【2023年12月13日更新】記事が読みやすくなるように、全体を調整しました。
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
記事を作成するなかで、「ブログに最適な画像サイズはあるの?」と疑問に思ったことはありませんか?
今回はそんなお悩みをお持ちの方に向けて、記事に使う画像の最適なサイズや形態について解説します。
T部長
この記事は以下のような人におすすめ!
- ブログ画像の最適化は必要?
- ブログに最適な画像サイズを知りたい
- 画像最適化におすすめのツールやプラグインを知りたい
- 実際にブログ画像を最適化するためにはどうしたらいいの?
ブログ記事では、「アイキャッチ」や「本文中のイメージ」として画像を掲載することが多いです。
画像を最適化する方法にくわえて、おすすめのツールやプラグインも紹介していますので、ぜひ参考にしてみてください。
それでは、どうぞ!
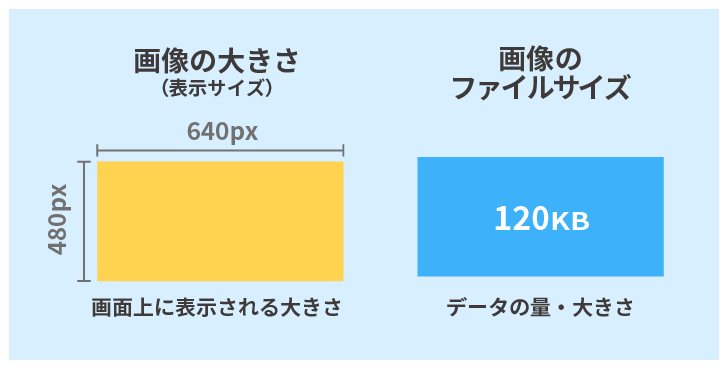
「画像サイズ」には2つの意味がある
「画像サイズ」として、「画像の大きさ」のみを想像している方も多いのではないでしょうか。
ブログの「画像サイズ」には、そもそも「画像の大きさ(表示サイズ)」と「画像のファイルサイズ」の2つの意味があります。

記事に掲載する画像は、これら2つのサイズを最適化することが重要です。
とくに大切なのは「画像のファイルサイズ」。
ファイルサイズとは、データの大きさです。サイズが大きいほど、読み込むのに時間がかかります。
ファイルサイズが最適化されていなければ、ページの表示速度が遅くなり、ユーザーの離脱につながりかねません。
次に、最適化が必要な理由について、解説します。
ブログ画像を最適化する3つの理由
実際、ブログに載せる画像は、最適化しなくても問題なく運営できます。
そのため、「画像の最適化はなぜ必要なの?」と疑問をお持ちの方もいるでしょう。
ブログ画像を最適化する理由は、主に以下の3つです。
1つずつ順番に解説していきます。
1.ページの表示速度を向上させられる

画像を最適化すれば、ページの表示速度を上ることが可能です。
ページにファイルサイズが大きい画像ばかり載せていると、読み込みに時間がかかってしまいます。
Googleが発表しているデータによると、たった3秒の読み込み遅れでユーザーの53%が離脱するとのこと。
せっかくよい内容が書かれていても、ページの表示が遅いだけでユーザーが離れてしまいます。
ページの表示速度を遅くする主な原因は、画像であることが多いです。
そのため、画像をサイズダウンするだけで、ページの表示速度は大きく向上し、結果的にユーザーの離脱を防げるようになるでしょう。
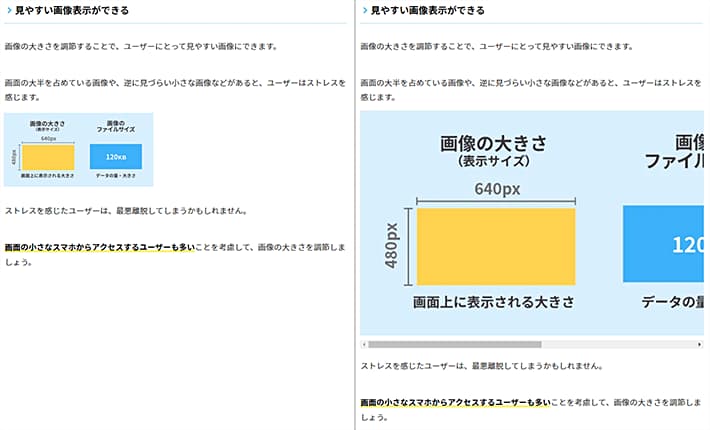
2.見やすい画像表示ができる
画像を最適なサイズに整えることで、見やすさや分かりやすさが高まるでしょう。
たとえば、横幅が合っていない画像や小さすぎて見づらい画像があると、ユーザーはストレスを感じます。

ストレスを感じたユーザーは、最悪の場合、離脱してしまうかもしれません。
画面の小さなスマホからアクセスするユーザーも多いことを考慮して、画像の大きさを調節しましょう。
T部長
3.SEOで不利にならない

ブログ画像を最適化すれば、SEOで不利になるのを防げるでしょう。
SEOとは、「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と呼びます。
Googleなどの検索エンジンから評価を得て、記事を検索結果の上位に表示させることが、SEOを行う最大の目的です。
Googleは、モバイルからの検索結果において「ページの読み込み速度」を順位付けの要素としています。これは、「速いほど有利」ではなく、「遅いと不利」という性質のものです。
いまやスマホからのインターネット利用は「71.2%以上」にものぼります(総務省のデータ参照)。
アクセスを伸ばしたいのであれば、ぜひ改善を検討してみてください。
T部長
SEOについては、以下の記事で詳しく解説しています。
ブログでの最適な「画像サイズ」とは
続いては、ブログでの最適な「画像サイズ」について解説します。
結論としては、下記の2点です。
それぞれ詳しく説明します!
200KB以下にする
画像1枚のファイルサイズは200KBを目安に、できる限り軽くしておきましょう。
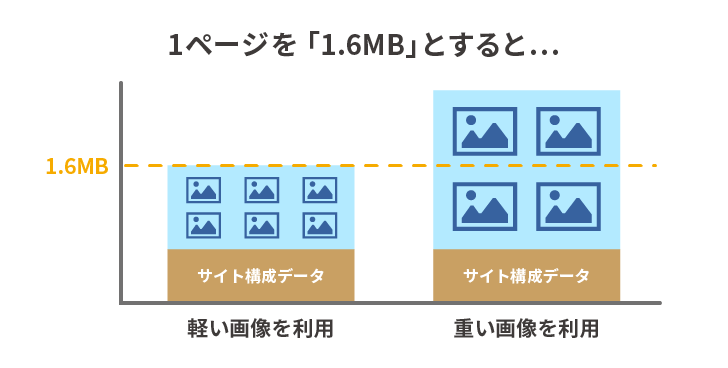
Googleが発表したデータでは、速度の遅いモバイル回線も考慮して、ページ容量「1.6MB以内」を目指すべきとされています。
記事以外のサイト構成データも考慮すると、200KBの画像だと5~6枚が精一杯です。
もっと軽いほうが望ましいのですが、要点ごとに画像を利用するのは可能かと思います。
一方、フリー画像素材の多くは、おおよそ500KB〜10MB(10,000KB)前後なので、そのままだと推奨するサイズの2倍以上も重いです。

フリー素材を最適化せず多用すると、ページ全体の容量がすぐに基準値を上回ってしまいます。
ただ、文章だけの記事だと読みづらく、味気ない印象になりがちなので、画像の利用自体は悪いことではありません。
文章だけでは理解しづらい内容を図解で説明することで、より読みやすい記事になるでしょう。
そこで、画像を積極的に使いつつ、ファイルサイズをできるだけ小さくする方法について解説していきます。
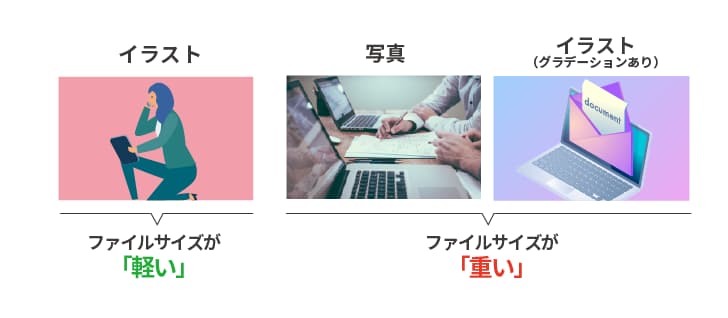
イラストなど色数の少ない画像を使う
まず、イラストなど「色数の少ない画像」を使うことを意識しましょう。

色数の多い画像は綺麗で、ビジュアル面は印象的になりますが、同時にファイルサイズも大きくなります。
また、元の容量が大きいので、どれだけ最適化してもファイルサイズを小さくしづらいです。
イラストなど色数の少ない画像だと、ファイルサイズが比較的小さいため、利用しやすいですよ!
T部長
色数が多い画像の代表例は「写真」です。
イラストでもグラデーションが含まれると、色数が多くなりやすいので注意しましょう。
「PNG」か「JPG」を利用する
ブログ内に挿入する画像のファイル形式は、「PNG」か「JPG(JPEG)」を利用しましょう。
形式の特徴を活かせば、ファイルサイズを下げやすく、ブログに利用しやすくなります。
大まかには、下記のように使い分けるのがおすすめです。
- JPG…写真、グラデーションカラーを”含む”イラスト
- PNG…グラデーションカラーを”含まない”色数の少ないイラスト
まず、先に触れたとおり、「イラスト」を用いる場合は「PNG」をおすすめします。
「PNG」は、色の繰り返し表現に長けており、色数が少なければ容量を軽くしやすいからです。
「写真」を使う場合は、「JPG」がおすすめです。
「JPG」は、色数が多い表現に長けた、容量の小さい形式。
「イラスト」でも、グラデーションカラーが含まれる場合は「JPG」のほうが軽くなります。
画像形式は、この2つを押さえておけば問題ありません。
T部長
とはいえ、画像の内容はさまざまで一概に言えないことも。
より軽くなるほうを選択してください!
実は「PNG」や「JPG」よりおすすめなのが、Googleが開発した画像形式「WebP(ウェッピー)」。
写真でもイラストでも、全般的にファイルサイズが軽いため、利用できるなら「WebP」が最適です。
ただし、一部古いブラウザでは未対応で、広くカバーするなら代替画像として「PNG」「JPG」を別途用意しておく必要があります。
WordPressブログの場合は、のちに解説するプラグインで、「WebP」形式への変換と、ブラウザごとに表示の切り替えが可能です。
ぜひ参考にしてみてください。
横幅は1,000px程度にする
画像の表示サイズは、横幅1,000px程度に収めましょう。
というのは、各種WordPressテーマやブログサービスにおいて、ほとんどの場合で記事の横幅が1,000pxを超えないからです。
ちなみに、このサイトでは記事の横幅が「714px」となっています。

仮に画像の横幅が記事部分を超えていても、自動調整されるため問題なく表示できます。
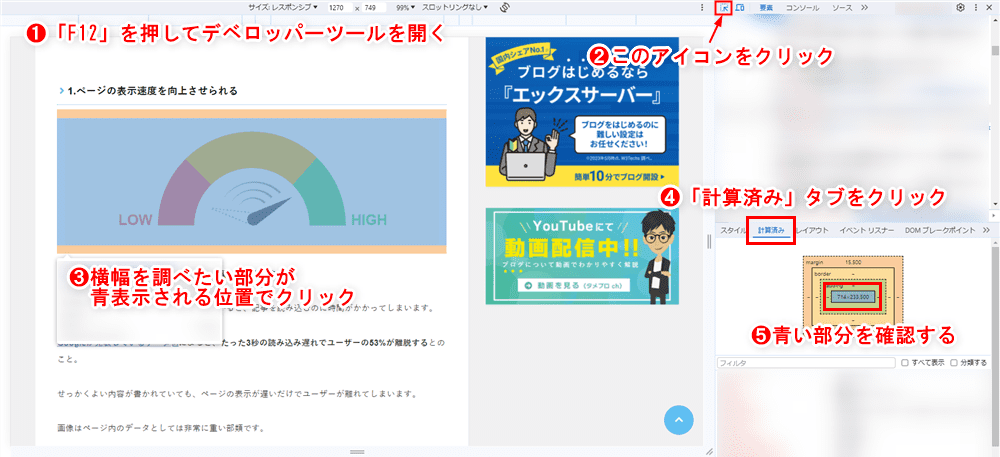
もしサイトに合った横幅が知りたい場合は、Chromeのデベロッパーツールで確認が可能です。
- Chromeで記事を表示しているときに「F12」キーを押す
- ツール左上にあるマウスカーソルのようなアイコンをクリックする
- 記事本文部が青く表示される位置でクリックする
- ツール内の「計算済み」タブをクリックする
- 表示された図の青い部分を確認する

画像の高さは定番の比率を参考にする
ここまで読んで、「画像の高さはどうするの?」と思った方もいらっしゃると思います。
画像の高さは、一般的な比率を参考にすると良いでしょう。
代表的な比率には、下記があります。
- 16:9
(横幅1,000px → 高さ562px) - 4:3
(横幅1,000px → 高さ750px) - 3:2
(横幅1,000px → 高さ666px) - 1.91:1
(横幅1,000px → 高さ523px)
横幅1,000pxの場合は、高さ520px~750px程度とすれば問題ありません。
画像の内容にもよりますが、大きなスペースを占めない「16:9」「1.91:1」の比率がおすすめです。
ただし、記事の内容を補足するための図解などは、比率よりも図解に必要な高さの確保を優先しましょう。
とはいえ、スクロールせずに表示しきれるよう、横幅の2倍を超えるようなサイズは避けるのが無難です。
画像最適化におすすめのツールやプラグイン3つ
続いては、画像最適化におすすめのツールやプラグインを3つ紹介します。
1.Squoosh(Google Chrome Labs開発)

Squooshは、Google Chrome Labsが開発・提供している画像圧縮サービスです。
ブラウザ上からドラッグ&ドロップで簡単に画像の圧縮ができます。
また、圧縮によってファイルサイズや画質がどうなるか、実行前に確認できるため非常に便利です。
多くの画像形式に対応している点もメリット。
Squooshで変換可能な画像形式は以下のとおりです。
- JPEG
- PNG
- MozJPEG
- WebP
- JPEG2000
- TIFF
- BMP
- GIF
基本的に利用するのは先に紹介した「JPG(JPEG)」「PNG」「WebP」です。
画像内容にあわせて、適した画像形式で圧縮するとよいでしょう。
また、Squooshはスマホからでも簡単に利用できるため、外出中のブログ執筆でも活躍します。
2.EWWW Image Optimizer

EWWW Image Optimizerは、画像を劣化させることなくサイズを圧縮できる、WordPress専用のプラグインです。
WordPress上でEWWW Image Optimizerをインストールし、有効化したあと、圧縮レベルやメタ情報の削除など必要な設定を施すだけで利用できます。
EWWW Image Optimizerの機能は、以下の2つです。
- 新規画像の圧縮
- 既存画像の圧縮
「新規画像の圧縮」では、プラグインが有効化されている状態であれば、画像をWordPressに追加するときに自動的に圧縮されます。
メディアライブラリ上で、対象の画像がどれほど圧縮されたか確認することも可能です。
また、プラグインが有効化されている状態で、メディアの「一括最適化」を選び、「最適化されていない画像をスキャンする」を選択するだけで、これまでアップロードした画像全てを圧縮できます。
非常に簡単に利用できるため、WordPressでブログ運営しているなら、ぜひおすすめしたいプラグインです。
プラグインの導入方法については以下の記事をご覧ください!
3.WebP Converter for Media

WebP Converter for Mediaは、WordPress内の画像を「WebP」に変換するプラグインです。
プラグインのインストール後は、アップロードされる画像を自動的に「WebP」へ変換します。
もちろん、既にアップロードされている画像も「WebP」に変換可能です。
また、ブラウザが「WebP」の表示に対応していない場合のフォローも充実。
ブラウザが「WebP」に対応している場合は「WebP」を、対応していない場合は「JPG」や「PNG」などの元画像を表示します。
面倒な部分を自動的に処理してくれる大変便利な機能です。
T部長
PageSpeed Insightsで表示速度を計測してみよう
「実際、今のサイトの表示速度はどのくらいなの?」「改善しているのかな?」と不安な方は、PageSpeed Insightsで計測してみましょう。

PageSpeed Insightsは、Googleが提供するサイトスピード計測サービスです。
対象サイトのページ表示速度を、「0〜100」のスコアで客観的に評価してくれます。
スコアは以下のとおり、大きく3段階に分かれています。
| スコア | 評価 |
|---|---|
| 90~100(緑) | 速い |
| 50~89(オレンジ) | 平均 |
| 0~49(赤) | 遅い |
また、PageSpeed Insightsでは、単純なスコアだけではなく、ページの改善点も診断可能です。
改善が見込める箇所を具体的に示してくれるので、大変参考になります。

ただ、改善項目には技術的な内容も多いため、まずは「画像」に関する項目を参考にしてみるとよいですよ!
T部長
モバイル向け、PC向けの診断結果をそれぞれ表示してくれますので、参考にしてみましょう!
【補足】ブログ運営におすすめの素材サイト
「画像をどうやって用意すればよいか分からない……」とお悩みの方も多いと思います。
自分で画像を作ったり写真を撮ったりするのは手間が大きいので、毎回行うのは難しいでしょう。
そんな場合は、素材サイトを利用するのがおすすめです。
下記の記事でおすすめサイトをまとめていますので、ぜひチェックしてみてください。
まとめ
ブログ内に挿入する画像を最適化することで、ページ表示速度を向上し、読者にとって見やすい記事を提供できます。
最後に、紹介した内容をおさらいしておきましょう。
- ページの表示速度を向上させられる
- 見やすい画像表示ができる
- SEOで不利にならない
- ファイルサイズは1枚200KB以下を目指したい
- イラストなど色数の少ない画像を使うと軽くなる
- 「JPG」「PNG」を使い分けるのがおすすめ
- 容易に利用できるなら「WebP」が最もおすすめ
- 表示サイズは横幅1,000px程度あればOK
ブログ画像を最適化する理由や具体的な方法で悩んでいる方は、本記事を参考にしてみてください。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!