【2025年1月16日更新】記事全体の装飾と文章を、より読みやすく分かりやすくなるよう見直しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (1.5) |
こんにちは、T部長です!
「ブログの記事をどう書けばいいかわからない」「記事がうまくまとまらない……」というような疑問や悩みをもっていませんか?
そんな疑問・悩みにお答えできるよう、今回の記事では、このブログでも使っている「ブログ記事の構成」や「書き方の型」について解説します。
この記事を読めば、ブログの構成の「型」を意識して、迷いなく記事を書き進められるようになるはずです!
T部長
この記事は以下のような人におすすめ!
- ブログ記事の構成を知りたい
- ブログ記事の書き方の型を知りたい
ブログを始めたばかりの方は、どのように記事を書けばいいのかイメージしにくいと思います。
そこで今回は、当メディアで100記事以上の執筆・編集をしてきたボクが、ユーザーの疑問や悩みを解決する情報発信者向けのブログ記事の型を説明します。
特定の構成を必要としない「日記」や、手順を順番に示す「ツールの使用方法を解説する記事」などには適していない可能性がありますので、その点だけご留意ください。
それでは、どうぞ!
ブログ記事の全体の構成は大きく分けて3つ
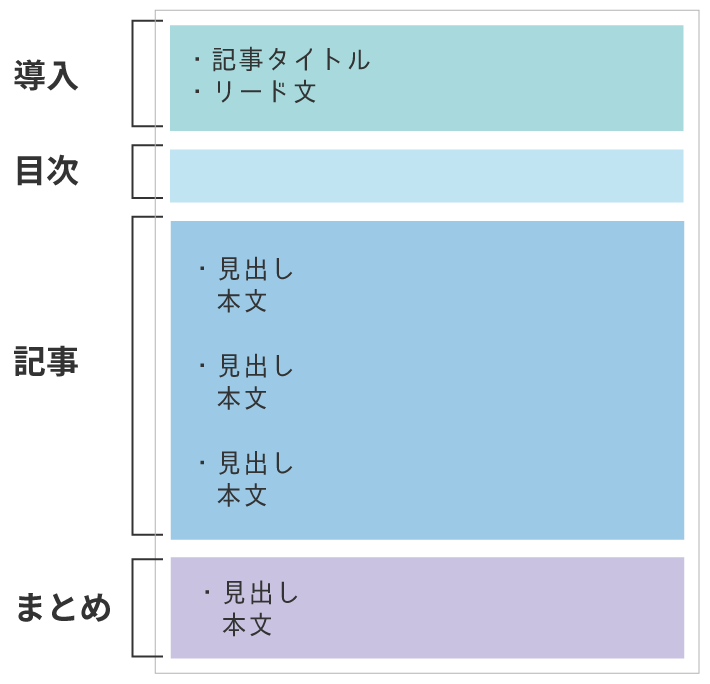
ブログを書く場合、一般的には以下の3つの構成で書きます。

まずはそれぞれ簡単に説明します。具体的な書き方はあとで解説します。
1.導入部分
読者が記事を開いて初めて目に触れるのが「導入部分」。リード文とも呼ばれます。
導入部分は、ブログの構成の中でとくに大事な部分です。
リード文で記事への興味を引き出せないと、読者はすぐに別の記事へ移ってしまいます。
たとえ本文で読者のタメになる内容が書かれていたとしても、リード文で筆者の自己紹介が長く続いたら、読み進める気がなくなってしまうでしょう。
筆者の自己紹介に読者は興味がないのです。
T部長
ブログ記事がしっかり読んでもらえるかどうかは、このリード文にかかっています!
2.記事本文部分
ここは記事のメインパートを構成する部分です。
訪れてきたユーザーの疑問や悩みをしっかり解消し、満足してもらえる内容を目指しましょう。
トピックごとに「見出し」を付けることで、全体の構成がわかりやすくなります。
見出しとは?
見出しとは、記事内で扱うトピックごとの内容を示すタイトルのこと。
セクションごとの内容を端的に表し、理解しやすくする役割をもつものです。
内容を読者に分かりやすく伝えるだけでなく、検索からのアクセスを集める「SEO対策」にも効果があります。
ブログの読者は流し読みする人が多く、見出しのみ読まれることもあります。
そのため、見出しで読者の関心を引き、読みすすめる意欲を高めることが重要です。
3.まとめ部分
まとめ部分には、記事のとくに大事なポイントを要約し、読者に内容をおさらいしてもらうための部分です。
まとめが「ある場合」と「ない場合」だと、次のような違いが生まれます。
まとめがある場合
「筆者が何を伝えたかったのか?」「この記事を通じて何をしてほしいのか」が分かりやすくなる。
まとめがない場合
結局なにを伝えたかったのかが分かりにくく、読者が次の行動を起こしにくい。
どれだけ本文をしっかり書いても、読み飛ばされたり流し読みされたりして、結果的に正しく意図が伝わらないこともあります。
まとめ部分でも記事の内容がしっかりとわかるように、手を抜かずに書きましょう。
各構成部分の書き方【型】
それでは、各構成部分の具体的な書き方を見ていきましょう。
導入部分
まず、導入部分の書き方を解説します。
導入部分の書き方は以下の5ステップを意識してみましょう。
- 記事で解決できる悩みや疑問を書く
→~という疑問はありませんか? - 解決策を伝える
→この記事で~する方法を具体的に紹介します。 - 読んだ後に得られること(ベネフィット)を伝える
→この記事を読めば~ができるようになります。 - 解決できる根拠を示す
→なぜなら、~からです。 - 記事の内容を一言でまとめる
→今回の記事では~説明しています。
1.記事で解決できる悩みや疑問を書く
まずは記事で解決できる疑問や悩みを書きましょう。
最初に読者の悩みを提示することで、同じ悩みをもつ読者の関心を引きつけられます。
ここで書いた疑問・悩みが読者の悩みとズレていると、記事から離脱されてしまう可能性が高くなります。
以下のような方法で、読者の悩みを丁寧にリサーチしておきましょう。
- 対策キーワードや関連キーワードから悩みを推測する
例:「ブログ 書き方」や「ブログ 記事構成」といったキーワードから、読者の疑問を想像する - Yahoo知恵袋を使って読者の悩みを調べる
例:「ブログの記事の書き方が分かりません」という質問のように、実際に出ている言葉を収集する - SNSでユーザーがなにに困っているのかを調べる
例:SNS内で「#ブログ」「#記事書く」などのハッシュタグを検索し、悩みや疑問が書かれているポストを見る
今回の記事では、悩みとして「ブログの記事をどう書けばいいかわからない」「記事がうまくまとまらない……」といったことを書いています。
2.解決策を伝える
疑問や悩みに続いて、短く簡潔に解決策を示すことで、読者に安心感を与え、「くわしく知りたい!」と関心を高められます。
ここではくわしく書きすぎず、悩みの解決策を端的に紹介することに集中しましょう。
今回の記事では「ブログ記事の構成・書き方の型を紹介します」とお伝えしています。
T部長
「この記事なら解決できるかも」という期待をもてるよう書くのがポイントです。
3.読んだ後に得られること(ベネフィット)を伝える
記事を読むことで、どのようなことが実現できるのか、読者が得られること(ベネフィット)をはっきり示しましょう。
なぜなら「この記事は自分の役に立つ」と感じてもらえなければ、読み進んではもらえないためです。
たとえば、「効率よく読者に伝わる記事が書けるようになる」など。
この記事では、「記事の型を意識して書き進められるようになる」としています。
読んだ後に得られるものを示し、読者の期待を高めることで、記事を読み進めてもらう意欲も高めやすいです。
4.解決できる根拠を示す
解決策の説得力を上げるために、できるだけ根拠を書きましょう。
「今まで○○記事以上の構成を作ってきた」「○○でメディア編集長を務めてきた」など、自分の実績をもとにした具体的な根拠を示すと説得力が増します。
書けそうな実績がない場合は、「〇〇について〇記事以上リサーチしました!」「〇日かけて徹底的に調査しました!」のように、労力の大きさで説得力を高めるのが有効です。
5.記事の内容を一言でまとめる
最後に、記事の具体的な内容を示して、読者が記事を読みすすめる意欲をさらに高めていきましょう。
自分の知りたいことや、興味のあることが書かれているとわかれば、読者は安心して読みすすめられるはずです。
今回の記事では「今回は、ユーザーの疑問や悩みを解決する情報発信者向けのブログ記事の型を説明しています」とまとめています。
導入文については、以下の記事でテンプレートを紹介しています。ぜひあわせてご覧ください。
記事本文
書き出しに続いて、記事の本文を書き進めていきましょう。
今回の記事では、文章の書くときの代表的な型として使われる「PREP法」を紹介します。
PREP法はプレゼンや論文の中でも使われている手法です。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(もう一回結論)
この流れが主張を伝える上でわかりやすい型とされており、説得力も増す構成になっています。
記事で伝えるトピックごとに、PREP法を用いて、分かりやすく読者にメッセージを伝えましょう。
それではPREP法の具体的な使い方を解説していきます。
1.結論【~です・ます】
冒頭に結論をもってくることで、聞き手が話の内容の要点を最初に把握できるため、あとの話を理解しやすくなります。
また、結論を早めに提示することで、流し読みをする読者にも要点を掴んでもらいやすくなります。
「結論」の具体例
→記事を書くときはPREP法を使います。
2.理由【なぜなら~】
結論として伝えた内容の根拠を伝えることで、説得力が増します。
説得力のある話だと結論がすっと頭に入ってきます。
「理由」の具体例
→なぜなら伝える上でわかりやすく、説得力も増すからです。
3.具体例【たとえば~】
具体例を示すことで、結論の内容をイメージしやすくします。
理由が正しいことを裏付ける効果もあります。
「具体例」の具体例
→たとえばプレゼンや論文でもよく使われています。
具体例には、数字のデータや読者のイメージしやすい状況を含めるのが効果的です。
4.もう一度結論【なので~です。】
最後にもう一度結論を伝えることで、結論を印象づけ、記憶に残りやすくします。
「もう一回結論」の具体例
→なので、この型をブログでも使うことによって分かりやすく伝えられます。
これらの文章をすべてつなげると次のようになります。
(結論)記事を書く際はPREP法使います。
(理由)なぜなら伝える上でわかりやすく、説得力も増すから。
(具体例) たとえばプレゼンや論文でもよく使われています 。
(もう一度結論)~なので、この型をブログでも使うことによって分かりやすく伝えられます。
いかがでしょうか?
話の道筋が分かりやすく、頭に入ってきやすいのではないでしょうか。
必ずしもすべてのテキストに当てはめる必要はありませんので、記事の流れにあわせて使ってみてください!
T部長
「具体例」や「再結論」を省く場合でも、少なくとも「結論」と「理由」は書くようにしましょう。
理由のない主張は、読者の納得感を得られず、記事から離脱する要因になります。
記事本文の書き方は次の記事でもくわしく解説しています。
また、記事の本文部でどのようなトピックを扱うべきかは、ブログのテーマや対策キーワードによって異なります。
事前に記事のトピック構成を考える方法は、以下の記事で紹介していますので、参考にしてみてください。
見出しを使えば構成がわかりやすくなる
記事内容の構成は、見出しをつけるとわかりやすくなります。

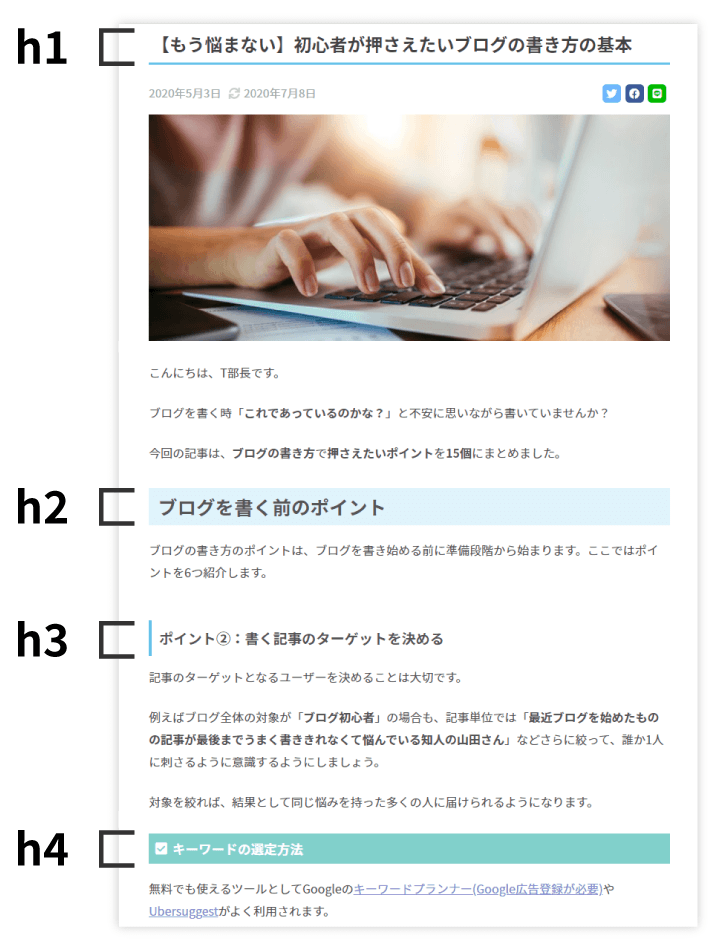
ブログでは見出しに応じたタグ(h1、h2、h3など)を付けますが、見出しタグの付け方には以下のルールがあります。
大見出し(記事タイトル)は、h1タグを使います。
記事タイトルは通常1回しか書かれないので、h1タグも1回のみ使用してください。
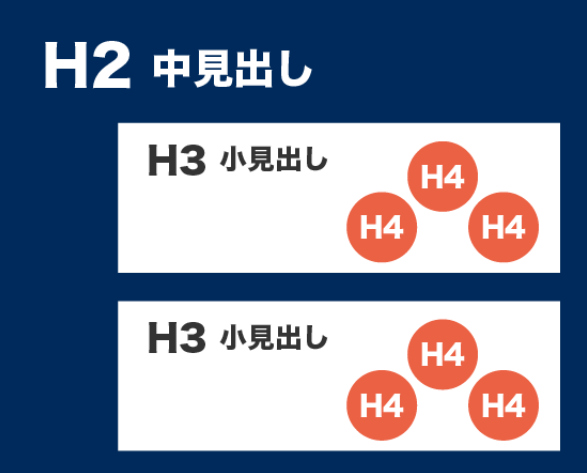
中見出しはh2→h3→h4→h5の順番で使います。
以下の画像のような「入れ子構造」を意識して、見出しを並べてみてください!

見出しの重要性やメリットは、次の記事でより詳細に解説しています。あわせてご覧ください。
まとめ部分
最後にまとめ部分の書き方を説明していきます。
- 簡単に本文の内容を説明する
→今回の記事では~を説明しました。 - 解決できることを伝える
→あなたの疑問は解決し、結果~となります - CTAを置いておく
→こちら~もおすすめです。
1.簡単に本文の内容を説明する
まとめ部分は、本文の内容を簡単に説明し、読者に内容を思い出してもらって、読者の納得感を高めます。
2.解決できることを伝える
これで問題が解決できることを再度伝えましょう。
ここで「自分の悩みが解決された」「疑問解消された」と読者の満足度を高められます。
3.CTAを置いておく
読者の満足度が高まったタイミングで、CTAを置いておきます。
CTAとは?
Call To Action(コール トゥ アクション)の略で、ユーザーに具体的な行動を促すこと。
ボタンやリンクなどを用意し、記事やページを見た人に次の行動を起こしてもらうことが目的です。
「ここから購入してください!」「この記事を参考にしてみてください!」とリンクに誘導するのもCTAの一例です。
CTAを設置することで、読者に具体的な行動をわかりやすく促せます。
次の見出しが「まとめ」なので、具体例としてぜひ参考にしてみてください!
まとめ
今回の記事で ブログ記事を書く上での全体の構成と、型について説明しました。
今回のポイントをまとめますと、次のとおりです。
- ブログ記事の全体構成は「導入」「記事本文」「まとめ」の3つ
- PREP法を使えば読みやすい文章の型を作れる
- 最後に「まとめ」でユーザーに行動を促す
ブログの書き方や構成がわかり、今までより少しは書くことに抵抗がなくなったのではないでしょうか?
「ブログの型」や「PREP法」を使えば読者にとっても読みやすいブログになります。ぜひこの記事を参考にどんどん記事を書いていってください!
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!