってもらえるのか」が明確です。
サイドバー特有の縦に長い表示領域が有効活用されていますよね。
興味を持ったユーザーは、すぐに目的のカテゴリにアクセスできるでしょう。
バナーを設置したサイドバーデザイン

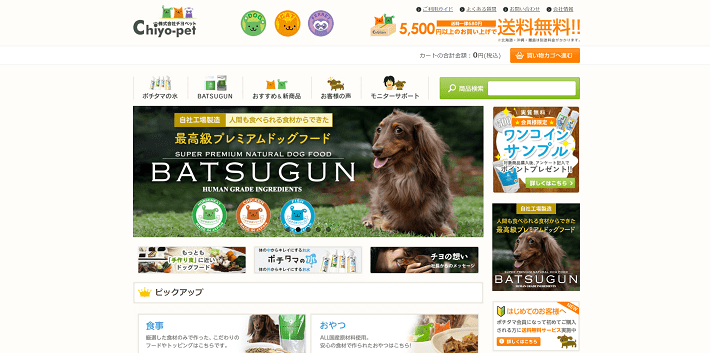
▲出典:Chiyo-pet
『Chiyo-pet(チヨペット)』は、ペット用品のECサイト。サイドバーには、キャンペーンのバナーが設置されています。
「ワンコインサンプル」や「ポイントプレゼント」などのワードがあるためか、思わずバナーに注目してしまいますよね。
「詳しくはこちら >」と、ユーザーの行動を促すボタンがバナーのなかに設置されているのもポイント。これにより、ユーザーはリンクがあると判断できます。
バナーのクリック率が上がる工夫として効果的ですよ。
なお、バナーの種類や作り方のコツは、以下の記事を参考にしてください。
同一ページ内の目次(見出し)を設置したサイドバーデザイン

▲出典:MusubiME
『MusubiME』は、映像、企画、イベント制作会社である株式会社真面目のサービスサイトです。
サイドバーの「目次(見出し)」が特徴で、ページをスクロールするとテキストカラーが変化したり、マークが付いたりします。

▲出典:MusubiME
「今どのコンテンツを読んでいるのか」が明確になれば、ページのなかで迷子になることもありませんよね。
また、サイドバーの目次をクリックすれば、該当の見出しまでジャンプすることが可能。
LP(ランディングページ)など、縦に長いページであれば、参考にしたいサイドバーです。
LPについては、以下の記事で解説しています。
CTAボタンを設置したサイドバーデザイン

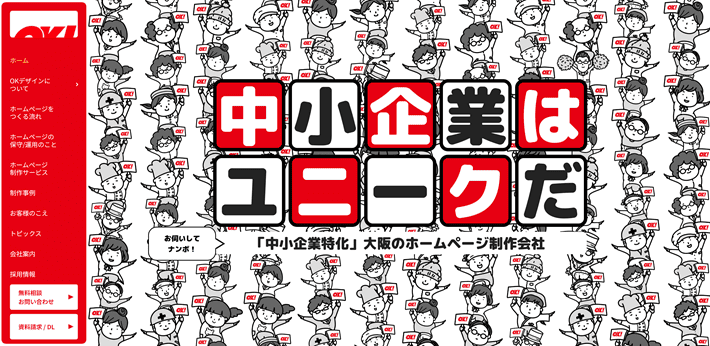
▲出典:株式会社ええやん
『株式会社ええやん』のホームページのサイドバーには、「無料相談/お問い合わせ」「資料請求/DL」などのCTAボタンが設置されています。
Call To Action(コール・トゥ・アクション)の略で、日本語だと「行動喚起」です。コンテンツを閲覧したユーザーを、コンバージョンへと誘導する役割がありますよ。
固定化されたサイドバーにCTAボタンがあれば、ホームページを見て興味を持ったユーザーは、いつでもアクション(行動)できます。
コンバージョンの獲得を目指す場合は、参考になるでしょう。
コンバージョンについては、以下の記事で解説しています。
問い合わせフォームを設置したサイドバーデザイン

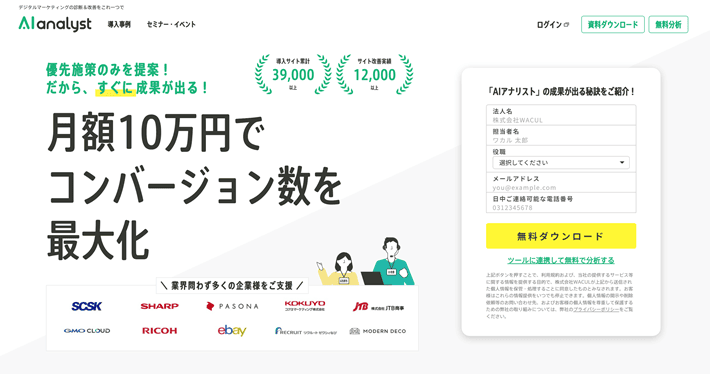
▲出典:AI analyst
『AI analyst』は、ホームページのアクセス解析ツールです。
『AI analyst』のサイドバーの特徴は、問い合わせフォームが設置されているところ。
グローバルナビゲーションは上部に設置されており、サイドバーはコンバージョン(問い合わせ)の獲得に特化したデザインになっています。
これなら、わざわざ「問い合わせページ」へアクセスする手間が生じませんよね。
近年、このようにサイドバーに問い合わせフォームを設置するホームページは珍しくありません。
サイドバーに問い合わせフォームがあれば、ユーザーは探さなくて済みます。
あと注目したいのは、すべてのユーザーが初回訪問で問い合わせるわけではないということ。
なかには比較検討するために、再訪問を繰り返して問い合わせるユーザーもいるでしょう。
再訪問したとき、すぐに問い合わせフォームに入力できれば、ユーザーにとって便利ですよね。
コンバージョンを多く獲得したい場合は、参考にしましょう。
なおアクセス解析については、以下の記事で解説しています。
サイドバーをスマホサイトで扱う方法2つ
パソコンサイトで設置したサイドバーは、同じレイアウトのままスマホサイトに表示できません。
スマホは縦長のデバイスであるため、2列ないし3列のレイアウトは、かえって見づらくなるためです。
ここでは、パソコンサイトで設置したサイドバーを、スマホサイトで表示させる方法について、2つ解説します。
ページ下部に入れる
パソコンサイトでは、サイドバーをコンテンツエリアの左右に設置しますよね。
そのサイドバーをスマホサイトでは、コンテンツエリアの下に設置する方法です。
ページ下部に入れる方法も、主に以下の2とおりがありますので、それぞれ事例を紹介します。
- サイドバーの内容をすべて表示する
- アコーディオンメニューで表示する
サイドバーの内容をすべて表示する
パソコンで設置したサイドバーをそのままの形で掲載する方法です。
それでは、参考サイトを見てみましょう。

▲出典:株式会社クレハのパソコンサイト
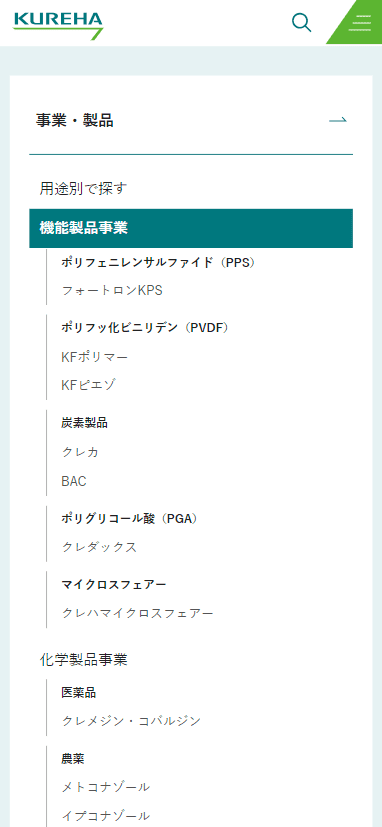
「機能製品事業」や「化学製品事業」などを手がける『株式会社クレハ』のスマホサイトでは、パソコンサイトと同じ形のサイドバーがページ下部に設置されています。

▲出典:株式会社クレハのスマホサイト
アコーディオンメニューで表示する
サイドバーに設置したリンクが多い場合は、アコーディオンメニューが有効です。
クリックすると、アコーディオンのように展開するメニューのこと。クリックするまで、一部の要素を隠しておけるため、邪魔になりにくいのが特徴。パソコンサイトに比べて、表示領域が狭いスマホサイトで実装されるケースが多いです。
以下、参考サイトを見てみましょう。

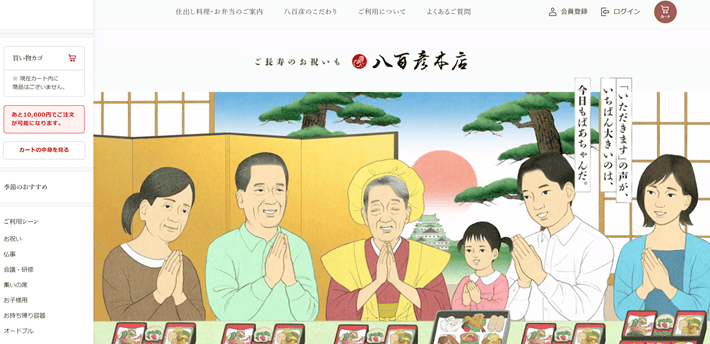
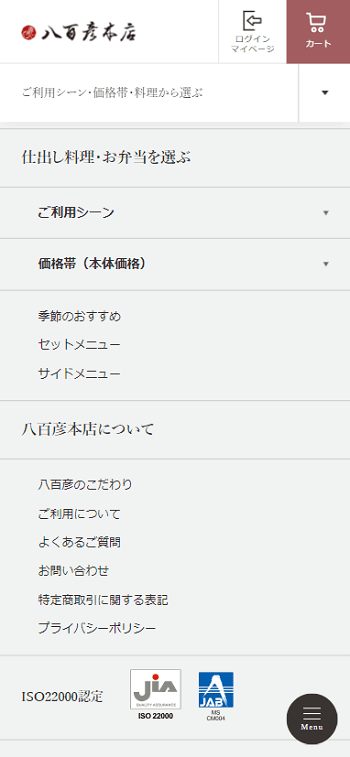
▲出典:八百彦本店のパソコンサイト
江戸時代の享保年間から経営されている、仕出し料理店『八百彦本店』のホームページです。
たとえば、パソコンサイトでは、慶事や仏事などの「ご利用シーン」がすべて表示されています。
しかし、スマホサイトでは、ご利用シーンの内容が隠れていますよ。

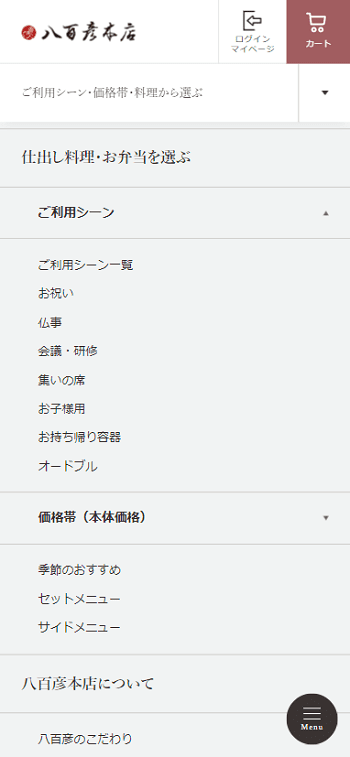
▲出典:八百彦本店のスマホサイト
アコーディオンメニューのご利用シーンをタップすれば、中身を確認できます。

▲出典:八百彦本店のスマホサイト
見た目と機能性の両方を備えたい場合は、参考にするとよいでしょう。
アコーディオンメニューには、見た目をスッキリできるメリットがあるものの、タップしないと一部のリンクが見えなくなってしまうデメリットもあるので、注意が必要です。
ハンバーガーメニューに入れる
サイドバーにグローバルナビゲーションを設置している場合は、スマホサイトだと、「ハンバーガーメニュー」に含めるのがおすすめです。
ナビゲーション(メニュー)の表示形式の一つ。 横線3本のアイコンデザイン「≡」がハンバーガーに似ていることから名付けられました。近年は横線2本のメニューもあります。
以下、参考サイトを見てみましょう。

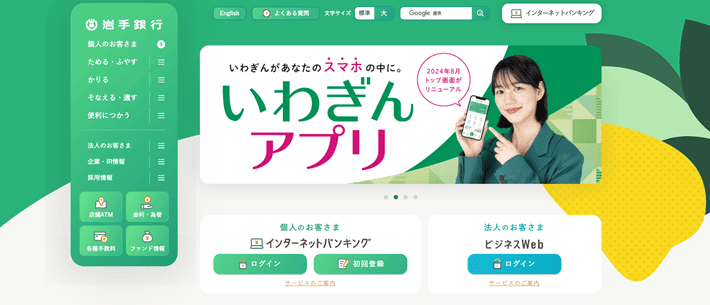
▲出典:岩手銀行のパソコンサイト
『岩手銀行』のホームページでは、パソコンサイトのサイドバーの内容は、スマホサイトだとハンバーガーメニューに設置されています。

▲出典:岩手銀行のスマホサイト
サイドバーのデザインをもっと探したい方へ
サイドバーのデザインをもっと探したい方は、ギャラリーサイトがおすすめです。
ギャラリーサイトなら、他社のホームページのデザインを一覧にして確認できるため、効率的に探せます。
ここでは、サイドバーのデザインを探しやすいギャラリーサイトを2つ紹介します。
cocotano!

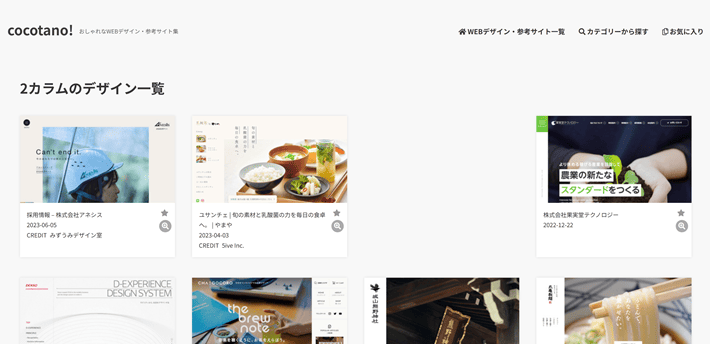
▲出典:cocotano!
『cocotano!』には、レイアウト別のカテゴリがあります。

「2カラム」のカテゴリから、サイドバーを設置したホームページを見つけることが可能です。
Web Design Clip

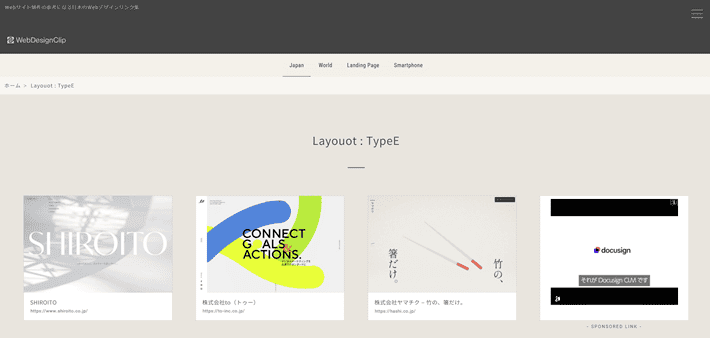
▲出典:Web Design Clip
『Web Design Clip』にも、レイアウト別のカテゴリがあります。

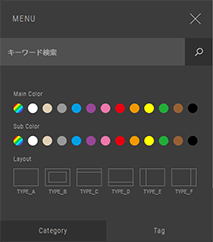
▲出典:Web Design Clip
画面右上のハンバーガーメニュー内にある「TYPE_E」や「TYPE_F」のレイアウトから、サイドバーを設置したホームページを見つけられますよ。
まとめ
今回は、サイドバーのデザインを機能別に紹介しました。
- サイドバーは、コンテンツエリアの左右に設置するホームページのパーツ
- サイドバーのデザインは、求める機能に沿ったものを参考にする
- ギャラリーサイトなら、効率的に参考のサイドバーデザインを探せる
ホームページにサイドバーを設置するときは、まず「必要な機能が何か」を検討してから、他社のデザインを参考にするとよいでしょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。