| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
ブログで記事を作る中で、「記事に使う見出しのデザインを変えたい」と思ったことはありませんか?
WordPressでは、テーマが十分にデザインを整えてくれていますが、「もっと独自性を出したい!」「ブログの雰囲気に合わせたい」と思うこともありますよね。
この記事では、見出しデザインをカスタマイズする方法と、具体的なデザイン例を紹介していきます。
T部長
この記事は次のような人におすすめ!
- ブログの見出しデザインをもっと個性的にしたい人
- ブログの見出しデザインのカスタマイズ方法を知りたい人
- 具体的な見出しデザインの例を探している人
ブログの要は、なんといっても記事です。
ブログ記事の中でも、見出しは登場回数が多く、目をひく要素の一つです。
そのため、ブログの印象にも大きな影響を及ぼします。
本記事の中では、コピペだけで見出しのデザインを変更する方法を紹介しています。
最後まで読んで、自分のブログに合う見出しデザインにカスタマイズしていきましょう。
それでは、どうぞ!
そもそもブログ記事の「見出し」とは
ブログ記事における見出しとは、記事内の章やトピックごとのタイトルのことです。
ブログ記事での見出しの役割は主に以下のようなものです。
- 記事の要点を示す
- 記事全体の構成を示す
- 目次になる
- 記事を読みやすくする
よい見出しとは、その章の中で伝えたいことは何かを簡潔に示しているものです。
適切に見出しを設けることで、記事の構成や要点を分かりやすく読み手に示せます。

また、見出しで適度に文章を区切ることで、記事を読みやすくする効果もあります。
見出しはブログ記事において、重要な役割を担っているのです。
T部長
見出しを設けて分かりやすく、読みやすい記事にしましょう!
見出しのデザインをカスタマイズするメリット
重要な役割を持つ見出しですが、デザインをカスタマイズすることにメリットはあるのでしょうか。
結論として、以下のようなメリットがあります。
- コンテンツを見やすくできる
- ブログの世界観や独自性を強化できる
ブログ全体のデザインと、より調和する見出しデザインにすれば、見やすく、印象のよいものにできます。
また、WordPressのテーマによっては、利用者が多く、ほかのサイトと似たり寄ったりのデザインになることも。
見出しのデザインをカスタマイズすることで、ブログの独自性を強化することも可能です。
訪問者にブログを覚えてもらうには、デザインに独自性を持たせることも大事。
見出しだけに限ったことではありませんが、ブログを構成する要素の一つとして、改善を図ることには価値があります。
T部長
WordPressブログで見出しデザインをカスタマイズする方法
WordPressブログの見出しデザインをカスタマイズするといっても、大きく以下2通りの方法があります。
- WordPressテーマの機能を使う
- 追加CSSを記述する
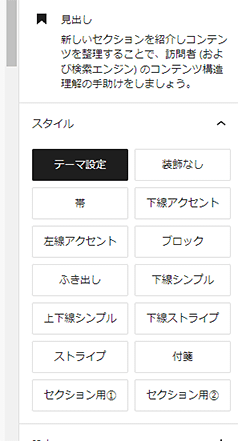
WordPressテーマによっては、見出しのデザインをカスタマイズする機能を備えているものがあります。

固有の設定メニューがある場合や、投稿の編集画面において「見出し」ブロックの装飾が設定できるようになっている場合も。
こちらは非常に手軽にカスタマイズできる点が大きなメリットです。
また、読みやすく、必要十分なデザインを備えているものが多いです。
ただ、あらかじめテーマで用意された範囲内で設定することが必要。
後者の「追加CSSを記述する」方法は、より自由度の高いデザインが実現できるメリットがあります。
Cascading Style Sheets(カスケーディングスタイルシート)の略。
固有のコード記法で、Webページのデザインやレイアウトを指定できます。
この記事では、「追加CSS」を用いてデザインをカスタマイズする方法を、主に解説していきます。
当社が開発したWordPressテーマ「XWRITE(エックスライト)」は、簡単・手軽に使えることにこだわったテーマで、初心者の方におすすめです。
標準で選べる見出しデザインだけでも10種類以上あります。

CSSを用いた個別カスタマイズも必要なく、手軽にさまざまなブログに合うデザインにできます。
もちろんこの記事で紹介するような、CSSでのカスタマイズも可能ですが、テーマ標準の機能で手軽に使いたいという人にはおすすめです。
WordPressブログでの見出しデザイン18選
続いて、CSSを活用してWordPressブログに適用できる見出しデザイン例を紹介します。
WordPressへの設定方法はあとでくわしく紹介するので、まずは、好みのデザインや、自分のブログに合うデザインを見つけてみてください。
以下のようなテイスト別に紹介しますので、参考になれば幸いです。
また、今回は使われることが多い「H2」「H3」「H4」のデザインをカスタマイズするサンプルをご紹介します。
今回は「Cocoon」にて表示検証を行ったCSSコードのサンプルを載せています。(2024年5月時点)
また、ブログ記事の内容などが表示されるメインコンテンツ部に適用するコード形式になっています。
ほかのテーマで利用する場合や、サイドバーなど、ほかの箇所に適用したい場合は、調整を必要とする場合がありますのでご注意ください。
テーマによっては、公式サイトのマニュアルなどで、カスタマイズに関して案内されている場合がありますので、そちらもご参照ください。
コードの調整は記事後半の「うまく見出しデザインが反映できない場合」もご参照ください。
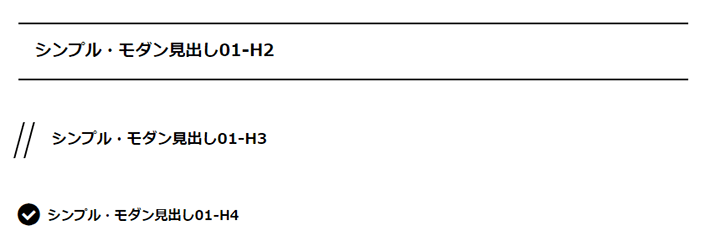
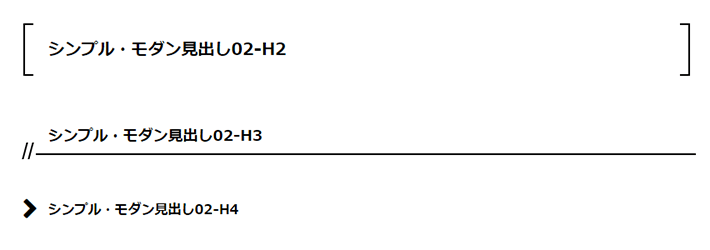
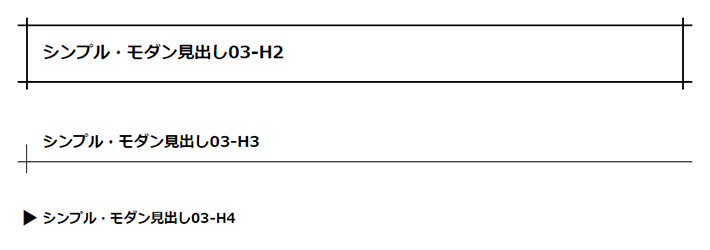
シンプル・モダンな見出しデザイン4つ
シンプルですっきりした印象のある見出しデザインです。
シンプル・モダンな見出しデザイン【1】

/*h2見出し*/
main h2.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 20px;/*文字サイズ*/
padding: 20px;/*文字回りの余白(上下左右)*/
display: block;
border-top: 2px solid #000;/*上線(太さ 実線 色)*/
border-bottom: 2px solid #000;/*下線(太さ 実線 色)*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 18px;/*文字サイズ*/
padding: 10px 20px 10px 40px;/*文字回りの余白(上 右 下 左)*/
display: block;
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
left: 0;
top: 0;
width: 10px;/*線の間の幅*/
height: 100%;/*線の高さ*/
border-left: 2px solid #000;/*左線(太さ 実線 色)*/
border-right: 2px solid #000;/*右線(太さ 実線 色)*/
transform: skewX(-15deg);/*線の傾き*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 10px 35px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*チェックマークの太さ*/
font-size: 30px;/*チェックマーク部のサイズ*/
color: #000;/*チェックマーク部の色(黒)*/
left: 0;
top: 0;
content:"\f058";
position: absolute;
}シンプル・モダンな見出しデザイン【2】

/*H2見出し*/
main h2.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 20px;/*文字サイズ*/
padding: 20px 30px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before,
main h2.wp-block-heading:after {
content:'';
width: 10px;/*左右枠の幅*/
height: calc(100% - 6px);
position: absolute;
top: 0;
}
main h2.wp-block-heading:before {
border-left: 2px solid #000;/*左枠左線(太さ 実線 色)*/
border-top: 2px solid #000;/*左枠上線(太さ 実線 色)*/
border-bottom: 2px solid #000;/*左枠下線(太さ 実線 色)*/
left: 0;
}
main h2.wp-block-heading:after {
content: '';
border-right: 2px solid #000;/*右枠右線(太さ 実線 色)*/
border-top: 2px solid #000;/*右枠上線(太さ 実線 色)*/
border-bottom: 2px solid #000;/*右枠下線(太さ 実線 色)*/
right: 0;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 18px;/*文字サイズ*/
padding: 10px 20px 10px 30px;/*文字回りの余白(上 右 下 左)*/
display: block;
position: relative;
}
main h3.wp-block-heading:before,
main h3.wp-block-heading:after {
content: "";
display: block;
position: absolute;
}
main h3.wp-block-heading:before {
bottom: -5px;
left: 1px;
width: 5px;/*左下線の間の幅*/
height: 20px;/*左下線の高さ*/
border-left: 2px solid #000;/*左下左線(太さ 実線 色)*/
border-right: 2px solid #000;/*左下右線(太さ 実線 色)*/
transform: skewX(-15deg);/*左下線の傾き*/
}
main h3.wp-block-heading:after {
left: 15px;
bottom: 0;
width: calc(100% - 8px);
height: 2px;/*下線の太さ(高さ)*/
background: #000;/*背景色(黒)*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 6px 30px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*矢印の太さ*/
font-size: 25px;/*矢印のサイズ*/
color: #000;/*矢印の色(黒)*/
left: 0;
top: 0;
content:"\f054";
position: absolute;
}シンプル・モダンな見出しデザイン【3】

/*H2見出し*/
main h2.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 20px;/*文字サイズ*/
padding: 20px 30px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before,
main h2.wp-block-heading:after {
content:'';
width: 10px;/*左右枠の幅*/
height: calc(100% - 6px);
position: absolute;
top: 0;
}
main h2.wp-block-heading:before {
border-left: 2px solid #000;/*左枠左線(太さ 実線 色)*/
border-top: 2px solid #000;/*左枠上線(太さ 実線 色)*/
border-bottom: 2px solid #000;/*左枠下線(太さ 実線 色)*/
left: 0;
}
main h2.wp-block-heading:after {
content: '';
border-right: 2px solid #000;/*右枠右線(太さ 実線 色)*/
border-top: 2px solid #000;/*右枠上線(太さ 実線 色)*/
border-bottom: 2px solid #000;/*右枠下線(太さ 実線 色)*/
right: 0;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 18px;/*文字サイズ*/
padding: 10px 20px 10px 30px;/*文字回りの余白(上 右 下 左)*/
display: block;
position: relative;
}
main h3.wp-block-heading:before,
main h3.wp-block-heading:after {
content: "";
display: block;
position: absolute;
}
main h3.wp-block-heading:before {
bottom: -5px;
left: 1px;
width: 5px;/*左下線の間の幅*/
height: 20px;/*左下線の高さ*/
border-left: 2px solid #000;/*左下左線(太さ 実線 色)*/
border-right: 2px solid #000;/*左下右線(太さ 実線 色)*/
transform: skewX(-15deg);/*左下線の傾き*/
}
main h3.wp-block-heading:after {
left: 15px;
bottom: 0;
width: calc(100% - 8px);
height: 2px;/*下線の太さ(高さ)*/
background: #000;/*背景色(黒)*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 6px 30px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*矢印の太さ*/
font-size: 25px;/*矢印のサイズ*/
color: #000;/*矢印の色(黒)*/
left: 0;
top: 0;
content:"\f054";
position: absolute;
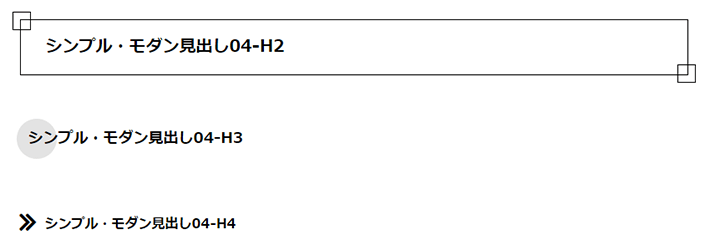
}シンプル・モダンな見出しデザイン【4】

/*H2見出し*/
main h2.wp-block-heading {
color: #000;/*文字色(黒)*/
background-color: #fff;/*背景色(白)*/
font-size: 20px;/*文字サイズ*/
padding: 20px 30px;/*文字回りの余白(上下 左右)*/
display: block;
border: 1px solid #000;/*囲み線(太さ 実線 色)*/
position: relative;
}
main h2.wp-block-heading:before,
main h2.wp-block-heading:after {
content: "";
display: block;
position: absolute;
width: 20px;/*左右四角の幅*/
height: 20px;/*左右四角の高さ*/
border: 1px solid #000;/*囲み線(太さ 実線 色)*/
}
main h2.wp-block-heading:before {
left: -10px;
top: -10px;
}
main h2.wp-block-heading:after {
right: -10px;
bottom: -10px;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 18px;/*文字サイズ*/
padding: 15px 10px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h3.wp-block-heading:before {
content: "";
position: absolute;
top: 50%;
left: 2.5%;
transform: translate(-50%, -50%);
width: 3em;/*円の幅*/
height: 3em;/*円の高さ*/
background-color: #e3e3e3/*円の色(グレー)*/
border-radius: 50%;
z-index: -1;
}
/*H4見出し*/
main h4.wp-block-heading {
color: #000;/*文字色(黒)*/
font-size: 16px;
display: block;
position: relative;
padding: 15px 30px;
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*矢印の太さ*/
font-size: 35px;/*矢印のサイズ*/
color: #000;/*文字色(黒)*/
left: 0;
top: 0;
content:"\f101";
position: absolute;
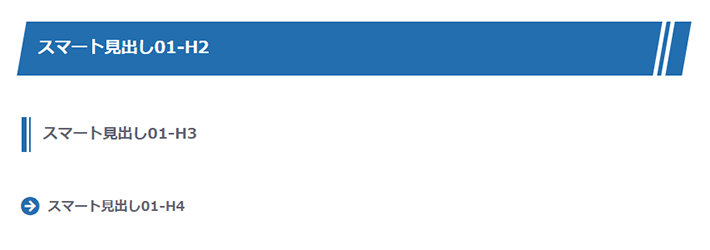
}スマートな見出しデザイン5つ
スタイリッシュな雰囲気に合わせやすい見出しデザインです。
スマートな見出しデザイン【1】

/*H2見出し*/
main h2.wp-block-heading {
color: #fff;/*文字色(白)*/
font-size: 20px;/*文字サイズ*/
padding: 20px;/*文字回りの余白(上下左右)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #1c6db0;/*背景色*/
transform: skew(-10deg);/*背景の傾き*/
z-index: -1;
}
main h2.wp-block-heading:after {
content: '';
position: absolute;
border-left: 15px double #fff;/*左線(太さ 二重線 色)*/
height: 100%;
top: 0;
right: 20px;
transform: skew(-10deg);/*線の傾き*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #616371;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 10px 20px;/*文字回りの余白(上下 左右)*/
display: block;
border-left: 6px solid #1c6db0;/*二重線左側(太さ 実線 色)*/
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
left: 3px;
top: 0;
width: 2px;/*二重線右側の太さ(幅)*/
height: 100%;
background: #1c6db0;/*二重線右側の色*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #616371;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 6px 32px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*矢印部の太さ*/
font-size: 25px;/*矢印部のサイズ*/
color: #1c6db0;/*矢印部の色(青)*/
left: 0;
top: 0;
content:"\f0a9";
position: absolute;
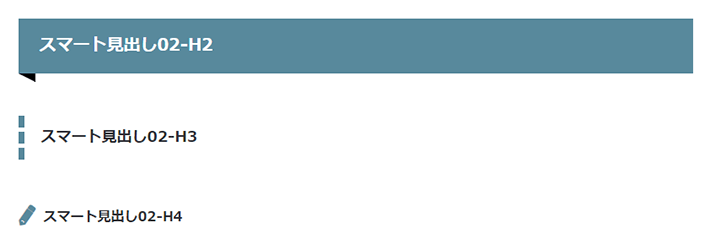
}スマートな見出しデザイン【2】

/*H2見出し*/
main h2.wp-block-heading {
color: #fff;/*文字色(白)*/
background-color: #56899d;/*背景色*/
font-size: 20px;/*文字サイズ*/
padding: 20px 25px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: 10px solid transparent;
border-right: 20px solid #000;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #2e2f35;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px 20px;/*文字回りの余白(上下 左右)*/
display: block;
border-left: 7px dashed #56899d;/*左線(太さ 破線 色)*/
position: relative;
}
/*H4見出し*/
main h4.wp-block-heading {
color: #2e2f35;/*文字色*/
font-size: 16px;/*文字サイズ*/
padding: 8px 30px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*鉛筆マークの太さ*/
font-size: 25px;/*鉛筆マークのサイズ*/
color: #56899d;/*鉛筆マークの色*/
left: 0;
top: 0;
content:"\f040";
position: absolute;
transform: rotate(-10deg);/*鉛筆マークの回転*/
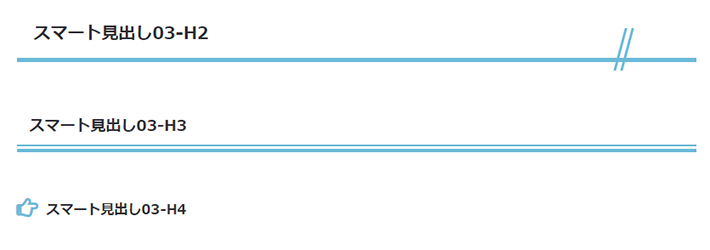
}スマートな見出しデザイン【3】

/*H2見出し*/
main h2.wp-block-heading {
color: #2e2f35;/*文字色*/
font-size: 20px;/*文字サイズ*/
padding: 20px;/*文字回りの余白(上下左右)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before,
main h2.wp-block-heading:after {
content: "";
display: block;
position: absolute;
}
main h2.wp-block-heading:before {
bottom: -10px;
right: 10%;
width: 5px;/*斜線部の間の幅*/
height: 50px;/*斜線部の高さ*/
border-left: 3px solid #68bad9;/*斜線左線(太さ 実線 色)*/
border-right: 3px solid #68bad9;/*斜線右線(太さ 実線 色)*/
transform: skewX(-15deg);/*斜線部の傾き*/
}
main h2.wp-block-heading:after {
left: 0;
bottom: 0;
width: 100%;
height: 5px;/*下線の太さ(高さ)*/
background: #68bad9;/*下線の色*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #2e2f35;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px;/*文字回りの余白(上下左右)*/
display: block;
border-bottom: 4px solid #68bad9;/*下線(太さ 実線 色)*/
position: relative;
}
main h3.wp-block-heading::after {
content: "";
display: block;
position: absolute;
left: 0;
bottom: 3px;/*下線部 二本線の間の余白*/
width: 100%;
height: 2px;/*下線部上線の太さ(高さ)*/
background: #68bad9;/*下線部上線の色*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #2e2f35;/*文字色*/
font-size: 16px;/*文字サイズ*/
padding: 8px 35px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*指さしマークの太さ*/
font-size: 25px;/*指さしマークのサイズ*/
color: #68bad9;/*指さしマークの色*/
left: 0;
top: 0;
content:"\f0a4";
position: absolute;
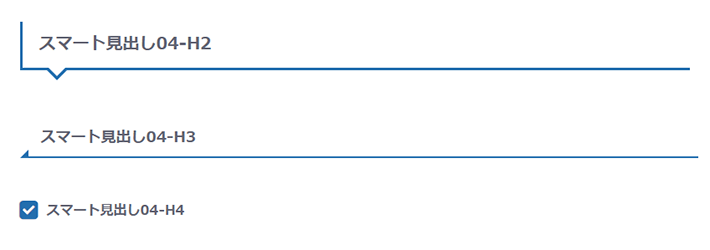
}スマートな見出しデザイン【4】

/*H2見出し*/
main h2.wp-block-heading {
color: #616371;/*文字色*/
font-size: 20px;/*文字サイズ*/
background-color: #fff;/*背景色(白)*/
display: block;
padding: 15px 20px;/*文字回りの余白(上下 左右)*/
border-left: 3px solid #1c6db0;/*左線(太さ 実線 色)*/
border-bottom: 3px solid #1c6db0;/*下線(太さ 実線 色)*/
position: relative;
}
main h2.wp-block-heading:before,
main h2.wp-block-heading:after {
content: '';
height: 0;
width: 0;
border: solid transparent;
position: absolute;
left: 30px;
}
main h2.wp-block-heading:before {
border-color: transparent;
border-top-color: #1c6db0;/*吹き出しの矢印部の線色*/
border-width: 15px;
top: 100%;
left: 26px;
}
main h2.wp-block-heading:after {
border-color: transparent;
border-top-color: #fff;
border-width: 11px;
top: 99%;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #616371;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 20px 20px 10px;
display: block;
position: relative;
padding-left: 25px;
}
main h3.wp-block-heading:before {
position: absolute;
content: '';
bottom: -3px;
left: 0;
width: 0;
height: 0;
border: none;
border-left: 10px solid transparent;
border-bottom: 10px solid #1c6db0;/*左矢印部の色など*/
}
main h3.wp-block-heading:after {
position: absolute;
content: '';
bottom: -3px;
left: 10px;
width: 100%;
border-bottom: 2px solid #1c6db0;/*下線(太さ 実線 色)*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #616371;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 6px 32px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*チェックマーク部の太さ*/
font-size: 25px;/*チェックマーク部のサイズ*/
color: #1c6db0;/*チェックマーク部の色*/
left: 0;
top: 0;
content:"\f14a";
position: absolute;
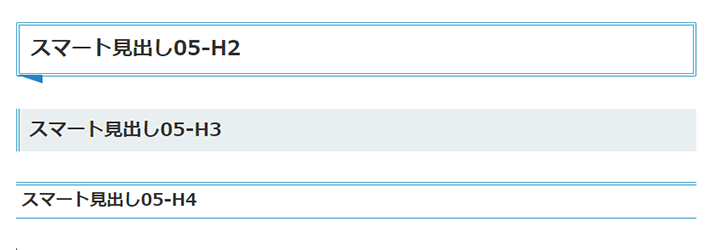
}スマートな見出しデザイン【5】

/*H2見出し*/
main h2.wp-block-heading {
background: #fff;/*背景色(白)*/
border: 4px double #339ecc;/*囲み線(太さ 二重線 色)*/
display: block;
font-size: 20px;/*文字サイズ*/
padding: 0.8rem;/*文字回りの余白(上下左右)*/
position: relative;
}
main h2.wp-block-heading:before {
border-right: 30px solid #2181C8;/*折れ曲がり部の幅・色など*/
border-bottom: 10px solid transparent;/*折れ曲がり部の高さなど*/
content: '';
left: -0.2rem;
position: absolute;
top: 105%;
}
/*H3見出し*/
main h3.wp-block-heading {
background: #e9eff1;/*背景色(白)*/
border-left: 4px double #339ecc;/*左線(太さ 二重線 色)*/
display:block;
font-size: 18px;/*文字サイズ*/
padding: 0.7rem;/*文字回りの余白(上下左右)*/
}
/*H4見出し*/
main h4.wp-block-heading {
border-top: 4px double #339ecc;/*上線(太さ 二重線 色)*/
border-bottom: 1px solid #339ecc;/*下線(太さ 実線 色)*/
display: block;
font-size: 16px;/*文字サイズ*/
padding: 0.4rem;/*文字回りの余白(上下左右)*/
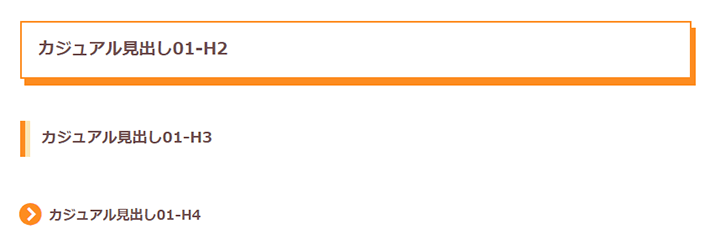
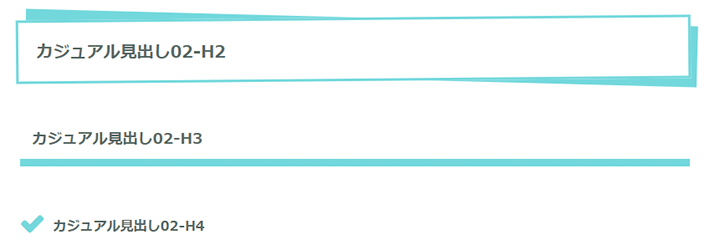
}カジュアルな見出しデザイン5つ
カジュアルで気取らない雰囲気のある見出しデザインです。
カジュアルな見出しデザイン【1】

/*H2見出し*/
main h2.wp-block-heading{
color: #6f4e4e;/*文字色*/
background-color: #fff;/*背景色(白)*/
font-size: 20px;/*文字サイズ*/
padding: 20px;/*文字回りの余白(上下左右)*/
display: block;
border: 2px solid #ff8d00;/*囲み線(太さ 実線 色)*/
box-shadow: 5px 8px 0 #ff8d00;/*影(左右距離 上下距離 ぼかしサイズ 色*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6f4e4e;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 10px 20px;/*文字回りの余白(上下 左右)*/
display: block;
border-left: 6px solid #ff8d00;/*左線部左側(太さ 実線 色)*/
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
left: 0;
top: 0;
width: 6px;/*左線部右側の幅*/
height: 100%;
background: #fbe5b2;/*左線部右側の色*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6f4e4e;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 10px 35px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*マーク部の太さ*/
font-size: 30px;/*マーク部のサイズ*/
color: #ff8d00;/*マーク部の色*/
left: 0;
top: 0;
content:"\f138";
position: absolute;
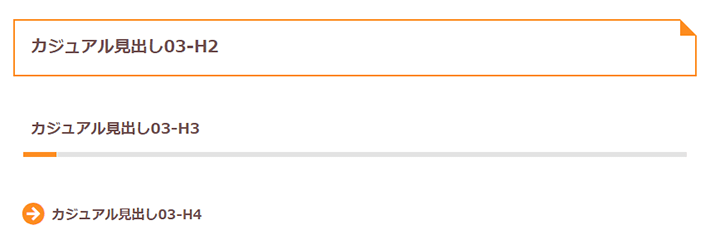
}カジュアルな見出しデザイン【2】

/*H2見出し*/
main h2.wp-block-heading {
color: #576965;/*文字色*/
font-size: 20px;
padding: 30px 20px 15px;/*文字回りの余白(上 左右 下)*/
display: block;
position: relative;
}
main h2.wp-block-heading:before {
content: '';
background: #6fd8dd;/*背景色*/
width: calc(100% + 3px);
height: calc(100% + 3px);
position: absolute;
top: 0px;
left: 6px;
z-index: -1;
transform: rotate(1.5deg);/*背景影部の回転*/
}
main h2.wp-block-heading:after {
content: '';
background: #fff;/*背景色(白)*/
border: 3px solid #6fd8dd;/*背景白部の囲み線(太さ 実線 色*/
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: -5px;
z-index: -1;
transform: rotate(-.5deg);/*背景白部の回転*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #576965;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px 15px 20px;/*文字回りの余白(上 左右 下)*/
display: block;
background-image: linear-gradient(transparent 85%, #6fd8dd 50%);/*下線含めた背景色*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #576965;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 12px 40px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*チェックマークの太さ*/
font-size: 30px;/*チェックマークのサイズ*/
color: #6fd8dd;/*チェックマークの色*/
left: 0;
top: 0;
content:"\f00c";
position: absolute;
}カジュアルな見出しデザイン【3】

/*H2見出し*/
main h2.wp-block-heading {
color: #6f4e4e;/*文字色*/
font-size: 20px;/*文字サイズ*/
padding: 10px;
display: block;
outline: 2px solid #ff8d00;/*囲み線(太さ 実線 色)*/
outline-offset: 0.5em;
position: relative;
}
main h2.wp-block-heading::after {
content: '';
position: absolute;
right: calc(-.5em - 4.5px);
top: calc(-.5em - 4.5px);
border-width: 0 20px 20px 0;/*右上折れ曲がり部のサイズ*/
border-style: solid;
border-color: #ff8d00 #fff #ff8d00;/*右上折れ曲がり部の色*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6f4e4e;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px 10px;/*文字回りの余白(上下 左右)*/
display: block;
font-weight: bold;
border-bottom: 6px solid #e3e3e3;/*下線右側(太さ 実線 色)*/
position: relative;
}
main h3.wp-block-heading:before {
content: '';
background-color: #ff8d00;/*下線左側の色*/
width: 40px;/*下線左側の幅*/
height: 6px;/*下線左側の太さ(高さ)*/
position: absolute;
bottom: -6px;
left: 0;
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6f4e4e;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 10px 35px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*矢印部の太さ*/
font-size: 30px;/*矢印部のサイズ*/
color: #ff8d00;/*矢印部の色*/
left: 0;
top: 0;
content:"\f0a9";
position: absolute;
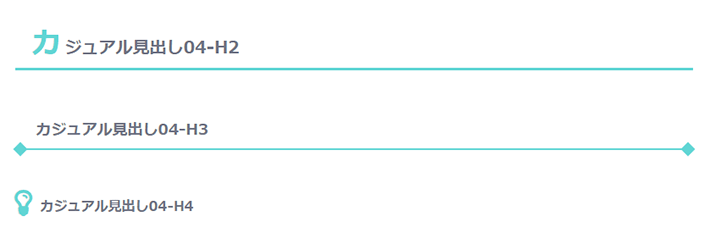
}カジュアルな見出しデザイン【4】

/*H2見出し*/
main h2.wp-block-heading {
color: #6e7283;/*文字色*/
font-size: 20px;/*文字サイズ*/
padding: 10px 10px 5px 20px;/*文字回りの余白(上 右 下 左)*/
display: block;
border-bottom: 3px solid #5bd5d5;/*下線(太さ 実線 色)*/
}
main h2.wp-block-heading:first-letter {
color: #5bd5d5;/*文字色(最初の文字)*/
font-size: 35px;/*文字サイズ(最初の文字)*/
margin-right: 4px;/*最初の文字の右側余白*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6e7283;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 10px 25px;/*文字回りの余白(上下 左右)*/
display: block;
border-bottom: 2px solid #5bd5d5;/*下線(太さ 実線 色)*/
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
bottom: -7px;/*ひし形(左側)の上下位置*/
left: 0;
width: 12px;/*ひし形(左側)の幅*/
height: 12px;/*ひし形(左側)の高さ*/
background: #5bd5d5;/*ひし形(左側)の色*/
transform: rotate(-45deg);/*ひし形(左側)の回転*/
}
main h3.wp-block-heading:after {
content: "";
display: block;
position: absolute;
bottom: -7px;/*ひし形(右側)の上下位置*/
right: 0;
width: 12px;/*ひし形(右側)の幅*/
height: 12px;/*ひし形(右側)の高さ*/
background: #5bd5d5;/*ひし形(右側)の色*/
transform: rotate(-45deg);/*ひし形(右側)の回転*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6e7283;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 7px 30px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*電球マークの太さ*/
font-size: 35px;/*電球マークのサイズ*/
color: #5bd5d5;/*電球マークの色*/
left: 0px;
bottom: 0;
content:"\f0eb";
position: absolute;
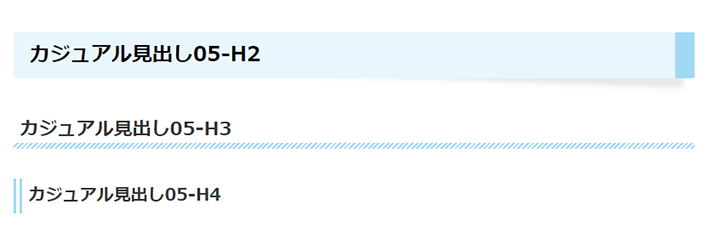
}カジュアルな見出しデザイン【5】

/*H2見出し*/
main h2.wp-block-heading {
background-color: #eaf6fd;/*背景色*/
border-right: 23px solid #9fd9f6;/*右線(太さ 実線 色)*/
color: #000;/*文字色(黒)*/
display: block;
font-size: 20px;/*文字サイズ*/
padding: 0.5em 0.8em;/*文字回りの余白(上下 左右)*/
position: relative;
}
main h2.wp-block-heading:before {
background-color: #e8e8e8;/*影の色(グレー)*/
bottom: 2px;/*影の上下位置*/
content: "";
filter: blur(3px);/*影のぼかし度合い*/
height: 50%;
position: absolute;
right: -10px;
transform: rotate(2deg);/*影の回転*/
width: 100%;
z-index: -1;
}
/*H3見出し*/
main h3.wp-block-heading {
border: none;
display: block;
font-size: 18px;/*文字サイズ*/
padding: 0.5rem;/*文字回りの余白(上下左右)*/
position: relative;
}
main h3.wp-block-heading:after {
bottom: 0;
background: repeating-linear-gradient(-45deg, transparent 0 2px, #9fd9f6 2px 4px);/*斜めストライプの傾き・色・太さなど*/
content: '';
left: 0;
height: 7px;/*斜めストライプ部の高さ*/
position: absolute;
width: 100%;
}
/*H4見出し*/
main h4.wp-block-heading {
border-left: 10px double #9fd9f6;/*左線(太さ 二重線 色)*/
display: block;
font-size: 16px;/*文字サイズ*/
padding: 0.5rem;/*文字回りの余白(上下左右)*/
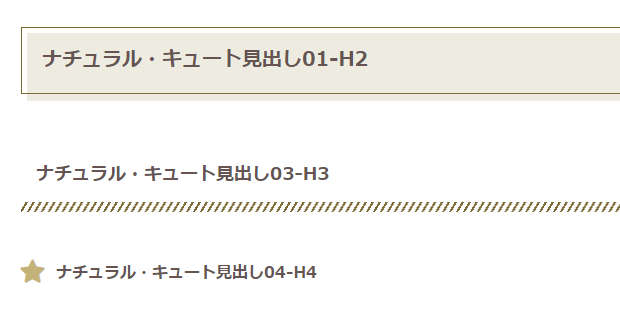
}ナチュラル・キュートな見出しデザイン4つ
ナチュラルで可愛らしい雰囲気のある見出しデザインです。
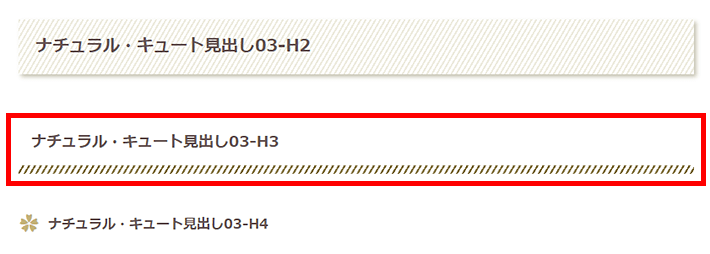
ナチュラル・キュートな見出しデザイン【1】

/*H2見出し*/
main h2.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 20px;/*文字サイズ*/
padding: 20px;/*文字回りの余白(上下左右)*/
display: block;
border: 1px solid #816930;/*囲み線(太さ 実線 色)*/
position: relative;
}
main h2.wp-block-heading:after {
content: '';
background:#efece0;/*背景色*/
width: calc(100% + 3px);
height: calc(100% + 3px);
position: absolute;
top: 5px;/*背景の上下位置ずらし*/
left: 5px;/*背景の左右位置ずらし*/
z-index: -1;
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 30px;/*文字回りの余白(上下左右)*/
display: block;
border-color: #816930;/*線の色*/
position: relative;
}
main h3.wp-block-heading:before,
main h3.wp-block-heading:after {
content: '';
width: 60px;/*左右の枠線の幅*/
height: 30px;/*左右の枠線の高さ*/
position: absolute;
}
main h3.wp-block-heading:before {
border-left: 2px solid #816930;/*左枠左線(太さ 実線 色)*/
border-top: 2px solid #816930;/*左枠上線(太さ 実線 色)*/
top: 0;
left: 0;
}
main h3.wp-block-heading:after {
border-right: 2px solid #816930;/*右枠右線(太さ 実線 色)*/
border-bottom: 2px solid #816930;/*右枠下線(太さ 実線 色)*/
bottom: 0;
right: 0;
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 16px;/*文字サイズ*/
padding: 9px 30px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h4.wp-block-heading:before {
content: "✦";
font-weight: 900;/*マーク部の太さ*/
position: absolute;
font-size: 30px;/*マーク部のサイズ*/
left: 0;
top: 0;
color: #cbb276;/*マーク部の色*/
}ナチュラル・キュートな見出しデザイン【2】

/*H2見出し*/
main h2.wp-block-heading {
font-size: 20px;/*文字サイズ*/
padding: 20px 20px 20px 50px;/*文字回りの余白(上 右 下 左)*/
text-indent: -25px;
display: block;
color: #505050;/*文字色(グレー)*/
background: #efece0;
border-radius: 30px 0px 0px 30px;/*角丸サイズ(左上 右上 右下 左下)*/
}
main h2.wp-block-heading:before {
content: '●';
color: #fff;/*左側丸い部分の色*/
margin-right: 8px;/*左側丸い部分から右側への余白*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px 20px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
border-left: 8px solid #816930;/*左線上側(太さ 実線 色)*/
}
main h3.wp-block-heading:before {
position: absolute;
content: '';
left: -8px;
bottom: 0;
width: 8px;/*左線下側の太さ(幅)*/
height: 50%;/*左線下側の高さ*/
background-color: #cbb276;/*左線下側の色*/
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 16px;/*文字サイズ*/
padding: 8px 40px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h4.wp-block-heading:before {
content: "❖";
font-weight: 900;/*マーク部の太さ*/
position: absolute;
font-size: 30px;/*マーク部のサイズ*/
left: 0;
top: 0;
color: #cbb276;/*マーク部の色*/
}ナチュラル・キュートな見出しデザイン【3】

/*H2見出し*/
main h2.wp-block-heading {
position: relative;
color:#6d5353;/*文字色*/
background: #efece0;/*背景色*/
display: block;
padding: 20px;/*文字回りの余白*/
font-size: 20px;/*文字サイズ*/
background-image: repeating-linear-gradient(-60deg,#fff 0 3px,transparent 3px 5px);/*背景ストライプの角度・色・太さなど*/
box-shadow: 3px 3px 5px #c7c4b2;/*影(左右距離 上下距離 ぼかしサイズ 色*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 20px 15px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
left: 0;
bottom: -5px;
width: 100%;
height: 10px;
background-image: linear-gradient(120deg, #ffffff 33.33%, #816930 33.33%, #816930 50%, #ffffff 50%, #ffffff 83.33%, #816930 83.33%, #816930 100%);/*背景ストライプの角度・色・位置など*/
background-size: 6.93px 12.00px;/*繰り返す背景ストライプのサイズ*/
}
/*H4見出し*/
main h4.wp-block-heading{
color: #6d5353;/*文字色*/
font-size: 16px;/*文字サイズ*/
padding: 5px 35px;/*文字回りの余白(上下 左右)*/
display: block;
position: relative;
}
main h4.wp-block-heading:before {
content: "✿";
font-weight: 900;/*マーク部の太さ*/
position: absolute;
font-size: 25px;/*マーク部のサイズ*/
left: 0;
top: 0;
color: #cbb276;/*マーク部の色*/
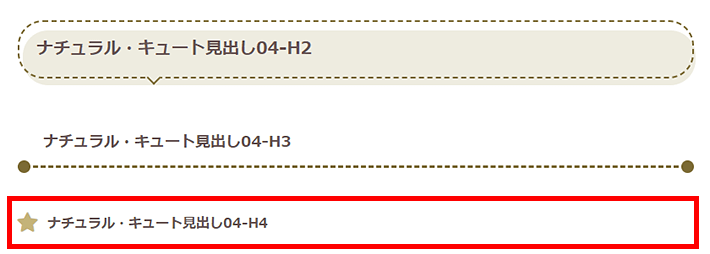
}ナチュラル・キュートな見出しデザイン【4】

/*H2見出し*/
main h2.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 20px;/*文字サイズ*/
display: block;
border: 2px dashed #816930;/*吹き出し線(太さ 破線 色)*/
position: relative;
padding: 1em;/*文字回りの余白(上下左右)*/
border-radius: 30px;/*吹き出し角丸サイズ(四隅)*/
display: block;
}
main h2.wp-block-heading:before {
content: "";
position: absolute;
bottom: -7px;
left: 20%;/*吹き出しの矢印部の左右位置*/
transform: translateX(-50%) rotate(-45deg);
width: 10px;
height: 10px;
border: 2px dashed #816930;/*吹き出しの矢印部の線(太さ 破線 色)*/
border-top: none;
border-right: none;
background-color: #efece0;/*吹き出しの矢印部の内側背景*/
}
main h2.wp-block-heading:after {
content: '';
background: #efece0;/*背景色*/
left: 4px;/*背景左右ずれ*/
top: 10px;/*背景上下ずれ*/
width: 100%;
height: 100%;
position: absolute;
z-index: -1;
border-radius: 30px;/*背景角丸サイズ(四隅)*/
}
/*H3見出し*/
main h3.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 18px;/*文字サイズ*/
padding: 15px 30px;/*文字回りの余白(上下 左右)*/
display: block;
border-bottom: 3px dashed #816930;/*下線(太さ 破線 色)*/
position: relative;
}
main h3.wp-block-heading:before {
content: "";
display: block;
position: absolute;
bottom: -9px;
left: 0;
width: 15px;/*左側丸の幅*/
height: 15px;/*左側丸の高さ*/
background: #816930;/*左側丸の色*/
border-radius: 50%;
}
main h3.wp-block-heading:after {
content: "";
display: block;
position: absolute;
bottom: -9px;
right: 0;
width: 15px;/*右側丸の幅*/
height: 15px;/*右側丸の高さ*/
background: #816930;/*右側丸の色*/
border-radius: 50%;
}
/*H4見出し*/
main h4.wp-block-heading {
color: #6d5353;/*文字色*/
font-size: 16px;/*文字サイズ*/
display: block;
position: relative;
padding: 6px 35px;/*文字回りの余白(上下 左右)*/
}
main h4.wp-block-heading:before {
font-family: FontAwesome;
font-weight: 900;/*星マークの太さ*/
font-size: 25px;/*星マークのサイズ*/
color: #cbb276;/*星マークの色*/
left: 0;
top: 0;
content:"\f005";
position: absolute;
}WordPressブログへデザインを適用する方法
では、続いて、上のデザイン例をWordPressブログに適用する方法を解説していきます。
具体的には以下の2ステップで作業を進めます。
今回紹介したデザインは、Webサイトの見映えを整えるCSSコードを、WordPressに反映して適用します。
「何だか難しそう……」と感じるかもしれませんが、コードのコピペのみなので、安心してください。
順に解説していきます。
STEP 1. テーマ標準の見出しデザインをリセットする
まずは、見出しデザインを適用するための下準備として、WordPressテーマ標準のデザインをリセットします。
というのも、以下の事情があり、想定した表示にならない可能性があるためです。
- WordPressテーマのデザインもCSSによって整えられている
- CSSの内容が重複すると、いずれかしか反映されない
CSSは「あとに指定された内容が優先」が基本ですが、コードの書き方によっても変わります。
そのため、CSSが一部しか反映されなかったり、表示が崩れてしまったりする可能性があります。
まずはWordPressテーマ標準のデザイン設定をまっさらにして、デザインが想定どおり適用されやすい状態にしましょう。
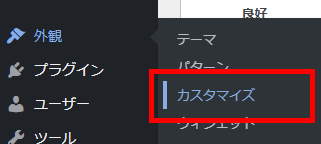
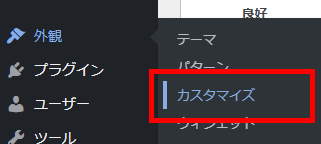
「外観」メニュー内のカスタマイズへ進みます

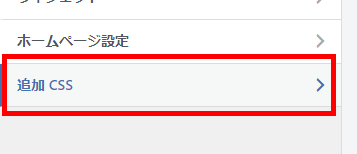
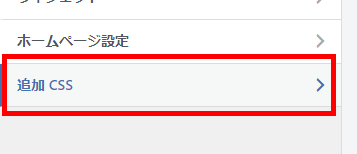
追加CSSをクリックします

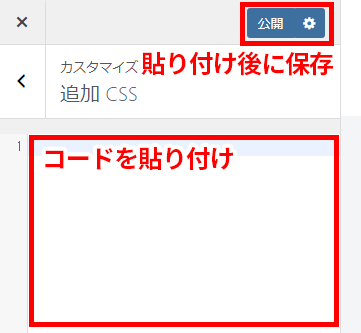
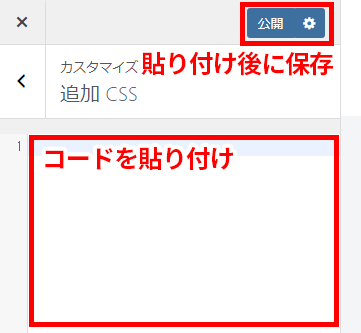
以下に載せたコードをコピーして「追加CSS」欄にペーストします

/*スタイルリセット用*/
main h2.wp-block-heading,
main h3.wp-block-heading,
main h4.wp-block-heading {
color: initial;
font-size: initial;
padding: initial;
display: initial;
background-color: initial;
background: initial;
border: initial;
border-radius: initial;
font-weight: bold;
}
main h2.wp-block-heading:before,
main h3.wp-block-heading:before,
main h4.wp-block-heading:before,
main h2.wp-block-heading:after,
main h3.wp-block-heading:after,
main h4.wp-block-heading:after {
color: initial;
font-size: initial;
padding: initial;
display: initial;
background-color: initial;
background: initial;
border: initial;
border-radius: initial;
margin: initial;
content: initial;
position: initial;
}画面右側に表示されているプレビューで、正しく適用されているかを確認しましょう。
見出しのデザインがリセットされ、シンプルなテキスト表示のみになればOKです。
「公開」を押せばブログへ反映できますが、見出しデザインがすぐにリセットされますので、すでにブログを運営中の方は、次の章で紹介する手順も一緒に完了させるのが無難です。
STEP 2. 見出しデザイン用のコードをコピペする
次に、選んだ見出しデザインを適用するためのCSSコードをコピペしていきます。
手順は先ほどの「テーマ標準のデザインをリセットする」と同じです。
「外観」メニュー内のカスタマイズへ進みます

追加CSSをクリックします

選んだ見出しデザインのCSSコードをすべてコピーして、「追加CSS」欄にペーストします

以上で見出しデザインが変わると思いますので、プレビューを確認してください。
問題なさそうであれば、「公開」をクリックして反映しましょう。
コピペするコードを別のデザインのものに変えれば、適用するデザインを変えられます。
T部長
どのデザインが自分のブログに合うかは、いろいろ試してみてください。
独自性アップ!見出しをさらにカスタマイズする方法
本記事で紹介した見出しのデザイン例ですが、少し工夫すれば、さらにカスタマイズすることも可能です。
たとえば以下のようなことを試してみてください。
追加CSSにコピペしたコードを少しカスタマイズするだけでOK!
専門的な知識は不要です。
ぐっとブログに合わせたデザインにしやすくなるので、ぜひ試してみてください!
デザインの組み合わせを変えてみる
先ほど紹介した見出しのデザイン例は、H2~H4のデザインを組み合わせた形で紹介しました。
この組み合わせは、「H2は1つ目のデザイン、H3は2つ目、H4は5つ目」といった具合に、自由に変更できます。
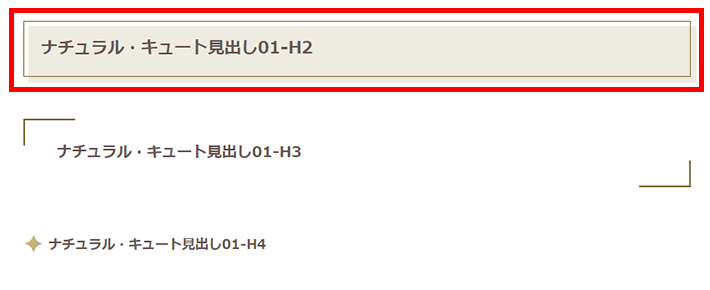
(組み合わせの変更例)

方法は簡単。
「H2」「H3」「H4」といった、見出しレベルごとに、追加CSSにコピペするコードを変えるだけです。
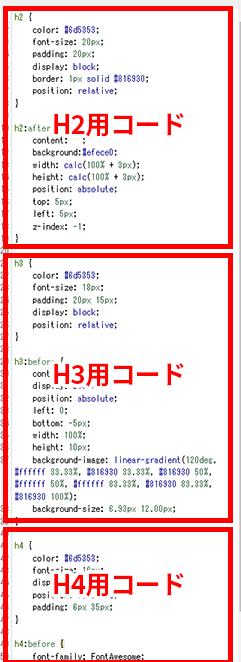
コピペしたCSSコードの中には、「H2見出し」「H3見出し」「H4見出し」と記述された箇所がありますので、該当する箇所を、丸ごと他のデザインのコードに書き換えてください。
まずは入れ替えで適用したいデザインを選びます
例)H2はナチュラル・キュートの1つ目のデザイン

例)H3はナチュラル・キュートの3つ目のデザイン

例)H4はナチュラル・キュートの4つ目のデザイン

選んだデザインにおいて、適用したい見出しレベルのCSSコードをコピーします

コピーしたCSSコードを、「追加CSS」内にペーストします
「H2」「H3」「H4」といった見出しレベルごとに同様の作業を行います

不要になったCSSコードは削除しておいてください
たとえば、新しくH3用のCSSコードをコピペしたなら、古いH3用のCSSコードは不要なので削除します
書き換えたあと、プレビューを確認して、「公開」をクリックすればOKです。
お気に入りのデザインだけで組み合わせられるので、より自分のブログに合わせやすくなります。
ぜひ試してみてください。
T部長
また、次に紹介する「デザインの色を変えてみる」方法とも組み合わせると、もっとブログに合ったデザインにしやすいです!
デザインの色を変えてみる
本記事で紹介したデザイン例の色合いだと、「自分のブログには少し合わないな」と感じることもあると思います。
そんなときは、CSSコードの中にある、色を指定している部分を書き換えれば、自由に色を設定できますので、やってみてください。
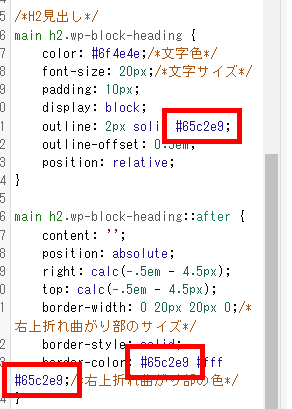
色を指定している部分は、主に「#(英数6桁)」で記述されている箇所です。
「#」に続く英数字の組み合わせで色を指定しています。
色を指定するコードは、固有の形式で記述されていますが、以下のような方法で好きな色のコードが取得できます。
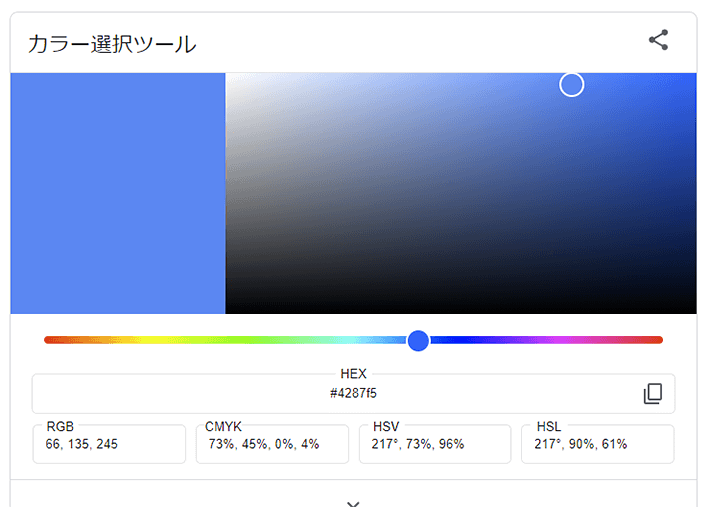
Googleの「カラー選択ツール」を使う
好きな色を自由に指定するなら、Googleの「カラー選択ツール」を使うのが手軽で便利です。
Googleで「カラー選択ツール」と検索すると、一番上に表示されます。

▲出典:Google検索
以下の手順で取得できます。
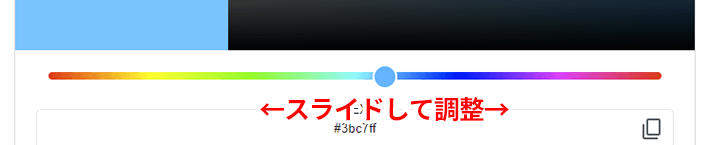
基本となる色を中央のスライダーで調整します

右上のエリアで任意のポイントを選択します
右にいくほど鮮やかになり、上にいくほど明るくなります

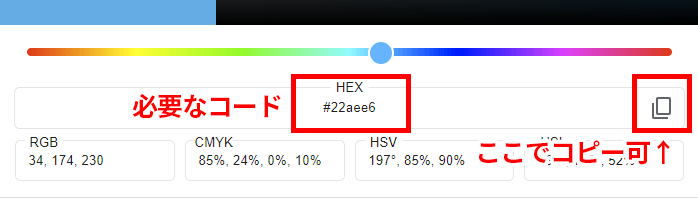
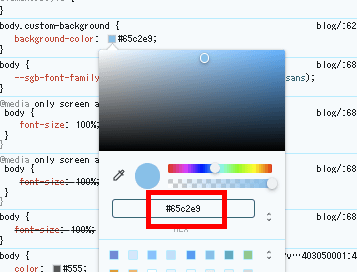
色の調整が終わったら、下部の「HEX」の値をコピーします
横にあるコピーボタンが便利です

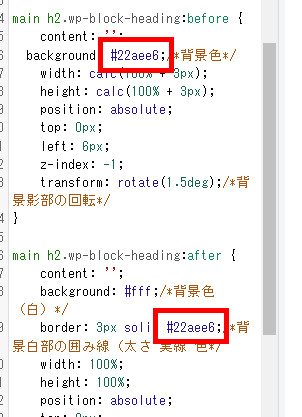
コードが取得できたら、「追加CSS」のコード内で、色を変えたい箇所を書き換えればOKです
書き換える場所は、CSSコード内に対応する箇所に関するメモがあるので参考にしてみてください

デザインによっては、複数の色を使っていますので、いろいろ組み合わせをカスタマイズしてみてください!
ブラウザの開発者向けツールを使う
ブラウザが搭載している開発者向けのツールを使えば、今見ている画面上から自由に色のコードが取得できます。
「自分のブログに使っている色を使いたい」「他のブログの色を参考にしたい」という場合には便利な方法です。
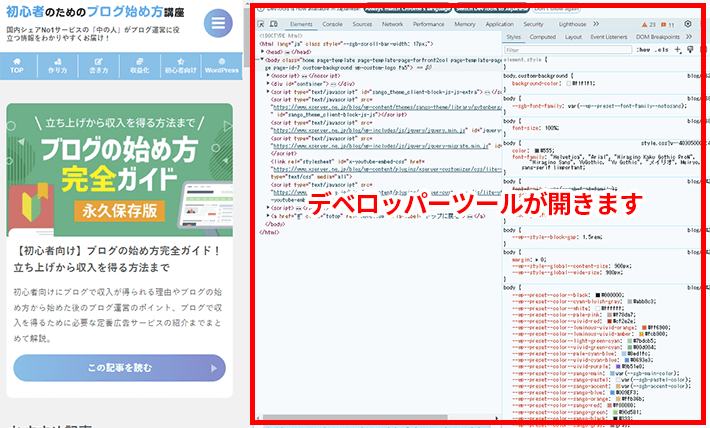
ここではGoogle Chromeのデベロッパーツールを例に手順を紹介します。
F12キーを押して、デベロッパーツールを開きます

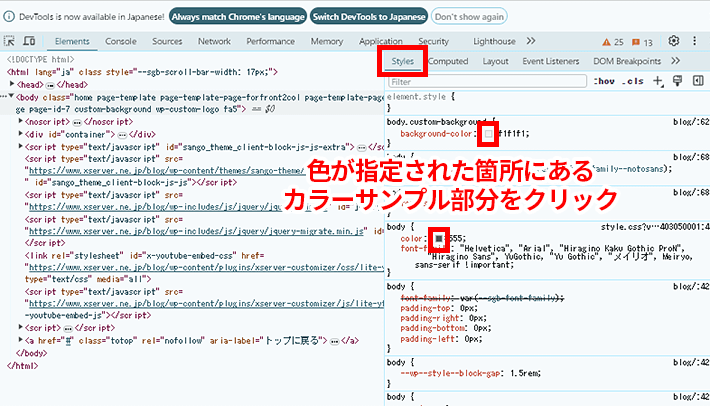
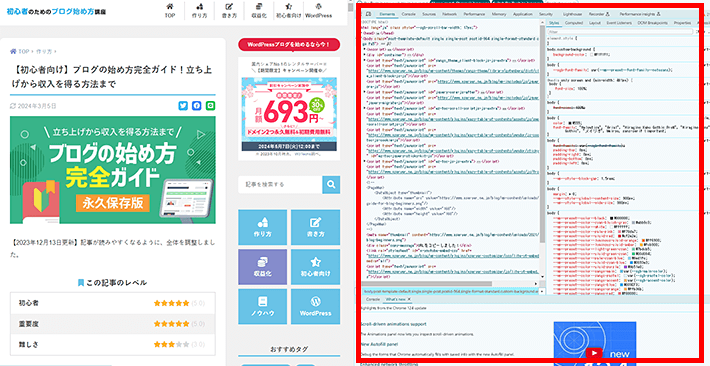
右側にある「Styles」のタブから、指定された色が表示されている箇所をクリックします

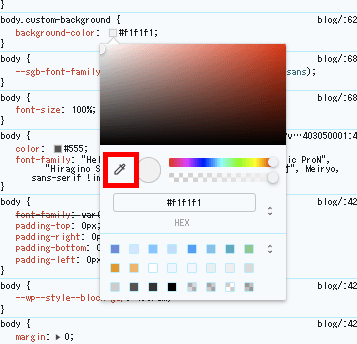
カラーピッカーが表示されたら、スポイトのアイコンをクリックします

画面上の参考にしたい色の上でクリックします

カラーピッカー上に表示されたコードをコピーします

コードが取得できたら、追加CSSのコード内で、色を変えたい箇所を書き換えればOKです

Chromeのスポイトツールは、画面に表示されていれば、ブラウザ外の色も指定して取得できます。
すでにあるデザインを活かしやすい方法ですので、ぜひ使ってみてください!
見出しデザインをカスタマイズするときの注意点
見出しデザインをカスタマイズすることにはメリットもありますが、注意点もあります。
それは、カスタマイズを誤れば、逆効果になりえるということです。
ブログの世界観・独自性を作りこむことも大事ですが、「読みやすく」「分かりやすく」が最優先です。
以下のようなカスタマイズにならないように注意してください。
- ブログのデザインと調和していない
(世界観やブログの印象を損なう) - 装飾がちらついて文字に注目できない
- 装飾の一部が文字に重なって見づらい
- 下位の見出しデザインのほうが目立っている
(記事の構成が分かりにくい)
こういったNG例にありがちな原因は以下のようなものです。
- ブログ全体ではなく見出しのデザインだけで判断してしまう
- 自分の好みだけで判断してしまう
- 機能性を無視して見た目だけで判断してしまう
往々にしてデザインは自己満足に陥りがちです。
重要なのは、「訪問者からどう見えるか」であることを肝に銘じておきましょう。
「実際に記事を読んでみる」「家族・知人・友人に見てもらう」などして、客観的に評価することをおすすめします。
整ったデザインにするコツは以下です。
- 装飾は自分の想定より少し控えめにする
- ブログ全体での色を多くしすぎない
- ブログで使っている色に近い色のデザインを選ぶ
デザインにはっきりした「正解」はなく、判断が難しくもありますが、うまく調整してみてください。
うまく見出しデザインが反映できない場合
CSSは、テーマで設定されている内容によっては、うまく適用できない可能性があります。
ただ、簡単な作業や確認のみで直る場合もあるので、以下のようなことも試してみてください。
簡単な作業で済むものから解説していますので、上から順に試してみてください。
コピペミスやコードの欠損がないか確認する
まずは、コードのコピペが正しくできているかを、よく確認してみてください。
たとえば以下のようなことになっていないかを確認してみましょう。
- コードの一部しかコピペできていない
- 余計な文字が入り込んでいる
- 必要な文字が消えている
たとえば、余計な文字が入ったり、消えたりしてしまって、指定するコード内にある文字列が崩れると、その部分のデザインは適用されません。
コード内の「コロン(:)やセミコロン(;)が消えている」「中かっこ{ }が消えている」なども同様に、デザインがうまく適用できなくなってしまいます。
そのほかにも、「全角スペースが混入している」なども、ありがちな落とし穴です。
非常に単純なことではありますが、CSSを扱うプロの現場でもよくあるので、真っ先に確認しましょう。
キャッシュを削除する
ブラウザに保存されたキャッシュデータを消すことで、うまく適用されることがあります。
サイトの読み込み速度を速くするために、一時的にデータをブラウザに保存しておく仕組みのこと。
読み込んだページの画像やCSSといったデータを一時的に保存しておき、再度読み込むときには、保存しておいたデータを使うことで読み込み速度をアップできます。
キャッシュは便利な仕組みなのですが、古いデータが残っていると、新しいデータが読み込まれないことがあります。
ブラウザのキャッシュデータを消して、再度読み込むと直ることがありますので、試してみてください。
手順は、ご利用のブラウザにあわせて以下を参考にしてみてください。
- Google Chrome – キャッシュと Cookie の消去
- iPhone、iPad、iPod touch で Safari から閲覧履歴、キャッシュ、Cookie を消去する – Apple サポート (日本)
- Microsoft Edge の閲覧履歴を表示または削除する
- Firefox のキャッシュを消去するには
WordPressブログのHTMLコードを確認する
本記事で紹介したCSSコードが、お使いのWordPressテーマのつくりに合っていない可能性があります。
CSSのコードはHTMLのつくりにあわせて記述されるもの。
WordPressブログはテーマごとにHTMLのつくりが異なるため、CSSがうまく適用されていない可能性があります。
HTMLは、マークアップ言語と呼ばれ、Webページの骨組みとなる構造を作るためのものです。
テキスト、画像、リンクなどを含むWebページの構造や意味を定義する役割があります。
解決するには、本記事で紹介したコード内の「main」と記述された部分を調整する必要があります。
この部分は、ページの内容が載るエリアに使われることが多い<main>というHTMLコードを指すものです。
ただ、<main>が使われていないテーマには反映できないため、その場合は調整が必要です
Google Chrome例の手順を参考に調整を試みてください。
記事ページなど、見出しデザインを適用する対象のページを開きます

F12キーを押してデベロッパーツールを開きます

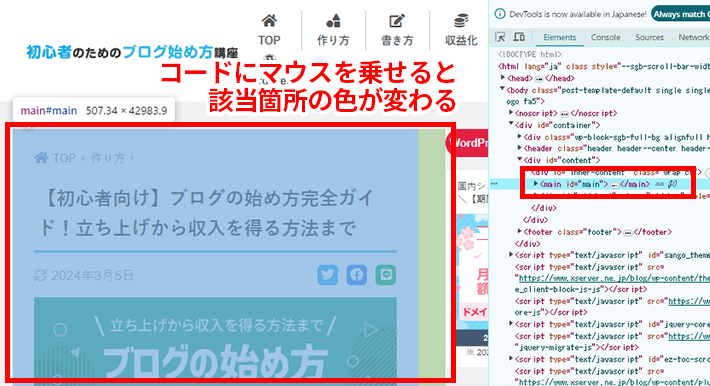
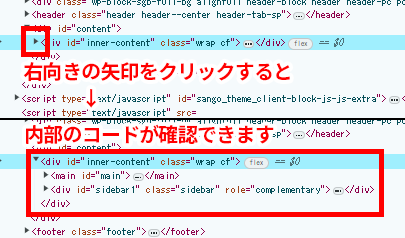
「Elements」タブ内のHTMLコードを確認し、見出しデザインを適用したい内容を囲っている部分を探します
コードにマウスを乗せると、ページ上の該当する部分の色が変わります

右向きの矢印をクリックすると、非表示になっていた内部のコードも確認できます

囲っている部分を見つけたら、コードを確認します
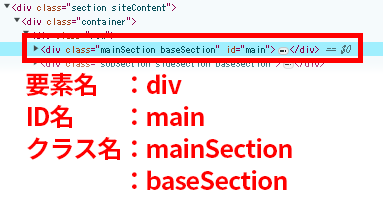
コード内の「HTMLの要素名」「クラス名」「ID名」を確認します
「クラス名」は半角スペースごとに区切られていて、複数付いている場合があります
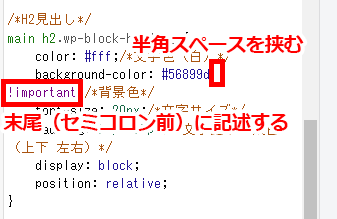
以下の画像は例です

CSSコード内の「main」の記述を「HTMLの要素名」「ID名」「クラス名」などに書き換えてください
「ID名」や「クラス名」がある場合は、そちらを使うのが無難です
以下の点に注意してください
- 「h2」「h3」「h4」との間に半角のスペースを空けてください
- 「ID名」の場合は、「ID名」の前に「#(シャープ)」をつけてください
- 「クラス名」の場合は、「クラス名」の前に「.(ドット)」をつけてください

「テーマ標準の見出しデザインをリセットする」、「見出しデザイン用のコードをコピペする」で挿入した、それぞれのコードで書き換えてください
書き換えたら、正しく適用されているかプレビューを確認してみてください。
表示がおかしくなった場合は、元の内容に戻せば問題ありません。
想定どおり適用できるまで試してみてください。
T部長
指定先の要素を正しく選んで調整するには、本来、HTMLのつくりを把握できるだけの知識を必要とするもの。
お使いのテーマにうまく適用できるまで試行錯誤してみてください。
適用されない箇所を特定して調整する
ここまでに紹介した方法で直らない場合、ほかのCSSの指定が優先的に適用されて、追加した内容が反映されていないのかもしれません。
うまく適用されない箇所を特定して、CSSの優先度を上げることで直る可能性があります。
順にくわしく解説します。
STEP 1. 適用されていない箇所を特定する
まずは適用されていない箇所の特定からです。
ブラウザの機能としてついている開発者ツールを用いると分かりやすいです。
Google Chromeを例にパソコンでの作業例を紹介します。
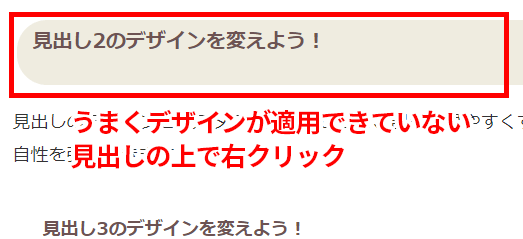
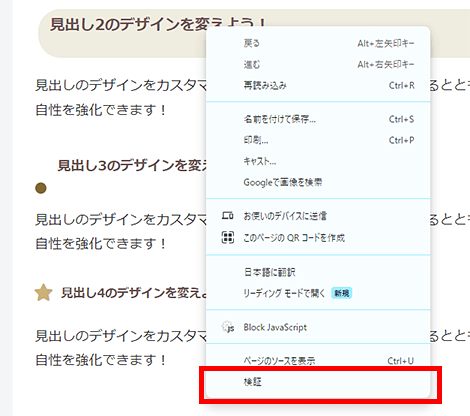
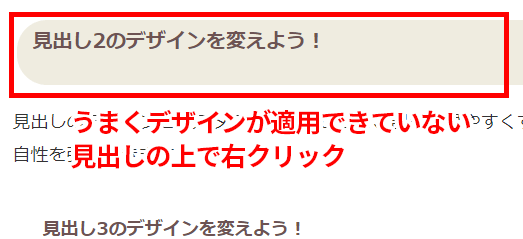
「H2」「H3」「H4」など、該当する見出しの上で右クリックします

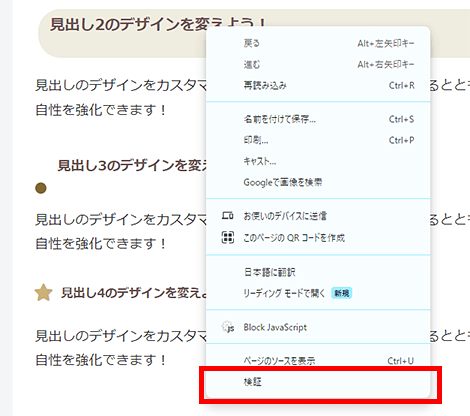
メニューから検証を選びます

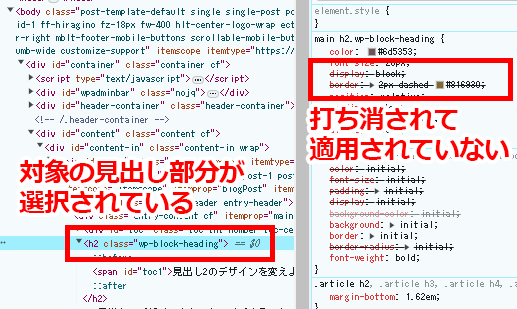
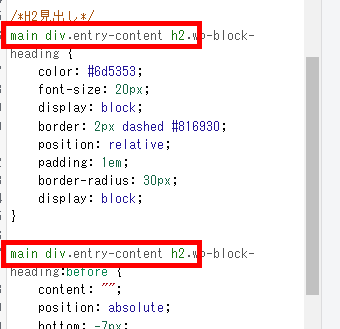
HTMLコード内で、対象の見出し部分が選択されていることを確認し、右側にある「Styles」タブ内の一覧を確認します

上から順に、優先して適用されている内容が表示されています。
打消し線がひかれている部分は、ほかに優先する内容があるなどして、適用されていない箇所です。
「追加CSS」欄にコードをコピペした内容で、打ち消し線がひかれているものがあれば、その箇所が問題点です。
STEP 2. 新デザイン用のCSSの優先度を上げる
問題のある箇所が特定できたら、その部分が優先的に適用されるようにすればOKです。
この状況で優先度を上げる方法には、以下のようなものがあります。
- CSSの適用先(CSSセレクタ)をより詳細にする
- 「!important」をつける
CSSの適用先というのは、一般的に「CSSセレクタ」と呼ばれます。
CSSコード内の、中かっこ{ }の前に記述され、ページ内のどの要素にCSSを適用するかを指定するものです。
CSSでは、このCSSセレクタが、より詳細で明確であるほど優先される性質があります。
その性質を利用し、以下の手順に沿って優先的に適用されるよう調整してみましょう。
ただ、以下の基礎知識を理解しておきましょう。
HTMLは、<main>や<div>などのタグと呼ばれるもので構成されています。
多くの場合は、「開始タグ」と「/(スラッシュ)がついた終了タグ」とで囲う形式になっており、ほかのタグを含んだり、ほかのタグに含まれたりすることで、階層構造を作り出します。

CSSセレクタはHTMLの階層構造に対応したものを指定します。
たとえば、「<main>タグの中にある<h2>タグ」を指定したいなら、「main h2」というように記述します。
要素名の間には「半角スペース」を挟みます。

ほかにもさまざまな指定方法がありますが、階層構造に対応した記述法がもっとも基礎的です。
今回はGoogle Chromeの例で手順を解説します。
該当する見出しの上で右クリックします

メニューから検証を選びます

見出し部のコードが選択された状態でデベロッパーツールが開きます
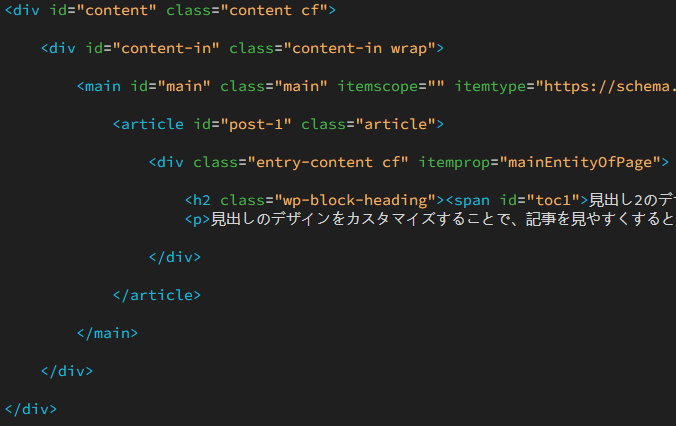
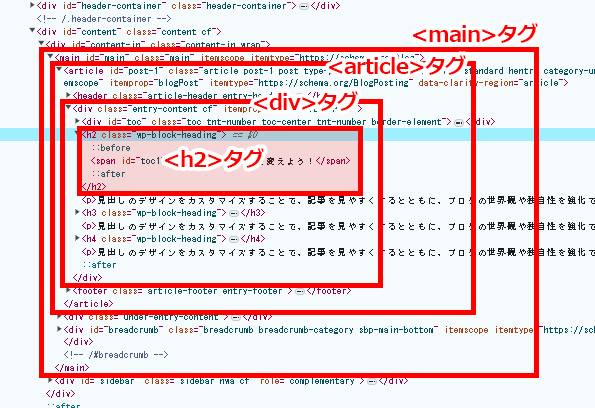
HTMLコードの構造を確認し、「h2」を括っている要素(タグ)を確認します
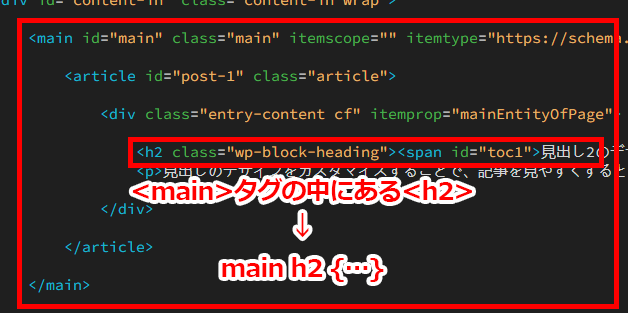
以下の例の場合、「h2」タグは、「entry-content」というクラス名をもつ<div>タグや、さらにその外側を<article>タグや<main>タグに括られています

HTMLの構造にあわせて詳細なCSSセレクタに書き換えます
上の例の場合、以下のように指定を詳細にすることで優先度を上げられます
↓
例1)main article h2
例2)main div.entry-content h2
例3)main article div.entry-content h2
クラス名がある場合は、指定したほうが優先されます
クラス名を指定するときは、タグ(要素)名の後ろに「.(ドット)」を挟んで記述します

置き換えたら、直っているかをプレビューで確認してみてください。
問題のある箇所が複数あれば、それぞれ書き換えましょう。
また、上の方法のほか、「!important」記述を用いる方法も紹介します。
「!important」という記述をCSSコードにつけるだけで、最優先で適用されるようになります。
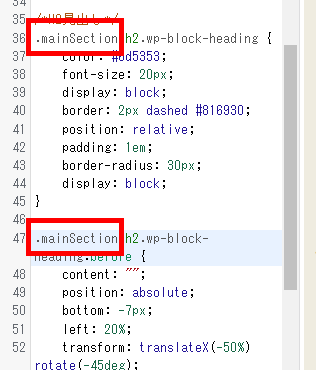
先に紹介した方法で、デザインが適用されていなかった(打消し線がひかれていた)箇所を確認しておいてください
問題があった行の「セミコロン(;)」前に「!important」と追記します
background-color: #56899d;
↓
background-color: #56899d !important;

「!important」は行ごとに追記する必要があります
打消し線がひかれていた行が複数あった場合は、その分だけ追記してください
追記後、正しく直っているかをプレビューで確認してみてください。
こちらのほうが簡単なのですが、最優先で適用されるようになってしまうので、あとになって再調整しにくいデメリットがあります。
できることなら、CSSセレクタを調整する方法で作業するほうが無難です。
T部長
まとめ
今回の記事では、WordPressブログにおいて、見出しのデザインをカスタマイズする方法や、具体的なデザイン例などについて紹介してきました。
記事の要点をまとめると、以下のとおりです。
- 見出しは記事の要点を示し、読みやすくしたり、分かりやすくしたりする役割がある
- 見出しのデザインを変えることで、より読みやすくしたり、ブログの独自性を強化したりできる
- カスタマイズ方法には、WordPressテーマの機能を利用する方法と、CSSを使う方法の2通りがある
- ブログ全体のデザインと調和し、読みやすい見出しのデザインにすることが大事
また、記事内では以下のような見出しのデザインを紹介しました。
見出しデザインのカスタマイズは、ブログ運営に必須の要素ではありません。
とはいえ、ブログの独自性を強化し、読みやすい記事にしていくのに効果的な方法でもあります。
ただ、過剰な装飾を施すようなカスタマイズは、逆効果になることも考えられるため、注意が必要です。
「読み手からどう見えるか」を念頭に、見出しのデザインを検討してみてください。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2026年3月5日(木)17:00まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年12月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!