【2024年3月25日】記事全体を見直し、WordPress最新バージョンでの情報に変更しました。
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
ブログ運営でメインとなる作業は、日々ブログを書き、記事を追加していくことですよね。
でも実は、ブログ記事以外にも作るべきページがあります。
みなさんのブログには「お問い合わせフォーム」や「プライバシーポリシー」を設置していますか?
WordPress(ワードプレス)の場合、これらは「固定ページ」を使って作成します。
T部長
この記事は以下のような人におすすめ!
- ブログ運営で作っておく必要があるベージを知りたい
- WordPressの固定ページの作り方を知りたい
固定ページとは、独立して管理できるページのこと。
「ブログ記事とどう違うの?」という疑問も、この記事を読めばすぐに解決します!
本記事では、以下の3つについてくわしく解説していきます。
なお、これから紹介するページは、どれも頻繁に更新する必要がありません。
一度作成してしまえば、ブログの執筆に集中できます。この機会に必要な固定ページを作成してしまいましょう!
それでは、どうぞ!
WordPressの固定ページとは?
固定ページとは、カテゴリーやタグに属さないページのことです。「お問い合わせフォーム」や「プライバシーポリシー」といったページをブログ記事と独立して管理できます。
「投稿」との違いは?
通常の「投稿」との違いは以下のとおりです。
| 固定ページ | 投稿 | |
| 投稿一覧 | × | 〇 |
| タグ・カテゴリー | × | 〇 |
| ページ単位の デザイン変更 |
〇 | × |
| ページの親子関係 | 〇 | × |
| 使い方 | プロフィール 問い合わせフォームなど |
ブログ記事 |
投稿一覧
投稿であれば、投稿一覧に執筆した記事が追加されていきます。対して固定ページは、ブログの投稿一覧には表示されません。執筆した記事とは独立しており、メニューバーなどブログ内でリンクを追加しない限りは表示されません。
タグ・カテゴリー
投稿であれば、執筆した記事に対してタグやカテゴリーをつけて管理ができます。固定ページはタグ・カテゴリーどちらもつけられません。
ページ単位のデザイン変更
投稿はページ単位でデザインを変更できないのに対し、固定ページはページごとにデザインを変更できます。WordPressテーマの一部では「テンプレート」が使用でき、設定されたフォーマットでページごとに反映できます。
ページの親子関係
固定ページはページに親子関係を持たせられます。たとえば「自己紹介」ページに「趣味」や「連絡先」といったページをぶら下げられます。
使い方
固定ページは投稿一覧には表示されないため、「プロフィール」や「問い合わせフォーム」などの作成に向いています。対して投稿は、投稿一覧に自動で反映されていくため、ブログの執筆はこちらで投稿していきます。
このように役目がそれぞれあるため、用途にあわせて使い分けていきましょう。
次に、ブログ運営で必要な固定ページを紹介していきます。
ブログ運営で必要な固定ページ4つ
ブログ運営で用意しておきたい固定ページは4つあります。
ただし、全員が全てのページを必要というわけではありませんので、自身のサイトにあわせて、必要なページを作成してください!
1.【必須】プライバシーポリシー・免責事項

個人ブログでも、 「広告掲載」や「お問い合わせフォーム」「アクセス解析」などのツールを導入する場合には、プライバシーポリシーの作成が必要です。
ブログのコメント機能やお問い合わせフォームでは、名前やメールアドレスを取得します。ブログの管理者は、これらの個人情報をどのように利用するかを明記しなければいけません。
また、「Googleアドセンス」や「Googleアナリティクス」では、プライバシーポリシーにこの内容を記載してくださいと決められています。
商品の紹介や、アフィリエイトをする場合は、免責事項も準備しておきましょう。
T部長
プライバシーポリシー・免責事項の必要性やポイントは、以下の記事で詳しく解説しています。実際に作成するときに役立つサンプル(ひな形)も用意していますので、一度確認してみてください!
2.【必須】お問い合わせフォーム

お問い合わせフォームを作る一番の目的は、万が一の連絡先窓口を用意すること。理由はブログを運営するうえで、なんらかのトラブルに巻き込まれる可能性があるためです。
たとえば、意図せず著作権を侵害してしまっている場合、お問い合わせフォームがあれば当事者間で話し合って解決できる可能性があります。しかし、問い合わせフォームがないと、相手は法的措置を取るしかありません。
実際、「運営者と連絡が取れないから当社に連絡した」というケースもあります。
T部長
WordPressでお問い合わせフォームを作る方法を詳しく知りたい方は、以下の記事をどうぞ!
3.【推奨】プロフィール(自己紹介)ページ

「ブログは匿名だし、自己紹介なんて要らないんじゃない?」と考える方も多いと思いますが、ボクは以下の理由から、プロフィールページの作成をおすすめしています。
- あなたを知ってもらえる
- ブログの信頼性が上がる
- ブログのコンセプトをアピールできる
1.あなたを知ってもらえる
好きな歌手や俳優さんができたとき、「他の曲を聴いてみたい!」とか 「どんなドラマに出演しているのかな?」などと興味が湧きませんか?
ブログでも同じで、あなたの記事を気にいった読者は「どんな人がブログを書いているのかな?」と気になります。
ニックネームや最近の趣味などを書いておくと、読者との距離が縮まります。
当メディアも、ボクの経歴や趣味を運営者情報として公開しています!
2.ブログの信頼性が上がる
プロフィールは、自分の強みをアピールして、”ブログを信頼してもらう”のにも役立ちます。
例えば、まともに筋トレしたこともない人に、「このグッズ使うとムキムキになります!」と言われても信頼できませんよね……。
一方、自己紹介で「ジムでトレーナーをしています」や「筋トレを始めて○年です」といった、自分の経歴や特技を紹介すると、ブログの内容の信憑性が一気に上がります。
3.ブログのコンセプトをアピールできる
ブログテーマやコンセプトは、記事だけではなかなか伝わりません。
「ガジェットを紹介しています」「時短クッキングをモットーにしています」といったブログ紹介があるだけで、ターゲットとする読者が明確になり、ブログのファンを獲得しやすくなります。
プロフィールの重要性については、以下の記事でより詳しく解説しています。
4.【任意】サイトマップ

サイトマップには、検索エンジン用の「xmlサイトマップ」と、ユーザが見る「htmlサイトマップ」があります。
今回紹介するサイトマップは、ユーザがサイト上で確認するhtmlサイトマップのことです。
ブログが育ってきて、記事数が増えてくると、関連記事にたどり着くのが難しくなります。その時、サイトの構成がわかるサイトマップがあると読者もどのような記事があるのか把握しやすくなります。
T部長
エックスサーバーのサイトにも用意されていますので、どのようなものか気になる方はチェックしてみてください!
WordPressではデフォルトでサイトマップを作成する機能がありません。そのため、サイトマップの自動生成に対応したテーマや、専用のプラグインを利用して作成します。
今回詳しくは紹介しませんが、「PS Auto Sitemap」というサイトマップを自動生成してくれるプラグインが有名です。
サイトマップの作り方は以下の記事で詳しく解説していますので、ブログを読み終えた後にこの記事に沿って作ってみてくださいね!
固定ページの作り方3ステップ
それでは、WordPressで実際にページを作ってみましょう。
プライバシーポリシーや自己紹介ページは、皆さんがいつも使っている「投稿」ではなく、「固定ページ」という機能を使って作成します。
固定ページの作り方は次の3ステップで完了します。
設定方法は簡単なので、手順どおりに行いましょう!
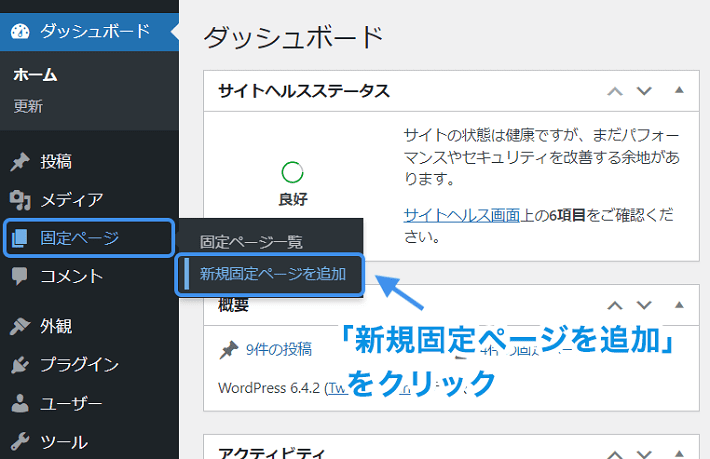
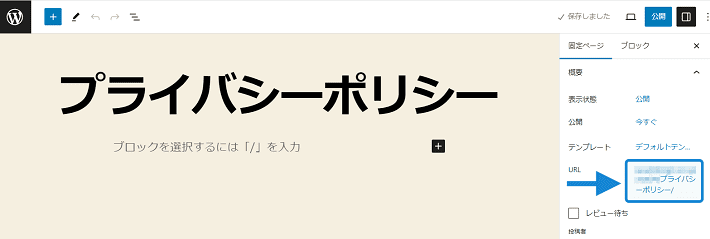
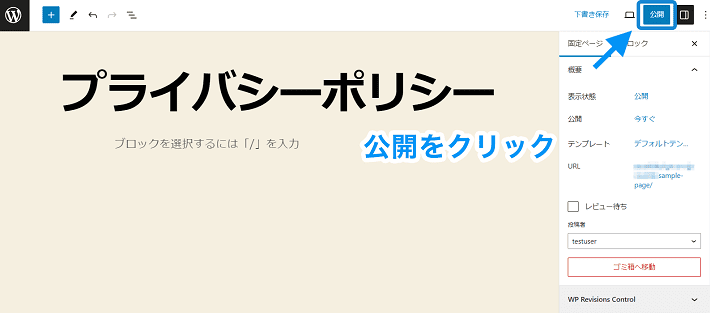
1.固定ページの作成
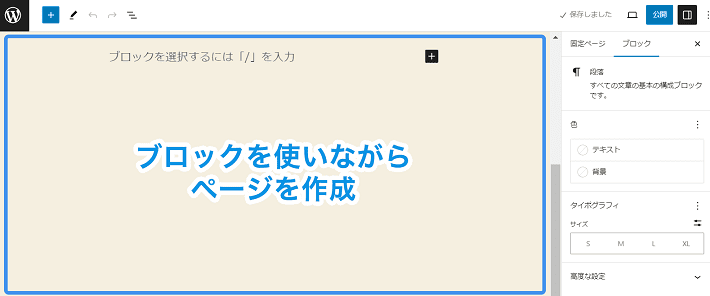
では、さっそく固定ページを作ってみましょう。固定ページの作成は、管理画面上から行います。



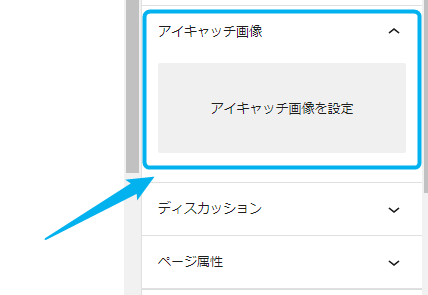
アイキャッチ画像は必須ではありませんが、固定ページも、検索エンジンやSNSで表示されることもあります。表示された際にユーザーの目を引くためにも、念のため反映しておきましょう。
ブロックエディタの使い方がわからない!という方は、こちらの記事をどうぞ!
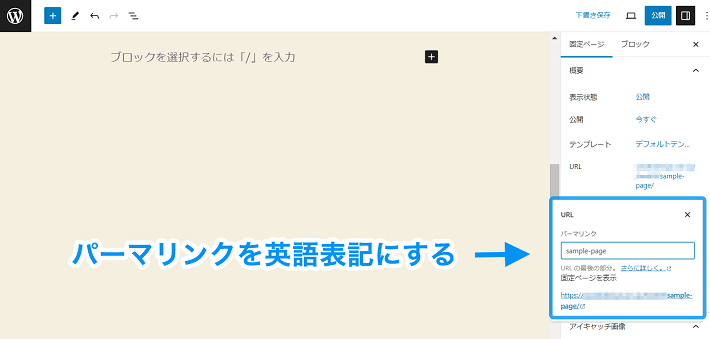
2.パーマリンクの設定
パーマリンクとは、ブログ記事ごとに設定されるURLのこと。
ページを作成したら、パーマリンクの変更も忘れずに行いましょう。
おすすめの設定と注意点は、以下のとおりです。
- パーマリンクは日本語よりも英語表記がおすすめ
- パーマリンクを設定したあとは、なるべく変更しない
以下の記事では、パーマリンクを決めるときのポイントなど、くわしく解説しています。ぜひ参考にしてください。

日本語表記のままだと文字化けするので、忘れずに英語表記にしておきましょう。



パーマリンク設定は、下書き保存後に表示されます。メニューバーに表示されない場合は、一度「下書き保存」をしましょう。
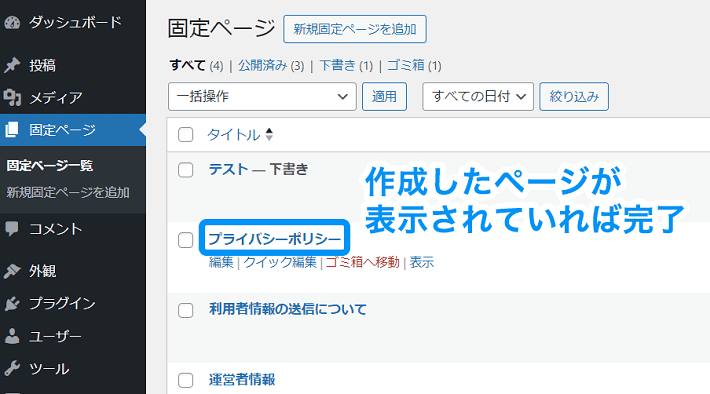
3.固定ページのリンクを追加
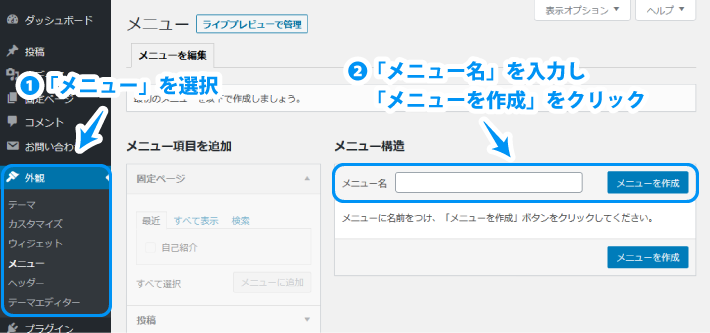
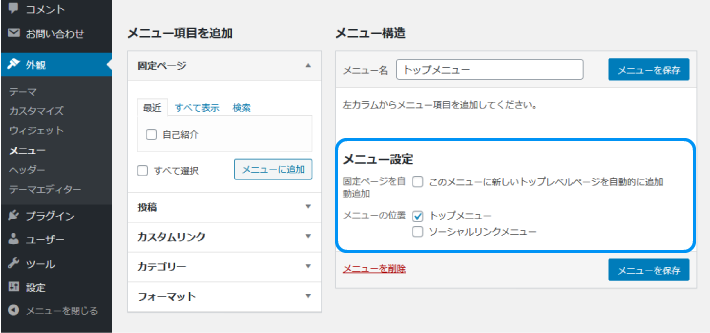
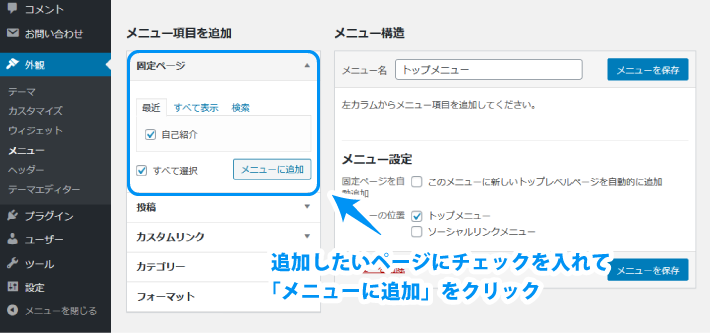
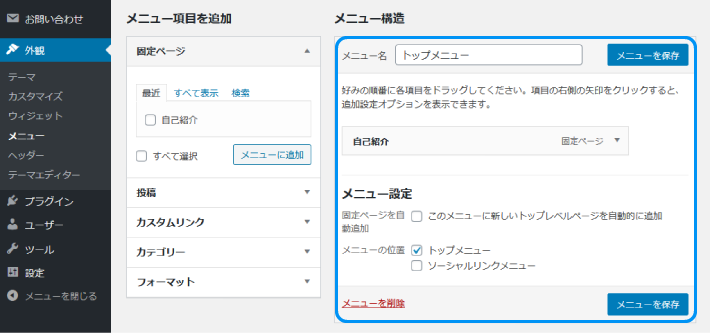
最後に、ブログ内にメニューバーを作成して、固定ページのリンク追加します。




設定が完了したら、「メニューを保存」をクリックしましょう。

テーマによってメニューの表示位置が異なりますので、実際にメニュー追加してみて、どこに表示されるのか確認しましょう。
まとめ
今回は「ブログを始めたら作成しておきたいページ」と「WordPressで固定ページを作る方法」を紹介しました。
ポイントをおさらいしますと、以下のとおりです。
- プライバシーポリシー・免責事項
- お問い合わせフォーム
固定ページで作る重要なページ2つは、どちらもトラブルを未然に防ぐだけでなく、ブログ運営で問題が発生したときに助けてくれる存在でもあります。
難しそうと敬遠されがちですが、ポイントを押さえればサクッと作れますので、今回ご紹介した固定ページの作り方を参考に作成してみてください!
プライバシーポリシー・免責事項、そしてお問い合わせフォームの作り方は以下の記事でも解説していますので、こちらも参考にしてみてくださいね!
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!