| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (1.5) |
こんにちは、T部長です!
ブログ記事の原稿を書きあげたとき、すぐに公開してしまっていませんか?
苦労して書きあげた記事は、すぐにでもみんなに読んでもらいたくなりますよね。
しかし、少しでも記事の質を上げてから公開したいなら、書きあげた原稿を再確認するのがおすすめです。
この記事では、ブログ記事公開前の確認に役立つチェックリストを紹介します!
T部長
この記事は次のような人におすすめ!
- ブログ記事の作成に慣れていない人
- ブログ記事の質を少しでも上げたい人
- 公開前のブログ記事がある人
作ったブログ記事を早く公開したい気持ちはわかりますが、書きあげてすぐに公開してしまうのはおすすめできません。
しっかりと書きあげたつもりでも、誤字・脱字などの修正すべき箇所や、改善の余地が残っているものです。
この記事では、公開前にチェックすることの重要性、初心者がチェックすべき項目、具体的なチェックの仕方をわかりやすく解説していきます。
リストアップした項目に沿って確認すれば、記事の質が間違いなく向上します!
最初は大変かもしれませんが、慣れてきたら確認もスムーズになり、修正箇所も少なくなってきますので、頑張って取り組んでいきましょう。
それでは、どうぞ!
記事公開前のチェックを行う3つのメリット

ブログ記事を公開する前にチェックするのは、次のようなメリットがあります。
それぞれ解説していきます。
記事の質が向上する
当然のことですが、公開前のチェックによって、記事の質は間違いなく向上します。
たとえば、誤字・脱字の修正。書いているときは気づかなくても、意外と残っているものです。
たとえ小さなミスでも読者からの信頼を失うきっかけになるので、単純な修正でも効果は大きいです。
また、書きあげた直後は、「改善できるような箇所はない」という思い込みから、本当は見直すべき点に気づけないこともしばしば。
冷静になって読み返してみると、図解画像の追加、表やリストの活用など、何かしら「改善すべきだ」と感じる箇所が出てくるものです。
よりよい記事を公開するためにも、公開前に内容をよく確認しましょう。
記事を作成するスキルが伸びる
記事のチェックを繰り返すうちに、自然と質の高い記事が作れるようになっていきます。
確認と改善を繰り返すうちに、ミスはもちろん、改善が必要な内容に関しても、過去の同じようなパターンを思い出し、修正できるようになるためです。
改善が必要な文章が減るということは、記事を作るスキルが向上してきているということです。
また、同じようなミスを繰り返さなくなるので、記事の作成がどんどん効率化していきます。
ていねいにチェックしてから公開することで、自分の能力や、ブログの更新スピードがアップしていくのです。
読者ファーストの姿勢が身につく
記事内容を確認するのは、内容をブラッシュアップし、「より読者の役に立つ有益な記事にするため」です。
公開前の確認を繰り返すうちに、「こうしたほうがわかりやすい」「こういう情報があると役に立つ」など、記事の改善に意識が向くようになります。
ブログでもっとも重要なのは、役に立つ情報を読者に届けること。
記事公開前の確認によって、ブログ運営でもっとも重要な「読者ファースト」の姿勢が自然と身につきます。
チェックは「時間を置いてから」がおすすめ
公開前の記事確認は、時間を一定空けて、頭をクールダウンしたあとに行いましょう。
たとえば、一晩おいて記事作成の翌日に確認するなど。
というのも、記事を書いた直後は、書きあげた達成感から「間違いはない」と思い込みやすく、確認の精度が落ちやすいからです。
また、書いた内容をよく覚えているために、読み飛ばすなどしてしまって、適切な確認がしづらいことも。
時間をおいて、冷静に客観的なチェックを行ってから公開へ進めましょう!
ブログ記事公開前のチェックリスト
記事の公開前にチェックすべき主な項目は次の25項目です。
- タイトルに検索キーワードが含まれているか
- タイトルの文字数は30字前後か
- タイトルで記事の内容がわかるか
- 読者への共感が示されているか
- 要約や読むメリットが書かれているか
- 300字~400字で簡潔にまとめられているか
- 記事の流れが自然か
- 主題となる内容の登場が遅すぎないか
- 主題となる内容がもっとも充実しているか
- 見出しに具体性があり、内容が想像できるか
- キーワードを入れすぎていないか
- H2やH3の階層構造が正しいか
- 誤字・脱字はないか
- 読みやすい文章の原則が守られているか
- 強調したい語句が適切に装飾されているか
- 箇条書きや表を使って理解をサポートしているか
- 必要な内部リンクが貼られているか
- 画像が内容の理解を助けているか
- 読みやすい改行、段落になっているか
- 画面が装飾のない本文だけ埋まっていないか
- メタディスクリプションが設定されているか
- 画像が最適化されているか
- パーマリンクが設定されているか
- カテゴリーやタグが設定されているか
- アイキャッチが設定されているか
少し多く感じるかもしれませんが、次の章から順に解説していきますので、一つずつ押さえていきましょう。
1. タイトルを魅力的にするための3項目
Google検索で悩みに応えてくれる記事を探している読者が、最初に目にするのは検索ページに表示される記事のタイトルです。
読者に魅力的なタイトルほど、クリックされる確率が上がります。
よりよいタイトルにするためには、以下の3つをチェックしてみましょう。
タイトルに検索キーワードが含まれているか
まず、タイトルには読者が検索するであろうキーワードを入れましょう。
タイトルに検索キーワードを入れることで、対象のキーワードで検索結果の上位表示が狙えるようになります。
また、検索キーワードには、訪問者が検索をした意図が反映されています。
より自分の意図に合う記事として認識してもらうためにも、キーワードは入れておくべきです。
- キーワード「ブログ 始め方」
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで - キーワード「ブログ 書き方」
【ブログ記事の書き方】初心者でもプロ並の文章が書ける15のコツ
タイトルは長いと省略されてしまうことがありますので、検索キーワードはなるべく前のほうに入れるのがおすすめです。
検索結果の前のほうに表示されることで、目にも留まりやすくなります。
記事を作るときにキーワードを意識するのは、SEOを行っていくうえで非常に重要です!
「SEOはよくわからない……」という人は、以下の記事も見てみてください。
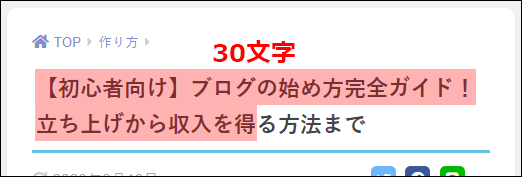
タイトルの文字数は30字前後か
Googleの検索結果に表示されるタイトルは、30文字前後とされています。
そのため、30文字前後でタイトルを構成するのがおすすめです。
全体で40文字くらいになってもOKですが、読者にクリックされるには検索ページに表示される30文字までで、記事の魅力を伝えなければなりません。

30文字で読者を惹きつけるには、一字たりともムダな文字や語句を入れる余裕はありません。
使う語句を厳選して、簡潔かつ魅力的なタイトルにしましょう。
タイトルで記事の内容がわかるか
記事を読めば何がわかるのか、できるだけ具体的にタイトルへ盛り込みましょう。
たとえば、「家庭菜園の初心者が取り組みやすい野菜」を紹介する記事なら、以下のようなタイトルが考えられます。
【初心者向け】家庭菜園におすすめの野菜10選!必要な道具も紹介
タイトルだけでも、どんな記事内容なのかは容易に想像がつくのではないでしょうか。
訪問者は、自分が期待する内容が載っている記事を探しています。
タイトルからぱっと内容が想像つかない記事は、アクセスされません。
読むべき記事だとアピールするためにも、具体的な内容をしっかり盛り込んでいきましょう。
タイトルのつけ方について、詳しくは以下の記事も参考にしてみてください。
2. リードで本文に誘導するための3項目
リード文とは、タイトルに続く冒頭の文章のことです。
具体的には、1つ目の見出しまでの部分を指します。
読者に「この記事は読む価値がある」と感じさせるための重要なパートです。
リード文では、次の3項目をチェックします。
読者への共感が示されているか
リード文では、まず読者への共感を示すのが大事です。
読者の悩みを代弁し、「自分の抱えている悩みを理解してくれている」と感じてもらうことで、記事に引き込んでいきます。
たとえば、「ブログの記事がうまく作れない」と悩む人のための記事では、以下のような内容が考えられます。
「ブログ記事を書きはじめてみたけど、文章がまったく思いつかない……」「何を書いたらいいの?」とお悩みではありませんか?
ブログの初心者が、知識もなしにいきなり記事を作ろうとしても、うまく作れなくて当然です。
読者の状況に重なっていれば、「この記事には、今抱えている問題の解決方法が書かれているだろう」と期待をもってもらえるはずです。
自分にも同じ経験があるなら、「自分も同じ状況だった」と示すのも効果的。
読者視点で魅力的なリード文を心がけましょう。
要約や読むメリットが書かれているか
共感を示したあとは、記事を読むと何がわかるのか、どんなメリットがあるのかを簡潔に示しましょう。
読者は記事を読んで、「問題が解決すること」を期待しています。
また、「必要とする情報をすぐに知りたい」人がほとんどなので、記事内容があいまいなまま読み進めてくれることはありません。
読者の問題を解決するための内容が載っていることを、冒頭でしっかり示していきましょう。
300字~400字で簡潔にまとめられているか
リード文が長いと読者がだれてしまいます。
厳密なルールはありませんが、300字~400字くらいでまとめましょう。
リード文はいわば食欲をかきたてる前菜。
「早く詳しい内容を読みたい」と本文に促せる、ほどよい文章量を意識してください。
また、ブログなどのWeb記事を読む読者は我慢強くありません。
少しのストレスで離脱してしまうので注意しましょう。
ブログのリード文の書き方について、詳しくは以下の記事も参考にしてみてください。
3. 論理的で説得力のある構成にするための3項目
構成は記事を書く前に作るものですが、チェックの段階でも以下の点は確認する必要があります。
読者が内容をしっかり理解し、問題の解決に役立つ記事にするためには、見出しそれぞれの関係性を整理し、適切な順序と情報量で構成することが大事です。
ポイントを一つずつ順に見ていきましょう。
記事の流れが自然か
記事の内容が、読者にわかりやすい自然な流れで展開されているかをチェックしましょう。
記事の流れをチェックするときは、以下の2つの視点で確認するのがおすすめです。
記事の見出し構成に問題がないか(全体をチェック)
伝えたいことが見出しで明確に表記されているか
記事全体の構成、流れに違和感がないか
見出し内の文章に問題がないか(章ごとにチェック)
各セクションで伝えたいことが明確で、文のつながりにおかしい箇所がないか
必要そうな情報を、脈絡なく並べていくだけでは、読者の十分な理解や納得が得られないかもしれません。
見出し構成に不足がないか、自然な流れでつながっているかを見直しておきましょう。
また、各見出しの中の文章も同様です。
伝えたい内容は一貫しているか、関係ない話が混ざっていないかなど確認しておきましょう。
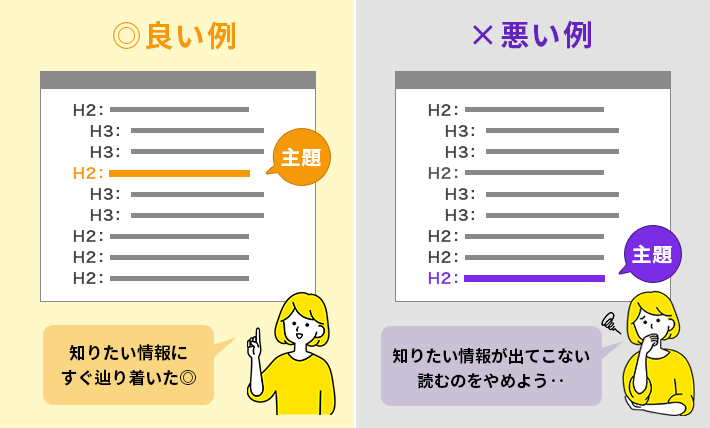
主題となる内容の登場が遅すぎないか
読者が一番知りたいであろう「記事の主題となる内容」の登場が、遅すぎないかもチェックすべき点です。
というのも、ブログ記事の読者は我慢強くないため、知りたい情報がなかなか出てこないと、たどり着く前に離脱してしまう可能性があります。

せっかく有益な情報を用意していても、読んでもらえなければ意味はありません。
主題となる内容の前には、理解を得るために必要な内容だけをコンパクトに載せておく構成が望ましいです。
おすすめの商品やサービスを順に並べて紹介する場合など、前提理解が必要ない内容なら、リード文の次に載せてしまうのもアリです。
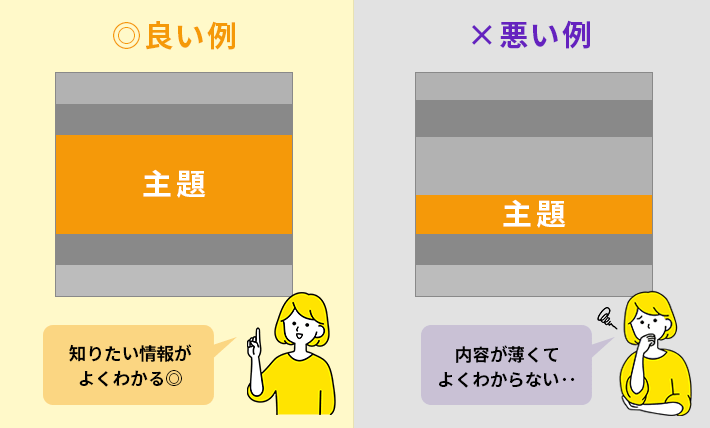
主題となる内容がもっとも充実しているか
主題となる内容が、読者を納得させ、問題を十分に解決できるほどに充実しているかも再確認しておきましょう。
あっちこっちと話が横道に逸れ、補足的な内容ばかりが多くを占めているのでは、読者に有益な記事とは言えません。

主題となる部分に十分なボリュームがないと、内容の薄い記事だと読者に感じ取られてしまいます。
補足的な内容は「最小限の内容で簡潔に」を心がけ、主題となる内容をもっとも充実させる構成を心がけましょう。
T部長
4. 最適な見出し構成にするための3項目
ブログなどの記事を読むとき、「どんな内容の記事か」「自分の期待する情報はあるか」と、見出しを確認する人は少なくありません。
記事全体の構成を確認する意味でも、見出しについて、以下の3つをチェックしておきましょう。
見出しから、記事全体で伝えたいことや、おおよその流れが読み取れるのが、よい記事構成です。
全体を見直すことで、思わぬ改善点に気づけるかもしれません。
見出しに具体性があり、内容が想像できるか
見出しには、各章でどんな内容を載せているかをはっきり示しましょう。
なぜなら、読者は問題解決の期待を持てないまま読み進めてはくれないからです。
読み進めてくれたとしても、先が見えないままでは、ストレスを感じて離脱されやすい状況といえるでしょう。
少し極端ですが、以下のような例を見てみましょう。
H2:記事の書き方について
H3:一つ目のポイント
H3:二つ目のポイント
H3:三つ目のポイント
この見出しからは、何が書かれているかまったくわかりません。
H2:ブログ記事は読者目線で書くのが重要!
H3:誰に向けて書くのかを意識する
H3:結論から簡潔に書く
H3:わかりやすい図解を使う
よい例では、内容が具体的に示されているため、載っている内容がわかりやすいと思います。
「〇〇とは」「〇〇と△△の違い」「〇〇の課題」など、最低でも各セクションの内容・テーマは見出しに示しましょう。
さらには、上の例の「ブログ記事は読者目線で書くのが重要!」のように、自分の主張を具体的に示していくと、記事の方向性が明確になるのでおすすめです。
キーワードを入れすぎていないか
見出しに検索キーワードを入れるのは、SEOの一つです。
しかし、強引にキーワードを入れ、違和感のある見出しにしたり、キーワードを多く入れすぎたりするのはNGです。
読みにくいうえ、単調で退屈な記事という印象になってしまいます。
H2:女子ソロキャンプを安全に楽しむためのチャンプ地選び3つのポイント
H3:女子ソロキャンプはスマホの電波の届くキャンプ地で
H3:女子ソロキャンプは管理人の常駐するチャンプ地で
H3:女子ソロキャンプはファミリーでの利用者が多いキャンプ地で
内容に沿った見出しなら、おのずとキーワードは見出しに含まれます。
すべての見出しにキーワードを入れようとして、もともとの構成を強引に変更するような必要はありません。
「語順やつなぎ方を調整したらキーワードが入る」程度のものを調整していけば十分です。
H2やH3の階層構造が正しいか
見出しに用いている<h2>や<h3>などの構造が正しいかは、しっかり確認しておきましょう。
<h2>の下には<h3>を、<h3>の下には<h4>を入れるなどして、階層構造にする必要があります。
数字が小さいほど大きな見出しです。
たとえば、<h2>の下に、<h3>を飛ばして、いきなり<h4>が入るような構造はNGです。
H2:女性のためのソロキャンプ地選びのポイント
H4:スマホの電波が届く
H4:管理人が常駐する
H4:ファミリーでの利用者が多い
<h2>のすぐ下にある見出しは<h3>である必要があります。
H2:女性のためのソロキャンプ地選びのポイント
H3:ケータイの電波が届く
H3:管理人が常駐する
H3:ファミリーでの利用者が多い
<h3>の中をさらに細分化して見出しを設ける場合は<h4>を使います
見出しはSEOでも重要な要素です。ルールに沿わない場合はSEOに悪影響が及ぶ可能性もありますので、注意しましょう。
T部長
階層が深くなりすぎると構成が複雑になるので、h4までにおさめるのがおすすめです。
5. ストレスなく読める本文にするための6項目
ブログ記事の本文でもっとも大切なことは、「読者がストレスなく読めるか」「理解を助ける工夫がなされているか」です。
本文のチェックポイントは次の6つです。
一つずつ見ていきましょう。
誤字・脱字はないか
本文で真っ先にチェックすべきは誤字・脱字です。
記事の内容が素晴らしくても、誤字・脱字があるだけで、記事への信頼は簡単に損なわれてしまいます。
画面上の文字はつい読み流してしまいがちなので、可能であればプリントアウトしてチェックすることをおすすめします。
直すべきところは、赤鉛筆で目印を入れていくとわかりやすいです。
読者がストレスなく記事を読み進められるよう、誤字・脱字はよく確認しましょう。
読みやすい文章の原則が守られているか
ブログの文章は「ストレスなく読める、わかりやすい文章」が絶対条件です。
読者の抱える問題を解決するためには、前提知識や問題への対策を十分に伝えなくてはなりません。
そのために、伝える内容はもちろん大事ですが、文章の読みやすさやわかりやすさも大事です。
以下のような「読みやすい文章の原則」に沿ってチェックすれば、文章の質を上げやすいです。
- 一文にあれこれ詰め込まず、短くシンプルに書く
- なくても意味が通じる語句や言い回しは削る
- 結論から書く
- 「これ」「それ」「あれ」「どれ」などの指示語をできるだけ使わない
- 同じ文末表現を3回以上連続して使わない
- 漢字とかなのバランスを意識する
すべての項目を完璧にこなす必要はありませんが、読者の読みやすさや理解しやすさは確実に向上しますので、できるだけ意識してみましょう。
上の原則について、詳しくは以下の記事を参考にしてみてください。
強調したい語句が適切に装飾されているか
重要な語句や理解のポイントとなる箇所は、太文字や色文字で強調されていると、読みやすくなります。
ただし、色数は2色までに抑え、多く使いすぎないように注意しましょう。
色数が多いと煩雑に見え、逆に読みにくくなってしまいます。

また、強調する箇所が多いと、かえってポイントがぼやけて読みづらくなるので、見出しごとに1箇所~2箇所程度にとどめましょう。
適切に装飾された文章は、流し読みしても重要なポイントがわかるという大きなメリットがあります。
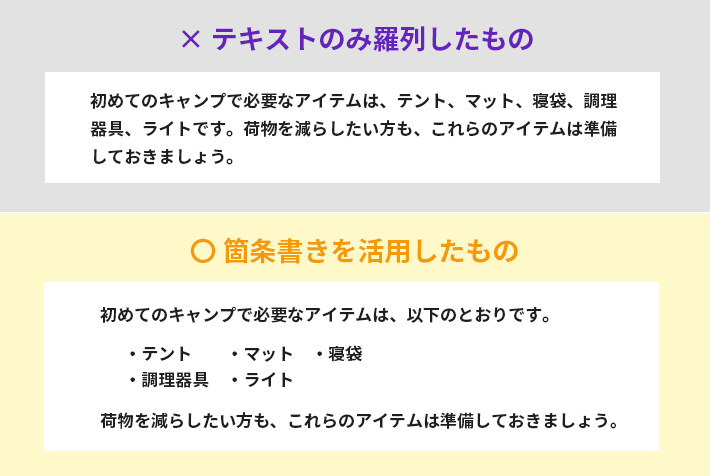
箇条書きや表を使って理解をサポートしているか
箇条書きや表を適切に使用すると、読みやすく、理解しやすくなります。
たとえば、多くの事柄を紹介するときは、文章内で羅列するより、箇条書き(リスト)を活用したほうが、圧倒的に理解しやすいです。

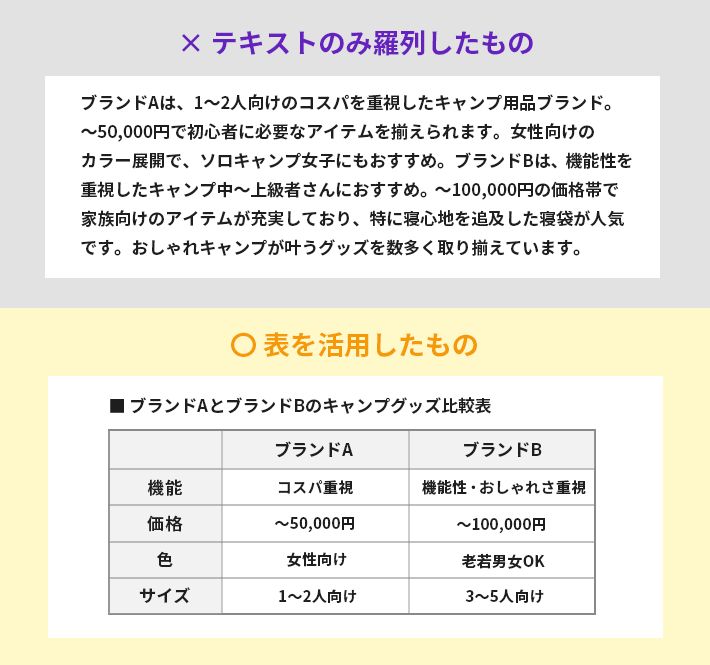
また、さらに多くの情報を扱う場合には、表を活用するのがおすすめです。
たとえば、複数の商品を、「機能」「価格」「色」「サイズ」などの複数の項目で比較するような場合など。

上のような情報を、すべて文章で説明されては、理解するのも一苦労です。
箇条書きにもできますが、比較するときなどは、横並びに確認できる表のほうがわかりやすいです。
箇条書きや表によって格段に理解しやすくなるので、積極的に活用していきましょう。
必要な内部リンクが貼られているか
記事の内容によっては、より詳しく解説をした記事が別にあることも。
そんなときは、ブログ記事同士をリンクしておきましょう。
記事同士の内部リンクを設けておくことで、記事内容を簡潔に保ちつつ、読者に適切な情報提示もできます。

1つの記事の中で、あらゆることを毎回詳しく解説していては、主題以外の内容が長くなり、伝えたいことがどんどんぼやけていってしまいます。
そのため、詳しく解説した記事がある場合は、リンクを設けておくのがおすすめです。
内部リンクについては以下の記事も参考にしてみてください。
画像が内容の理解を助けているか
記事の内容によっては、図解などの画像を使うと、非常に理解しやすくなります。
文字ばかりだと、内容が理解しづらく、なかなか具体的なイメージがもてないことも。
図解を使えば、同じイメージが共有しやすく、読者の理解も助けられます。

図解には、イラストや実際の画面のスクリーンショットを使います。
公開前に、図を使うことでわかりやすくなる箇所がないか、見直しておきましょう。
T部長
6. スマホからも見やすくするための2項目
昨今、スマホからインターネットを使う人が増え、ブログ記事もスマホでアクセスされることが多くなっています。
そのため、スマホからどう見えるかは必ず確認しましょう。
読みやすい改行、段落になっているか
書いた記事をスマホから見て、改行や段落が読みやすくなっているか確認しましょう。
スマホは画面が狭いため、行数が多くなったり、表や画像などが思ったとおりに表示されなかったりすることもあります。
また、想定外のところで改行されて、読みにくくなってしまうことも。

読みにくいと感じた読者は離脱してしまうかもしれません。
PCからだけでなく、スマホからも読みやすい形態になっているか、よく確認しておきましょう。
画面が装飾のない本文だけ埋まっていないか
ブログ記事を読んでいるとき、画面全体が文章で埋まってしまうようだと、重苦しい印象を与えてしまいます。
とくにスマホは画面が小さいので、PCより少ない文章量で画面が埋まってしまいます。
なるべくでよいので、画像、箇条書き、表、装飾文字を適度に入れるなどして、単調にならないように工夫しましょう。
7. SEOのための基本設定5項目
ここまで紹介したチェック項目は、読者にとって有益な記事を作るためのもので、SEOにとっても効果が期待できるものです。
ただ、そのほかにもいくつかSEOとして対応しておいたほうがよいものがあるので、紹介しておきます。
一つずつ解説していきます。
メタディスクリプションが設定されているか
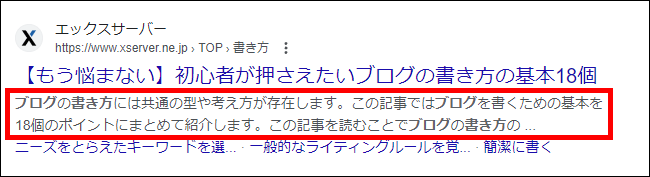
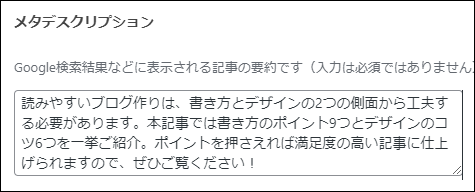
メタディスクリプションは、検索画面で記事タイトルの下に表示される説明文です。

直接、順位を上げる効果はありませんが、記事内容や読むメリットを端的に書いておくことで、読者のクリック率を高める効果が期待できます。
WordPressで記事を作成している場合、対応したテーマやプラグインを利用することで、メタディスクリプションの設定が可能です。

公開前には忘れず設定しておきましょう。メタディスクリプションの書き方は、以下の記事を参考にしてみてください。
画像が最適化されているか
掲載する画像は以下のように最適化しておくのがおすすめです。
- 画像容量はなるべく軽く
1枚のファイルサイズは200KB以下を目安に、できるだけ軽くしましょう
また、表示されるサイズにあわせて幅や高さも調整しておきましょう - ファイル名は画像の内容がわかるものに
英字表記で、画像の用途や内容がわかりやすい名称にするのがおすすめです - altテキストの設定を
画像の内容を説明する文章を設定しておきましょう
サイズの大きい画像は、ページの表示速度が遅くなる要因になるため、読者にストレスを与えやすくなるうえ、SEO面でも好ましくありません。
ファイル名は、ダウンロードした画像にデフォルトでついているものをそのまま使用せずに、自分で整理に便利な名前をつけましょう。
SEO上は、日本語ではなく英語がおすすめです。英語が苦手な人は、Googleで検索するか、Google翻訳などのツールを活用してみましょう。
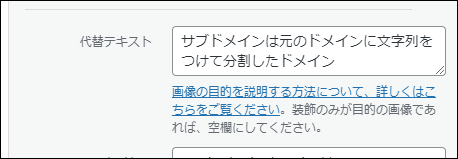
altテキストは、画像の内容を説明する文章のこと。
WordPressだと、メディアの管理画面や、編集画面での画像ブロックの設定(右サイドバー)などに「代替テキスト」という記入欄があります。

通信エラーなどで画像が表示されないときに、代替の内容としてテキストが表示されます。altテキストは日本語でOKです。
パーマリンクが設定されているか
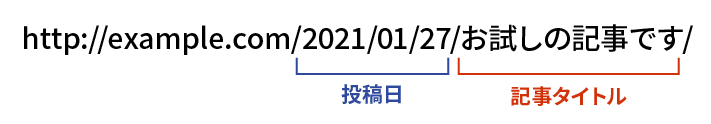
パーマリンクとは、WordPressなどにおいて、ブログ記事の一つひとつに割り当てられるURLです。
WordPressで記事を作成すると、自動的にパーマリンクが設定されますが、そのまま使用せずに読者目線で書き換えましょう。

初期状態のWordPressのパーマリンクは、上のような「ドメイン」「投稿日」「記事タイトル」となっているはずです。
しかし、「投稿日」を削除し、「投稿名」のみが表示されるように設定しておくのをおすすめします。
また、記事タイトルにあたる部分は、正確なものでなくてよいので、英語表記で設定しておくのがおすすめです。
日本語で設定すると、やたらと長く意味のない文字列に変換されてしまい、わかりにくくなってしまいます。
パーマリンクはあとで変更するとSEO評価がリセットされてしまうので、最初からしっかり設定しておきましょう。
詳しい設定方法は以下の記事を参考にしてみてください。
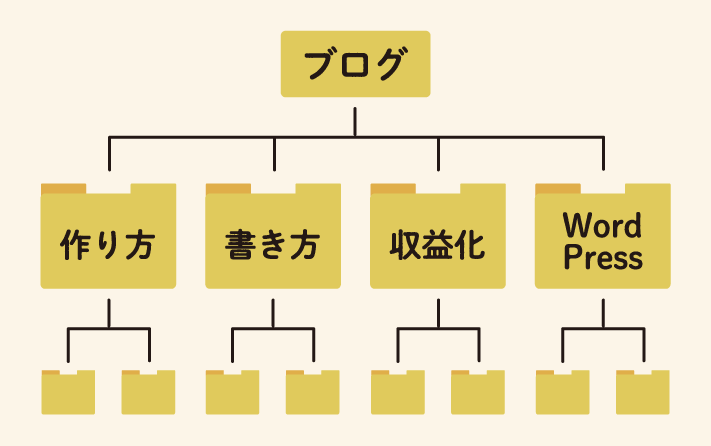
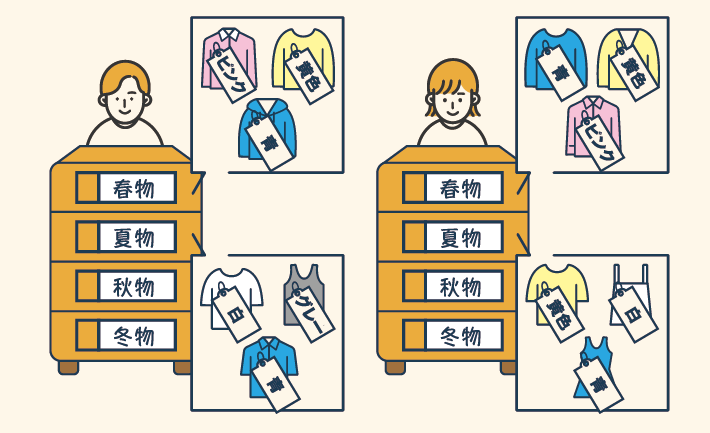
カテゴリーやタグが設定されているか
記事を公開するときは、あらかじめカテゴリーやタグを設定して、記事を見つけやすくしておきましょう。
カテゴリーはブログ内の記事を大まかなジャンルに分類するものです。

タグは「#」のついた文字列で表され、記事内で扱ったトピックに「名札」のような目印をつけておくものです。

性質は少し異なりますが、いずれも記事を分類しておくための設定です。
読者が「似たようなテーマの記事がもっと見たい」と感じたとき、同じカテゴリーやタグ内を探すことで、容易に見つけられるようにできます。
記事が少ないうちはメリットも小さいですが、記事が多くなってくるほどメリットが大きくなります。
とくにカテゴリーはブログのサイト設計としても重要なので、早めに検討して設定しておくとよいでしょう。
アイキャッチが設定されているか
アイキャッチとは、ブログ内の記事などに設定される小さな画像(サムネイル)のことです。
記事の一覧などでは、記事タイトルとセットで表示されます。

アイキャッチによって、記事の内容をアピールできるため、クリックしてもらいやすくなります。
そのほか、SNSで拡散するときの目立ちもよいですし、画像検索の結果にヒットするなど、メリットも多いので必ず設定しておきましょう。
作り方などは以下の記事を参考にしてみてください。
まとめ
この記事では、記事を書きあげたあと、公開する前にチェックしておきたい項目を紹介してきました。
本記事の要点とチェック項目をおさらいしておきましょう。
- 記事公開前のチェックは記事の質を確実に向上してくれる
- 確認を繰り返すことで記事の質や作成スピードが上がっていく
- 時間をおいてから確認すると精度が高まる
本記事のチェックリストを利用することで、読者ファーストの上質な記事を書くスキルが自然と身につきます。
たくさんあってチェックが大変に見えるかもしれませんが、回数を重ねるごとに、修正箇所が少なくなり、どんどん効率的になるはずです。
確認をとおして、自身もスキルアップし、記事の質も上がっていくでしょう。
確認にはメリットしかありません。
記事作成時には積極的に行っていきましょう。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!