【2025年4月10日更新】SEOやPageSpeed Insightsに関する情報を更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「サイトスピードはSEOで重要ってよく聞くけど、具体的に何をすればいい?」と悩んでいませんか?
そこで今回は、サイトスピードの計測方法や改善方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- SEO(検索エンジン最適化)に注力したい人
- 売上の拡大やコンバージョンの獲得を目指す人
- サイトスピードの計測方法や改善方法を知りたい人
この記事を読めば、サイトスピードに関する基礎知識を身に付けることができます。
ホームページで成果を上げるために知っておいて損はない基礎知識なので、SEOに取り組む予定がない企業の方も、ぜひご覧ください。
なお、サイトスピードの計測方法や改善方法のみ知りたい方は、以下をクリックすれば、基礎知識を読み飛ばしできますよ。
それではどうぞ!
サイトスピードとは
サイトスピードとは、「Webページを読み込む速さ」のこと。
分かりやすく言うと、Webページにアクセスしてから、画面が表示されるまでの時間です。

サイトスピードはなぜ重要なのか
サイトスピードが重要な理由は、主に以下の3つです。
※「SEOって何?」という方は、さきに以下の記事をご覧ください。サイトスピードについて、より理解が深まります。
それぞれ解説します。
検索のランキング要素
Googleは2018年に、サイトスピードをモバイル検索のランキング要素に取り入れました(参考:Google 検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」)。
近年も、サイトスピードは「Core Web Vitals(コアウェブバイタル)」の一部として、直接的にランキングに関わっています。
Google のランキング システムでは Core Web Vitals が使用されます。 検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することをおすすめします。
(引用:Google 検索セントラル「ランキングに使用されるページ エクスペリエンスの要素を教えてください。」)
Core Web Vitals(コアウェブバイタル)
ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標
(参考:Google検索セントラル「Core Web Vitals と Google 検索の検索結果について」)
ページエクスペリエンス
ページのコンテンツそのもの以外の価値のこと。
構成要素として、「Core Web Vitals:ページの読み込みが速く安定しているか」「https:通信が暗号化されているか」「モバイルフレンドリー:モバイルに最適化されているか」「コンテンツを阻害する要素がないか」などが挙げられます。
なお、現在ページエクスペリエンスのなかで、直接的にランキングに影響を与えるのは、「Core Web Vital」のみです。
Core Web Vitals 以外のページ エクスペリエンスの要素が検索結果でのランキング上昇に直接貢献することはありません。 しかし、そういった要素はウェブサイトのユーザー満足度を向上させる可能性があり、それは通常、Google のランキング システムでも高く評価されます。 したがって、ページ エクスペリエンスを全体的に向上させる取り組みにも意味があるのです。
(引用:Google 検索セントラル「ランキングに使用されるページ エクスペリエンスの要素を教えてください。」)
カワウソ
「https」や「モバイルフレンドリー」なども重要であることに違いはありませんが、それが普及した現在では、「Core Web Vital」こそ、他社と差別化できるページエクスペリエンスと言えるでしょう。
ユーザーの満足度に影響する
サイトスピードが速いと、ユーザーの満足度を向上できます。
なぜなら、表示が速いWebページは、ユーザーにとって使いやすいためです。
たとえば、ホームページにアクセスしたものの、なかなか表示されずに、ストレスを感じたご経験はないでしょうか?
Googleのマーケティング情報サイトによれば、ページの読み込みに3秒以上かかると、訪問者の53%が離れてしまうとのことです。
Google の調査では、モバイルページの読み込み速度が 3 秒以上かかると 53% の訪問者がそのサイトを離脱するということがわかっており、潜在顧客を逃さないために、モバイルサイトの読み込み速度は非常に重要な要素と言えます。
(引用:Think with Google「モバイル サイトを改善したことでビジネス上の効果を実現:アドバンスクリエイトの事例」)
そのほか、Webぺージの読み込み時間が速いWebサイトと遅い場合について、Googleから以下のよう述べられています。
パフォーマンスは、あらゆるオンライン ベンチャーの成功に重要な役割を果たします。読み込みが速く、ユーザー入力にタイムリーに応答するウェブサイトは、読み込みが遅く、反応が悪いウェブサイトよりも、ユーザーのエンゲージメントと維持に優れています。
(引用:web.dev「速度が重要な理由」)
このように、Webページに訪れたユーザーが離脱してしまわないために、サイトスピードはできる限り速くしましょう。
コンバージョンの獲得に影響する
サイトスピードが速いと、コンバージョンの獲得にもよい影響を与えます。
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。たとえば、「問い合わせ」や「申し込み」などをコンバージョンに設定します。
実際に、サイトスピードの改善により、売上やコンバージョン率をアップさせた企業例をGoogleが紹介しています。
(引用:web.dev「速度が重要な理由」)
- 楽天 24 が Core Web Vitals に投資したことで、訪問者あたりの収益が 53.37%、コンバージョン率が 33.13%増加した理由
- Vodafone: LCP を 31% 改善、売上が 8%増加
- redBus はどのようにしてウェブサイトの Interaction to Next Paint(INP)を改善し、売上を 7%伸ばしたか
前述のとおり、ページの読み込みが速いWebページは、ユーザーの満足度を高めます。
満足度が高まったユーザーは、結果的に「コンバージョンしやすい状態」になるのです。
カワウソ
売上やコンバージョンに影響するなら、SEOに取り組む予定がない企業の方でも、自社のサイトスピードに問題がないかは、チェックしておきたいですよね。
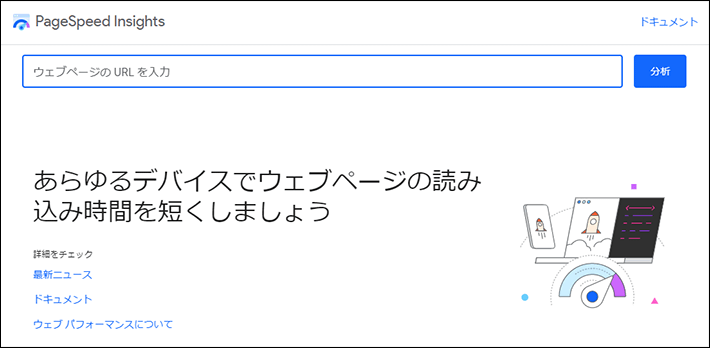
サイトスピードの計測にはPagespeed Insightsがおすすめ
『Pagespeed Insights(ページスピード インサイト)』は、Googleが提供する無料のページパフォーマンス計測ツールです。

▲出典:Google「Pagespeed Insights」
WebページのURLを入力するだけで、簡単にサイトスピードを計測できます。
また、Webページのパフォーマンスをスコアで表示し、同時に改善策も提示してくれるので、おすすめですよ。
PageSpeed Insightsの使い方(結果の見方)
ここからは、PageSpeed Insightsを使ってサイトスピードを計測する方法を解説します。
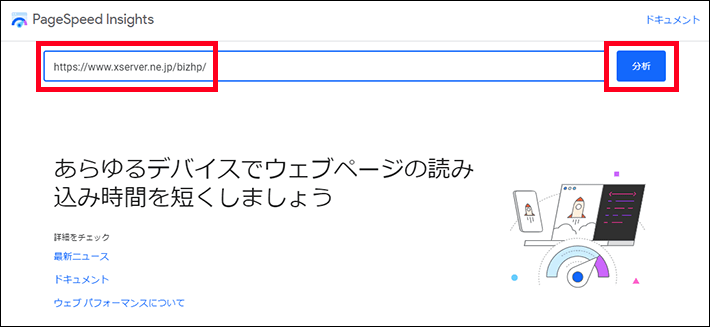
計測するページのURLを入力する
『PageSpeed Insights』のページにアクセスします。
計測したいページのURLを入力して、「分析」ボタンを押しましょう。

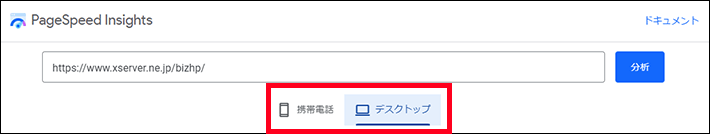
結果を確認する
分析が完了すると、結果が表示されます。
まず、「携帯電話」と「デスクトップ」から見たいほうを選びましょう。
タブで簡単に切り替えられます。

このあと、以下2つのデータについて見方を解説します。
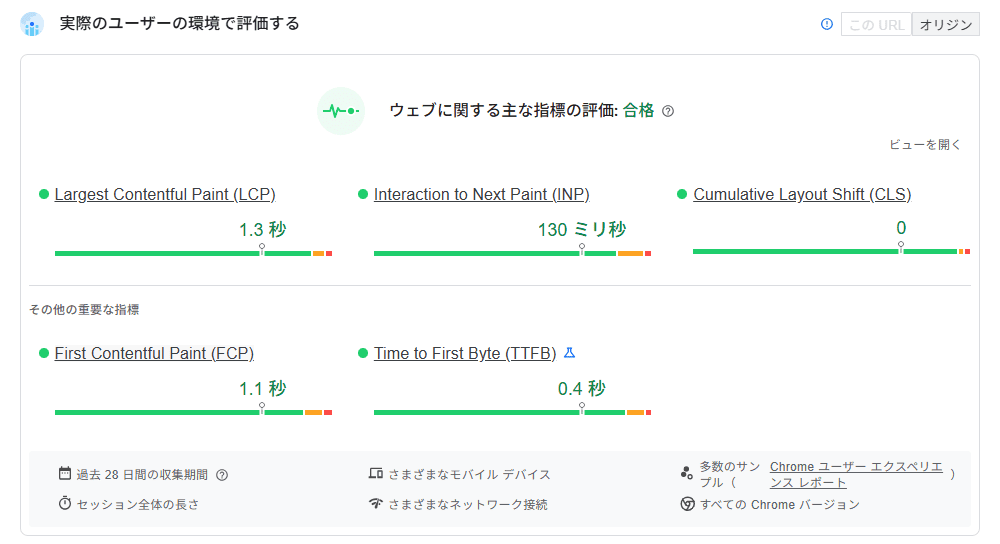
実際のユーザーの環境で評価する(フィールドデータ)
次に、「実際のユーザーの環境で評価する」のデータを見てみましょう。
指定したWebページ(URL)について、過去28日間のユーザーデータ(フィールドデータ)が、以下5つの指標で表示されます。

| Core Web Vitals | |
| Largest Contentful Paint (LCP) |
ユーザーがWebページにアクセスしたときに、メインコンテンツ(最も大きなテキストまたは画像)が表示されるまでの時間。 |
| Interaction to Next Paint (INP) |
クリック、タップ、キーボード操作などに対して、ページが応答するまでの時間。 |
| Cumulative Layout Shift (CLS) |
ページの表示中に発生した予期しないレイアウトシフト(コンテンツの移動など)を計るための指標。数字が低いほど、レイアウトシフトが少ない。 |
| その他の重要な指標(Other Web Vitals) | |
| First Contentful Paint (FCP) |
ユーザーがWebページにアクセスしたときに、最初のコンテンツ(テキストまたは画像)が表示される(視覚的な反応がある)までの時間。 |
| Time to First Byte (TTFB) |
セットアップ時間と Web サーバーの応答性を測定するための基本的な指標。 |
Core Web Vitalsの3つの指標については、以下の数値が目安となります。
| 指標 | 良好 | 改善が必要 | 低速 |
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒以下 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
(参考:Serch Consle ヘルプ「ウェブに関する主な指標レポート」)
なかでも、Largest Contentful Paint (LCP)の指標は重要です。
GoogleのエンジニアであるPhilip Walton氏とBarry Pollard氏は、Largest Contentful Paint (LCP)の重要性を説いています。
Largest Contentful Paint(LCP)は、知覚される読み込み速度を測定するための重要な、安定した Core Web Vitals 指標です。
(中略)
優れたユーザー エクスペリエンスを提供するには、Largest Contentful Paint を 2.5 秒以下にする必要があります。
(引用:web.dev「Largest Contentful Paint (LCP))
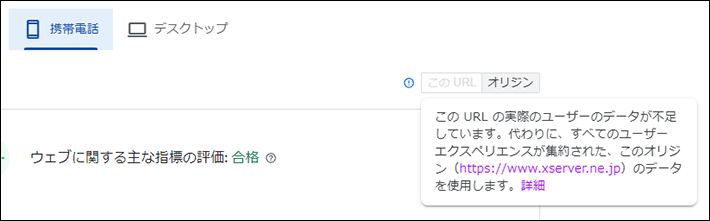
指定したWebページ(URL)のユーザーデータが不足している場合は、「データがありません」と表示されるか、またはホームページ全体でみた「オリジン」のデータのみが表示されます。

これでは指定したWebページ単体のパフォーマンスを評価できません。その場合は、次で解説する「パフォーマンスの問題を診断する」のデータを参考にしましょう。
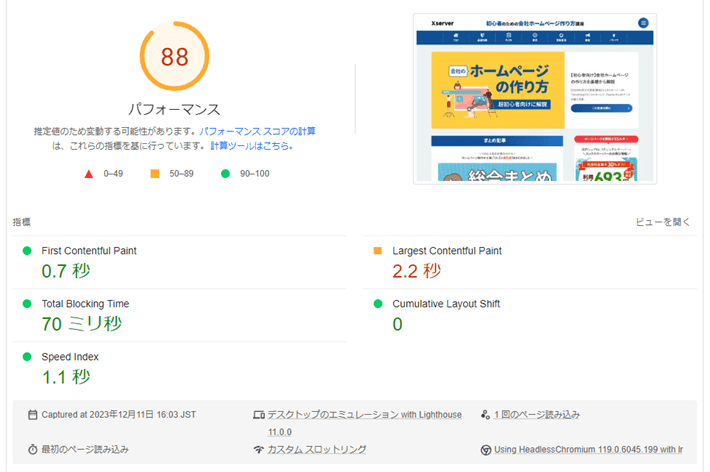
パフォーマンスの問題を診断する(ラボデータ)
次に、「パフォーマンスの問題を診断する」のデータを見てみましょう。
ここでは「Lighthouse」という計測ツールで分析した結果(ラボデータ)が表示されます。実際のユーザー環境のデータではないので、参考程度にしましょう。

上記のように、ページ全体のパフォーマンスが「0〜100」のスコアで表示されます。
スコアは以下の3種類で分類されるので、良好かどうかチェックしましょう。
| 良好 | 90~100 |
| 改善が必要 | 50~89 |
| 低速 | 0 |
そのほか「ビューを開く」から、以下5つの指標を確認できます。

| First Contentful Paint (FCP) |
テキストまたは画像が初めてペイント(表示)されるまでにかかった時間。 |
| Total Blocking Time | タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回ペイントから操作可能になるまでの合計時間(ミリ秒)。 |
| Speed Index | ページのコンテンツが取り込まれて表示される速さ。 |
| Largest Contentful Paint (LCP) |
最も大きなテキストまたは画像が描画されるまでにかかった時間。 |
| Cumulative Layout Shift (CLS) |
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標。 |
スコアは推定値であり、計測するたびに変動する可能性があるので、複数回計測して平均値を取るなどの工夫が必要です。
また、スコアにはCore Web Vitalsだけではなく、Other Web Vitalsのデータも含まれます。
サイトスピードの改善方法
では最後に、サイトスピードの改善方法を解説します。
サイトスピードの改善方法によっては、バグの発生などが原因で、ホームページの表示に影響が出るものもあります。事前にバックアップを取るとともに、ご自身で対応が難しそうな場合は、Web制作会社などの技術者に依頼しましょう。
画像を最適化する
画像を最適化してファイル容量を減らすと、サイトスピードが速くなる可能性があります。
たとえば、ジュースをコップに注ぐときのことを考えてみてください。
ジュースの容量が少ないほど、速く注ぎ終わりますよね。
Webページも同じで、ファイル容量が少ないほど、速く表示が可能なのです。
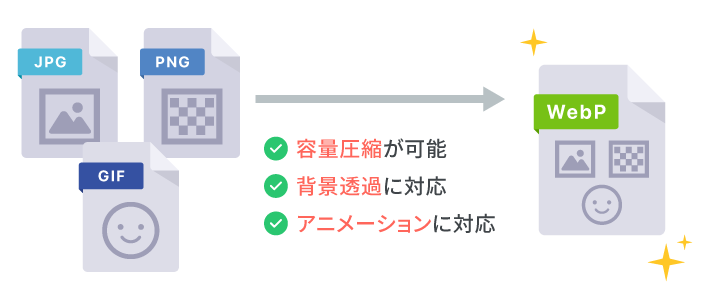
また、画像を最適化するときに、一緒に知っておきたいのが「画像フォーマット(種類)」。
一般的に画像フォーマットは、「JPEG」「PNG」「GIF」などが認知されています。
※それぞれ以下の記事で詳しく解説しています。
ただ、Googleは、自社で開発した新世代の画像フォーマット「WebP(ウェッピー)」を推奨していますよ。
WebPの特徴は、画質を保ったまま、ファイル容量を圧縮できることです。
また、背景透過やアニメーションにも対応しています。

つまり「WebP」は、「JPEG」「PNG」「GIF」のよいところを、すべて取り入れたフォーマットだと言えるでしょう。
WebPに対応した画像編集ソフトはまだ少なく、なかには非対応のブラウザもあります。
WordPressで作ったホームページなら、「Converter for Media」などのプラグインを活用するのがおすすめです。画像をWebPに自動変換してくれたり、ブラウザによってフォーマットの振り分けを行ってくれます。
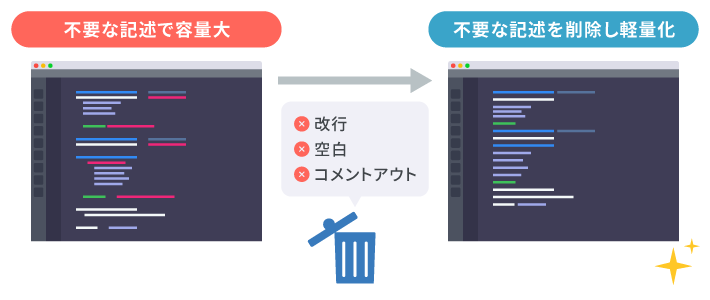
CSS、HTML、JavaScriptなどのソースコードを軽量化する
各ソースコードの不要な記述を削除すると、サイトスピードが改善する可能性があります。
ソースコードに不要な記述が多いと、その分読み込むデータ容量が増え、ページの表示速度が遅くなってしまうのです。
使用していないコード、不要な改行、空白、コメントアウトなどは、削除するようにしましょう。

とはいえ、Web制作スキルがない初心者の方であれば、ソースコードのどの部分が不要か、判断が難しいですよね。
初心者の方には、自動でソースコードを軽量化してくれる無料のオンラインツールがおすすめです。テキストの貼り付け、またはファイルをアップロードするだけで、簡単にソースコードを軽量化してくれます。
そのほか、WordPressで作ったホームページなら、プラグインを活用するのもよいでしょう。
なかでも、「Autoptimize」というプラグインがおすすめです。簡単な設定で導入でき、初心者でも迷わず使用できます。
Autoptimizeにも、画像の最適化に関する機能があります。そのため、「Converter for Media」など、ほかの画像最適化プラグインを有効化している場合は、競合するおそれがあるでしょう。併用する場合は、Autoptimize側の画像最適化に関する機能を、オフに設定してください。
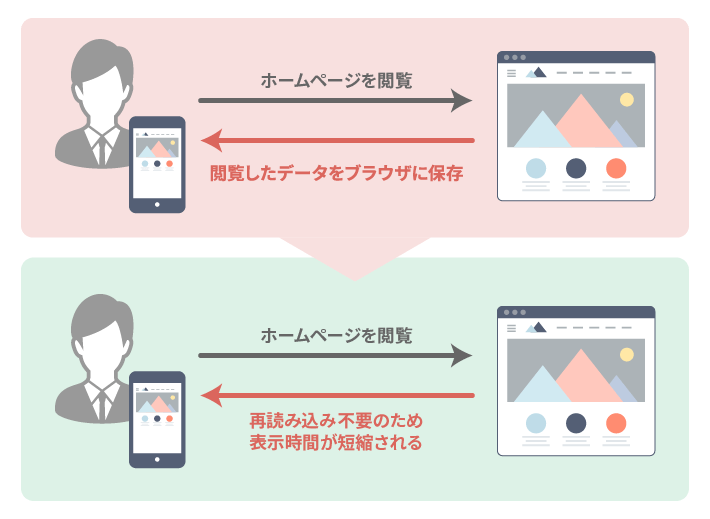
キャッシュを活用する
キャッシュを利用すると、不要な通信が減るため、サイトスピードが速くなる可能性があります。
Webページにアクセスしたときに読み込んだデータを、一時的に保存しておくことです。次回同じWebページにアクセスしたときに、キャッシュのデータを読み取ることで、サイトスピードを速くできます。
(例)ブラウザキャッシュ

キャッシュを活用していない場合は、同じWebページにアクセスしたときに、前回と同じデータ量をダウンロードする必要があります。
一度だけならまだしも、度々訪れるであろうWebページのサイトスピードが毎回遅いと、ユーザーはストレスを抱えてしまいますよね。
キャッシュの活用は、レンタルサーバーの機能を使うと簡単です。
たとえば、弊社が提供するレンタルサーバー『エックスサーバー』では、以下2つのキャッシュ機能をご用意しています。
- ブラウザキャッシュ設定
- サーバーキャッシュ設定
※サーバーキャッシュ設定を有効にすると、ホームページを高速・安定化させる「Xアクセラレータ」機能も有効となります。
詳しくは、以下のマニュアルをご覧ください。
サーバーの応答時間を減らす
サーバーからの応答時間を減らすことで、サイトスピードの向上につながります。
スペックが低いサーバーは、サイトスピードが遅くなる要因になってしまうでしょう。
ハイスペックで信頼性の高いレンタルサーバーなら、サーバーの応答時間を短縮できます。
弊社『エックスサーバー』なら、圧倒的なハイスペックサーバーを月額990円〜利用可能です。大量のアクセスも高速に処理を行い、安定した速度環境を提供します。
不明点やトラブルも24時間365日サポートいたしますので、初心者の方でも安心してご利用いただけますよ。
まとめ
今回は、サイトスピードの基礎知識をはじめ、計測方法や改善のポイントについて解説しました。
- サイトスピードとは、「Webページを読み込む速さ」のこと
- サイトスピードが致命的に遅いと、SEOに悪影響がある
- サイトスピードが速いと、売上やコンバージョンの獲得によい影響が出る
- サイトスピードの計測には、「PageSpeed Insights」がおすすめ
- サイトスピードの改善は、画像やコードの軽量化など数種類を組み合わせて行う
SEOに注力する方はもちろん、そうでない方にとってもサイトスピードは重要です。
サイトスピードを改善すれば、売上やコンバージョンの獲得に良い影響が出るでしょう。
それでは、素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。