【2024年3月21日更新】記事の内容を見直すとともに、より理解度が深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「Webサイトを外注したいけど、見積書にはどんな項目が書かれているの?」と疑問に感じていませんか?
確かに、Web制作会社に見積もりする前に、予備知識として、「一般的にどんな項目があるか」ぐらいは知っておきたいですよね。
そこで今回は、Webサイト制作の見積書によくある項目を解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業のWebサイトを作る人
- Webサイト制作をWeb制作会社に外注する人
- 見積書を見るときの注意点を知りたい人
この記事を読めば、Web制作会社への発注で失敗するリスクを抑えられますよ。
それではどうぞ!
Webサイト制作の見積書にはどんな項目がある?
では早速、Webサイト制作の見積書によくある項目について解説します。
「Web制作会社」や「ホームページの規模および仕様」によって、見積書に掲載される項目は変わります。ここで紹介するものは、あくまで一例と考えてください。
進行管理費
進行管理費とは、Web制作会社がWebサイト制作の進行を管理するための費用のこと。
Webサイト制作の工程は複数に分かれているので、全体の進行を管理する「Webディレクター」が必要です。
Webディレクターの仕事は、クライアントへのヒアリング、企画提案、見積書の提出、コンテンツの品質チェック、スケジュール管理など。
また、「Web制作会社(受託側)」と「クライアント(委託側)」の橋渡しの役割も担います。
なお、進行管理費は案件規模に比例して大きくなる傾向にあり、金額の目安はWebサイト制作費用全体の10%程度です。
仮に100万円の案件なら、進行管理費の目安は10万円程となります。
カワウソ
進行管理費は、「ディレクション費」という名目で記載されていることもあります。
企画費・プランニング費
企画費・プランニング費とは、Webサイト全体の企画を練るための費用です。
企画は、これから作るWebサイトの方向性を決める重要な作業。
やみくもにWebサイト制作を開始し、あとで迷走しないために、あらかじめ企画を練るのです。
企画内容と例を次に示しますね。
| 企画内容 | 例 |
| Webサイト制作の目的 | 自社のサービスに申し込んでもらう |
| 目標やKPI | 月間申込数〇〇件、月間アクセス数〇〇 |
| テーマ | オフィス家具のレンタルサービス |
| ターゲット | 法人 |
| コンセプト | 必要なときに必要な分だけ(レンタル可能) |
| 市場調査や競合調査 | 全国の法人数、競合の企業数や各社の強み |
これらの企画内容は、Web制作会社とクライアントの間で話し合いを重ねて詰めていきます。
上記を参考に、あらかじめ要望を明確化しておけば、話し合いを円滑に進められるでしょう。
なお、Webサイトの種類やそれぞれの目的については、以下の記事で詳しく解説しています。
サイト設計費
サイト設計費は、Webサイトの仕様を設計するための費用です。
Webサイトは、デザインやコンテンツなどを制作する前に、まず全体の設計を練ります。
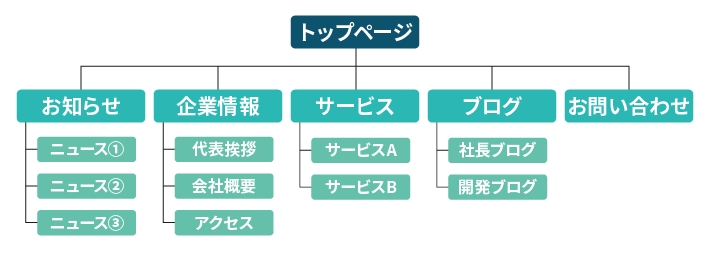
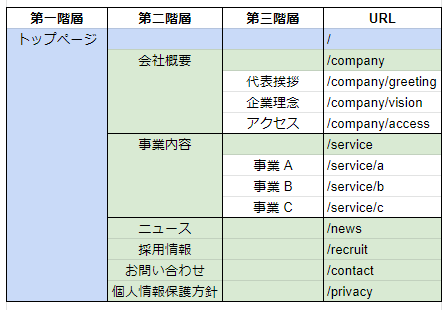
具体的には、「サイトマップ」や「ディレクトリマップ」というWebサイトの構成資料を作って、必要なページの内容や数を決めていきますよ。

サイトマップ(Webサイトの構成図)

ディレクトリマップ(Webサイトの構成一覧表)
またこの時点で、どんな方法でWebサイトを作るのかを決めます。
一般的なWebサイトであれば、CMS(コンテンツ・マネジメント・システム)の一種である「WordPress(ワードプレス)」で作られることが多いです。
Web制作スキルがなくても、ホームページの制作や更新ができるシステムのこと。
世界シェアNo.1のCMS(参考:W3Techs)。プログラムのソースコードが一般公開された「オープンソース」であるため、無料で使えることはもちろん、基本的に複製、改変、再配布などが許可されています。デザインテンプレートである「テーマ」や拡張機能である「プラグイン」が豊富であるため、Webサイトを作りやすいのもメリットです。
インターネット上で商品を販売する目的のECサイトであれば、専用の「レンタルカート」やCMSなどで作ることも少なくありません。
なお、CMSやWordPressについては、以下の記事で詳しく解説しているので、気になる方はチェックしてください。
テーマやプラグインについては、それぞれ以下の記事で解説しています。
環境構築費
環境構築費は、Webサイトを公開するための環境を構築する費用です。
たとえば、WordPressでWebサイトを公開するためには、以下の作業が必要になります。
- サーバーやドメインの設定
- SSLの設定
- WordPressのインストールや初期設定
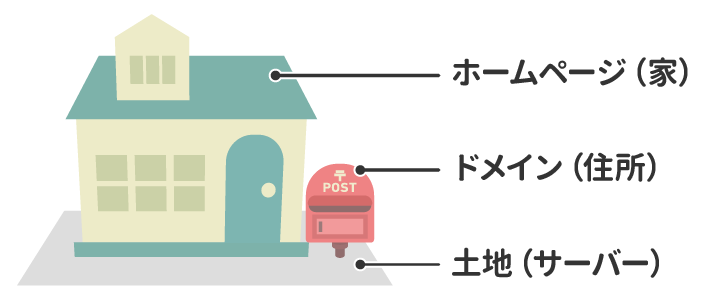
「サーバー」はWebサイトのデータを保管する場所。「ドメイン」はWebサイトにアクセスするのに必要です。
Webサイトを「家」に見立てた場合、サーバーを「土地」、ドメインを「住所」と考えると分かりやすいでしょう。

SSL(Secure Socket Layer)は、Webサイトの通信を暗号化する仕組み。
悪意ある第三者によって、個人情報などが盗み取られるのを防ぐために導入します。
WordPressは、サーバーにインストールして使うもの。
インストール作業はもちろん、いくつかの初期設定が必要です。
詳しくは、以下の記事で解説しています。
上記ぐらいの環境であれば、クライアント側でも構築できます。しかし、特殊なCMSを使ったり、独自でシステムを開発したりする場合は、Web制作会社に依頼することになるでしょう。
カワウソ
WordPressなどのCMSの導入については、「CMS導入費」という項目を見積書に記載するWeb制作会社もあります。
デザイン費
デザイン費は、その名のとおりWebサイトのデザインに関する費用です。
デザイン費は、「ページ単位」もしくは「工数」で算出されます。
ページ単位の場合は、ページごとに料金が記載されますよ。
なかでもトップページはホームページの「顔」であり、重要なページであるため、その分費用も高くなります。
一方工数での算出の場合は、Webデザイナーの人件費に作業予定日数をかけ合わせます(人日見積もり)。
たとえば、Webデザイナーの人件費が1日当たり1万円で、デザインが完成するまでに10日かかる場合を考えましょう。1万円×10日でデザイン費の見積もり金額は、10万円になります。
なお、以下の記事では、ホームぺージの完成見本である「デザインカンプ」について解説しているので、あわせて参考にしてください。
コーディング費
コーディング費とは、HTML、CSS、JavaScriptなどの言語でコードを記述する(コーディング)ための費用です。コーディング担当者をコーダーと呼びます。
Webサイトは、テキストや画像だけで構築できません。
起こしたデザインをWebブラウザで狙いどおりに表示および機能させるためには、コーディングが必要です。
たとえば、以下はコーディングすることによって成り立つ動作です。
- ボタンにマウスをのせると、色が変わる
- リンクをクリックすると、他のページに移動する
- フォームからお問い合わせが入ったら、自動送信メールを飛ばす
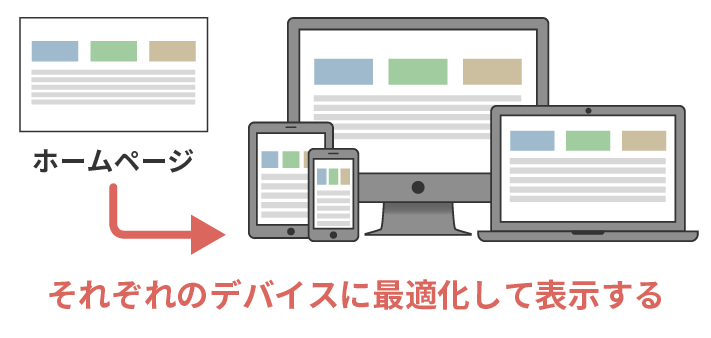
このほか、レスポンシブデザインもコーディングによって実現することが可能です。
パソコン、スマートフォン、タブレットなど、異なる画面サイズの端末でも、最適化して表示されるデザインのこと。

カワウソ
なかには「レスポンシブ対応費(スマホ対応費)」として、別項目で計上するWeb制作会社もありますよ。
デザイン費同様、コーディング費も「ページ単位」もしくは「工数」で算出されるのが一般的です。
なお、コーディングやレスポンシブデザインについては、以下の記事で詳しく解説しています。
素材費(写真やイラストなど)
素材費は写真、イラスト、動画といった素材を、Web制作会社に用意してもらう場合にかかる費用です。
たとえば自社の商品を撮影するときは、プロのフォトグラファーに依頼したいですよね。
商材によっては、モデルやヘアメイクなどの手配も必要になるかもしれません。
また、イラスト素材であれば、イラストレーターやグラフィックデザイナーに依頼することになるでしょう。
これら専門家への発注をWeb制作会社が代行してくれるのです。
なかには、素材を社内で制作できるWeb制作会社もありますよ。
「素材はクライアントが提供するもの」といったスタンスのWeb制作会社もあります。あとで困らないためにも、自社で素材を用意できない場合は、必ず見積もり時に伝えておきましょう。
なお、ホームぺージ制作の費用を抑えたい場合は、先に無料で使える「フリー素材」のなかから使えるものがないかを、確認するとよいでしょう。
ただし、フリー素材ばかりでホームぺージを作ると、独自性が損なわれてしまうので注意してください。
SEOの内部対策費
SEOの内部対策費は、SEOに強いWebサイトを作ってもらう場合にかかる費用です。
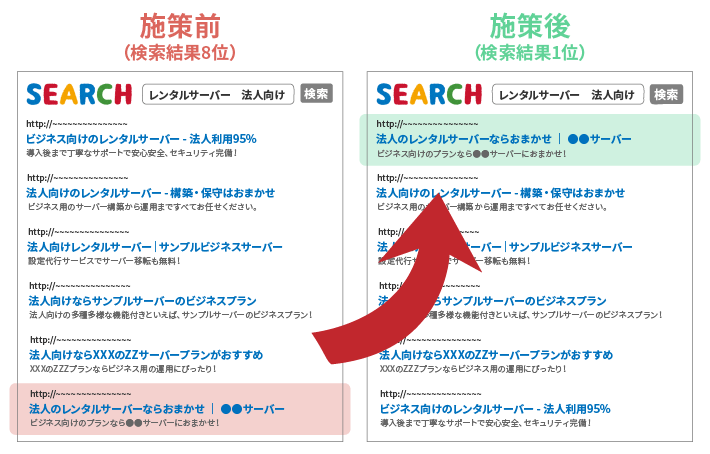
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、「Google」や「Yahoo!」といった検索エンジンの検索結果で、自社のホームぺージが上位に表示されるように対策することです。

集客に注力するのであれば、SEOに強いWebサイトを作ったほうがよいでしょう。
SEOは大きく分けて、以下2つの施策に分けられます。
外部対策
自社のWebサイトを外部から評価してもらうための対策
内部対策
自社のWebサイトの内部をSEOに強い仕組みにするための対策
外部対策は、Webサイトを公開したあとでもできます。
しかし、内部対策の一部はWebサイトの仕様や構造とも関係が深いため、発注するときに依頼するかどうか決めておきましょう。
内部SEO対策では、具体的に以下のような作業を行います。
- タイトルタグに対策キーワードを挿入
- パンくずリストなど内部リンクの最適化
- URLの正規化(「httpとhttps」「wwwありとwwwなし」の統一)
- モバイルフレンドリー(スマホ対応)
- サイトスピードの高速化
- 構造化データのマークアップ
これらの内容は、「Google検索 セントラル」、とくに「検索エンジン最適化(SEO)スターター ガイド」などを参考にしていることが多いです。
当メディアでも、SEOとして最低限押さえておきたいポイントを解説していますよ。
モバイルフレンドリーやサイトスピードについては、以下の記事がおすすめです。
カワウソ
予算がある場合は、Web制作会社とSEO業者の両方に依頼し、チームプロジェクトとしてWebサイト制作を進めていくのがおすすめです。
運用・保守費
運用・保守費とは、Webサイト運用時のサポートやメンテナンスなどを依頼する場合にかかる費用です。
これまで解説した項目は、Webサイトを完成させるための費用。
一方運用・保守費は、Webサイトが完成(公開)したのちに必要な費用になります。
運用・保守費の中に含まれるサービスは、制作会社によってさまざまです。
たとえば、以下のような項目が挙げられます。
- Webサイトのバグ対応
- CMSのバージョンアップ
- セキュリティ対策
- ページの更新や追加
WordPressなどのCMSは、定期的にアップデートする必要があります。
古いバージョンのまま使用していると、脆弱性(セキュリティホール)をさらす危険性があるためです。
運用・保守費は多くの場合、月額料金制が採用されています。
Webサイトを運営している間は継続して支払うことになるので、まずは何をしてくれるのかを確認しましょう。
毎月支払う価格に見合うだけのサービスなのかどうか、しっかり検討してください。
運用・保守に対応していないWeb制作会社もあります。運用・保守を希望する場合は、事前に対応の有無を確認しましょう。
なお、Webサイトの維持費については、以下の記事でも紹介しています。
そのほか、ホームページの制作を外注する場合の相場については、以下の記事を参考にしてください。
Webサイト制作の見積書を確認するときの注意点
ここでは、Webサイト制作の見積書を確認するときの注意点を解説します。
納期が書かれているか確認する
見積書に「納期の記載があるか」を確認することは重要です。
Webサイト制作において、納期が遅延するのは珍しいことではありません。
口約束など、納期について曖昧にしておくと、あとでトラブルのもとになります。
納期が遅れれば、Webサイト公開のスケジュールにも支障をきたしますよね。
「この日までには絶対に公開しないといけない」といった、デッドラインがある場合は、必ず契約前に伝えておきましょう。
納期が遅延した場合どうなるか心配な方は、契約前に契約書も入念にチェックしておいてください。もし、契約書にその旨が記載されていない場合は、協議することをおすすめします。
専門用語など分からない部分を曖昧にしない
見積書を見て分からない部分を曖昧にしないことも大事です。
Webサイト制作を初めて依頼するなら、分からないことがあって当然。
専門用語やイメージできないサービスなどがあったら、躊躇せずに質問してください。
担当者の話が分からないまま何となく契約してしまうと、意義を実感できないサービスに余計な費用を払うことになりかねません。
良心的なWeb制作会社なら、質問に対して誠実に答えてくれるはずです。
どのような態度で回答してくれるか観察することで、Web制作会社の質や担当者との相性を測ることも可能になるでしょう。
備考欄にもよく目を通す
見積書の項目だけでなく、備考欄についても目を通しましょう。
小さい文字で条件などが書き並べられていることが多いです。
備考欄が小さいからと言って、見積もり項目に対し重要度が低いわけではありません。
むしろ、このような目立たない部分に重要な条件が提示されている場合もあるので、要注意です。
備考欄に書かれている項目の例には、以下のようなものがあります。
- 素材は貴社にご用意いただきます
- ○○は開発費用に含まれません
- 想定外のものは別途費用を請求します
また納品物の内容(デザインデータ、ソースコード、画像データなど)が記載されているパターンもあります。
備考欄の内容について、気になったところや不安な部分があれば、見積もり段階でWeb制作会社に質問しておきましょう。
Web制作会社の選び方と注意点
見積もりをとったあとは、実際に依頼するWeb制作会社を選びます。
Web制作会社を選ぶときは、ポイントや注意点がありますよ。
- どんな制作実績があるかを確認する
- 概算の見積もりや納期を確認する
- 対面での打ち合わせが可能かを確認する
- 営業トークを信じすぎない
- 詳細見積もりで最終的な金額を確認する
- 「納品日」と「公開日」をイコールで考えない
- 価格だけで選ばない
- 運営体制を知る
- 納品物と取扱方法を確認する
- 公開後の維持費について確認する
詳しくは以下の記事で解説しているので、ぜひチェックしてみてください。
Web制作会社に依頼するなら「ホームページ制作相談」
ここまで、Webサイト制作の見積もりについて解説しました。
しかし、Web制作会社の数は非常に多いため、見積もりを取るだけでもどの会社に連絡をしてよいのか、迷ってしまうこともあるでしょう。
相見積もりを取ることを考えても、候補を絞るのが難しいかもしれません。
そんなときにぜひ使っていただきたいサービスが、弊社『エックスサーバー』が提供する「ホームページ制作相談」です!

専門のコンサルタントが、「目的」「予算」「納期」などを事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選してご紹介します。
プロに相談すれば、初めての方でも簡単に、自社に最適なWeb制作会社を見つけられますよ。
弊社『エックスサーバー』のご契約者様向けのサービスではあるものの、ご契約前にも相談していただくことが可能ですので、ぜひお気軽にご利用ください。
まとめ
今回は、Webサイト制作の見積書によくある項目を解説しました。
- Web制作会社によって、「見積書の項目(内容)」は異なる
- Webサイト制作の見積書を確認するときは、事前に「注意点」を知っておく
- Web制作会社を選ぶなら、「ホームページ制作相談」サービスがおすすめ
この記事を参考に、実際に提出された見積書を注意深く確認し、分からないことがあったらWeb制作会社に質問しましょう。
納得したうえで発注すれば、あとのトラブルを防げますよ。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。