【2023年7月4日更新】より記事の理解が深まるように、関連記事を設定しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページの作成にあたり、必ず用意することになるトップぺージ。
いざ作るとなると、「何を掲載すべきか分からない……」と悩む方も多いのではないでしょうか?
そこで今回は、トップページの基礎知識はもちろん、掲載すべき情報を解説します。
カワウソ
この記事は次のような人におすすめ!
- はじめて企業ホームページを作る人
- トップぺージと他のページの違いが分からない人
- トップぺージに掲載する情報について迷っている人
この記事を読めば、ユーザーにとって「分かりやすい」「使いやすい」トップぺージが作れます。
それではどうぞ!
トップページとは
トップぺージは「ホームぺージの入口」です。
ホームぺージにアクセスしたユーザーのほとんどが、トップぺージを閲覧します。
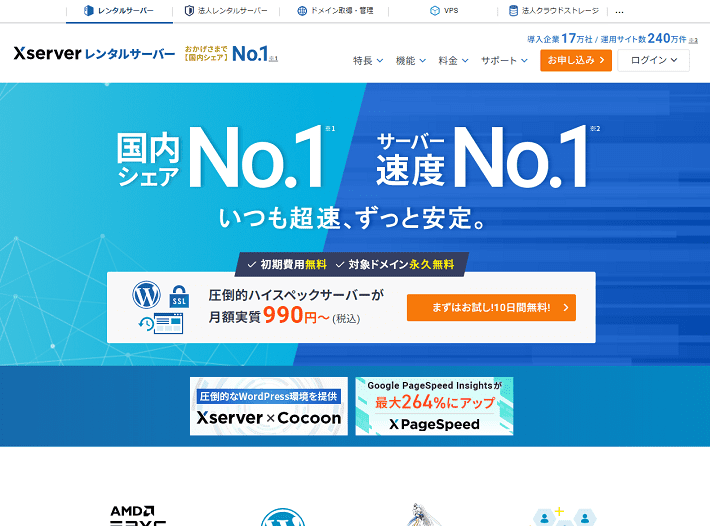
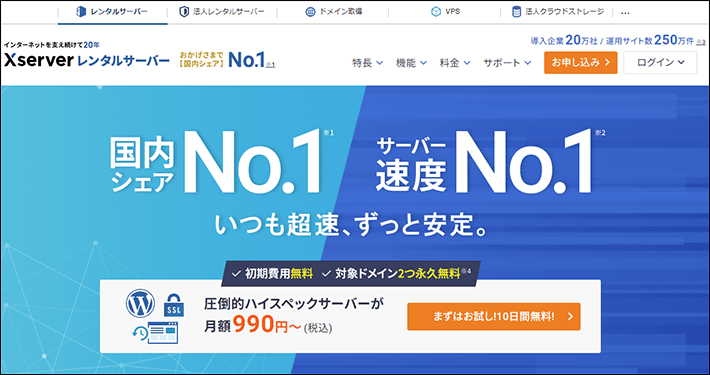
参考に、弊社が提供するレンタルサーバー『エックスサーバー』のトップぺージをご覧ください。

それでは、トップページの理解を深めていきましょう。
階層構造上のトップぺージ
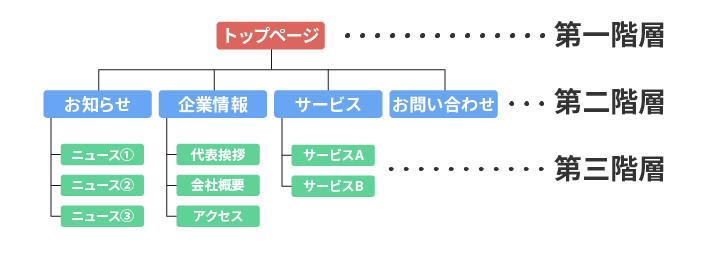
ホームぺージは、一般的に「階層構造」を取っています。
階層構造の一番上が「トップぺージ」、それ以外が「下層ページ」です。

トップぺージにすべての情報を掲載すると、とてつもなく長い、探しづらいページになってしまいます。
そのため、ホームぺージでは情報を整理するために、階層構造を用いるのが基本です。
トップぺージには、主に下層ページで扱う「情報の概要」を載せますよ。
一方下層ページは、それぞれ専門的な情報を掲載します。
二階層目、三階層目といったように、階層が深くなるほど、より専門的な内容になるでしょう。
言語によって解釈が違うトップぺージ
「トップページ」や「ホームぺージ」は、英語と日本語では異なる意味で使われます。
そのため、ターゲットを定めたうえで、表現を統一することが重要です。
まずは表をご覧ください。
| 表現したい内容 | 英語 | 日本語 |
| 入口になるページ | home page | トップページ |
| サイト全体 | website | ホームページ(Webサイト) |
入口になるページについて、英語圏では「home page」と表現します。
しかし、日本だと入口になるページは「トップぺージ」と表現するのが一般的です。
詳しくは、以下の記事で解説しています。
とはいえ、日本では「パンくずリスト」や「ハンバーガーメニュー」などに設置するトップページへのリンクについて、表現が混在しているのも事実。
- TOP(トップへ)
- TOPにもどる(トップにもどる)
- HOME
- ホーム
どれを用いても意味は伝わりますが、ユーザーが迷わないように、ホームぺージ(サイト全体)内で表記を統一しましょう。
カワウソ
「入口になるページへ」のリンクについて、英語圏のユーザーもターゲットに含めるなら、「HOME」と表記したほうが無難です。
トップページの役割3つ
企業ホームページにおけるトップページの役割は、次の3つです。
- ホームページの内容を理解してもらう
- ストレスなく情報を探せるようにする
- ニュース(お知らせ)で新しい情報を届ける
ホームページの内容を理解してもらう
トップページの役割の一つ目は、ユーザーにホームぺージの内容を理解してもらうことです。
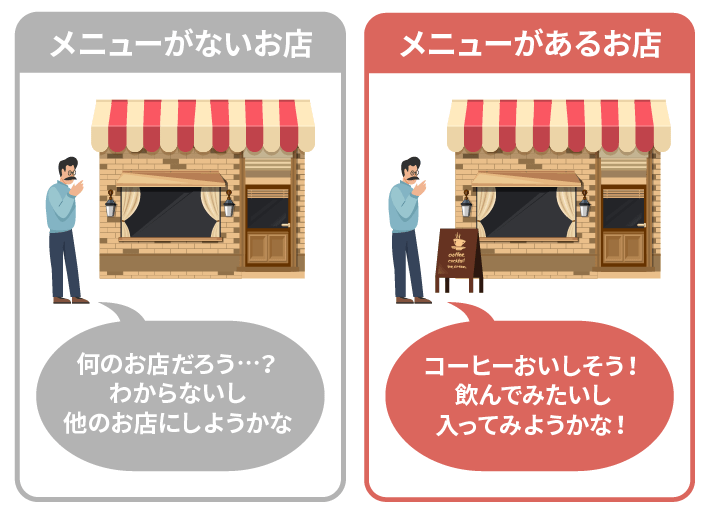
たとえば、「ショッピングモールの飲食フロア」を想像してください。
どの飲食店も、入口のショーウインドウに「メニュー(サンプル)」を置いていますよね。
もし、メニューを見たお客様が「食べたい」と思わなければ、他のお店を求めてその場から離れてしまうかもしれません。

トップぺージも同じです。
トップぺージに訪問したユーザーは、まず「自分が求めている情報があるか」を判断します。
求める情報がなければ、ユーザーはホームページから離脱してしまうでしょう。
つまり、トップページでホームページの内容を的確に伝える必要があるのです。
詳しくは、あとの「メインビジュアル」で解説します。
ストレスなく情報を探せるようにする
ユーザーが求めている情報をストレスなく探せるようにするのも、トップぺージの役割です。
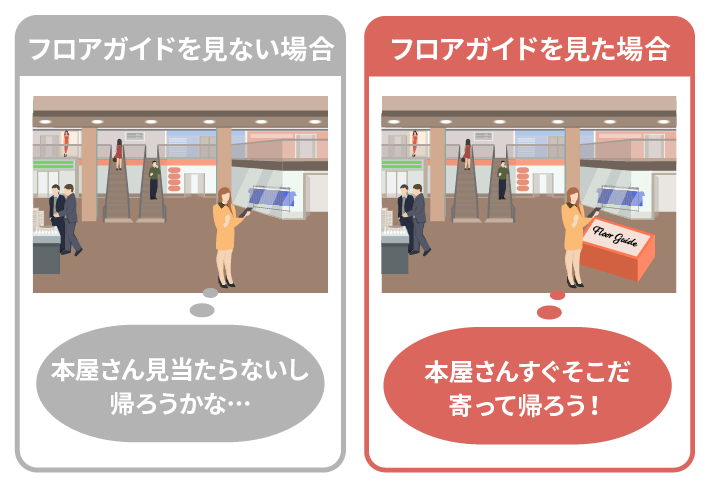
再度、ショッピングモールを例に考えてみましょう。
ショッピングモールでは、入口に「フロアガイド」が掲示してありますよね。
これを見れば、目的の商品が何階にあるのか判断することが可能です。
もし、フロアガイドがなかったら、目的の商品を歩き回って探すことになるため、時間がかかってしまうでしょう。

ホームぺージも同じです。
トップぺージに適切な案内がなければ、ユーザーは情報を探し回らなければなりません。
中には「探すのは面倒だ」と下層ページにアクセスせずに、ホームぺージから離脱するユーザーもいるでしょう。
つまり、トップページはユーザーを適切に誘導するために重要な役割を担っているのです。
詳しくは、あとの「ヘッダー」で解説します。
ニュース(お知らせ)で新しい情報を届ける
トップぺージには、ユーザーに「ニュース(お知らせ)」を伝える役割もあります。
たとえば、新商品、展示会、セミナー、長期休暇などのニュースです。
前述のとおり、トップぺージは入口であるため、ユーザーの目に留まる機会が多いです。
そのため、ユーザーに伝えたいニュースがあれば、トップページに掲載しましょう。
また、トップページは、初めて訪問するユーザーの為だけにあるわけではありません。
以前訪問したユーザーもいれば、すでに自社の顧客であるユーザーも含まれます。
以前とサービス内容が変わったり、提供サービスに障害が発生したりした場合は、できるだけ多くのユーザーに知ってもらう必要がありますよね。
LINEやメールを送ると同時に、トップぺージに重要なニュースを掲載しておけば、ユーザーに伝わる可能性が増えるでしょう。
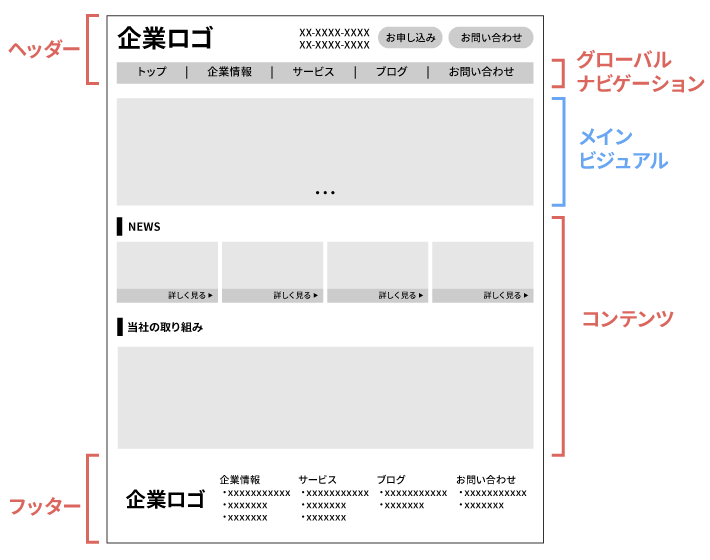
トップぺージの構成
ここでは、トップぺージによく用いられる構成を解説します。
トップぺージの役割を果たすのに必要なものばかりのため、ぜひ自社のホームぺージに取り入れてください。

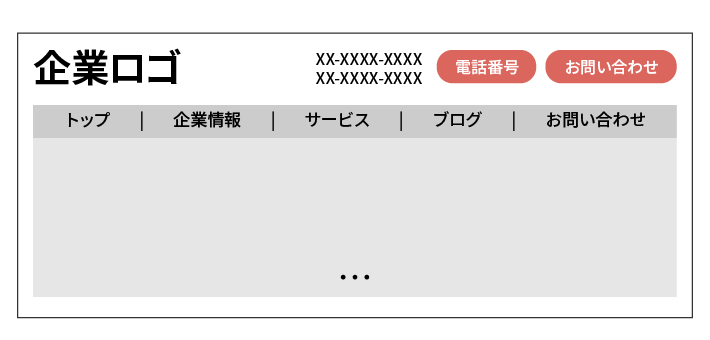
ヘッダー
ヘッダーは、ページの最上部にあるパーツ。
下層ページにも共通して表示することが多く、重要な役割を担っています。
ヘッダーには、以下のような要素を含めるのが一般的です。
- ロゴ(社名)
- 電話番号
- お問い合わせフォームのボタン
- グローバルナビゲーション
ロゴ
ヘッダーにロゴがあれば、ユーザーが一目見ただけで、ホームぺージの運営者を認識することが可能です。
また、ヘッダーのロゴには、必ずトップページへのリンクが付いています。
ホームぺージを閲覧中のユーザーが迷ったときに、いつでもトップぺージに戻れるようにするためです。
トップぺージに戻れれば「再スタート」が切れます。
つまり、ロゴのリンクは、ユーザーをサポートするために重要なのです。
なお、ロゴのデザインによって、ユーザーが抱くホームページの印象は大きく変わります。
「まだロゴを作っていない」という方は、以下の記事を参考にしてください。
電話番号・お問い合わせフォームのボタン

ユーザーの中には、商品やサービスについて「問い合わせたい」と考える人もいるでしょう。
ヘッダーメニューに「電話番号」や「お問い合わせフォームのボタン」があれば、ユーザーが問い合わせ方法を探し回らずに済みます。
もし、問い合わせ方法が分かりづらかったら、ユーザーが離脱してしまうかもしれません。
ユーザーから問い合わせを積極的に獲得したい場合は、必須の要素と言えるでしょう。
グローバルナビゲーション
グローバルナビゲーションとは、全ページ共通で表示されるメニュー(リンク)のこと。
ヘッダーに設置されるケースが多いです。
グローバルナビゲーションは、「ユーザーが目的の情報まで簡単に到達できる」ように作りましょう。
そうすれば、ユーザーが情報を探しやすくなるため、ホームぺージから離脱してしまうリスクが減ります。
近年は、グローバルナビゲーションに「メガメニュー」を実装する例も増えていますよ。
メガメニューとは、ナビゲーションの一種で、広い画面領域を持つドロップダウンメニュー(マウスを載せたり、クリックしたりすると、下に落としたように出てくる)のことです。「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
グローバルナビゲーションやメガメニューについては、以下の記事で詳しく解説しているので、ぜひあわせてチェックしてみてください。
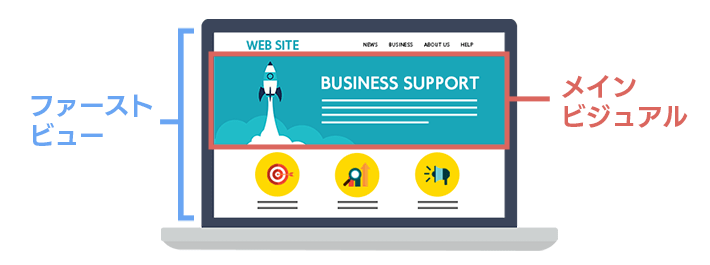
メインビジュアル
ホームぺージにおけるメインビジュアルとは、「最初に表示される画面領域(ファーストビュー)に存在する、大きな画像のこと。」を指します。

多くの場合、ファーストビューには「ヘッダー」「グローバルナビゲーション」「メインビジュアル」までが表示されます。
ほとんどのユーザーは、自分の欲しい情報があるかどうかをファーストビューを見て判断しますよ。
カワウソ
ユーザーが判断に使用する時間は、3秒程度と言われています。
もし、ユーザーが「自分の欲しい情報が掲載されていない」と判断してしまったら、直ちにページから離脱してしまうかもしれません。
残念ながら、トップページの続き(他の情報)が読まれることはないでしょう。
そのため、メインビジュアルでは、ホームぺージの内容をできるだけ端的に伝えることが重要です。
そこでおすすめなのが、15文字程度の「キャッチコピー」を使うこと。
以下、キャッチコピー作成のポイントです。
- 何のホームぺージか
- 誰に向けたものか
- 提供されるものは何か
- どんなベネフィット(価値)があるのか
たとえば、弊社『エックスサーバー』のメインビジュアルをご覧ください。

サーバーのホームページであることはもちろん、国内シェアや速度の情報が書かれているため、これからレンタルサーバーを契約する方であれば、興味を持っていだけると思います。
なお、メインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
コンテンツ
ファーストビューで「知りたい情報がある」「自分にとって価値がある」と判断したユーザーは、次の行動に移ります。
欲しい情報が明確に決まっているユーザーは、すぐにグローバルナビゲーションから下層ページにアクセスするでしょう。下層ページだと詳しい情報が取得できるためです。
一方、欲しい情報が明確に決まっていないユーザーは、ファーストビューの下部にあるコンテンツエリアから、さらにホームぺージ全体の概要を掴もうとします。
そのときに訴求したいのが、「自社の特長」です。
- 自社の強み
- 自社を活用するメリット
- 自社が選ばれる理由
- 導入事例(お客様の声)
- 実績(導入社数、利用ユーザー数)
自社の特長を伝えられれば、ユーザーがさらに興味を持つため、下層ページを読んでもらえる可能性が増えます。
ここで意識したいのは、企業の特長を端的に伝えることです。
前述のとおり、トップぺージに詳しい情報を盛り込みすぎると、ページが長くなり、ユーザーが情報を取得しづらくなります。
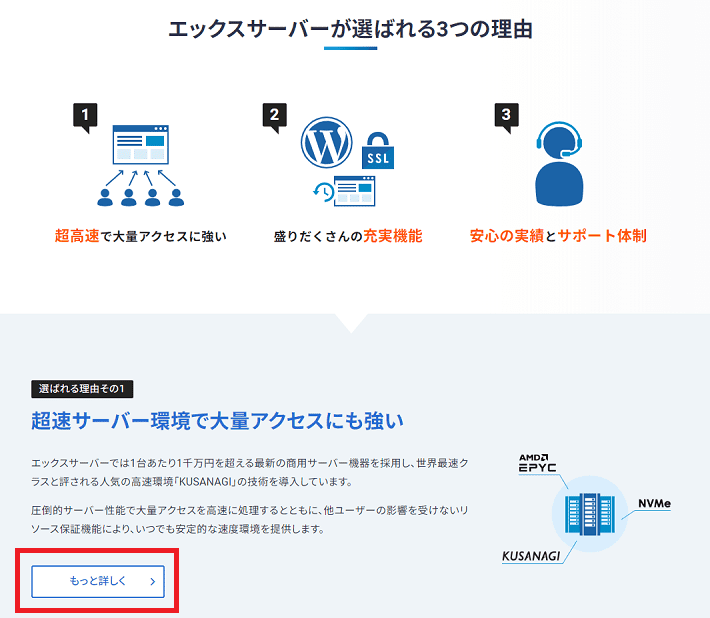
以下、弊社『エックスサーバー』のトップページのコンテンツです。
概要を述べたうえで、下層ページへのリンク「もっと詳しく」を設置していますよ。

このように、トップぺージはあくまでも概要を伝えるようにし、詳しい情報が載った下層ページを案内しましょう。
ニュース(お知らせ)
ニュースは、コンテンツエリアの中に掲載する事例が多いです。
企業からユーザーに伝えたい最新情報があれば、ニュースで紹介しましょう。
ニュースを表示するなら、WordPress(ワードプレス)という無料のソフトウェアがおすすめです。
WordPressはCMS(シー・エム・エス)と呼ばれるものの一種で、初心者の方でも簡単にホームページの制作や更新ができます。
WordPressには「投稿(ブログ)機能」があるので、簡単にニュースを更新することが可能です。
WordPressについては、以下の記事で詳しく解説しています。
また、当メディアではWordPressと無料テーマ『Lightning(ライトニング)』でホームページを自作する方法を連載企画で解説していますよ。
「お知らせ(ブログ)編」もあるので、ぜひ参考にしてみてください。
フッター
フッターは、ページの最下部にあるパーツです。
ヘッダーと同じく、トップぺージ以外にも共通して表示されます。
フッターは、ページを最後まで読んだユーザーの目に入るもの。
ユーザーは、フッターから「次の行動」を検討します。
フッターに下層ページのリンクがあると、ユーザーの情報探しをサポートすることが可能です。
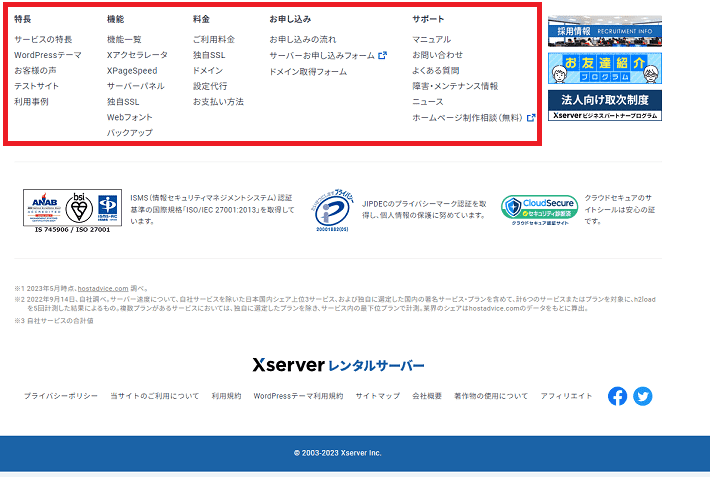
参考に、弊社『エックスサーバー』のフッターをご覧ください。

このように、下層ページのテキストリンクをホームページの階層構造(サイトマップ)に合わせて表示すると、ユーザーにとって分かりやすいですよ。
以下の記事でも、同様のフッターを紹介しているので、ぜひあわせてチェックしてみてください。
【種類別】トップページの参考事例
ここでは、トップぺージの参考事例をホームページの種類別に紹介します。
ホームぺージの種類ついては、以下の記事で詳しく解説しているので、あわせてご覧ください。
コーポレートサイト
コーポレートサイトの目的は、「会社のことを知ってもらうこと」です。
ステークホルダーと言われるように、顧客、取引先、従業員、株主など、さまざまな方が閲覧します。
そのため、特定のユーザーのみに刺さるメリットを訴求するのではなく、「何の会社なのか」が伝わるように意識しましょう。
とくに、まだ知名度を獲得していない創業期の会社では重要です。
以下、参考にご覧ください。

▲出典:株式会社山崎製作所
「ひとつのギアに想いをこめる」というキャッチコピーから、「ギア」を扱う会社だとすぐに理解できますよね。
その他、コンテンツエリアでは、下層ページへのリンクがボタン付きで分かりやすく設置されています。

▲出典:株式会社山崎製作所
まさしく、トップページで概要を伝えながら、ユーザーを下層ページに上手く誘導できているトップぺージの好例と言えるでしょう。
なお、ホームページのボタンについては、以下の記事で詳しく解説しています。
ブランドサイト
ブランドサイトの目的は、「ブランドのことを知ってもらうこと」や「ブランドの価値や信頼性を伝えること」です。
いくつか種類があるホームぺージの中でも、最もデザイン性が求められます。
以下、参考にご覧ください。

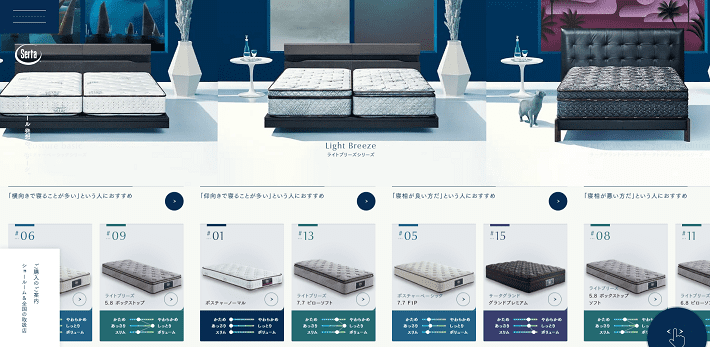
▲出典:Serta
デザイン性が高いホームぺージは、ユーザービリティ(使いやすさ)が犠牲にされるケースも少なくありません。
しかし、この『Serta(サータ)』のホームぺージはさまざまな工夫により、閲覧および操作しやすいのが特長です。
- コンテンツの邪魔にならない「ハンバーガーメニュー」
- ファーストビューからのスクロールを促す「スクロールダウン」
- 「理想の寝心地は、一人ひとり違うもの。」がイメージしやすい数々の人物写真
- 「〇〇の人におすすめ」といったように、商品知識がなくても選べる工夫
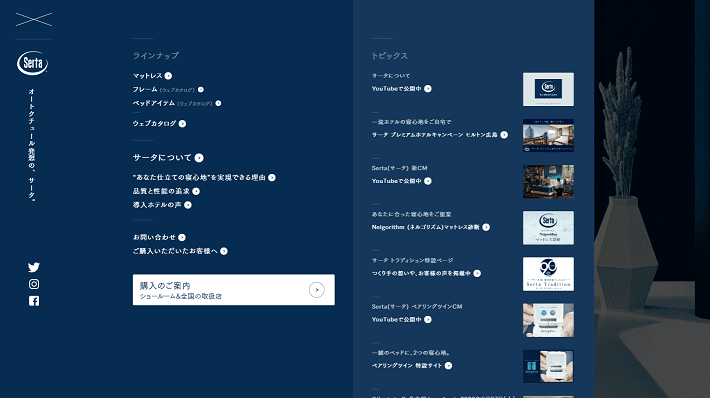
アクセスしたとたん、画面いっぱいに広がる大きな写真が目に飛び込んできますよね。
ヘッダーがないものの、ハンバーガーメニュー(三本線のアイコン「≡」)により、問題なく下層ページにもアクセスすることが可能です。

▲出典:Serta
また、ファーストビューの下部に「丸」と「縦に伸びる線」で動きを付けています。
これは、「スクロールダウン」と呼ばれるもので、ファーストビュー以下のコンテンツも見てもらえるようにするための工夫です。

▲出典:Serta
また、コンセプトである「理想の寝心地は、一人ひとり違うもの。」が伝わるように、年齢や性別の違う人物の写真を使っているのもポイント。

▲出典:Serta
さらに、数あるラインナップの中からユーザーが商品選びで迷わないように、「〇〇の人におすすめ」という表記を用いています。

▲出典:Serta
まさに、優れたUX(ユーザー体験)を提供するブランドサイトと言えるでしょう。
サービスサイト
サービスサイトの目的は「商品やサービスのことを知ってもらうこと」です。
また、多くの場合、「受付窓口」としての役割も担います。
サービスサイトでは、ファーストビューでユーザーが得るメリットを分かりやすく提示する必要があります。
以下、参考にご覧ください。

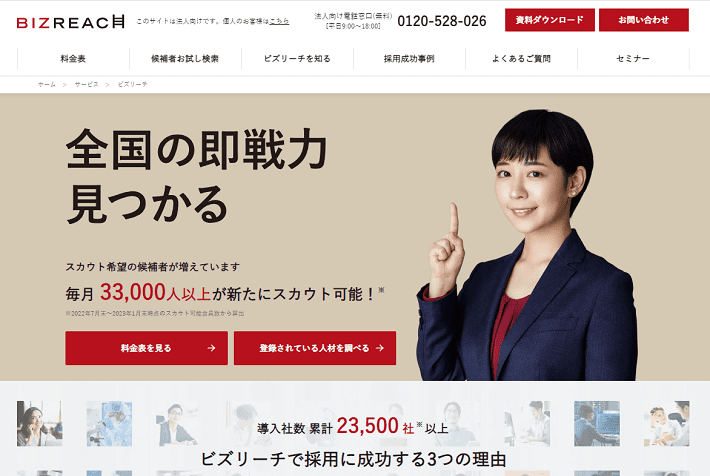
▲出典:BIZREACH
採用支援サービスを提供する『BIZREACH(ビズリーチ)』のホームページでは、ファーストビューに「全国の即戦力見つかる」というキャッチコピーが掲載されています。
これを見れば、そのまま「全国から即戦力人材を見つけられるサービスだ」と認識することが可能です。
そのほか、法人向けのBtoBサイトとして、リード(見込み顧客)を獲得するための工夫も多く見受けられます。
たとえば、ページをスクロールしてみてください。
画面下部に追従エリアが出現します。

▲出典:BIZREACH
「料金表を見る」や「登録されている人材を調べる」など、ターゲットユーザー(企業の採用担当)が知りたい情報のボタンが設置されていますよね。
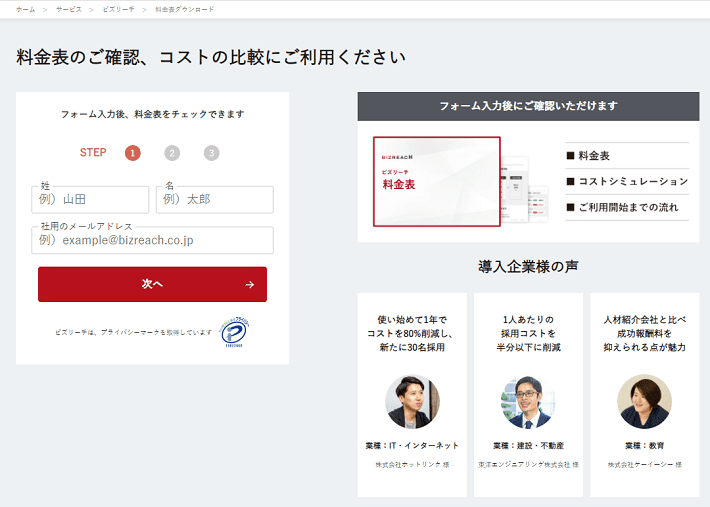
クリックすると、リード獲得フォームに遷移する仕組みです。

▲出典:BIZREACH
BtoBサイトについては、以下の記事で詳しく解説しているので、ぜひチェックしてみてください。
リクルートサイト(採用サイト)
リクルートサイトの目的は、「人材を獲得すること」です。
求職者に向けて、企業理念、仕事内容、労働環境などに関する情報を発信します。
リクルートサイトを作るときのポイントは、自社が求める人物像を明確に打ち出すこと。
「どんな人に応募して欲しいか」を意識して、メインビジュアルを作るようにしましょう。
以下、参考にご覧ください。

▲出典:株式会社dig
「考えすぎる人、募集。」と、一見ユニークに感じるキャッチコピーですが、下の文章を見るとその真意が分かります。
私たちの仕事は、価値を提供すること、魅力をつくりだすこと。
(引用:株式会社dig)
他にない価値をどう相手に届けるか。
考えて、考えて、考え抜いた先に
相手の喜び、自分の喜びがあると信じています。
私たちとともに喜びをつくれる人を募集します。
これなら、求職者が株式会社digのことを理解したうえで応募するようになるので、ミスマッチを減らせます。
また、手書きの線画イラストも味わいがあってよいですよね。
社内の雰囲気はもちろん、デザイン会社として、株式会社digのスキルやセンスが伝わってきます。
そのほか、ヘッダーにある「応募する」ボタンが目立っているのもポイント。
全体がモノクロのホームページだからこそ、余計に赤いボタンが目立ちますよね。
まさに「引き算の美学」と言えるのではないでしょうか。
なお、リクルートサイトについては、以下の記事でも詳しく解説しているので、ぜひ参考にしてください。
まとめ
この記事では、トップページの基礎知識や構成について解説しました。
今回の内容をまとめると、次のとおりです。
- トップページとは「ホームページの入口になるページ」のこと
- トップページには、主に3つの役割がある
- ユーザーに下層ページを見てもらえるかは、トップぺージ次第
- トップぺージを作るときは、構成をもとに、ポイントを意識する
ユーザーのことを考えた「分かりやすくて、使いやすい」トップページで、ビジネスを加速させましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。