この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
ホームページを自作しているときに、「見た目がイケてない……」と悩んでいる方は多いのではないでしょうか。
そこで今回は、ホームページ初心者の方向けに、イケてないデザインになってしまう原因と、その改善点を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて会社のホームページを作る人
- デザインのレベルを上げたい人
- ホームページを自作する人
この記事では、「イケてないデザイン」と「修正後のデザイン」をbefore&afterで比較しながら解説するので、実際の効果が分かりやすくなっています。
この記事を読めば、デザインのクオリティが原因で、ユーザーがホームページから離脱してしまうリスクを抑えられるでしょう。
なお、デザインに基本はあっても、正解はありません。
そのため、この記事で解説する内容のすべてが、どの状況にも当てはまるとは言えません。
しかし、デザインに納得していないホームページ初心者の方にとっては、参考になることも多いでしょう。
それではどうぞ!
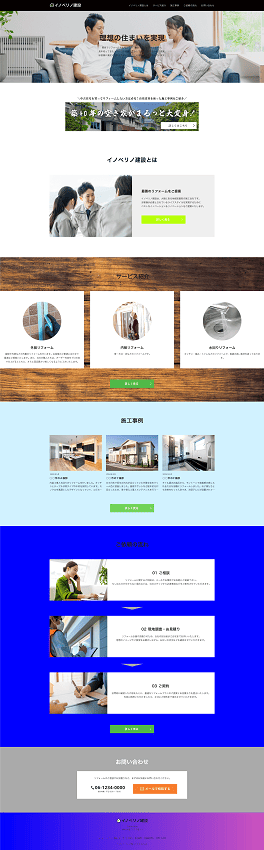
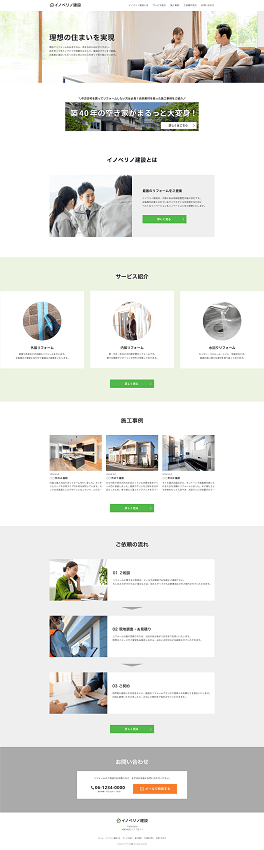
イケてないデザインと修正後のデザイン
今回は、架空の建設会社のホームページを仮定して、「イケてないデザイン」と「修正後のデザイン」の2つを用意しました。
2つのデザインを比較しながら解説します。
イケてないデザインになる原因8つ
それでは、イケてないデザインになる原因8つとともに、改善するためのポイントを解説します。
色数を使い過ぎている
ホームページの配色には、色数を使い過ぎてはいけません。
色が多いと、ホームページに統一感がなくなってしまい、企業のイメージやブランドコンセプトがうまく伝わりません。
また、視覚的に情報が増え過ぎてしまうので、ユーザーを混乱させる原因にもなるでしょう。
たとえば、イケてないデザインを見てください。
さまざまな色が混在していてまとまりがないので、見るだけでも疲れてしまいます。
一方で、修正後のデザインは、基本となる3色で構成されています。
そのため、ホームページ全体がシンプルにまとまっていて、コンテンツが見やすいです。
- メインカラー(主張したい色): 緑
- ベースカラー(面積が多い色): 白
- アクセントカラー(刺激や変化を与える色): 橙
カワウソ
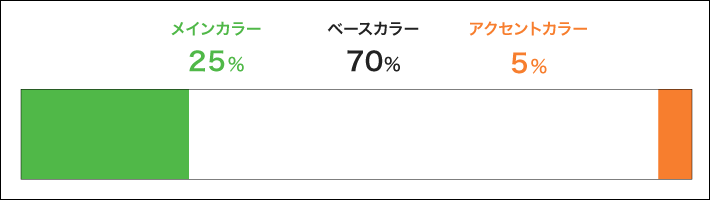
3色で構成するときは、バランス(配色比率)が重要です。
メインカラー25%、ベースカラー70%、アクセントカラー5%が理想とされていますよ。

このように、色数を使い過ぎないように、必要なものに絞ることが大切です。
多くの色を使いこなすのは、初心者の方にはなかなかハードルが高いと言えます。
もし、色数が多いと感じたら、まずは減らして調整してみてください。
配色にグラデーションを使うと、ホームページ全体の色数が増えてしまい、まとまりにくい場合があります。
そのため、意図せずにグラデーションを使用するのは避けてください。




なお、ホームページの配色については、以下の記事で詳しく解説していますよ。
微妙に異なる色を選んでしまっている
同じ色を指定したつもりでも、じつは微妙に異なるものを選んでしまっている場合があり、それもNGです。
色が異なると、デザインとして稚拙な印象を与えてしまうだけでなく、ホームページの完成度も低い状態になります。
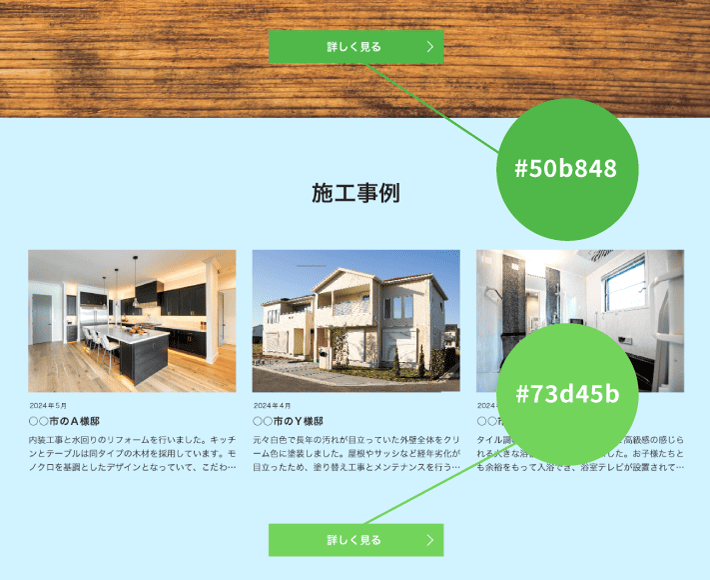
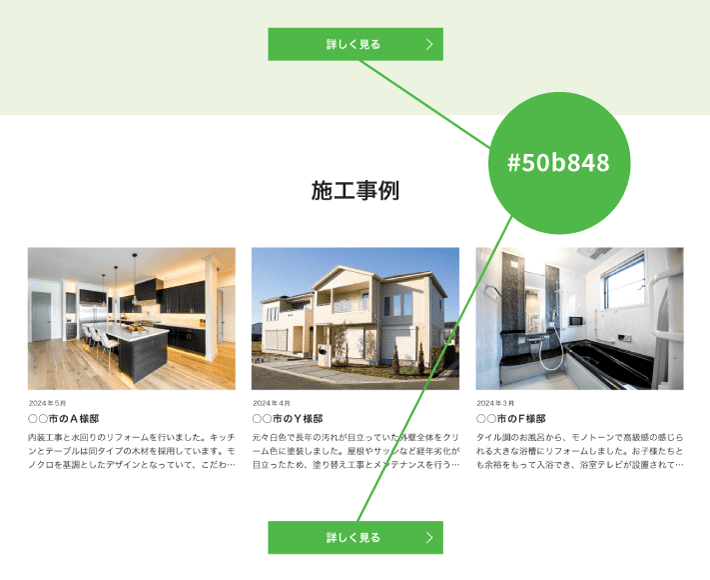
たとえば、イケてないデザインの場合、各コンテンツで配置しているボタンの色は緑であることに間違いはありませんが、じつは微妙に異なっています。
分かりやすく解説するために、ボタン部分をカラーコードと一緒に並べてみますね。


6桁の16進数で表記される色番号のこと。番号の前に「#」を付けます。
(例)白「#FFFFFF」、黒「#000000」など
一方、修正後のデザインのボタンは、まったく同じ色で統一されていて差異がありません。


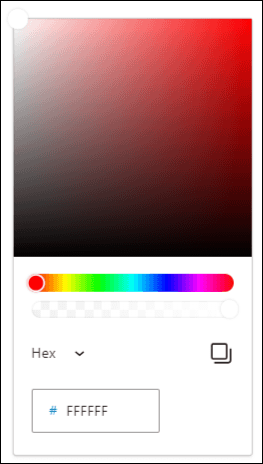
なお、微妙に異なる色を選んでしまっている原因としてよく考えられるのは、カラーピッカーを使っていることです。

カラーピッカーとは、ホームページの制作ツールやデザインソフトなどにある機能のことで、パネル上のカラーパレットから色を選べます。
カラーパレットは便利な反面、感覚だけで色を選んでしまいやすいのがデメリット。
その結果、微妙に異なる色を指定してしまうことがよくあります。
そのため、色はカラーコードで指定するのがおすすめです。
カラーコードなら、コンテンツが複数ある場合も、それぞれ意図する色を確実に指定できますよ。
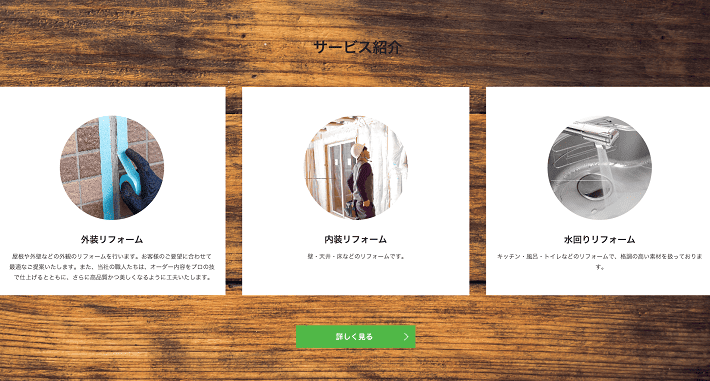
目が疲れる色を選んでいる
ホームページのデザインでは、基本的に目が痛い色は選んではいけません。
とくに蛍光色は扱いが難しいので、必要でなければ使用を控えましょう。
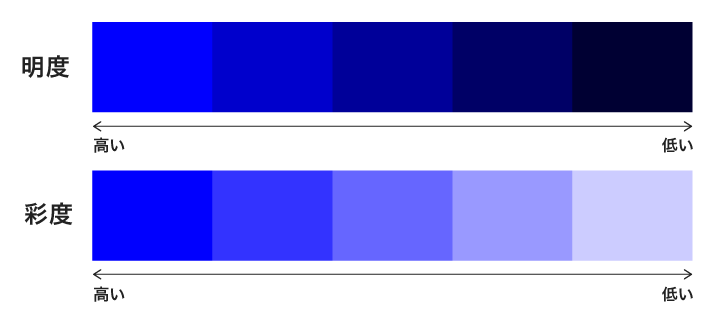
これらの色は明度(色の明るさ)と彩度(色の鮮やかさ)が高いため、コンテンツが見づらくなるほか、目が疲れやすくなります。

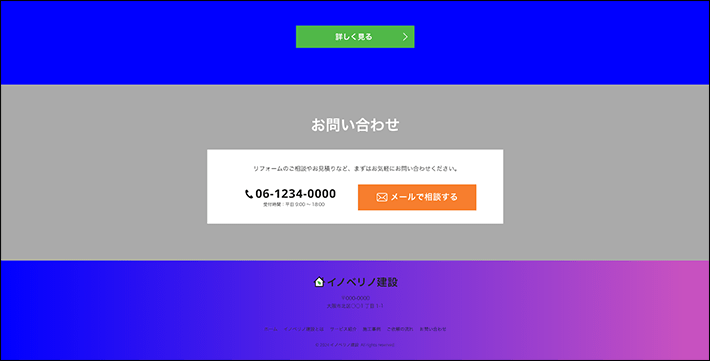
たとえば、イケてないデザインだと、コンテンツエリアの背景色に、目が痛い色を使っています。
コンテンツを見たいにも関わらず、背景色が気になって、目もチカチカするでしょう。
時間が経つにつれ、目も疲れてくると思います。


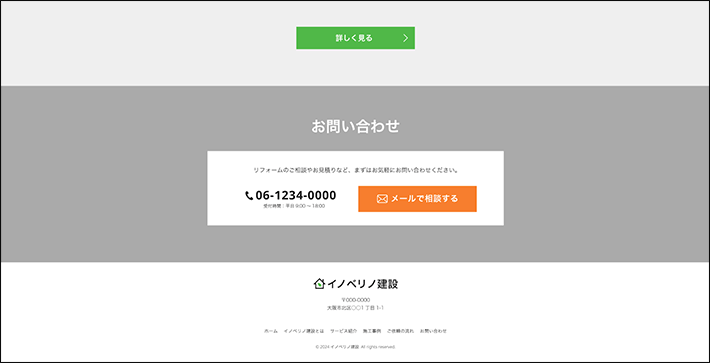
一方、修正後のデザインでは、彩度が低く明るめの背景色を選んでいるので、コンテンツを見る時間が長くても、基本的に目が疲れにくくなります。


次に、蛍光色を使っている「イノベリノ建設とは」を見てみましょう。
前述のとおり、特別な意図がなければ、蛍光色の使用は避けてください。
蛍光色は一見目立つように感じるものの、目がチカチカするうえに、刺激が強いためです。
たとえば、イケてないデザインの場合、ボタンの色に蛍光色を使っています。
ボタンを見ようとしても、目がチカチカしてすぐに疲れてしまいますね。


一方、修正後のデザインの場合、ボタンの色は蛍光色ではない緑です。
背景色と文字色との明暗がはっきりしていて、目に対して刺激も少なく、疲れにくいでしょう。


このように、目が痛い色を使うと疲れやすいので、視覚的に優しい色を選ぶのがおすすめです。
なお、以下の表では、目が痛い色とともに調整後の色を紹介しています。
ぜひ、色を選ぶときの参考にしてみてください。
目が痛い色
赤 #ff0000
青 #0000ff
黄 #ffff00
橙 #ff8000
緑 #22cc00
紫 #aa00ff
黒 #000000
調整後の色
#f43545
#00418d
#fad717
#ff8901
#00ba71
#5f2879
#1f1f1f
メインビジュアルと文字が喧嘩している
文字が読みづらくなるメインビジュアル(最初に表示される大きな画像)は、選んではいけません。
文字が読みづらいと、伝えたいことが伝わらないおそれがあるためです。
たとえば、イケてないデザインの場合、メインビジュアルの中央に家族と文字が重なっていますよね。
文字が読みづらいのはもちろん、家族の顔も見づらいです。


一方で、修正後のデザインは、左側に文字を置き、右側に家族がいる写真を選んでいるので、お互いが喧嘩することなく主張できています。


メインビジュアルと文字は、お互いを邪魔しないように配置することで、全体的に見やすくしましょう。
カワウソ
最初に文字の位置を定めてから、それに合ったメインビジュアルを選ぶことで、迷わずに設定しやすいですよ。もし、使いたい画像があるときは、手順が逆でも問題ありません。
なお、メインビジュアルについては、以下の記事で詳しく解説しています。
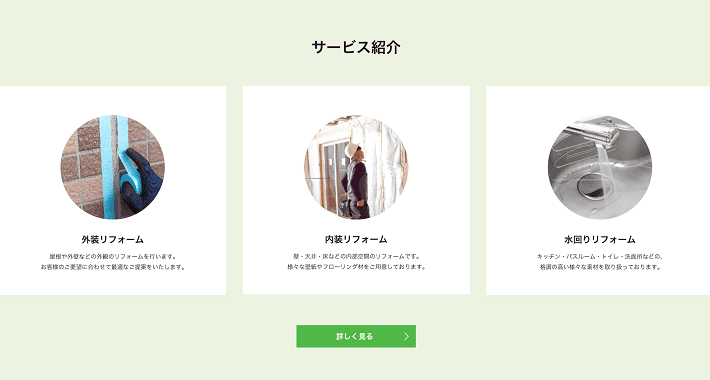
背景画像の主張が強過ぎる
背景画像の主張が強過ぎるのもNG。
背景画像に目がいきやすく、コンテンツを見るときに邪魔になるおそれがあるためです。
たとえば、イケてないデザインの場合、木目調の背景画像が設定されています。
背景の主張が強いため、コンテンツよりも先に目がいってしまいますよね。


一方、修正後のデザインは背景色に無地の緑を使っています。
全体的にすっきりと、まとまって見えるほか、コンテンツの邪魔になりません。


このように、本来注目してほしいコンテンツを見せるためにも、主張の強い背景画像の使用は避けるのがおすすめです。
とくに背景を主張する意図がない場合は、背景画像ではなく背景色を使ってデザインするとよいでしょう。
フォントが浮いている(統一性に欠ける)
ホームページのデザインにおいて、フォントが浮くのはよくありません。
ホームページ全体の統一性に欠けるだけでなく、フォントが浮いていることにより、違和感を与えてしまいます。
たとえば、イケてないデザインを見てみましょう。
ホームページ内のフォントは、ほとんどゴシック体を使っているものの、バナー「築40年の空き家がまるっと大変身!」には明朝体や筆書体などを使っているので、浮いて見えますよね。


一方、修正後のデザインの場合、バナーにゴシック体を使っているので、見たときに違和感がありません。


なお、ホームページをデザインするときに、明朝体や筆書体などのフォントを使いこなすのは、初心者にとってはなかなか難しいです。
そのため、基本的にはゴシック体のような、読みやすいベーシックなフォントを使うのがおすすめですよ。
カワウソ
明朝体や筆書体は、和や伝統的な雰囲気があるフォントなので、旅館や料亭などのホームページで使われることがありますよ。
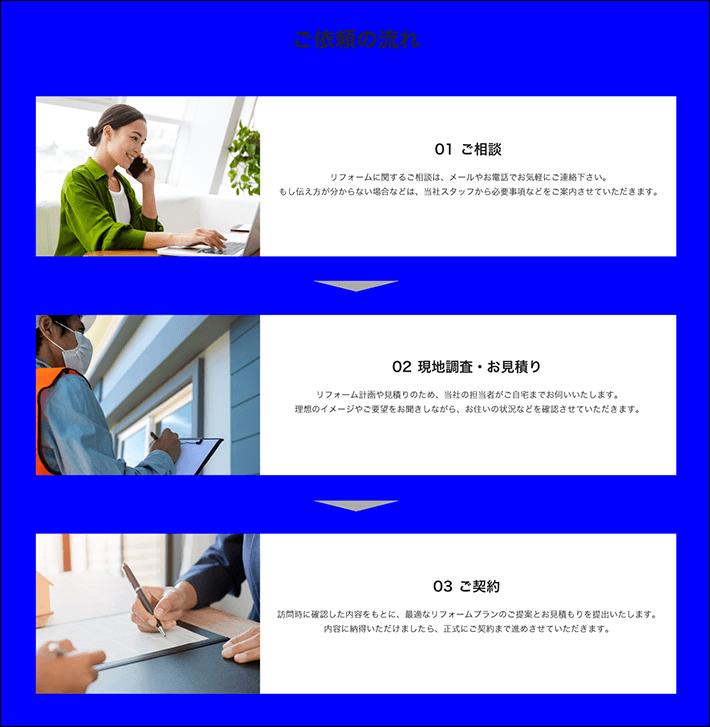
文章の行数が揃っていない
同類のコンテンツを並べているにも関わらず、各文章の行数が揃っていないのはNGです。
文章の行数が揃っていないと、コンテンツがバラバラに見えてしまい、整理されていない印象を与えてしまいます。
たとえば、イケてないデザインを見てみると、文章の行数が揃っていません。
ぱっと見たときに、各コンテンツの余白に差があるため、バラつきや違和感を覚えますよね。


一方、修正後のデザインは、文章の行数が2行に揃っているので、全体の見た目が整っていて統一感があります。


このように、同じコンテンツを並べる場合は、文章の行数を揃えることが大切です。
ホームページ全体を通して見た目がすっきりし、整理されたデザインに仕上がりやすくなりますよ。
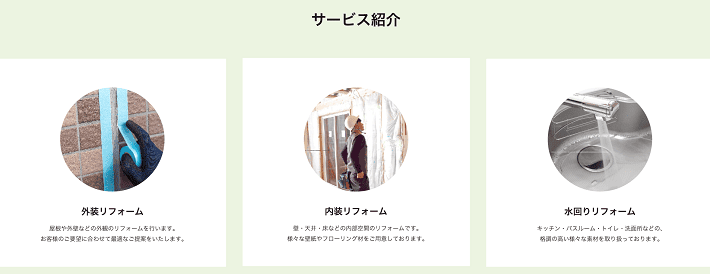
文字の開始位置にバラつきがある
文字の開始位置にバラつきがあると、よくありません。
開始位置が揃っていないと、コンテンツの見た目に締まりがなくなってしまい、違和感を与えやすくなります。
たとえば、イケてないデザインの場合、コンテンツごとに文字の開始位置が異なります。
開始位置にバラつきがあると、コンテンツが整理されていない印象を与えてしまうでしょう。


一方、修正後のデザインでは、文字の開始位置が揃っています。
開始位置が揃っていることで、コンテンツが整理されている印象を与え、文字も読みやすくなります。


このように、文字の開始位置を揃えることで、見た目がすっきりします。
また、ホームページの文字は、左から右に読むことが多いので、基本的に左に揃えておくのがおすすめです。
とはいえ、目立たせたい見出しなどは中央揃えに配置することもあり、デザインによって調整することがありますよ。
なお、見やすいホームページにする方法については、以下の記事で詳しく紹介しています。
ぜひ参考にしてみてください。
まとめ
この記事では、ホームページがイケてないデザインになる原因と改善点について、before&afterで比較しながら解説しました。
- ホームページのデザインがイケてないときは、原因と改善点を知ることが重要
- ホームページの配色を3つに絞り込むことで、全体的にまとまりやすくなる
- ホームページをデザインするときは、目が疲れやすい色を避ける
- デザインがイケてないと感じるときは、文字の配置やフォントを見直すことが大切
ホームページを自作している方は、デザインするときの参考記事として、ぜひ役立てていただければ嬉しいです。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年4月8日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。